 HOT
HOTTailkits UI
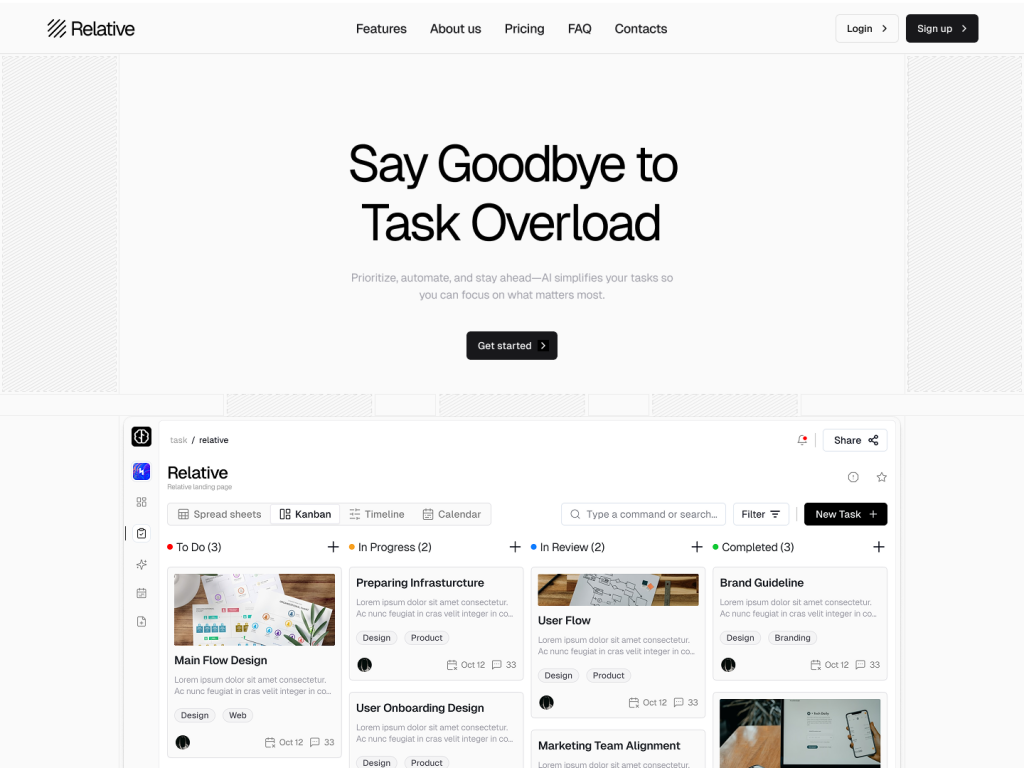
MCPBuild landing pages with AI
Discover our collection of premium and free Astro website templates to build fast, modern static websites with ease.
 HOT
HOTBuild landing pages with AI
 HOT
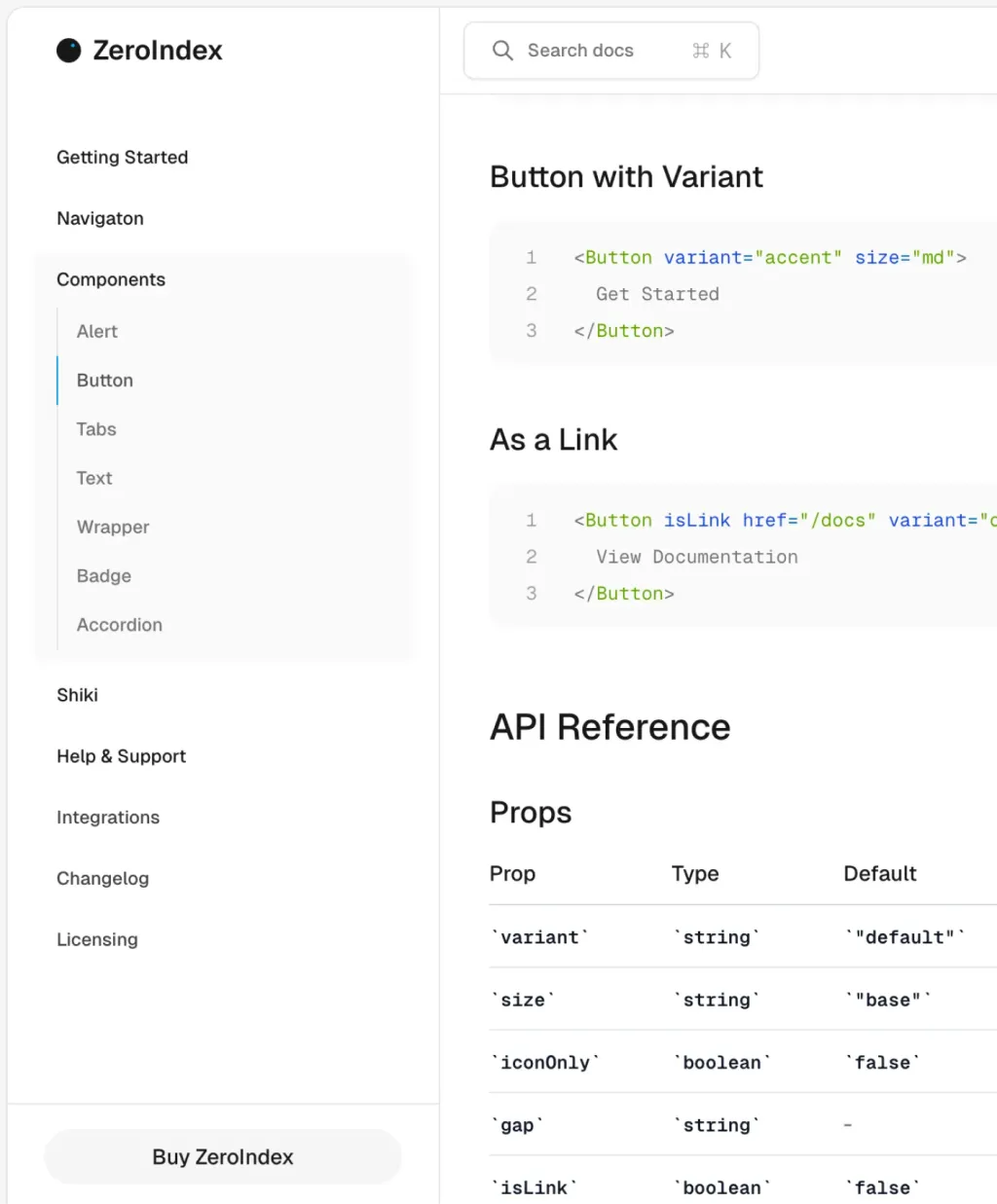
HOT959 Shadcn blocks & 10+ templates

