
BadtzUI Pro
PaidPremium blocks & templates for high conversion and SEO
Create professional, responsive documentation with Tailwind CSS templates. Perfect for developers looking to build clear, user-friendly guides and manuals.

Premium blocks & templates for high conversion and SEO

Tailwind CSS & Next.js course template.

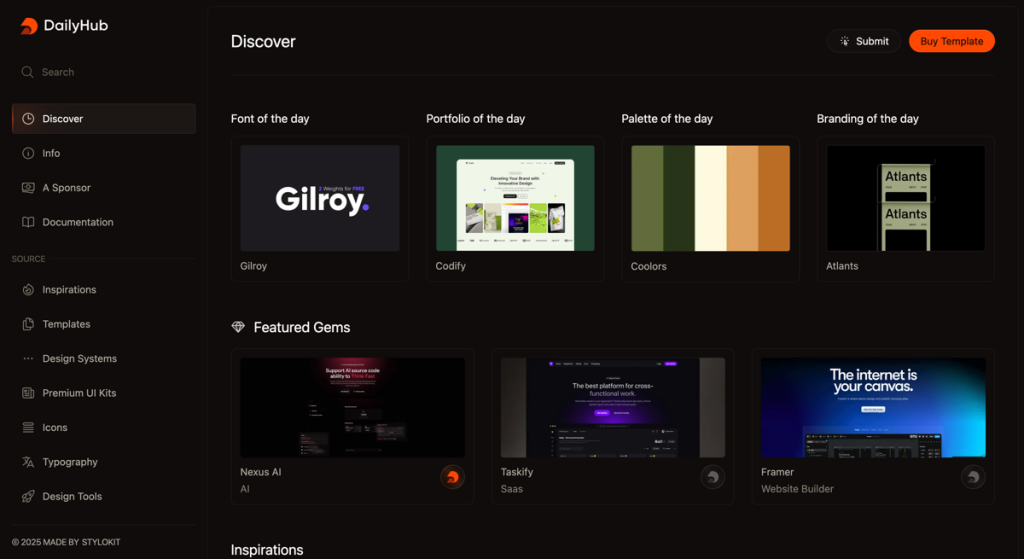
Modern directory template

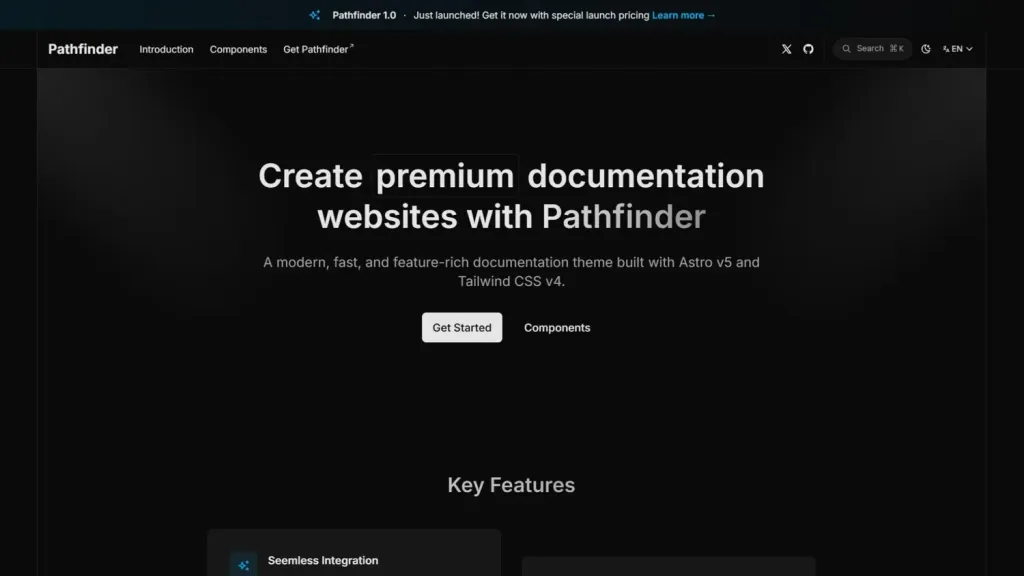
