
BadtzUI Pro
PaidPremium blocks & templates for high conversion and SEO
Browse 100+ Tailwind CSS developer tools—generators, color pickers, gradient makers, VS Code snippets and more. Speed up your workflow with Tailkits.

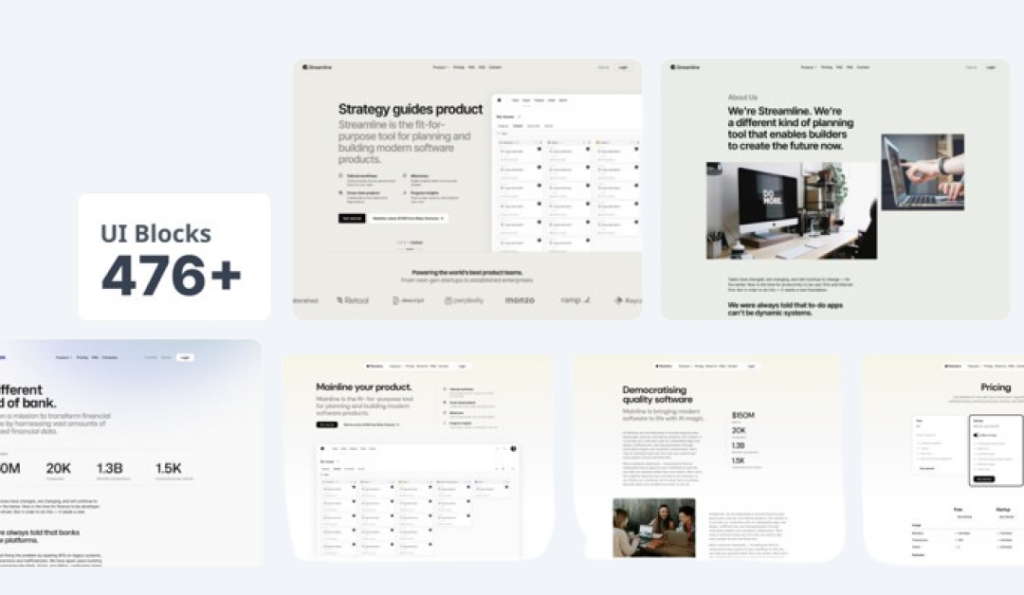
Premium blocks & templates for high conversion and SEO
 HOT
HOT476+ UI blocks + 4+ templates
Browse 100+ Tailwind CSS developer tools—generators, color pickers, gradient makers, VS Code snippets and more.

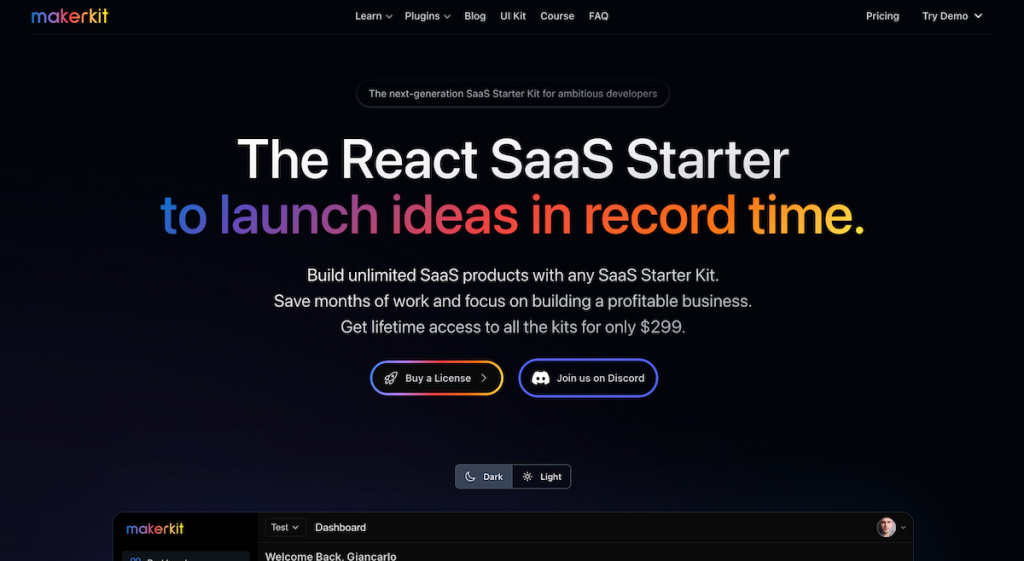
Complete SaaS starter kits for Astro, Next.js & SvelteKit

Next.js SaaS boilerplate

Instant Next.js boilerplates for blogs & landing pages

Instant Tailwind class inspector & editor

Laravel flat‑file CMS, version control-ready

All-in-one Next.js SaaS boilerplate

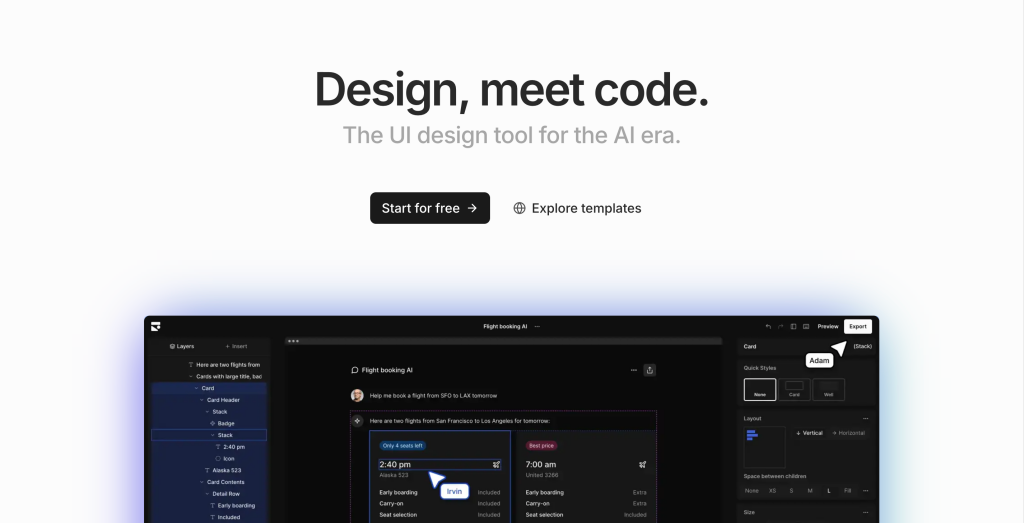
AI visual builder and 1000+ templates

No-code builder for blazing-fast SaaS pages

Build a sleek landing page fast

Modular NextJS AI boilerplate

Next.js & Tailwind page builder

AI web app builder, visual code editor.

