 HOT
HOTTailkits UI
MCPBuild landing pages with AI
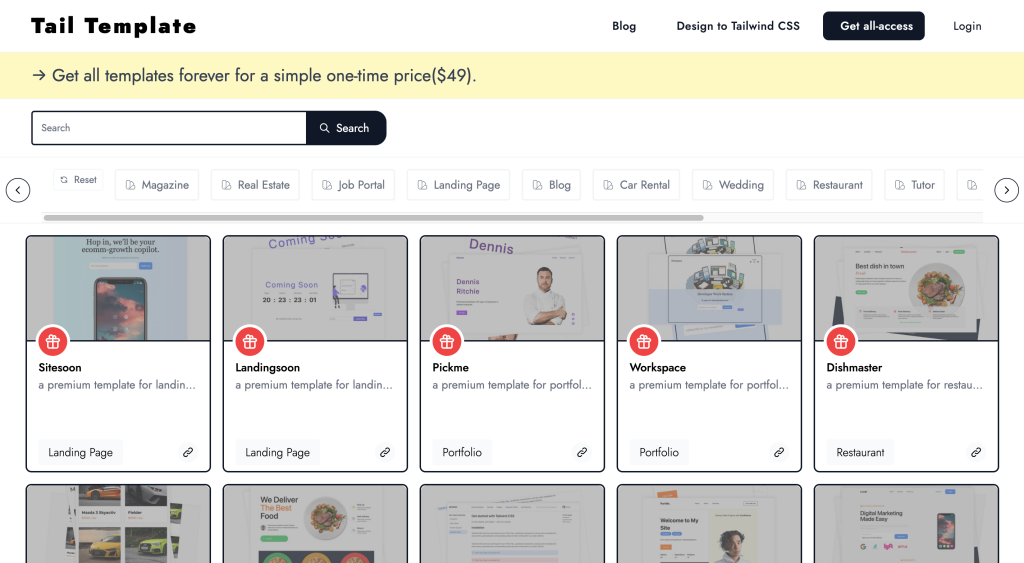
Browse Tailkits' collection of modern Tailwind CSS landing page templates. Find the perfect design to create professional, responsive marketing websites.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

Free & Pro Tailwind CSS Templates & Themes

Developer SaaS template for Next.js 15 & Astro 5

Astro theme for AI startups and SaaS

Multi-theme SaaS marketing kit for Tailwind CSS

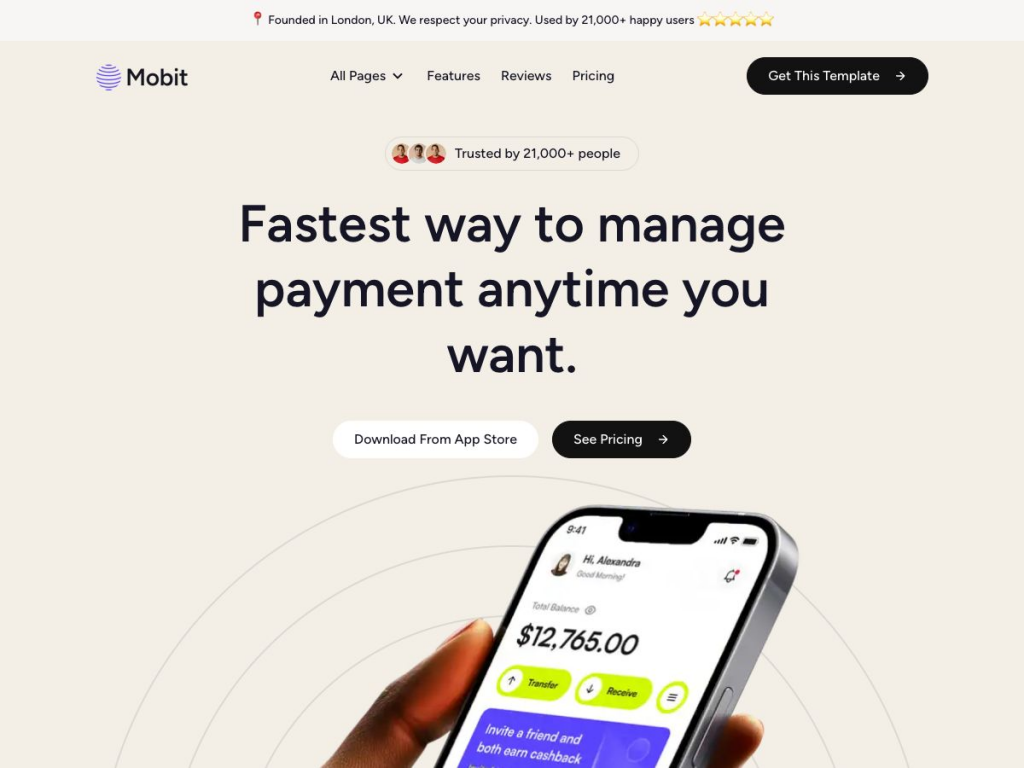
Multi-page fintech template for Next.js/Astro

10+ page shadcn/ui template

Clean AI agent template with motion

Clarity Astro offers 14 pages, MDX support & Tailwind

12+ pages, fast, multilingual, built for startups

15+ page minimal Astro template

10 page modern landing page tempalte

Modern SaaS template built with shadcn/ui & Tailwind
 HOT
HOTFast, clean Astro Tailwind theme