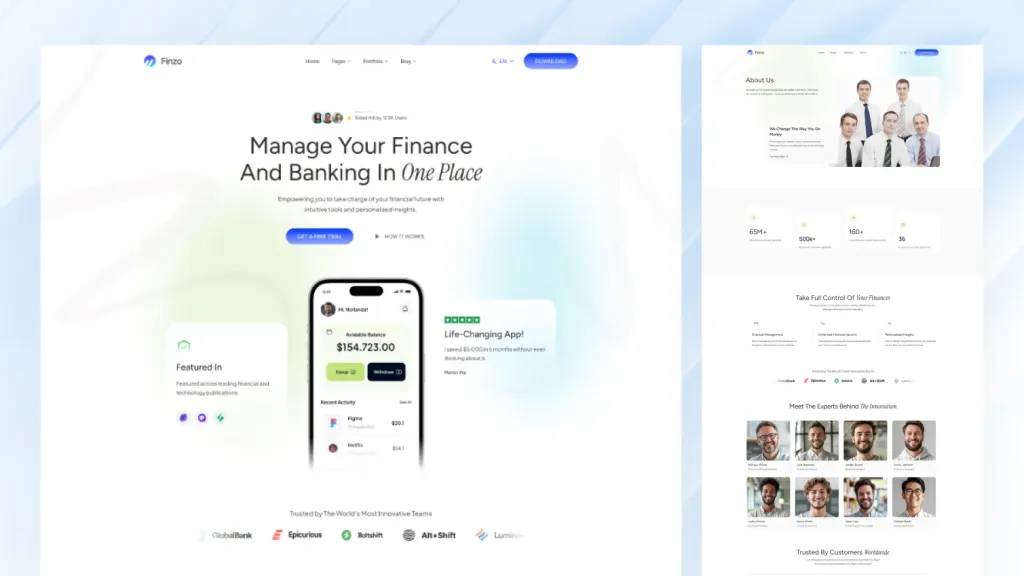
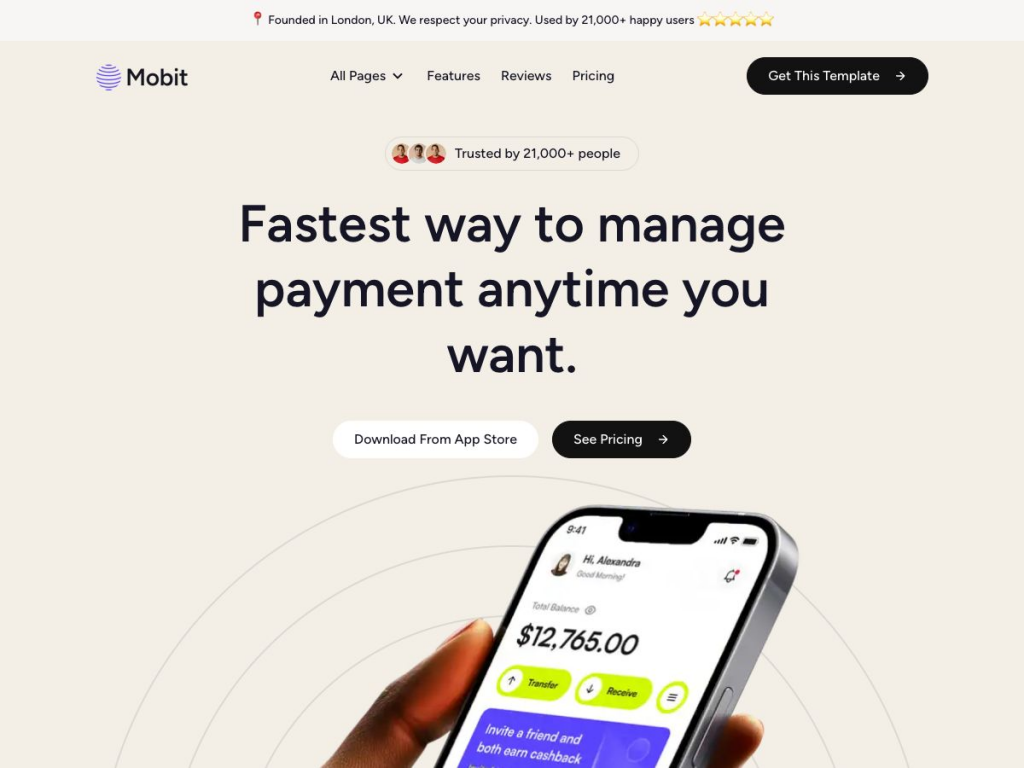
Modern finance and banking Astro template