Visual Tailwind & React UI component builder

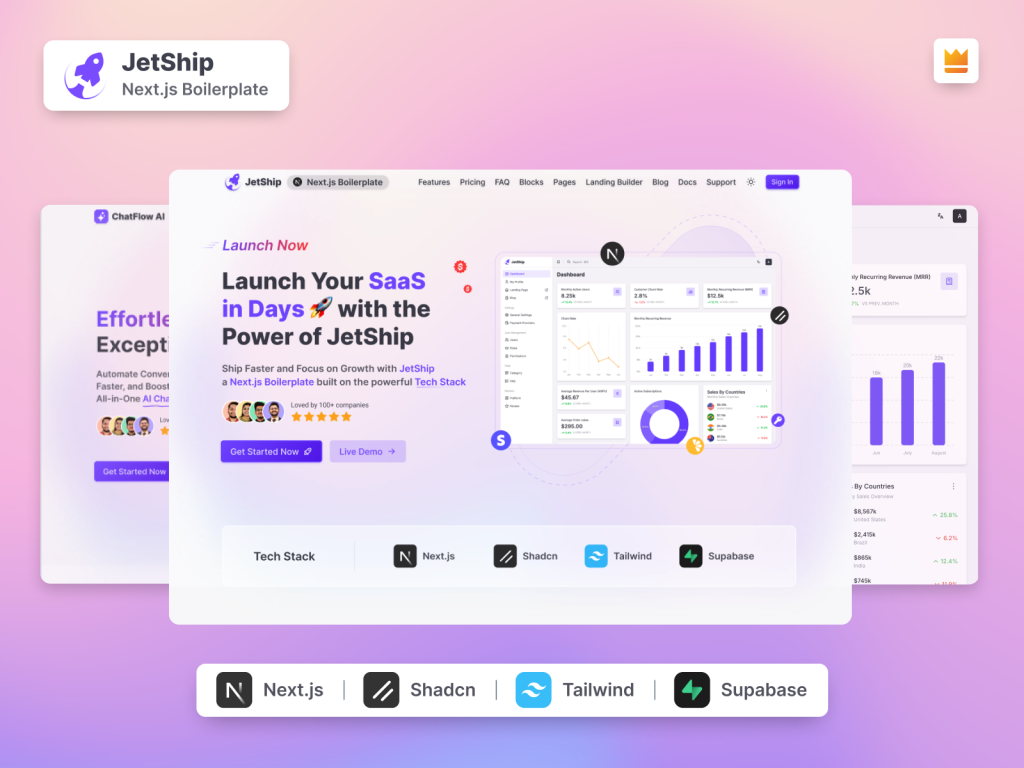
SaaS boilerplate using Next.js, Remix and Supabase and Firebase

Build scalable SaaS apps with JetShip

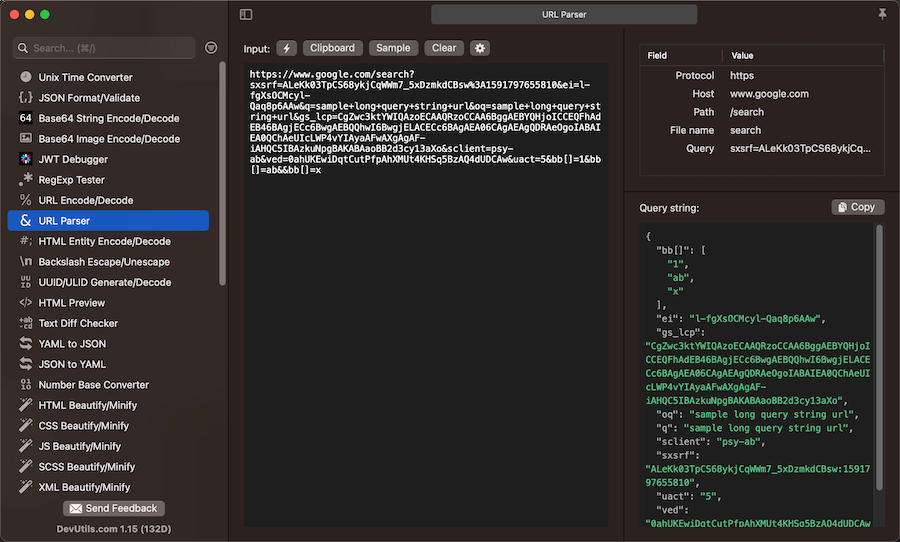
Toolbox for macOS developers, works offline with 47+ tools