Astro, Tailwind documentation template

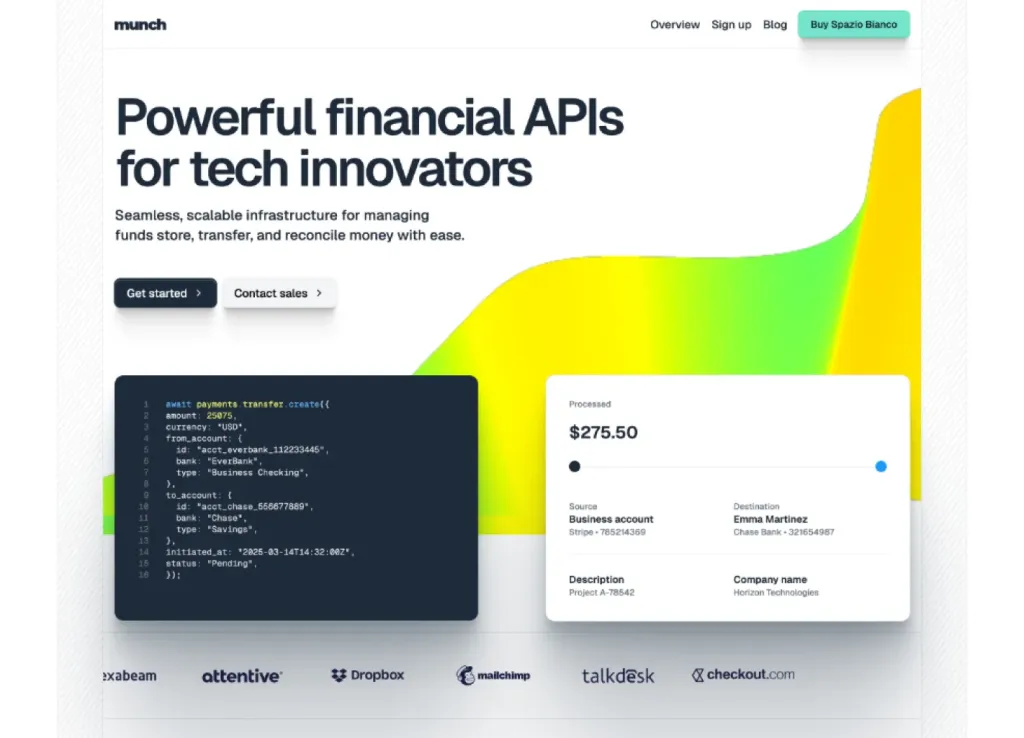
Modern Astro & Tailwind SaaS template

Create beautiful docs quickly with the Docbox

Markdown-powered Next.js docs template

Sanity CMS-powered blog template

44+ page neo brutalist landing page template built with Astro and Tailwind CSS

Swiss-inspired Astro theme with 100+ Tailwind components

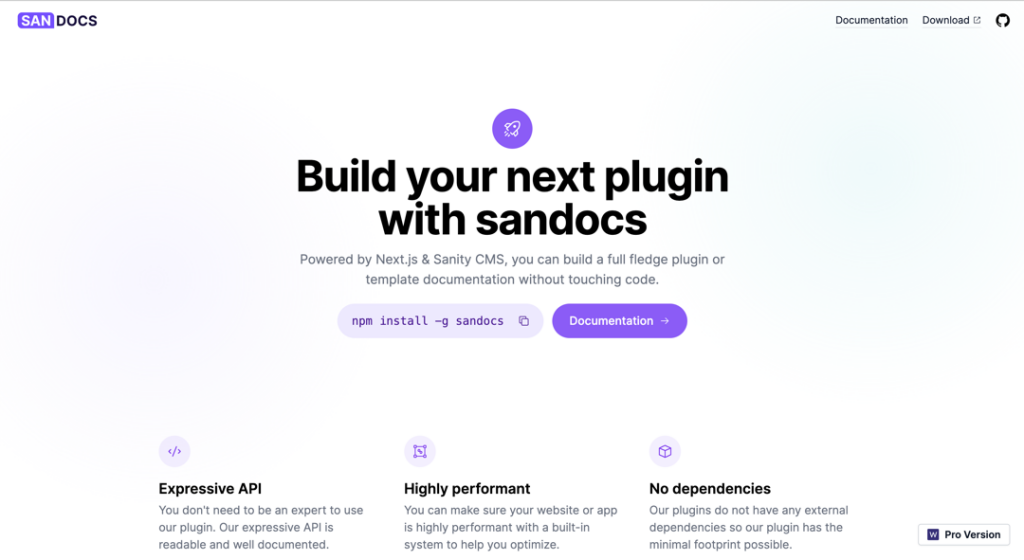
Sanity CMS-powered documentation template

