
BadtzUI Pro
FreePrebuilt templates & blocks for React and Next.js
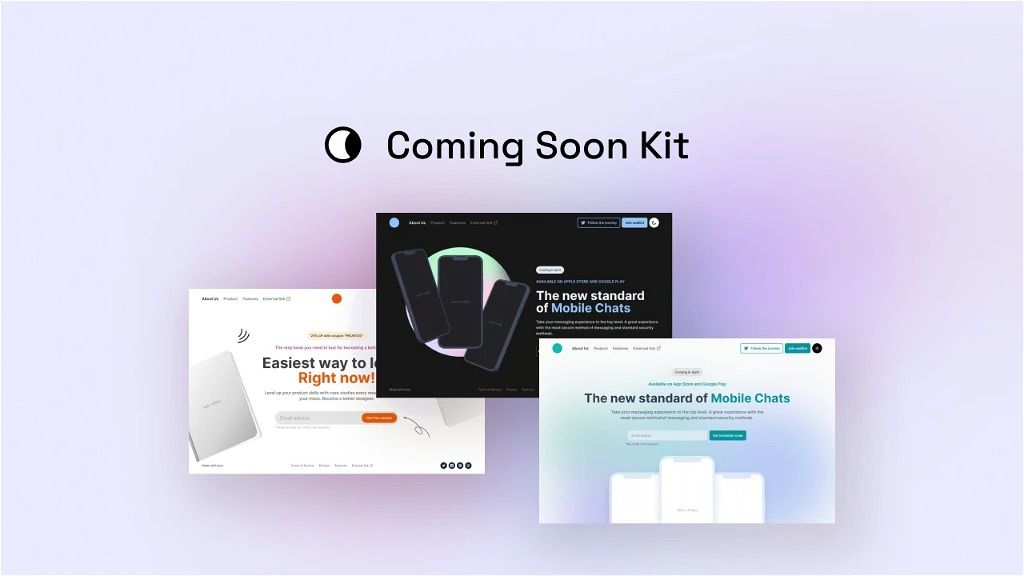
Discover how to design a clean, professional "Coming Soon" page using Tailwind CSS. Perfect for websites under development or awaiting launch.

Prebuilt templates & blocks for React and Next.js
 HOT
HOT43 Tailwind templates and 7,500+ UI components

113 glassmorphic UI components for modern websites

Modern Astro & Tailwind SaaS template

44+ page neo brutalist landing page template built with Astro and Tailwind CSS

Astro + Tailwind SaaS template with 30+ ready pages

50+ Pages, 100+ Components

40 page dark mode Astro template

Tailwind template for mobile apps

150+ Coming soon templates
The best Tailwind templates & UI kits for landing pages & dashboards.
 HOT
HOT43 Tailwind templates and 7,500+ UI components