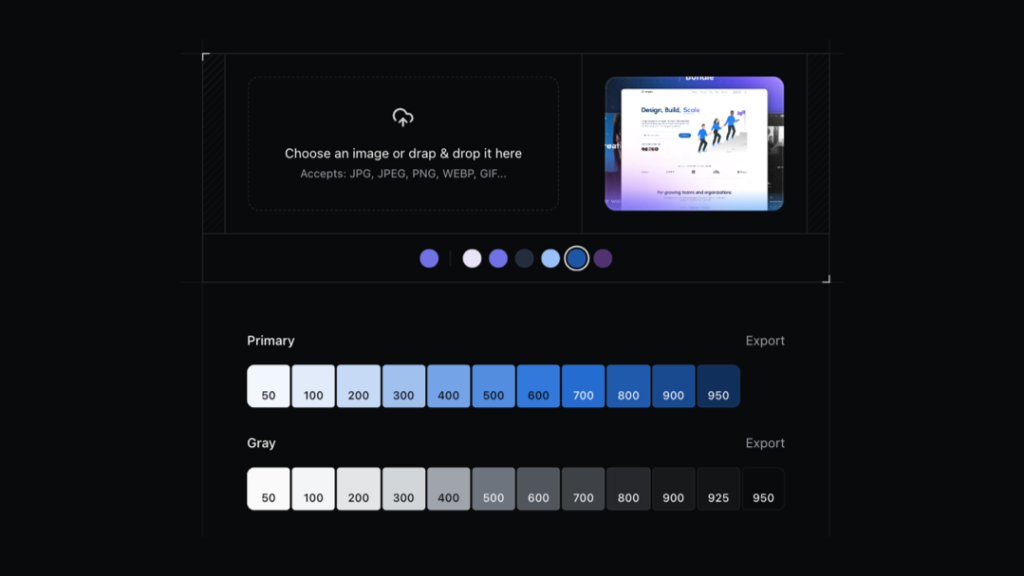
image to color palette converter

Tailwind color shades generator

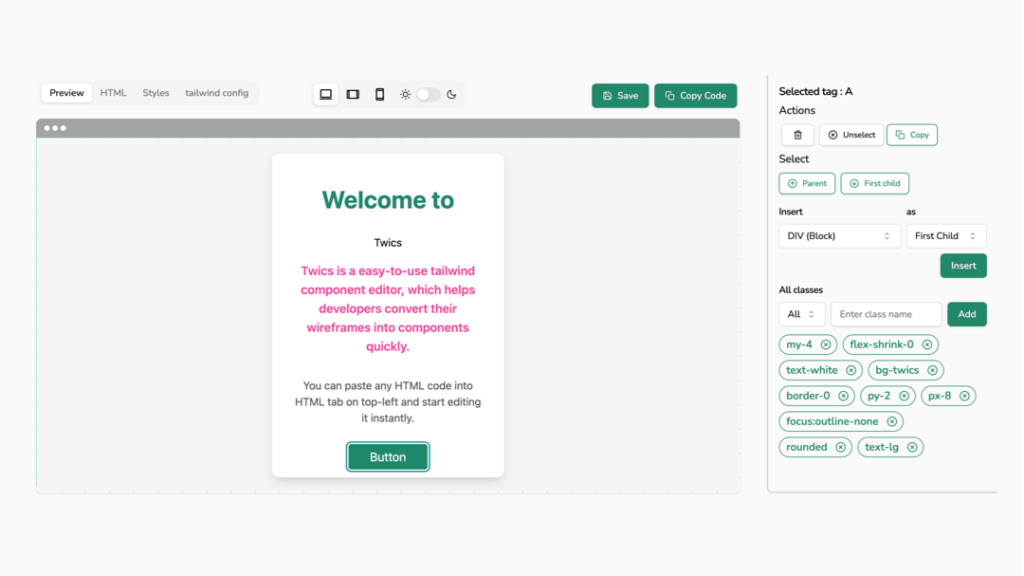
Edit Tailwind components and snippets easily.
 HOT
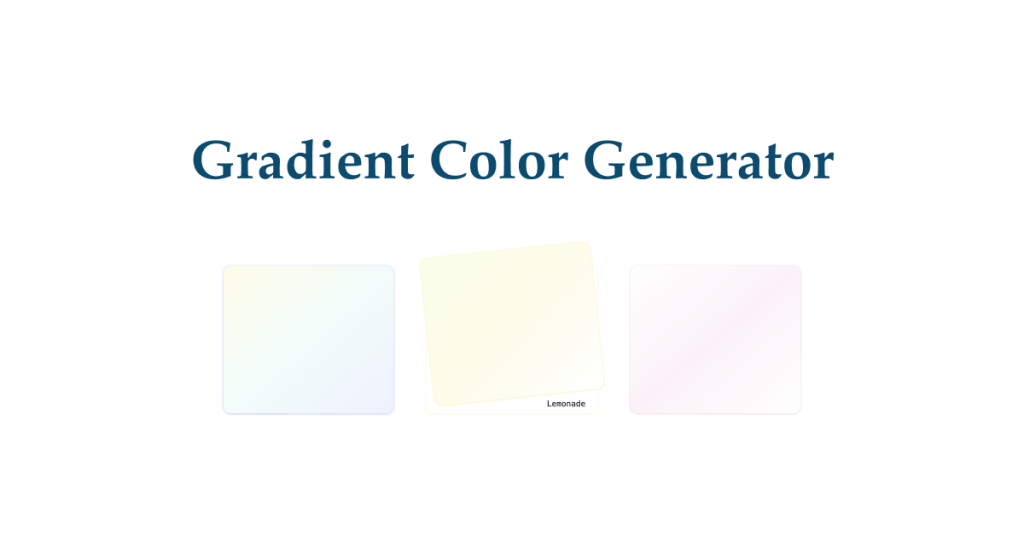
HOTGenerate Tailwind gradient colors
 HOT
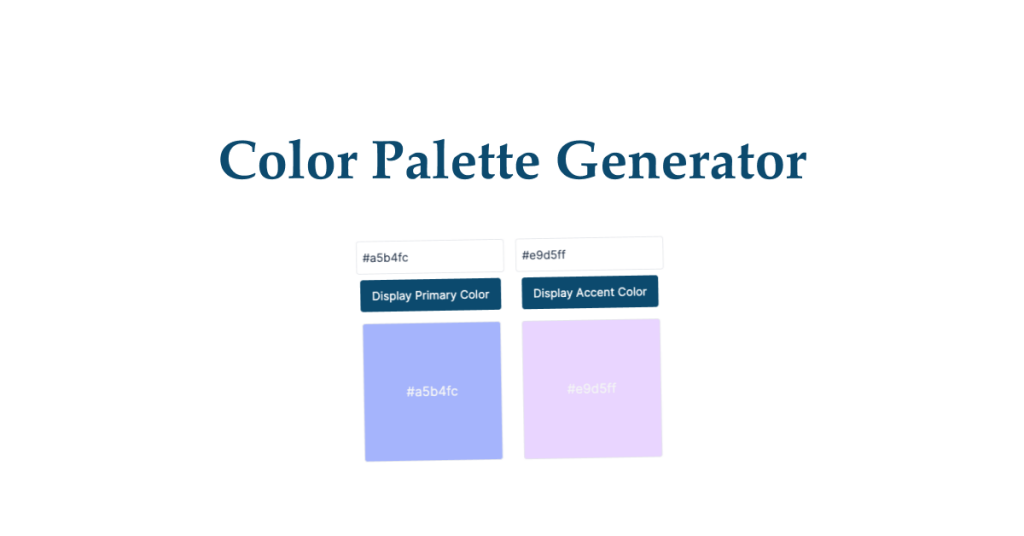
HOTCreate beautiful color combinations

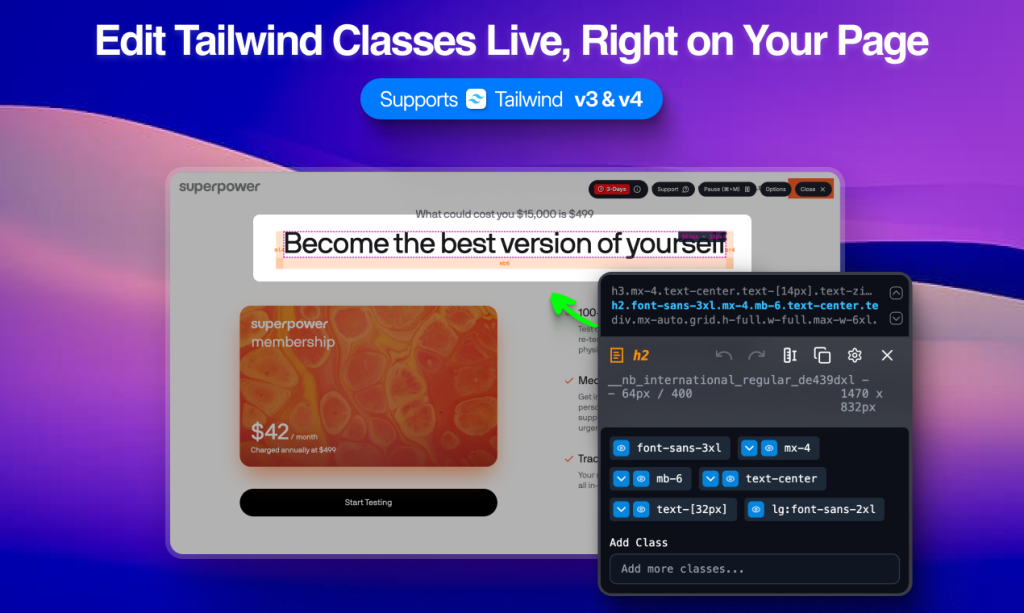
Visual Tailwind CSS editing in your browser

