
What's Different Between Base UI, shadcn/ui, and Other UI Systems?
A comprehensive breakdown of unstyled primitives
Stay informed with our latest articles and enhance your Tailwind projects with expert advice and creative inspiration.

A comprehensive breakdown of unstyled primitives


Beginner setup for Claude Code extension in VS Code

Use Tailkits UI components inside VS Code with MCP

Generate Tailwind sections in ChatGPT with Tailkits UI


MCP-ready Tailwind component libraries to try

Connect Tailkits UI to Claude with MCP in minutes



Compare free vs paid Tailwind libraries in minutes

Best places to publish Tailwind templates


Stop Tailwind’s Unknown @rule error








Themes that combine aesthetics and performance


The 9 components your landing needs now

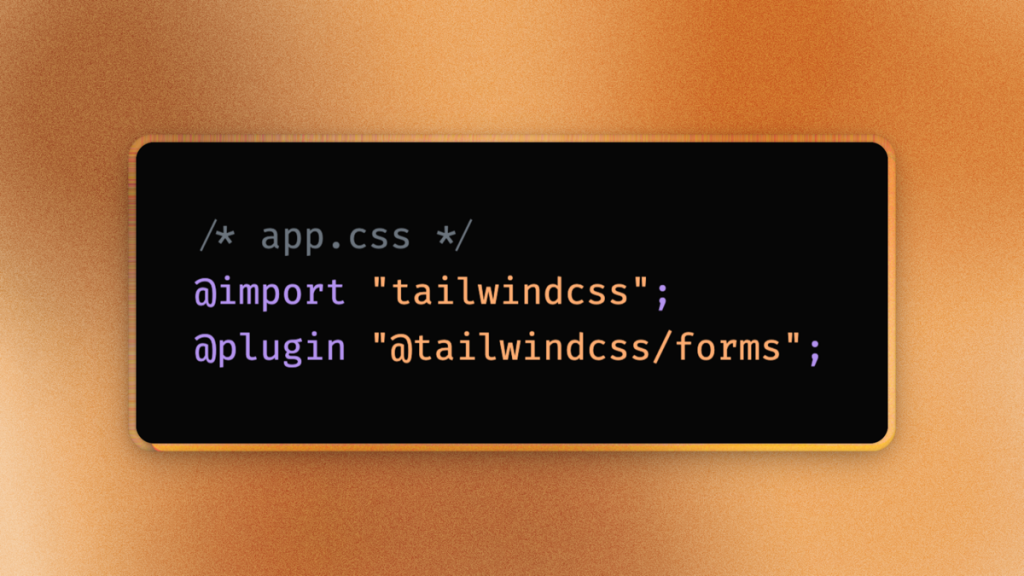
Learn what the Tailwind Forms plugin does, how to add it




Tailwind Labs now offers sponsorships








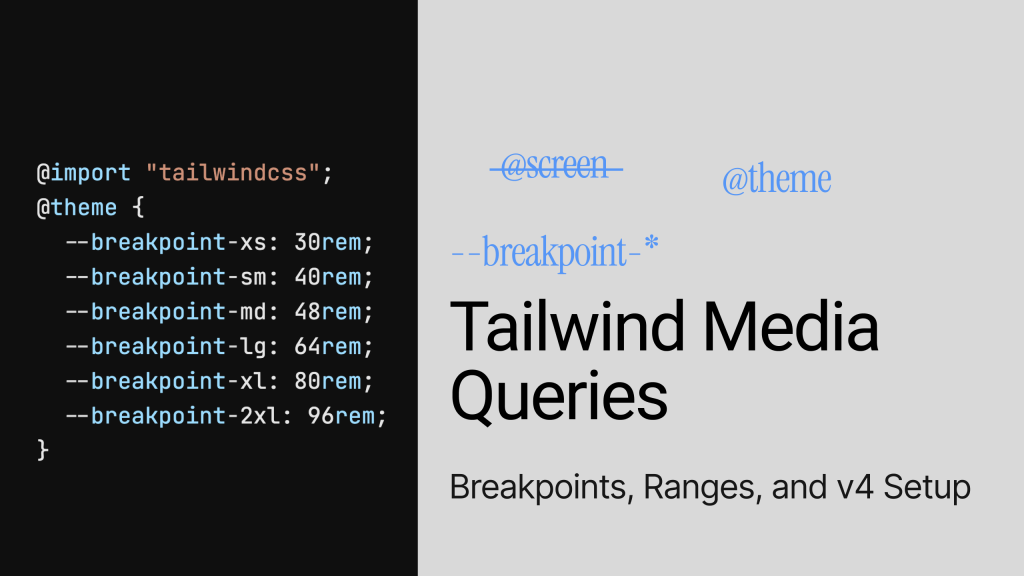
Tailwind’s responsive breakpoints with an up‑to‑date table

Control stacking with Tailwind's isolation utility


Solve Tailwind RTL issues quickly.

Quick guide to repairing Tailwind duration issues

Quick guide to install Tailwind v4 in Laravel 11/12 using Vite plugin, with @import, @source and @vite instructions.


Tailwind CSS accent color customization guide






Practical tips for implementing dark text


Learn how to generate custom shadcn UI themes using a single color


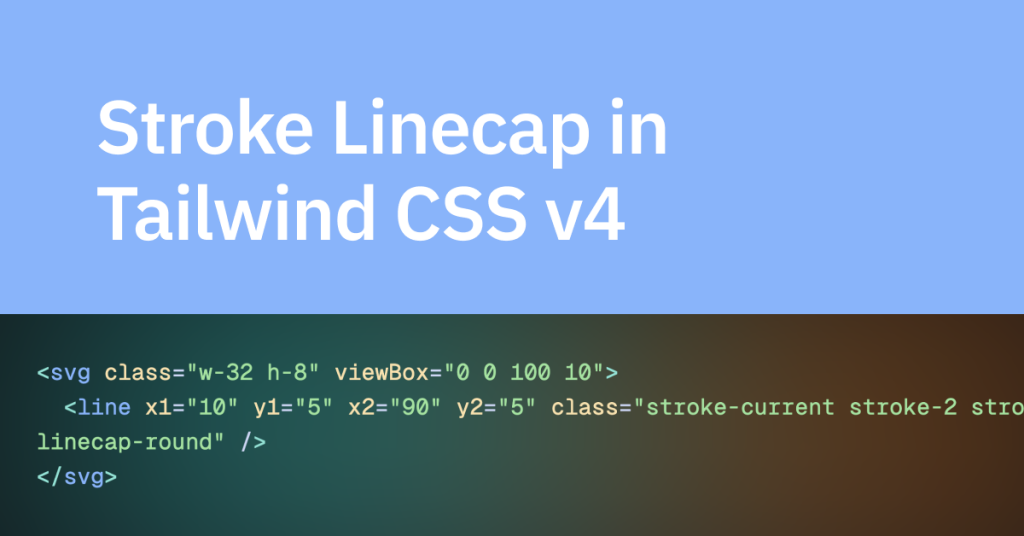
Learn How to Use Stroke Linecap in Tailwind CSS v4 to Style SVG Elements


When to use aria-hidden=true for improved accessibility.

