 HOT
HOTTailkits UI
MCPBuild landing pages with AI
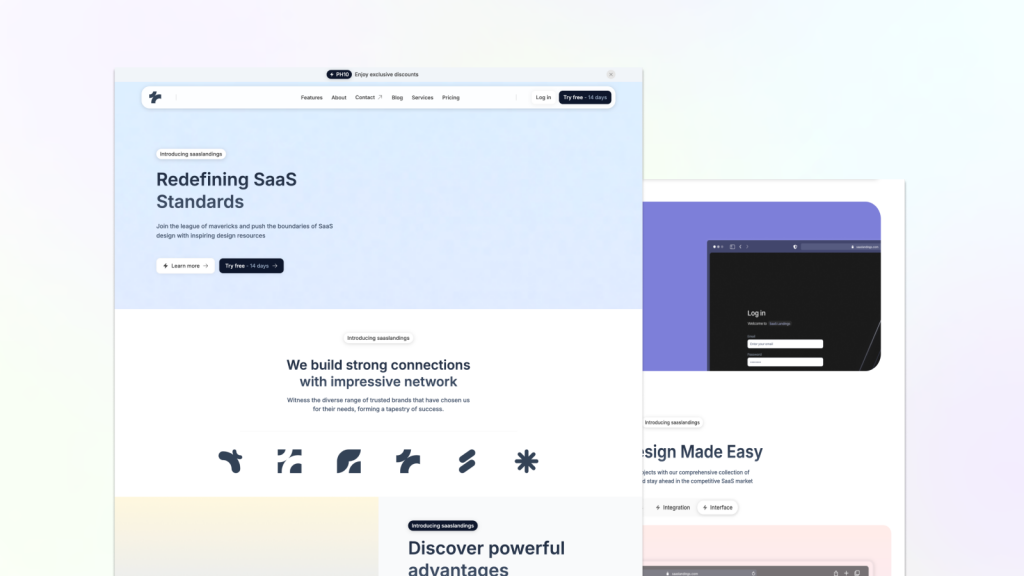
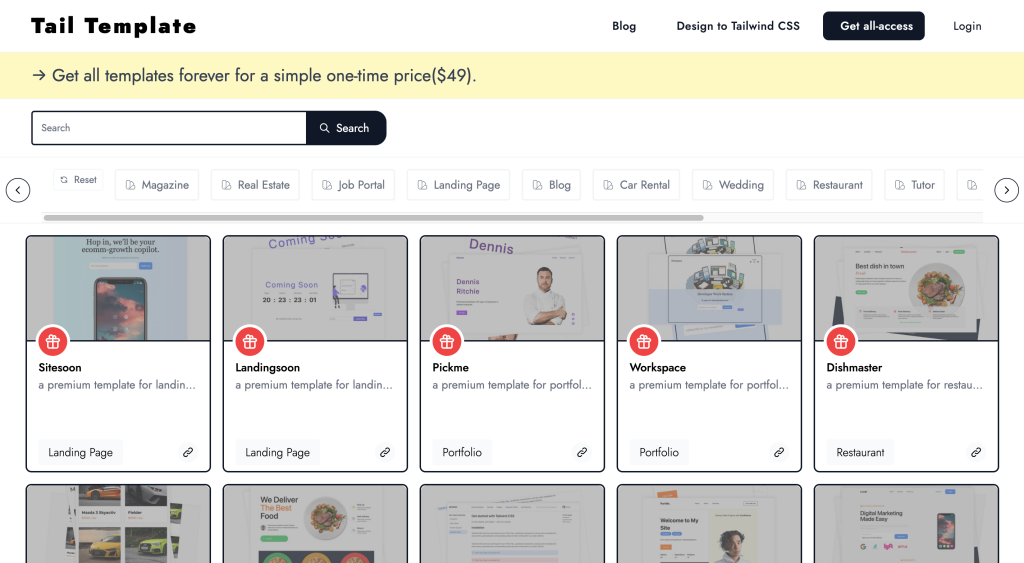
Browse 180+ Tailwind CSS templates for landing pages, SaaS and admin. Live previews, filters for Next.js, React, Astro and HTML.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates
The best Tailwind templates & UI kits for landing pages & dashboards.

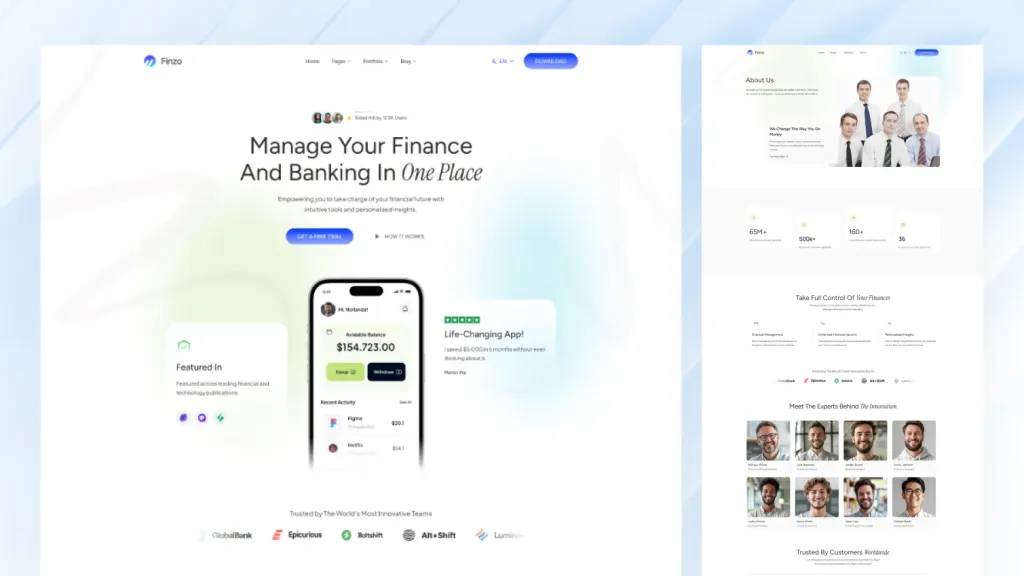
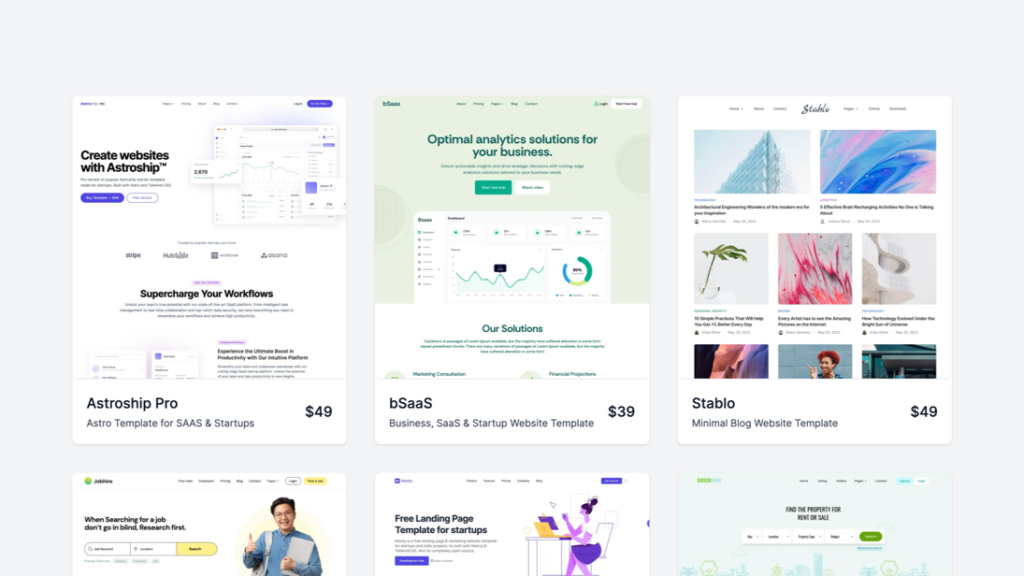
Modern finance and banking Astro template

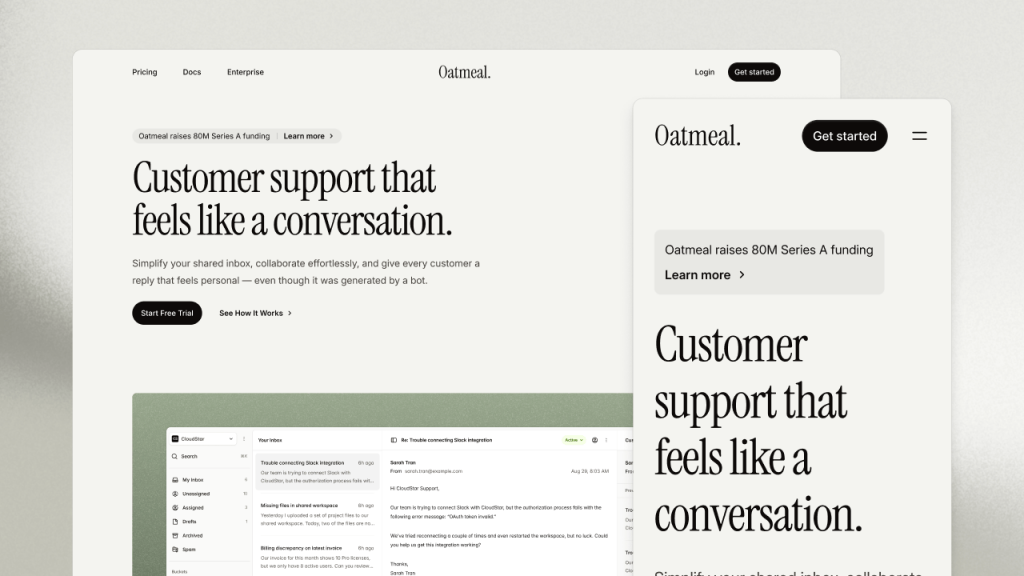
Fast Astro theme for SaaS sites with i18n + SEO

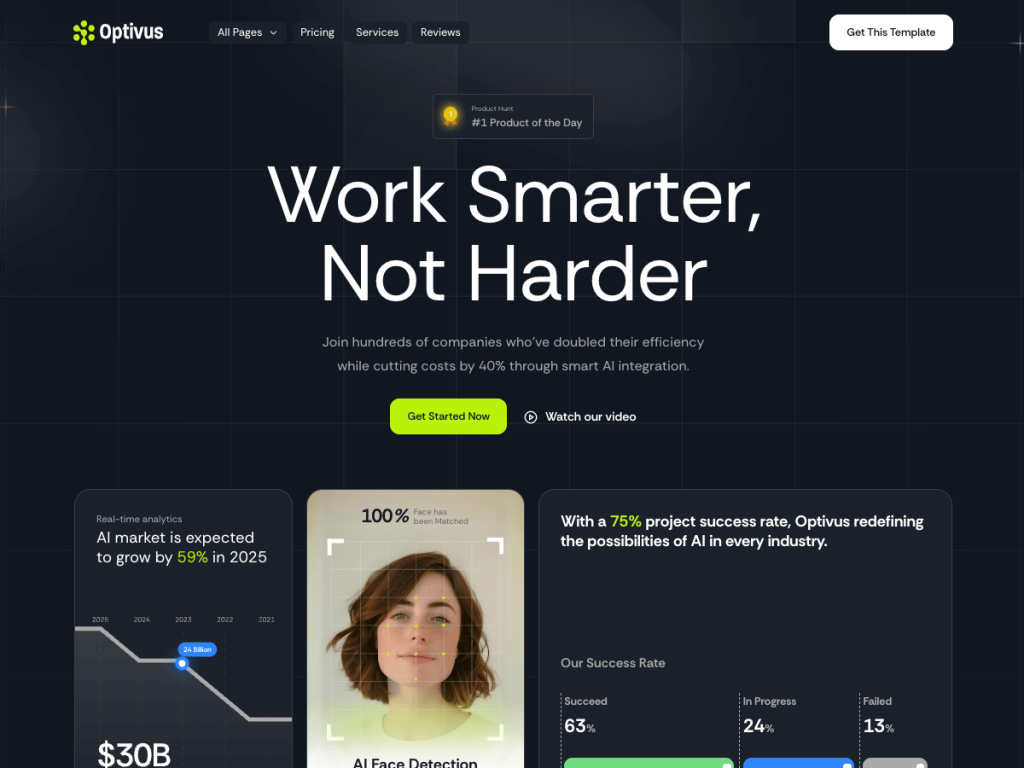
16-page Astro theme for AI SaaS and automation teams

Astro theme for AI startups and SaaS

Multi-theme SaaS marketing kit for Tailwind CSS

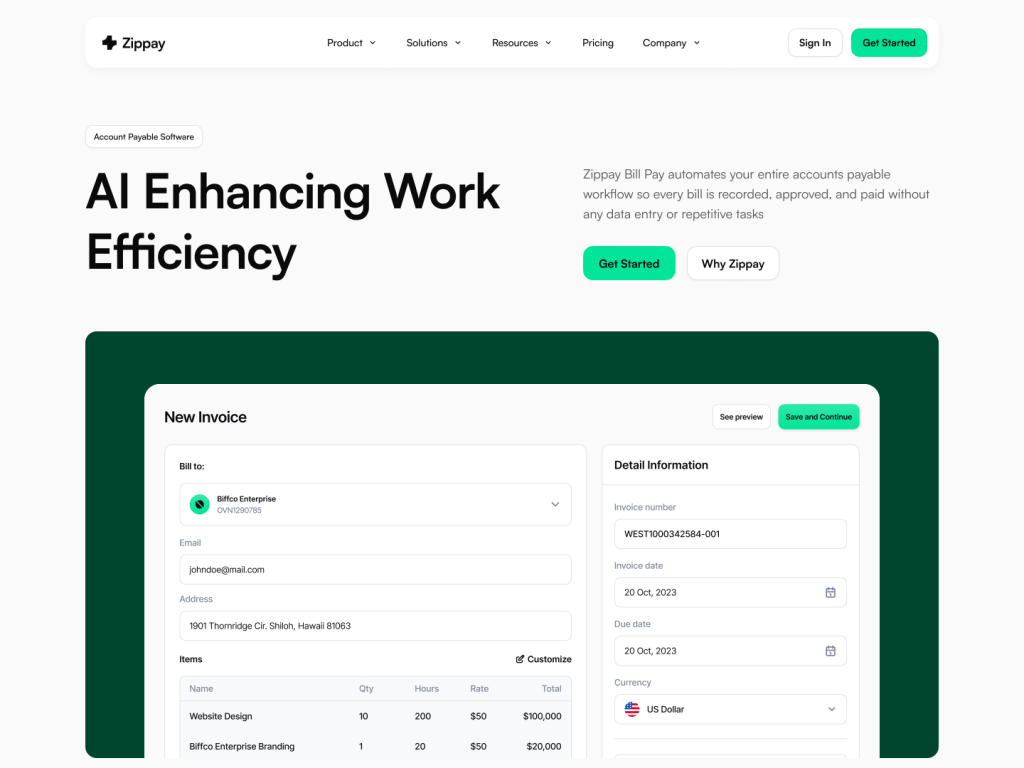
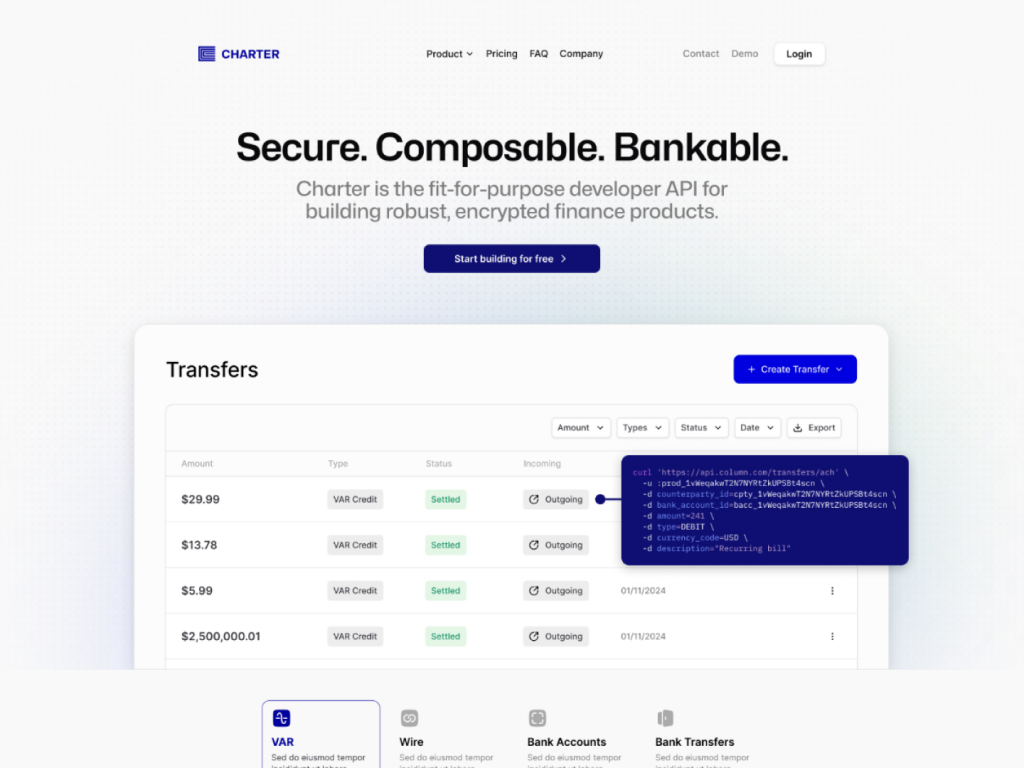
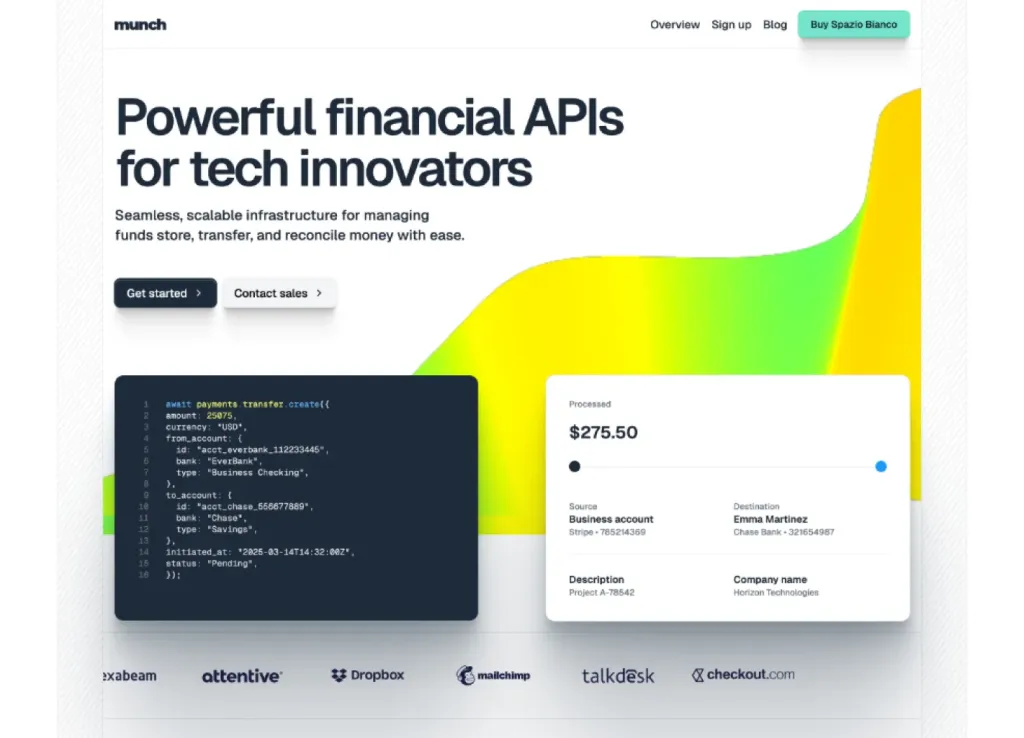
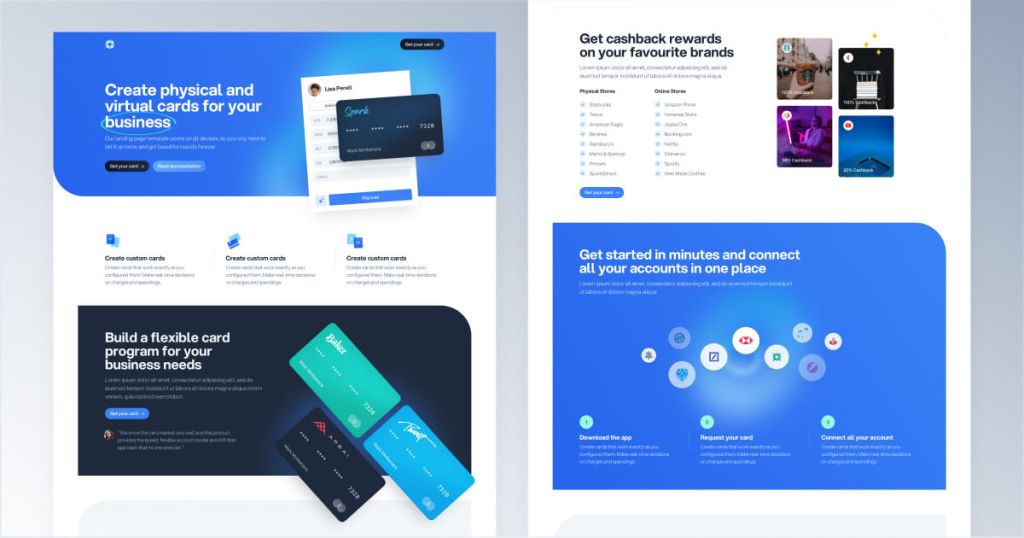
Multi-page fintech template for Next.js/Astro