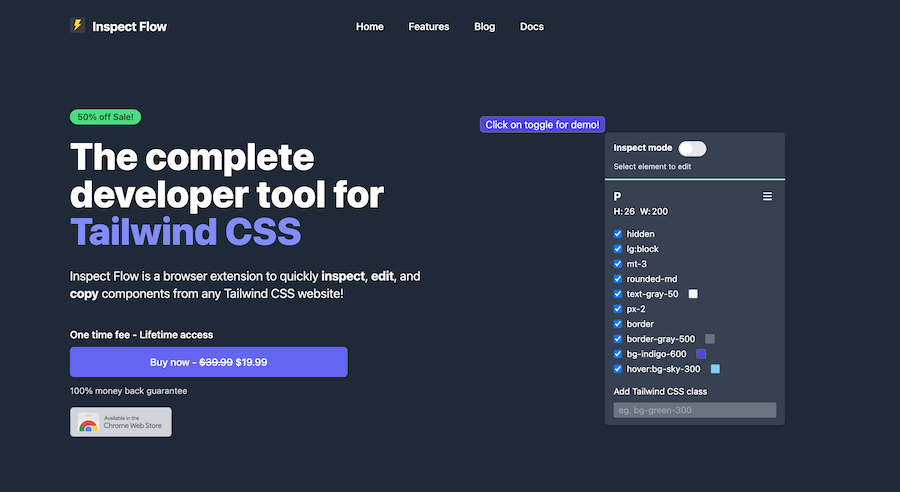
The complete developer tool for Tailwind CSS

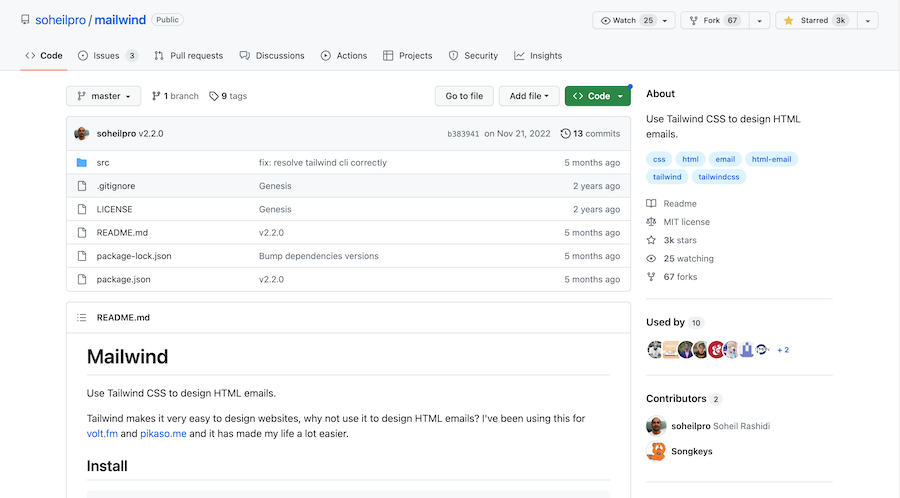
Design HTML email templates using the Tailwind CSS utility classes

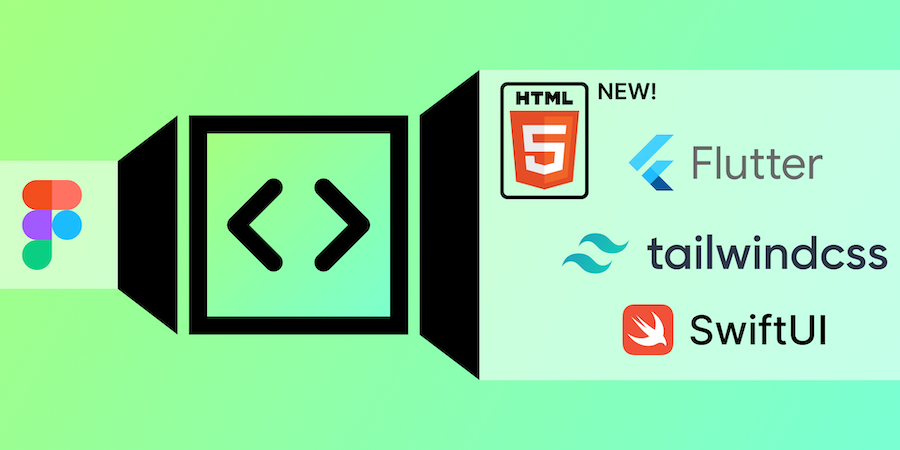
Figma plugin to generate responsive layouts in Tailwind CSS

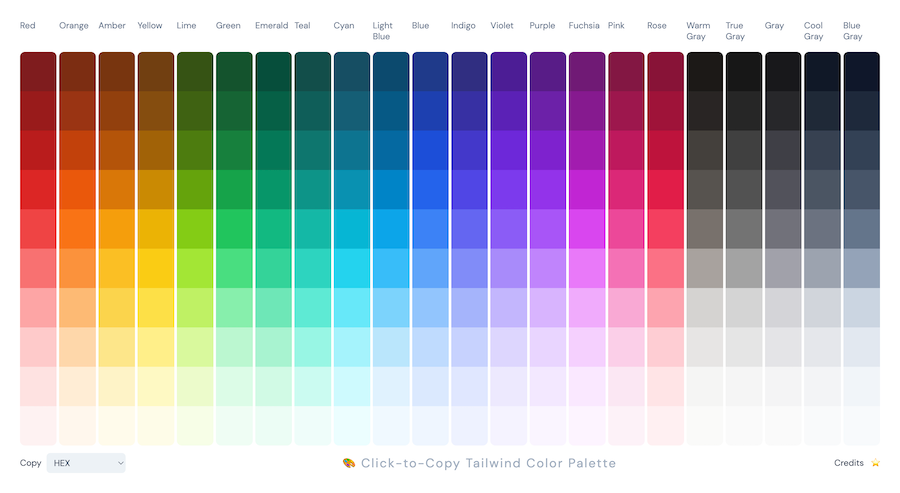
Copy from Tailwind CSS color palette in HEX