Learn how the row span attribute works


Tailwind vs. Top CSS Frameworks: The 2024 Showdown

Templates come with a complete Figma file



Solve Specificity with Tailwind !important


Learn to configure and apply Tailwind custom fonts easily

Learn the process of converting HTML markup into React components.

Use Tailwind's child selector to efficiently style direct descendants.
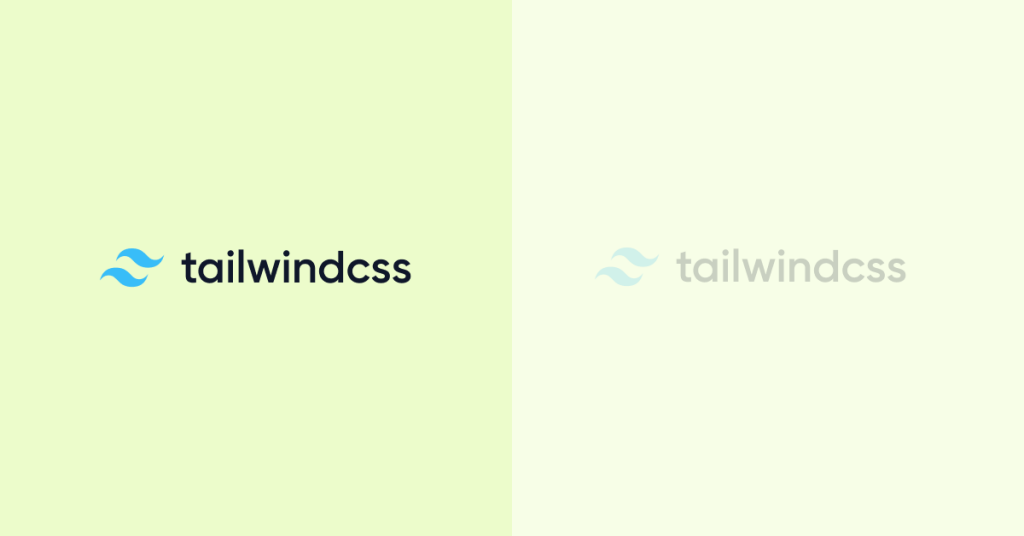
![Tailwind CSS: Styling Dark Text Easily [v4]](/_ipx/_/styling-dark-text-tailwind-v4-2.png)
Create high-contrast dark text designs

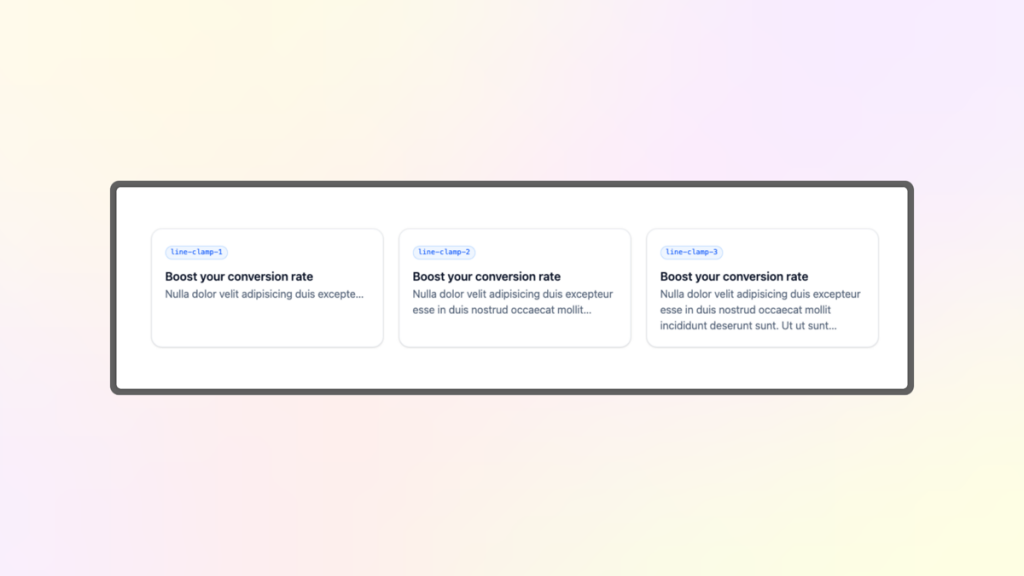
Learn to control line‑height and enhance text styling with Tailwind CSS


Tailwind CSS fixed positioning with clear examples and step-by-step instructions

Learn how to use dynamic class names in Tailwind CSS

best libraries updated for Tailwind CSS v4

Learn how to adjust letter spacing in Tailwind

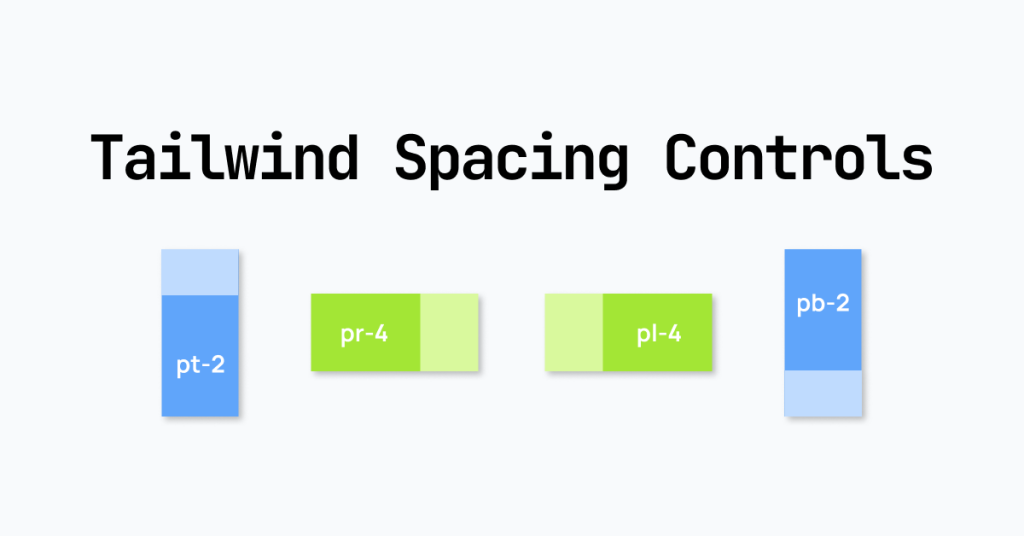
Improve spacing in web layouts with Tailwind's gap utility.