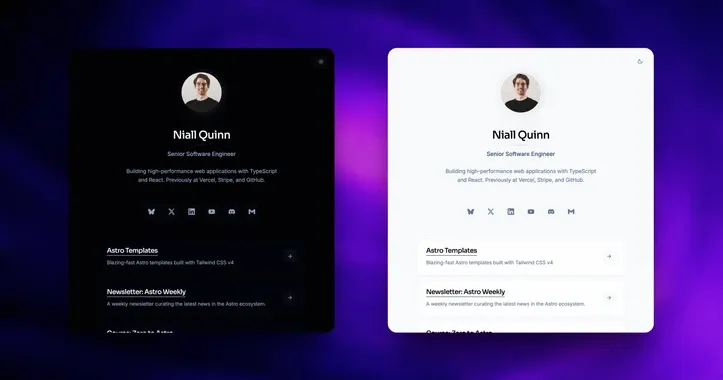
personal Link in-bio template

Modern template for SaaS apps

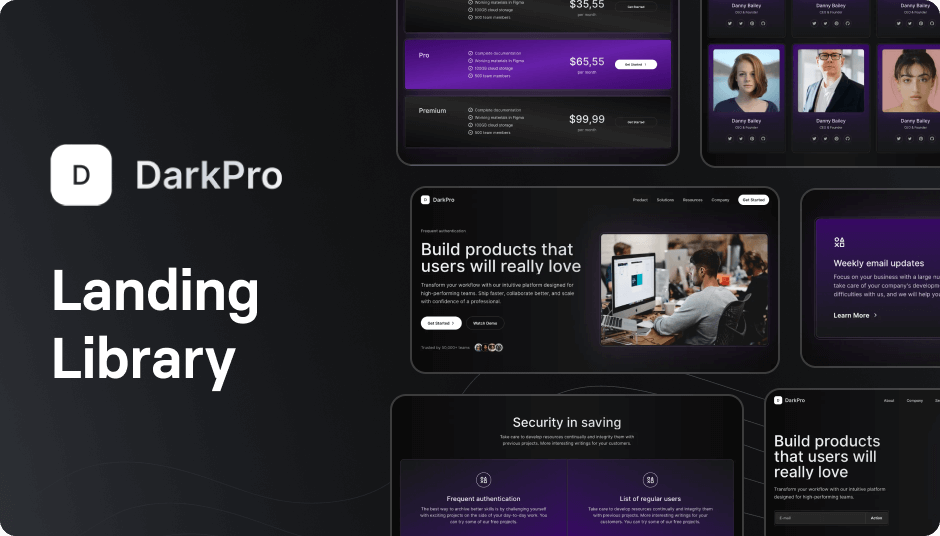
90+ dark Tailwind UI components

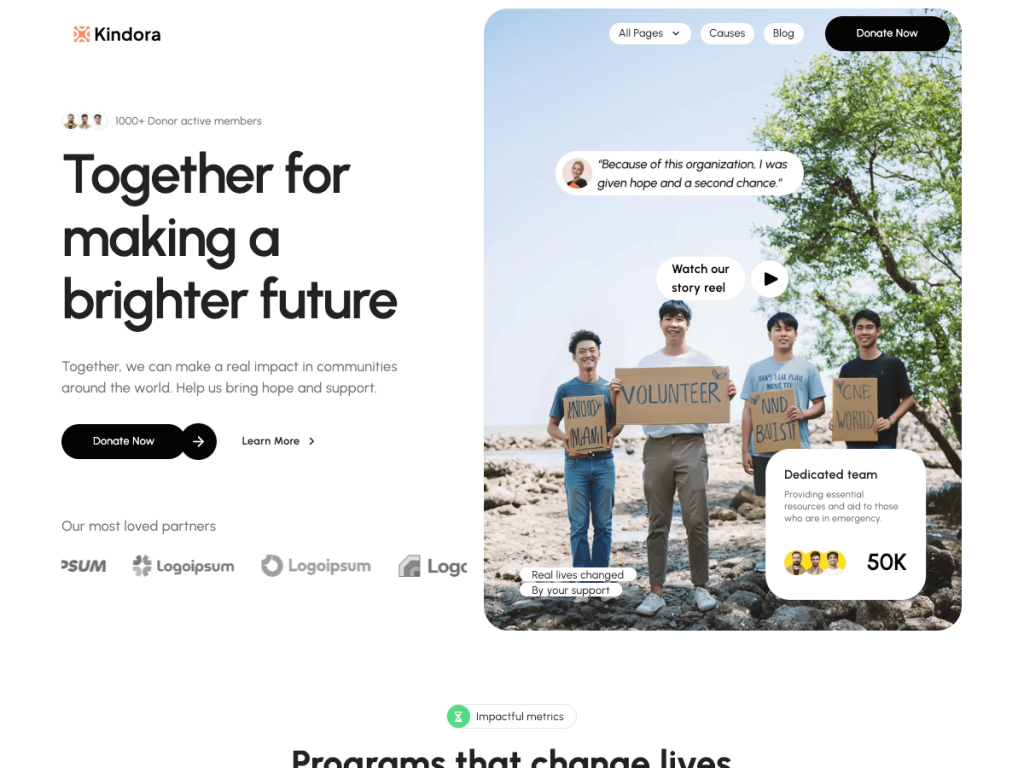
Astro theme for charities, nonprofits & fundraising

Sleek, fast Astro SaaS theme for startups

13 page fast SaaS theme for startups

10 page Next.js & Astro template

Clean Next.js template for scheduling apps

Fast IT template with Tailwind and Astro v5
 HOT
HOT43 Tailwind templates and 7,500+ UI components

Developer portfolio with sidebar, blog, and projects

Elegant, fast restaurant template

Lightning-fast Astro template for SaaS websites

Security-ready SaaS Astro template, 13+ pages

Single-product Tailwind landing template

Premium blocks & templates for high conversion and SEO

Responsive SaaS template built with Astro & Tailwind

Fast Astro template for service businesses

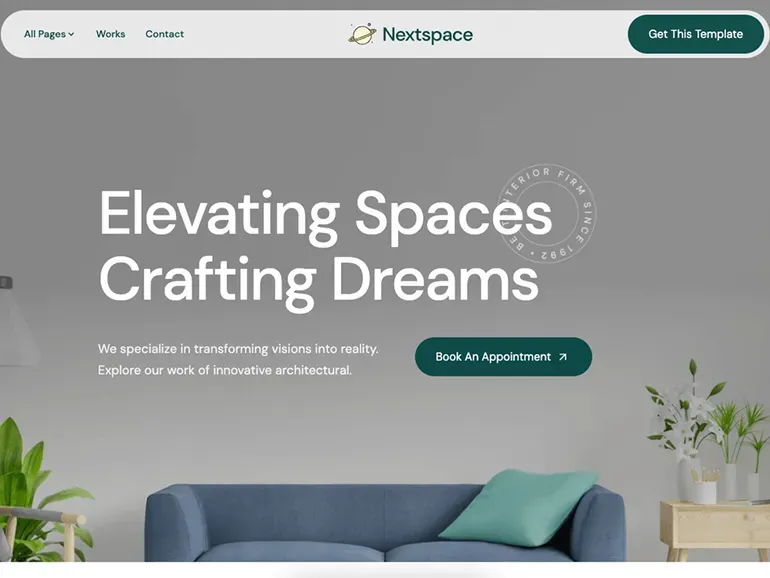
Astro theme for architecture & interior portfolios.

