
BadtzUI Pro
FreePrebuilt templates & blocks for React and Next.js
Get production-ready Tailwind website templates for SaaS, e-commerce, portfolios and docs.

Prebuilt templates & blocks for React and Next.js
 HOT
HOT43 Tailwind templates and 7,500+ UI components
The best Tailwind templates & UI kits for landing pages & dashboards.
 HOT
HOT43 Tailwind templates and 7,500+ UI components

345 Tailwind CSS components ready to use

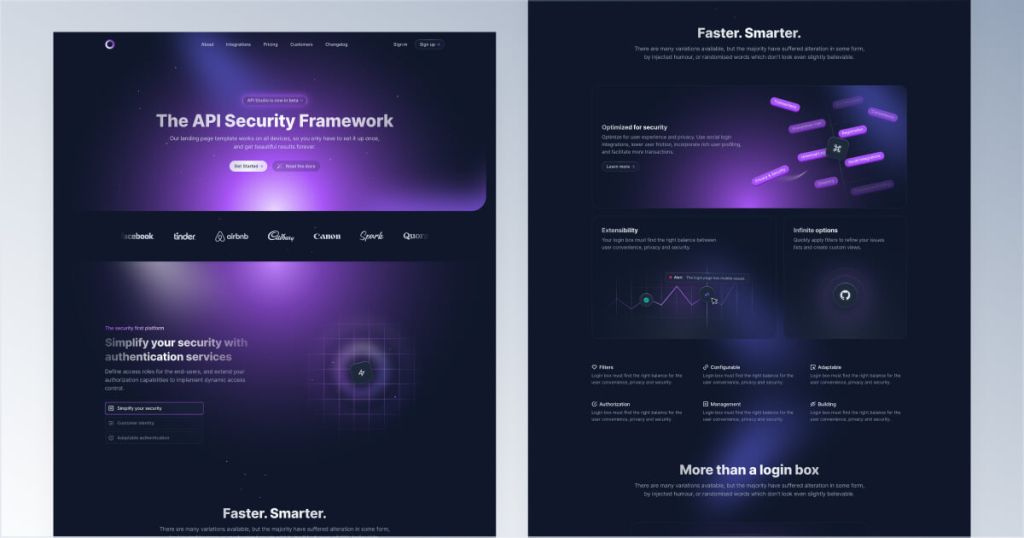
Security-ready SaaS Astro template, 13+ pages

Responsive SaaS template built with Astro & Tailwind

Fast IT template with Tailwind and Astro v5

Modern template for SaaS apps

90+ dark Tailwind UI components

Single-product Tailwind landing template

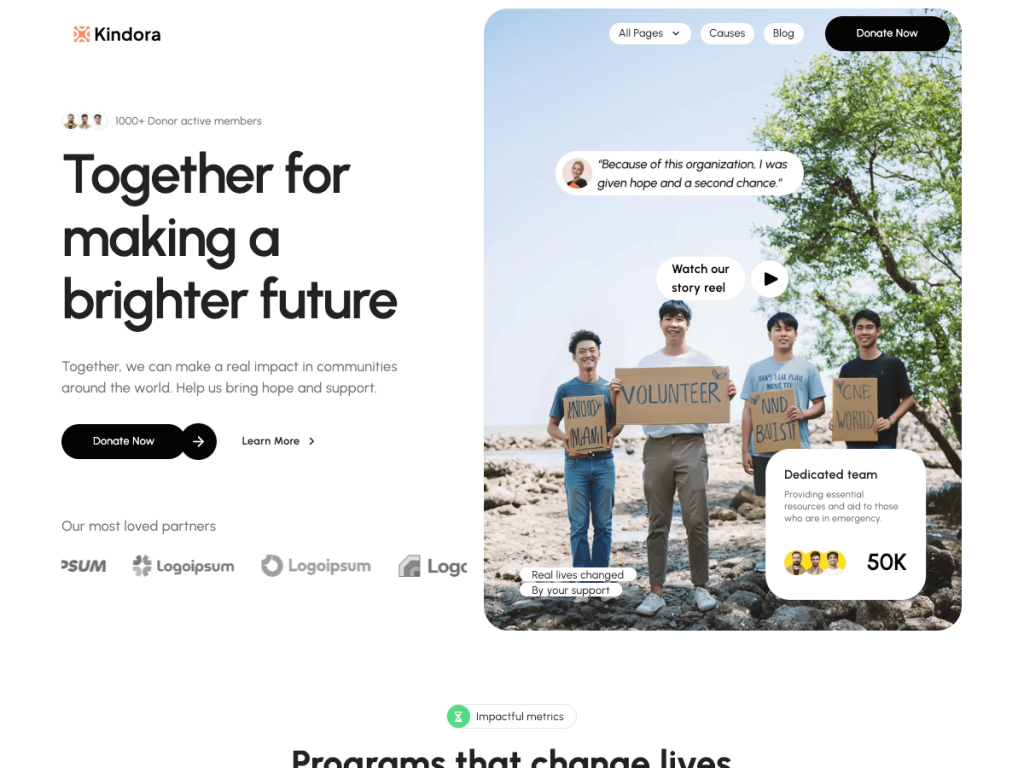
Astro theme for charities, nonprofits & fundraising

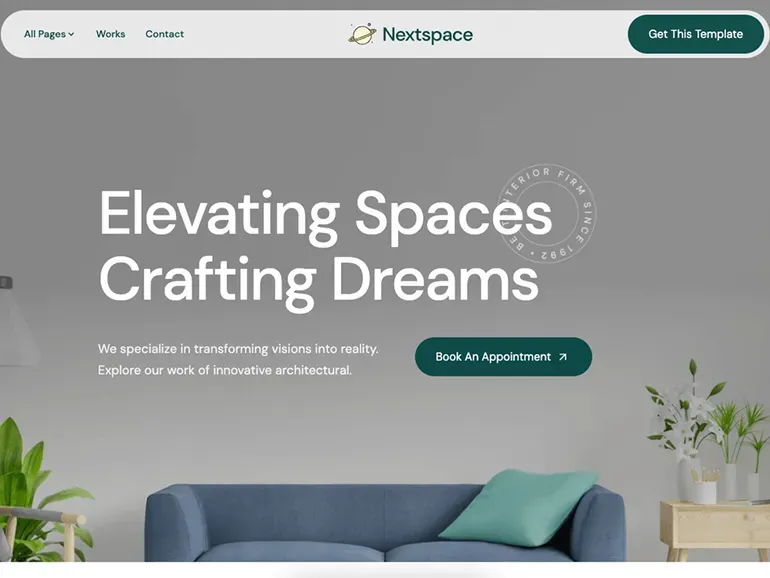
Astro theme for architecture & interior portfolios.

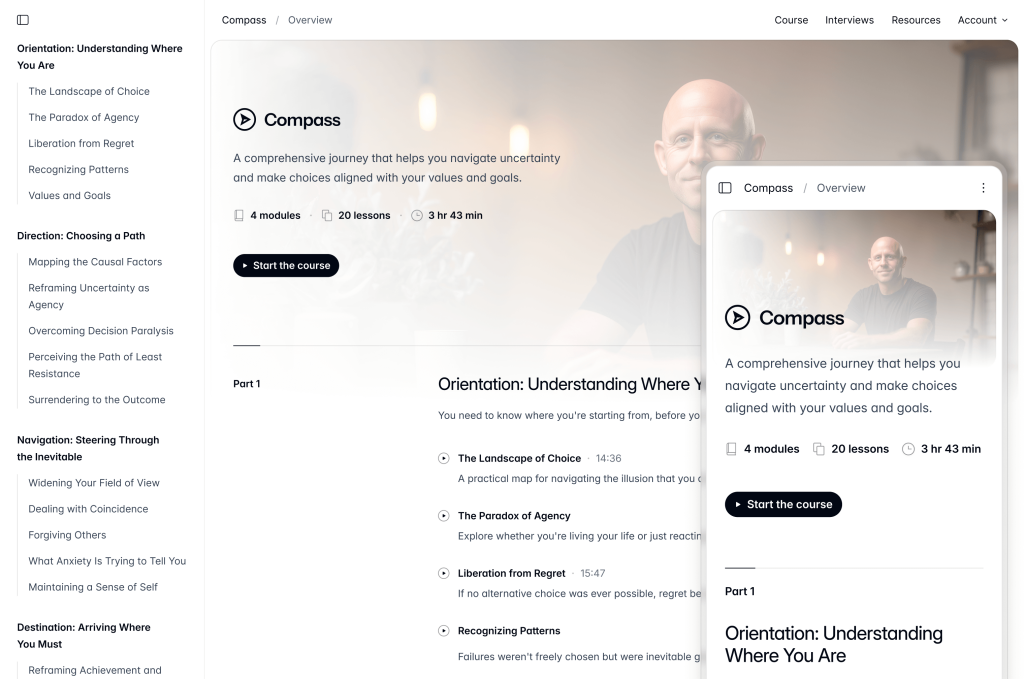
Tailwind CSS & Next.js course template.

209 colorful components for vibrant design

Curated directory template with 30+ pages

Clarity Astro offers 14 pages, MDX support & Tailwind

Sleek, multilingual Astro template for startups.

15‑page Tailwind theme to launch SaaS sites faster

16+ page Nuxt template

110 dark mode customizable UI components
 HOT
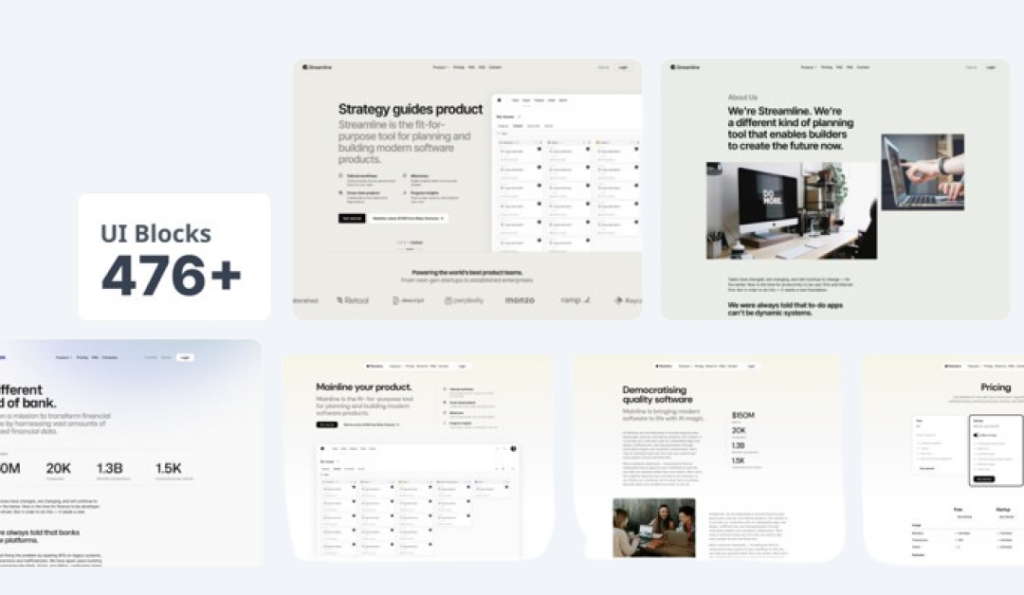
HOT476+ UI blocks + 4+ templates
 HOT
HOT130 page admin template
 HOT
HOT220 colorful Tailwind blocks for instant layouts