Learn to use Tailwind's space between utilities for better layouts

Discover how to align items individually in flex and grid layouts using Tailwind's align-self utilities

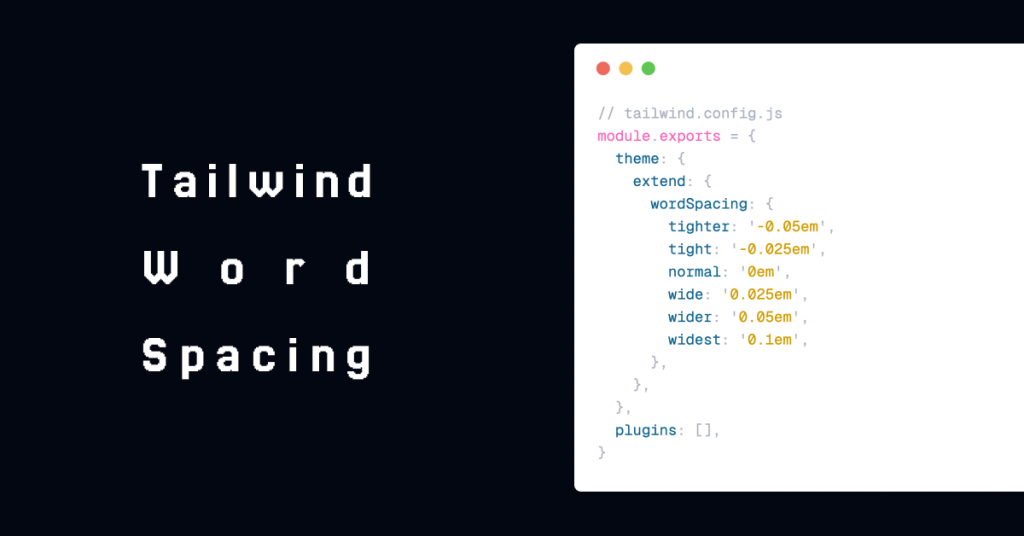
Learn to adjust word spacing in Tailwind CSS by adding custom utilities.

A guide to handling content overflow in Tailwind CSS

Learn to master font weight in Tailwind CSS for better typography


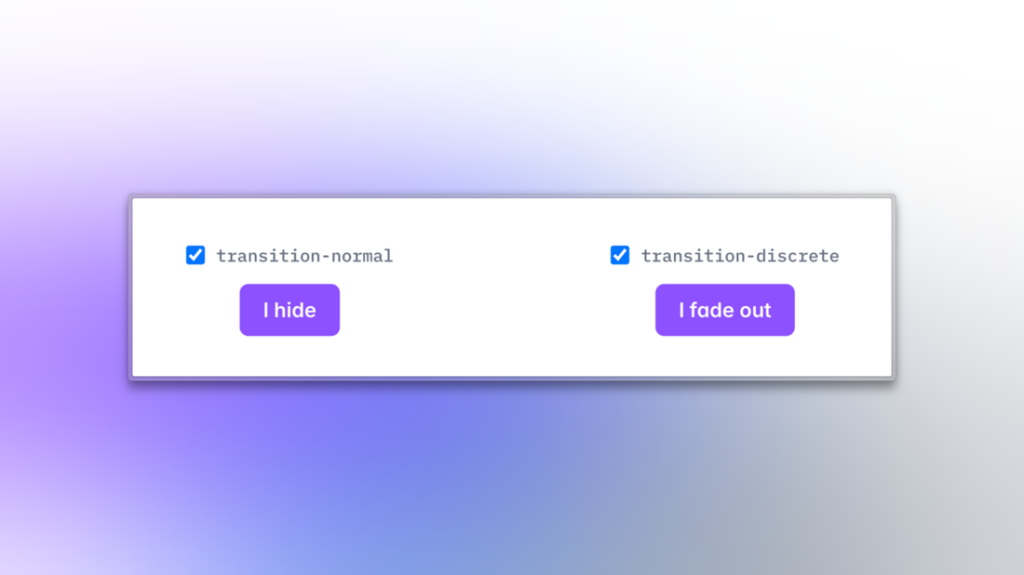
Learn to craft fluid animations in Tailwind CSS v4 using transition

Build responsive Tailwind forms effortlessly using utility classes

Your go-to guide for mastering Tailwind CSS text colors

Master line height in Tailwind CSS to enhance your web typography and design

Learn how to build responsive tables with Tailwind CSS easily

Learn how to master background colors in Tailwind CSS

Discover how Tailwind's max-width utilities help build responsive layouts easily.

Learn how to animate with Tailwind CSS and bring your web designs to life easily

A guide to using and customizing background colors in Tailwind CSS

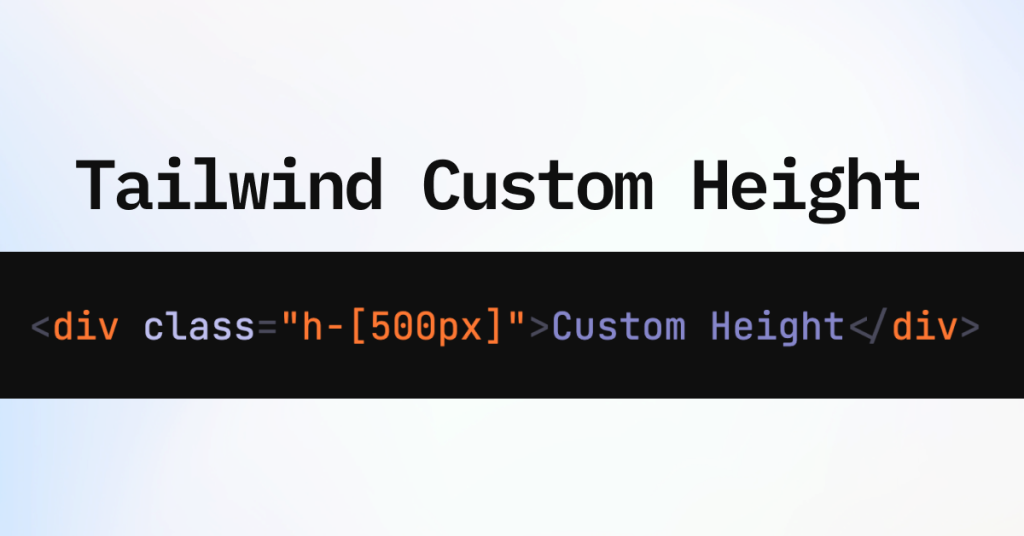
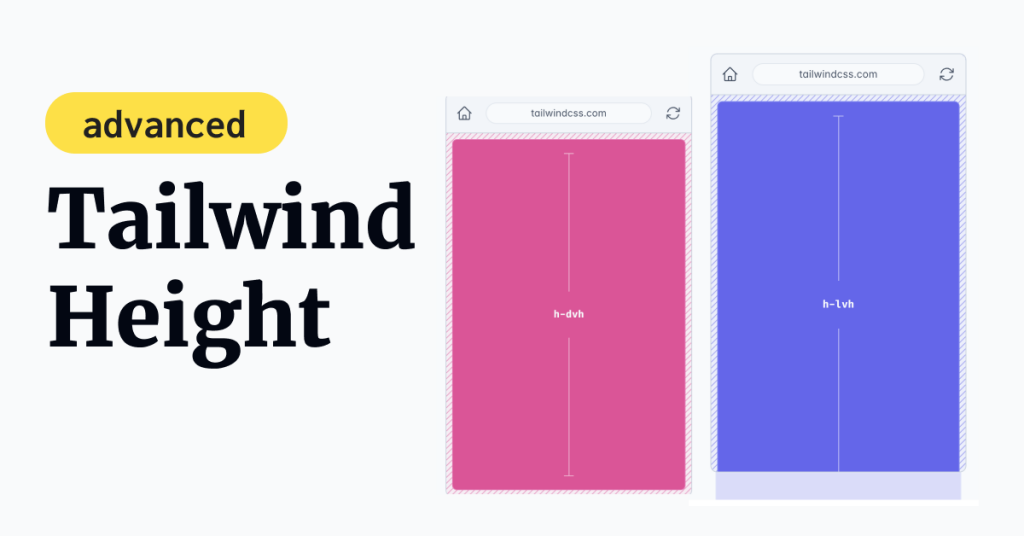
Discover how to use Tailwind height utilities to create perfectly sized, responsive elements in your web projects