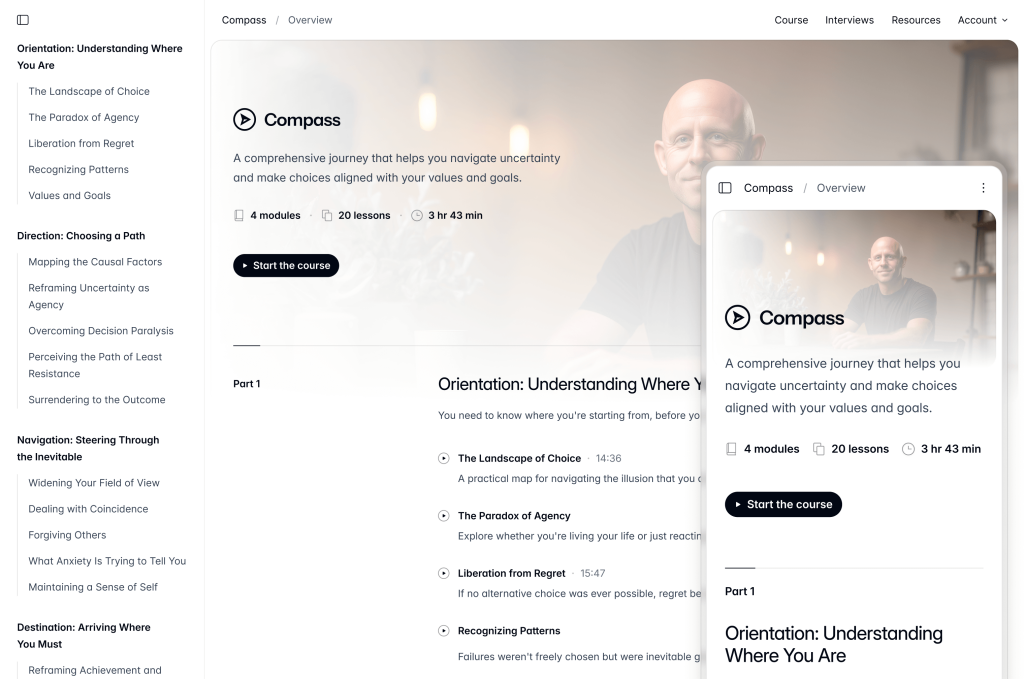
Tailwind CSS & Next.js course template.

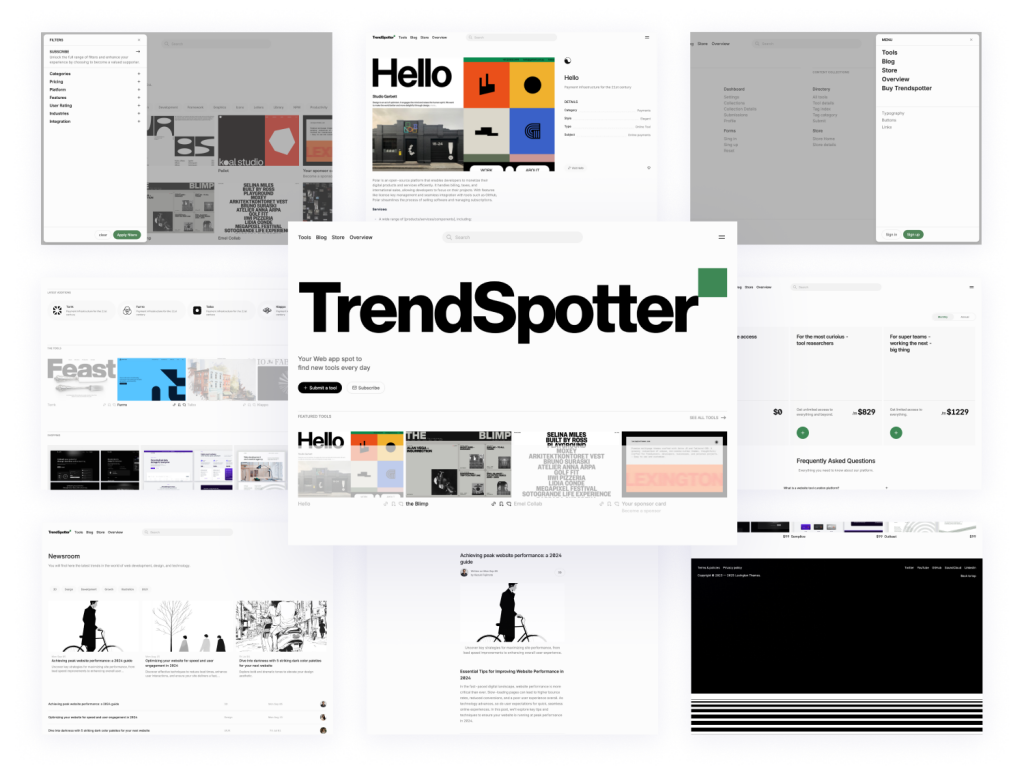
Curated directory template with 30+ pages

Sleek, multilingual Astro template for startups.

15‑page Tailwind theme to launch SaaS sites faster

209 colorful components for vibrant design
 HOT
HOTDark-mode Astro SaaS theme with 40+ pages
 HOT
HOT220 colorful Tailwind blocks for instant layouts

345 Tailwind CSS components ready to use

High-performance Astro theme for business sites

110 dark mode customizable UI components

Modern dark Astro theme

Tailwind CRM dashboards for Rails

Tailwind business theme with 20 + ready pages

149 Tailwind components in Shuffle Editor

10+ page fintech template designed for modern startups.

