Tailwind CSS Palette Generator
Generate a 50-950 Palette from just a single Hex

Details About Tailwind CSS Palette Generator
Key points:
- Custom Config
- Unlimited Export
- Code Export
Contents
What is it?
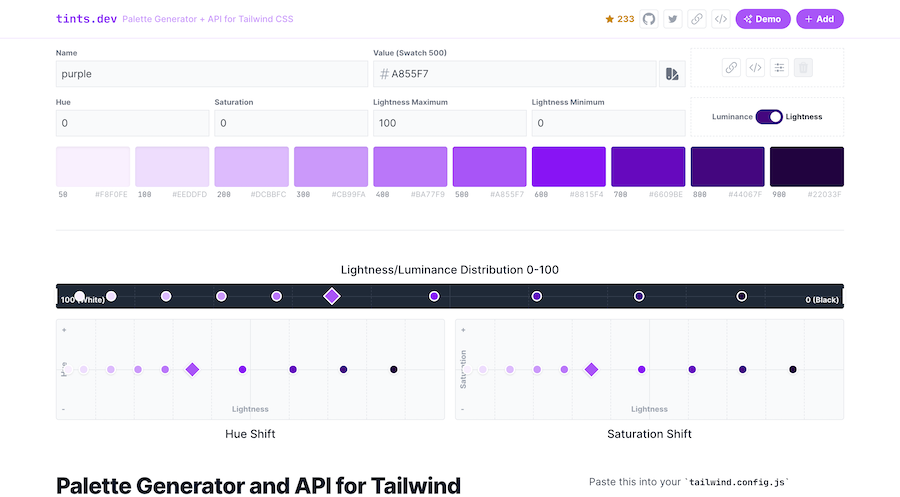
Tints.dev's Tailwind CSS Palette Generator a tool designed to generate and customize color palettes specifically for Tailwind CSS, offering an easy way to create a range of color variations from a single base color.
Features ✨
- Generate a 50-950 Palette from just a single Hex value
- Hue, saturation, lighting tweaks
- API Access
- p-3 and oklch versions available
Example Color Palette
{
"colors": {
"blue": {
50: "#EBF3FE",
100: "#D8E6FD",
200: "#B1CEFB",
300: "#8AB5FA",
400: "#639CF8",
500: "#3B82F6",
600: "#0B60EA",
700: "#0848B0",
800: "#053075",
900: "#03183B",
950: "#010C1D"
}
}
}FAQ
How do I use the Tints.dev API?
You can use the Tints.dev API to fetch palettes by providing a base hex value, and the API will return a Tailwind CSS palette with various shades.