10+ page shadcn/ui template

Clean AI agent template with motion

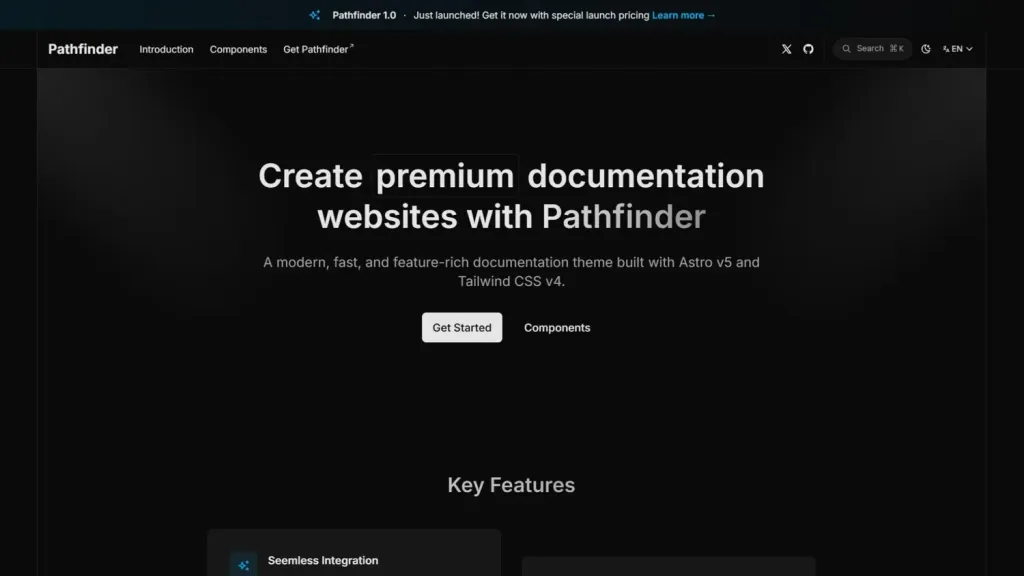
Clarity Astro offers 14 pages, MDX support & Tailwind

12+ pages, fast, multilingual, built for startups

Free & Pro Tailwind CSS Templates & Themes

15+ page minimal Astro template

10 page modern landing page tempalte

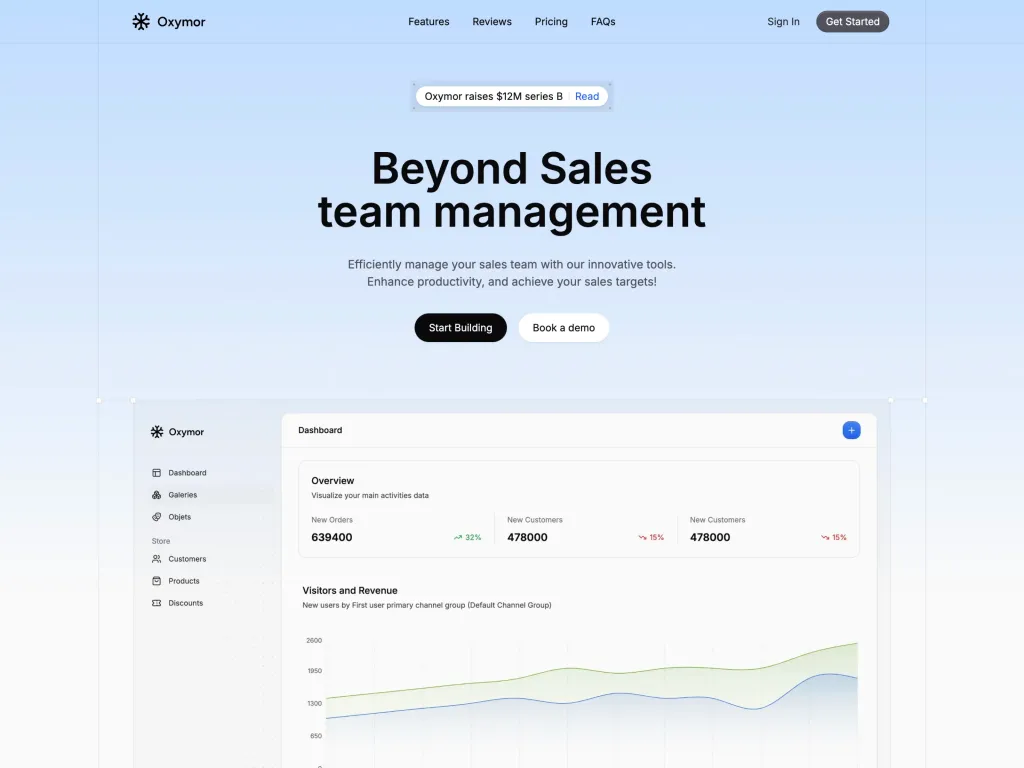
Modern SaaS template built with shadcn/ui & Tailwind
 HOT
HOTFast, clean Astro Tailwind theme

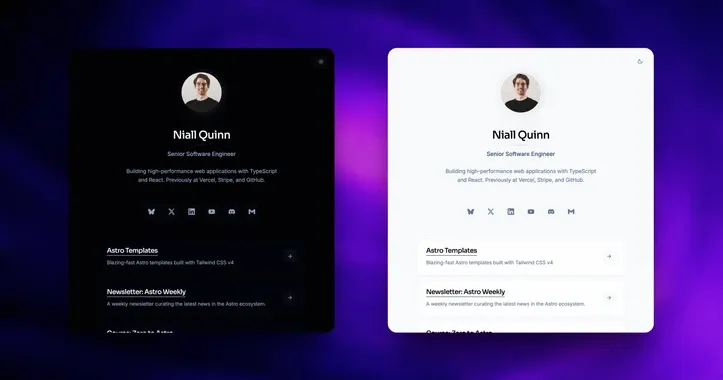
personal Link in-bio template

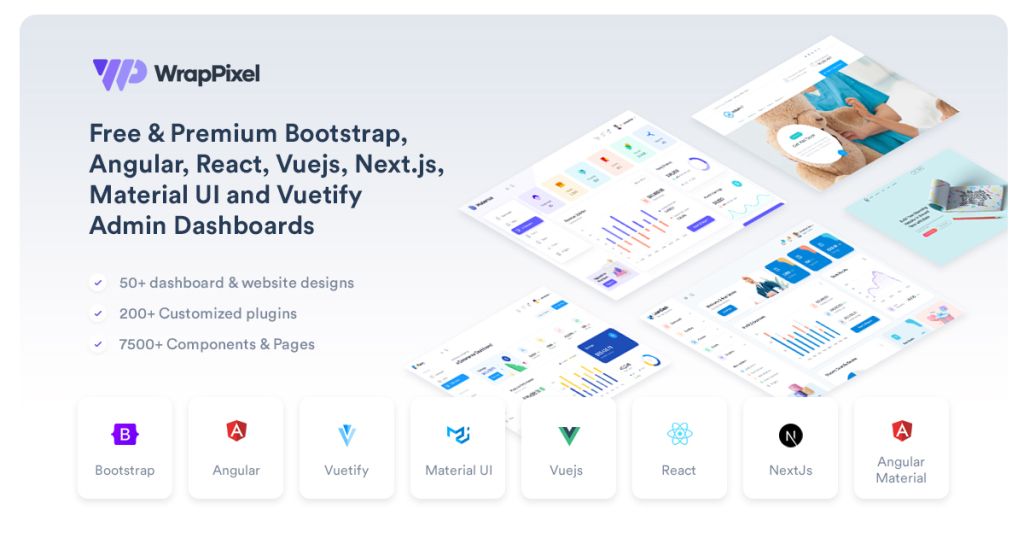
One pass. All WrapPixel templates.

Modern template for SaaS apps

90+ dark Tailwind UI components

Astro theme for charities, nonprofits & fundraising

Astro + Tailwind docs template built for speed.

Sleek, fast Astro SaaS theme for startups

13 page fast SaaS theme for startups

10 page Next.js & Astro template

Clean Next.js template for scheduling apps

Fast IT template with Tailwind and Astro v5
 HOT
HOT43 Tailwind templates and 7,500+ UI components

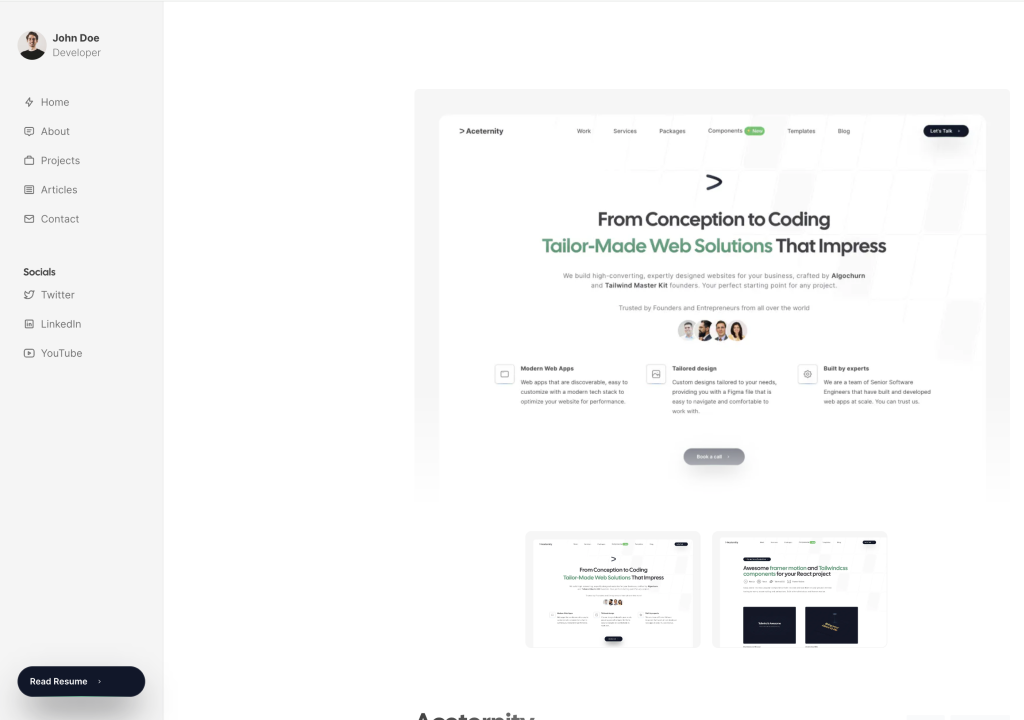
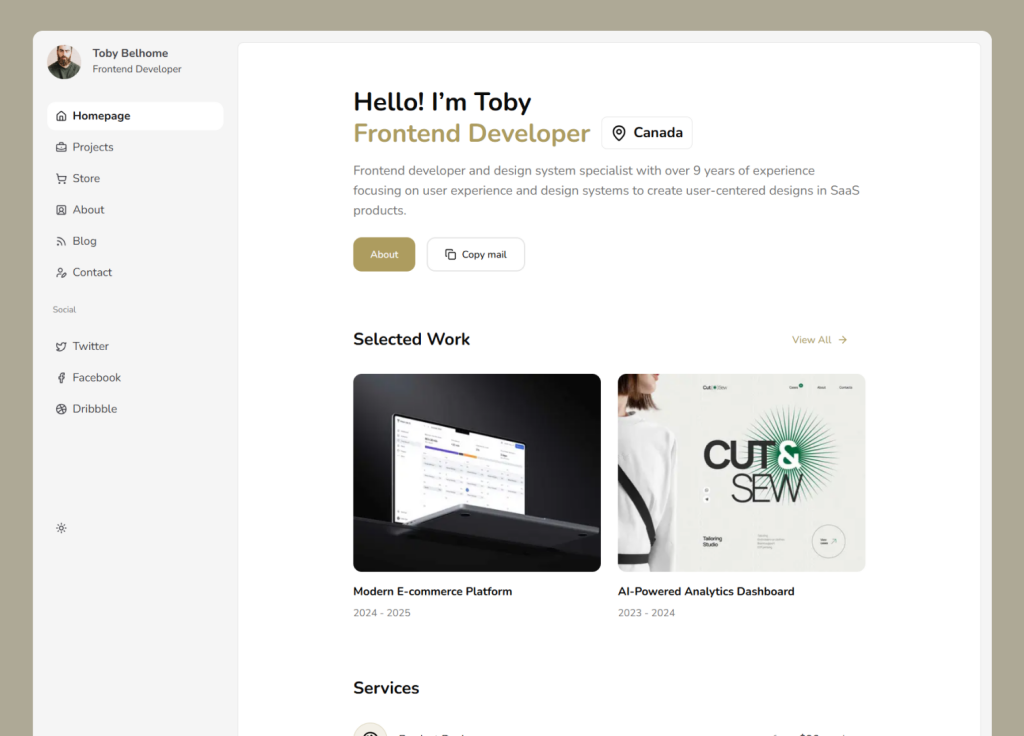
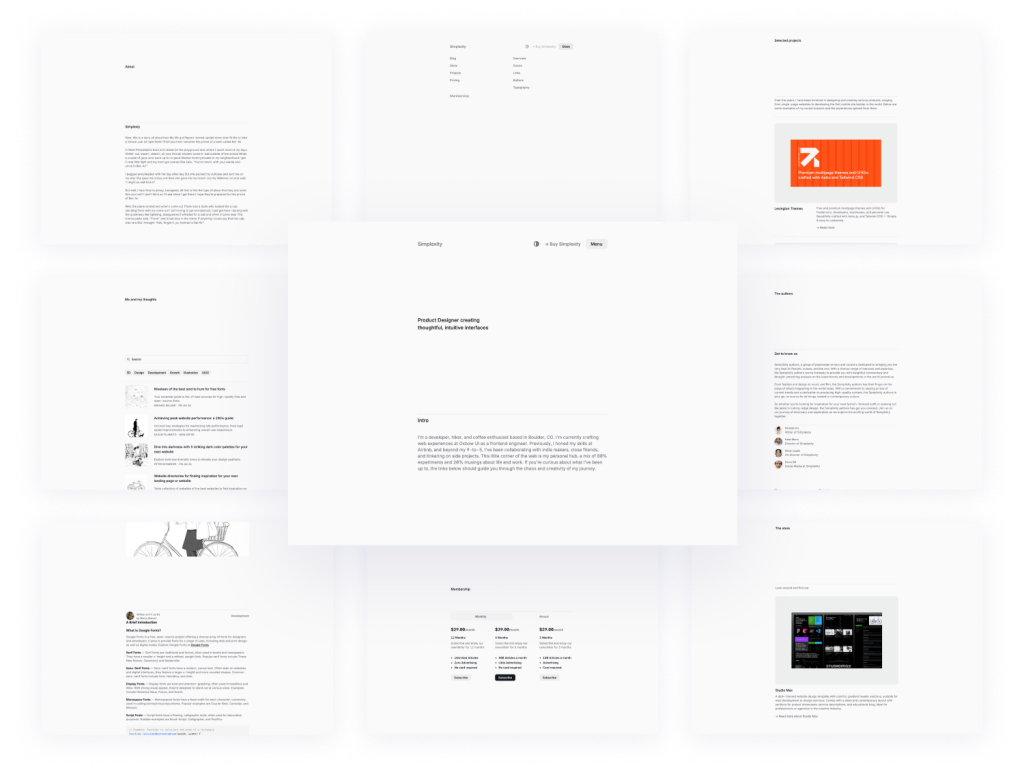
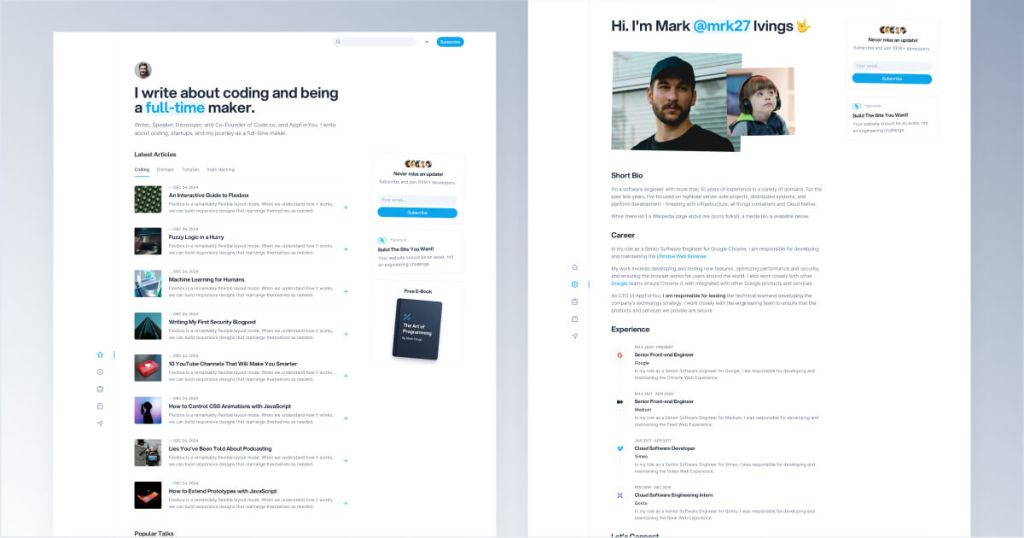
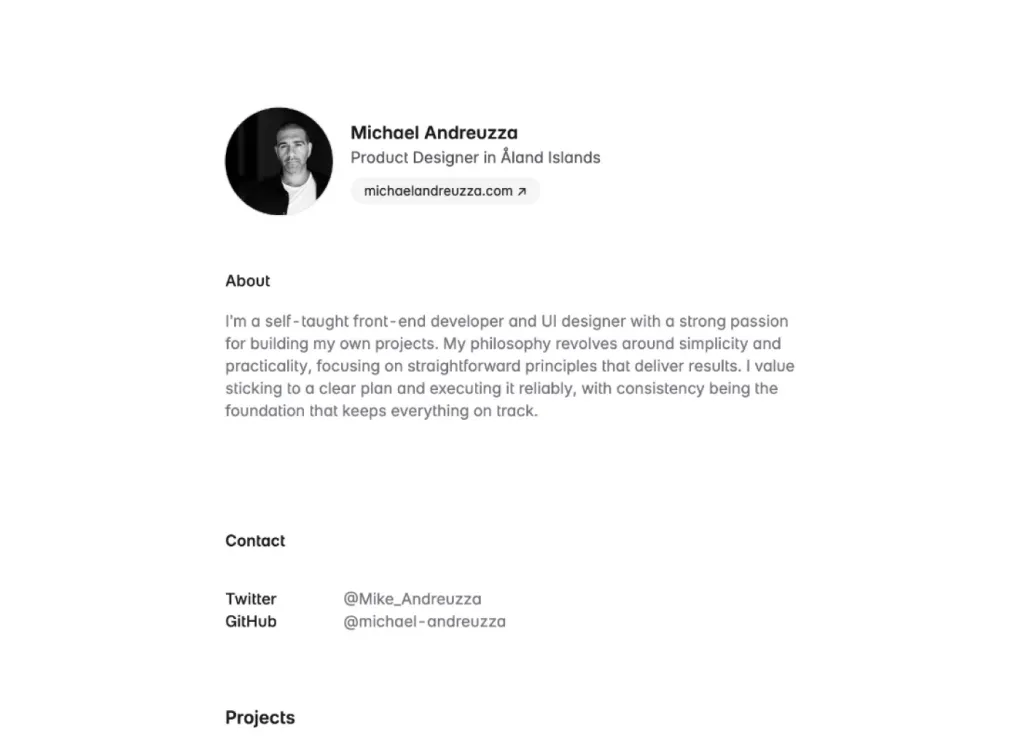
Developer portfolio with sidebar, blog, and projects