15+ page minimal Astro template

Sleek, fast Astro SaaS theme for startups

143 dashboard UI components in dark mode for Tailwind CSS

High-performance Astro theme for business sites

186+ Tailwind admin components

13 page fast SaaS theme for startups

Modern dark Astro theme

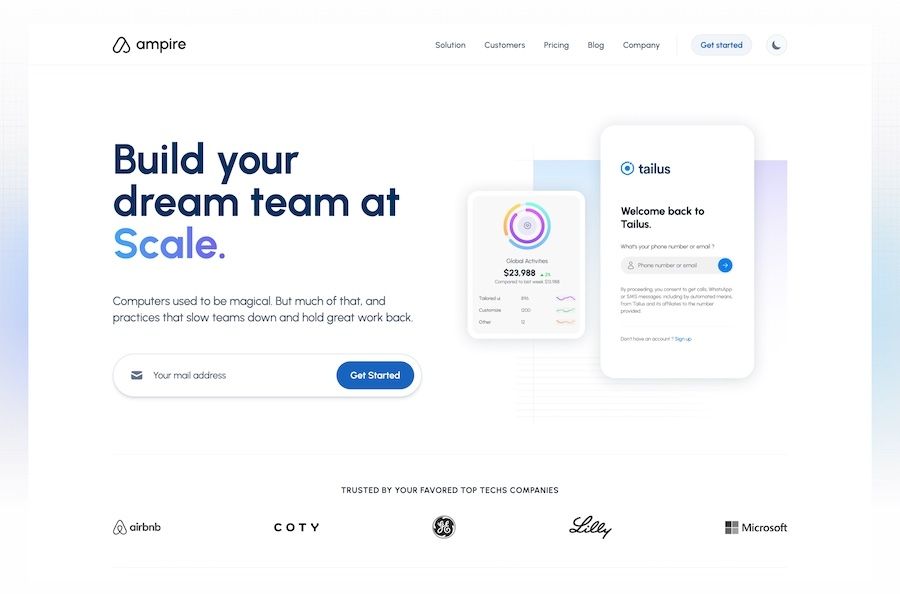
Airbnb-style website UI

Tailwind CRM dashboards for Rails

149 Tailwind components in Shuffle Editor

Modern directory template

Nuxt template with 7 collections and Figma file

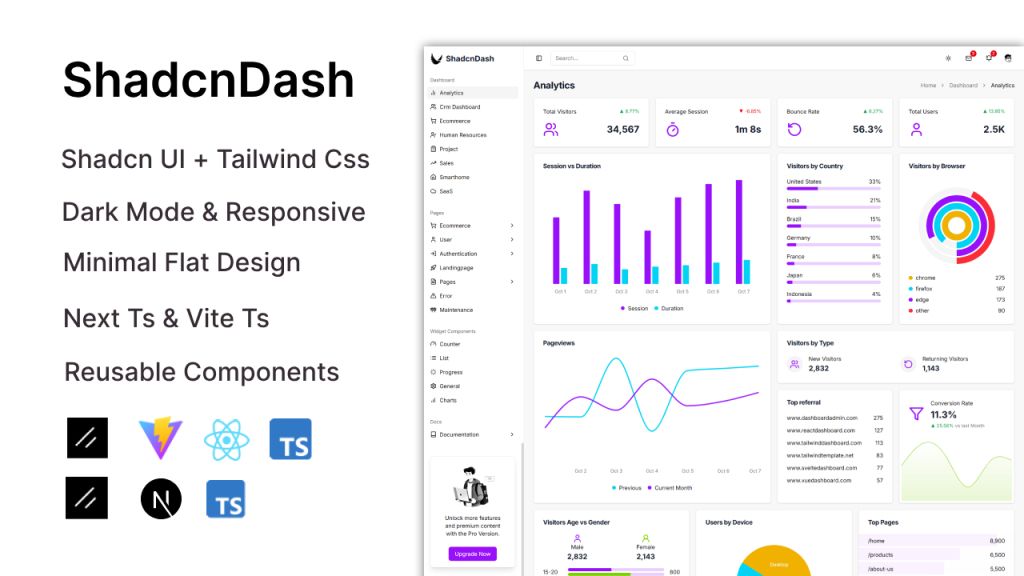
10+ page shadcn/ui template

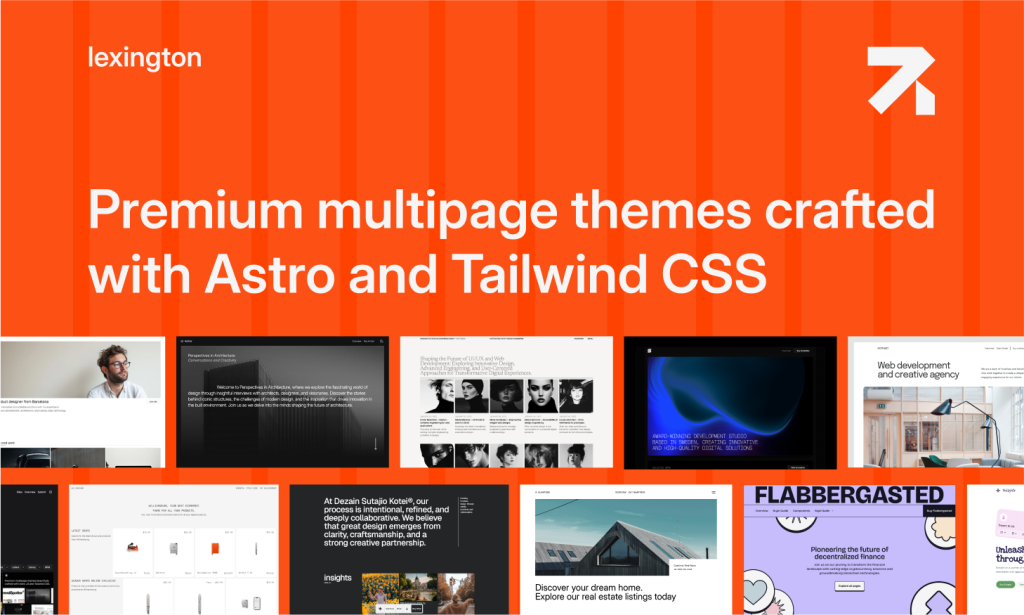
31+ Astro & Tailwind Templates

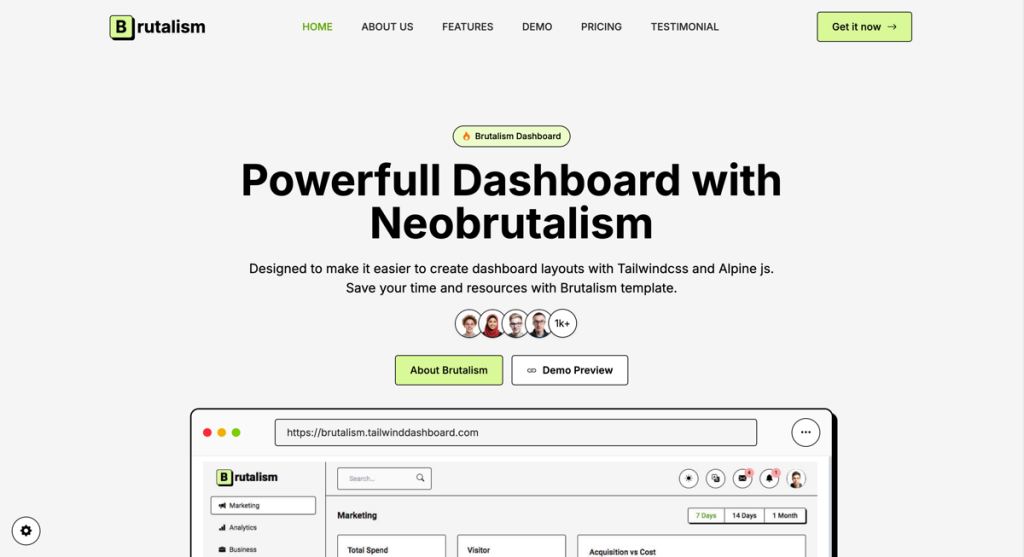
Create bold, brutalist dashboards

Minimal admin panel with reusable layouts

10 page modern landing page tempalte

Server & database dashboards UI

10+ page fintech template designed for modern startups.

brutalist Astro template for devs & designers

113 glassmorphic UI components for modern websites

10 page Next.js & Astro template

Colorful Astro job board template with 80+ components

Astro, Tailwind documentation template

minimal startup landing page template

Dashboard-style shadcn/ui portfolio template

86 responsive UI components

shadcn/ui SaaS landing page template

The Ultimate Laravel Starterkit for SaaS devleopers.

A collection of Tailwind CSS templates, dashboards, and UI components

Developer-friendly dashboard template

modern, fully customizable landing page template ideal for mobile apps.

Production-ready Astro and Tailwind CSS templates

A bundle of 9+ modern templates

Experience modern design and responsive layouts

Modern Astro & Tailwind SaaS template

a modern landing page, built to showcase apps and services

176+ Tailwind components for modern web design

Admin template with 90+ pages 12+ apps

17‑page business template

18 pre-designed pages

293 component SaaS template with Alpine.js support

Modern Tailwind SaaS template with 306 UI elements

Glassmorphism admin template

Scalable Next.js template, boilerplate, and UI kit bundle with Tailwind CSS.

Neumorphism style admin template

Tailwind SaaS marketing template from Tailwind Labs

Material Design 3 & Tailwind v4 dashboard template

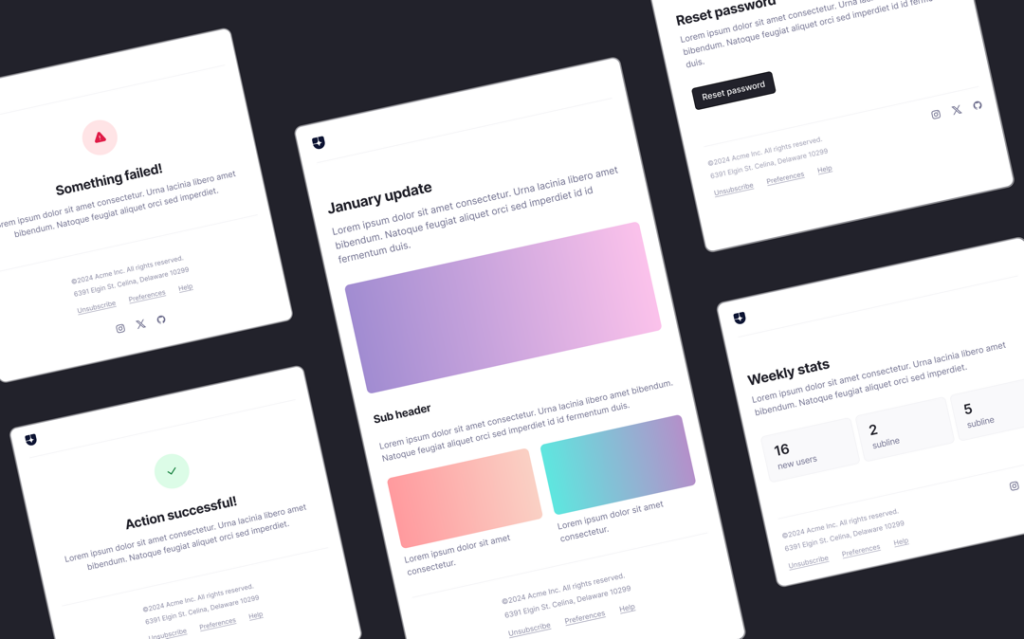
Fireball email templates for SaaS & Marketing

Laravel Livewire UI Toolkit
 HOT
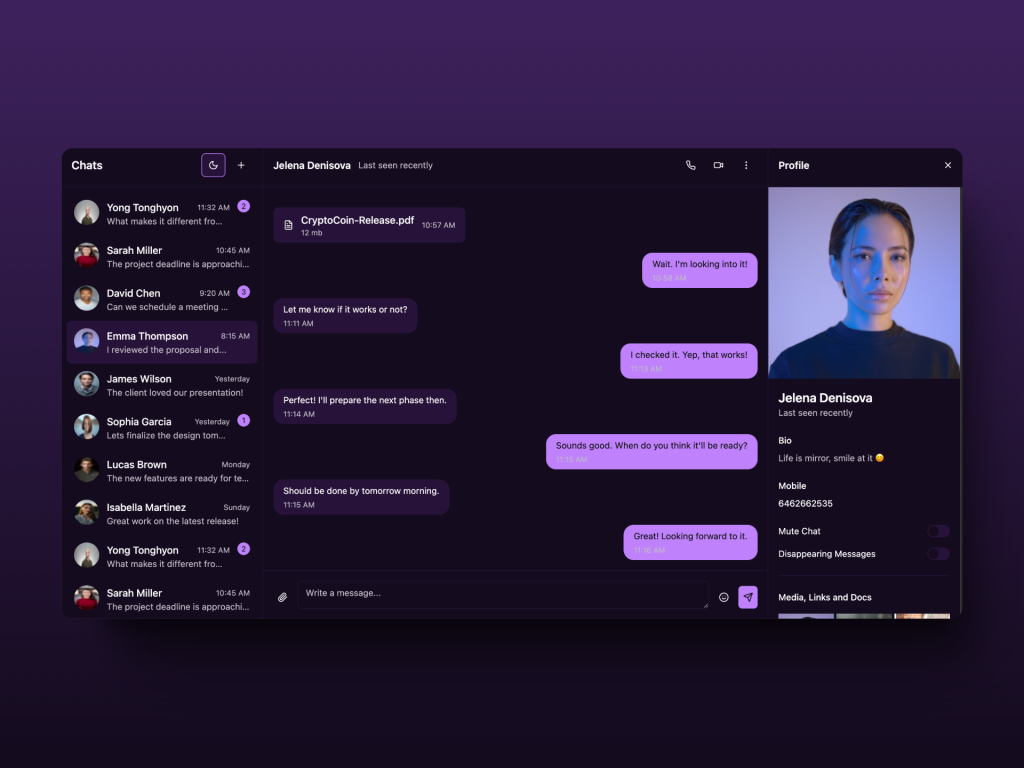
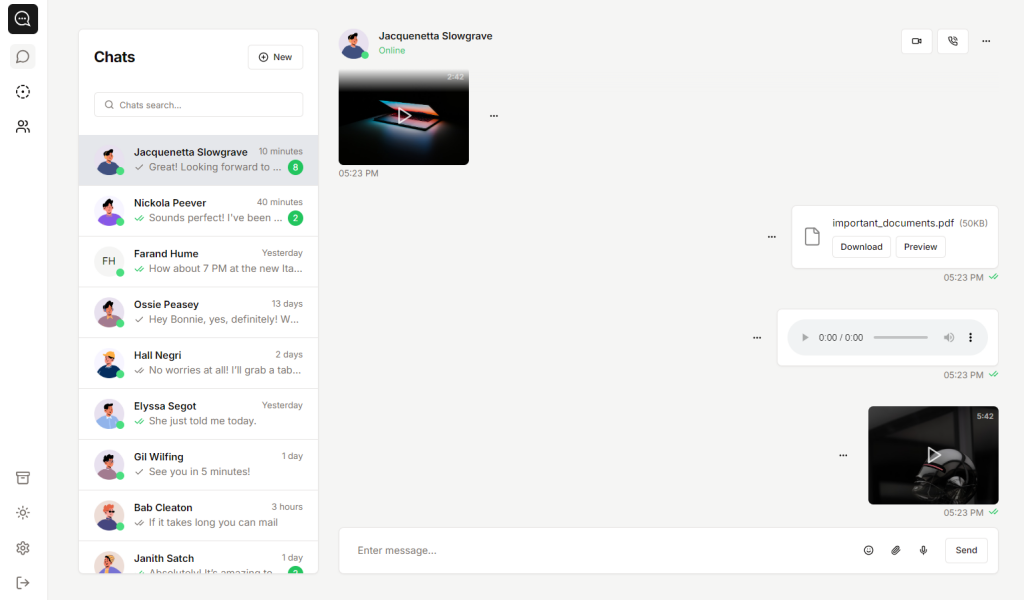
HOTReact Chat Template built with shadcn/ui and Tailwind

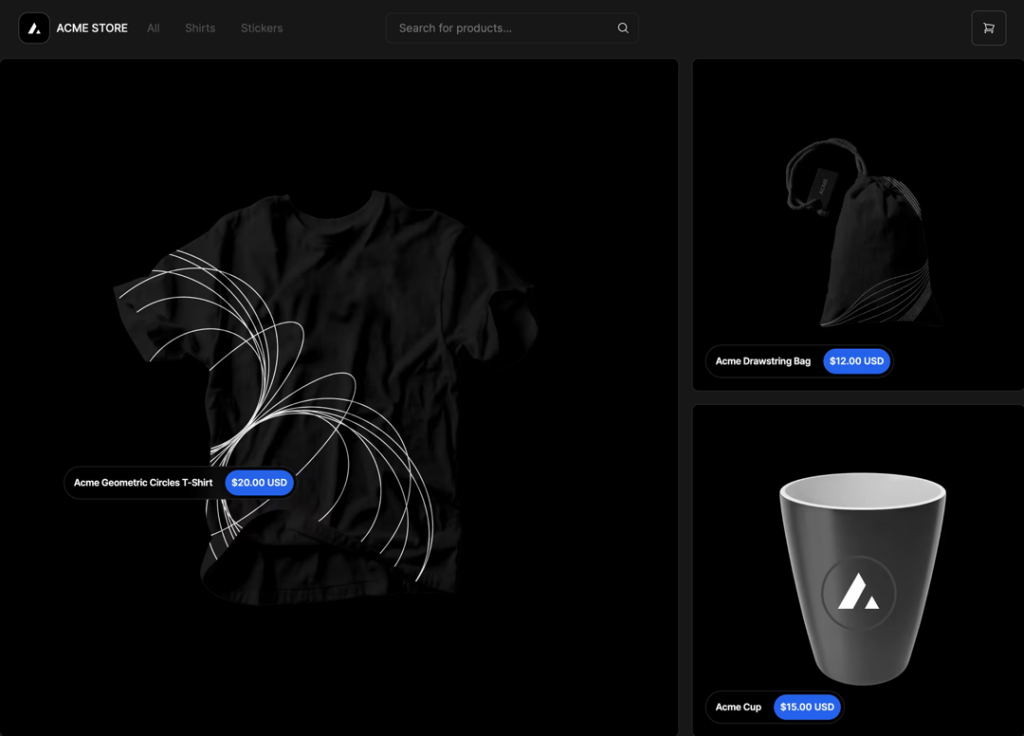
High-performance e-commerce starter

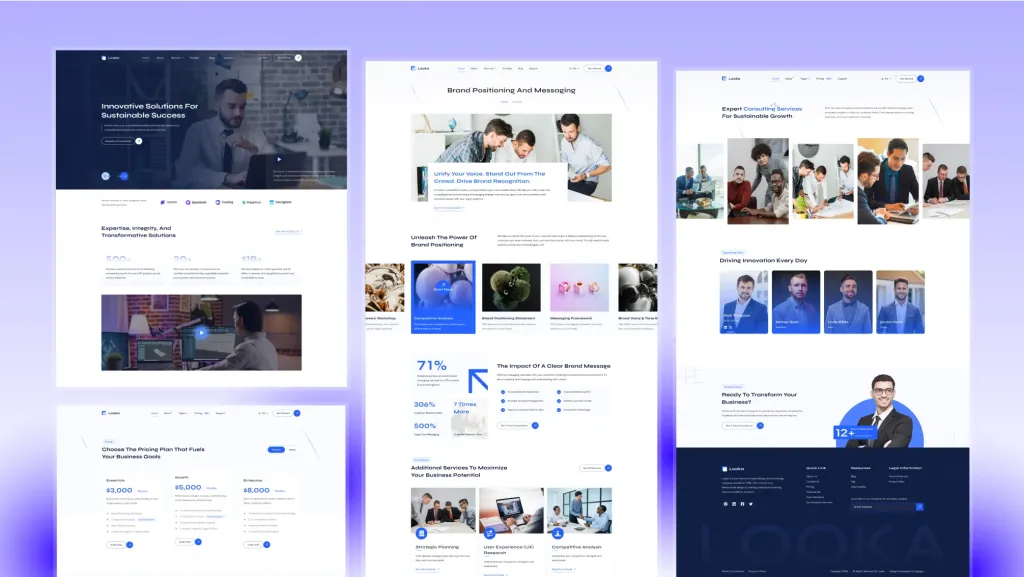
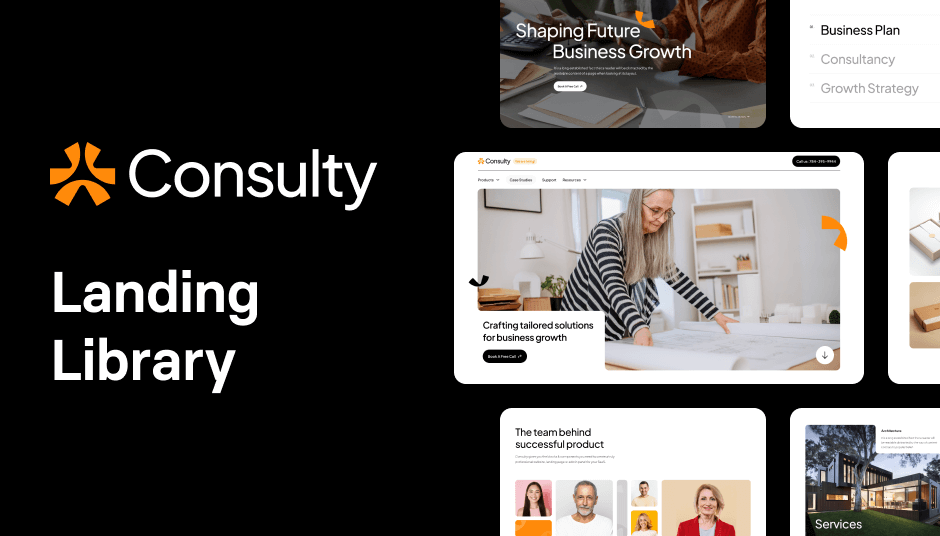
Tailwind template for consulting sites

