Shuffle
Drag-drop Tailwind builder with Laravel export


- Auto Deploy
- Plugin support
- Unlimited Export
- Design Templates
- Code Editor
- Code Export
- Tailwind V3
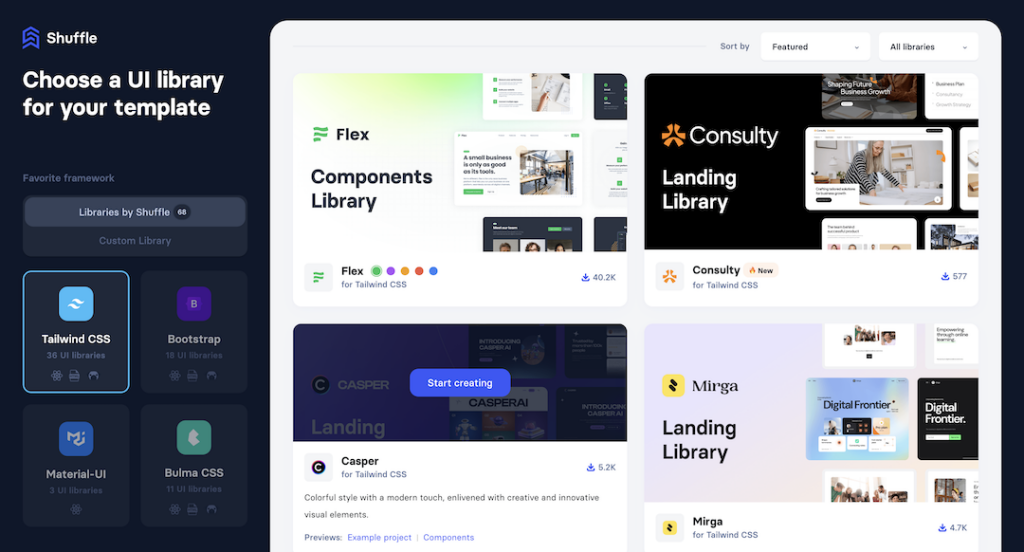
What Is Shuffle Tailwind Editor?
Shuffle is a visual, drag-and-drop playground for Tailwind CSS (and friends) that lets you mix-and-match >13 000 ready-made components, tweak them in an in-browser code panel, then export clean code to your favourite stack—in seconds.
Since June 2025, Shuffle has levelled-up with a Laravel Blade exporter, a VS Code / Cursor / Windsurf extension, a “Wall of Components” gallery for instant previews, and two brand-new dark-mode UI libraries: Cyber and DarkPro.

Introduction
Shuffle Tailwind Library offers over 50 UI templates and 7,500+ components designed with Tailwind CSS. It's ideal for developers needing a robust, customizable tool to build responsive websites quickly.
Features ✨
Shuffle Tailwind Library comes with a powerful code editor and the following features:
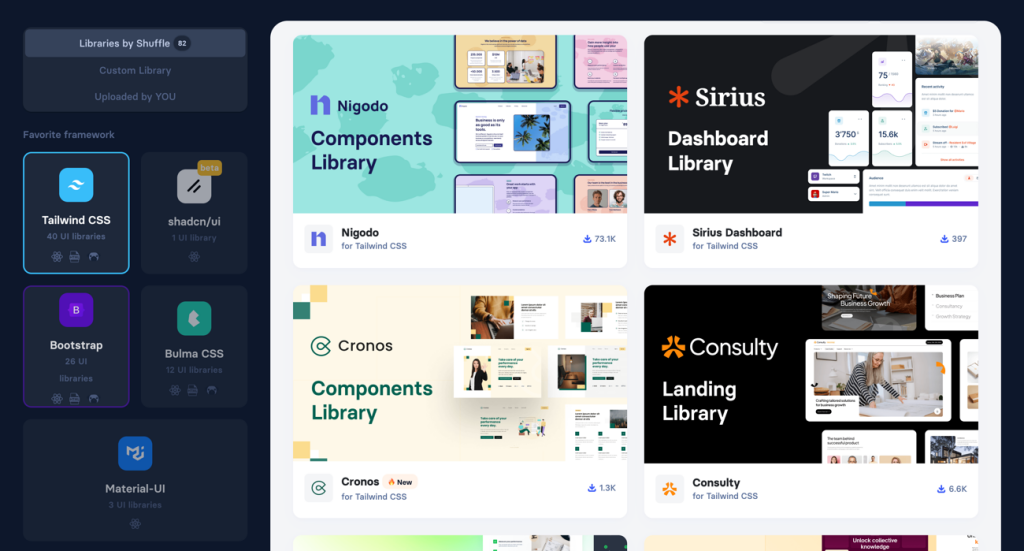
13,100+ components across 80+ UI libraries
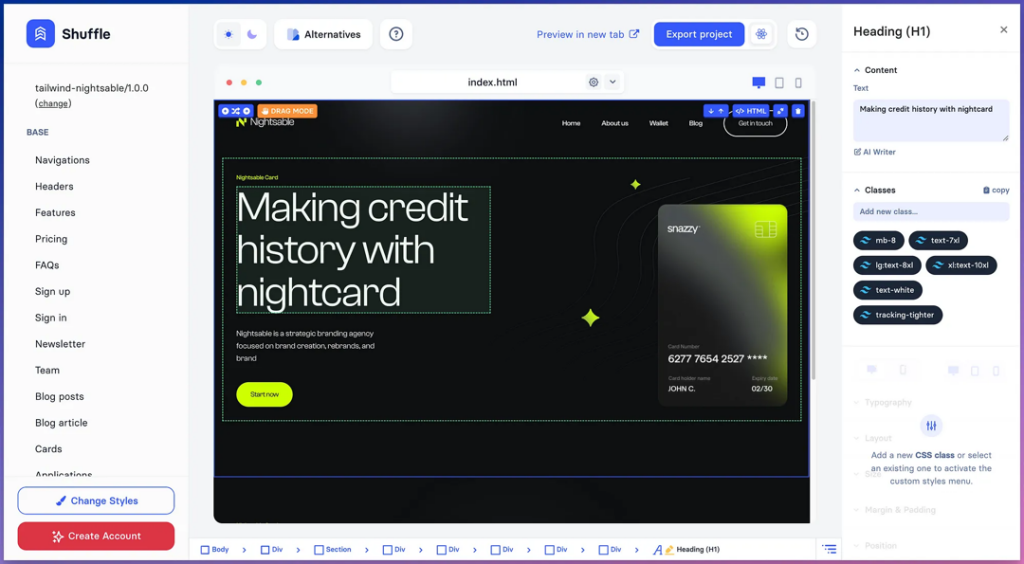
Drag-and-drop canvas with live Tailwind preview
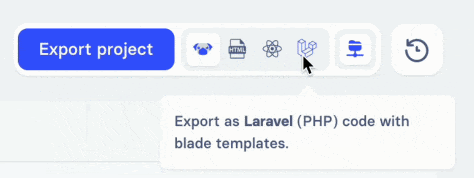
Export formats: HTML, JSX (React), Pug, Laravel Blade (new)
IDE extension for VS Code, Cursor & Windsurf to paste components without leaving your editor
AI assistant for quick layout tweaks