345 Tailwind CSS components ready to use
If you're gearing up for a new website launch, you know how crucial a "Coming Soon" page can be.
It's not just a placeholder; it's a sneak peek into what's coming and a way to build anticipation. "Coming Soon" templates are a standout choice for anyone looking to make a memorable first impression.
Did you know that a well-designed "Coming Soon" page can increase your website's conversion rate by up to 30%?
Tailwind CSS is known for its utility-first approach, making it incredibly flexible and easy to use. Our "Coming Soon" templates are no exception. Here's why they are a great choice:
Customization: Tailwind's utility classes make it easy to tweak the design to fit your brand.
Responsive Design: All templates are mobile-friendly, ensuring a great user experience across devices.
Speed: Tailwind CSS is lightweight, ensuring fast load times, which is crucial for user retention.
SEO-Friendly: Clean code and fast load times contribute to better SEO performance.
Our Tailwind Coming Soon templates come packed with features that make them both functional and visually appealing:
Subscription Forms: Capture emails to keep your audience updated.
Countdown Timers: Build anticipation with a ticking clock counting down to launch.
Social Media Links: Connect your audience with your social media profiles.
Custom Backgrounds: Use images, videos, or gradients to make your page stand out.
Animations: Add subtle animations to make the page engaging without being overwhelming.
Selecting the right "Coming Soon" template can set the tone for your website. Here are some tips to help you choose:
Define Your Goals: Are you looking to capture emails, build social media followers, or provide information? Choose a template that aligns with your goals.
Brand Consistency: Ensure your chosen template can be customized to match your brand colors and style.
User Experience: Look for templates that offer a seamless user experience with fast load times and intuitive navigation.
Mobile Responsiveness: Make sure the template looks great on all devices, from desktops to smartphones.
Customizing your Tailwind Coming Soon template is straightforward, thanks to Tailwind's utility-first CSS framework. Here’s how you can do it:
Download and Install: Download the template from Tailkits and install any necessary dependencies.
Edit the HTML: Open the HTML file and modify the text, images, and links to fit your needs.
Use Tailwind Classes: Utilize Tailwind's utility classes to adjust padding, margins, colors, and more.
Add Custom Components: If needed, you can add custom components or integrate third-party tools like Google Analytics for tracking.
Test and Deploy: Finally, test your page on different devices and browsers to ensure everything looks and works perfectly before deploying it.
A "Coming Soon" page is not just a placeholder; it’s a marketing tool. Here are some best practices to make the most out of it:
Clear Messaging: Make sure your message is clear and concise. Let visitors know what to expect and when.
Call to Action: Use strong calls to action to encourage visitors to subscribe or follow your social media profiles.
Visual Appeal: Use high-quality images and a clean design to make a strong first impression.
SEO Optimization: Use relevant keywords and meta tags to make your page discoverable on search engines.
Analytics: Integrate analytics to track visitor behavior and make data-driven decisions.
Once your "Coming Soon" page is live, tracking its performance is crucial. This helps you understand your audience and optimize your strategies. Here’s how you can do it:
Google Analytics: Add a Google Analytics tracking code to your page. This will help you monitor visitor behavior, track conversions, and gather valuable insights.
Heatmaps: Use tools like Hotjar to see where visitors are clicking and how they interact with your page. This can help you identify areas for improvement.
A/B Testing: Test different versions of your page to see which one performs better. You can experiment with different headlines, images, and calls to action to find the most effective combination.
Staying updated with the latest design trends can give your "Coming Soon" page a modern and appealing look. Here are some trends to watch out for:
Minimalist Design: Less is more. Clean, simple designs with plenty of white space are visually appealing and easy to navigate.
Bold Typography: Use large, bold fonts to make your message stand out. This helps in capturing attention quickly.
Micro-Animations: Small, subtle animations can make your page more engaging without overwhelming the user.
Dark Mode: Offering a dark mode option can enhance user experience, especially for those who prefer it.
Custom Illustrations: Unique illustrations can give your page a distinct look and feel, setting it apart from generic templates.
Even with the best templates, there are pitfalls to avoid to ensure your "Coming Soon" page is effective:
Overloading with Information: Keep it simple. Too much information can overwhelm visitors and detract from the main message.
Ignoring Mobile Users: Ensure your page is mobile-friendly. A significant portion of your audience will visit from mobile devices.
Lack of Clear Call to Action: Make sure your call to action is prominent and straightforward. Whether it's subscribing to a newsletter or following on social media, guide your visitors clearly.
Slow Load Times: Optimize images and use lightweight code to ensure fast load times. Slow pages can lead to high bounce rates.
Not Testing: Always test your page on different devices and browsers to ensure it works perfectly across the board.
Collecting email subscriptions is a primary goal for many "Coming Soon" pages. Here’s how to do it effectively:
Use a Reliable Email Marketing Service: Integrate with services like Mailchimp or ConvertKit to manage your email lists and campaigns.
Double Opt-In: Use a double opt-in process to ensure you have permission to email your subscribers. This also helps in maintaining a clean email list.
Offer Incentives: Encourage visitors to subscribe by offering something in return, like early access, exclusive content, or discounts.
Segment Your List: Segment your email list based on interests or behavior to send more targeted and relevant emails.
Social proof can significantly boost your credibility and trustworthiness. Here’s how to incorporate it into your "Coming Soon" page:
Testimonials: If you have early users or beta testers, include their positive feedback.
Social Media Followers: Display the number of followers you have on social media platforms.
Press Mentions: Highlight any media coverage or mentions your project has received.
Partnerships: Showcase any partnerships or collaborations with well-known brands or influencers.
Creating a sense of urgency can motivate visitors to take action quickly. Here are some tactics:
Countdown Timers: A ticking clock counting down to the launch date can create excitement and urgency.
Limited-Time Offers: Offer exclusive deals or discounts for those who subscribe before the launch.
Scarcity: Mention if there’s a limited number of spots for early access or beta testing.
While we can't provide specific examples from Tailkits' product listings, we can discuss what makes a "Coming Soon" page successful. Here are some common elements found in successful pages:
Eye-Catching Headlines: Use compelling and concise headlines that grab attention immediately.
Engaging Visuals: High-quality images, videos, or animations that align with your brand and message.
Clear Value Proposition: Communicate the unique benefits or features of your upcoming product or service.
Strong Call to Action: Encourage visitors to take a specific action, such as subscribing to a newsletter or following on social media.
Interactive Elements: Features like countdown timers or interactive forms to engage visitors and keep them on the page longer.
There are some legal aspects to consider when creating a "Coming Soon" page:
Privacy Policy: If you’re collecting email addresses or other personal information, you need to have a privacy policy in place.
Terms of Service: Clearly outline the terms of any offers or promotions you’re running.
GDPR Compliance: If you have visitors from the European Union, ensure your page complies with GDPR regulations by obtaining explicit consent for data collection.
You can find answers for commonly asked questions about templates.
A Tailwind Coming Soon template is a pre-designed webpage layout built using Tailwind CSS. It's designed to display a "Coming Soon" message for websites that are under construction or about to launch. These templates often include features like countdown timers, subscription forms, and social media links to keep visitors engaged and informed.
A Coming Soon page helps you build anticipation and excitement for your website launch. It can also capture email addresses for future marketing campaigns, direct visitors to your social media profiles, and improve your site's SEO even before it goes live.
Absolutely! Tailwind Coming Soon templates are highly customizable, allowing you to integrate third-party tools like Google Analytics, Mailchimp for email subscriptions, and social media widgets to enhance functionality.
Basic HTML and CSS knowledge will help you get the most out of your Tailwind Coming Soon templates. However, Tailwind’s utility-first approach makes it easy to customize even for those with limited coding experience.