Fast Astro theme for SaaS sites with i18n + SEO

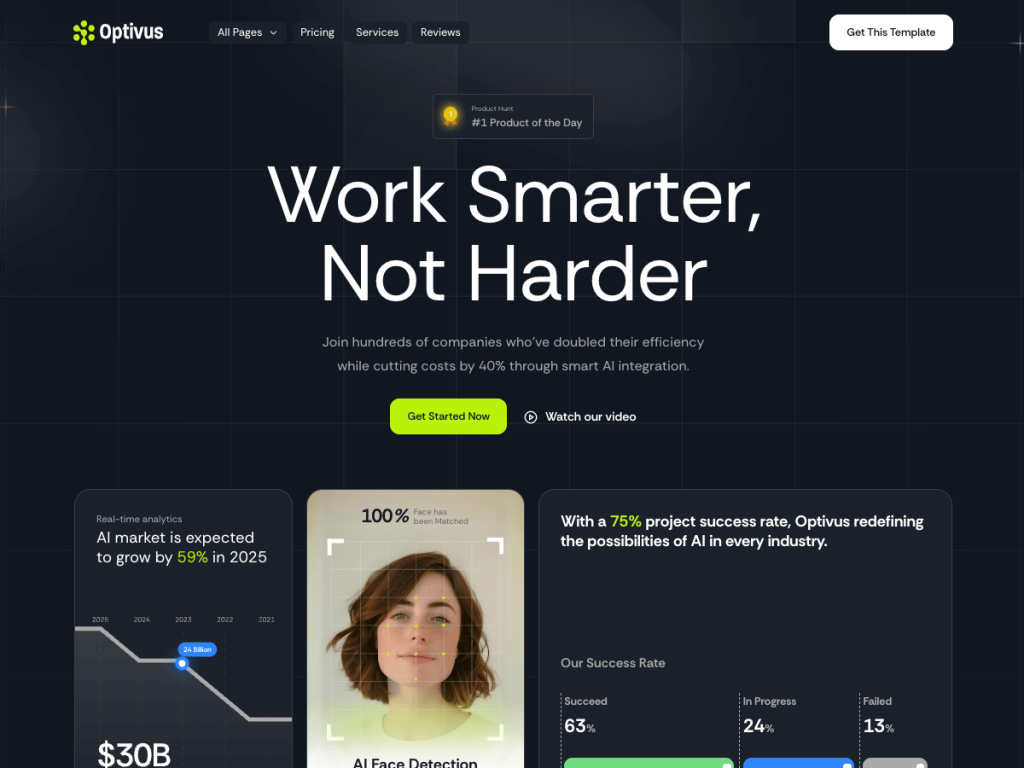
16-page Astro theme for AI SaaS and automation teams