Discover how to master border colors in Tailwind CSS and make your designs stand out.

Master centering elements in Tailwind CSS with step-by-step techniques

Learn to create flexible, responsive layouts with Tailwind flex utilities

Master Tailwind CSS borders for stylish and functional web designs.

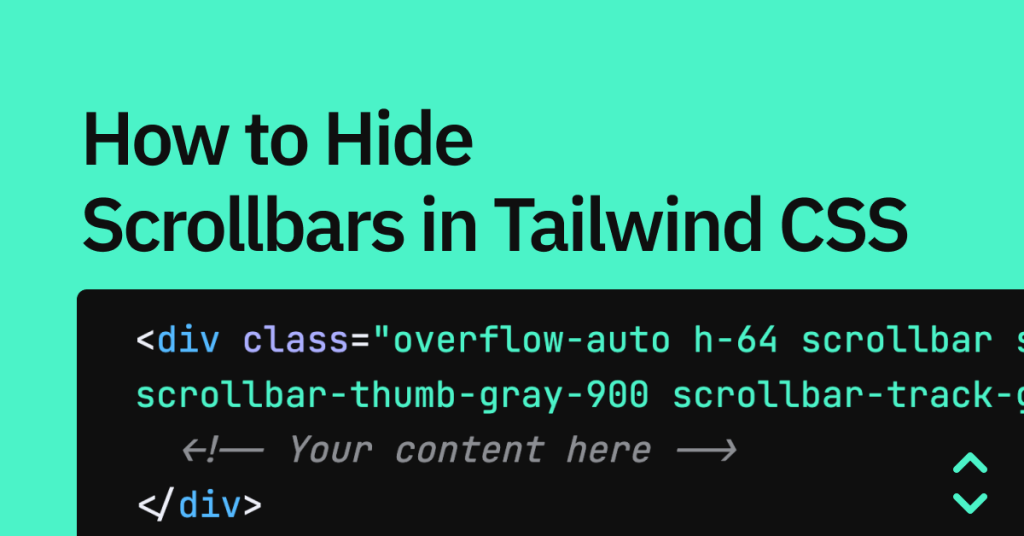
A complete guide to hiding scrollbars in Tailwind CSS

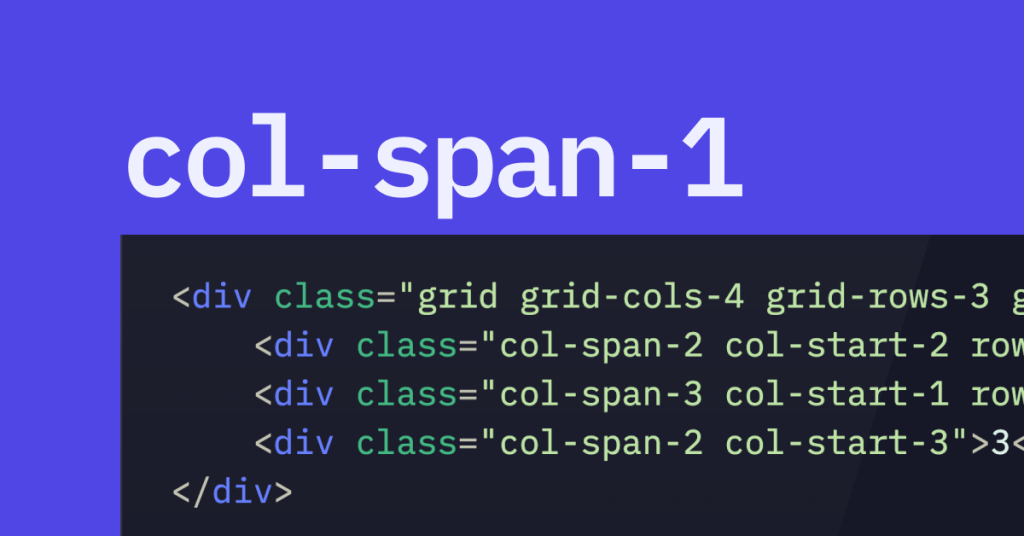
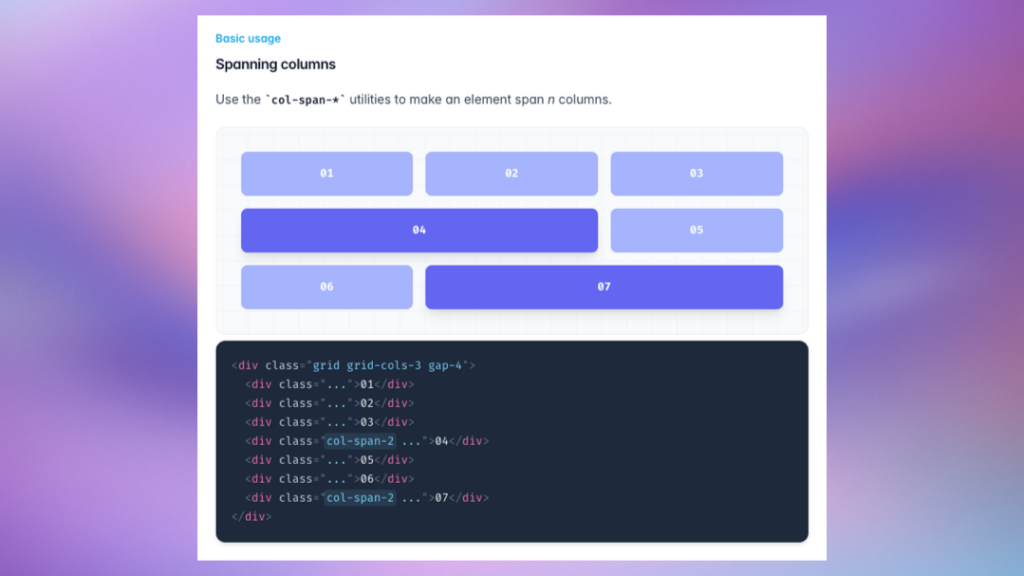
A simple guide to using `col-span` in Tailwind CSS for grid layouts.