Create beautiful docs quickly with the Docbox

Feature rich Next.js admin template

Free magazine template

Official Tailwind CSS React & Next.js templates

Next.js blog template with ISR

Tailwind v4 dashboard template

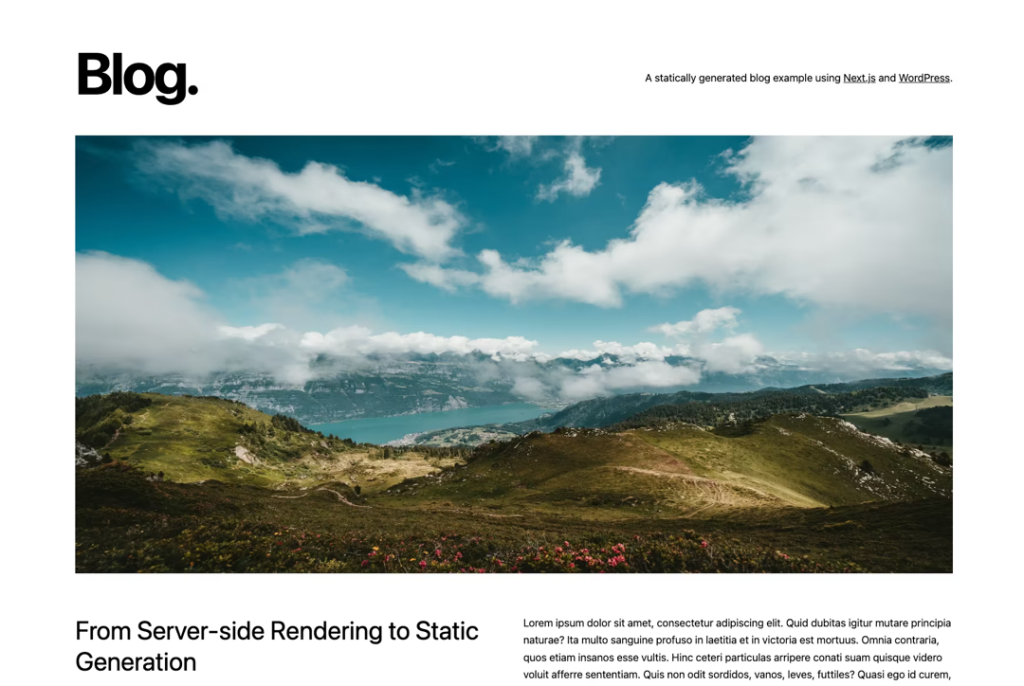
Static Next.js blog template

Full-featured admin dashboard template

Clean shadcn/ui chat app template

13 page SaaS UI landing page components for Tailwind CSS

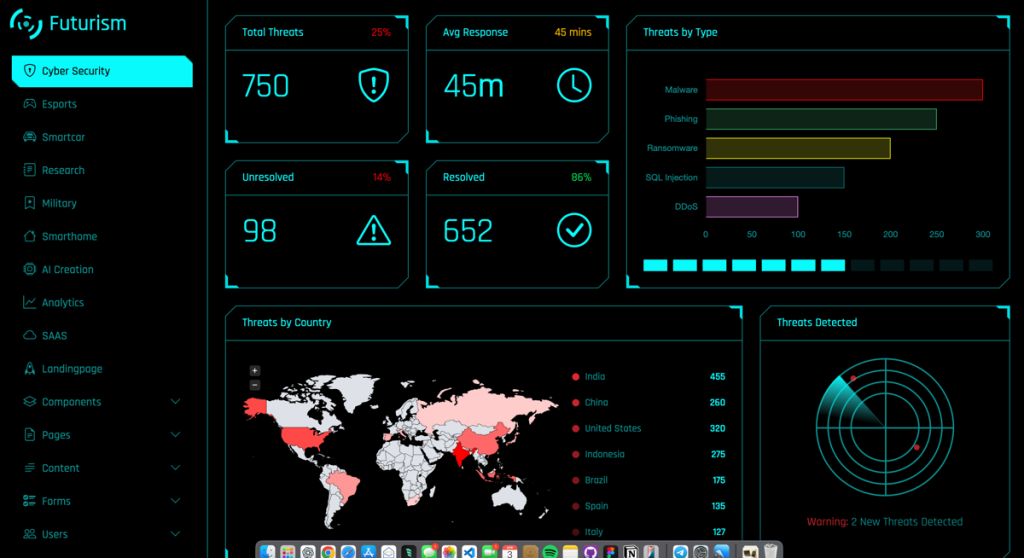
sci-fi themed dashboard template

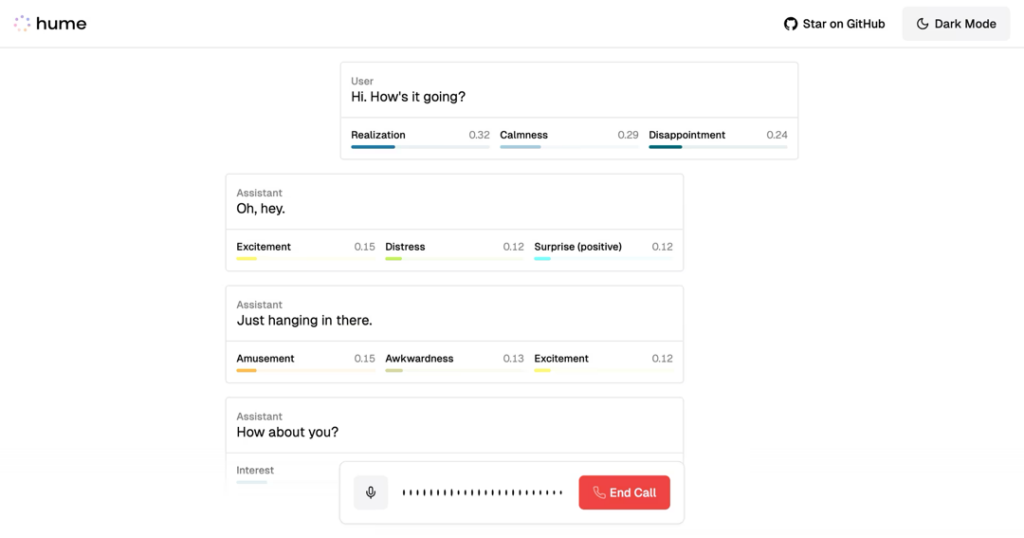
Next.js voice interface template

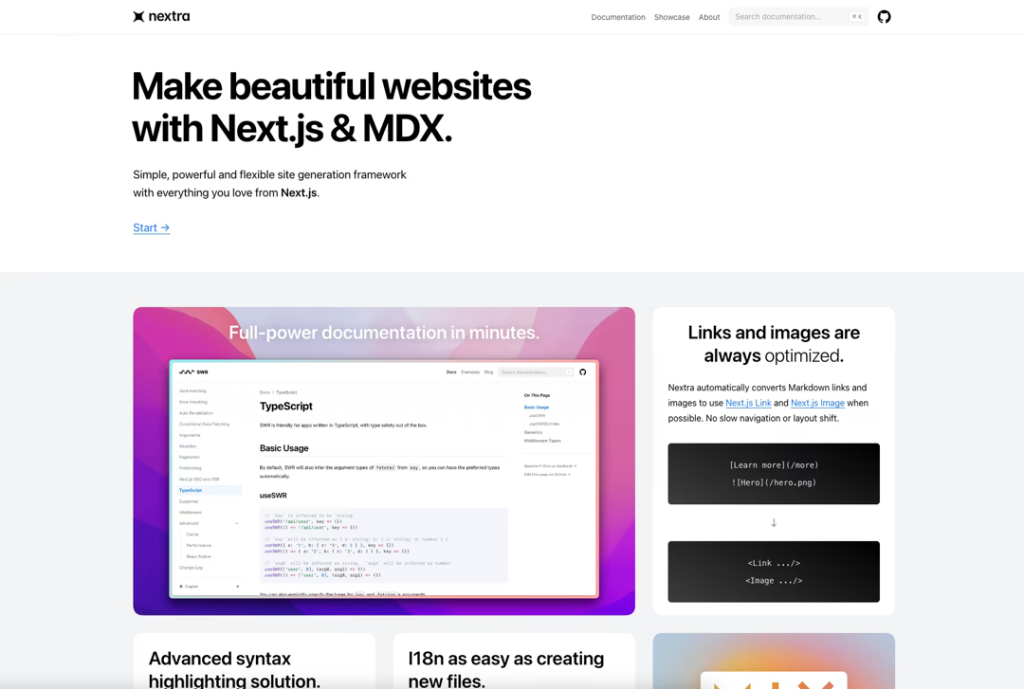
Markdown-powered Next.js docs template

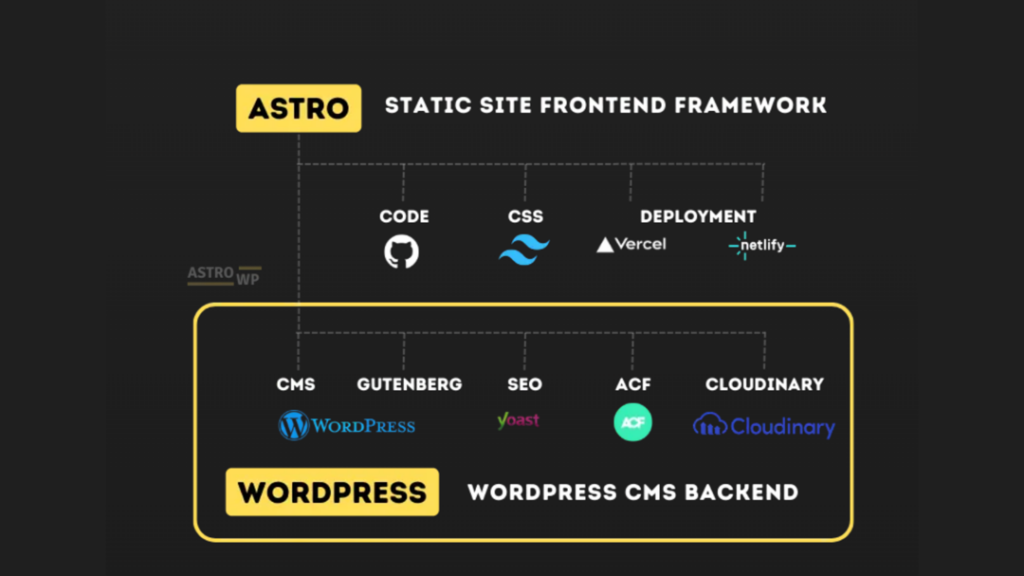
WordPress starter kit to build Astro sites

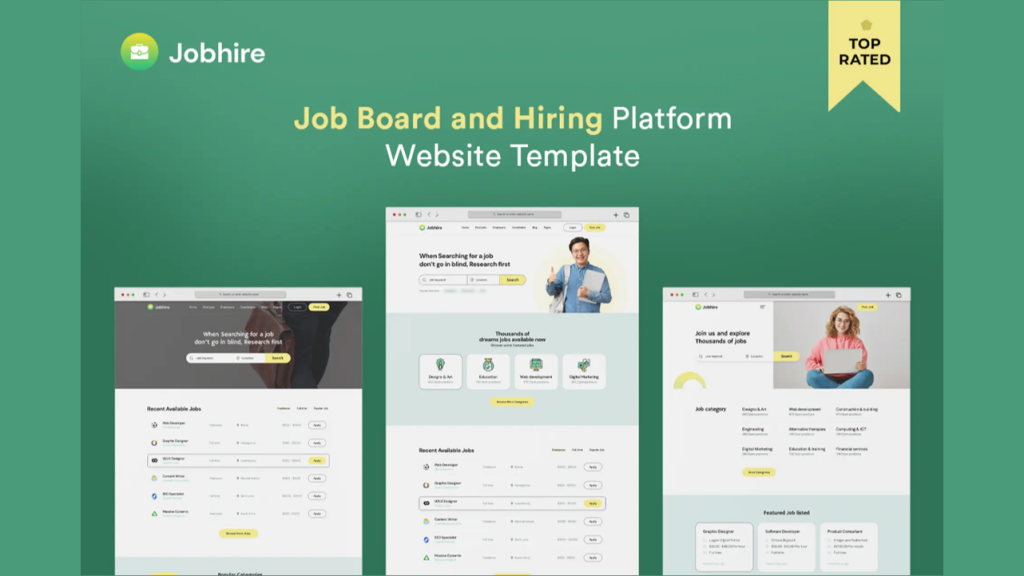
Job board, hiring platform template

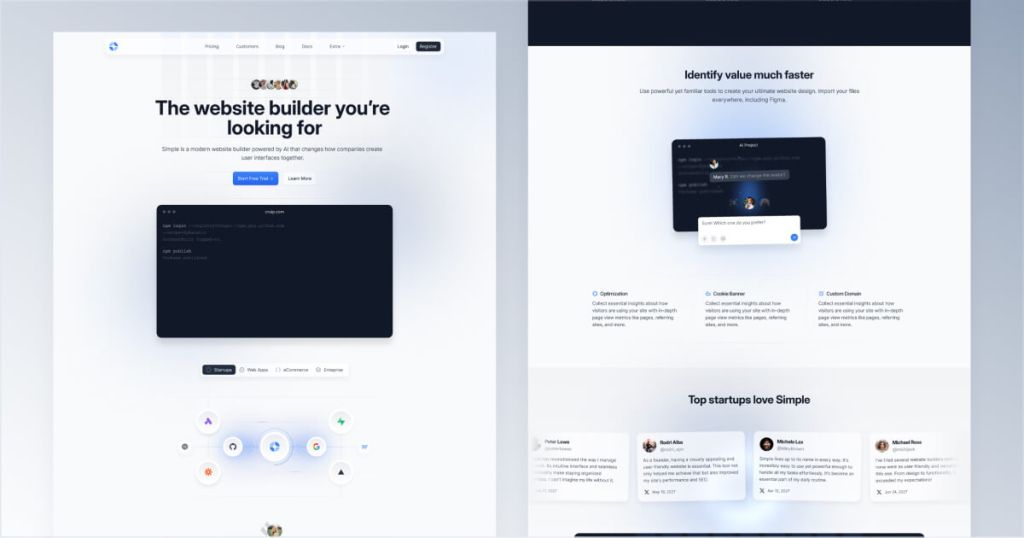
Clean, minimal Tailwind website template

Sanity CMS-powered blog template

Free Tailwind & Next.js landing page template

Astro SaaS template with 10+ pages

Tailwind & Astro SaaS template with 10+ pages

70+ animated React components & templates with Framer Motion

Modern, responsive landing page template

110 responsive Tailwind UI components

44+ page neo brutalist landing page template built with Astro and Tailwind CSS
 HOT
HOT11+ shadcn/ui dashboard templates