brutalist Astro template for devs & designers

113 glassmorphic UI components for modern websites

Colorful Astro job board template with 80+ components

minimal startup landing page template

Dashboard-style shadcn/ui portfolio template

86 responsive UI components

shadcn/ui SaaS landing page template

A collection of Tailwind CSS templates, dashboards, and UI components

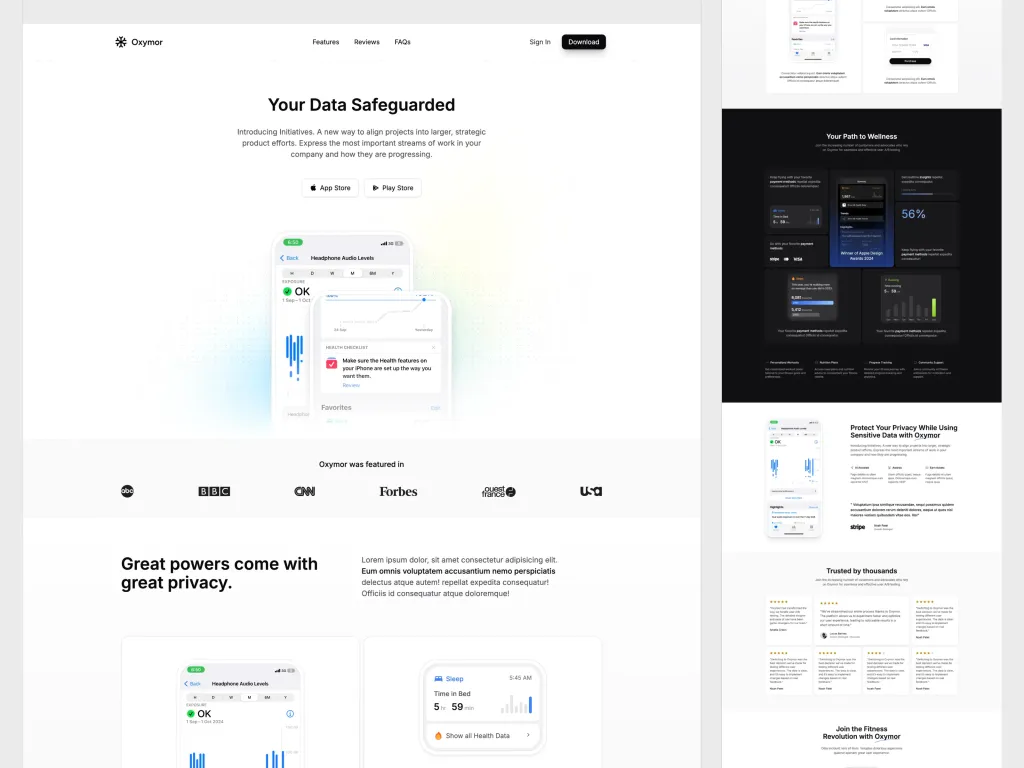
modern, fully customizable landing page template ideal for mobile apps.

Production-ready Astro and Tailwind CSS templates

A bundle of 9+ modern templates

Experience modern design and responsive layouts

Modern Astro & Tailwind SaaS template

a modern landing page, built to showcase apps and services

176+ Tailwind components for modern web design

17‑page business template

293 component SaaS template with Alpine.js support

Modern Tailwind SaaS template with 306 UI elements

Tailwind SaaS marketing template from Tailwind Labs

16+ page Nuxt template

Tailwind template for consulting sites

13 page SaaS UI landing page components for Tailwind CSS

Nuxt template with 7 collections and Figma file

Job board, hiring platform template

Clean, minimal Tailwind website template

Sanity CMS-powered blog template

Free Tailwind & Next.js landing page template

Astro SaaS template with 10+ pages

Tailwind & Astro SaaS template with 10+ pages

70+ animated React components & templates with Framer Motion

Modern, responsive landing page template

110 responsive Tailwind UI components

43-Page Astro template with MDX blog

39 pages & 100+ sections for agencies

Brutalist Astro/Tailwind listing theme

Swiss-inspired Astro theme with 100+ Tailwind components

Minimal Astro & Tailwind agency theme

Edu‑centric Tailwind course platform, SEO‑friendly

Bold dark directory theme

40+ pages and 100+ components SaaS template

Multi-page SaaS and hiring platform landing page

Quartiere: 48-page real estate theme

125 components for modern landing pages

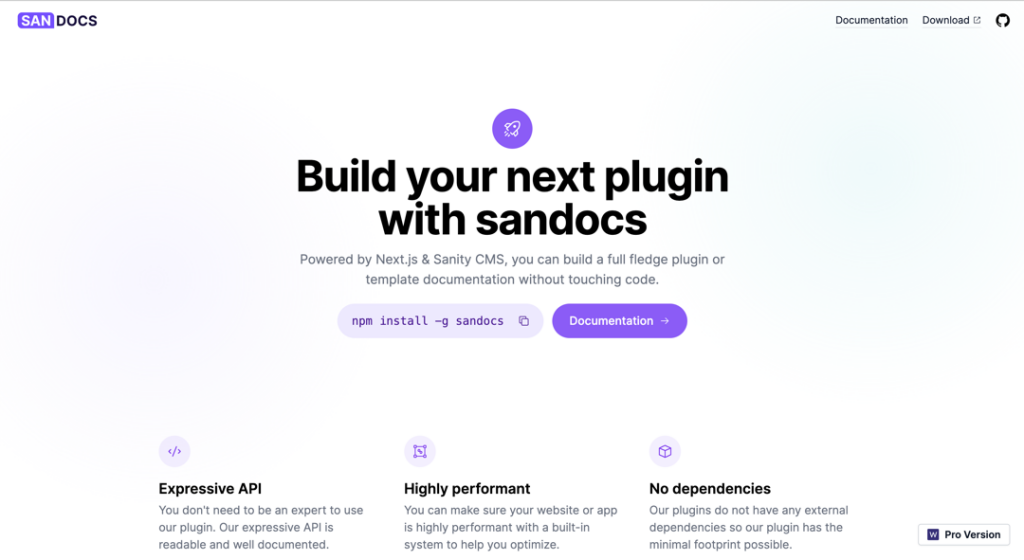
Sanity CMS-powered documentation template