Build a sticky navbar in Tailwind UI to improve navigation and user experience.

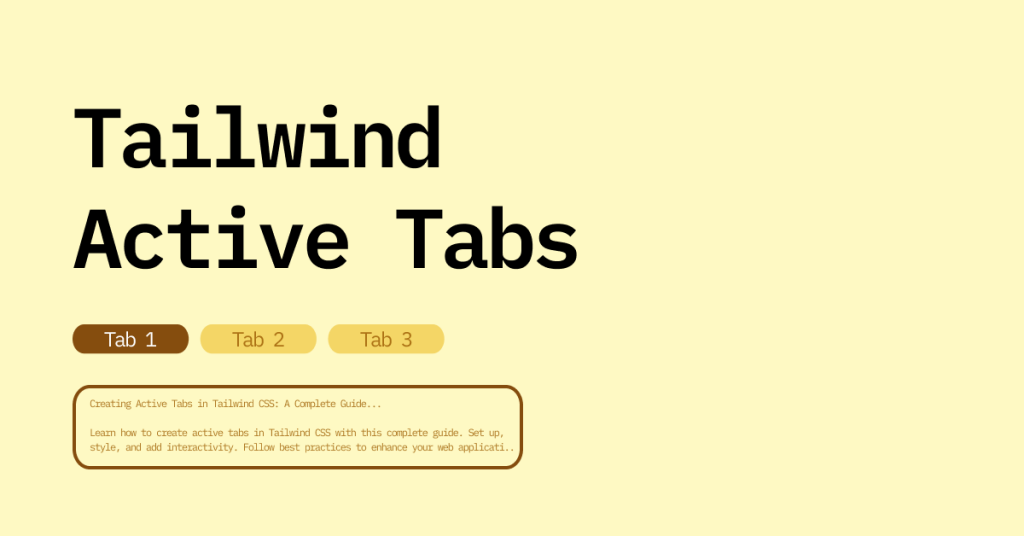
Learn how to create active tabs in Tailwind CSS

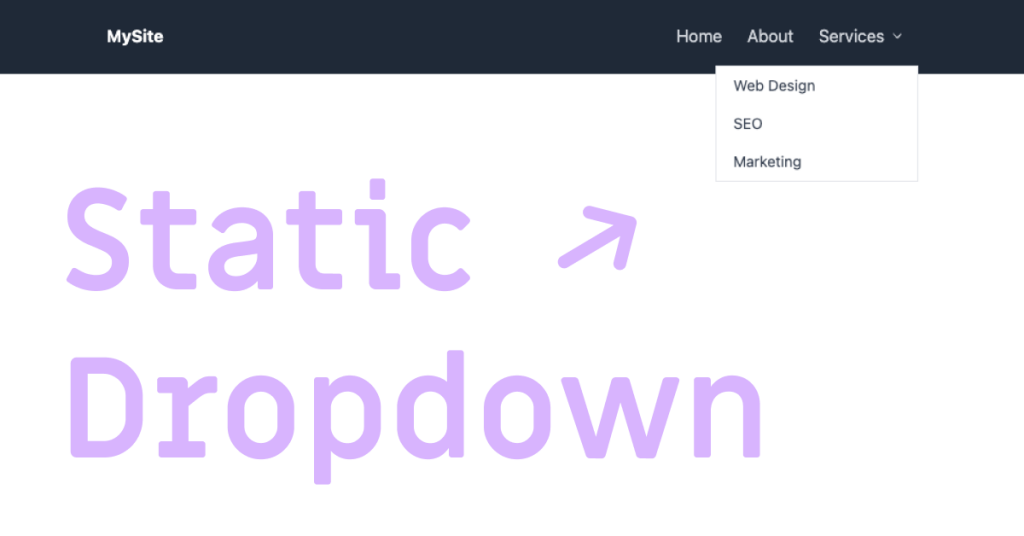
Build static dropdowns in Tailwind CSS

Apply Tailwind CSS cursor utilities for a better UX

A detailed guide on creating smooth transitions with Tailwind CSS

Tailwind margin utilities for precise spacing control

In-depth look at differentiating nested groups in Tailwind

How Tailwind's w-fit utility allows elements to adjust their width to fit content

Understand and apply Tailwind CSS's aspect ratio utilities

How to use tailwind-merge to combine Tailwind CSS

Methods to adjust word spacing in Tailwind CSS

Best practices to organize Tailwind CSS classes

Tailwind CSS v4 introduces a high-performance engine and modern web support

Discover how to create and customize a Tailwind CSS configuration file

Build responsive dialogs using Tailwind CSS

The best alternatives to replace Shuffle.dev to visually design Tailwind CSS better.

Learn why Tailwind Playground is vital for mastering Tailwind CSS through interactive coding.

Learn to create responsive login cards using React and Tailwind CSS for user authentication.

Learn to build modals in React JS with this easy step-by-step guide.

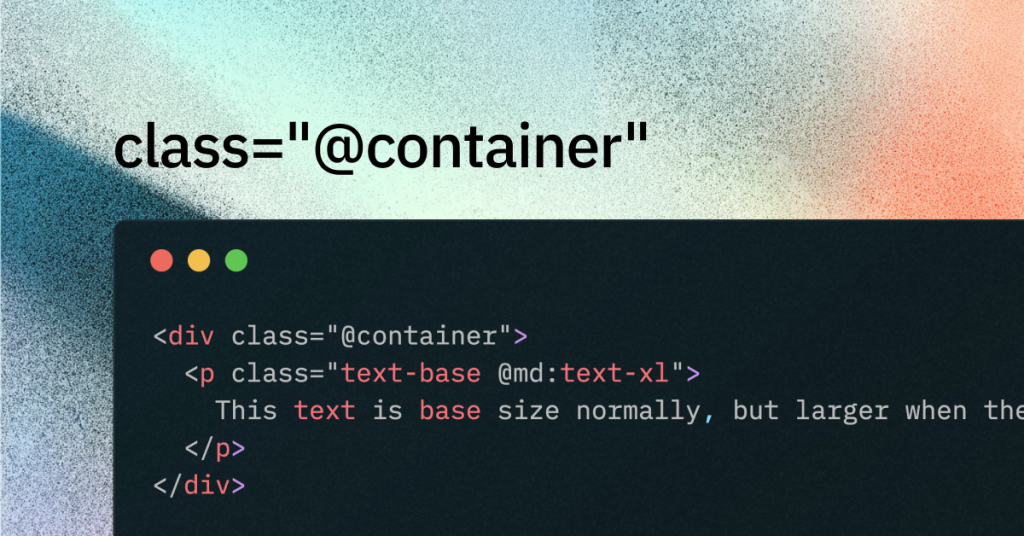
Learn to use Tailwind CSS's Container class to build consistent, responsive layouts.

