
BadtzUI Pro
PaidPremium blocks & templates for high conversion and SEO
Create a beautiful personal website with this responsive Tailwind template. Ideal for portfolios, blogs, and personal branding, fully customizable and fast.

Premium blocks & templates for high conversion and SEO

113 glassmorphic UI components for modern websites

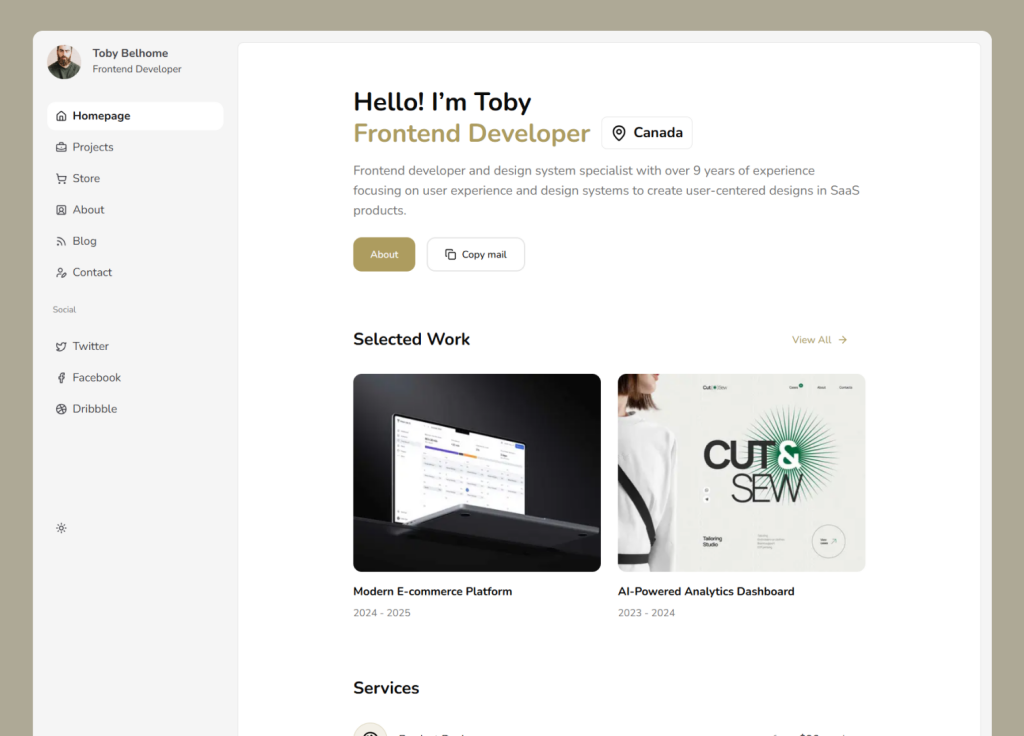
Dashboard-style shadcn/ui portfolio template

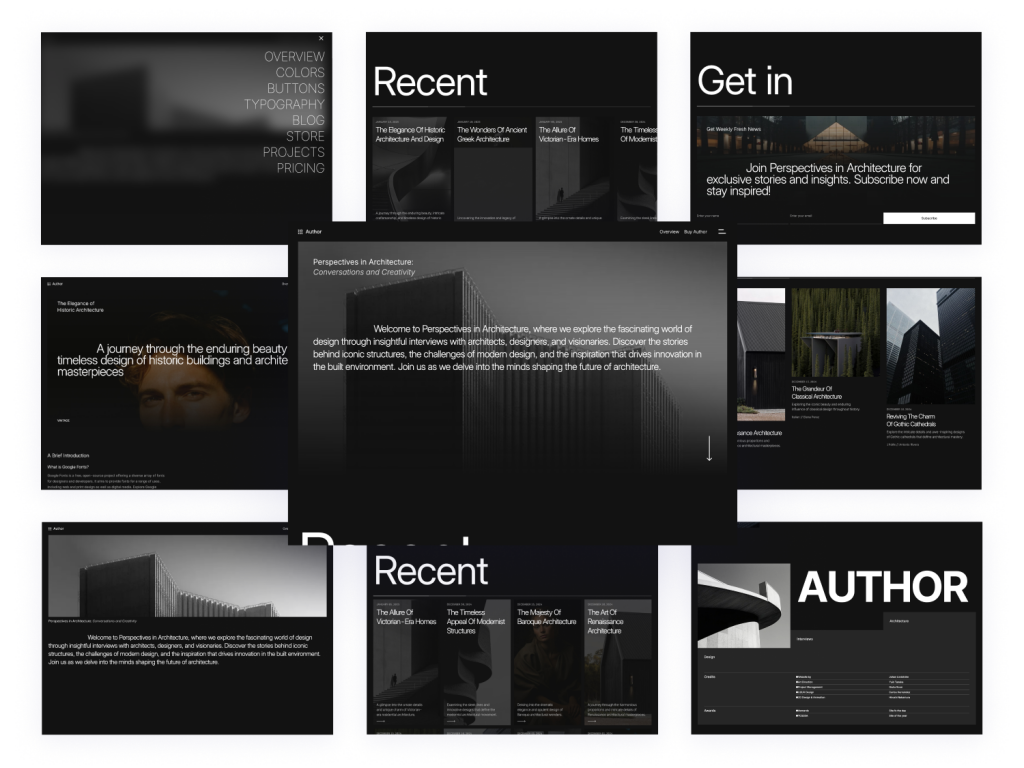
Swiss-inspired Astro theme with 100+ Tailwind components