105 components for modern web design

561 ready-to use UI elements

122 dark-mode components for modern, responsive sites

Build with 152 dark mode components

122 UI elements to power minimal websites

137 Tailwind components in Shuffle Editor

Modern Tailwind CSS landing page template

Free Astro landing page template

Minimalist Tailwind portfolio template

Minimalist template for agencies and portfolios

44-page modern theme for online courses

18 pre-designed pages

58+ handcrafted Tailwind CSS templates for your project

Build stores fast with 250 ready components

8 page clean landing page template made with Tailwind CSS

24+ page marketplace template built with AstroJS and Tailwind CSS

140 Tailwind components in Shuffle Editor with Alpine.js support

Clean, elegant blog template

Coming soon email capture template

Eye-catching dark UI template for Tailwind & Next.js

Minimal Astro & Tailwind template

7-page minimalist agency Tailwind template

free Next.js landing page template

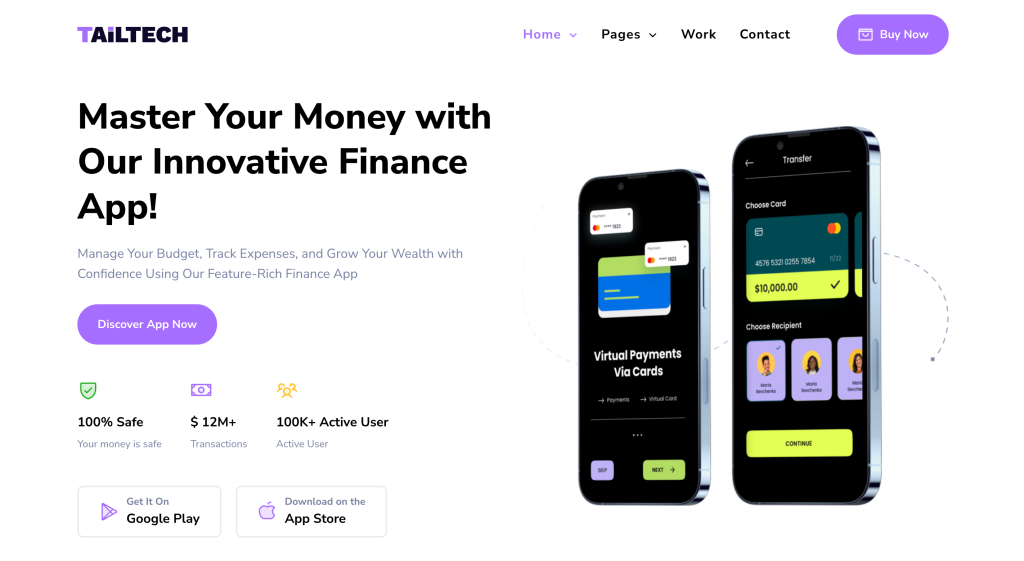
Next.js & Tailwind CSS landing page for finance apps.

Tailwind podcast template with built-in audio player

20-page Astro template for agencies

Blue-lit dark SaaS template built with Astro

Astro + Tailwind SaaS template with 30+ ready pages

Bold Astro news theme for blogs and podcasts

Modern, responsive Astro portfolio theme

Light-mode Astro SaaS template with key pages

Modern multipage theme for tech startups

124 Tailwind components in Shuffle Editor

213+ Tailwind E-commerce UI components

Tailwind template for modern business sites.