43-Page Astro template with MDX blog

39 pages & 100+ sections for agencies

Brutalist Astro/Tailwind listing theme

Swiss-inspired Astro theme with 100+ Tailwind components

Minimal Astro & Tailwind agency theme

57 page Tailwind e-learning template built with Astro

Bold dark directory theme

40+ pages and 100+ components SaaS template

Multi-page SaaS and hiring platform landing page

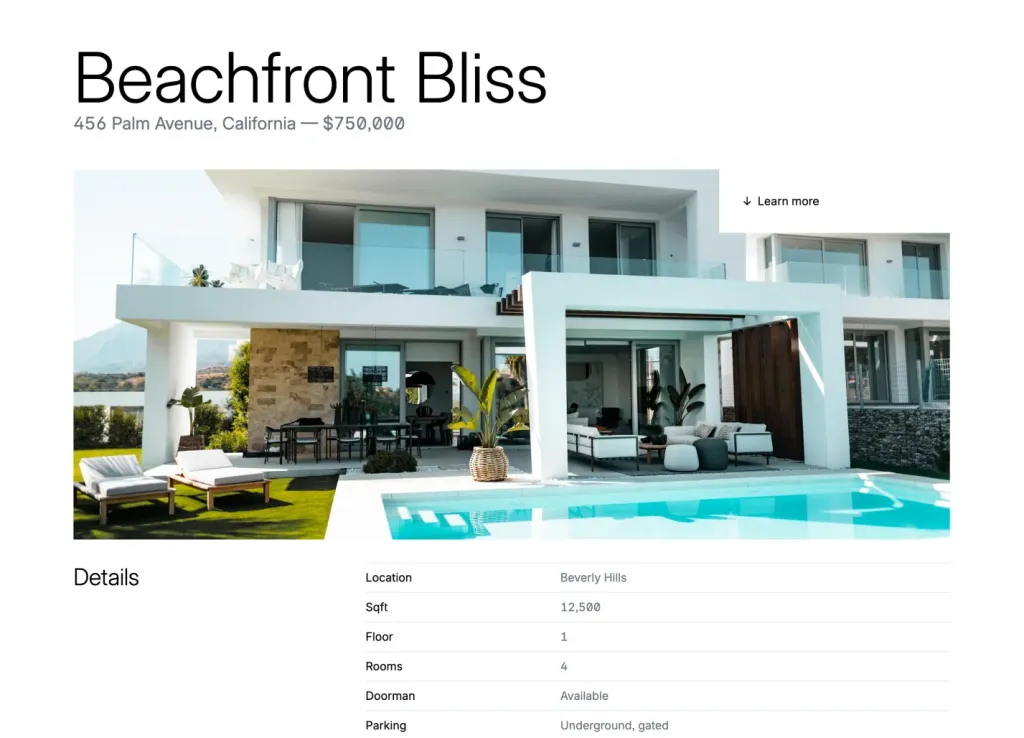
Quartiere: 48-page real estate theme

125 components for modern landing pages

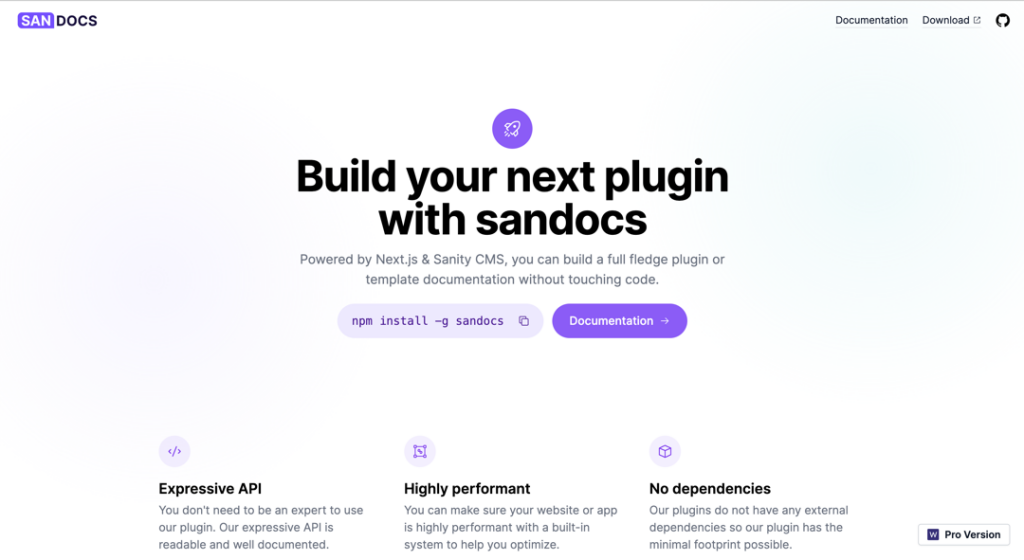
Sanity CMS-powered documentation template

105 components for modern web design

561 ready-to use UI elements

122 dark-mode components for modern, responsive sites

Build with 152 dark mode components

Multipurpose React UI components to build dashboards with Tailwind CSS

122 UI elements to power minimal websites

137 Tailwind components in Shuffle Editor

Modern Tailwind CSS landing page template

Free Astro landing page template

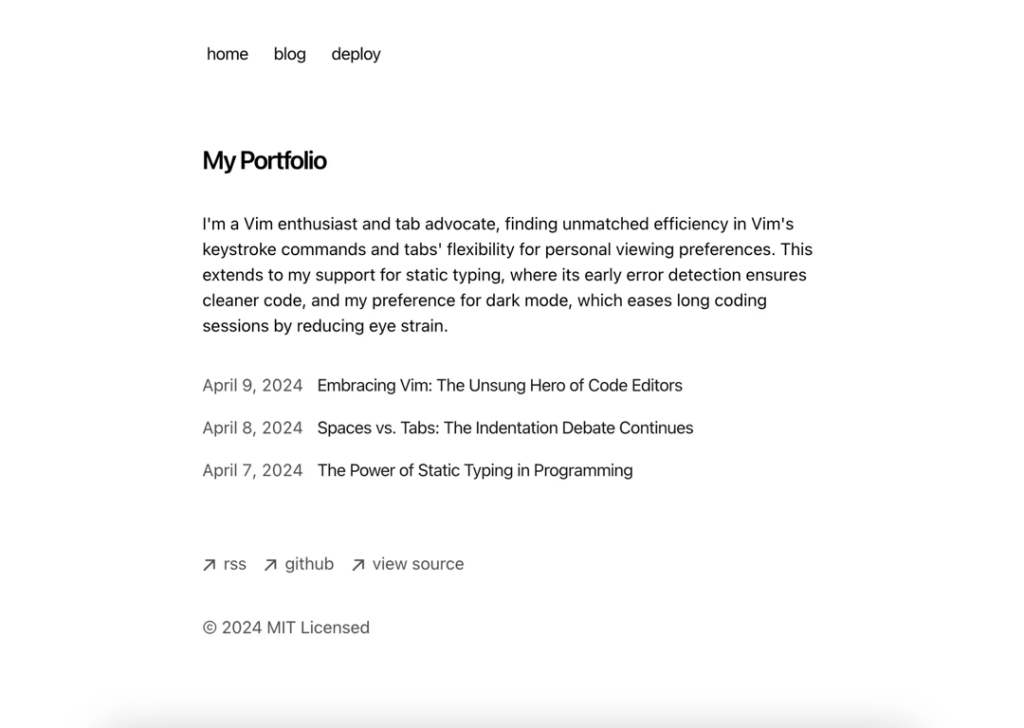
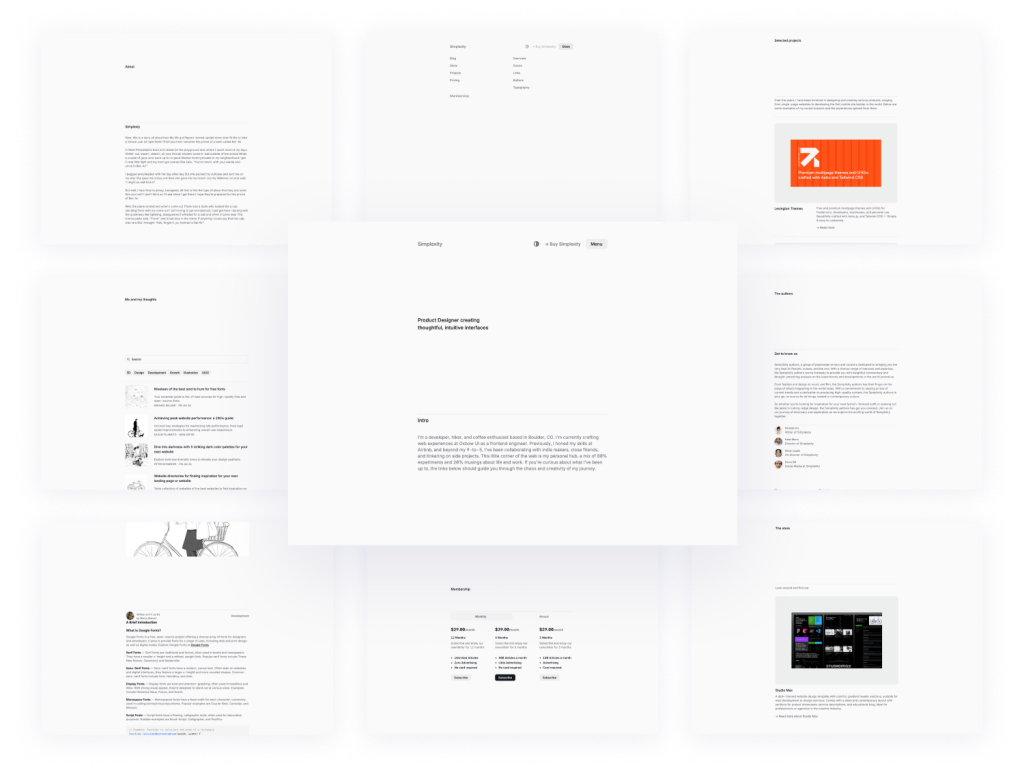
Minimalist Tailwind portfolio template

Minimalist template for agencies and portfolios

44-page modern theme for online courses

89 Tailwind components in Shuffle Editor.

Astro-powered minimalist blog template

Customizable digital garden for developers

58+ handcrafted Tailwind CSS templates for your project

Build stores fast with 250 ready components

8 page clean landing page template made with Tailwind CSS

Tailwind admin template w/ Alpine.js

A clean portfolio website template for developers

24+ page marketplace template built with AstroJS and Tailwind CSS

20+ Tailwind Templates built with 805+ components

Wicked Tailwind UI Kits in one bundle

140 Tailwind components in Shuffle Editor with Alpine.js support

40 page Laravel admin template

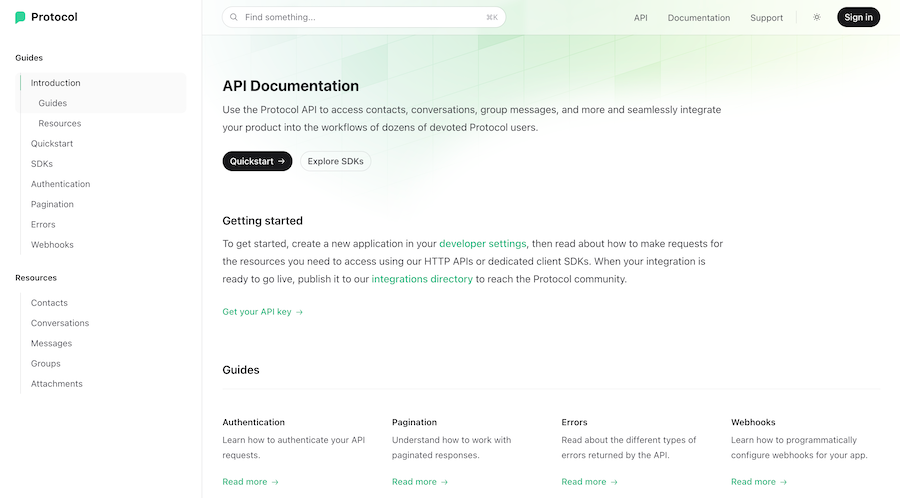
Next.js API documentation template pre-built with Tailwind CSS

Clean, elegant blog template

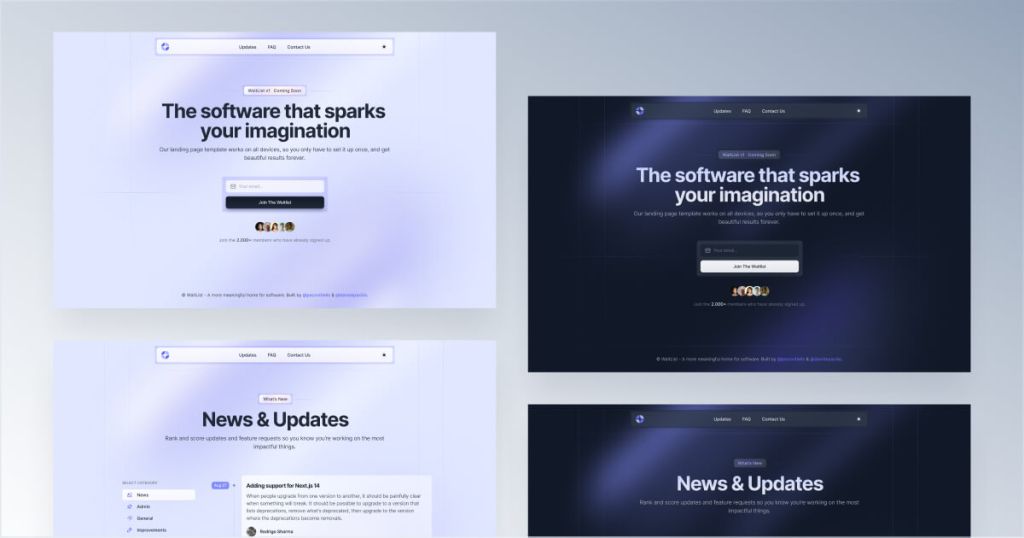
Coming soon email capture template

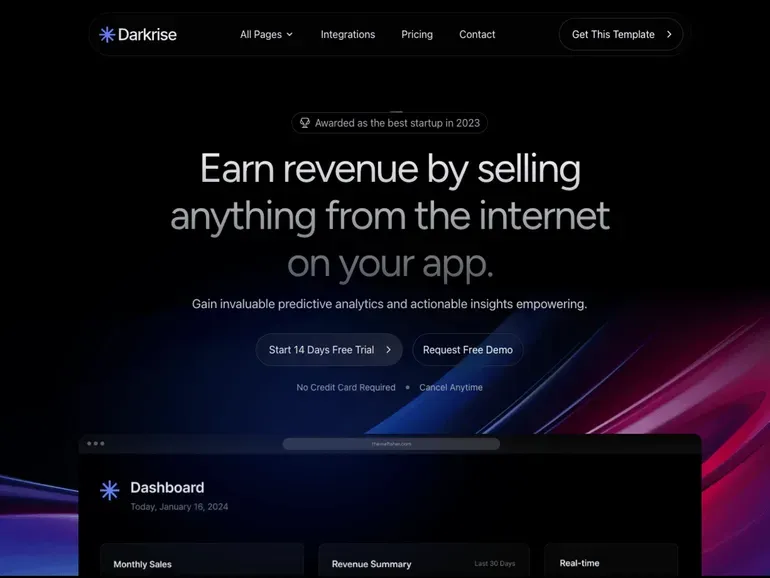
Eye-catching dark UI template for Tailwind & Next.js

Minimal Astro & Tailwind template

7-page minimalist agency Tailwind template

Tailwind React admin UI kit with themes & RTL

Customizable React admin UI kit with HTML version

free Next.js landing page template

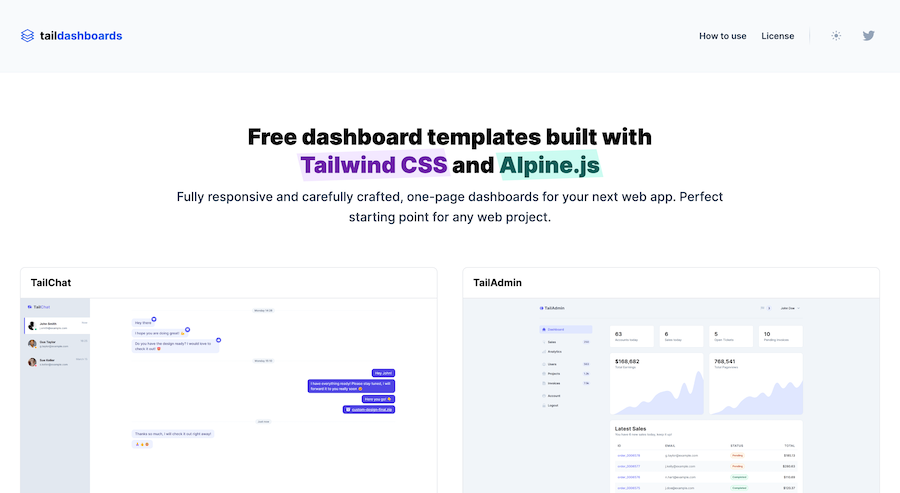
One-page Tailwind CSS & Alpine.js dashboards

Responsive Tailwind forum template

Customizable Tailwind CSS documentation kit

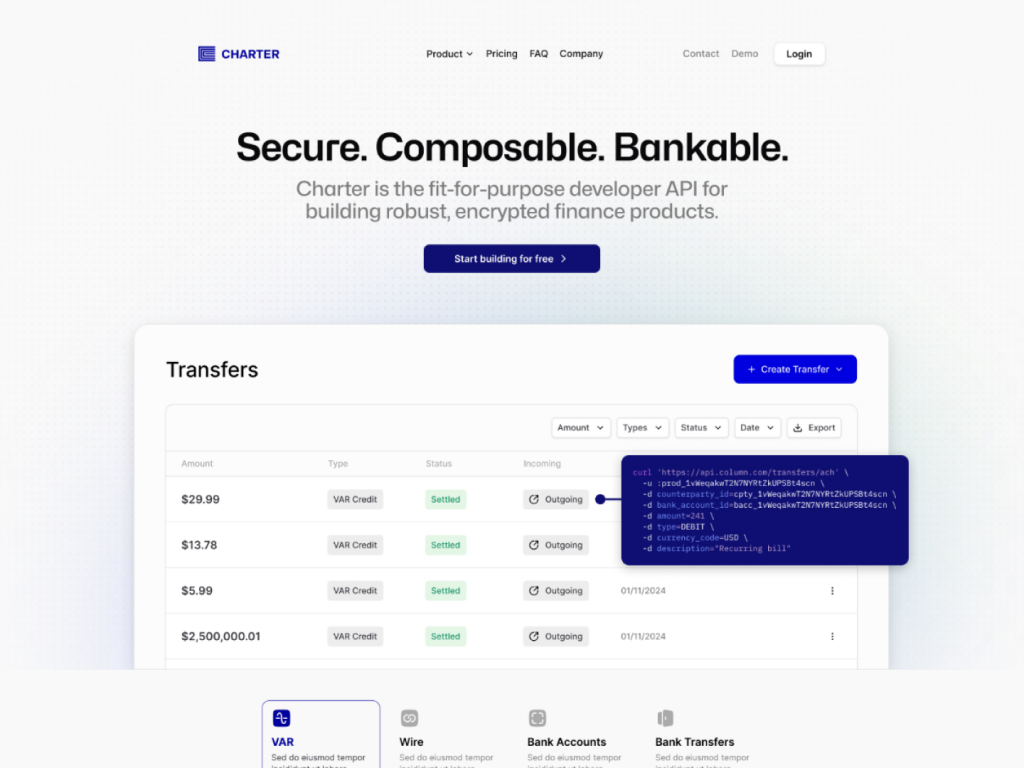
Next.js & Tailwind CSS landing page for finance apps.