Wall of Components—filter, search and device-preview in one view
Lifetime licence option with unlimited exports
Monthly, annual, and lifetime payment options are available
Templates in HTML, React, and shadcn/ui on top of Tailwind CSS
Marketing, Admin & Dashboard, E-Commerce UI template libraries included
Some templates support other CSS frameworks like Bootstrap, Bulma, Material-UI
Pros and Cons
Pros ✅
Pre-built admin and landing page UI templates
It comes with an online builder
No export limit
Simple documentation
New UI libraries come to the Shuffle library regularly
You can directly export your code to Github, making it easy to publish your site on Vercel, Render, or Netlify
Support other frameworks (Bootstrap, Bulma, Material UI)
Cons ⚠️
Limited to exporting in popular frameworks like Next.js or Astro
HTML templates are just static pages. You must add .js code (Alpine.js, etc.) on your own. (except Flow Template)
Not all templates come with a .figma file
Integration ✳️
Tailwind CSS, Bootstrap, Bulma, Material-UI
Laravel (Blade), React / JSX, static HTML, Pug
VS Code, Cursor, Windsurf extensions
GitHub → Vercel / Netlify deploy pipelines
Templates & UI Kits
When you subscribe to a Shuffle plan, you can access the drag-and-drop Tailwind website builder, 37+ Tailwind templates, and UI libraries.

Landing Page Templates
Tailwind website templates to help you build multipurpose marketing and landing page websites.