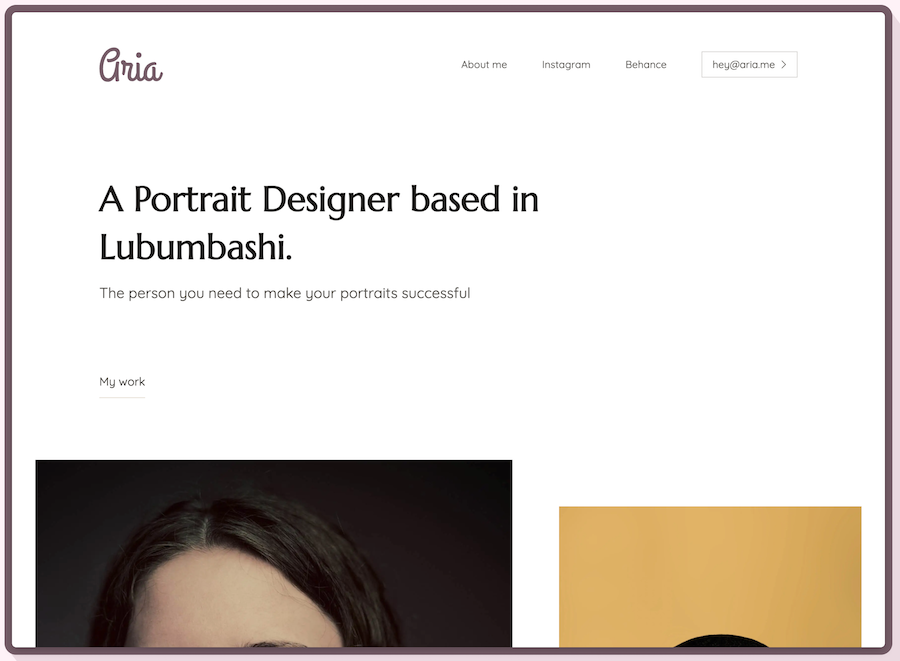
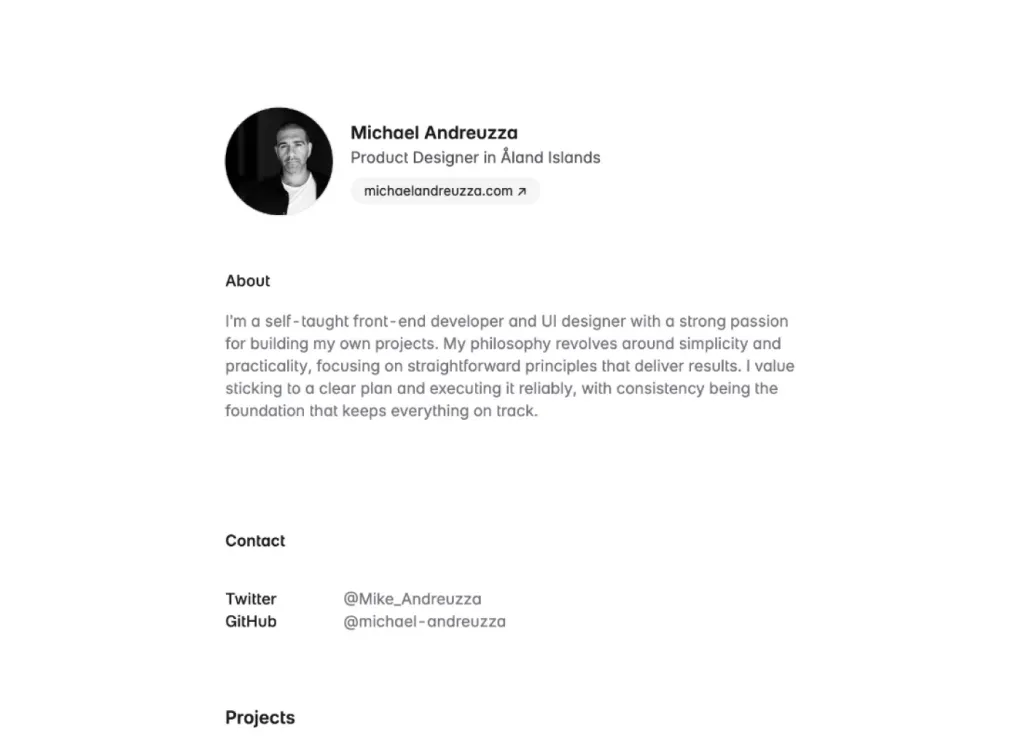