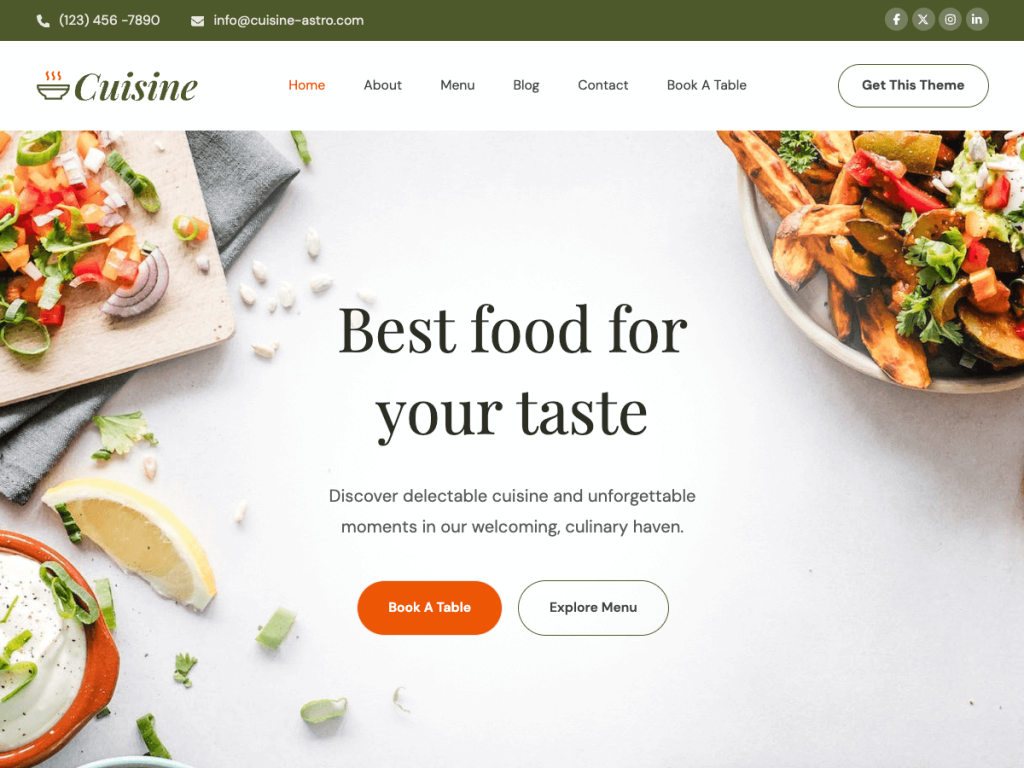
Elegant, fast restaurant template

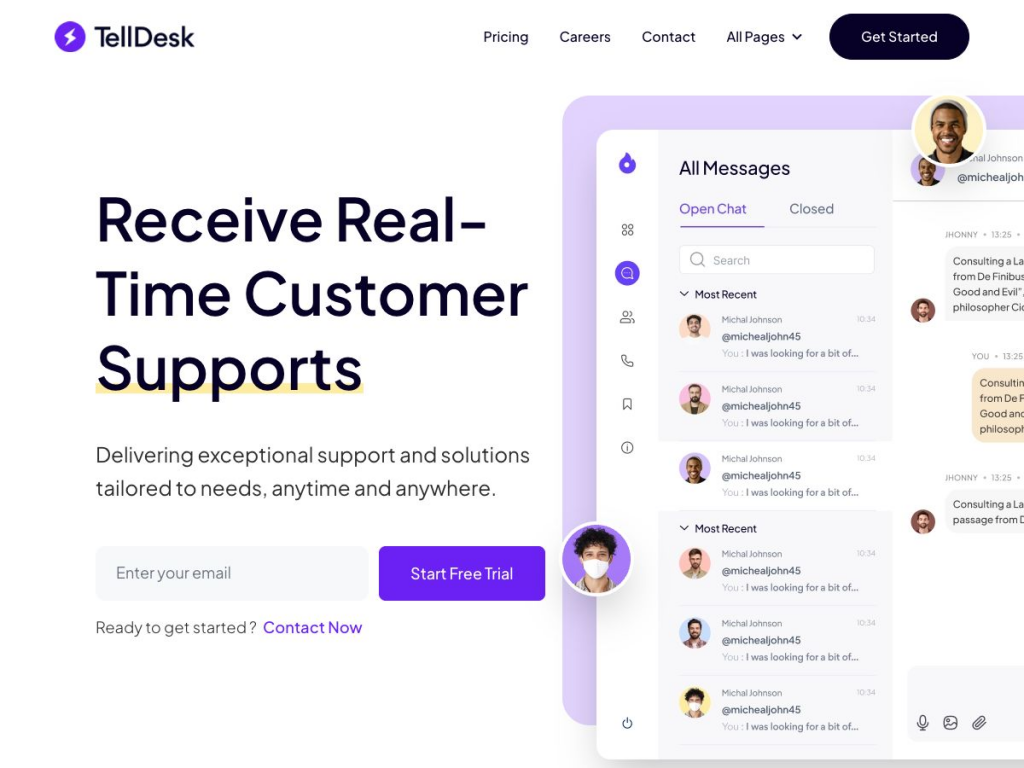
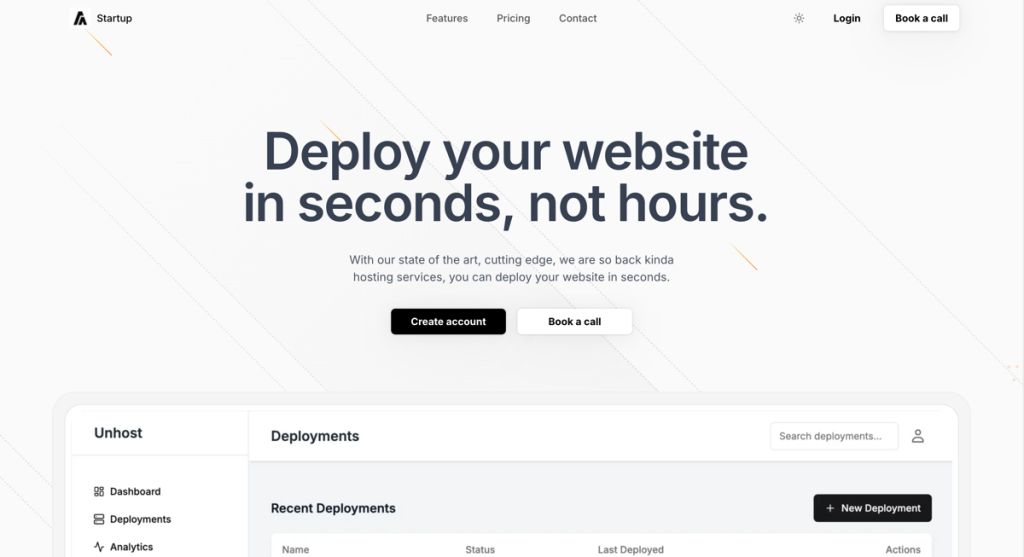
Lightning-fast Astro template for SaaS websites

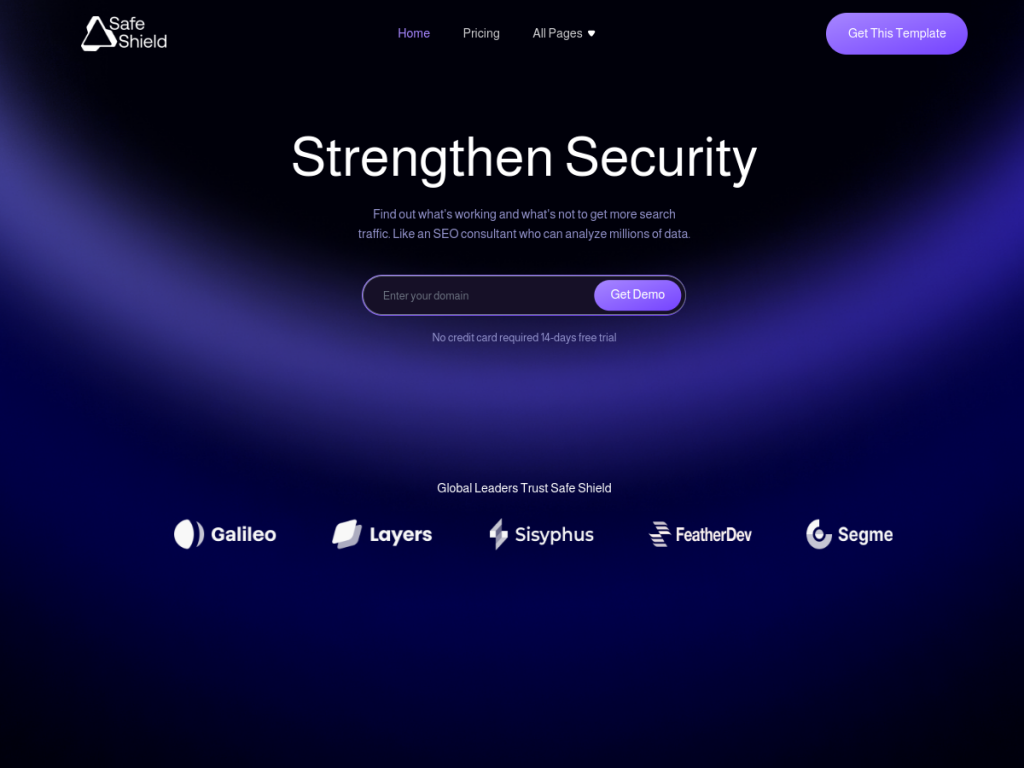
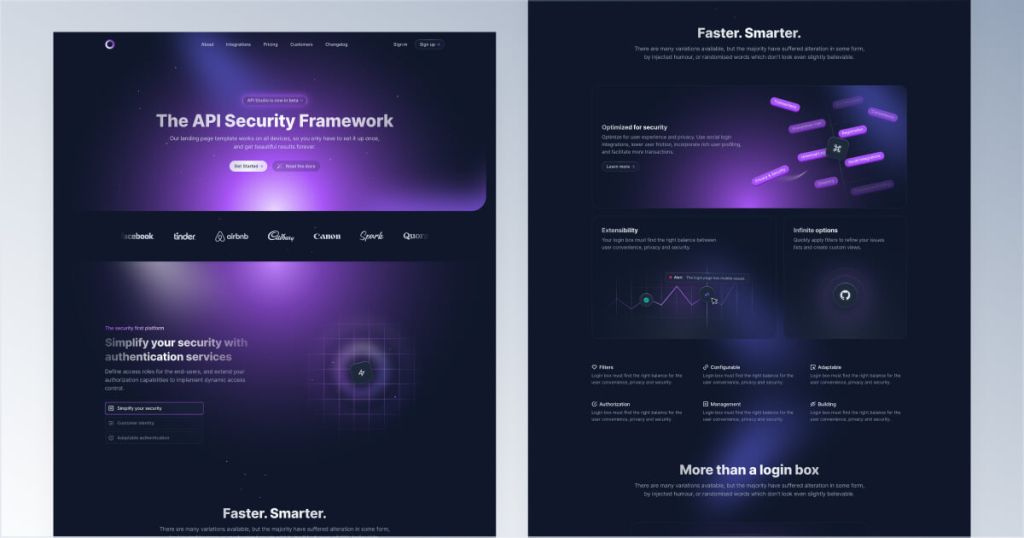
Security-ready SaaS Astro template, 13+ pages

Single-product Tailwind landing template

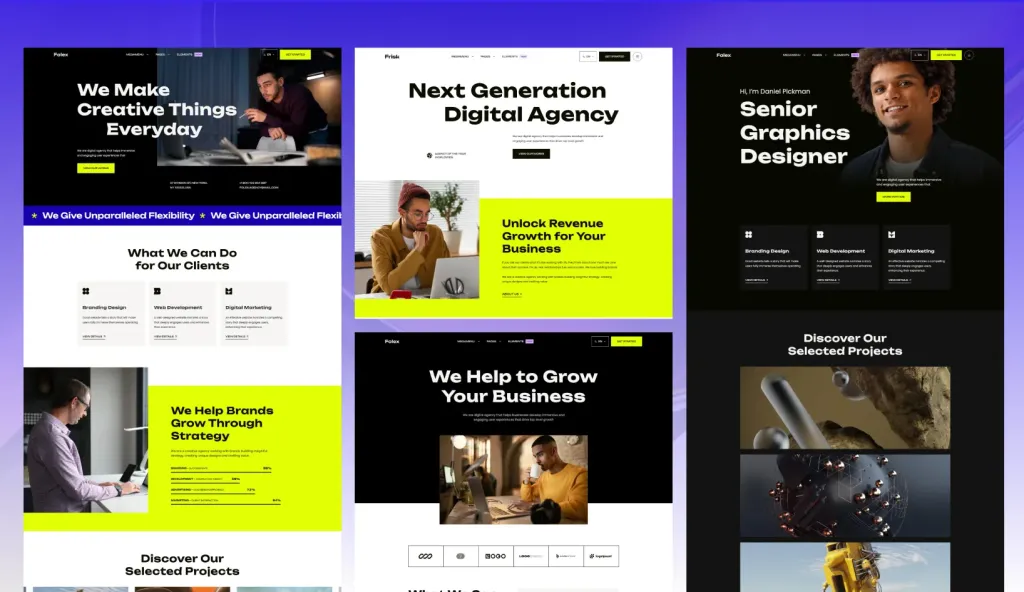
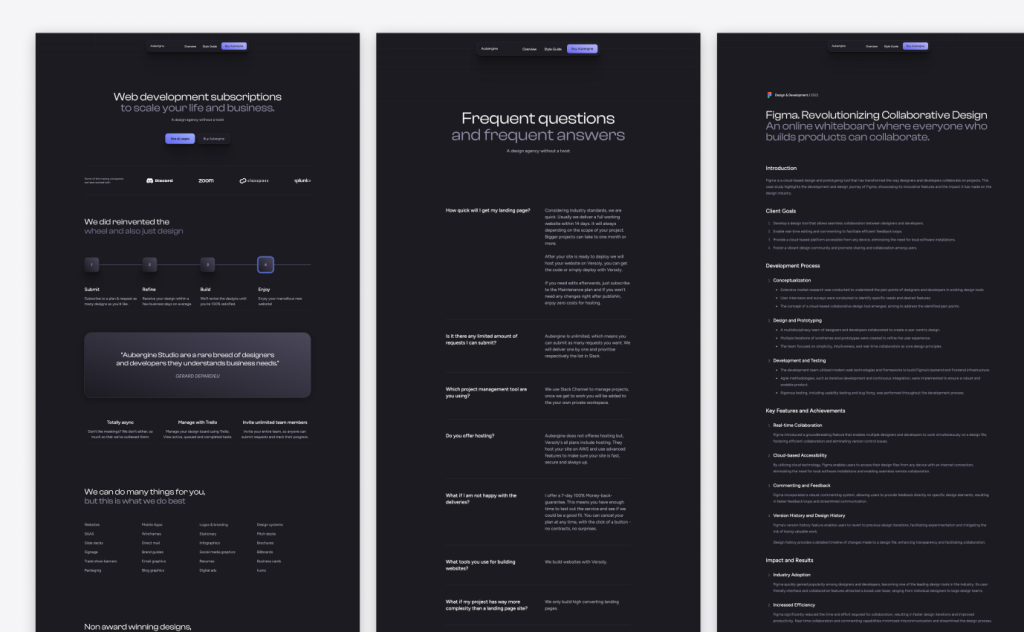
Fast Astro theme for agencies.

Premium blocks & templates for high conversion and SEO

Responsive SaaS template built with Astro & Tailwind

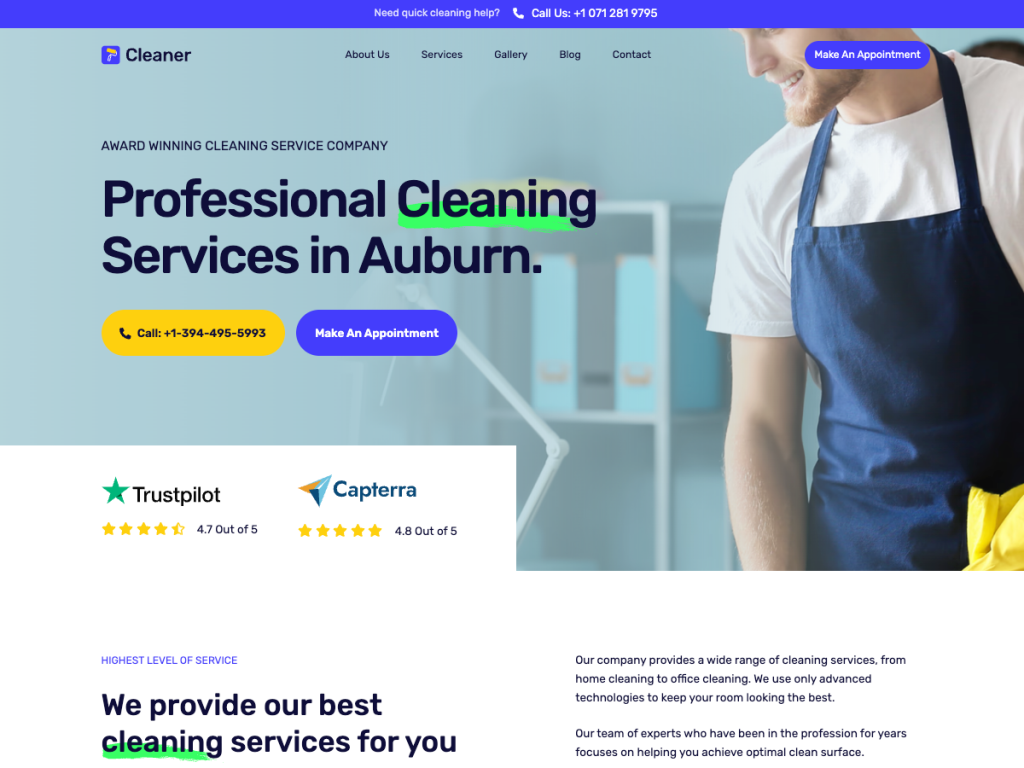
Fast Astro template for service businesses

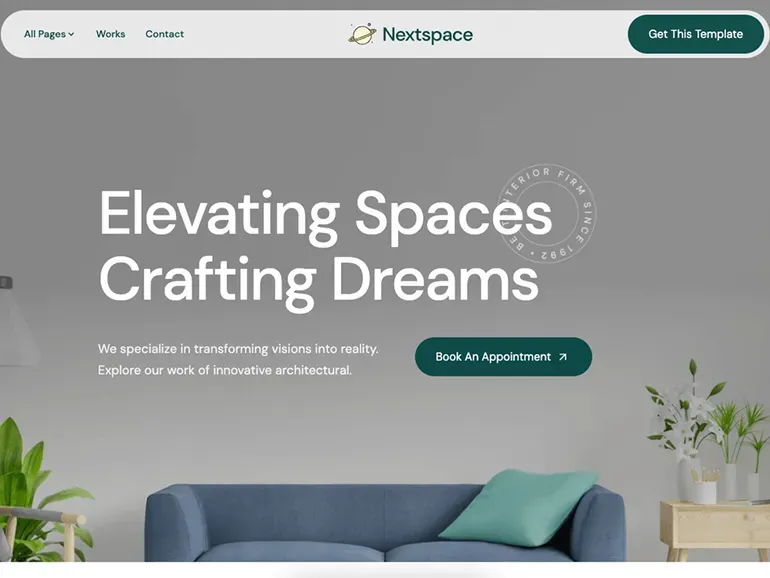
Astro theme for architecture & interior portfolios.

Tailwind CSS & Next.js course template.

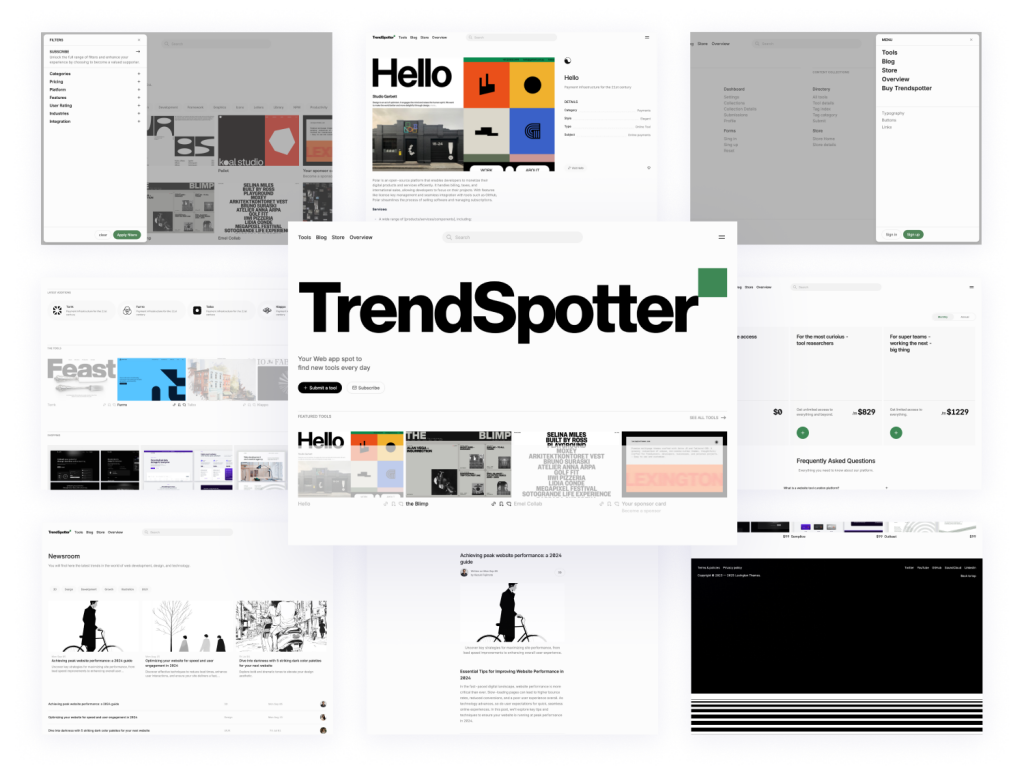
Curated directory template with 30+ pages

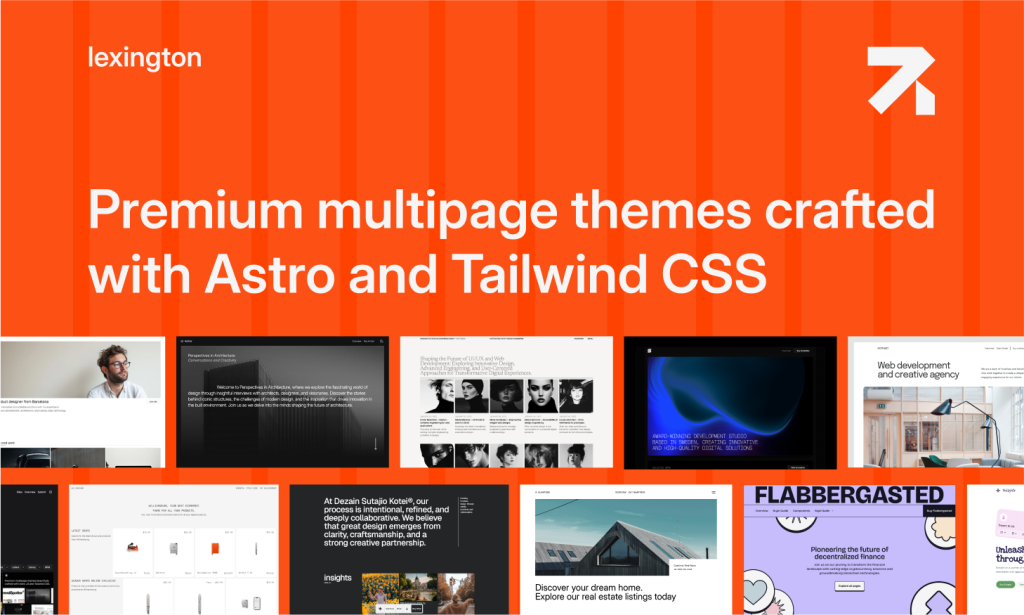
31+ Astro & Tailwind Templates

1000+ Tailwind UI components + AI Visual editor

Sleek, multilingual Astro template for startups.