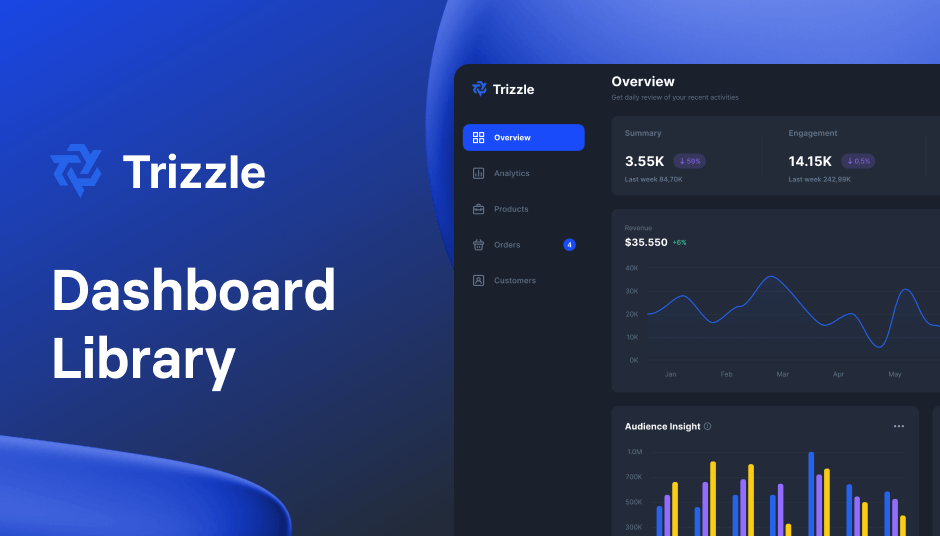
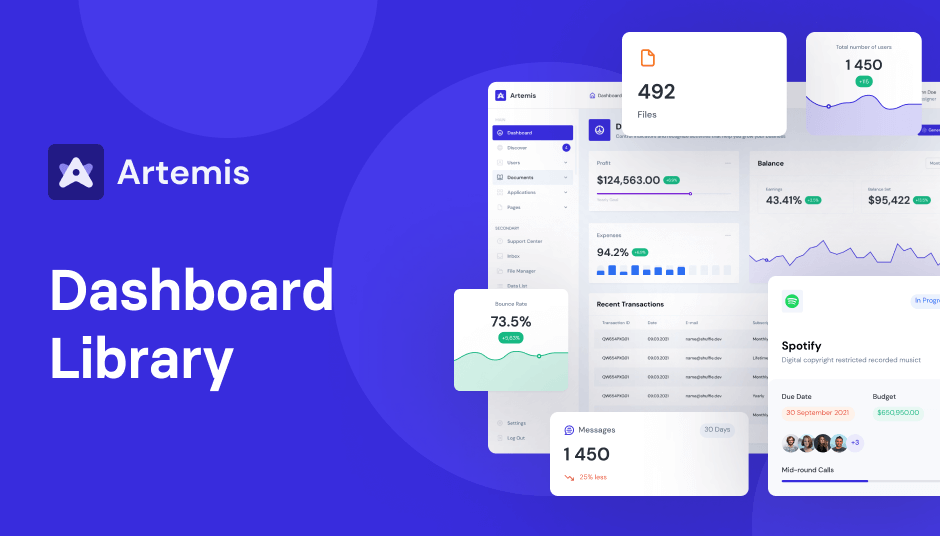
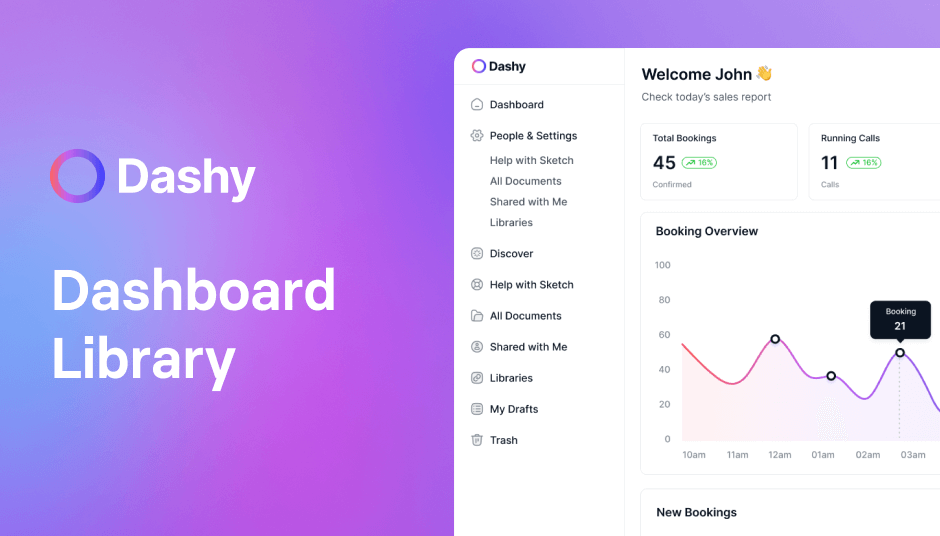
Admin & Dashboard Tailwind Templates
Tailwind dashboard templates to create web apps and admin panels.