Plugin that automatically sorts classes based on official class order

Prettier alternative for better ordering classnames

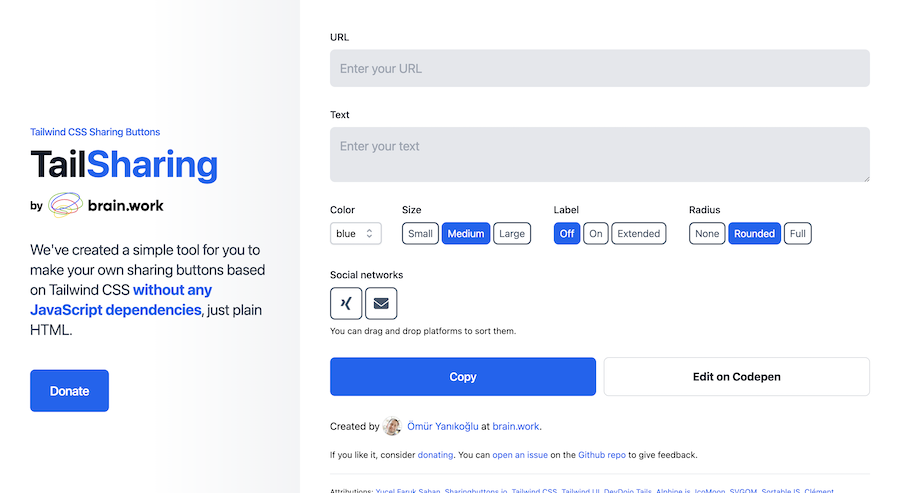
Tailwind CSS share button generator without JavaScript

Online editor for Tailwind CSS developers with UI components

Preview Tailwind CSS codes HTML in ChatGPT

Gust is a WordPress theme for quickly building websites using Tailwind CSS

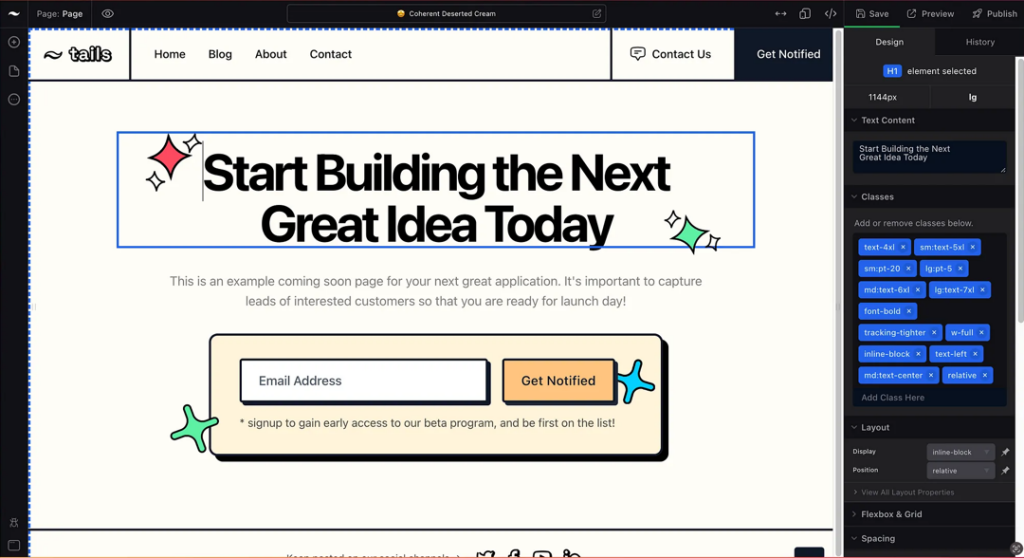
Visual React & Tailwind drag-and-drop site builder

Drag & drop builder for website and dashboard templates
 HOT
HOTvisual developer tool for Tailwind CSS

Generate Tailwind UI components in just a few prompts.

Visual Tailwind CSS and React Builder

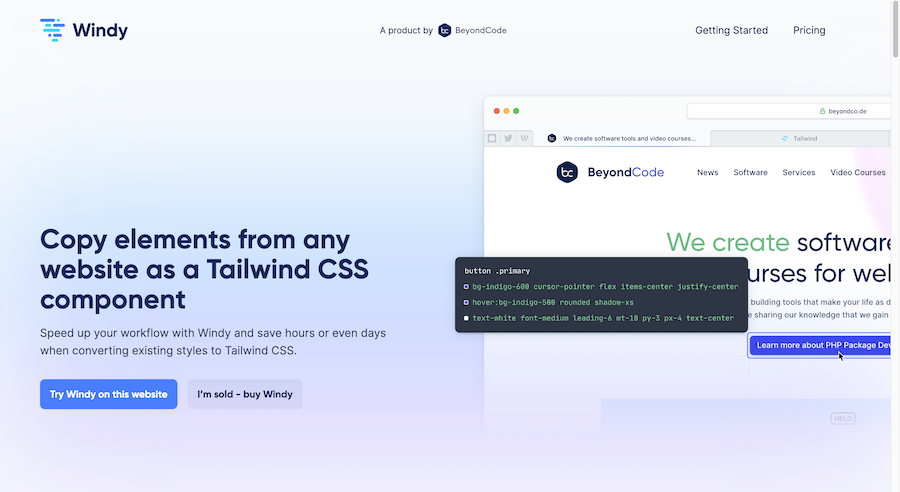
Copy elements from any website as a Tailwind CSS component.