Master Tailwind background colors fast

Learn to customize Tailwind CSS's padding scale for advanced spacing control.

Learn to customize Tailwind CSS background colors with your brand's palette for consistent design.

Learn how to use Tailwind CSS height classes for responsive designs.

Learn to create dynamic layouts using Tailwind CSS height utilities.

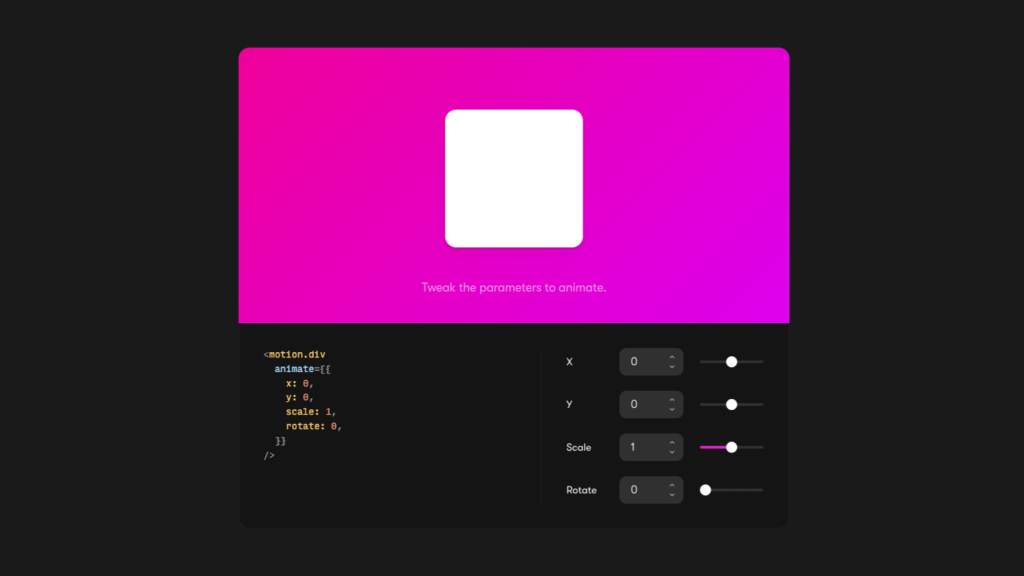
Learn to integrate Tailwind CSS and Framer Motion to create stunning web animations.

Learn to create background blur effects in Tailwind CSS for modern web designs.

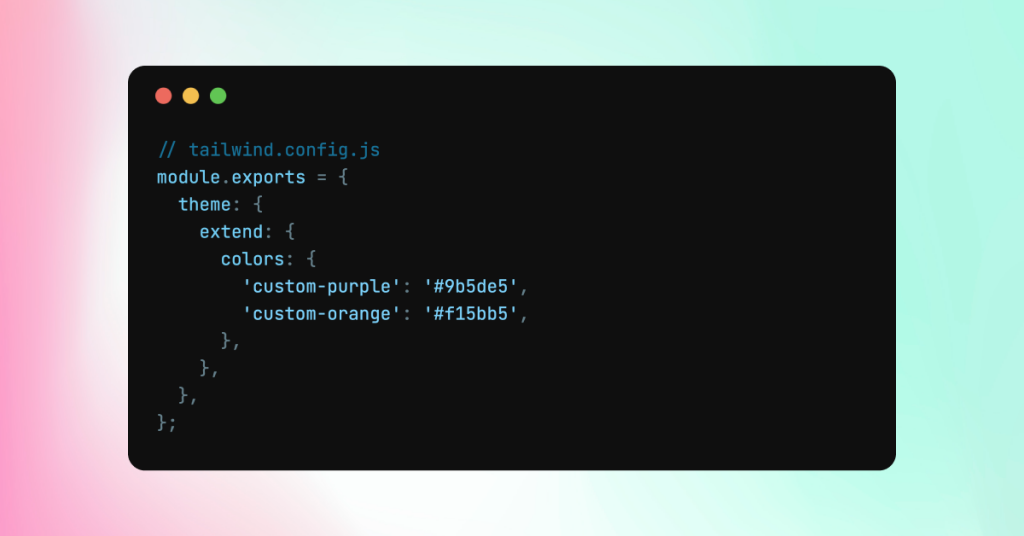
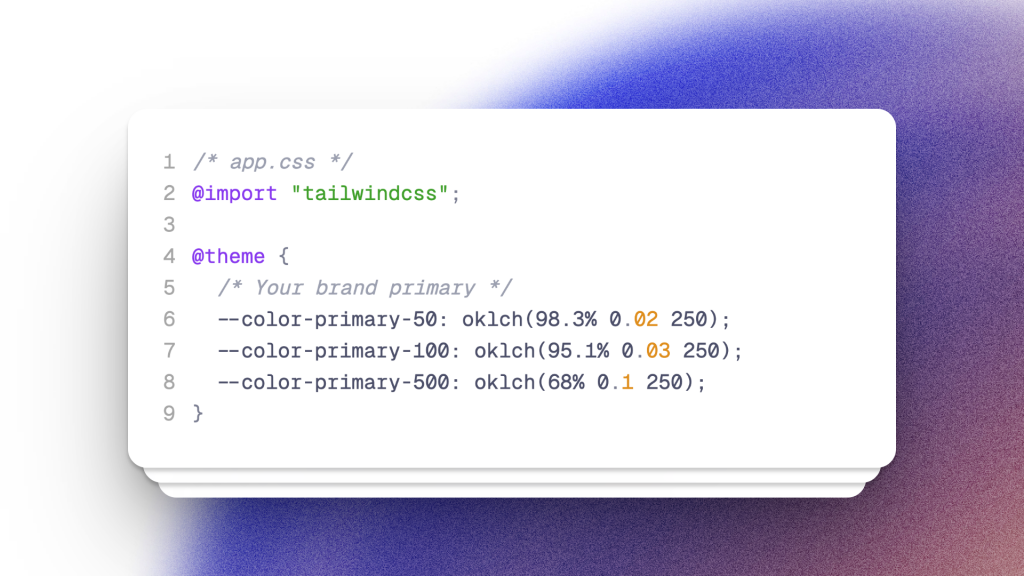
Learn to add and customize colors in Tailwind v4

Learn to control element visibility in Tailwind CSS using hidden and display utilities.