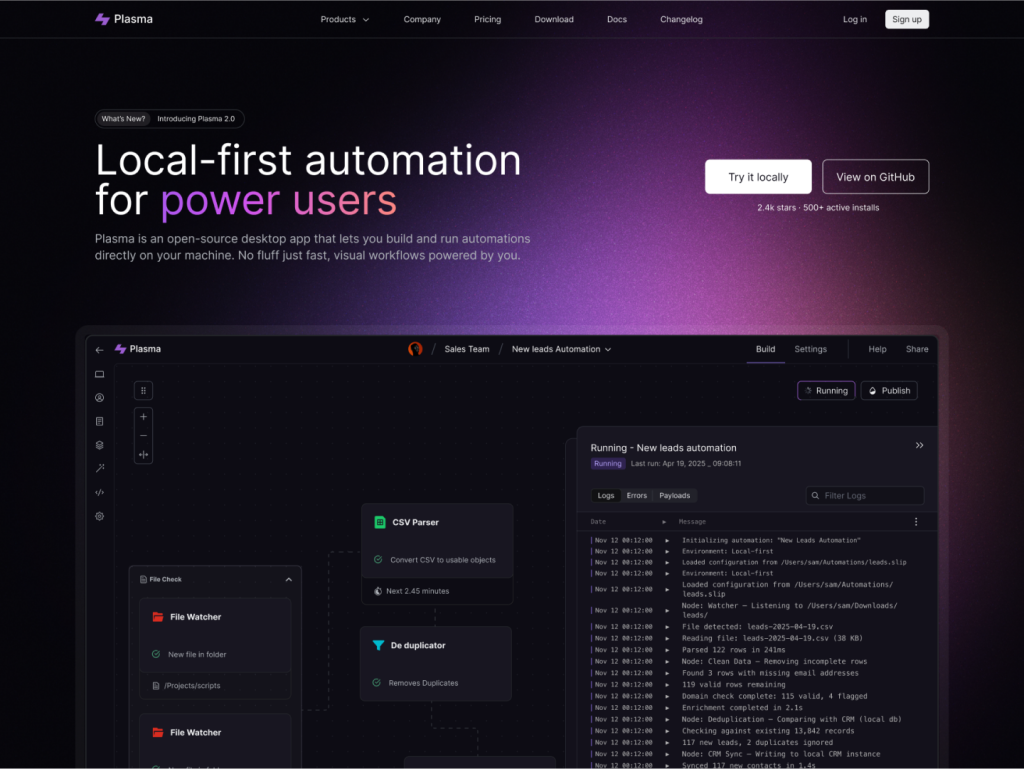
Developer SaaS template for Next.js 15 & Astro 5

Astro theme for AI startups and SaaS

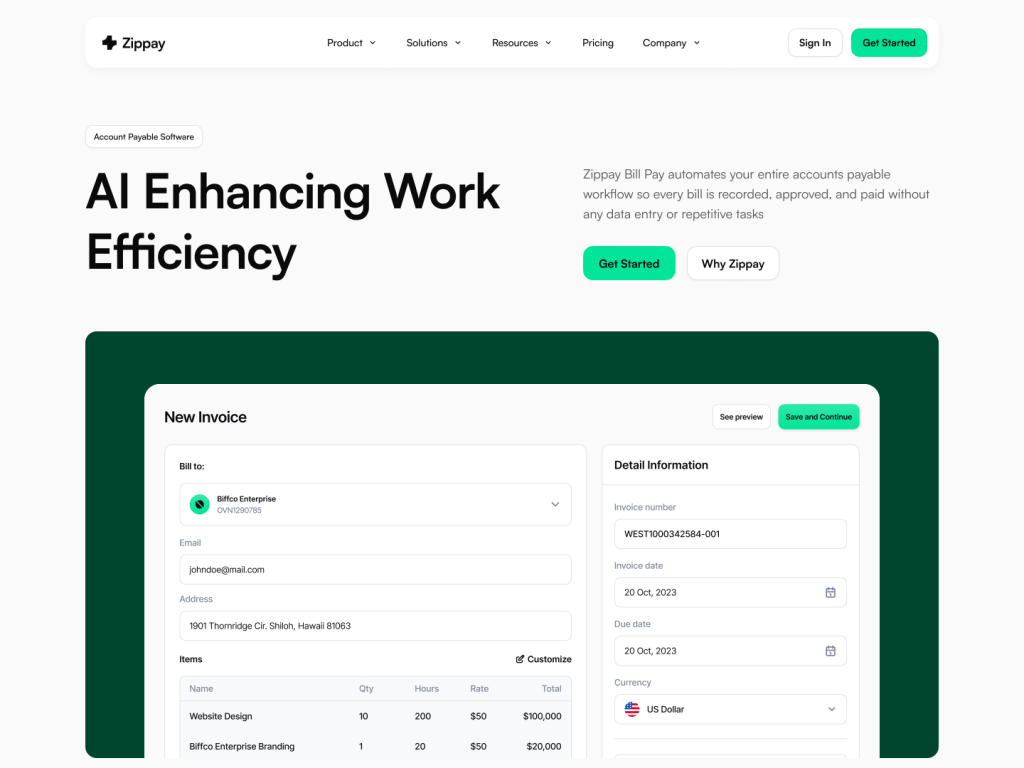
Multi-page fintech template for Next.js/Astro