Tailwind CSS gradients collection

Tailwind CSS landing page builder

Real-time CSS class preview and editing

Online code editor for Tailwind CSS

Official Tailwind Labs extension

Tailwind CSS color palette generator for VS Code

Color palette generator for Tailwind CSS

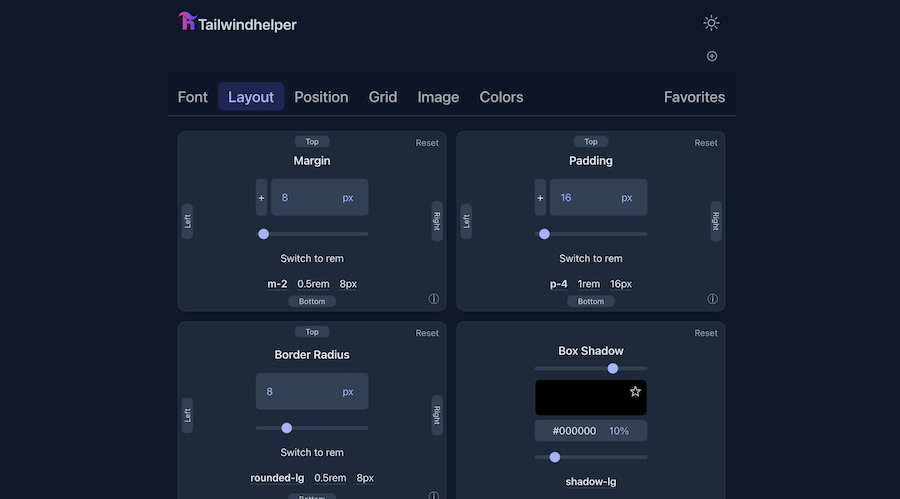
Convert units to CSS class properties

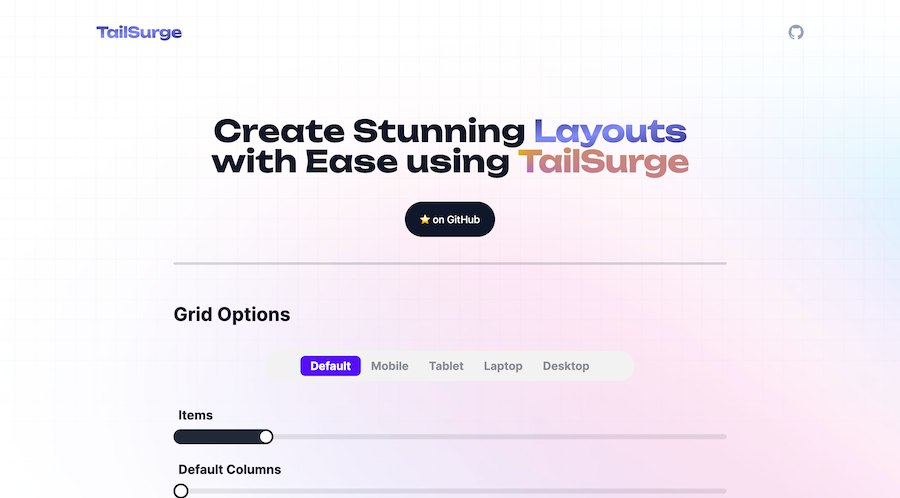
Drag and drop layout generator for Tailwind CSS