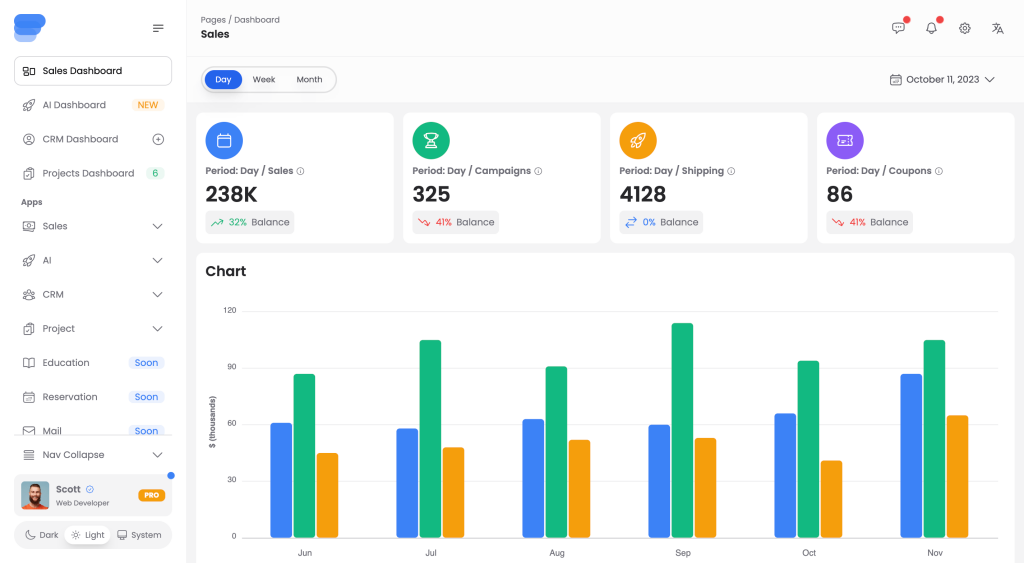
Multipurpose React UI components to build dashboards with Tailwind CSS