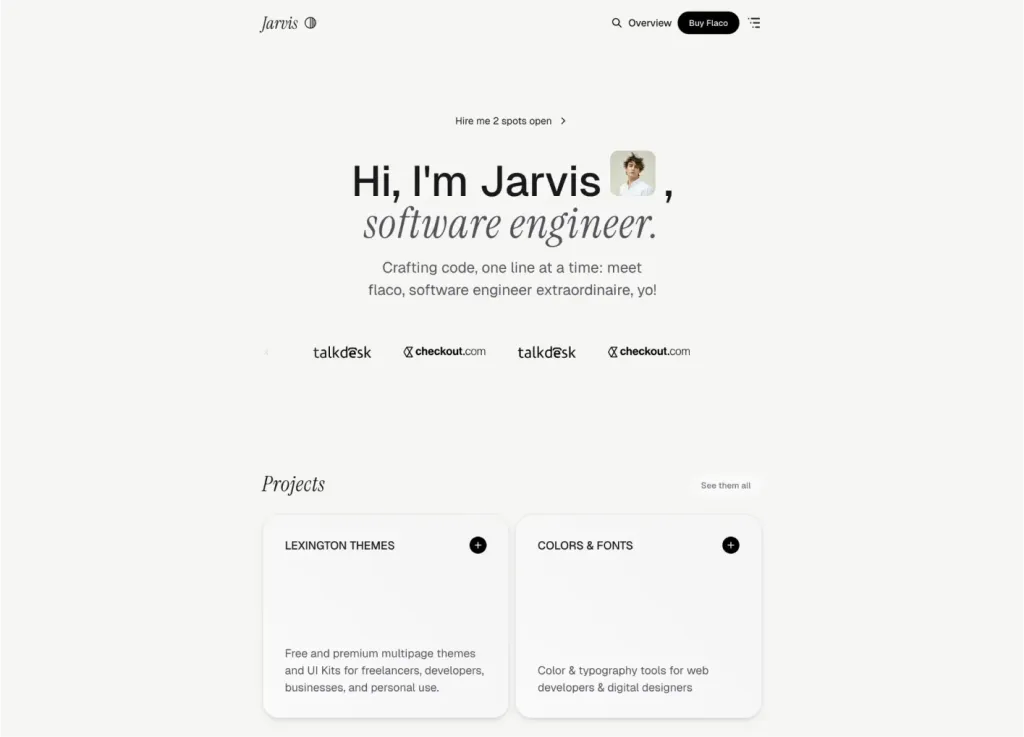
Minimalist Tailwind portfolio template

