Tailwind CSS to CSS
Convert Tailwind CSS to Semantic CSS

Details About Tailwind CSS to CSS
Key points:
- Unlimited Export
- Code Editor
- Code Export
Contents
What is it?
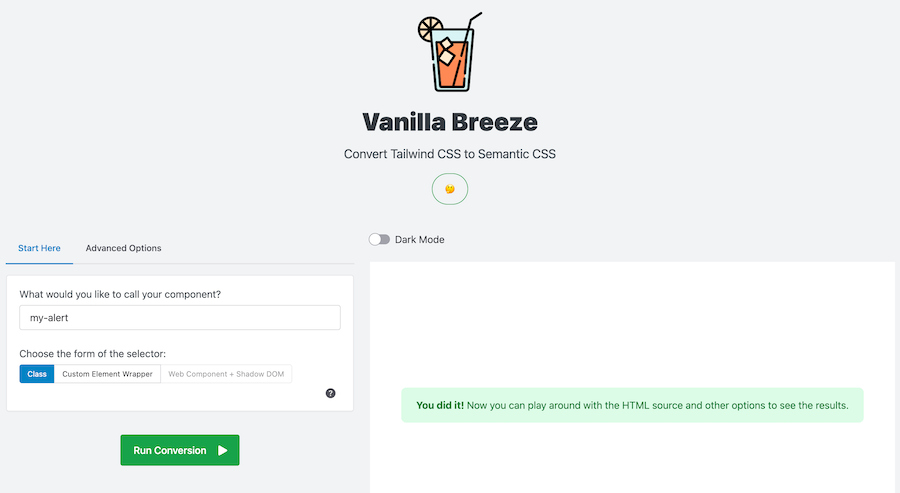
Vanilla Breeze is a tool designed to convert Tailwind CSS classes into more readable and maintainable semantic CSS.
Example
Tailwind Source Code
<div class="p-4 px-6 mb-4 text-green-700 bg-green-100 rounded-lg dark:bg-green-200 dark:text-green-800" role="alert">
<span class="font-bold">You did it!</span> Now you can play around with the HTML source and other options to see the results.
</div>Vanilla CSS Output Code
div.my-alert {
padding: var(--tw-size-4);
padding-left: var(--tw-size-6);
padding-right: var(--tw-size-6);
margin-bottom: var(--tw-size-4);
--tw-text-opacity: 1;
color: rgb(var(--tw-color-green-700) / var(--tw-text-opacity));
--tw-bg-opacity: 1;
background-color: rgb(var(--tw-color-green-100) / var(--tw-bg-opacity));
border-radius: var(--tw-border-radius-lg);
}
:is(.dark div.my-alert) {
--tw-bg-opacity: 1;
background-color: rgb(var(--tw-color-green-200) / var(--tw-bg-opacity));
--tw-text-opacity: 1;
color: rgb(var(--tw-color-green-800) / var(--tw-text-opacity));
}
div.my-alert > span {
font-weight: var(--tw-font-weight-bold);
}Features
Simple Conversion: Easily converts Tailwind CSS to semantic CSS.
Improved Readability: Enhances code readability and maintainability.
Modern Tools: Utilizes Open Props and Shoelace for seamless integration.
Fast Processing: Built with Fastify and esbuild for optimal performance.
Ingtegration
Tailwind CSS v3.3.3
Open Props
Shoelace
Fastify
esbuild