Tailwind CSS portfolio template

App landing page built with Tailwind CSS

NFT marketplace template

7 section landing page template

Plain Business Template

Free Tailwind Template for SaaS & Startups

Minimal Tailwind UI Kit with 50+ components

Tailwind UI Kit with 100+ components

Dark Tailwind UI Kit with 100+ components

Multi-page HTML template with Tailwind

Retro landing & blog template

Responsive Tailwind blog template

Responsive HTML template with Tailwind

Build your personal site with Spotlight

SaaS landing page template from Tailwind Labs

Modern Tailwind landing page template

Modern dark-themed landing page template

Tailwind template for creative communities

Tailwind template for mobile apps

12-page corporate website template

12 page Sleek SaaS template for startups

90+ Tailwind CSS components for SaaS landing pages

90 dark-mode components

83 NFT UI components

97 minimal Tailwind components

92+ landing page components

418 Tailwind components for company sites

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor

141 Tailwind components in dark mode

319 brutalist Tailwind components

285 Tailwind e-commerce components

130 Tailwind components in Shuffle Editor

240 dark-mode Tailwind components

150+ Coming soon templates
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind CSS has become a go-to choice for developers and designers for a reason. It offers a unique approach to styling that makes it incredibly easy to create responsive, modern, and visually appealing websites. Let’s break down some of the key benefits:
Utility-First Framework: Tailwind CSS uses utility classes, allowing you to build custom designs without writing custom CSS.
Responsive Design: Tailwind’s responsive utilities make it simple to create mobile-friendly websites.
Customization: Easily tweak styles to match your brand without fighting against predefined components.
Performance: Optimized for performance, ensuring fast load times.
If you're creating a landing page for a business or corporate website, you'll want a template that conveys professionalism and trust. These templates often include features like:
Clean, minimalist design
Professional color schemes
Sections for services, testimonials, and contact forms
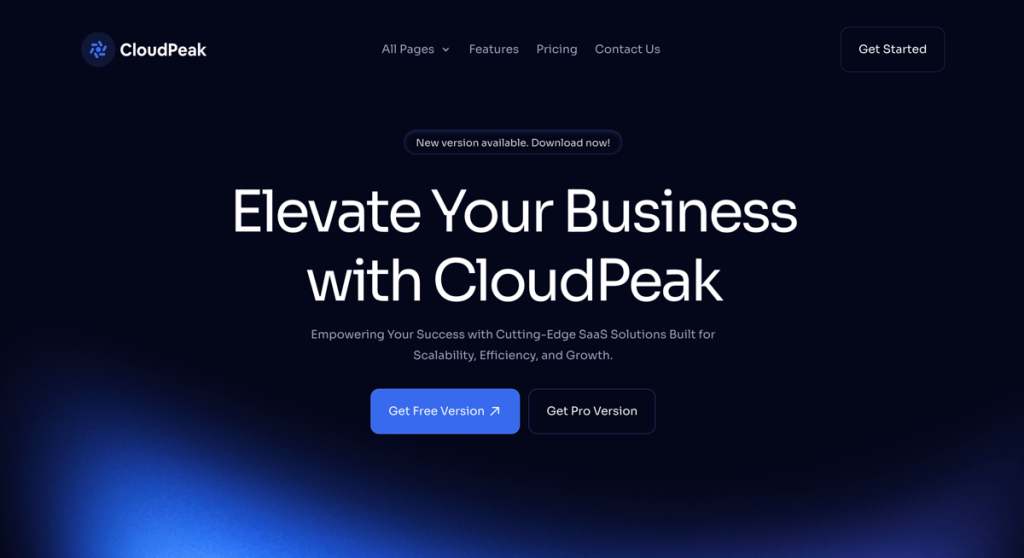
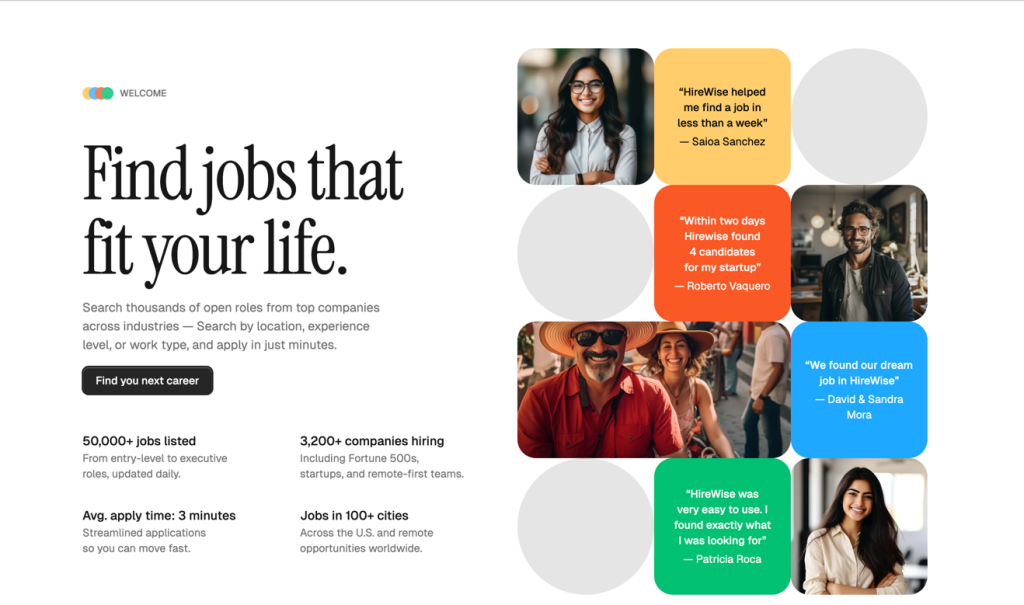
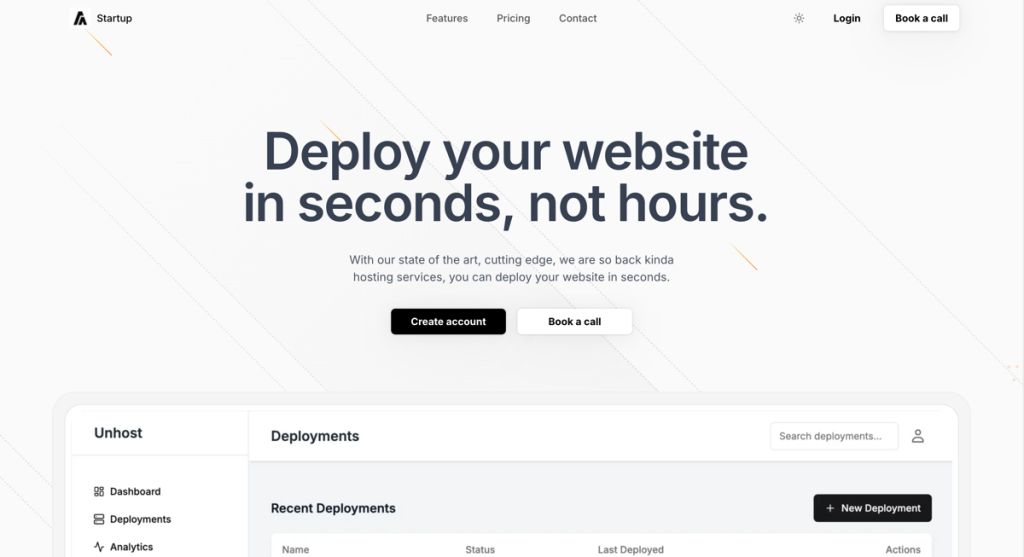
Startups and SaaS companies need landing pages that are not only visually appealing but also conversion-focused. Look for templates that offer:
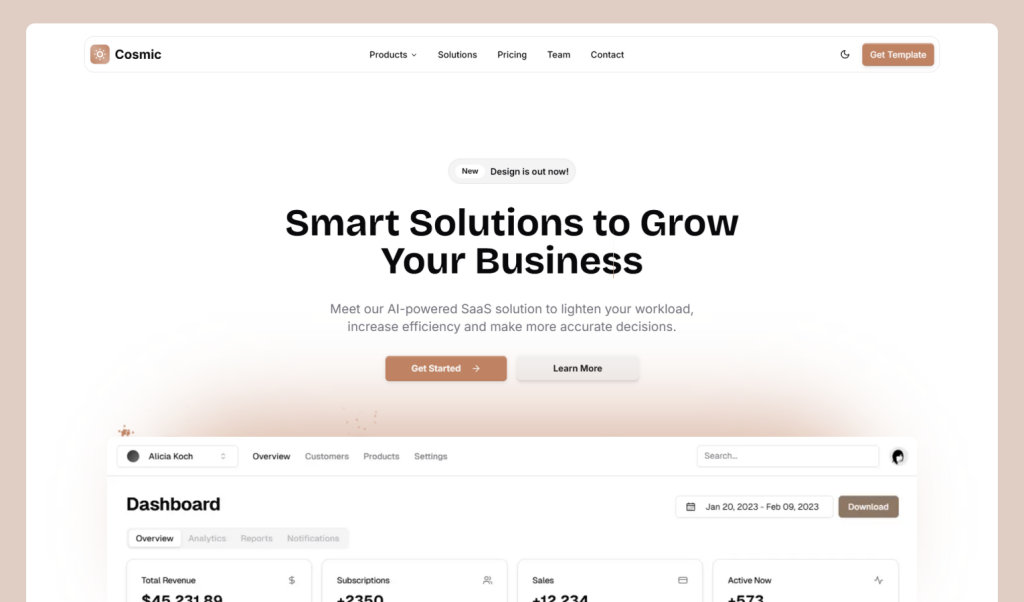
Bold, modern designs
Clear calls to action (CTAs)
Sections for product features, pricing, and user testimonials
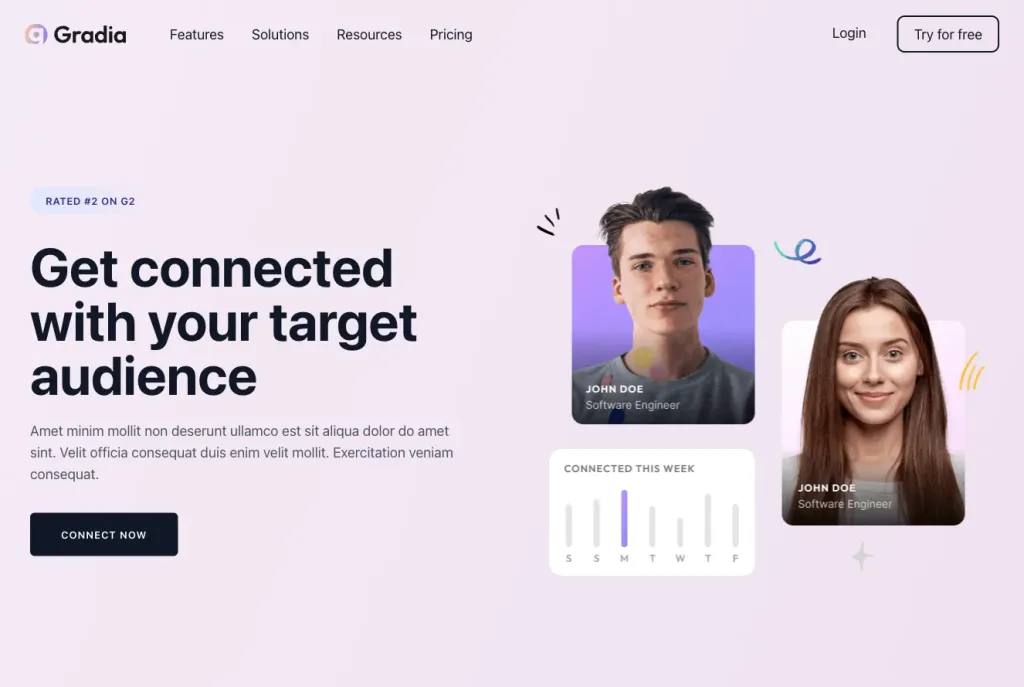
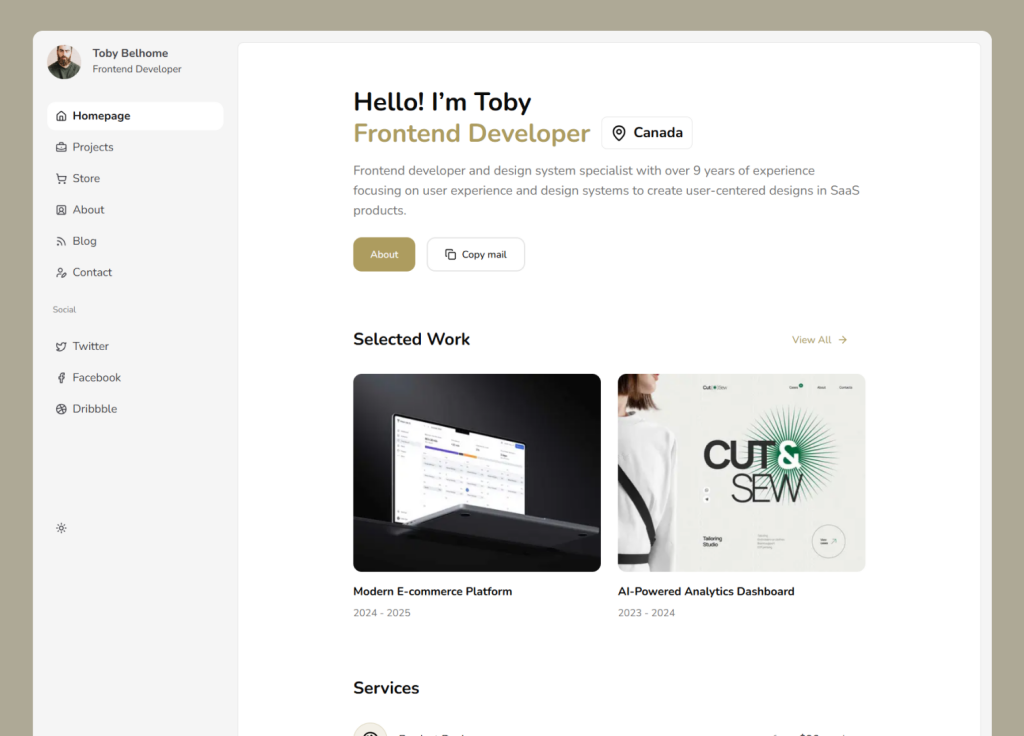
Showcase your work or personal brand with a portfolio template that highlights your skills and achievements. These templates often feature:
Gallery sections for showcasing projects
About me sections
Contact forms for potential clients or employers
For online stores, an effective landing page can drive sales and conversions. E-commerce templates typically include:
Product showcase sections
Customer reviews and ratings
Easy navigation and intuitive layouts
Planning an event or conference? You'll need a landing page that provides all the necessary details while encouraging registrations. Key features to look for include:
Event schedules
Speaker profiles
Registration forms
Choosing the right template can make or break your project. Here are some tips to help you make the best choice:
Identify Your Goals: Understand what you want to achieve with your landing page. Are you looking to generate leads, showcase a product, or promote an event?
Check Responsiveness: Ensure the template looks good on all devices, from desktops to smartphones.
Customization Options: Look for templates that are easy to customize to match your brand's look and feel.
Performance: Choose a template optimized for fast load times to enhance user experience.
Read Reviews: Check out what other users have to say about the template. Reviews can provide insights into its usability and performance.
Conclusion:
Tailkits offers an extensive selection of Tailwind CSS landing page templates to suit any project. Whether you’re building a corporate website, a startup landing page, or an e-commerce site, you’ll find a template that meets your needs. So, dive into our collection and elevate your web design today!