Minimal Astro & Tailwind template

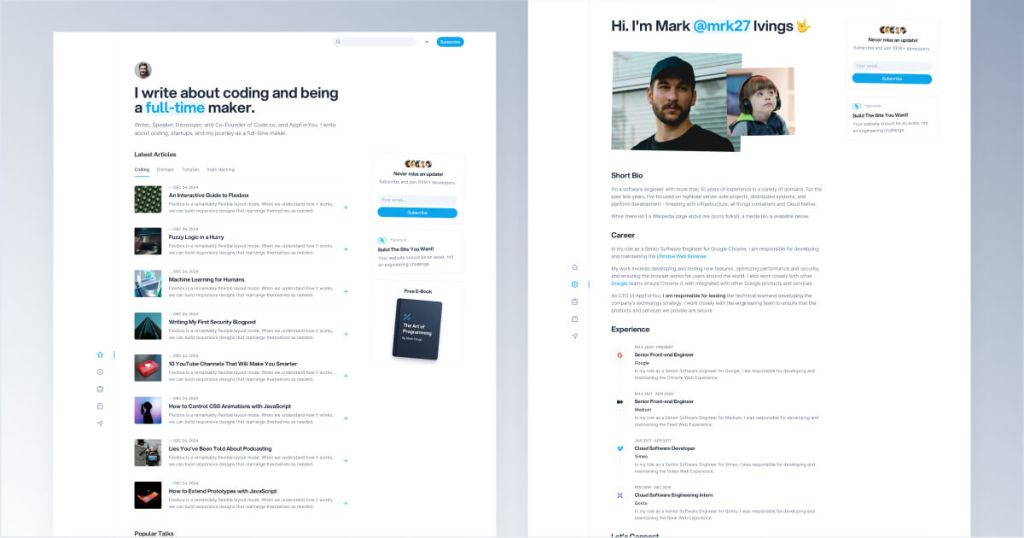
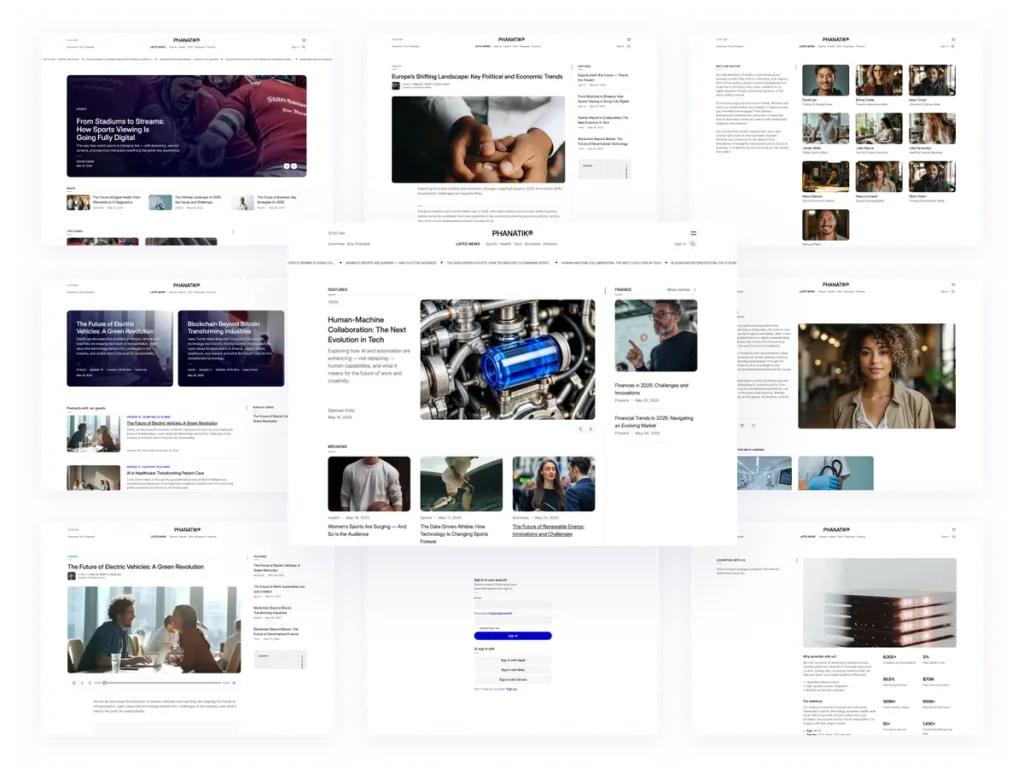
Modern Tailwind CSS blog template for developers