15‑page Tailwind theme to launch SaaS sites faster

209 colorful components for vibrant design
 HOT
HOTDark-mode Astro SaaS theme with 40+ pages
 HOT
HOT220 colorful Tailwind blocks for instant layouts

345 Tailwind CSS components ready to use

143 dashboard UI components in dark mode for Tailwind CSS

High-performance Astro theme for business sites

186+ Tailwind admin components

110 dark mode customizable UI components

Modern dark Astro theme

Airbnb-style website UI

Tailwind CRM dashboards for Rails

Tailwind business theme with 20 + ready pages

149 Tailwind components in Shuffle Editor

Create bold, brutalist dashboards

Minimal admin panel with reusable layouts

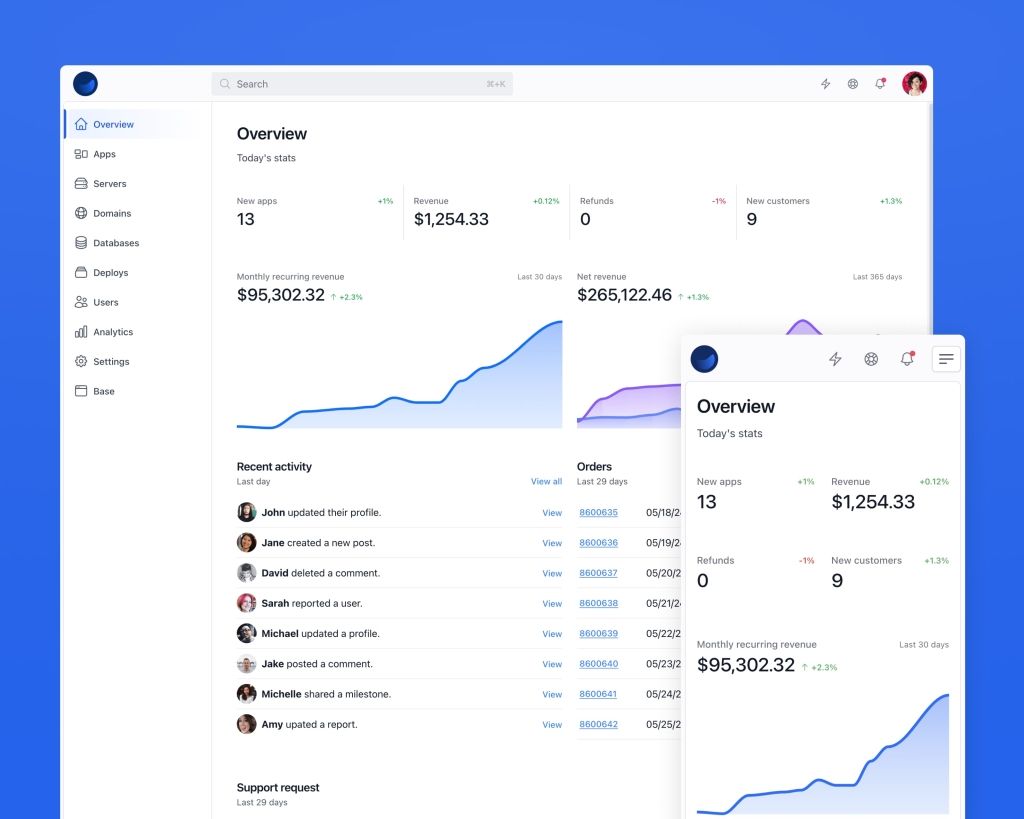
Server & database dashboards UI

10+ page fintech template designed for modern startups.

brutalist Astro template for devs & designers

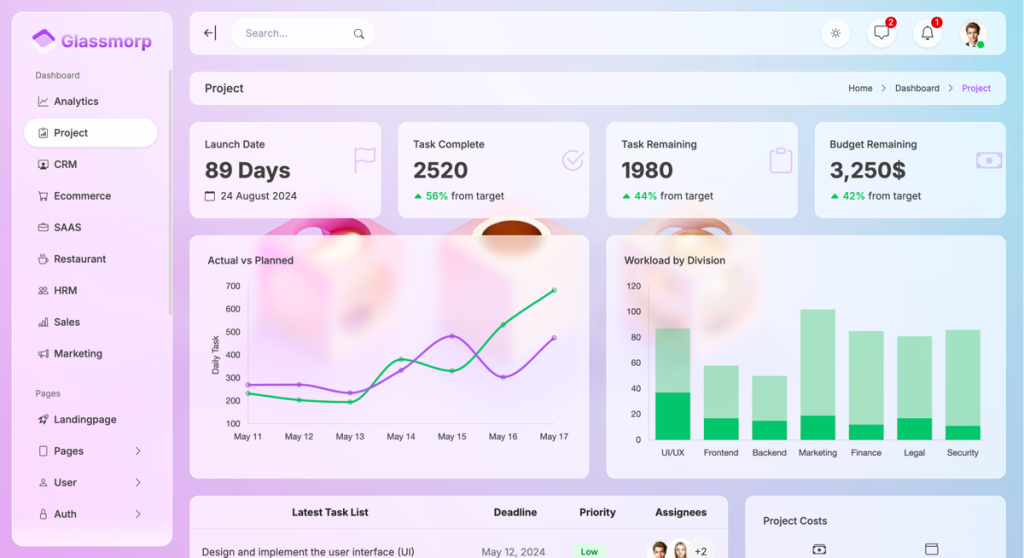
113 glassmorphic UI components for modern websites

Colorful Astro job board template with 80+ components

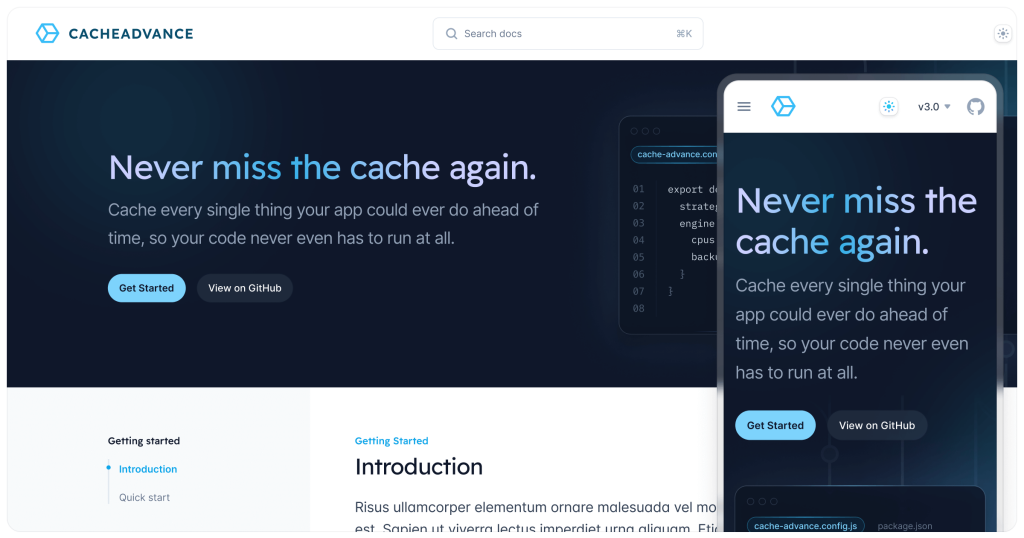
Astro, Tailwind documentation template

minimal startup landing page template

Dashboard-style shadcn/ui portfolio template

86 responsive UI components

shadcn/ui SaaS landing page template

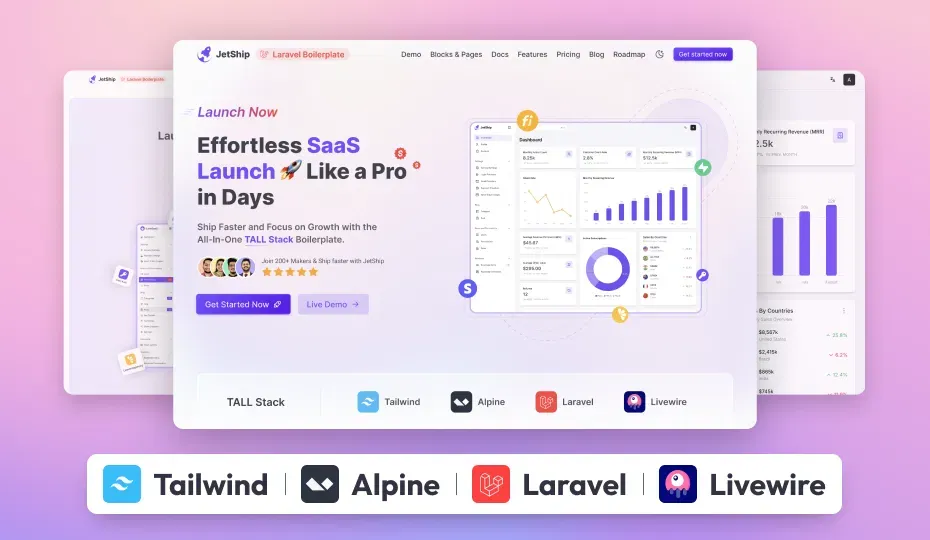
The Ultimate Laravel Starterkit for SaaS devleopers.

A collection of Tailwind CSS templates, dashboards, and UI components

Developer-friendly dashboard template

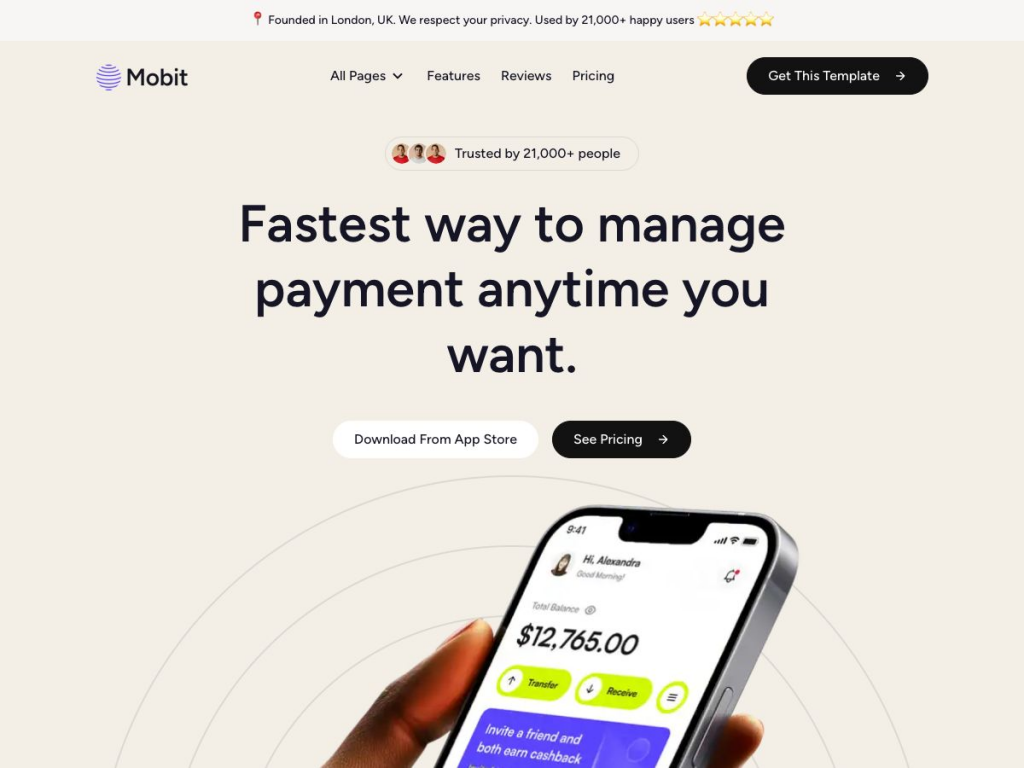
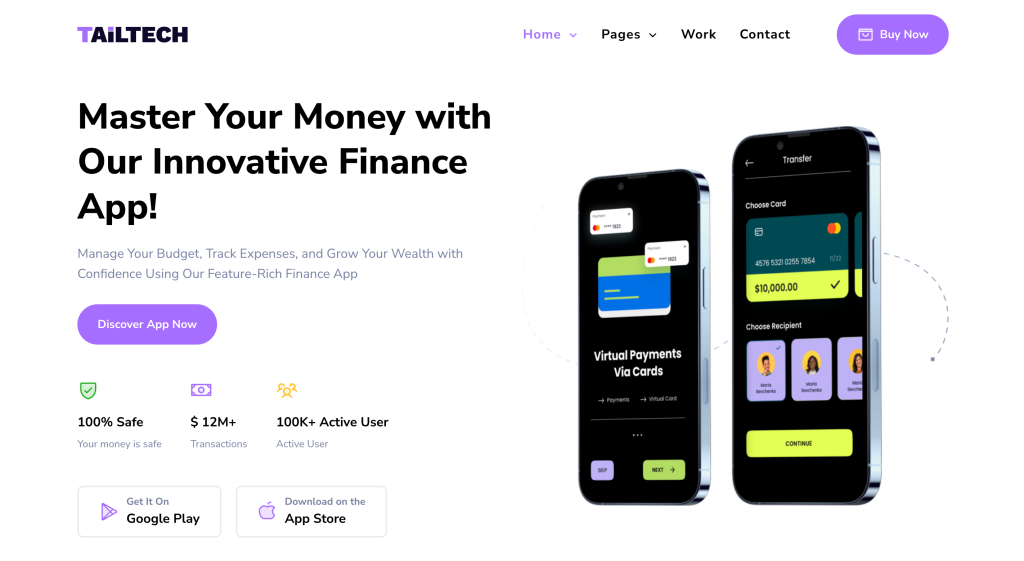
modern, fully customizable landing page template ideal for mobile apps.

Production-ready Astro and Tailwind CSS templates

A bundle of 9+ modern templates

Experience modern design and responsive layouts

Modern Astro & Tailwind SaaS template

a modern landing page, built to showcase apps and services

176+ Tailwind components for modern web design

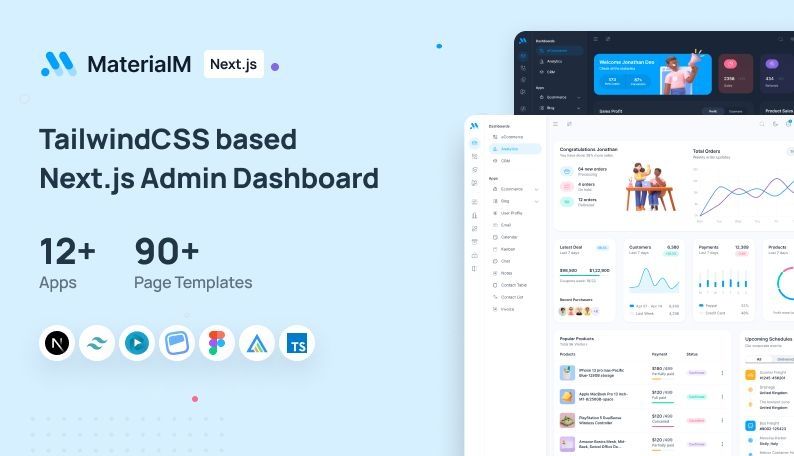
Admin template with 90+ pages 12+ apps

17‑page business template

130 page admin template

293 component SaaS template with Alpine.js support

Modern Tailwind SaaS template with 306 UI elements
 HOT
HOTshadcn/ui Blocks: setup, sources, tips

Glassmorphism admin template

Scalable Next.js template, boilerplate, and UI kit bundle with Tailwind CSS.

Neumorphism style admin template

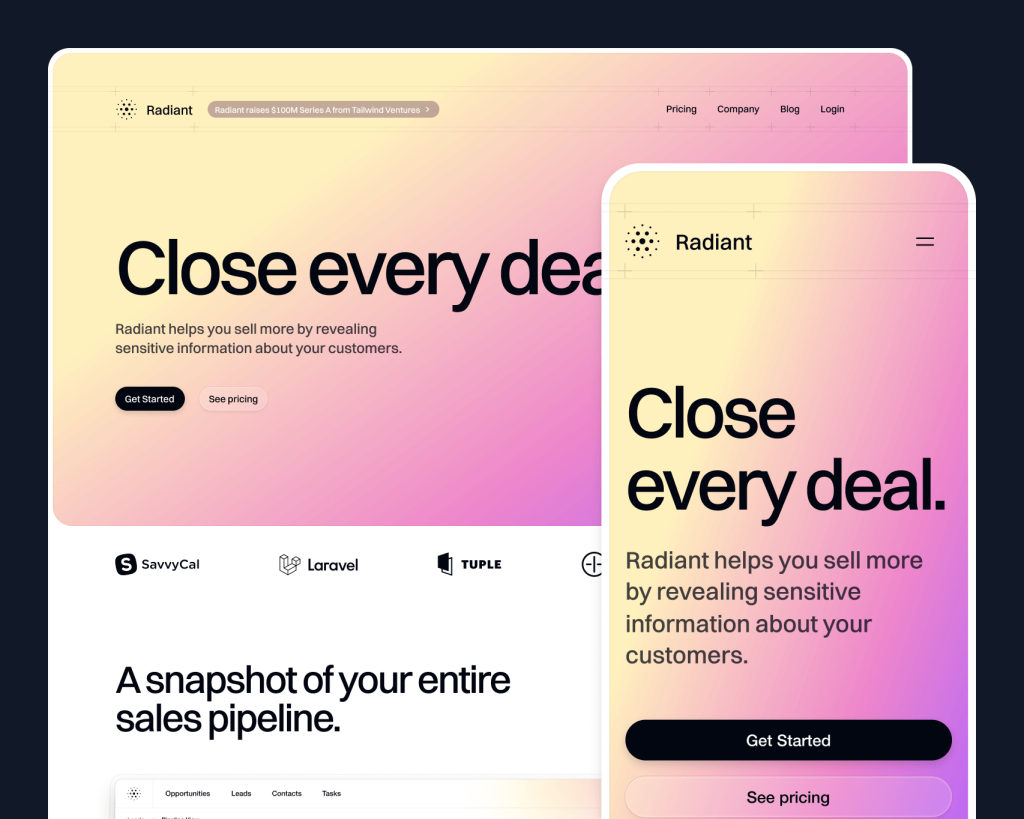
Tailwind SaaS marketing template from Tailwind Labs

Material Design 3 & Tailwind v4 dashboard template

16+ page Nuxt template

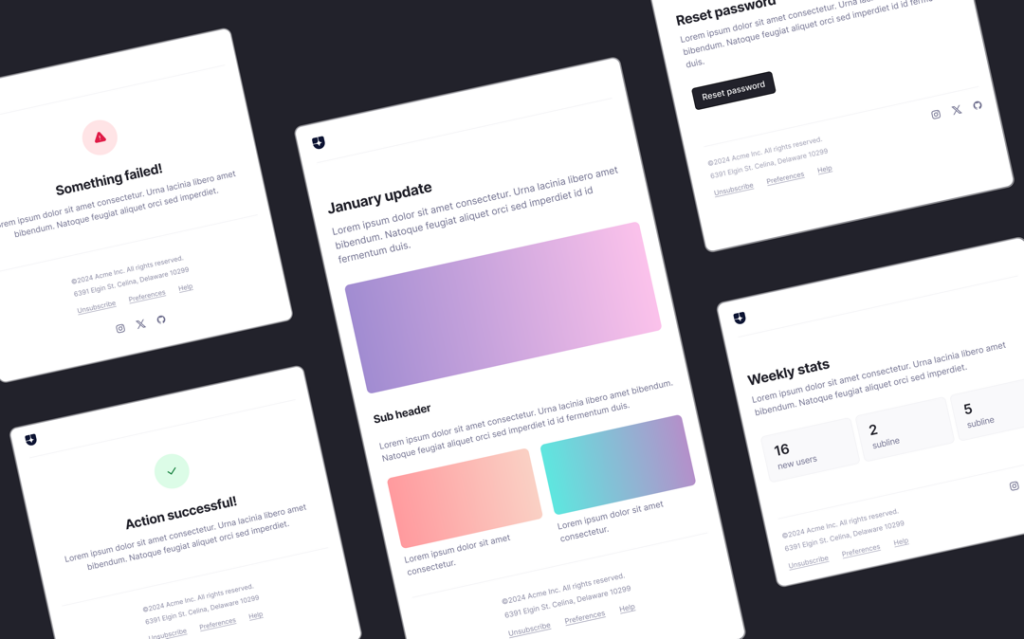
Fireball email templates for SaaS & Marketing