10+ page shadcn/ui template

Clarity Astro offers 14 pages, MDX support & Tailwind

12+ pages, fast, multilingual, built for startups

15+ page minimal Astro template

10 page modern landing page tempalte

Modern SaaS template built with shadcn/ui & Tailwind
 HOT
HOTFast, clean Astro Tailwind theme

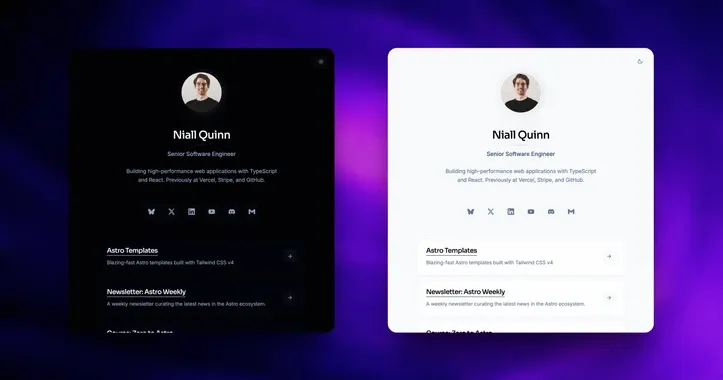
personal Link in-bio template

Modern template for SaaS apps

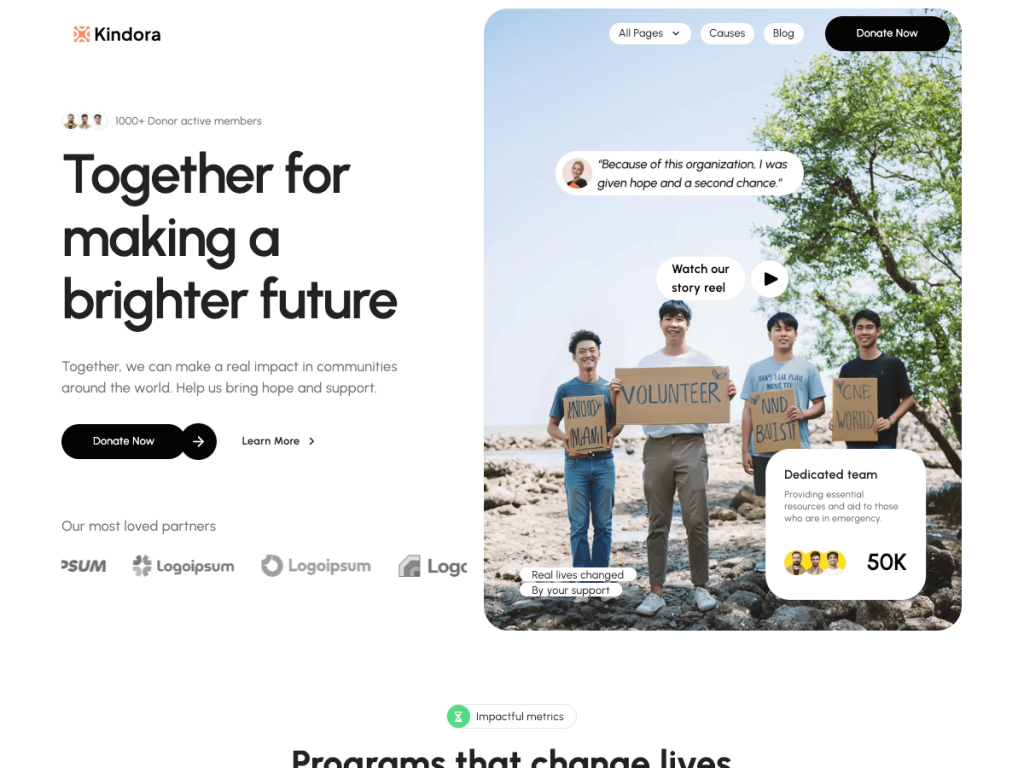
Astro theme for charities, nonprofits & fundraising

Astro + Tailwind docs template built for speed.