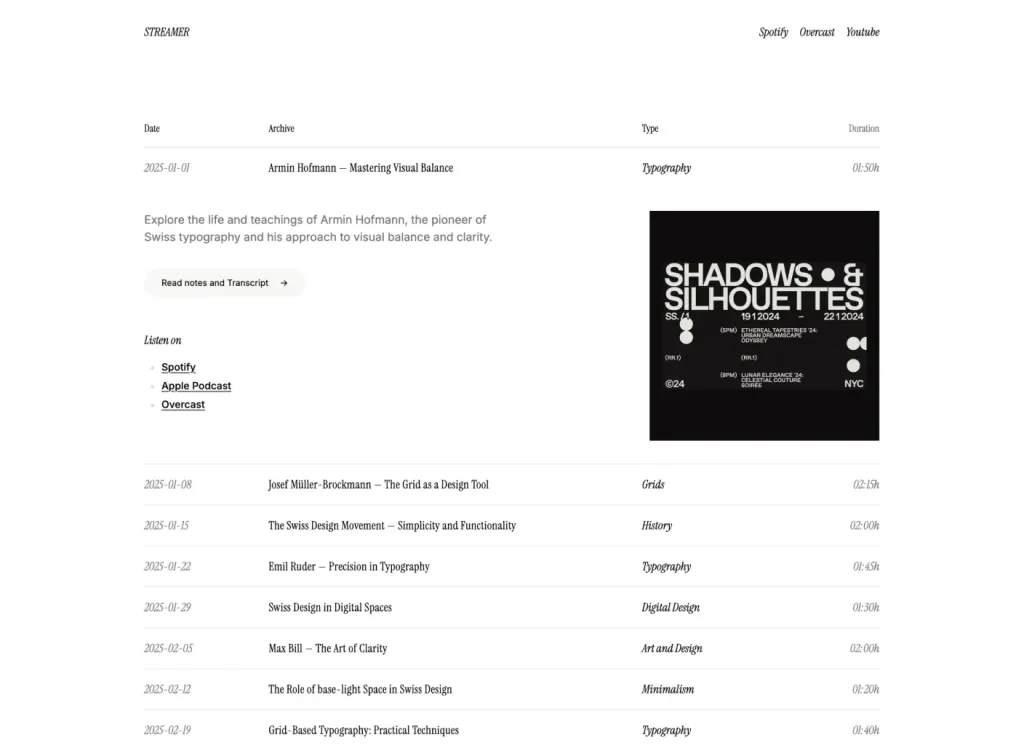
Responsive one-page streaming site template

Minimalist one-page Astro landing template

20 pages & 60+ Tailwind components for bloggers

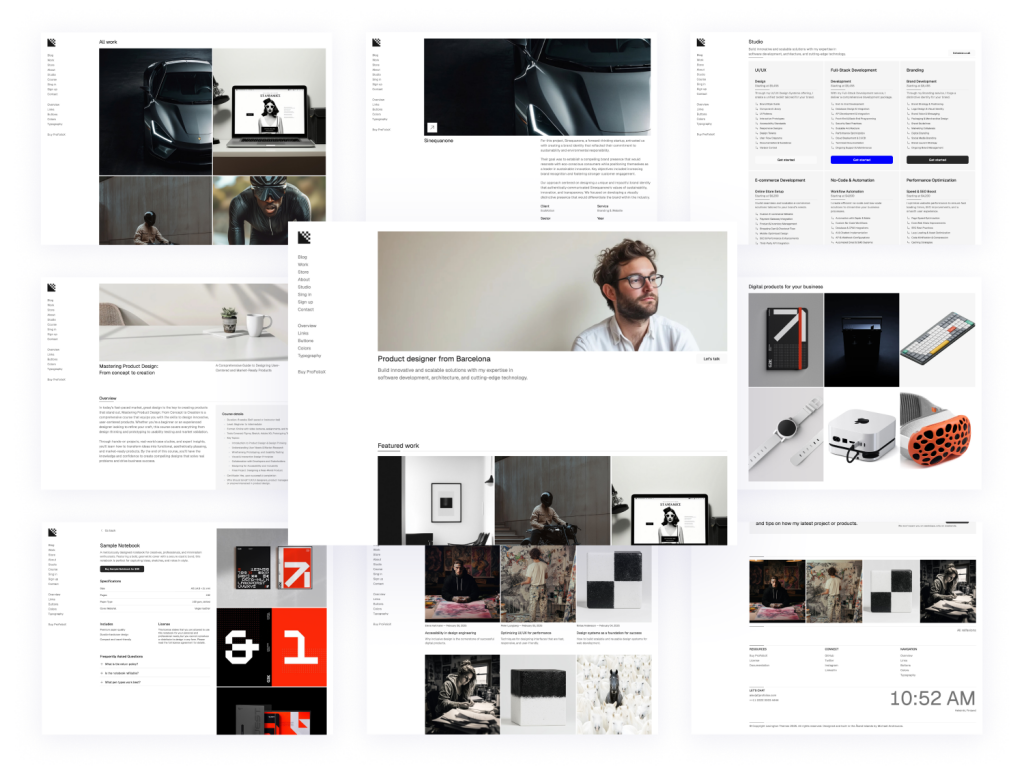
Sleek Astro & Tailwind CSS portfolio theme

