Why Tailwind Playground is Essential for Learning Tailwind CSS
Learn why Tailwind Playground is vital for mastering Tailwind CSS through interactive coding.
Tailwind CSS has rapidly become a favorite among developers for its utility-first approach to styling web applications. It allows for rapid development without the need to write custom CSS, streamlining the process of creating responsive and modern designs.

One of the most powerful tools for mastering Tailwind CSS is the Tailwind Playground. Here's why the Tailwind Playground is an indispensable resource for anyone looking to learn or enhance their skills with Tailwind CSS.
Immediate Visual Feedback
One of the greatest advantages of the Tailwind Playground is the instant visual feedback it offers. As you type or modify your HTML and classes, the rendered output updates in real-time. This allows you to:
Experiment Freely: Try out different utility classes to see how they impact your design without any delay.
Understand Class Effects: Visualize the effect of individual classes or combinations, deepening your comprehension of Tailwind's utilities.
For example, tweaking the padding on our button:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-3 px-6 rounded-lg">
Click Me
</button>Changed
py-2topy-3andpx-4topx-6to increase padding.Replaced
roundedwithrounded-lgfor a larger border-radius.
The playground immediately shows the button with increased size and more rounded corners, reinforcing how utility classes translate to styles.
No Setup Hassles: Start Coding Immediately
Setting up a development environment for Tailwind CSS involves several steps:
Installing Node.js and npm.
Setting up a project directory.
Installing Tailwind CSS via npm.
Configuring
tailwind.config.js.Setting up PostCSS for compiling.
For learners, this setup can be a significant barrier. The Tailwind Playground removes this obstacle by providing a pre-configured environment:
Time-Saving: Skip straight to coding without worrying about installation and configuration.
Focus on Learning: Concentrate on learning Tailwind's classes and concepts rather than setup processes.
Staying Up-to-Date with the Latest Features
Tailwind CSS is actively maintained, with frequent updates introducing new features and utilities. Keeping your local environment updated requires manual intervention, but the Tailwind Playground is always:
Up-to-Date: Automatically incorporates the latest version of Tailwind CSS.
Feature-Rich: Allows you to experiment with new classes and features as soon as they are released.
For example, Tailwind CSS 3 introduced JIT (Just-In-Time) mode by default, significantly improving build times and enabling new utilities. The playground lets you:
Explore New Utilities: Test out experimental features without affecting your projects.
Learn Cutting-Edge Techniques: Stay ahead by familiarizing yourself with the latest advancements.
Safe Experimentation Environment
In a real project, experimenting can sometimes lead to unintended consequences or broken code. The Tailwind Playground offers a risk-free environment:
Sandboxed Testing: Experiment with code snippets without impacting any production code.
Trial and Error Learning: Encourage learning through experimentation, which is vital for mastering Tailwind CSS.
For instance, you might want to test out the aspect-ratio utility for responsive iframes:
<div class="aspect-w-16 aspect-h-9">
<iframe src="<https://www.youtube.com/embed/dQw4w9WgXcQ>" class="w-full h-full"></iframe>
</div>This ensures the iframe maintains a 16:9 aspect ratio. The playground lets you see this in action and adjust the classes as needed.
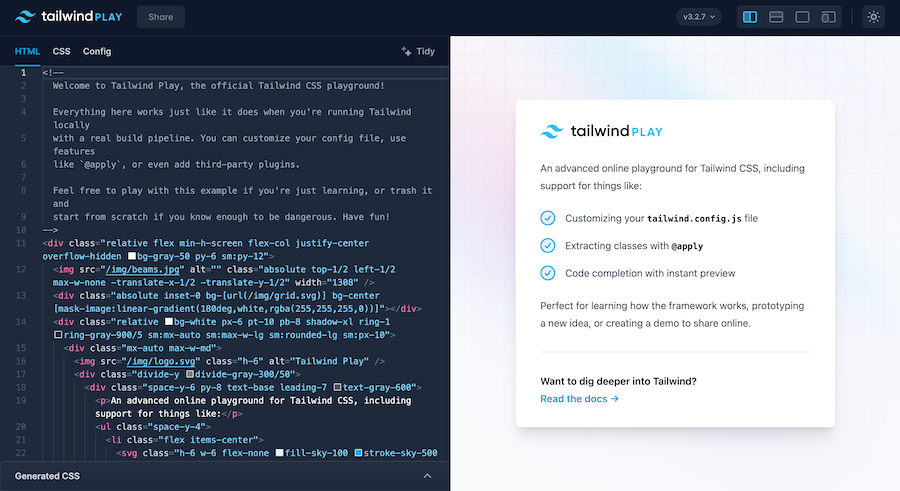
The Tailwind Playground provides an interactive, in-browser environment where you can write HTML and apply Tailwind CSS classes to see immediate visual results. This instant feedback loop is crucial for learning, as it enables you to understand the impact of each utility class in real-time. Experimenting with different class combinations helps solidify your understanding of how Tailwind CSS works.
Learning with the Tailwind Playground
Immediate Start: Begin coding instantly without any setup.
Live Preview: See changes in real-time as you modify your code.
Ease of Use: User-friendly interface focused on learning and experimentation.
Collaboration and Sharing Made Easy
The Tailwind Playground allows you to:
Share Your Work: Generate shareable links to your code snippets.
Collaborate with Peers: Work together on designs or get feedback from others.
Showcase Skills: Present your designs to potential employers or clients.
For example, if you've created a complex component using Tailwind CSS, you can share the playground link with a mentor to review your code and provide guidance.
The Tailwind Playground is more than just an online editor; it's a comprehensive learning tool that accelerates your understanding of Tailwind CSS.
FAQ
What is the Tailwind Playground?
The Tailwind Playground is an online, interactive tool that lets you write HTML and apply Tailwind CSS classes to see live results. It's designed to help you learn and experiment with Tailwind CSS without setting up a local development environment.
Is the Tailwind Playground free to use?
Yes, the Tailwind Playground is completely free and accessible online.
Can I save and share my projects from the Tailwind Playground?
Yes, the Tailwind Playground allows you to save your work and generate shareable links. This feature makes it easy to collaborate with others or seek feedback on your code.

Yucel is a digital product creator and content writer with a knack for full-stack development. He loves blending technical know-how with engaging storytelling to build practical, user-friendly solutions. When he's not coding or writing, you'll likely find him exploring new tech trends or getting inspired by nature.