Laravel Livewire UI Toolkit
 HOT
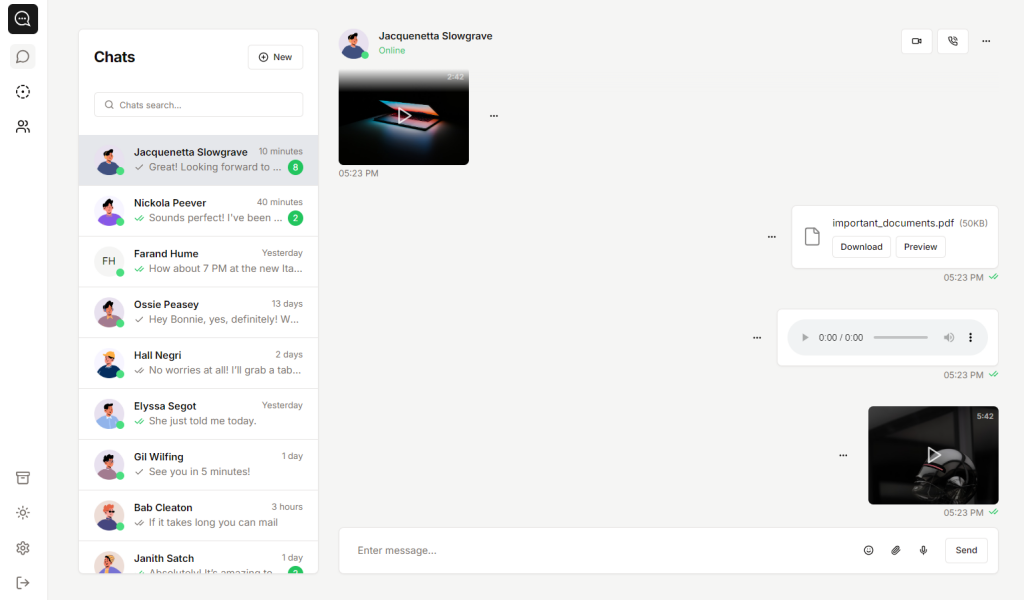
HOTReact Chat Template built with shadcn/ui and Tailwind

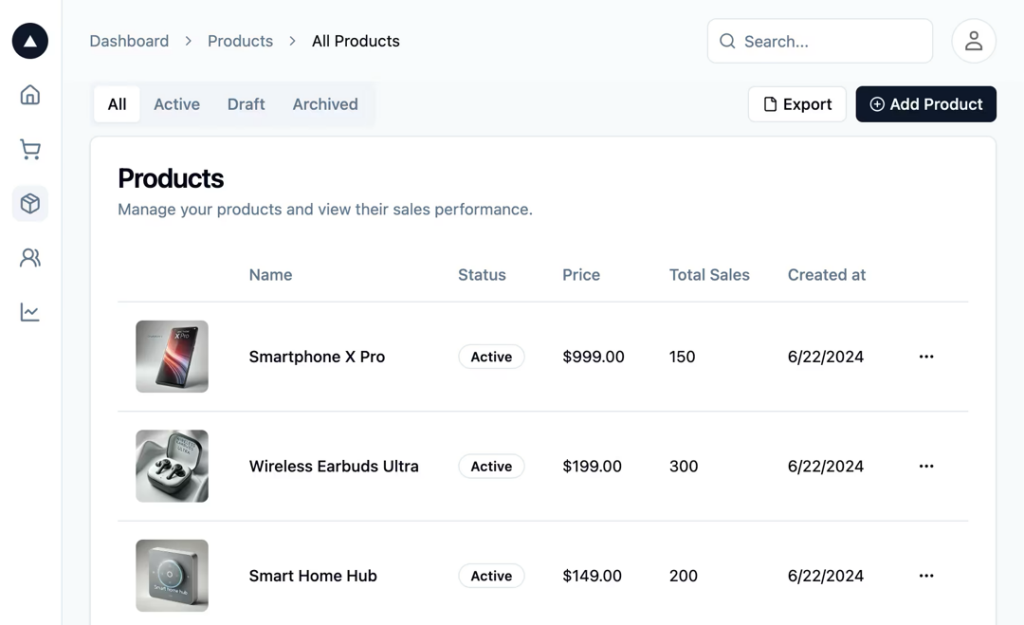
High-performance e-commerce starter

Tailwind template for consulting sites

Create beautiful docs quickly with the Docbox

Feature rich Next.js admin template

Free magazine template

Official Tailwind CSS React & Next.js templates

Next.js blog template with ISR

Tailwind v4 dashboard template

Static Next.js blog template

Full-featured admin dashboard template

Clean shadcn/ui chat app template

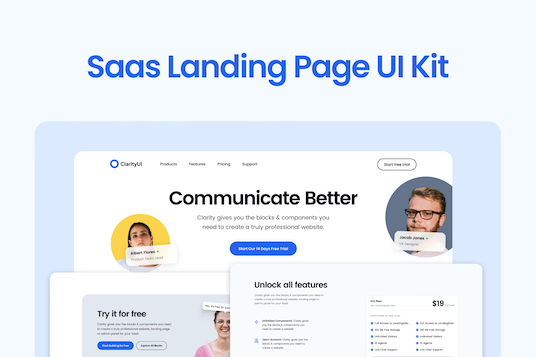
13 page SaaS UI landing page components for Tailwind CSS

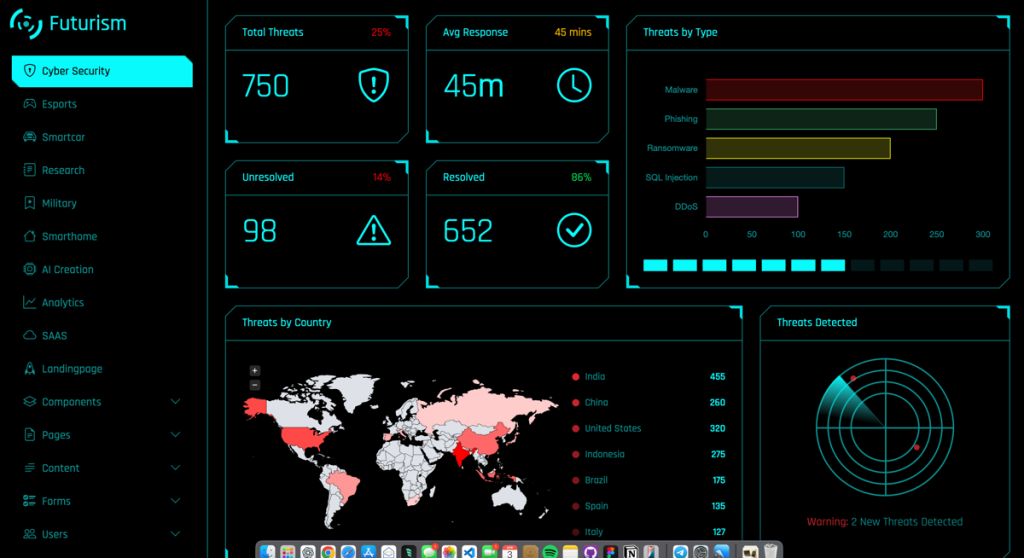
sci-fi themed dashboard template

Next.js voice interface template

Markdown-powered Next.js docs template

Nuxt template with 7 collections and Figma file

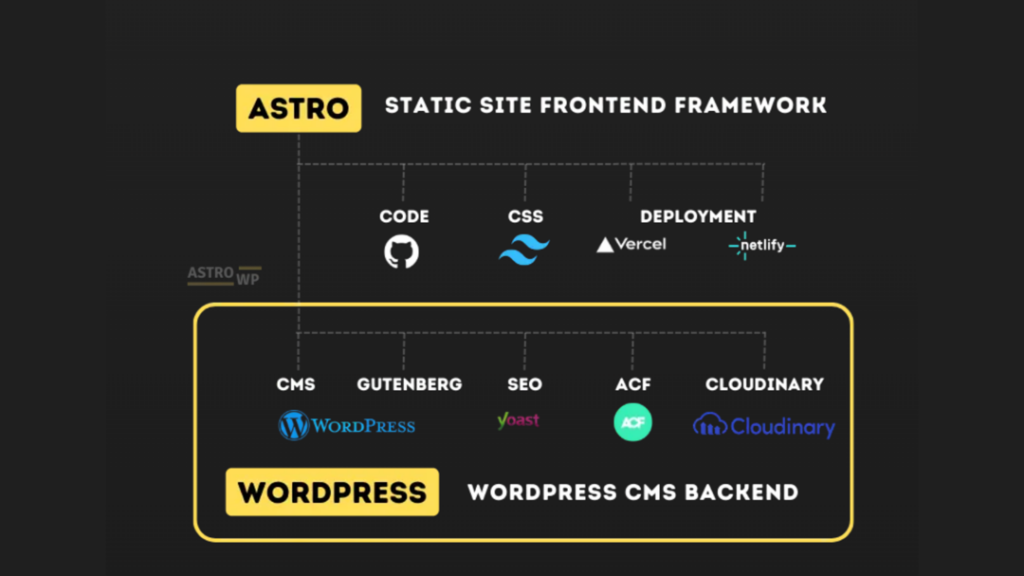
WordPress starter kit to build Astro sites

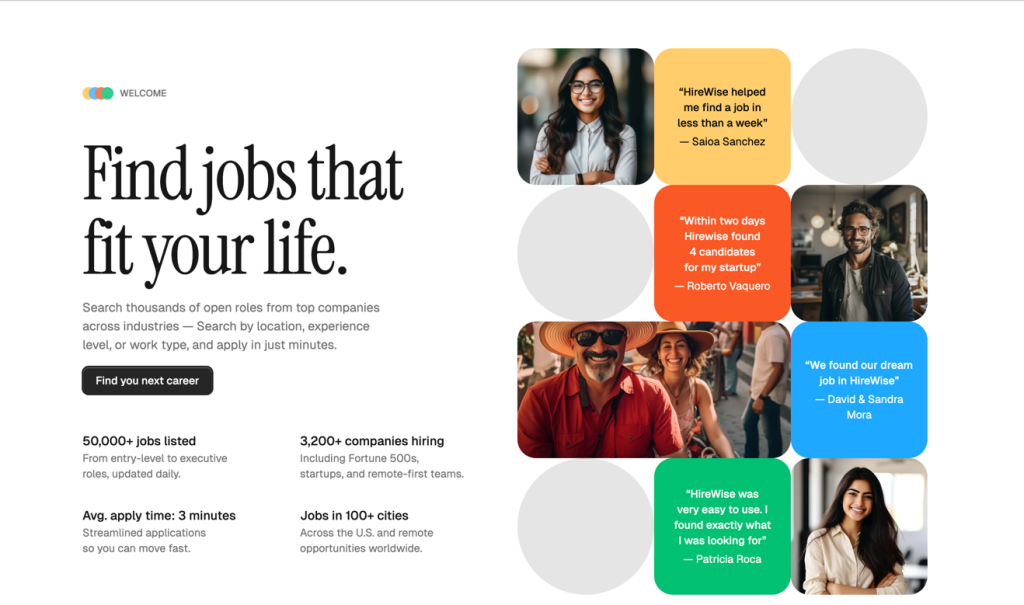
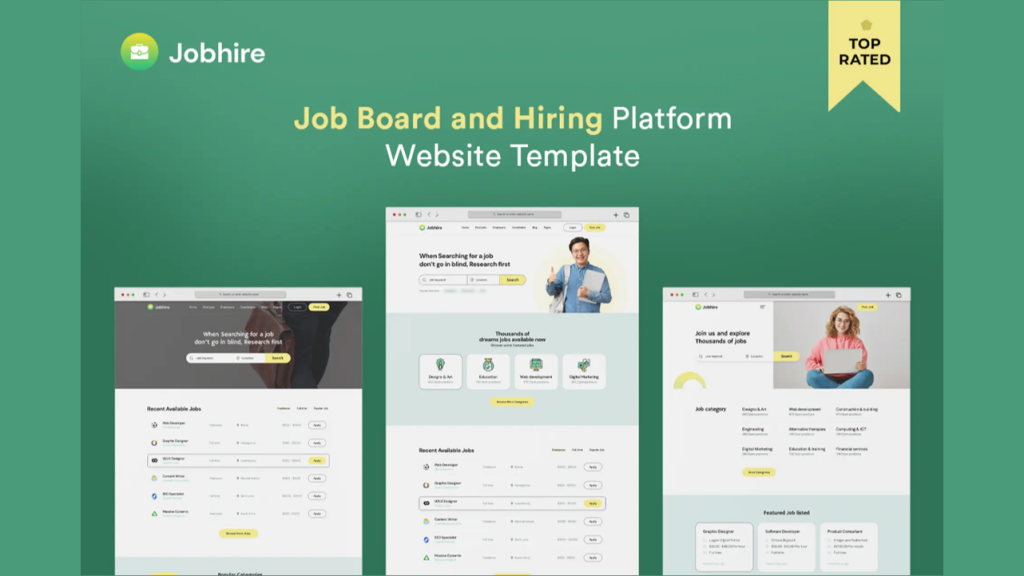
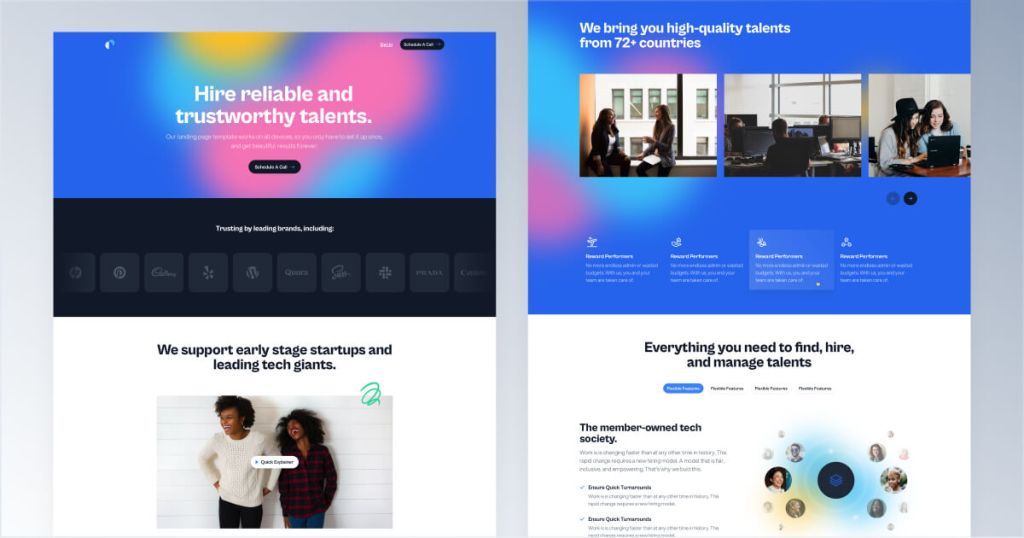
Job board, hiring platform template

Clean, minimal Tailwind website template

Sanity CMS-powered blog template

Free Tailwind & Next.js landing page template

Astro SaaS template with 10+ pages

Tailwind & Astro SaaS template with 10+ pages

70+ animated React components & templates with Framer Motion

Modern, responsive landing page template

110 responsive Tailwind UI components

43-Page Astro template with MDX blog

39 pages & 100+ sections for agencies

Brutalist Astro/Tailwind listing theme

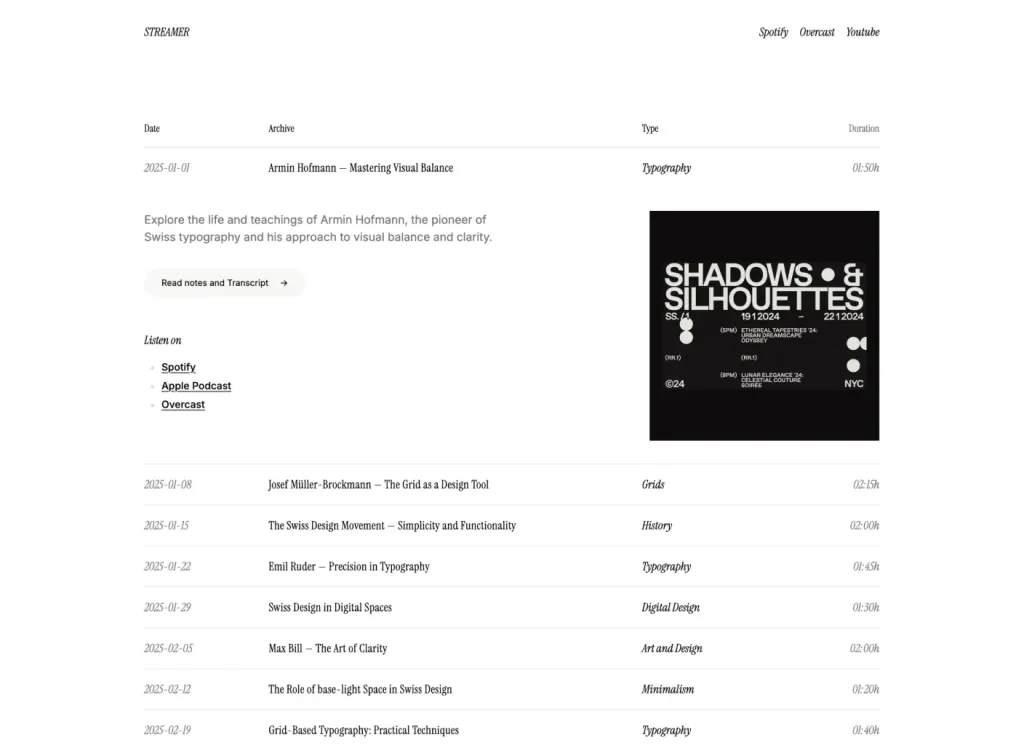
Swiss-inspired Astro theme with 100+ Tailwind components

Minimal Astro & Tailwind agency theme

Modern directory template

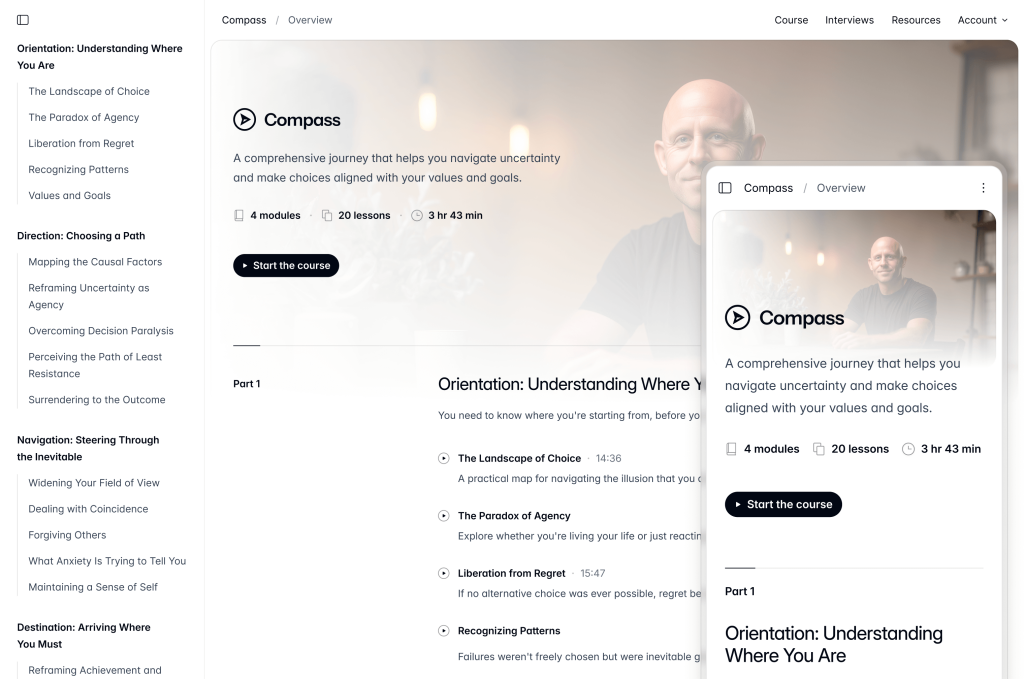
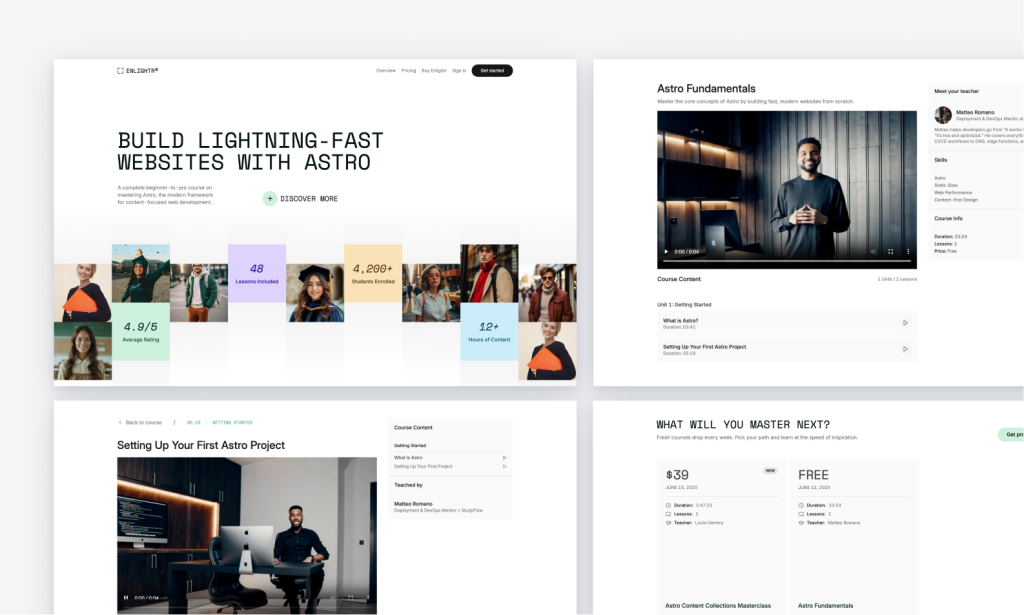
Edu‑centric Tailwind course platform, SEO‑friendly