42 page minimal blog template

Modern, responsive Astro portfolio theme
The best Tailwind templates & UI kits for landing pages & dashboards.
 HOT
HOT43 Tailwind templates and 7,500+ UI components

345 Tailwind CSS components ready to use
Tailwind CSS is a utility-first CSS framework that provides a highly customizable and efficient way to style your website. Here’s why it’s perfect for personal websites:
Customizable: Tailwind CSS allows you to create unique designs without writing a lot of custom CSS.
Responsive: It ensures your website looks great on all devices, from desktops to mobile phones.
Fast Performance: Tailwind CSS is optimized for performance, ensuring quick load times.
Community Support: With a large and active community, you can find plenty of resources and support.
When selecting a Tailwind CSS template for your personal website, there are several features to consider:
Modern Design: Templates come with sleek, modern designs that are visually appealing.
SEO-Friendly: Built with SEO best practices in mind to help your site rank higher in search engine results.
Easy Customization: Tailwind’s utility-first approach allows for easy customization to match your personal brand.
Pre-built Components: Many templates come with pre-built components like navigation bars, footers, and contact forms, saving you time and effort.
Dark Mode: Some templates offer dark mode options, catering to user preferences and improving accessibility.
Tailkits offers a wide range of categories to suit different personal website needs. Here are some of the popular ones:
Portfolio Templates: Ideal for showcasing your work, skills, and projects. These templates often include sections for case studies, testimonials, and contact forms.
Blog Templates: Perfect for writers and bloggers who want to share their thoughts and stories. These templates come with pre-designed blog post layouts and comment sections.
Resume Templates: Tailored for job seekers, these templates provide sections for your professional experience, skills, and education.
Landing Page Templates: Great for personal projects, product launches, or event promotions. These templates focus on conversions with clear call-to-action buttons and engaging content.
Photography Templates: Designed for photographers to display their portfolios in a visually appealing way. These templates often include galleries, slideshows, and high-resolution image support.
Selecting the right template can make a huge difference in the success of your personal website. Here are some tips to help you choose:
Define Your Purpose: Understand what you want to achieve with your website. Is it a portfolio, a blog, or a resume?
Check Responsiveness: Ensure the template looks good on all devices, including tablets and smartphones.
Consider Load Times: Choose a template that is optimized for fast loading to improve user experience and SEO.
Look for Customization Options: Make sure the template is easy to customize so you can make it your own.
Read Reviews: Look for templates with positive reviews and ratings to ensure quality and reliability.
Getting started with a Tailwind CSS template is simple and straightforward. Here’s a step-by-step guide:
Choose a Template: Browse through the Tailkits library and select a template that fits your needs.
Download the Template: Most templates come with easy download options. Follow the instructions to get the files.
Install Dependencies: Some templates may require additional dependencies like Node.js or NPM. Make sure to install them.
Customize Your Template: Use Tailwind CSS utilities to customize the template to match your personal brand.
Deploy Your Website: Once you’re happy with the design, deploy your website using platforms like Netlify, Vercel, or GitHub Pages.
One of the biggest advantages of using Tailwind CSS is the ability to deeply customize your templates. Here are some advanced customization techniques to take your personal website to the next level:
Custom Colors and Fonts: Tailwind CSS allows you to easily customize colors and fonts by modifying the configuration file. You can add your own brand colors and choose from a wide range of Google Fonts.
Responsive Design: Tailwind makes it simple to create responsive designs with its mobile-first approach. You can apply different styles for different screen sizes using responsive utility classes.
Dark Mode: Tailwind supports dark mode out of the box. You can easily switch between light and dark themes using the dark variant.
Animations: While Tailwind doesn’t include built-in animations, you can easily integrate CSS animations or use libraries like Animate.css to add some flair to your website.
Plugins: Tailwind has a growing ecosystem of plugins that can extend its functionality. For example, you can use the Typography plugin to style your text content beautifully or the Forms plugin to style form elements.
Tailwind CSS personal website templates are incredibly versatile and can be used for various purposes. Here are some real-world applications:
Freelancers and Consultants: Showcase your portfolio, highlight your skills, and provide a way for potential clients to contact you. A well-designed personal website can help you stand out in a competitive market.