Tailwind podcast template with built-in audio player

Modern Tailwind CSS blog template for developers

Responsive one-page streaming site template

Minimalist one-page Astro landing template

20 pages & 60+ Tailwind components for bloggers

20-page Astro template for agencies

25-page Astro blog template with search

Sleek Astro & Tailwind CSS portfolio theme

Blue-lit dark SaaS template built with Astro

42 page minimal blog template

Astro + Tailwind SaaS template with 30+ ready pages

50+ Pages, 100+ Components

Modern, responsive Astro portfolio theme

40 page dark mode Astro template

Modern multipage theme for tech startups

324 e-commerce UI components

124 admin UI components

124 Tailwind components in Shuffle Editor

213+ Tailwind E-commerce UI components

Responsive admin template

191 Tailwind admin pages

Dark-themed Next.js blog template

Tailwind template for modern business sites.

Tailwind CSS portfolio template

App landing page built with Tailwind CSS

NFT marketplace template

7 section landing page template

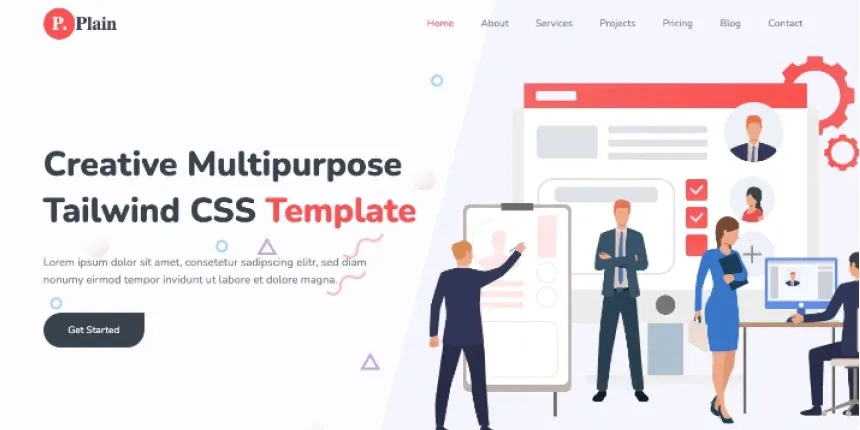
Plain Business Template

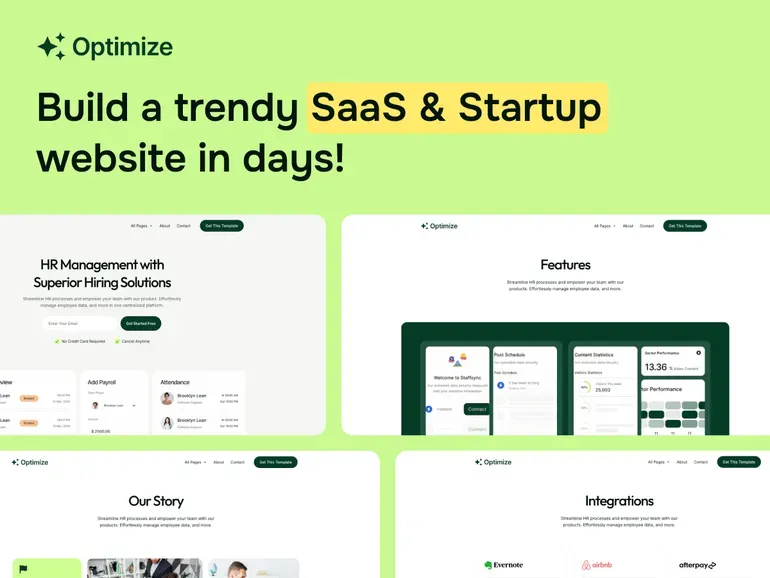
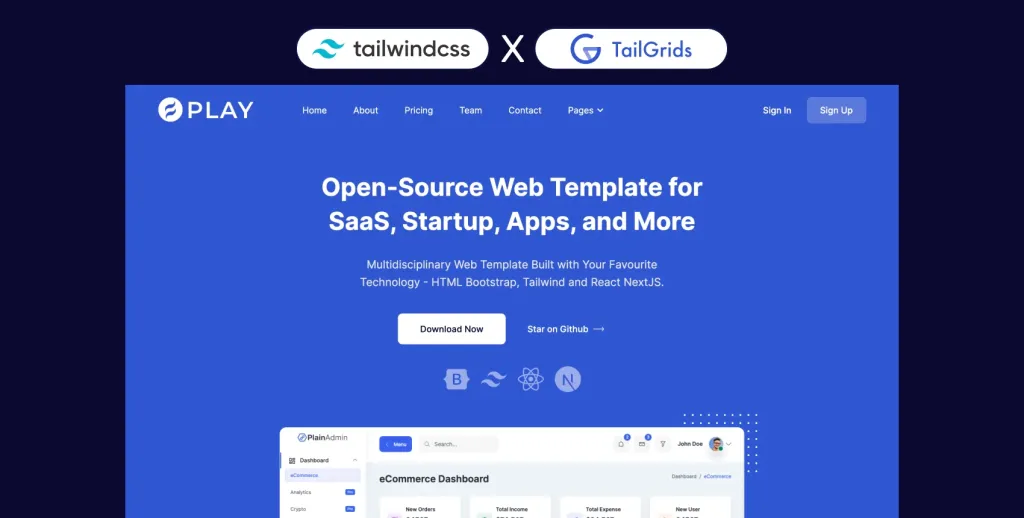
Free Tailwind Template for SaaS & Startups

Minimal Tailwind UI Kit with 50+ components

Tailwind UI Kit with 100+ components

Dark Tailwind UI Kit with 100+ components

Multi-page HTML template with Tailwind

Retro landing & blog template

Responsive Tailwind blog template

Responsive HTML template with Tailwind

Tailwind CSS documentation Template

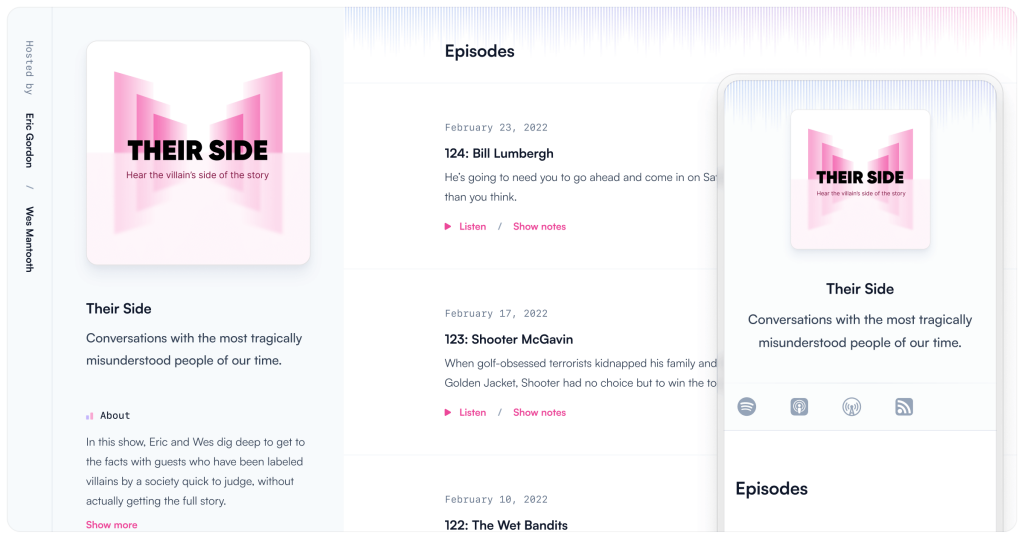
Tailwind CSS podcast website template

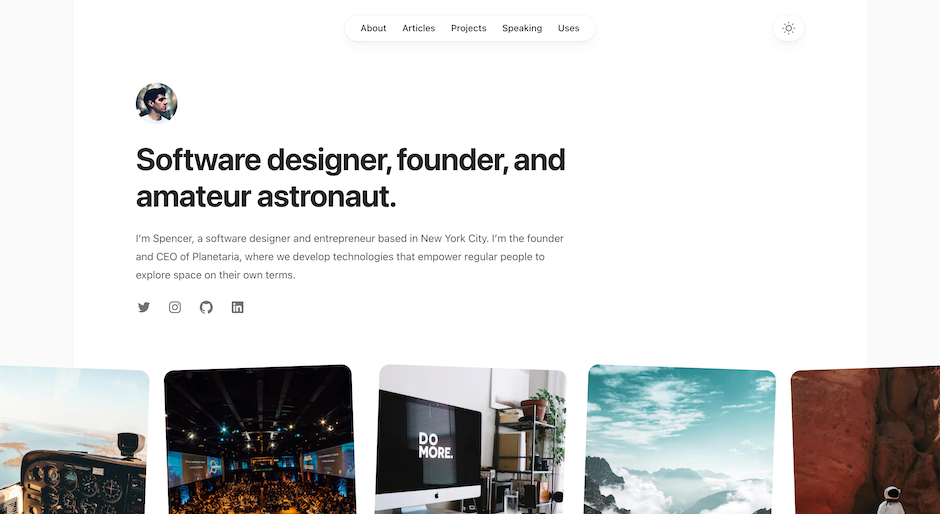
Build your personal site with Spotlight

SaaS landing page template from Tailwind Labs

Tailwind CSS admin dashboard template

Modern Tailwind landing page template

Modern dark-themed landing page template

Tailwind template for creative communities

Tailwind template for mobile apps

12-page corporate website template

12 page Sleek SaaS template for startups

Tailwind CSS job board template

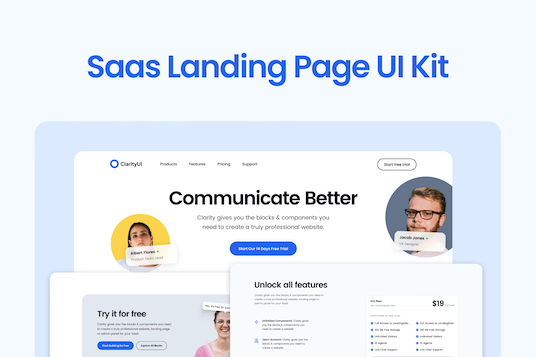
90+ Tailwind CSS components for SaaS landing pages