Tailwind CSS compiler without the need for PostCSS

Convert Bootstrap classes into Tailwind CSS

Convert website's styles into Tailwind CSS classes

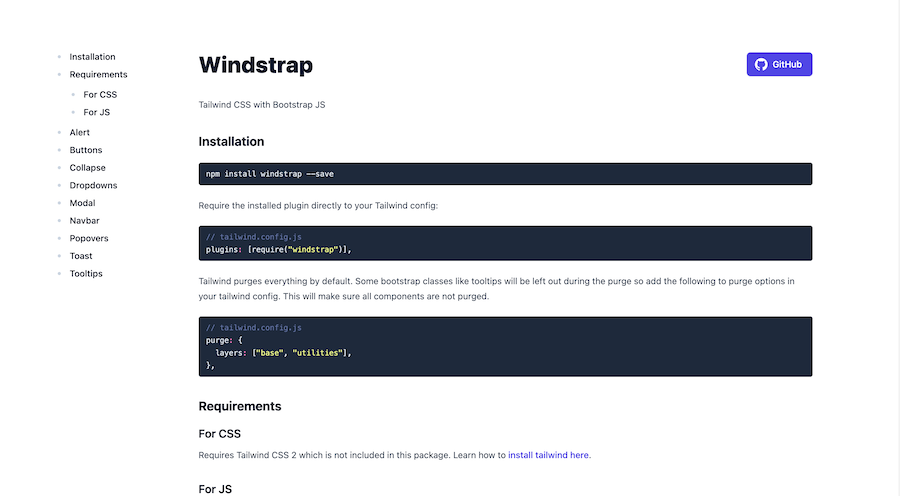
Tailwind CSS meets Bootstrap classes
Want to level up your web design skills? Tailwind CSS tools are here to help! These handy tools can make your coding faster and more fun. Let's explore how they can change the way you work.
Tired of wrestling with bloated style‑sheets or rigid UI kits?
Tailwind CSS tools give you a utility‑first workflow that’s both lightning fast and incredibly flexible, one reason the framework is on track to overtake Bootstrap in 2025 as the de facto front‑end standard. From IDE plug‑ins that autocomplete classes to AI‑powered page builders, today’s ecosystem lets you ship polished, performant sites in a fraction of the time.
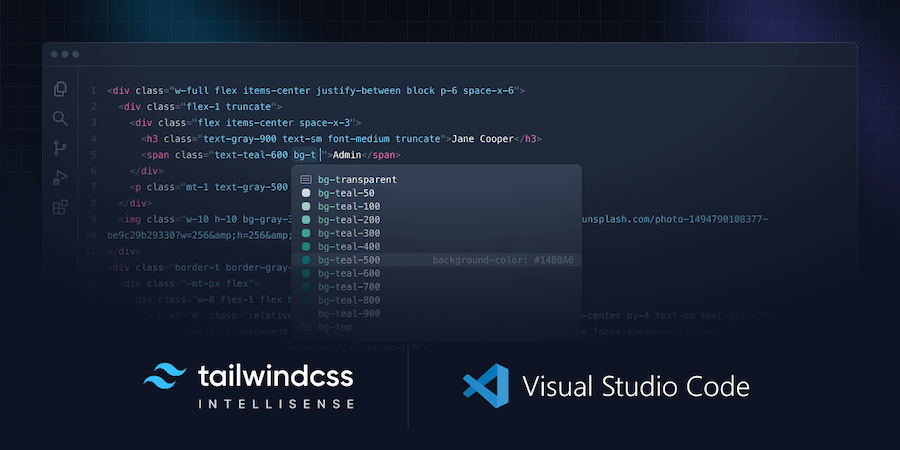
Tailwind CSS IntelliSense for VS Code—real‑time autocompletion, linting and JSDoc hints so you write error‑free markup quicker.
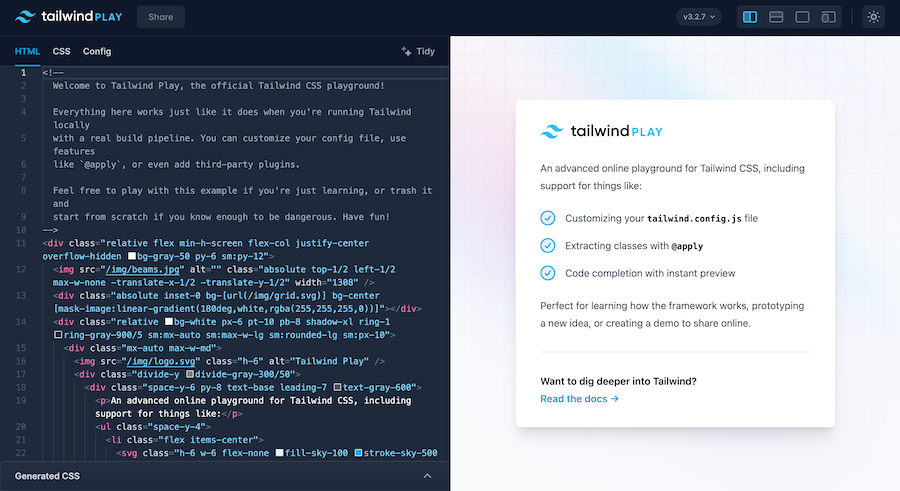
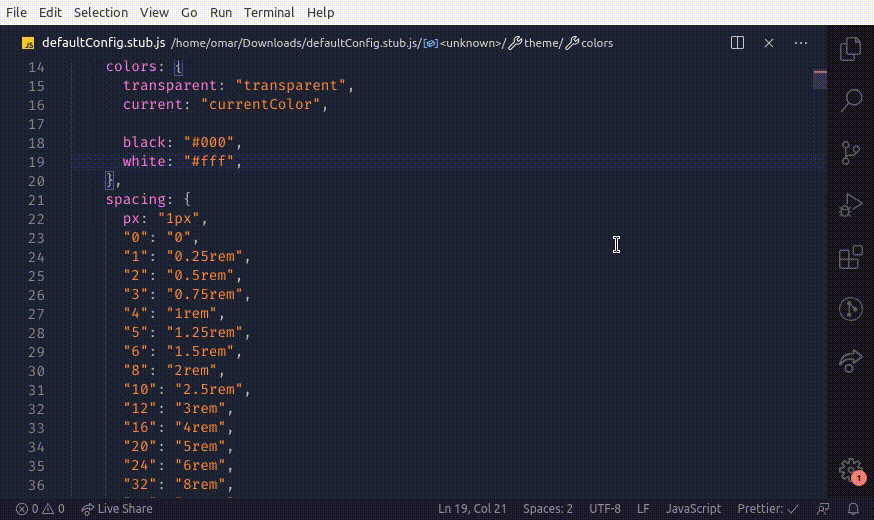
Official Playground (Tailwind Play)—experiment with JIT features in‑browser and share live demos without a build step.
Whether you prefer Shuffle, Windframe or the new AI landing page builders listed in our catalogue, these tools let designers create production‑ready code that developers can slot straight into React, Vue or Astro projects—no hand‑offs, no refactors.
Enable PurgeCSS/Tailwind’s built‑in content purge to keep your final bundle under 10 KB compressed.
Pair it with modern hosting and you’ll pass Core Web Vitals without extra tweaking.
Kick‑start SaaS dashboards, blogs or portfolios with Next.js, SvelteKit and Astro boilerplates. They bundle Tailwind, TypeScript, authentication and SEO defaults so you can launch in days, not weeks.
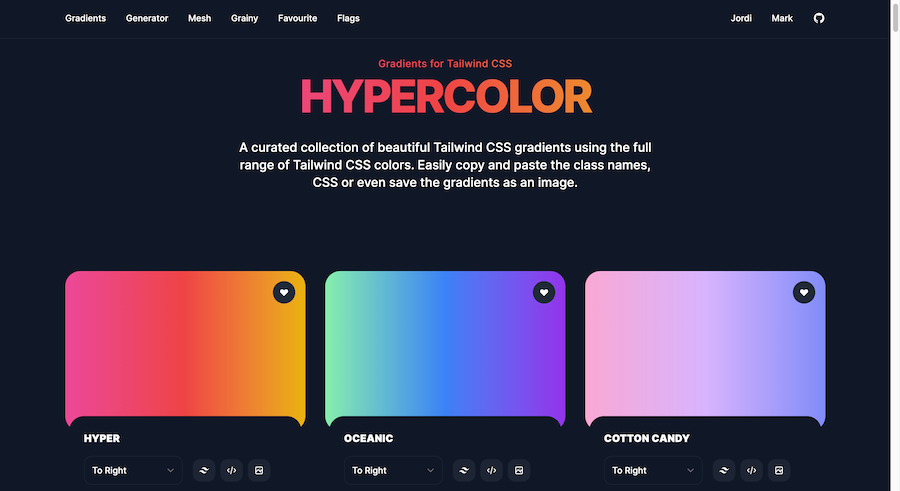
Gradient, colour‑shade and animation generators take the guesswork out of branding. Tools like Hypercolor and Tailwind Animation Configurator output class‑ready snippets you can paste straight into your components.
Think of them as turbo‑chargers for a utility‑first workflow. Instead of hand‑rolling styles, you plug in helpers that autocomplete classes in VS Code., purge unused CSS for a <10 KB bundle, or spin up live prototypes in Tailwind Play without a build step. With Tailwind now a top‑three CSS framework in 2025, a vibrant ecosystem—AI page builders, visual editors, boilerplate generators—has emerged to help teams ship production‑ready UIs faster than ever.
Slash dev time using IntelliSense autocomplete and class‑name linting.
Guarantee consistency with design‑system components from Tailwind UI (500‑plus copy‑ready blocks).
Eliminate bloat via PurgeCSS tree‑shaking for perfect Core Web Vitals.
Explore visually in AI builders like Windframe—design, tweak, then export React, Vue, or HTML code.
Stay current thanks to community‑maintained presets and plugins that encode 2025 best practices.
Category | Example | Primary Benefit |
|---|---|---|
IDE Extensions | Autocomplete, error linting | |
Visual Builders | Drag‑and‑drop → code export | |
Online Playgrounds | Safe sandbox for rapid prototyping | |
Performance Boosters | PurgeCSS / JIT compiler | Remove unused styles |
Boilerplates & Starters | Next.js / Astro Tailwind Kits | Launch SaaS or blogs in days |
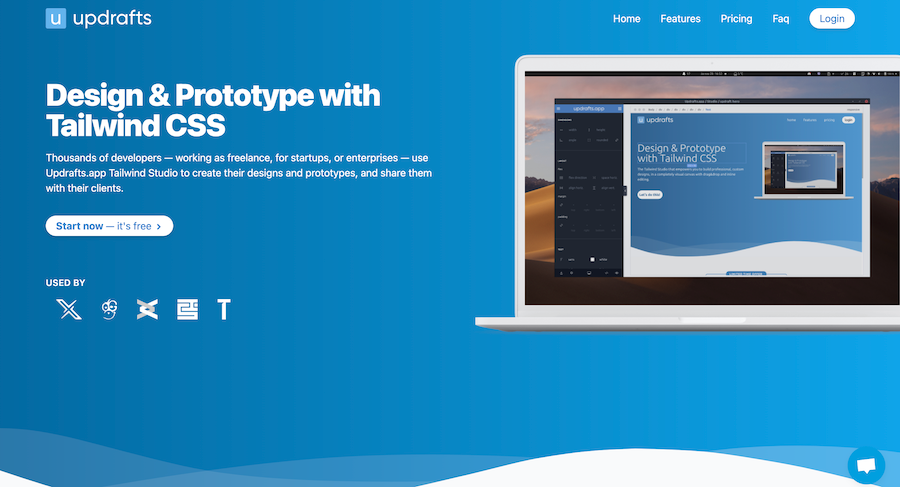
Spin up full marketing sites in minutes with visual builders like Versoly—built on Tailwind CSS for clean, utility‑first markup.
➡️ Browse our Landing Page Builders and grab finished hero blocks from the Component Generators toolbox.
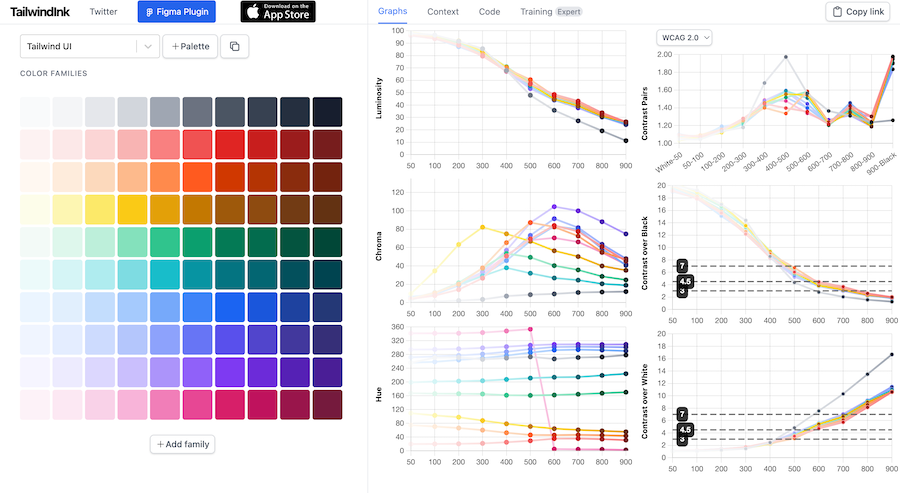
From live Gradient Color Generators to typography scales, Tailwind‑savvy design helpers keep your palette on‑brand.
➡️ See all Design Tools or jump straight to the Gradient Color Generators listing.
Extend core Tailwind with official and third‑party plugins for forms, typography, or animation; ThemeSelection curates “must‑have” picks each quarter.
➡️ Discover the Plugins and read deep‑dives on our Blog.
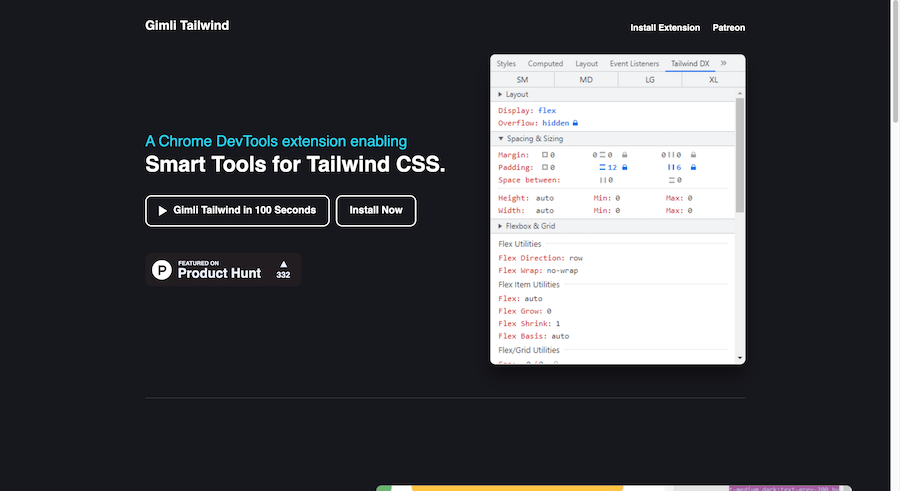