Job Seekers: Create an online resume that goes beyond the traditional PDF. Include interactive elements, links to your work, and testimonials from previous employers or clients.
Writers and Bloggers: Share your thoughts, stories, and expertise with the world. A Tailwind CSS blog template can help you create a professional-looking blog that’s easy to update and maintain.
Photographers and Artists: Display your work in a visually appealing way. Tailwind CSS photography templates are designed to showcase high-resolution images and provide an immersive experience for visitors.
Event Planners: Promote your events with a dedicated landing page. Include details about the event, a schedule, and a way for attendees to register or purchase tickets.
While Tailwind CSS is a powerful tool, there are some common mistakes you should avoid to make the most out of it:
Overusing Utility Classes: It can be tempting to use a lot of utility classes to style your elements, but this can lead to bloated HTML. Instead, try to find a balance between utility classes and custom CSS.
Neglecting Accessibility: Always consider accessibility when designing your website. Use semantic HTML, provide alt text for images, and ensure that your site is navigable with a keyboard.
Ignoring Performance: Even though Tailwind is optimized for performance, you still need to keep an eye on your site’s load times. Avoid using too many large images or third-party scripts that can slow down your site.
Not Testing on Different Devices: Make sure to test your website on different devices and screen sizes to ensure a consistent experience for all users.
Skipping Documentation: Tailwind’s documentation is extensive and well-organized. Don’t skip it! Take the time to read through the documentation to understand how to use Tailwind effectively.
Creating a beautiful personal website is just the first step. You also need to ensure that your site is optimized for search engines to attract visitors. Here are some tips to help you with SEO:
Keyword Research: Identify the keywords that your target audience is searching for. Use tools like Google Keyword Planner or Ahrefs to find relevant keywords.
On-Page SEO: Make sure to include your target keywords in key areas of your website, such as the title tag, meta description, headings, and throughout the content.
Mobile-Friendly Design: Ensure that your website is responsive and looks good on all devices. Google prioritizes mobile-friendly websites in its search results.
Fast Load Times: Optimize your site’s load times by compressing images, using a content delivery network (CDN), and minimizing the use of third-party scripts.
User Experience (UX): Provide a positive user experience by ensuring that your site is easy to navigate, has a clean design, and loads quickly.
Internal Linking: Use internal links to guide visitors to other relevant pages on your site. This helps search engines understand the structure of your website and can improve your rankings.
Quality Content: Create high-quality, engaging content that provides value to your visitors. This can help increase the time users spend on your site and reduce bounce rates.
Backlinks: Build backlinks from reputable websites in your industry. This can improve your site’s authority and help it rank higher in search results.
To give you some inspiration, here are a few examples of successful personal websites built with Tailwind CSS:
John Doe's Portfolio: John is a freelance web developer who used a Tailwind CSS portfolio template to showcase his projects and skills. The clean, modern design helped him attract new clients and grow his business.
Jane Smith's Blog: Jane is a writer who wanted a professional-looking blog to share her thoughts and stories. She used a Tailwind CSS blog template and customized it to match her personal brand. Her blog now attracts thousands of readers each month.
Mike Johnson's Resume: Mike was looking for a new job and wanted to create an online resume that stood out. He used a Tailwind CSS resume template to highlight his experience and skills. The interactive elements and clean design helped him land his dream job.
Tailwind CSS personal website templates offer an efficient and stylish way to create a stunning online presence. With their modern designs, easy customization options, and SEO-friendly features, these templates are perfect for anyone looking to build a personal website.
You can find answers for commonly asked questions about templates.
While some basic knowledge of HTML and CSS is helpful, Tailwind CSS is designed to be user-friendly. Many templates come with detailed documentation to help you get started.
Yes, all Tailwind templates are fully customizable. You can easily modify colors, fonts, layout structure, and components to match your personal branding or design preferences.
These Tailwind templates are perfect for showcasing your skills, projects, and experience in a professional and visually appealing way.
Yes, once you’ve customized the template, you can host your website on any hosting platform, including Netlify, Vercel, GitHub Pages, or your preferred hosting provider.