90 dark-mode components

83 NFT UI components

104 dark-mode components

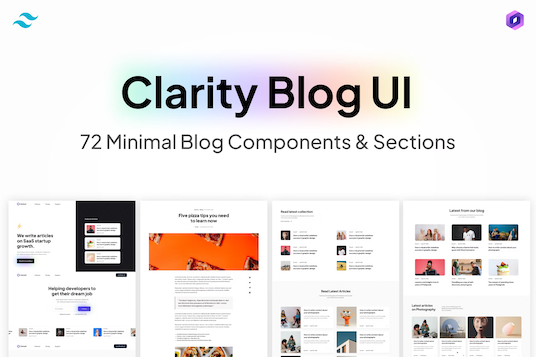
72 blog UI components for Tailwind

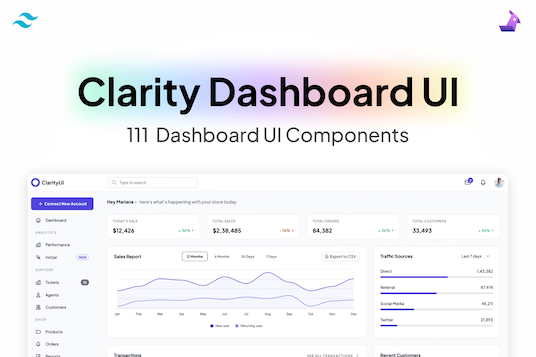
111 dashboard components

97 minimal Tailwind components

92+ landing page components

418 Tailwind components for company sites

342 Tailwind components & builder

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor

141 Tailwind components in dark mode

319 brutalist Tailwind components

344 responsive UI components for e-commerce

285 Tailwind e-commerce components

130 Tailwind components in Shuffle Editor

240 dark-mode Tailwind components

150+ Coming soon templates
Tailwind CSS templates are pre-designed web pages and components built using the Tailwind CSS framework. Tailwind is a utility-first CSS framework that allows developers to build custom designs quickly without leaving their HTML. These templates can range from single-page layouts to complex dashboards and everything in between.
Tailwind CSS templates offer numerous advantages:
Efficiency: Quickly spin up stunning designs without starting from scratch.
Customization: Tailwind’s utility classes make it easy to tweak designs to fit your needs.
Responsiveness: Most templates are built with responsiveness in mind, ensuring they look great on all devices.
Consistency: Maintain a consistent look and feel across your project with ease.
Time-Saving: Pre-designed elements speed up the development process, letting you focus on functionality.
Community Support: With a growing community, finding support and additional resources is easier than ever.
Our library includes a broad spectrum of templates—from simple landing pages to complex admin dashboards. Whatever your project's needs, Tailkits has you covered.
UI Kits are collections of interface components that can be used to build out a design system. Tailkits offers a range of UI Kits that include buttons, forms, modals, and more. These kits provide a cohesive set of tools to maintain visual consistency across your project.
In addition to full templates, our collection includes individual components and tools. These can be mixed and matched to create unique designs tailored to your specific requirements. Components include everything from navigation bars to card layouts, making it easy to build out complex interfaces.
Selecting the right template can make or break your project. Here are a few tips to help you make the best choice:
Understand Your Needs: Define the purpose of your project and what features you need.
Check Responsiveness: Test templates on different devices to ensure they look good everywhere.
Customization Options: Look for templates that offer easy customization to fit your brand’s aesthetics.
Read Reviews: User reviews can provide insights into the template's usability and support.
Consider the Complexity: Choose a template that matches your technical skill level to avoid unnecessary complications.
Look for Documentation: Good documentation can be a lifesaver when you need to make adjustments or troubleshoot issues.
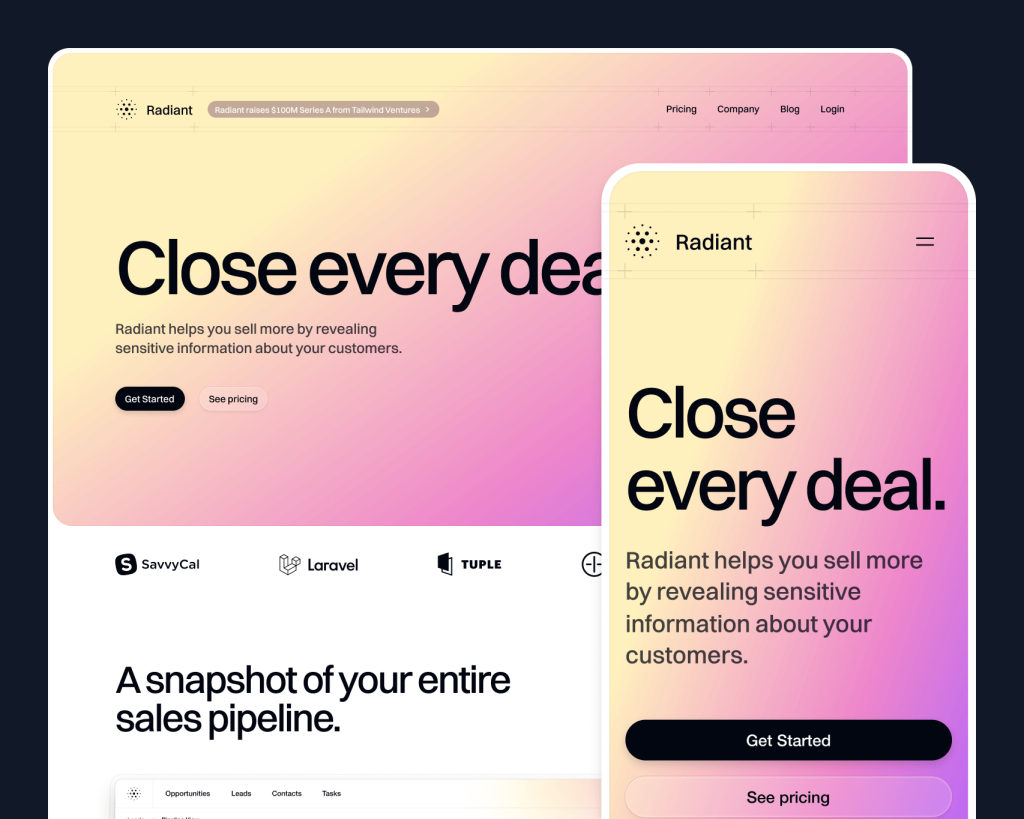
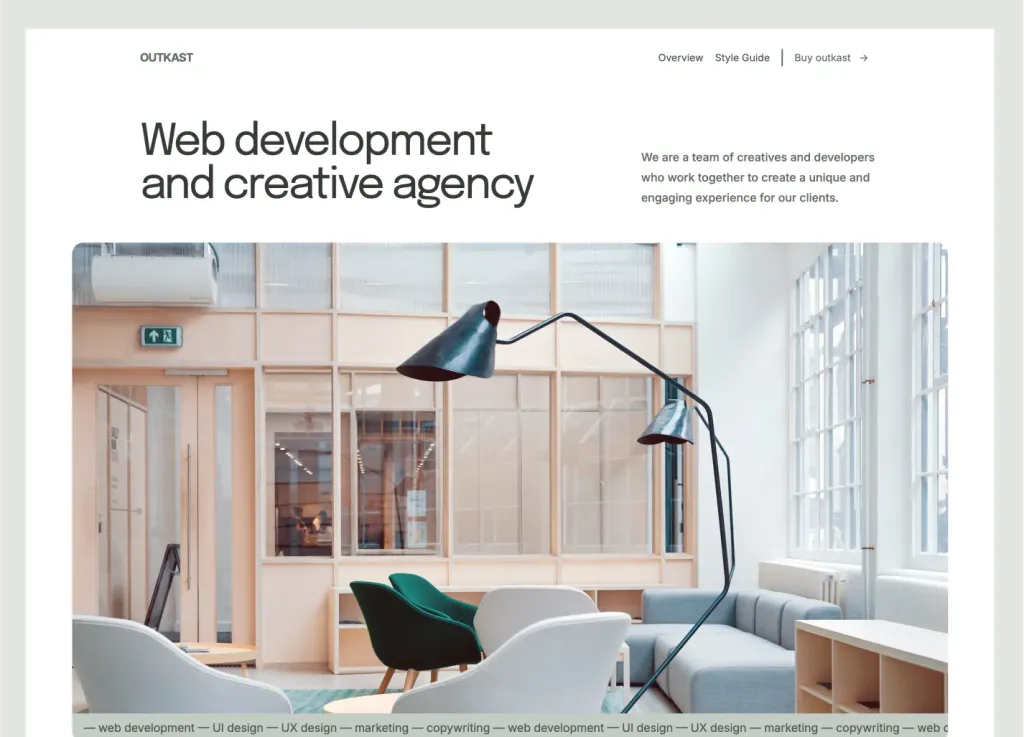
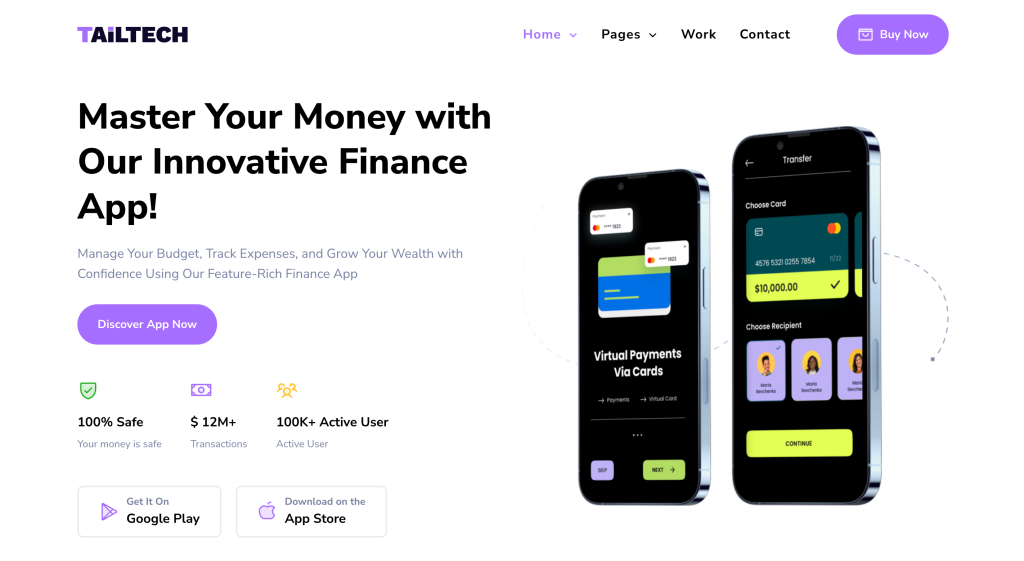
