Tailwind CSS Color Generator
Create perfect Tailwind CSS color palettes

Details About Tailwind CSS Color Generator
Key points:
- Custom Config
- Unlimited Export
- Code Export
- Tailwind V3
Contents
What is it?
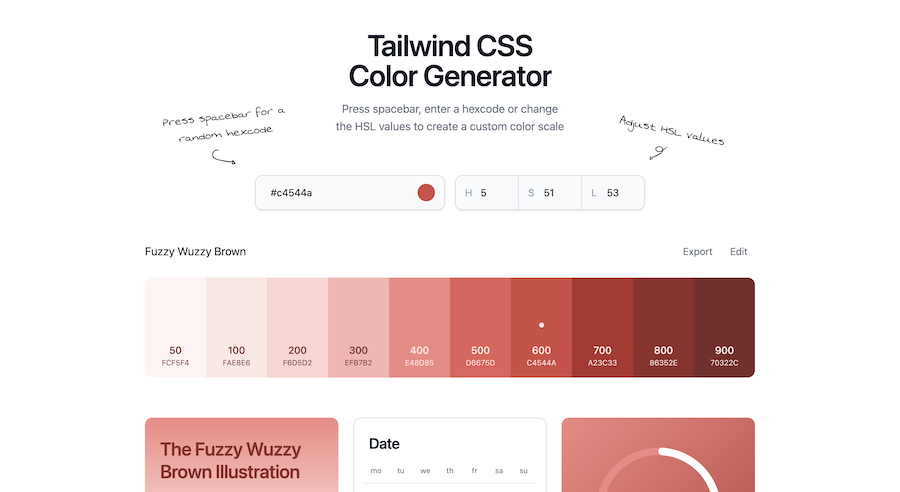
UI Colors App is a web tool that allows users to create customized color palettes tailored for Tailwind CSS.
Overview:UI Colors App is a powerful tool for web developers and designers who want to create custom color palettes for their Tailwind CSS projects. It simplifies the color selection process, making it easy to match your design aesthetics.
Example Palette
Example Code
'cerise-red': {
'50': '#fef2f4',
'100': '#fde6e9',
'200': '#fbd0d9',
'300': '#f7aab9',
'400': '#f27a93',
'500': '#e63f66',
'600': '#d42a5b',
'700': '#b21e4b',
'800': '#951c45',
'900': '#801b40',
'950': '#470a1f',
},
Features
UI Colors App provides an intuitive interface for generating and customizing color palettes.
- Easy-to-use color palette generator.
- Tailored for Tailwind CSS integration.
- Real-time preview of color palettes.
- Export color codes directly to your Tailwind CSS config.
- Customizable color stops for precise control.
- Wide range of color options.
- Ability to save and share palettes.
- Supports both light and dark modes.
Export formats
- Tailwind (HEX)
- Tailwind (OKLCH)
- Tailwind (HSL)
- SCSS (HEX)
- CSS (HEX)
- CSS (RGB)
- SVG (Figma)