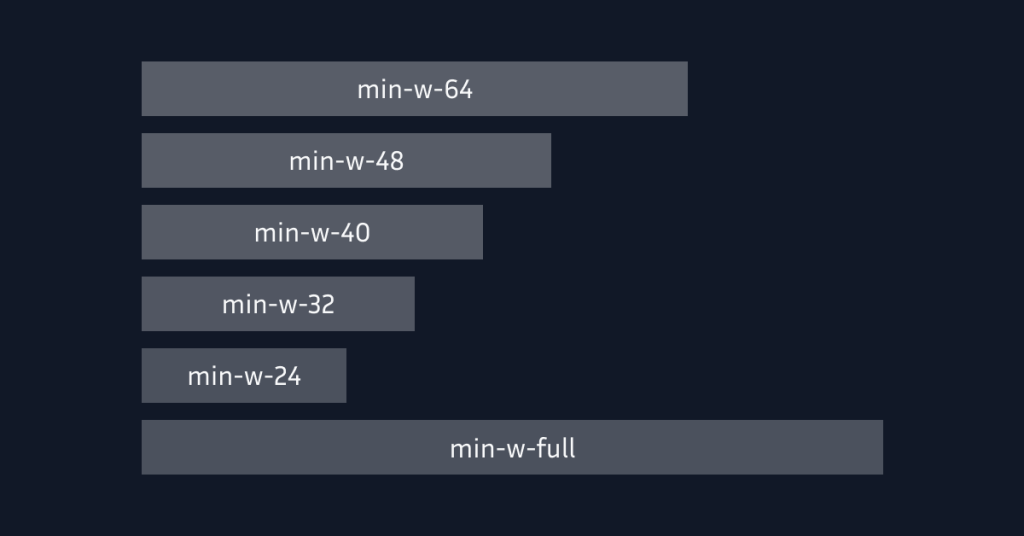
Learn when to use min-width vs. width in Tailwind CSS for flexible layout control.

Learn to balance design emphasis using bold text in Tailwind CSS.

Learn to style beautiful typography with Tailwind Prose for better content.

Border radius utilities in Tailwind

Learn to use Tailwind CSS border radius utilities for rounded corners in your designs.

Find out whether CSS-in-JS and Tailwind CSS can be used together in your projects.

Discover how to manage state variants in Tailwind CSS to improve user interactions.

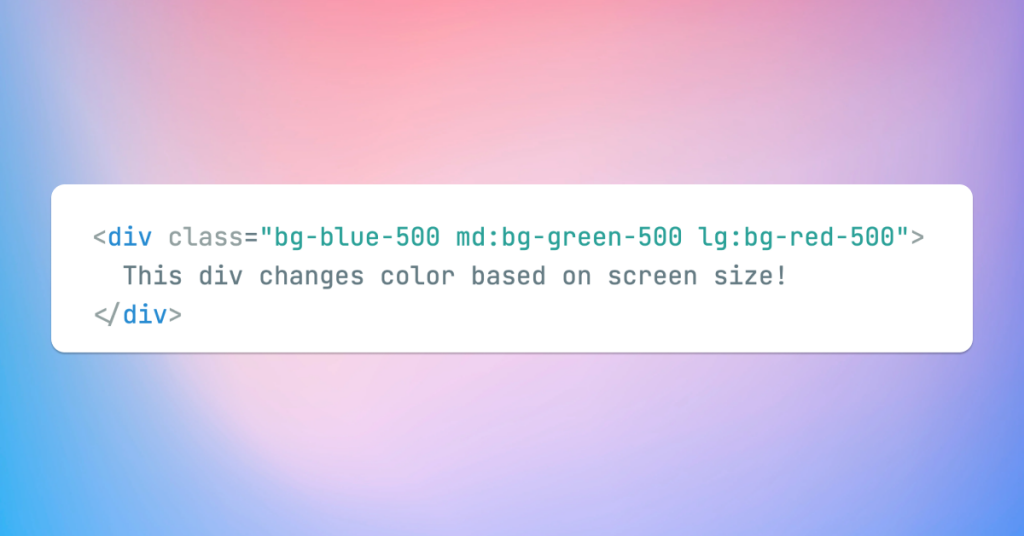
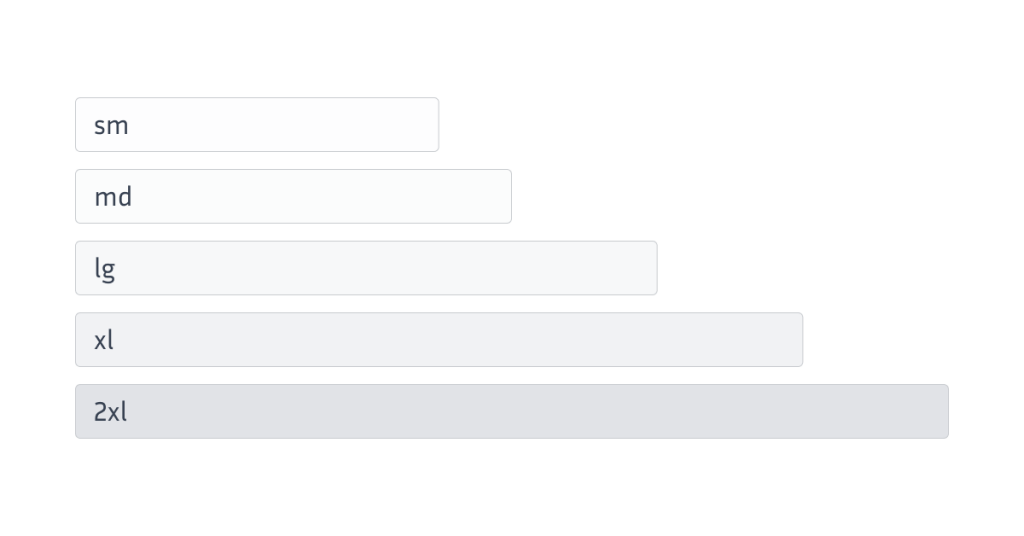
Tailwind CSS breakpoints explained

Learn how to integrate Tailwind CSS, DaisyUI, and Storybook together.

Learn how to create a Tailwind gradient generator tool.

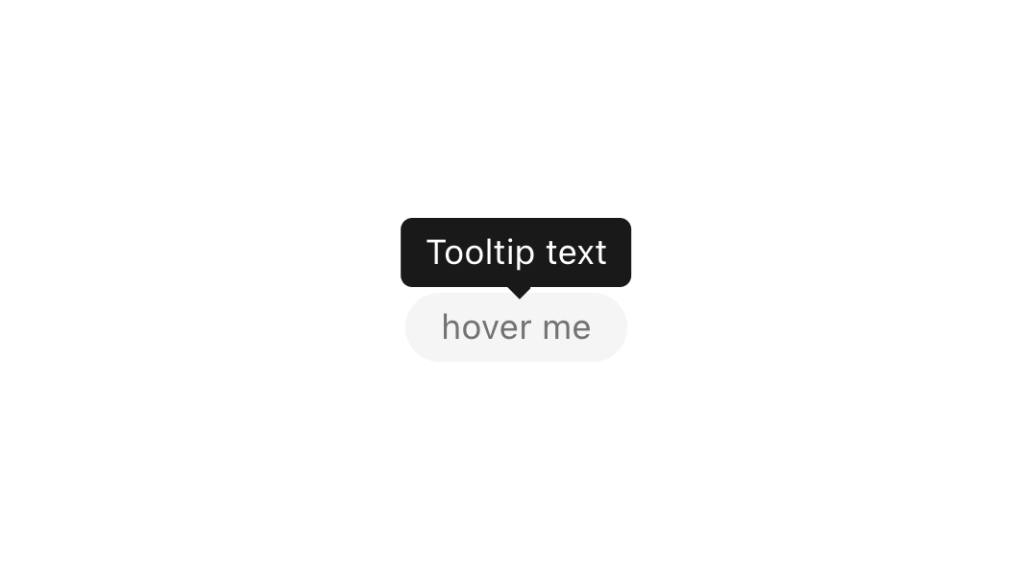
Tailwind Tooltips explained

Control the stack order with Tailwind z-* utilities

Discover the ultimate Tailwind CSS cheat sheet! Learn essential classes and utilities