Bold dark directory theme

40+ pages and 100+ components SaaS template

Multi-page SaaS and hiring platform landing page

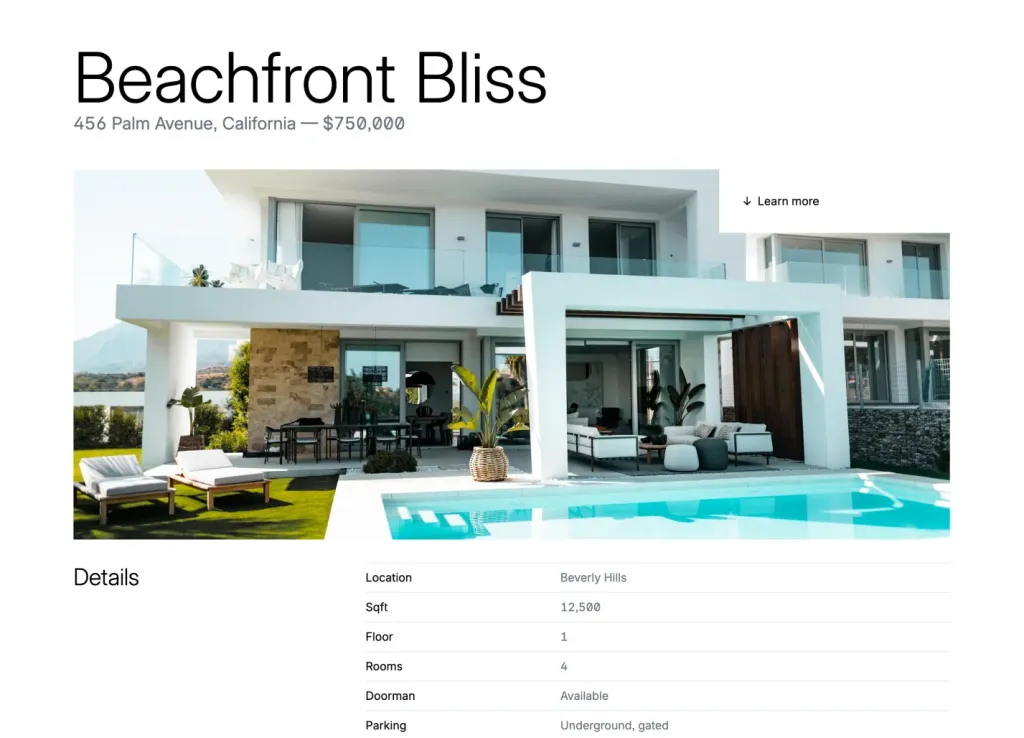
Quartiere: 48-page real estate theme

125 components for modern landing pages

Sanity CMS-powered documentation template

105 components for modern web design

561 ready-to use UI elements

122 dark-mode components for modern, responsive sites

Build with 152 dark mode components

Multipurpose React UI components to build dashboards with Tailwind CSS

122 UI elements to power minimal websites

137 Tailwind components in Shuffle Editor

Modern Tailwind CSS landing page template

Free Astro landing page template

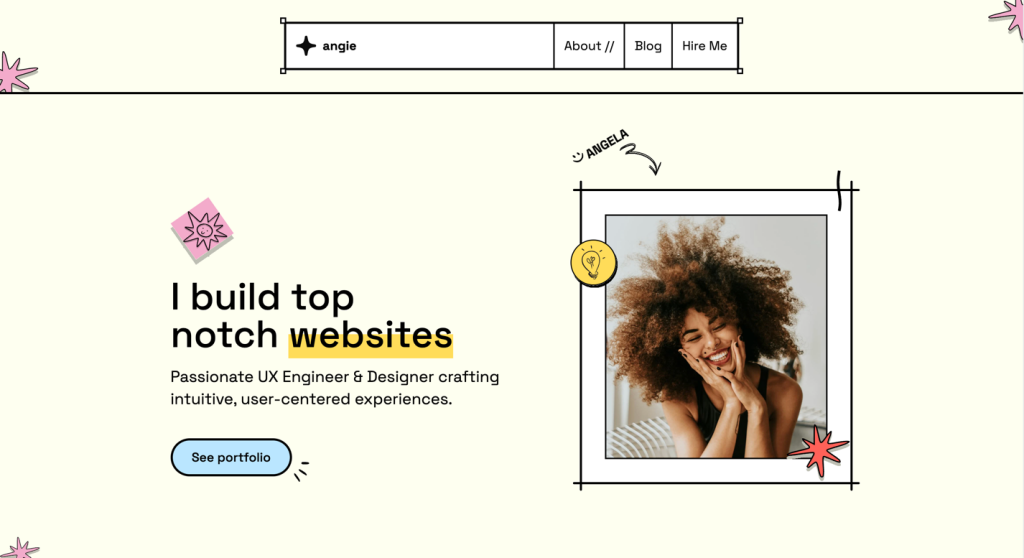
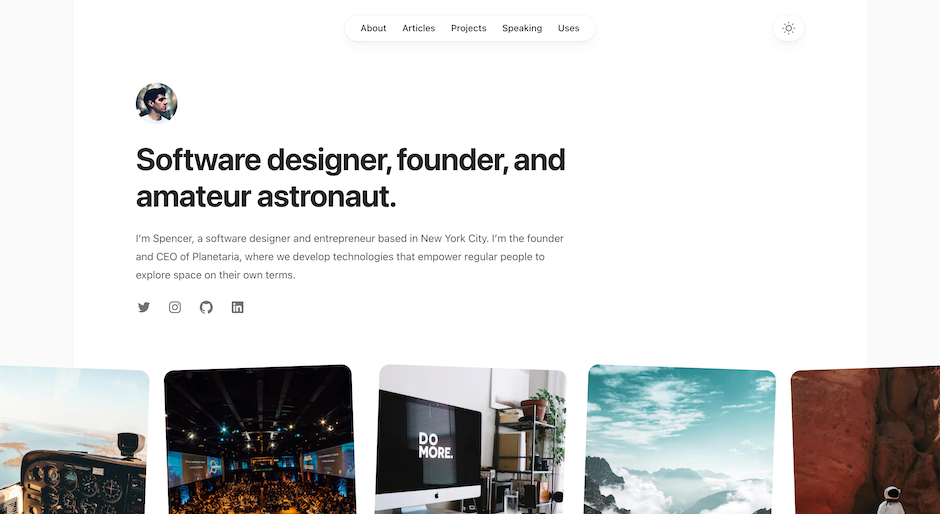
Minimalist Tailwind portfolio template

Minimalist template for agencies and portfolios

44-page modern theme for online courses

89 Tailwind components in Shuffle Editor.

Astro-powered minimalist blog template

Customizable digital garden for developers

18 pre-designed pages

58+ handcrafted Tailwind CSS templates for your project

Build stores fast with 250 ready components

8 page clean landing page template made with Tailwind CSS

Tailwind admin template w/ Alpine.js

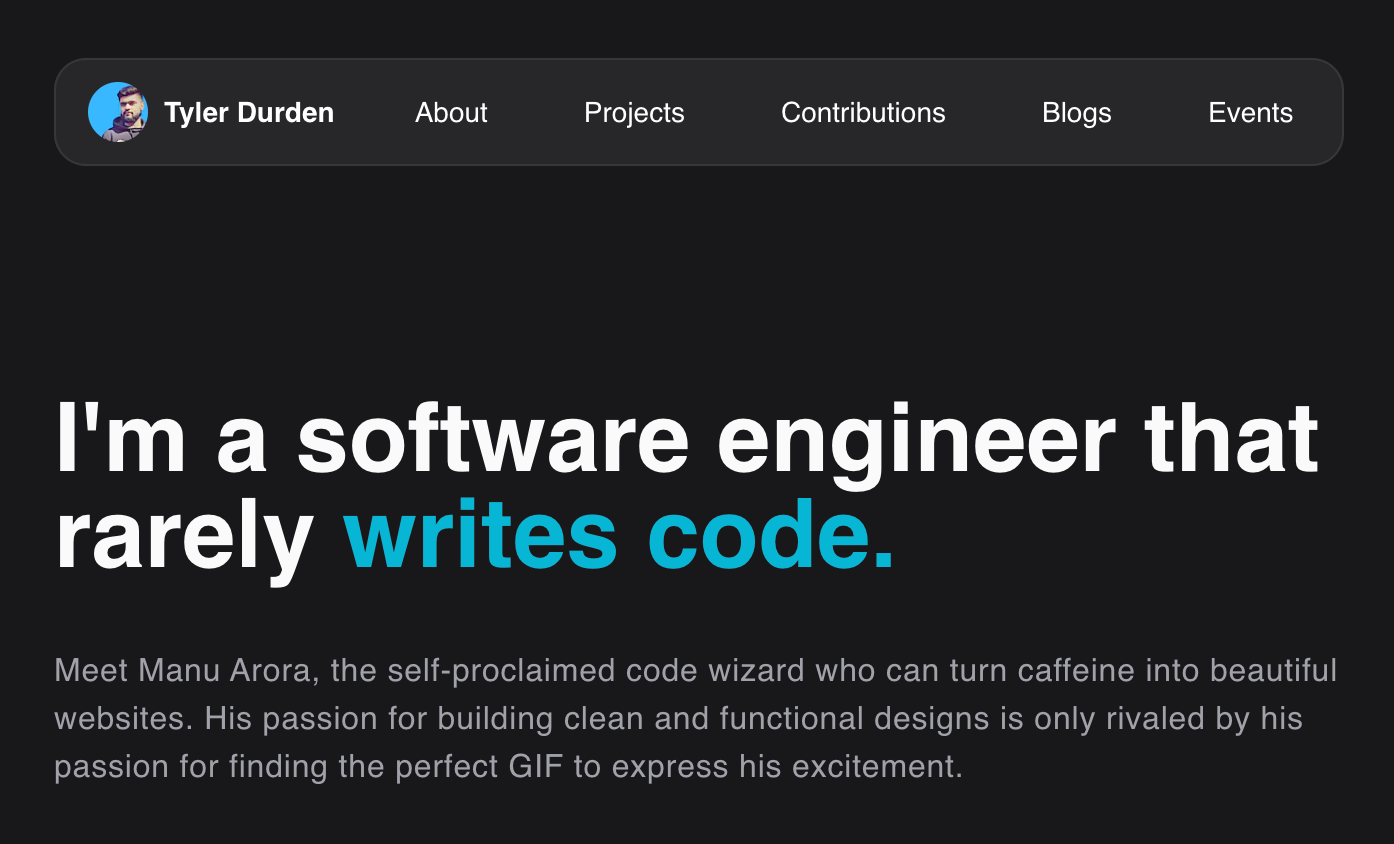
A clean portfolio website template for developers

24+ page marketplace template built with AstroJS and Tailwind CSS

20+ Tailwind Templates built with 805+ components

Wicked Tailwind UI Kits in one bundle

140 Tailwind components in Shuffle Editor with Alpine.js support

40 page Laravel admin template

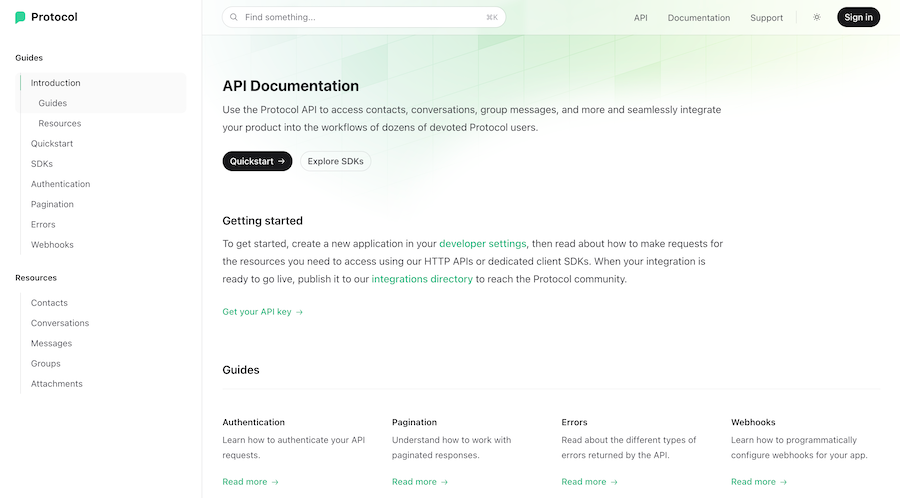
Next.js API documentation template pre-built with Tailwind CSS

Clean, elegant blog template

Coming soon email capture template

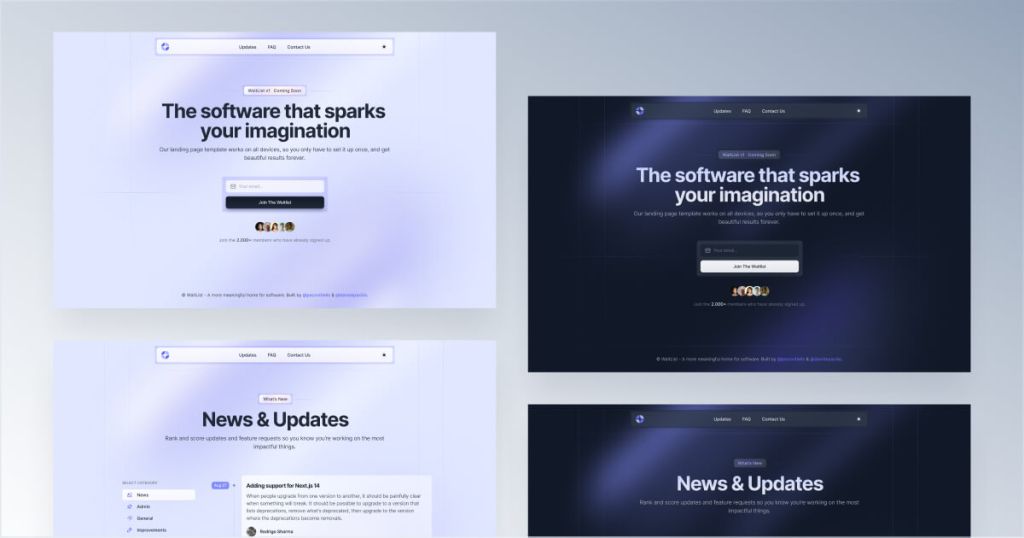
Eye-catching dark UI template for Tailwind & Next.js

Minimal Astro & Tailwind template

7-page minimalist agency Tailwind template

Tailwind React admin UI kit with themes & RTL

Customizable React admin UI kit with HTML version

free Next.js landing page template

One-page Tailwind CSS & Alpine.js dashboards

Responsive Tailwind forum template

Customizable Tailwind CSS documentation kit

Next.js & Tailwind CSS landing page for finance apps.

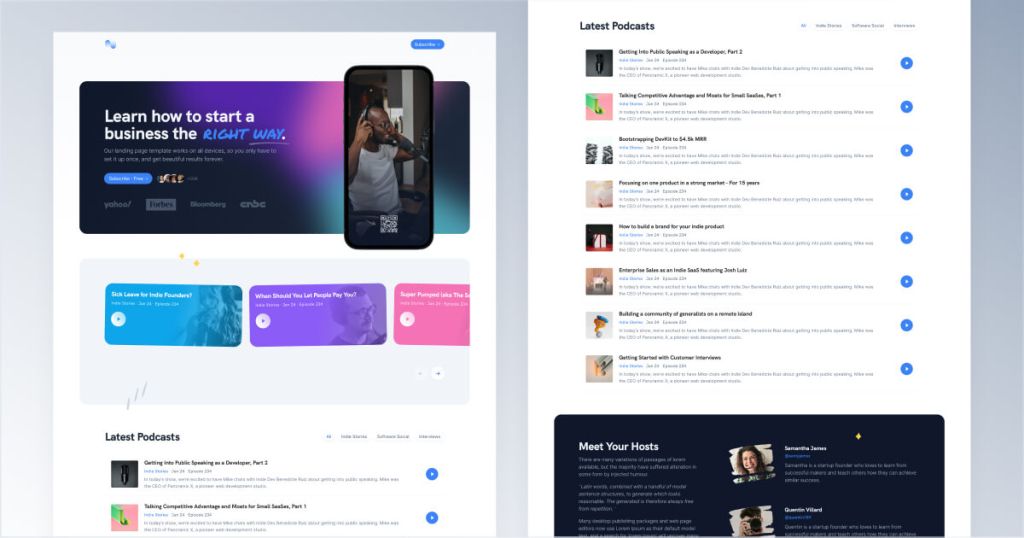
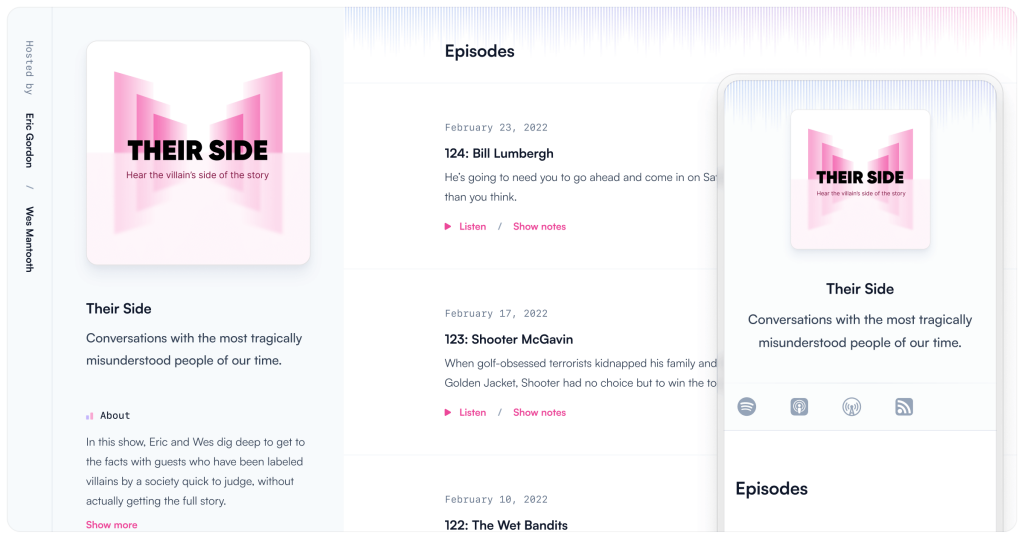
Tailwind podcast template with built-in audio player

Modern Tailwind CSS blog template for developers

Responsive one-page streaming site template

Minimalist one-page Astro landing template

20 pages & 60+ Tailwind components for bloggers

20-page Astro template for agencies

25-page Astro blog template with search

Sleek Astro & Tailwind CSS portfolio theme

Blue-lit dark SaaS template built with Astro

42 page minimal blog template

Astro + Tailwind SaaS template with 30+ ready pages

Bold Astro news theme for blogs and podcasts

Modern, responsive Astro portfolio theme

Light-mode Astro SaaS template with key pages

Modern multipage theme for tech startups

324 e-commerce UI components

124 admin UI components

124 Tailwind components in Shuffle Editor

213+ Tailwind E-commerce UI components

Responsive admin template

191 Tailwind admin pages

Dark-themed Next.js blog template

Tailwind template for modern business sites.