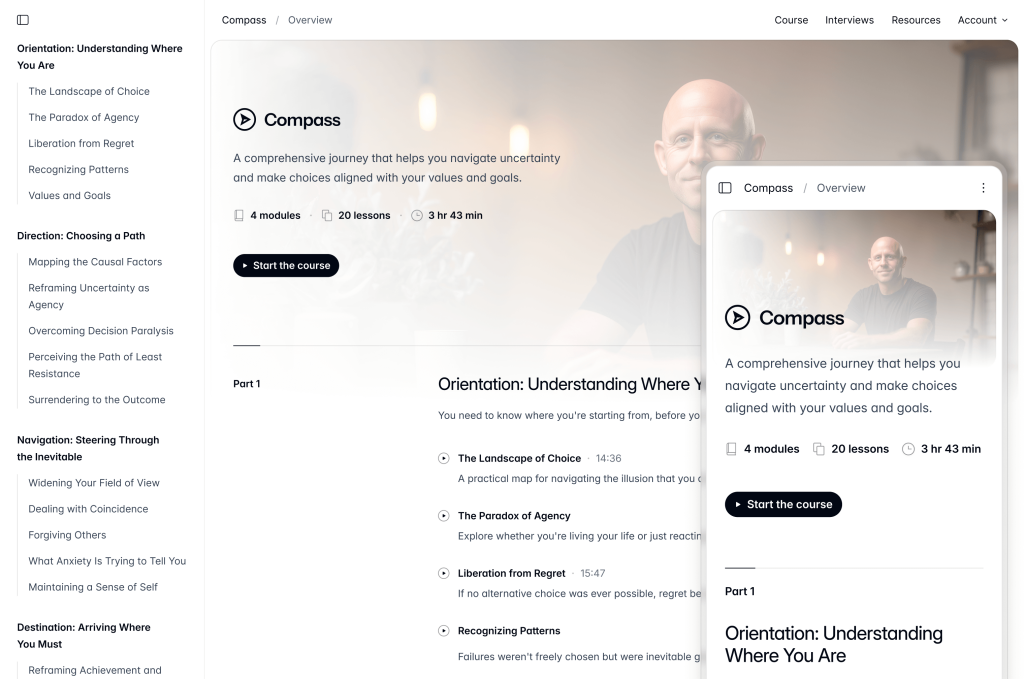
44-page modern theme for online courses

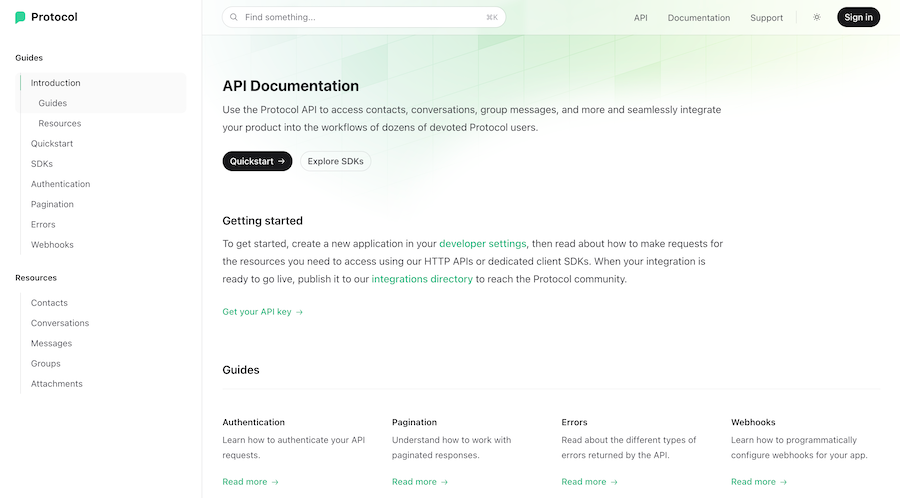
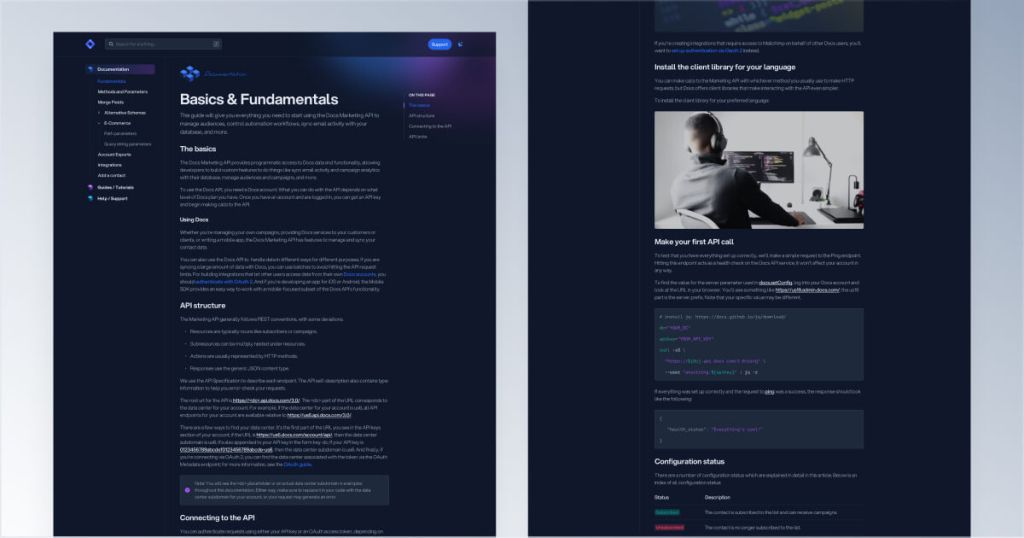
Next.js API documentation template pre-built with Tailwind CSS