1. Dark Mode Support
More users are opting for dark mode across their devices, and having a landing page that supports this can enhance the user experience. Many Tailwind CSS templates come with built-in dark mode support, allowing you to offer a seamless experience regardless of user preferences.
2. Interactive Elements
Adding interactivity to your landing page can engage users and improve conversion rates. Look for templates that include:
Animated buttons and hover effects
Interactive sliders and carousels
Scroll-triggered animations
3. SEO-Friendly Design
A well-optimized landing page can significantly improve your search engine rankings. Tailwind CSS templates often feature clean, semantic HTML and fast load times, which are essential for SEO. Additionally, ensure your template includes:
Proper use of header tags (H1, H2, etc.)
Alt tags for images
Meta tags and descriptions
4. Integration with Analytics Tools
Understanding user behavior is crucial for optimizing your landing page. Choose templates that easily integrate with analytics tools like Google Analytics or Hotjar. This will help you track user interactions and make data-driven decisions.
5. Accessibility Features
Ensuring your landing page is accessible to all users, including those with disabilities, is not just a best practice but a necessity. Look for templates that adhere to accessibility standards, including:
Keyboard navigation support
ARIA (Accessible Rich Internet Applications) labels
High-contrast mode for better readability
Tailwind CSS makes it incredibly easy to customize your template's color scheme. You can quickly adjust the colors to match your brand identity. Tailwind's configuration file allows you to define custom colors, fonts, and spacing units.
Sometimes, you need components that are not included in the default template. Tailwind CSS's utility classes make it simple to create custom components that fit seamlessly into your design. Whether it's a unique call-to-action button or a custom testimonial section, you can build it with ease.
While Tailwind CSS is optimized for performance, there are additional steps you can take to ensure your landing page loads quickly. Consider using PurgeCSS to remove unused CSS, and compress images to reduce load times.
Before launching your landing page, it's crucial to test it across various devices and browsers. Tools like BrowserStack or responsive design mode in your browser's developer tools can help you ensure your page looks great everywhere.
After your landing page is live, gather user feedback to identify areas for improvement. Use this feedback to make iterative changes and continually enhance the user experiences.
Your headline is the first thing visitors see, and it should immediately convey the value of your offer.
Be Clear and Concise: Avoid ambiguous language. Let visitors know exactly what they're getting.
Highlight the Benefit: Focus on what problem you're solving or how you'll improve their situation.
Use Powerful Words: Words like "Discover," "Exclusive," or "Ultimate" can grab attention.
Example: "Unlock Your Marketing Potential with Our Free eBook"
The subheadline supports your main headline by providing additional context or emphasizing the offer.
Complement the Headline: Expand on the main idea without repeating it.
Address Pain Points: Touch on the challenges your audience faces.
Invoke Curiosity: Encourage visitors to read further.
Example: "Learn proven strategies used by industry leaders to double their sales."
Visual elements are crucial for capturing attention and conveying messages quickly.
Use High-Quality Images: Professional visuals reflect positively on your brand.
Include Relevant Graphics: Illustrations or icons can simplify complex ideas.
Incorporate Videos: A short video can explain your offer more effectively than text alone.
The CTA is the gateway to conversion, guiding visitors on what to do next.
Make It Stand Out: Use contrasting colors and bold fonts.
Use Action-Oriented Language: Start with verbs like "Download," "Get," or "Start."
Create Urgency: Phrases like "Limited Time Offer" can prompt immediate action.
Example: "Get Your Free Trial Now"
The body of your landing page should emphasize how the visitor will benefit.
Speak Directly to the Reader: Use "you" to make it personal.