Sleek, fast Astro SaaS theme for startups

13 page fast SaaS theme for startups

10 page Next.js & Astro template

Fast IT template with Tailwind and Astro v5

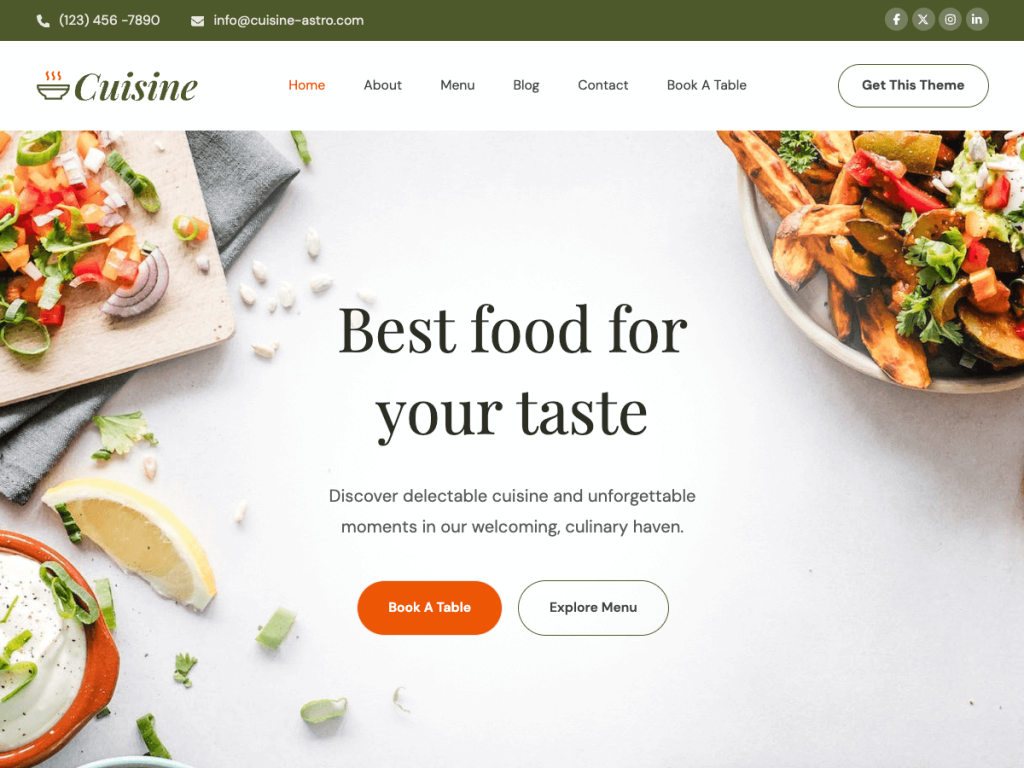
Elegant, fast restaurant template

Lightning-fast Astro template for SaaS websites

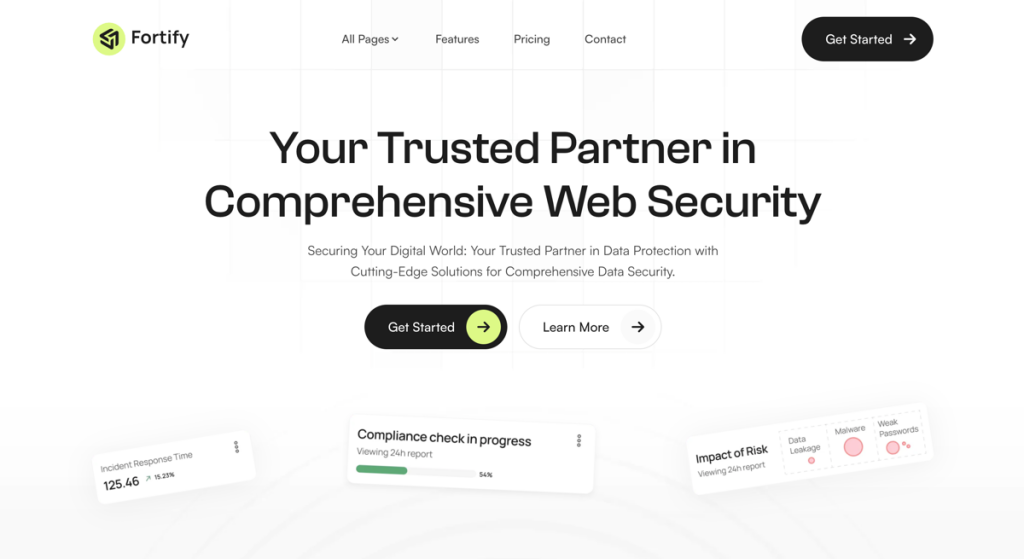