Tailwind CSS portfolio template

App landing page built with Tailwind CSS

NFT marketplace template

7 section landing page template

Plain Business Template

Free Tailwind Template for SaaS & Startups

Minimal Tailwind UI Kit with 50+ components

Tailwind UI Kit with 100+ components

Dark Tailwind UI Kit with 100+ components

Multi-page HTML template with Tailwind

Retro landing & blog template

Responsive Tailwind blog template

Responsive HTML template with Tailwind

Tailwind CSS documentation Template

Tailwind CSS podcast website template

Build your personal site with Spotlight

SaaS landing page template from Tailwind Labs

Tailwind CSS admin dashboard template

Modern Tailwind landing page template

Modern dark-themed landing page template

Tailwind template for creative communities

Tailwind template for mobile apps

12-page corporate website template

12 page Sleek SaaS template for startups

Tailwind CSS job board template

90+ Tailwind CSS components for SaaS landing pages

90 dark-mode components

83 NFT UI components

104 dark-mode components

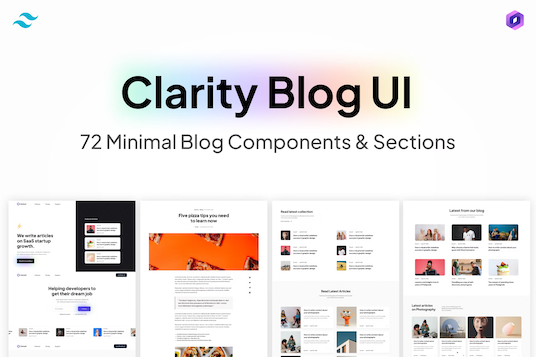
72 blog UI components for Tailwind

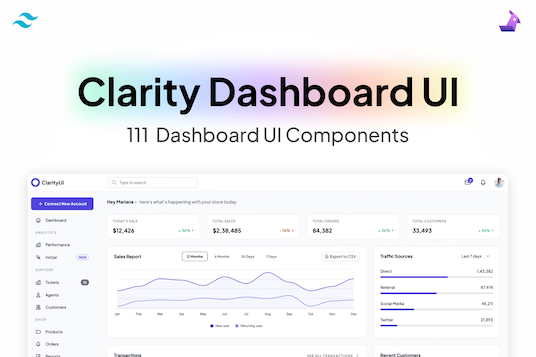
111 dashboard components

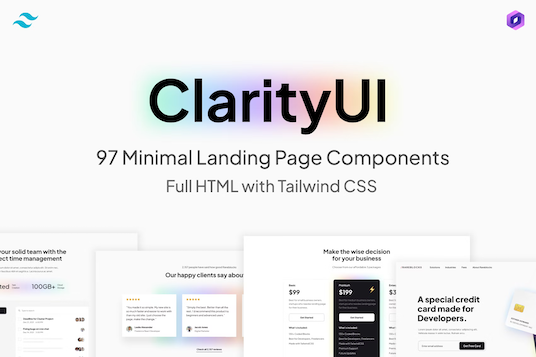
97 minimal Tailwind components

92+ landing page components

418 Tailwind components for company sites

342 Tailwind components & builder

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor

141 Tailwind components in dark mode

319 brutalist Tailwind components

344 responsive UI components for e-commerce

285 Tailwind e-commerce components

130 Tailwind components in Shuffle Editor

240 dark-mode Tailwind components

150+ Coming soon templates
Stop building from scratch. Our directory curates the most advanced Tailwind CSS templates and UI kits designed for modern web architecture. Whether you are shipping a high-performance marketing site or a complex admin panel, our resources are optimized for Next.js 15, React 19, and Astro 5.
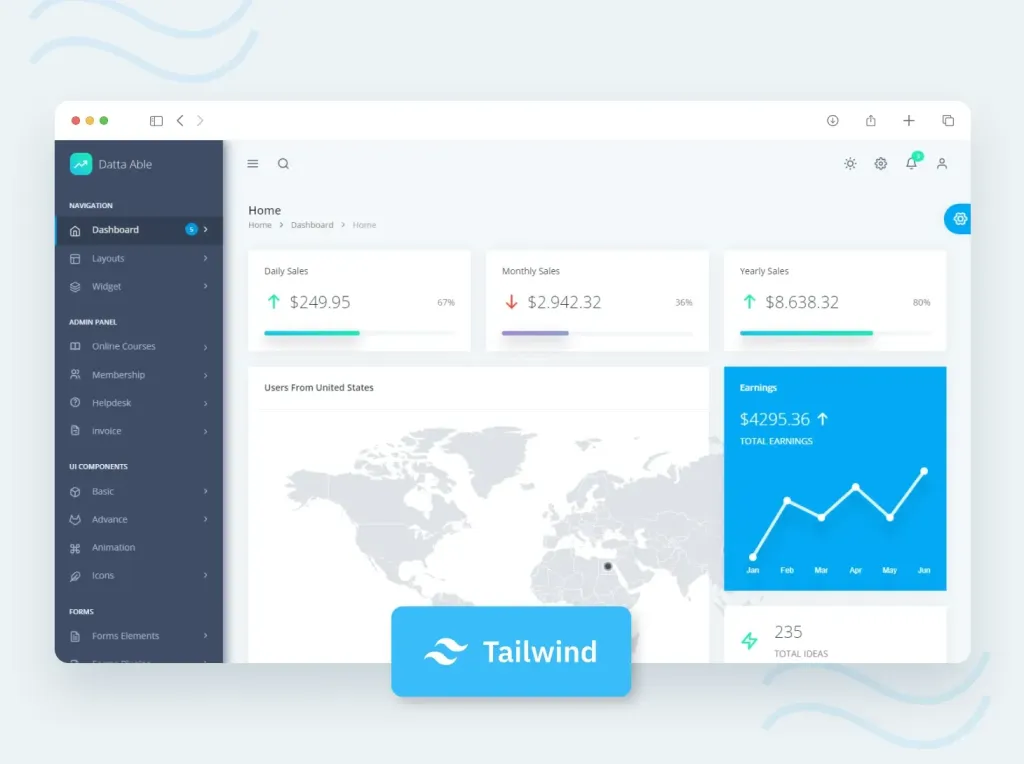
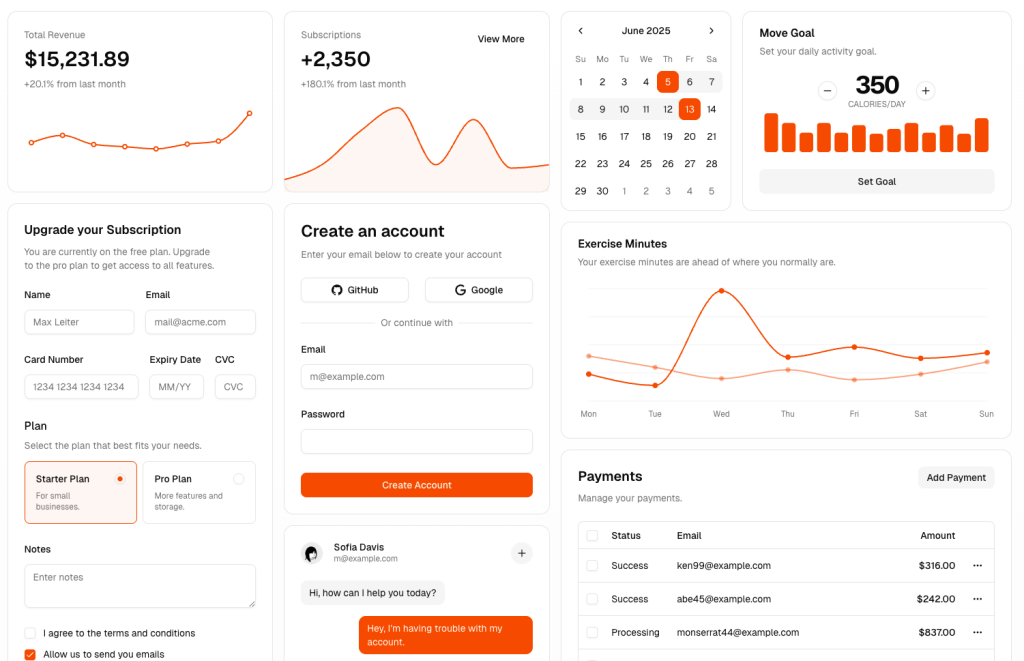
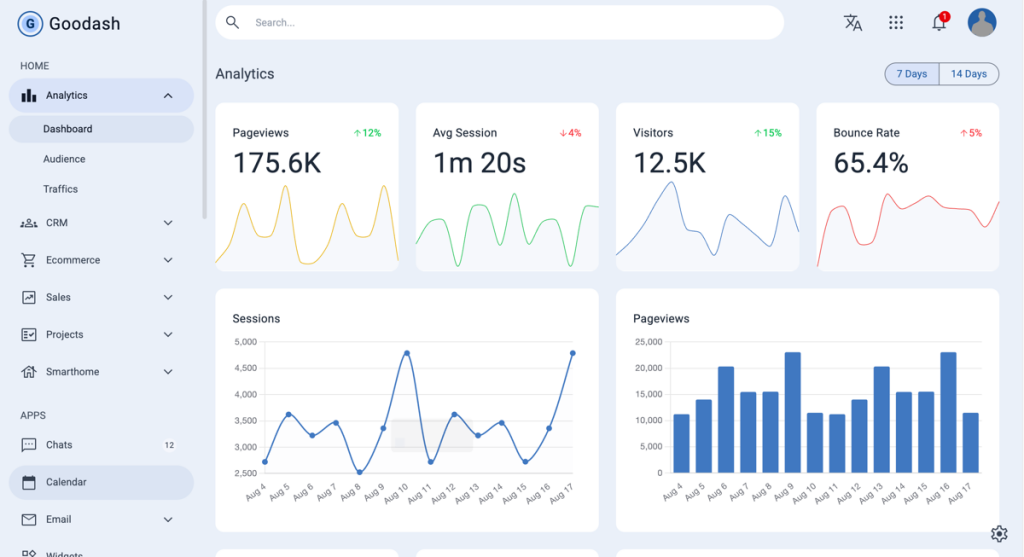
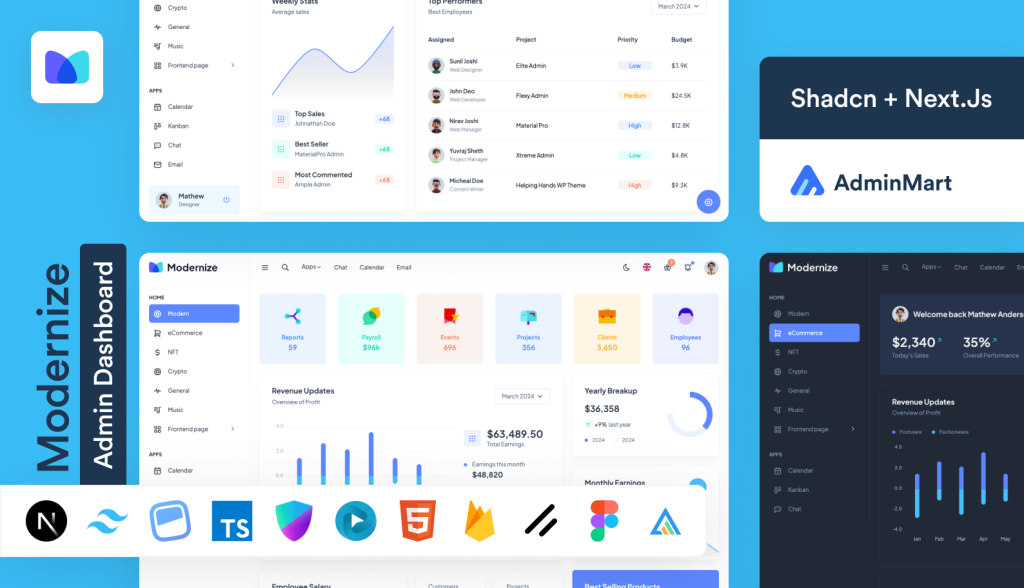
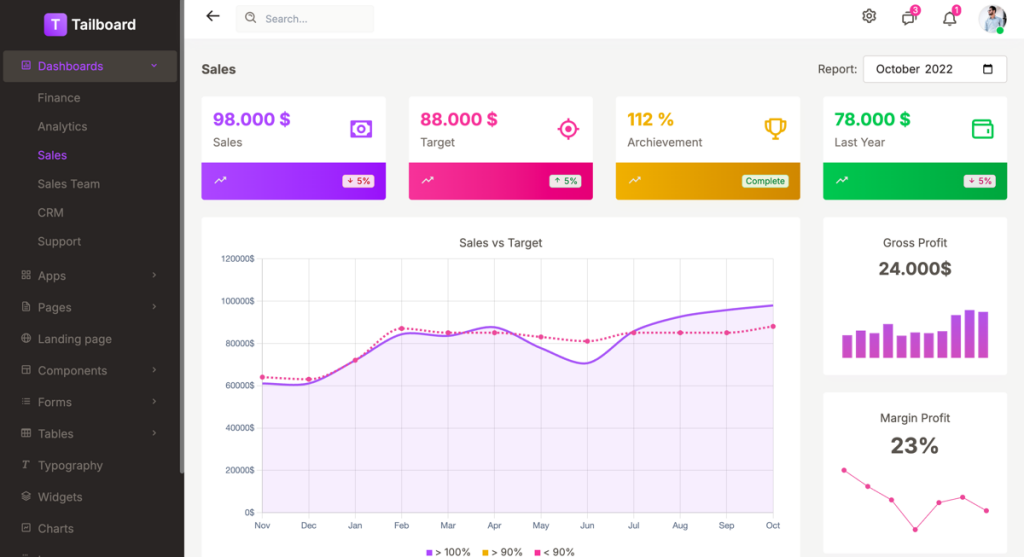
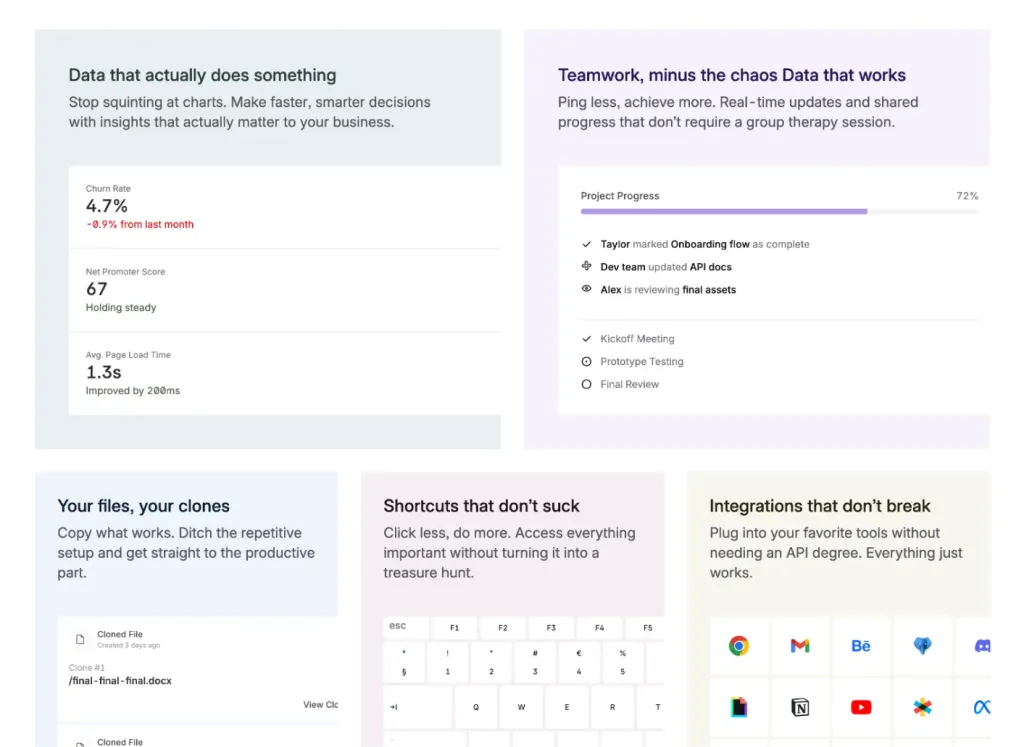
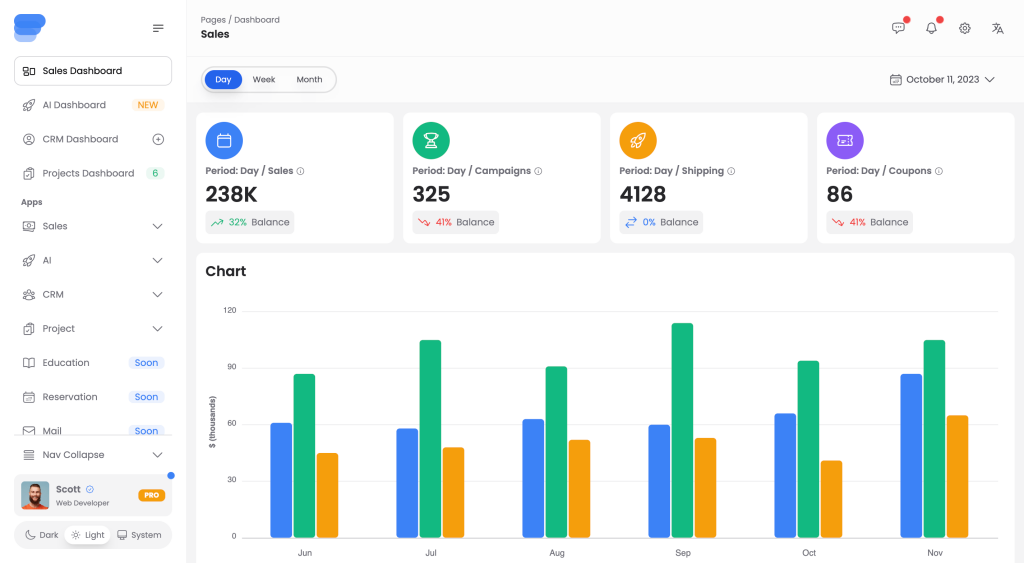
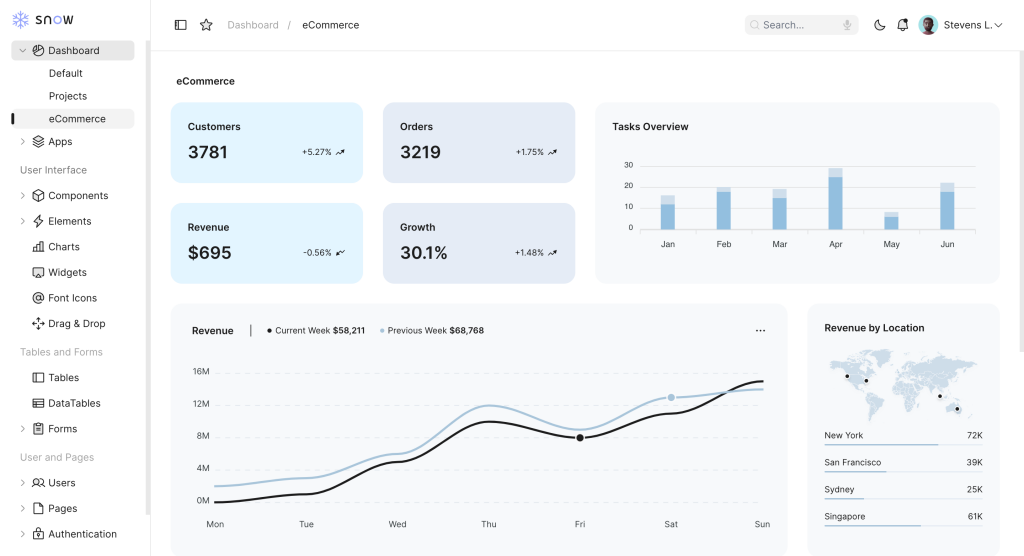
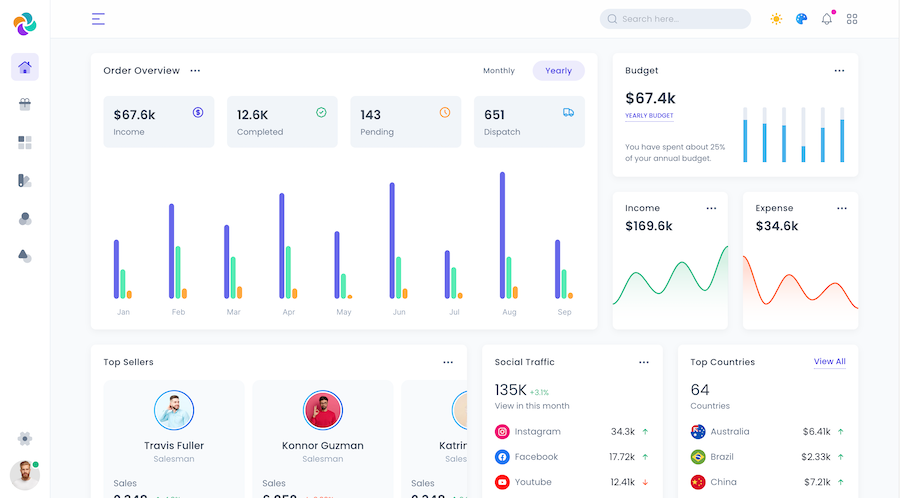
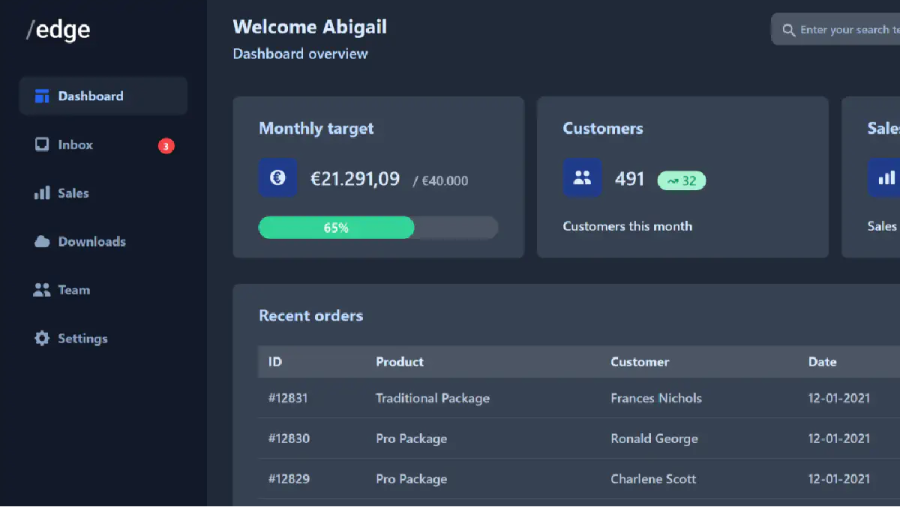
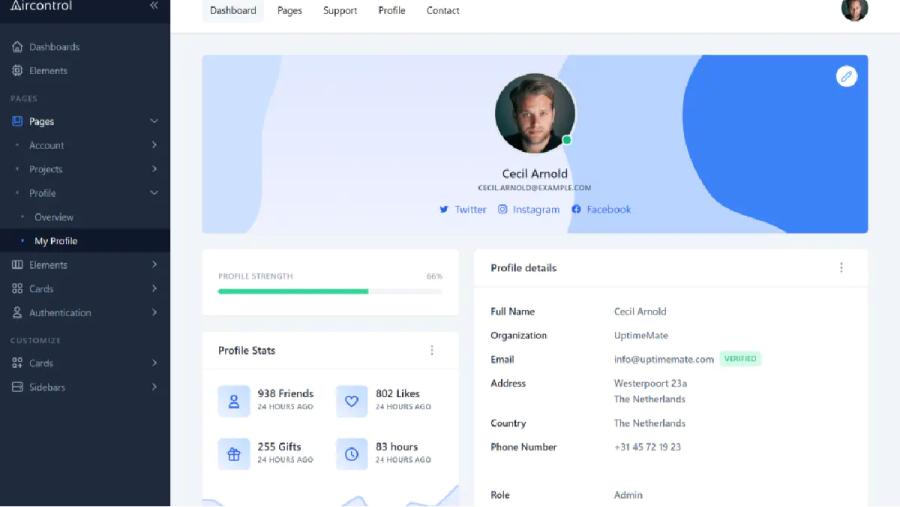
For developers building internal tools or SaaS platforms, a robust starting point is essential. Our dashboard templates come pre-integrated with essential features like authentication, data tables, and chart libraries.
Tech Stack: We prioritize templates built on Next.js App Router and Shadcn UI for maximum scalability.
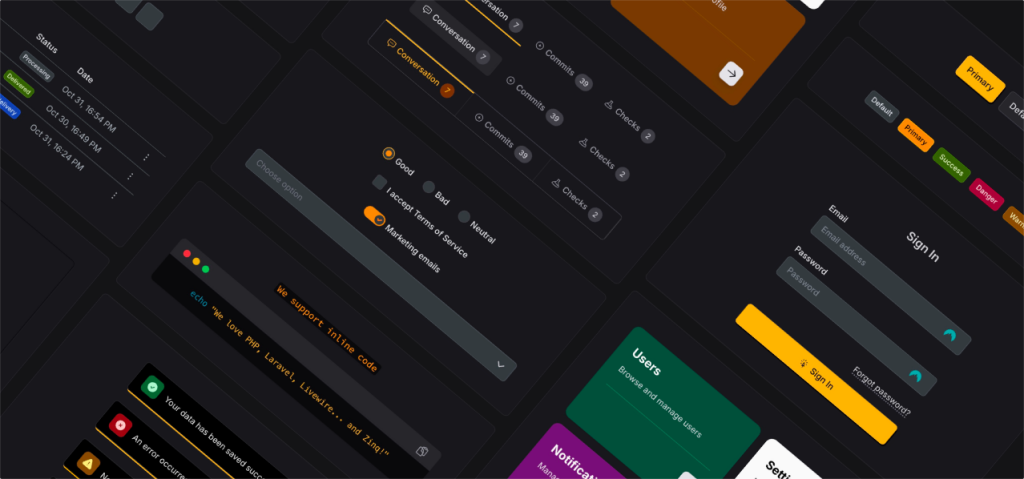
Key Features: Look for kits that include dark mode native support, multi-language (i18n) routing, and pre-built apps like Kanban boards and chat interfaces.