Perfect for startups and businesses looking to make a great first impression. Tailkits offers a variety of landing page templates that can be customized to fit any brand. These templates often include hero sections, call-to-actions, and feature highlights that capture attention.
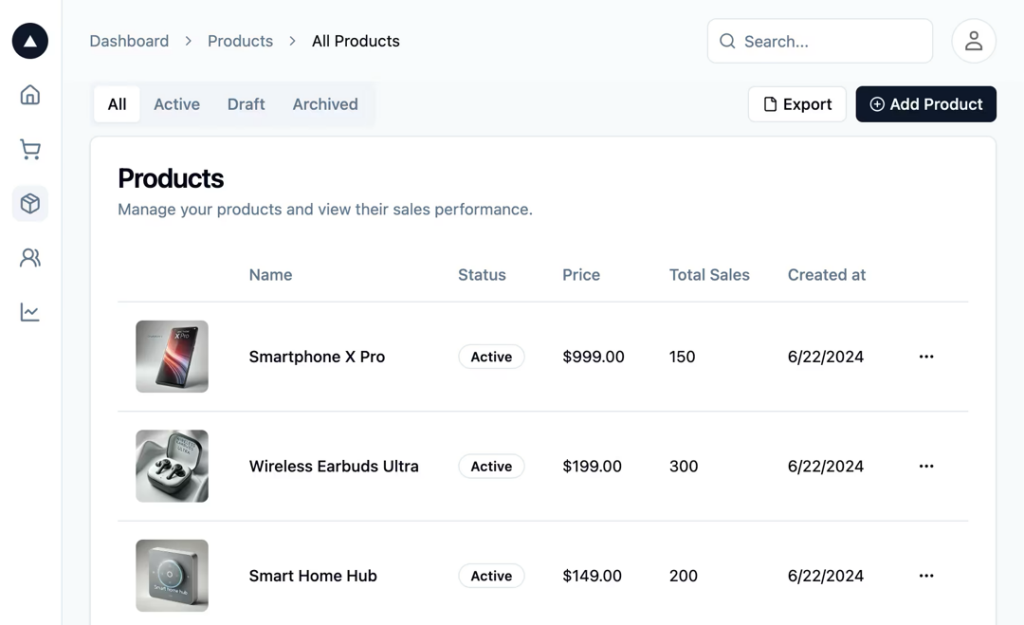
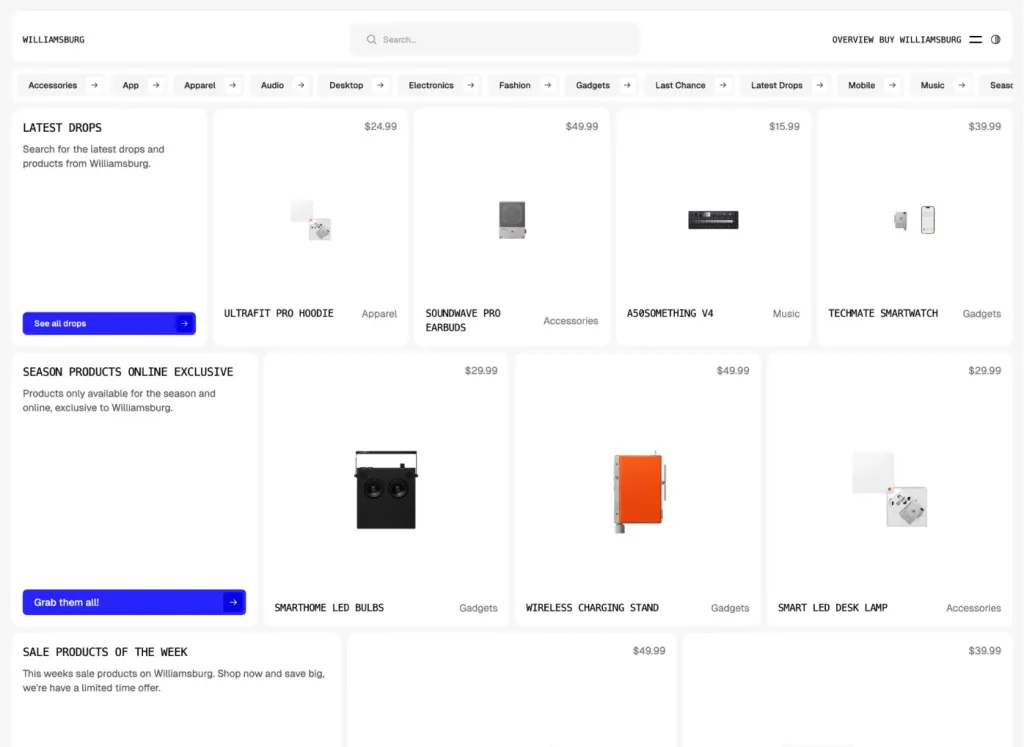
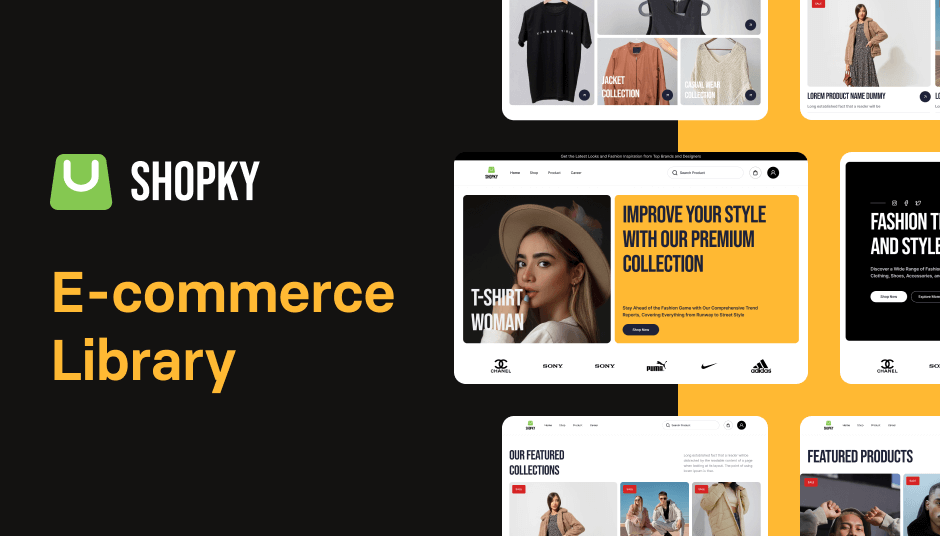
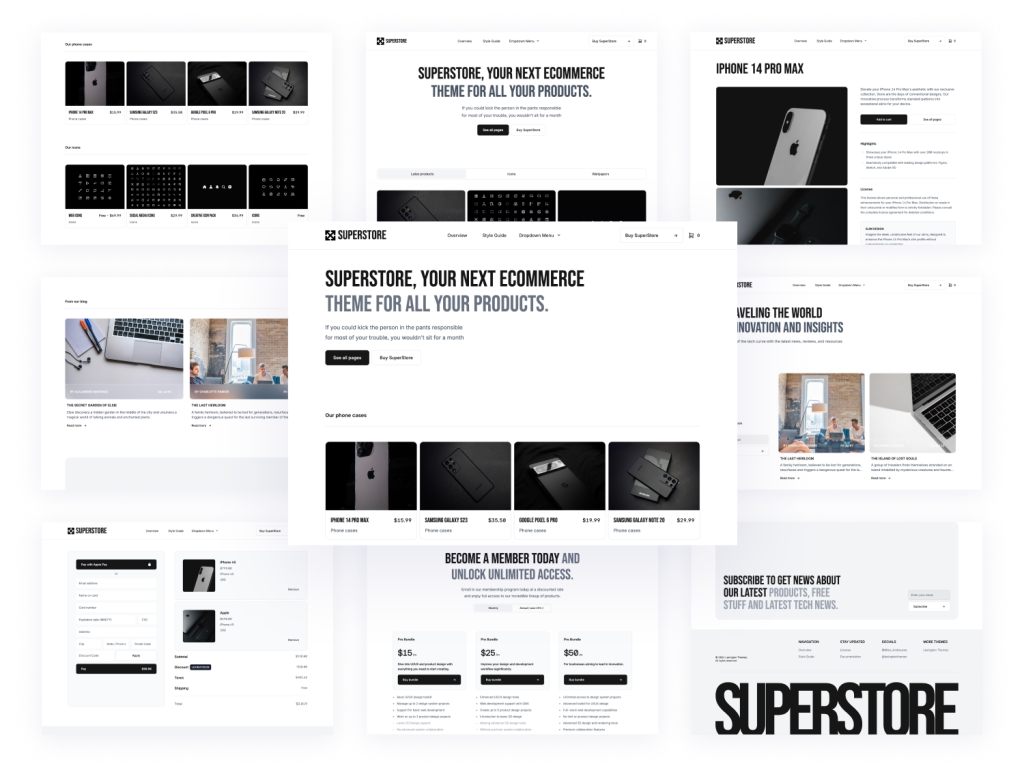
E-commerce templates are designed to showcase products and facilitate smooth transactions. Tailkits’ e-commerce templates are optimized for performance and user experience. Features like product grids, shopping carts, and checkout pages are often included, making it easier to set up your online store.
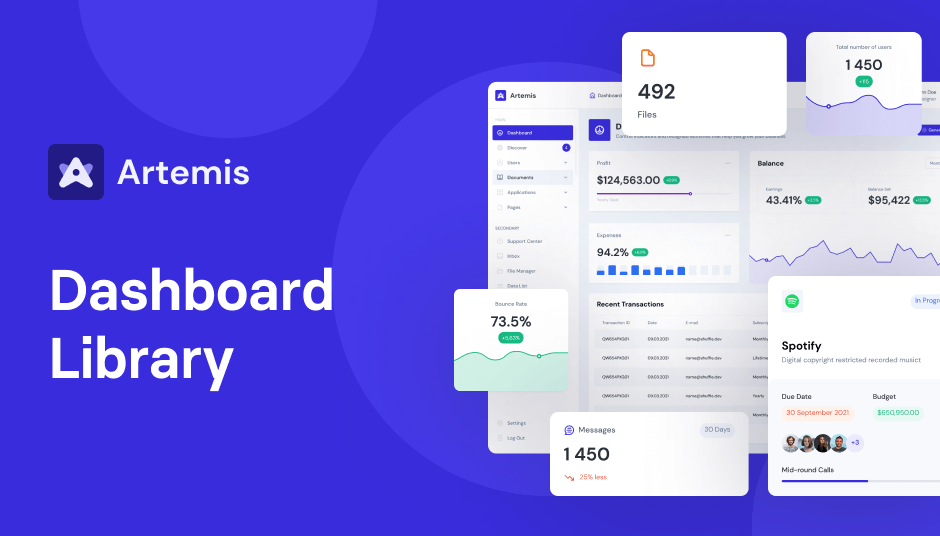
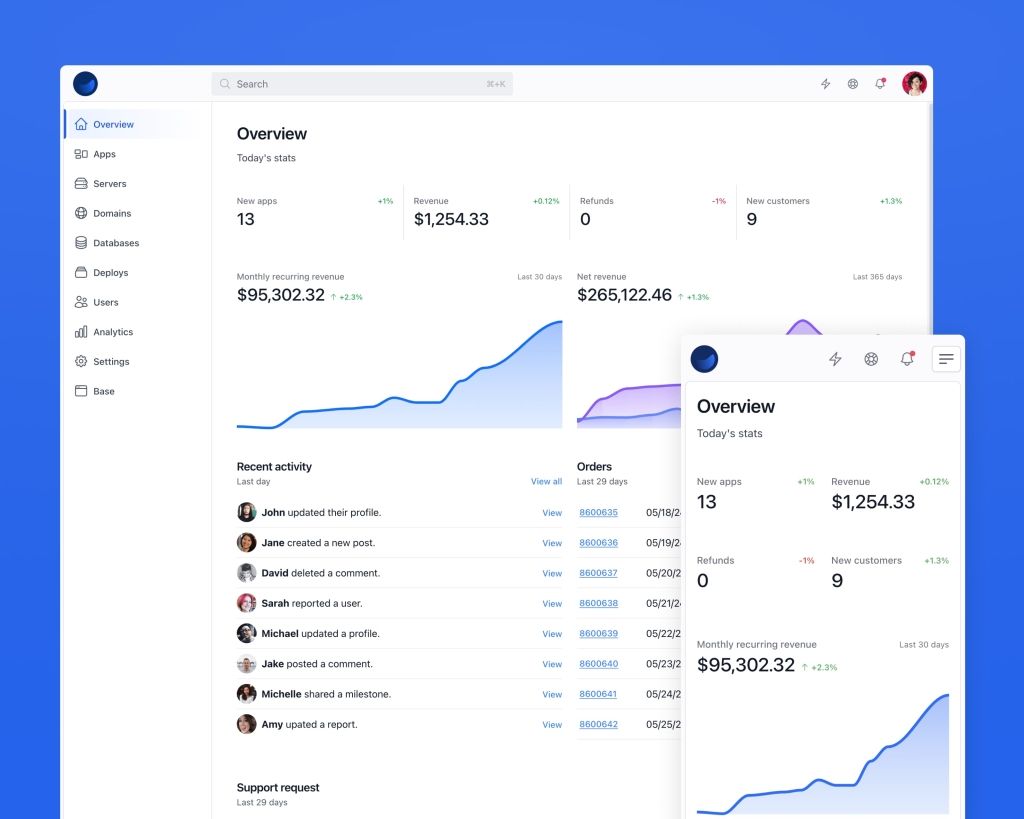
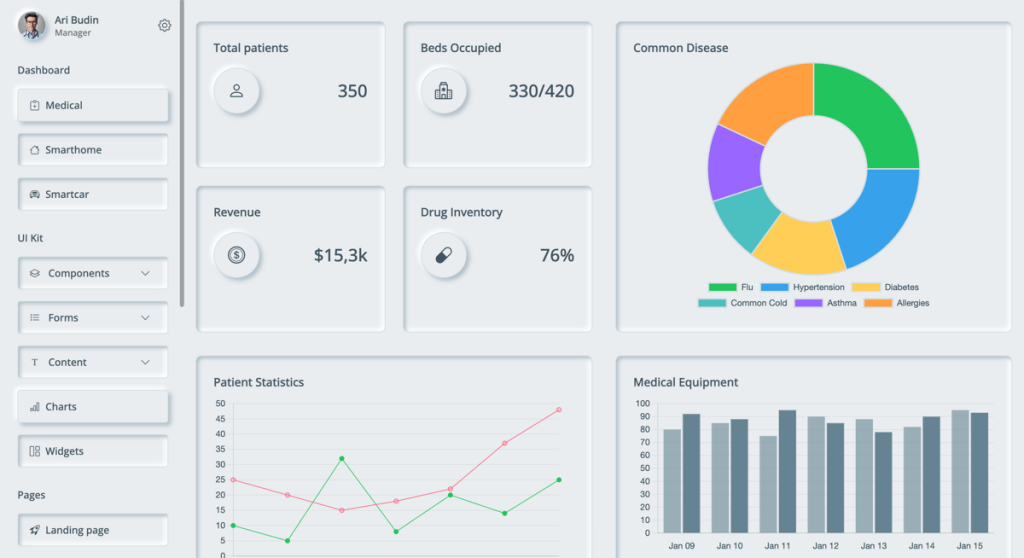
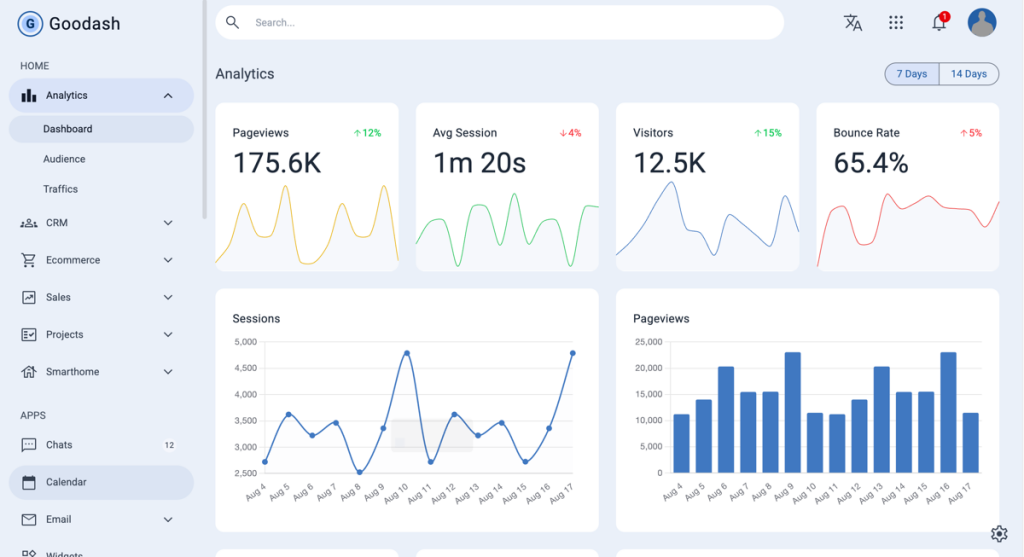
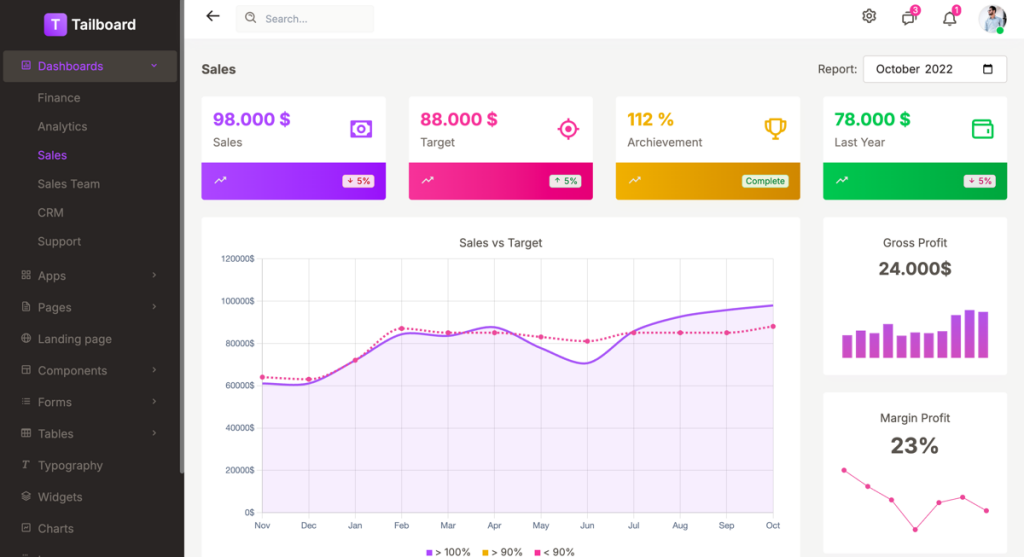
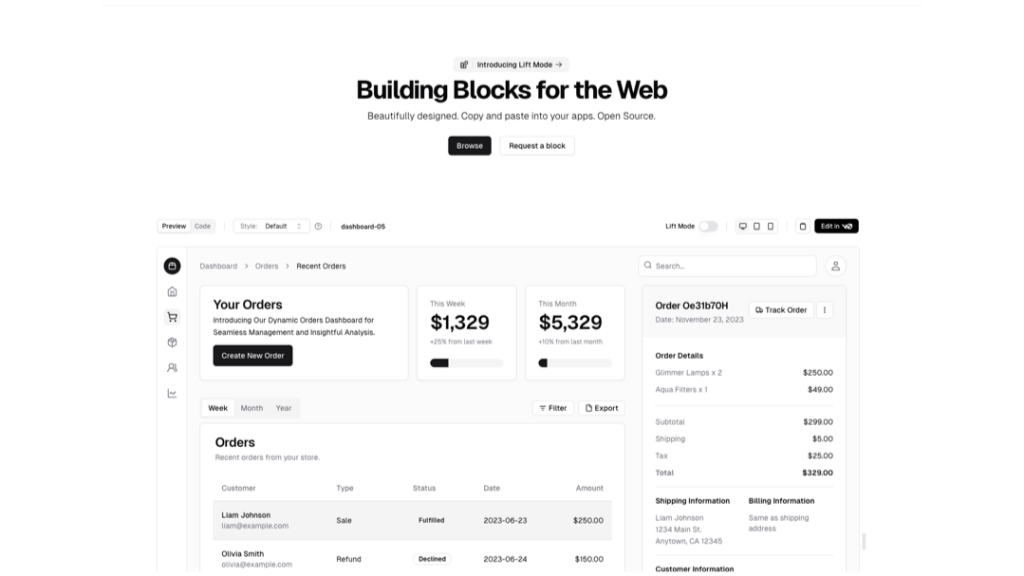
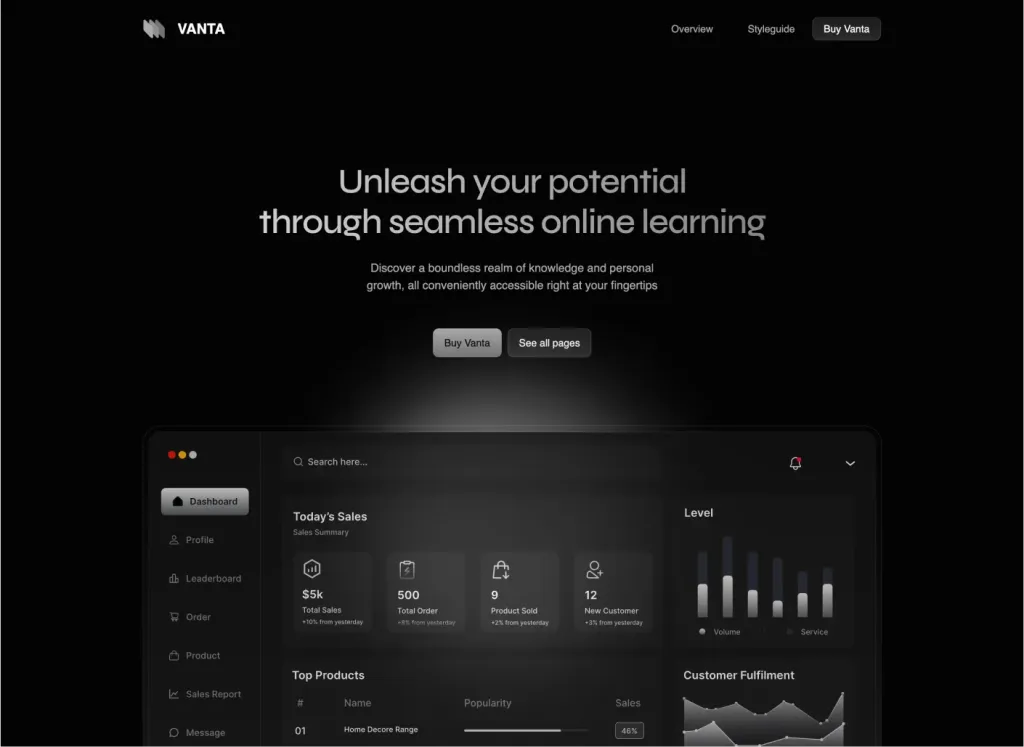
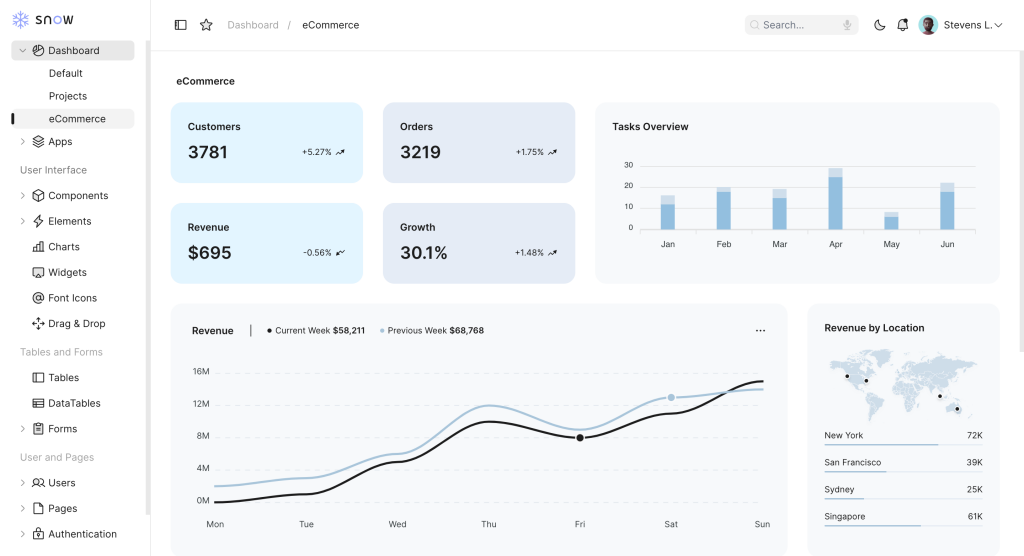
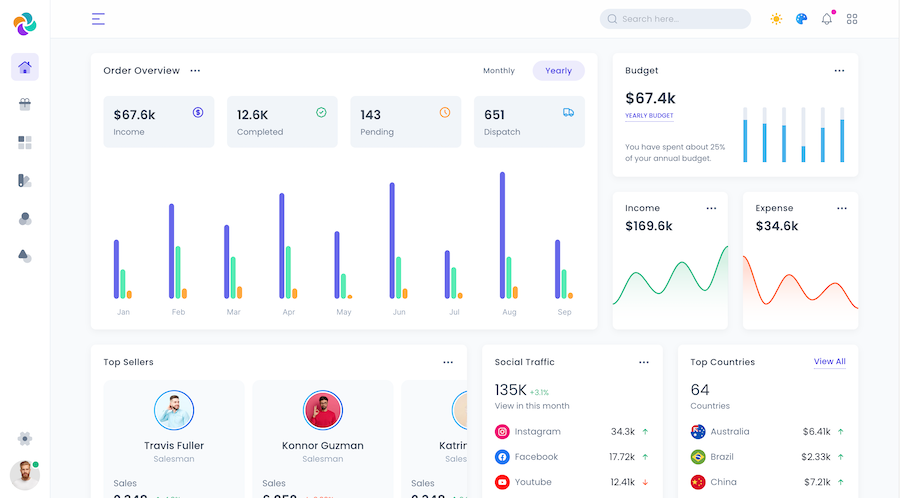
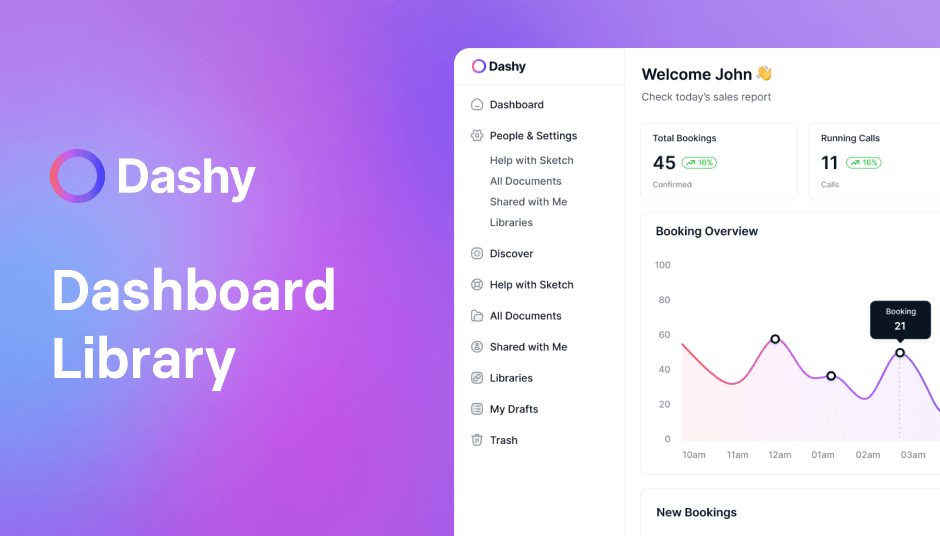
Admin dashboard templates help in managing backend operations efficiently. Our collection includes feature-rich dashboards that are both functional and visually appealing. These templates often come with charts, tables, and form elements that make data management a breeze.
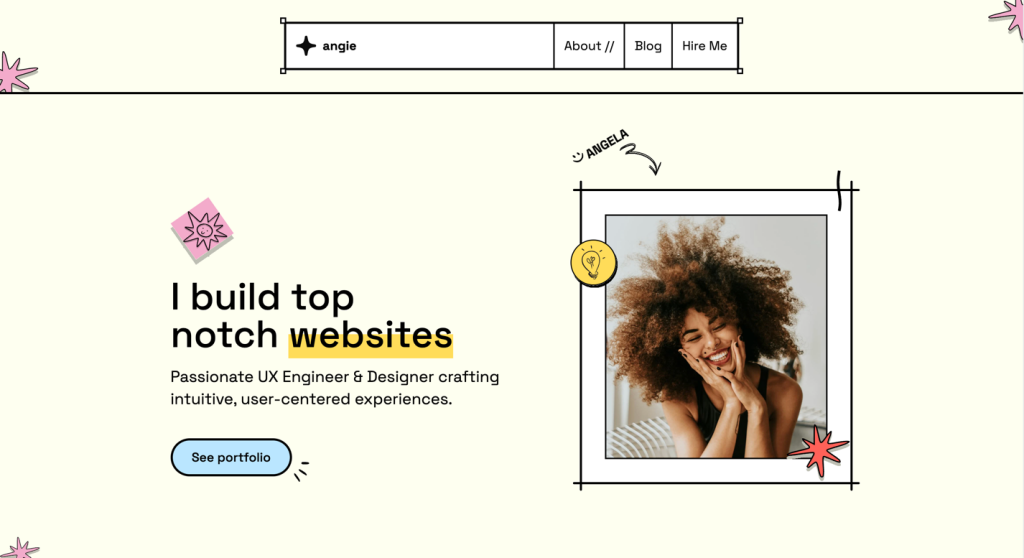
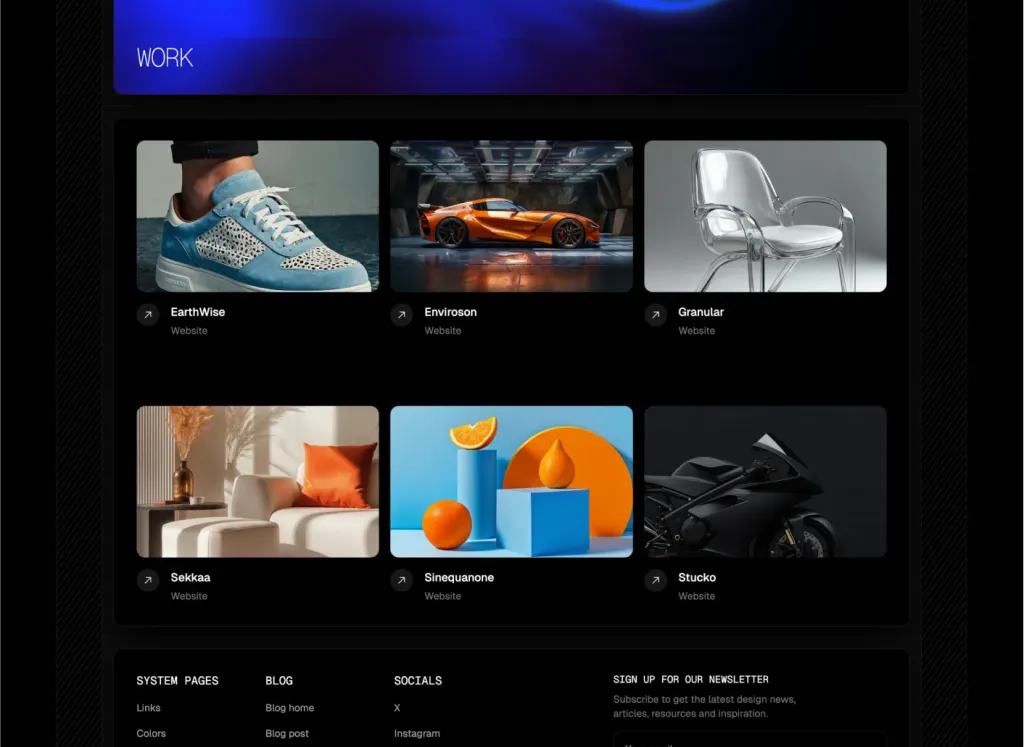
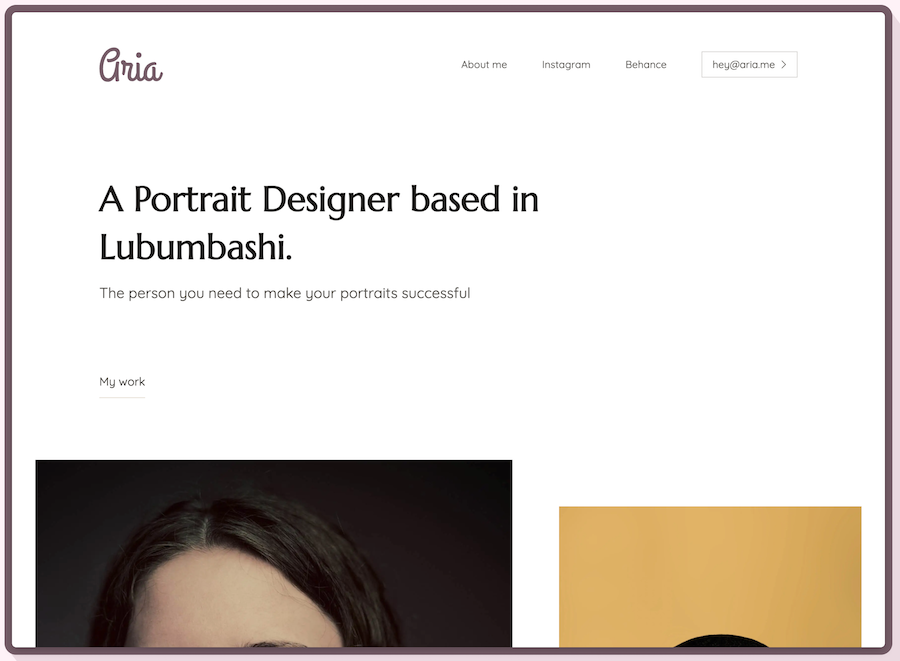
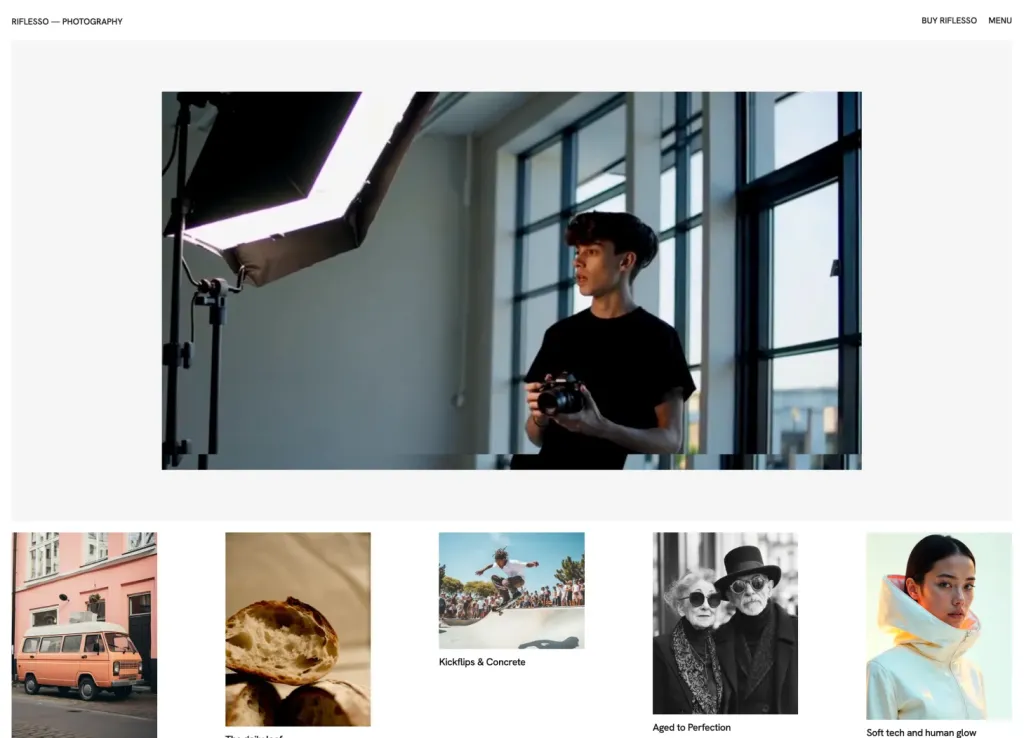
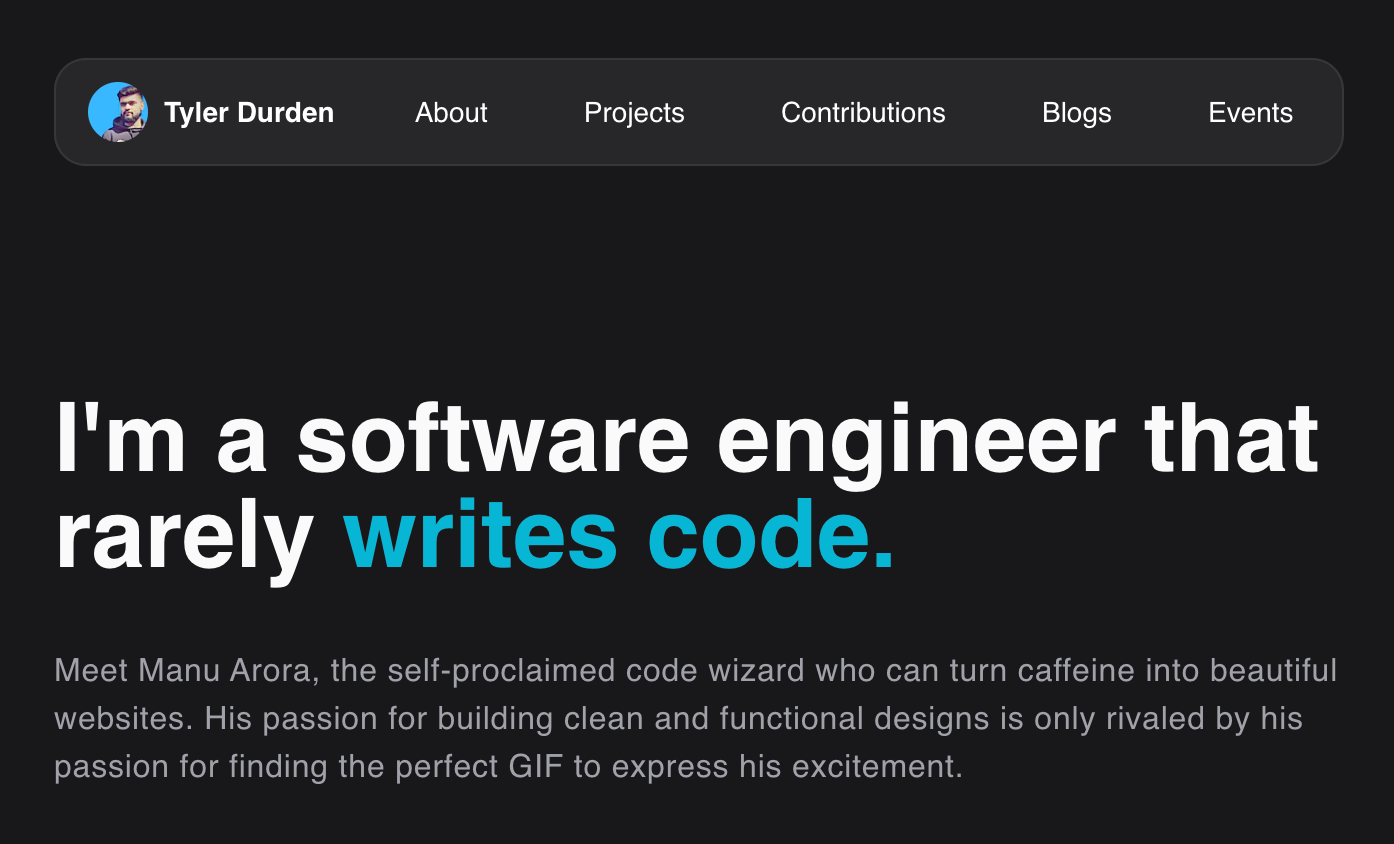
Showcase your work with style using our portfolio templates. These are ideal for freelancers, designers, and photographers looking to create a stunning online presence. Portfolio templates often include galleries, project showcases, and about sections that highlight your skills and achievements.
Tailkits also offers blog templates that are perfect for writers and content creators. These templates are designed to enhance readability and user engagement. Features like comment sections, social sharing buttons, and related posts are often included to keep readers engaged.
For businesses looking to establish a professional online presence, Tailkits offers a range of corporate website templates. These templates often include sections for services, team members, testimonials, and contact forms, making it easy to present your company in the best light. They are designed to convey professionalism and trust, key elements for any successful business website.
Educational platforms have specific needs such as course listings, instructor profiles, and student dashboards. Tailkits provides templates tailored for educational websites, helping institutions and educators create engaging and informative online learning environments.
Tailwind CSS is built around utility classes, which are single-purpose classes that you can combine to create any design. Familiarize yourself with these classes to make the most out of your template.
Tailwind comes with a configuration file (tailwind.config.js) that allows you to customize the default settings. You can define your color palette, spacing scale, and more to align with your brand's design guidelines.