Highlight Key Benefits: Use bullet points for easy scanning.
Keep It Concise: Avoid long paragraphs that might overwhelm.
Building credibility reassures visitors that they're making a safe decision.
Testimonials: Share positive feedback from satisfied customers.
Client Logos: Display logos of well-known companies you've worked with.
Statistics: Mention numbers that showcase your success or experience.
If your goal is to collect information, your form should be straightforward.
Limit the Fields: Only ask for essential information to reduce friction.
Include a Privacy Statement: Assure visitors their information is safe.
Position Strategically: Place the form where it's easily noticeable.
With a significant number of users on mobile devices, responsiveness is key.
Responsive Design: Ensure your page looks good on all screen sizes.
Fast Loading Times: Compress images and optimize code.
Easy Navigation: Buttons and links should be easily clickable.
Showing that others trust and use your product can influence new visitors.
User Reviews: Highlight positive experiences.
Social Media Mentions: Display tweets or posts praising your product.
Numbers Matter: Share stats like "Join 10,000+ subscribers."
Keep the focus on your conversion goal.
Remove Navigation Bars: Limit options to prevent visitors from clicking away.
Avoid Clutter: A clean design helps visitors concentrate on the content.
Guide visitors through your page in a logical order.
Use Headings and Subheadings: Break up content for readability.
Bold and Italics: Emphasize important points.
Color Contrast: Differentiate sections with varying background colors.
Your landing page should reflect your brand identity.
Use Brand Colors and Fonts: Maintain consistency with other marketing materials.
Tone of Voice: Ensure the language matches your brand's personality.
Encouraging immediate action can improve conversions.
Limited-Time Offers: Use countdown timers if appropriate.
Limited Availability: Phrases like "Only 5 spots left" can motivate action.
Providing a way to get in touch enhances trust.
Include an Email or Phone Number: Shows transparency.
Live Chat Option: Offer immediate assistance if feasible.
After conversion, redirect visitors to a thank you page.
Express Gratitude: Thank them for taking action.
Provide Next Steps: Inform them what to expect next.
Ensure your landing page is accessible to all users and complies with regulations.
Accessibility Standards: Use alt text for images and ensure readability.
Legal Requirements: Include terms of service or disclaimers if necessary.
Creating an effective landing page involves balancing aesthetics with functionality. By focusing on these points and continuously refining based on user feedback and data, you can craft a landing page that not only looks great but also drives results.
Remember, the goal is to provide value to your visitors and make it as easy as possible for them to take the desired action.
You can find answers for commonly asked questions about templates.
Customizing a Tailwind CSS template is straightforward. You can adjust the configuration file to change colors, fonts, and other styles. Additionally, Tailwind's utility classes make it easy to tweak individual elements directly in your HTML.
Tailwind CSS offers a utility-first approach, making it easy to create custom designs without writing a lot of custom CSS. It's also highly responsive, performance-optimized, and easy to customize, making it an excellent choice for landing pages.
Yes, Tailwind CSS templates are designed to be fully responsive. They include responsive utilities that ensure your landing page looks great on all devices, from desktops to smartphones.
Definitely! Tailwind CSS templates can be integrated with other frameworks like React, Vue, or Angular. You can easily incorporate Tailwind's utility classes into your existing components and workflows.
Yes, all Tailwind CSS templates available on Tailkits are designed to be compatible with the latest versions of popular web browsers, including Chrome, Firefox, Safari, and Edge.
Certainly! Tailwind CSS templates are built to be modular, making it straightforward to integrate them into your existing projects. You can easily add the necessary components and classes to match your current setup.
Pre-designed webpage layouts built with Tailwind CSS, optimized for creating effective landing pages.