Enterprise Grade: Premium options often include Figma design files, allowing designers and developers to stay perfectly synced during the build process.
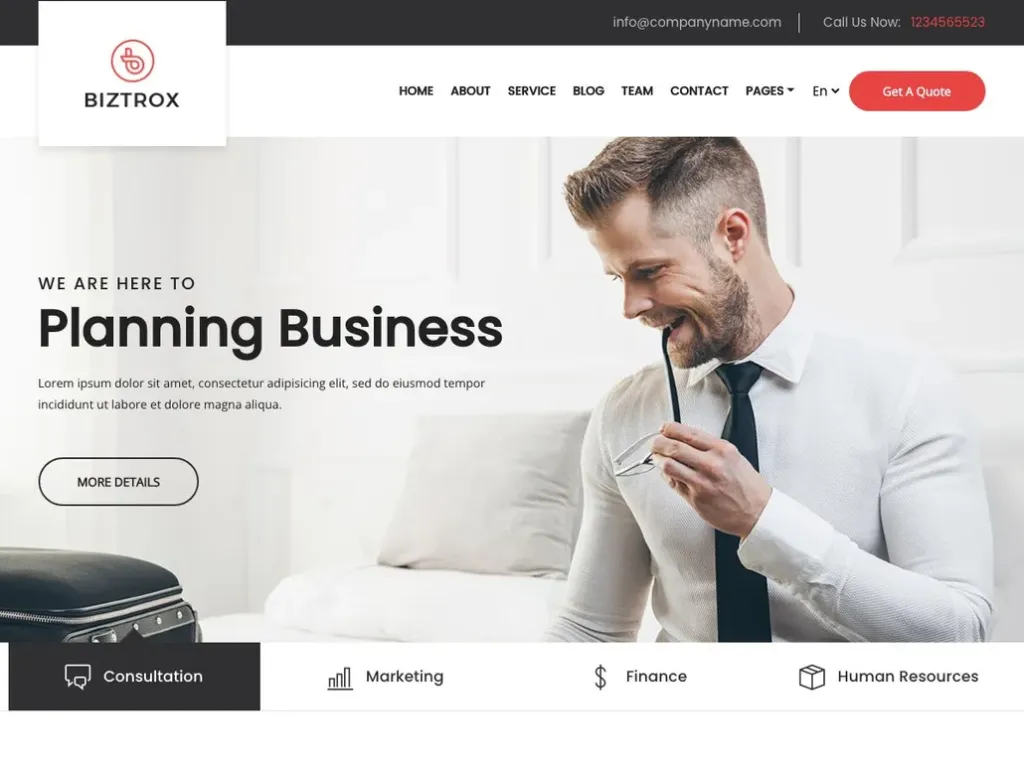
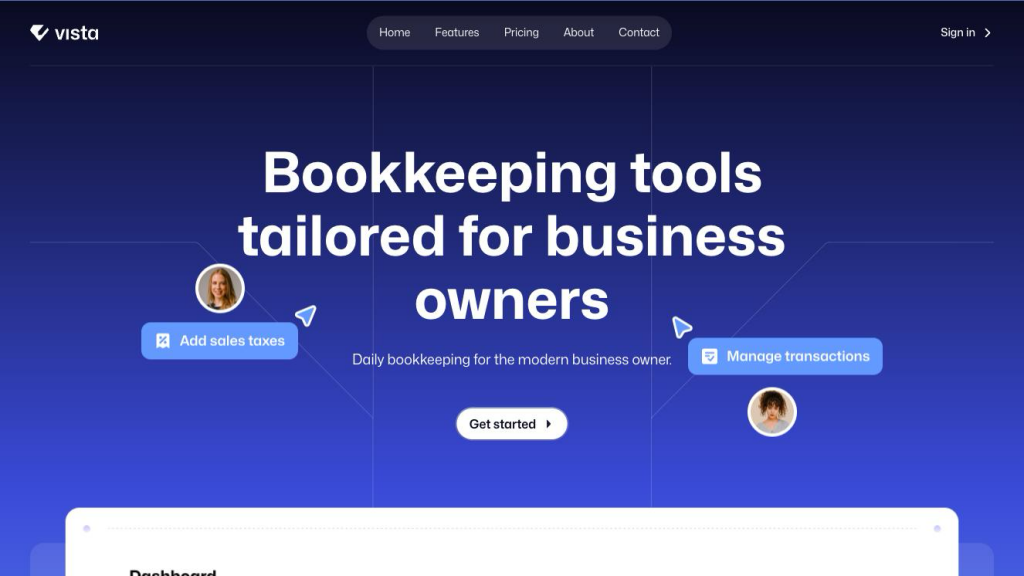
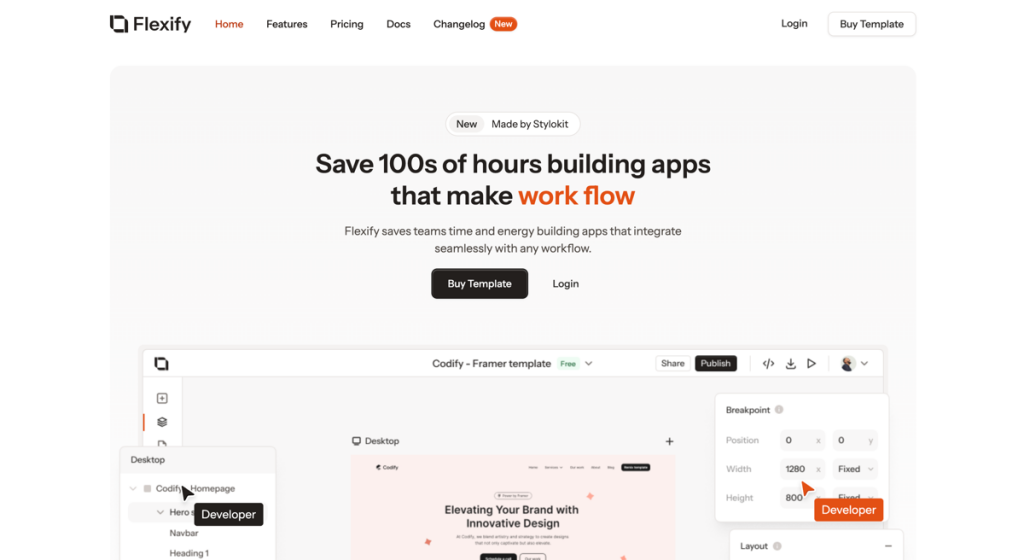
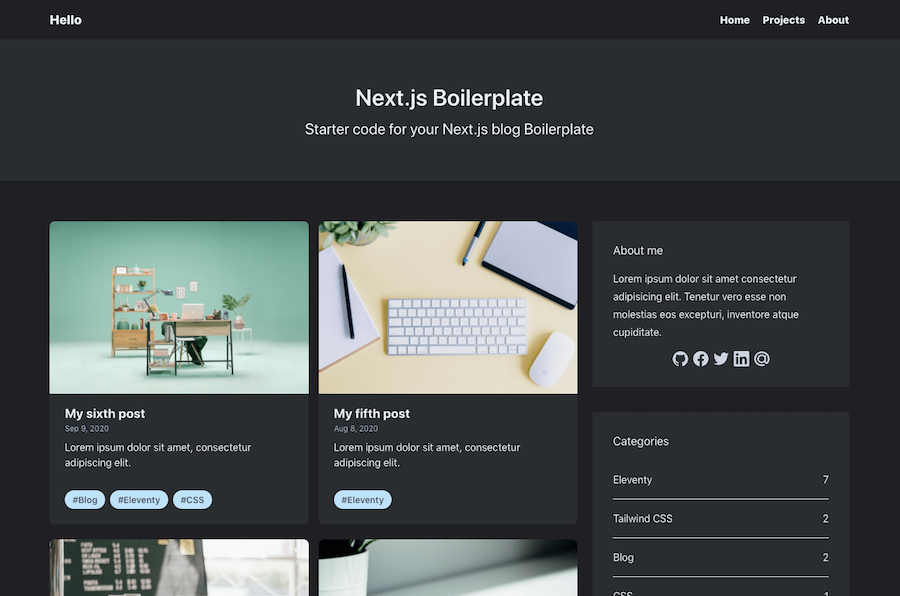
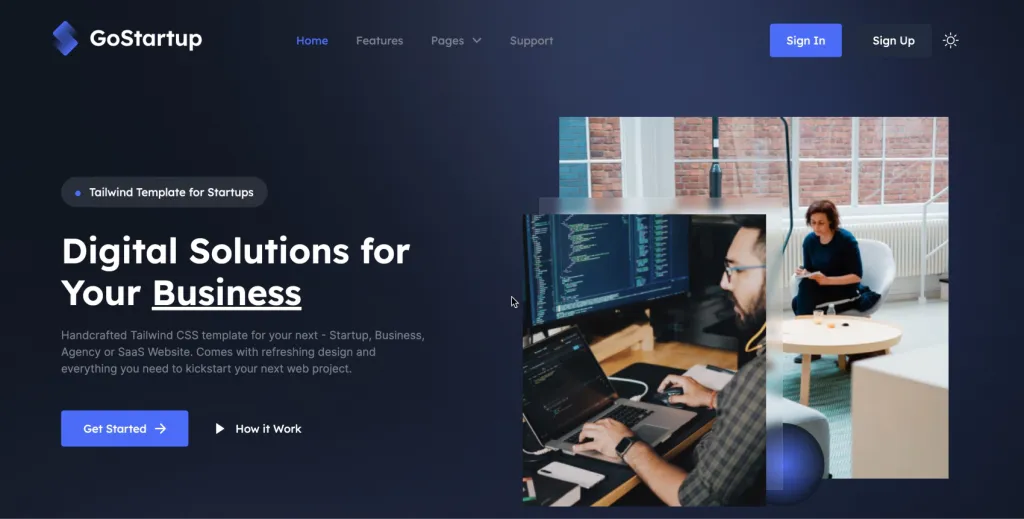
Speed is a ranking factor. Our collection of landing page templates utilizes the latest Astro 5 architecture to ship zero JavaScript by default, ensuring perfect Core Web Vitals scores.
Conversion Focused: Designs include pre-built pricing tables, hero sections, and testimonial grids optimized for CTR.
Modern Aesthetics: From "Stripe-like" corporate gradients to brutalist neobrutalism styles, find a design language that fits your brand.
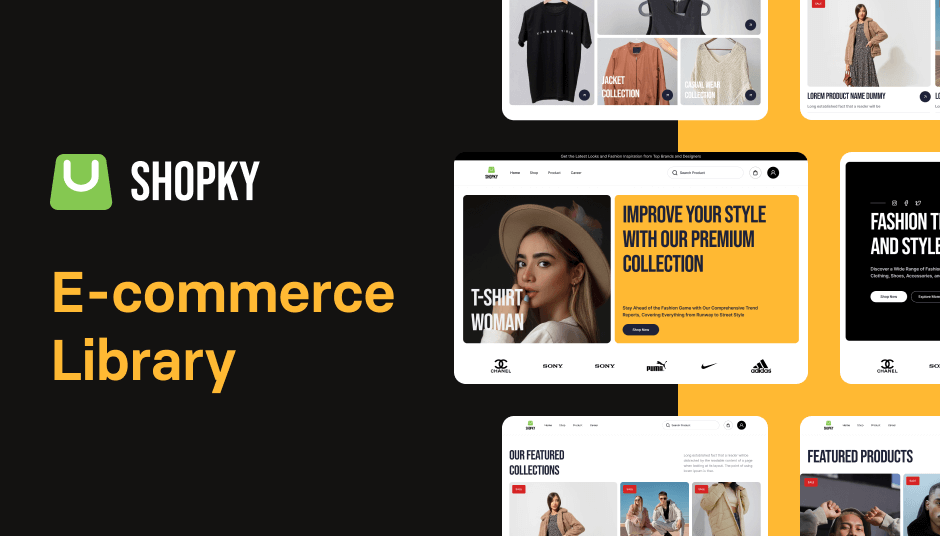
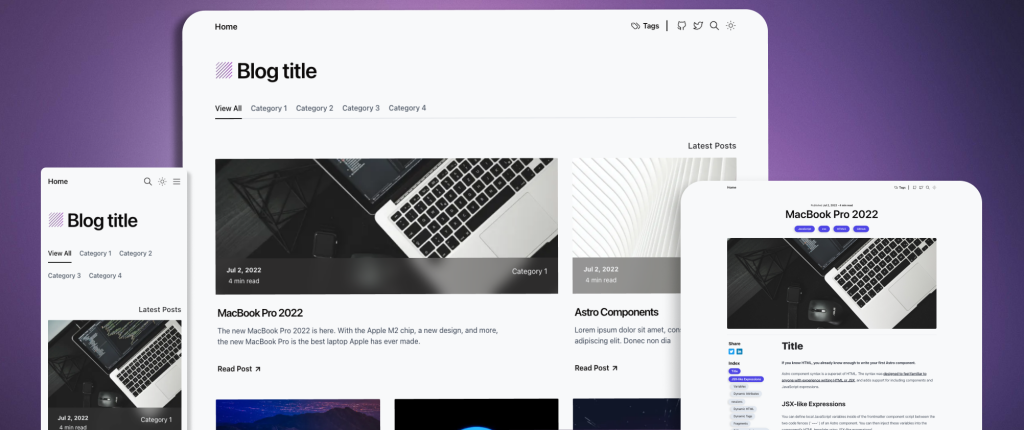
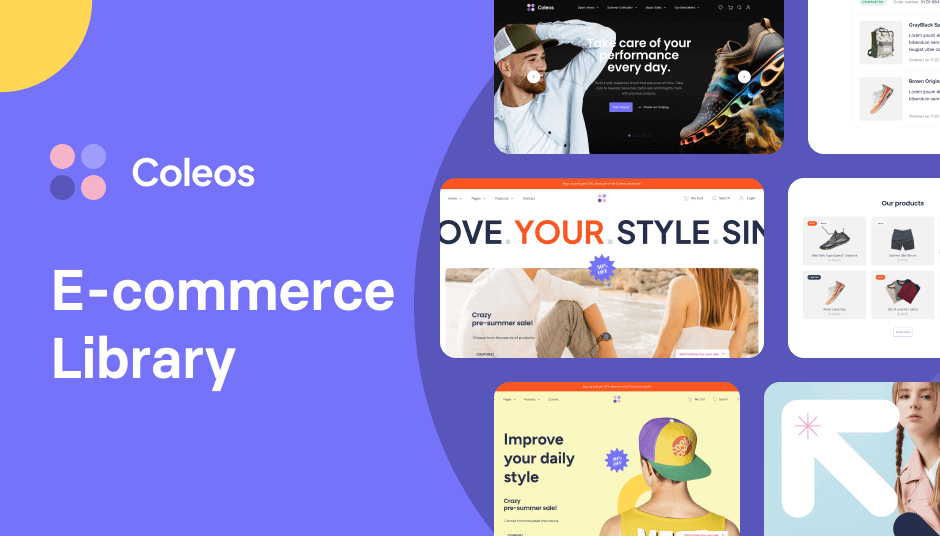
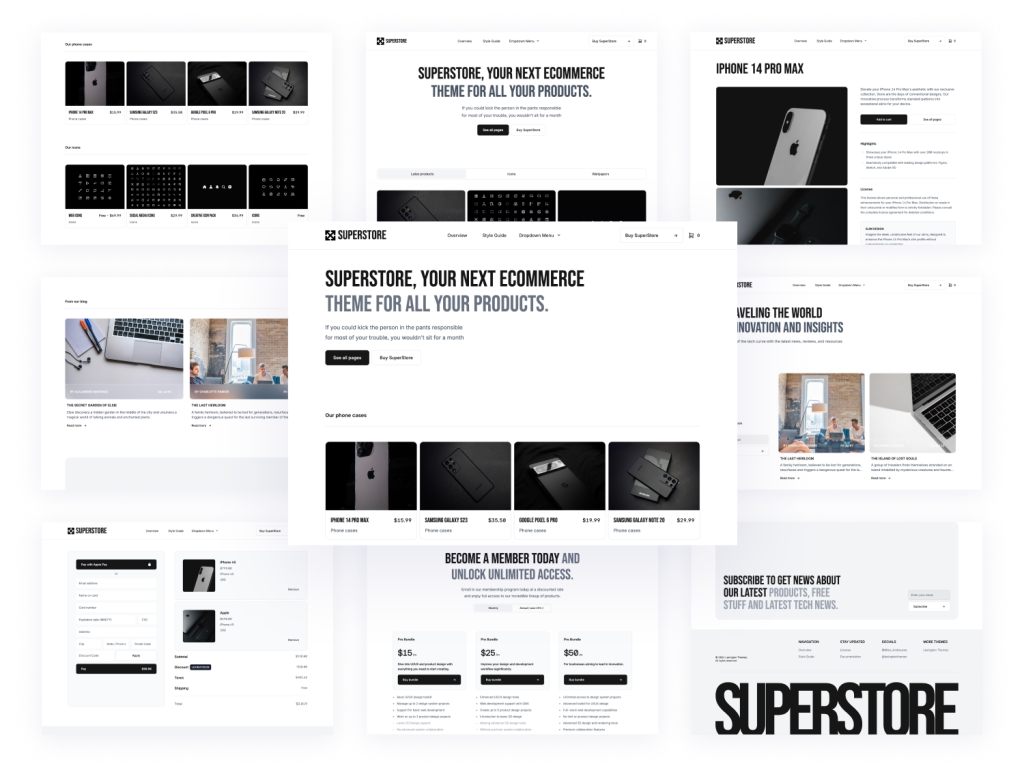
Launch your store or publication faster. Our E-Commerce UI Kits provide accessible, responsive shopping cart flows and product grids. For content creators, our blog templates leverage MDX (Markdown + JSX), making it easy to manage content without a heavy CMS.
We offer a wide range of free Tailwind templates for prototyping, students, and hobbyists. However, for commercial projects, our premium templates provide:
Lifetime Updates: Stay compatible with Tailwind v4 and React 19.
Official Support: Direct access to developers for bug fixes.
Legal Safety: Commercial licenses that cover client work and SaaS usage.
You can find answers for commonly asked questions about templates.
Yes, our newest additions are updated to support the Tailwind CSS v4 engine, offering faster build times and native CSS variable support for easier theming.
A Tailwind Template is a complete, multi-page website structure (e.g., a full SaaS dashboard with settings, login, and analytics pages). A UI Kit is a library of individual components (buttons, navbars, cards) that you assemble yourself. We offer products that combine both for maximum flexibility.
Both are excellent, but they serve different needs. Next.js templates are ideal for dynamic applications (like dashboards) where content changes based on user data. Astro templates are superior for static content sites (like landing pages and blogs) because they ship less code to the browser, resulting in faster load times.
You can find a wide variety of Tailwind CSS templates at Tailkits, where we offer over 250 free and premium options ranging from landing pages to admin dashboards.
Yes. Most premium templates come with an "Unlimited Use" or "Commercial" license that allows you to build websites for clients. Open-source templates in our directory usually operate under the MIT license, which also permits commercial use. Always check the specific license on the download page.
Most of our premium templates include the source Figma design files. This allows designers to customize the look and feel (colors, typography, spacing) before developers start writing code, ensuring a smoother handoff.