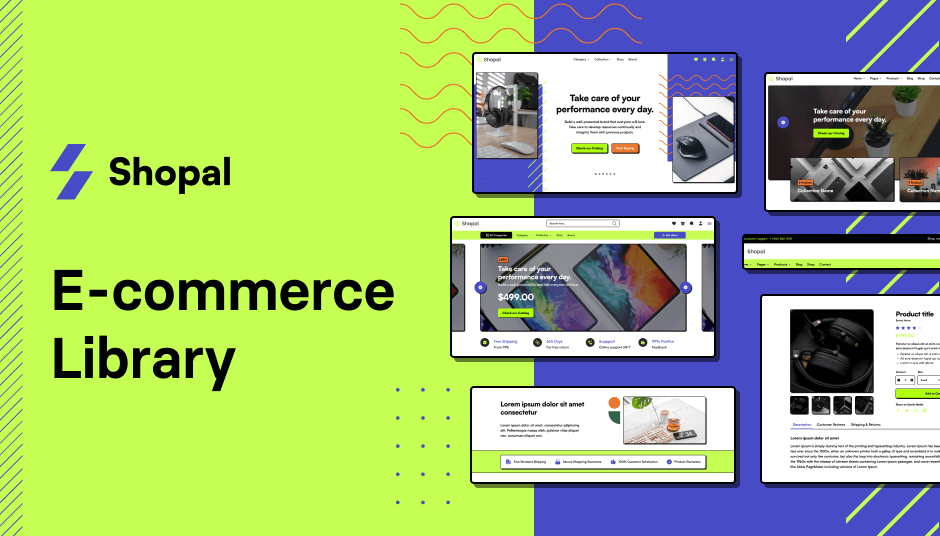
E-Commerce Tailwind Templates
Tailwind e-commerce templates to create custom stores.
Benefits of Using Shuffle Tailwind Editor
1. Saves Time
Let’s face it—coding every element from scratch is time-consuming. Shuffle speeds up the process, allowing you to focus on delivering high-quality results faster.
2. Easy for Beginners
If you’re new to Tailwind CSS or web design in general, Shuffle is incredibly user-friendly. The drag-and-drop interface makes it easy to experiment and learn without feeling overwhelmed.
3. Flexible for Professionals
Experienced developers will appreciate the tool’s flexibility. You can start with pre-designed components and customize them as much as you want, giving you complete control over the final look.
4. Collaboration Made Easy
Working in a team? Shuffle allows you to share your designs and collaborate seamlessly. Everyone can stay on the same page and contribute to the project effortlessly.
Who Is Shuffle Tailwind Editor For?
Freelancers
If you’re a freelancer juggling multiple projects, Shuffle can save you hours of work. It’s a great way to increase productivity and impress clients with polished designs.
Small Business Owners
Not everyone has the budget to hire a professional web developer. Shuffle empowers small business owners to create their own websites without any coding knowledge.
Agencies
For design agencies, Shuffle is a game-changer. It simplifies the workflow, allowing teams to deliver high-quality results faster. Plus, the ability to export clean code ensures smooth handoffs to developers.
Testimonials 💬
Shuffle helped me transition from no coding to a low-code environment. Thanks to it, I created many landing pages and amazing digital products. It also helped me learn CSS more quickly. If you need to create many websites in a year, the cost of creating and hosting each website with Shuffle is a great deal.
Yucel F. Sahan
Pricing 💰
Monthly: $24/month for individual accounts
Annual: $99/year for individual accounts
Lifetime: $249 one-time payment for individual accounts
Team plans are also available with varied pricing
FAQ
Who is Shuffle Tailwind Editor for?
An annual subscription is ideal for individuals engaged in multiple projects throughout the year. It ensures consistent and continuous access to the editor, making it a practical choice for frequent users.
Is there syntax highlighting in Shuffle's code editor?
Shuffle's built-in code editor supports syntax highlighting, making it easier to write and review your Tailwind CSS and HTML code.
Do I need to know coding to use Shuffle Tailwind Library?
Basic coding knowledge is beneficial but not necessary. Shuffle's drag-and-drop interface simplifies the design process, making it accessible even for those with limited coding skills.
Can I integrate version control with Shuffle Tailwind Library?
After exporting your code from Shuffle, you can integrate it with any version control system like Git to manage and track changes.