Tailwind CSS supports a variety of plugins that can extend its functionality. Whether you need additional form controls, typography options, or animation utilities, there's likely a plugin for it.
While Tailwind CSS is designed to be efficient, it's always a good idea to optimize your final build. Use tools like PurgeCSS to remove unused CSS and reduce your file size.
Always test your customized templates across different devices and browsers to ensure consistent performance and appearance. Tools like BrowserStack can help you with cross-browser testing.
Tailwind CSS has made a significant impact on the web development community since its release. Its utility-first approach has simplified the process of creating custom designs without writing extensive custom CSS. This has not only sped up development times but also made it easier for teams to maintain consistent design systems.
The framework's popularity has led to a growing ecosystem of tools, plugins, and resources, making it easier than ever to integrate Tailwind into various projects. This evolution has also resulted in a robust community that contributes to the framework's continuous improvement.
Tailwind CSS templates significantly reduce the time required to get a project off the ground. With pre-designed layouts and components, you can focus on adding unique features and content rather than starting from scratch.
Using Tailwind CSS templates ensures a consistent design language across your project. This is particularly beneficial for larger projects where maintaining uniformity can be challenging.
Tailwind CSS templates are inherently scalable. Whether you're building a small personal blog or a large enterprise application, these templates can be easily adapted to meet your needs.
The Tailwind CSS community is active and growing. This means you have access to a wealth of resources, including forums, tutorials, and third-party tools, to help you get the most out of your templates.
As web development continues to evolve, Tailwind CSS is poised to remain a key player. The framework's flexibility and efficiency make it an ideal choice for modern web applications. As more developers adopt Tailwind, we can expect to see even more innovative templates and components that push the boundaries of what's possible.
You can find answers for commonly asked questions about templates.
Yes, most Tailwind CSS templates are built with responsiveness in mind, ensuring they look great on all devices.
Absolutely! Tailwind’s utility classes make it easy to customize templates to fit your specific needs and brand aesthetics.
While some basic knowledge of CSS can be helpful, Tailwind CSS is designed to be user-friendly and accessible even to those with limited CSS experience.
You can find a wide variety of Tailwind CSS templates at Tailkits, where we offer over 250 free and premium options ranging from landing pages to admin dashboards.
Most templates come with documentation that includes installation instructions. Generally, you will download the template files, integrate them into your project, and then customize them as needed.
Yes, many Tailwind CSS templates come with licenses that allow for commercial use. Always check the specific licensing details provided with each template to ensure compliance.