Learn how to create a Tailwind CSS carousel with React



Tailwind CSS vs. Bootstrap: Detailed comparison


How to create a custom 404 error page in Tailwind

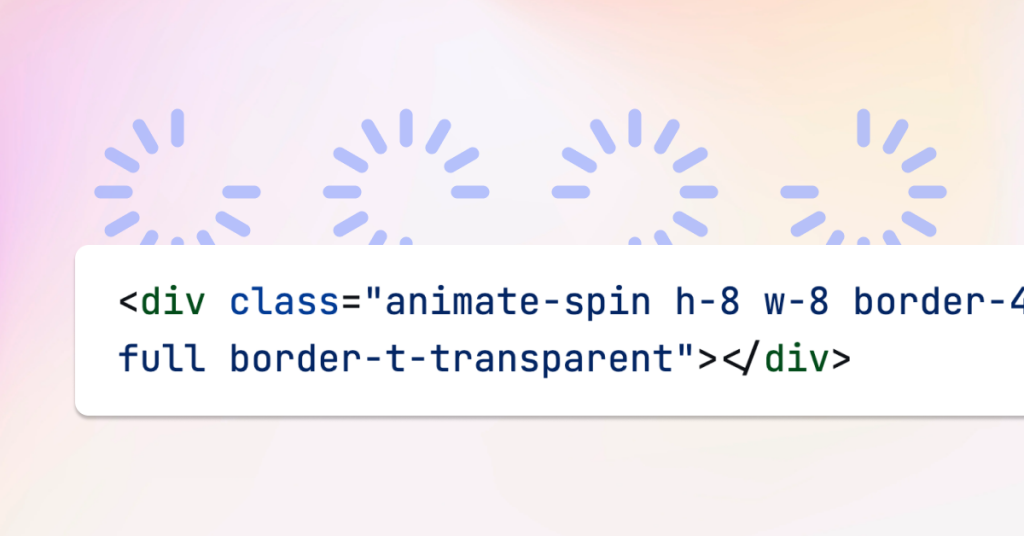
Learn how to center spinners in Tailwind CSS

Learn how to build responsive carousels using Tailwind CSS.

Control how elements are sized and placed across grid columns in Tailwind

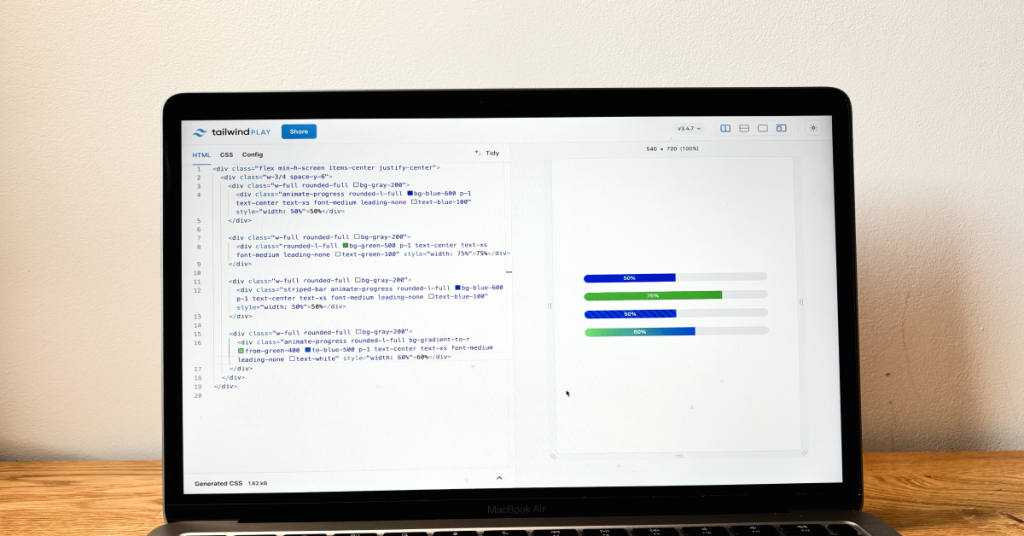
A Step-by-Step Guide to build Tailwind progress bar components

Learn how to add and customize background images in Tailwind CSS


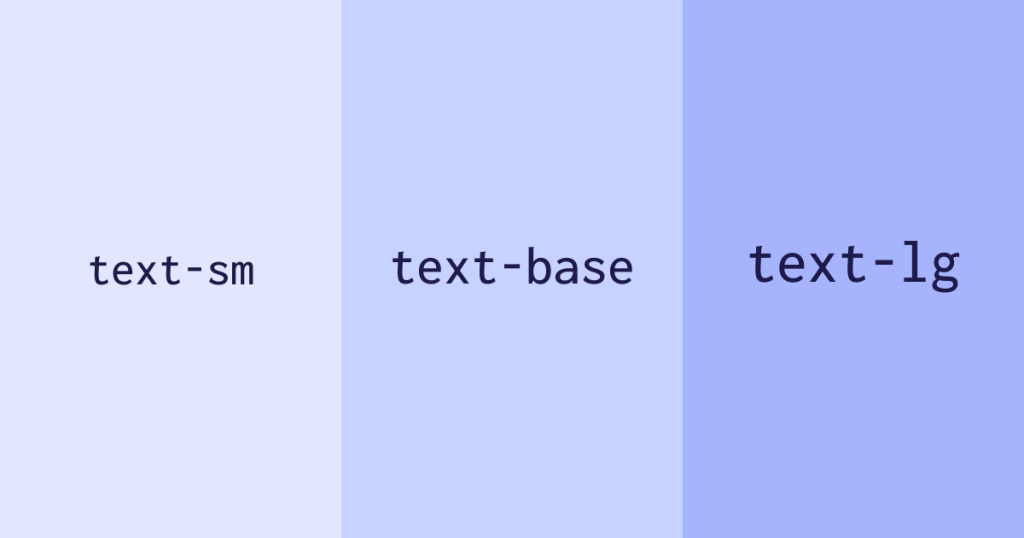
Change and customise Tailwind font sizes

Learn to extend Tailwind colors for a custom color palette

Here are 6 awesome Tailwind React component libraries you should try.