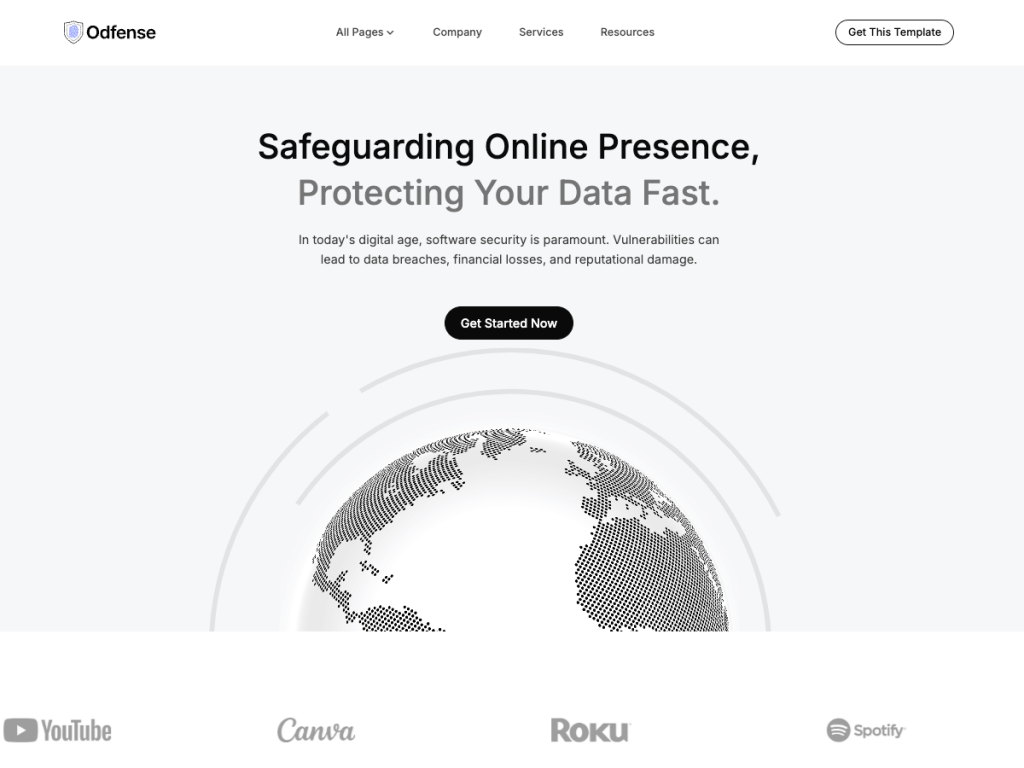
Security-ready SaaS Astro template, 13+ pages

Single-product Tailwind landing template

Fast Astro theme for agencies.

Responsive SaaS template built with Astro & Tailwind

Fast Astro template for service businesses

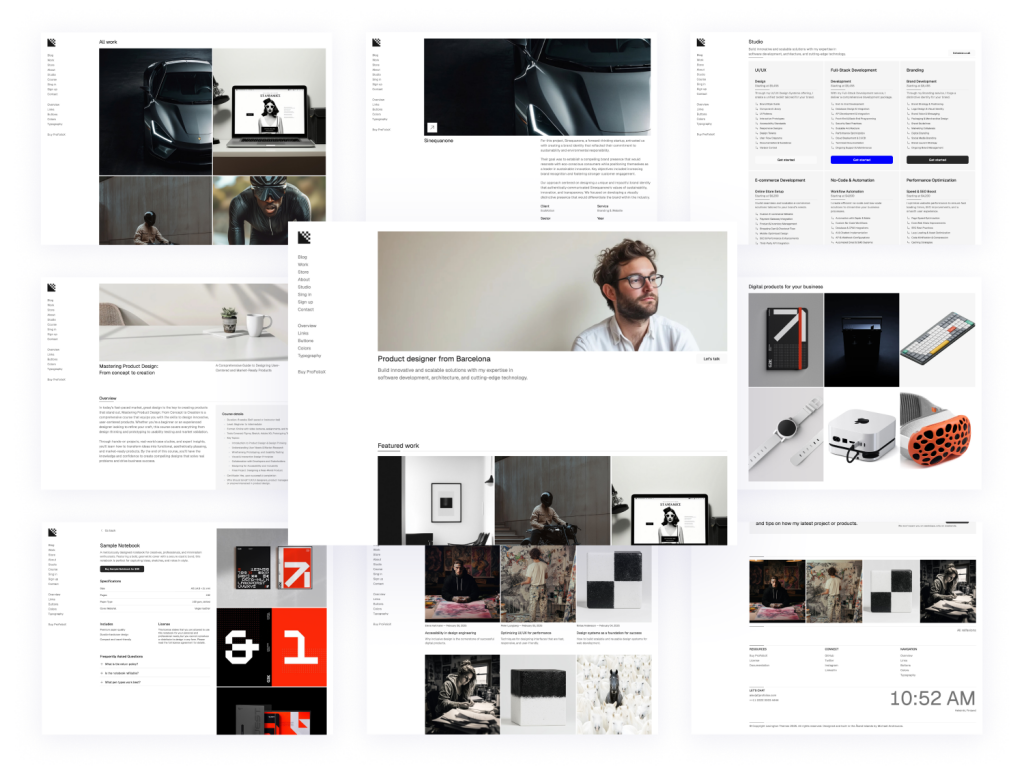
Astro theme for architecture & interior portfolios.