Level‑up your workflow with JIT compilers, PurgeCSS, and browser DevTools that expose applied classes inline.
➡️ Explore our Developer Tools and related Debug Tools tag.
Inspect, toggle, and live‑edit utility classes without leaving the Elements panel—Tailwind CSS DevTools is a prime example. (Heads‑up: keep extensions updated; a recent Chrome release briefly broke Tailwind selection styling).
➡️ Install from the Chrome Extensions shelf.
Need an accessible palette fast? Our Color Pickers showcase tools that convert brand values straight into Tailwind classes—no hex wrangling required.
➡️ Pair with Generators for instant gradient backgrounds.
Cut keystrokes with Tailwind CSS IntelliSense: autocomplete, linting, and syntax highlighting in one lightweight add‑on.
➡️ Install from VS Code Extensions and tag projects as Code Editors for future reference.
Code Editors – tools that enhance authoring speed (think IntelliSense
Boilerplates – curated Next.js, Astro & SvelteKit starters (view Boilerplates)
Debug Tools – class inspectors and runtime profilers.
Converters – utilities that swap Tailwind classes for plain CSS‑in‑JS if your stack requires it.
Gradient Color Generators – pick‑and‑mix gradient presets ready for copy‑paste.
Generate a layout now in Tailkits Generators
Clone a starter repo from our Boilerplates gallery
Stay ahead of the curve—weekly rundowns of new plugins land on the Tailkits Blog (subscribe at the bottom of any post)
Using Tailwind CSS tools can help you in many ways:
Work Faster
These tools can do some tasks for you. This leaves you more time to focus on the fun parts of design.
Write Better Code
Many tools check your code for mistakes. This helps you keep your code clean and error-free.
Make Your Site Unique
Tools like setup helpers let you customize Tailwind CSS. You can make your site look exactly how you want.
Team Up Better
When everyone uses the same tools, it's easier to work together. Designers and developers can understand each other better.
Try Ideas Quickly
With playground tools, you can test new designs fast. This can lead to more creative and user-friendly websites.
Ready to try Tailwind CSS tools? Here's how to begin:
Think about what you need help with in your work.
Look for tools that can help with those tasks.
Start with one or two tools. Don't try to use them all at once.
Play around with the tools to learn how they work.
Keep an eye out for new tools and updates.
Once you're comfortable with the basics, try these tips:
Customize Your Workflow
Use tools to set up your own work process. This can make your coding even faster.
Make Your Own Tools
If you can't find a tool you need, try making one! You can create your own Tailwind CSS plugins.
Mix with Other Tech
If you use JavaScript frameworks, look for tools that work with them too.
Speed Up Your Site
Use tools to make your CSS smaller and your website faster.
The Future of Tailwind CSS Tools
As more people use Tailwind CSS, we'll see more cool tools. We might get AI helpers or tools that make sites load super fast. The future looks exciting!
Tailwind CSS tools are great helpers for web developers. They can make your work faster, better, and more fun. Try out different tools to see what works best for you.
You can find answers for commonly asked questions about tools.
Many Tailwind CSS tools are free, but some premium tools offer advanced features and pre-built components that can be worth the investment.
Tailwind CSS tools automate repetitive tasks, ensure design consistency, and provide pre-built components, which can save time and boost productivity.
Yes! Many Tailwind CSS tools are user-friendly and come with detailed guides and tutorials, making them perfect for beginners.
Some essential tools include Tailwind UI for pre-built components, Heroicons for SVG icons, Tailwind Play for real-time experimentation, and PurgeCSS for optimizing your CSS.
Integration methods vary by tool, but most provide clear instructions on their websites. Common methods include npm packages, CDNs, and plugin setups.
Start with a playground tool. You can try out Tailwind CSS without setting anything up on your computer.
Yes, some tools can make your CSS smaller, which can speed up your site.