Minimal Astro & Tailwind template

Customizable Tailwind CSS documentation kit

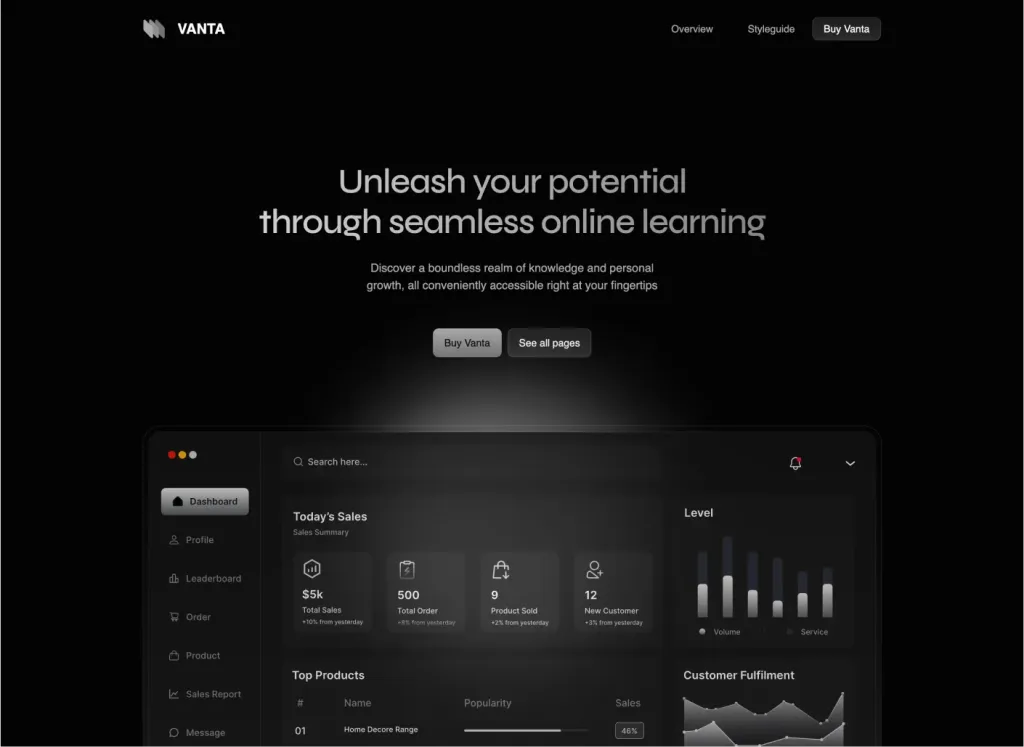
40 page dark mode Astro template

Modern multipage theme for tech startups

Tailwind CSS documentation Template
The best Tailwind templates & UI kits for landing pages & dashboards.
 HOT
HOT43 Tailwind templates and 7,500+ UI components
Tailwind documentation templates offer a consistent structure and design, making it easier for users to navigate and understand your documentation. They save you time by providing pre-built components that you can customize to fit your needs.
One of the biggest advantages of using Tailwind CSS is its flexibility. You can easily tweak the templates to match your brand's look and feel. With Tailwind's utility-first approach, you can make changes on the fly without breaking a sweat.
In today's mobile-first world, having responsive documentation is crucial. Tailwind documentation templates are designed to be fully responsive, ensuring your documentation looks great on any device.
Good documentation isn't just about helping your users; it's also about being discoverable. Tailwind documentation templates are built with SEO in mind, helping you rank higher in search engine results. This can drive more traffic to your site and improve user engagement.
Tailwind documentation templates come with a variety of pre-built components like headers, footers, tables of contents, and more. These components are designed to be easily customizable, allowing you to create a unique documentation site without starting from scratch.
Many developers prefer dark mode for its reduced eye strain and modern look. Tailwind documentation templates often include a dark mode option, making your documentation more accessible and visually appealing.
Clear, readable code is a cornerstone of good documentation. Tailwind documentation templates often include built-in code syntax highlighting, making it easier for users to read and understand your code snippets.
From collapsible sections to interactive tables of contents, Tailwind documentation templates come packed with interactive elements that enhance user experience. These features make your documentation more engaging and easier to navigate.
Before diving into the vast library of Tailwind documentation templates, it's important to identify your specific needs. Are you looking for a simple, clean design or something more feature-rich? Knowing what you need will help you narrow down your options.
Ensure the template you choose is compatible with the tools and technologies you're using. Most Tailwind documentation templates are designed to work seamlessly with popular static site generators like Jekyll, Hugo, and Gatsby.
User reviews can provide valuable insights into the template's performance and ease of use. Look for templates with positive reviews and active community support.
Make sure the template is fully responsive. Test it on various devices to ensure it looks good and functions well across the board.
While it's tempting to use all the bells and whistles, simplicity often works best. Focus on providing clear, concise information that helps your users achieve their goals.
Good documentation is always up-to-date. Regularly update your documentation to reflect changes in your product or service. This keeps your users informed and engaged.
Incorporate visuals like images, diagrams, and videos to make your documentation more engaging. Visuals can help explain complex concepts more effectively than text alone.
Always seek feedback from your users. They can provide insights into what's working and what needs improvement. Use this feedback to refine and improve your documentation continually.
You can find answers for commonly asked questions about templates.
Using a Tailwind documentation template saves you time and effort by providing a consistent, customizable structure for your documentation. These templates are responsive, SEO-friendly, and come with pre-built components to enhance user experience.
Yes! Tailwind CSS is known for its flexibility. You can easily tweak the templates to match your brand's style and requirements using Tailwind's utility classes.
Regular updates are crucial to keep your documentation accurate and useful. Update your documentation whenever there are changes to your product or service to keep your users informed.