Curated directory template with 30+ pages

31+ Astro & Tailwind Templates

Sleek, multilingual Astro template for startups.

15‑page Tailwind theme to launch SaaS sites faster
 HOT
HOTDark-mode Astro SaaS theme with 40+ pages

High-performance Astro theme for business sites

Modern dark Astro theme

Tailwind business theme with 20 + ready pages

10+ page fintech template designed for modern startups.

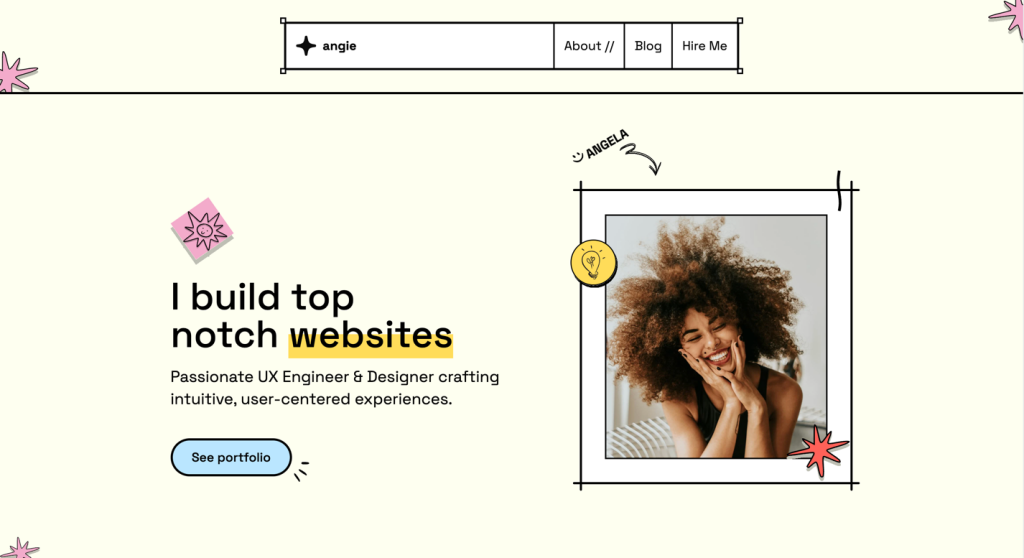
brutalist Astro template for devs & designers

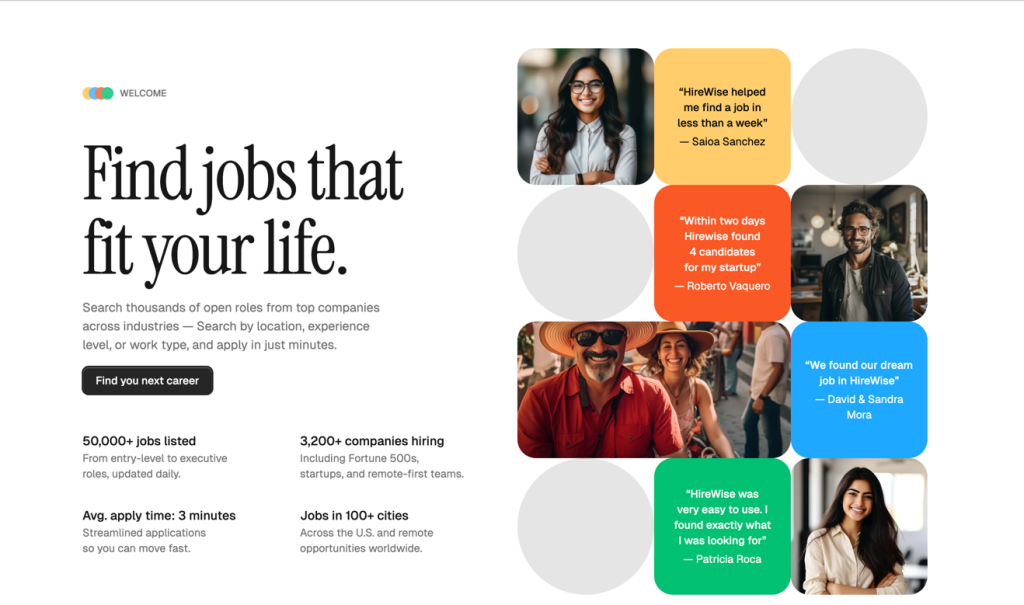
Colorful Astro job board template with 80+ components

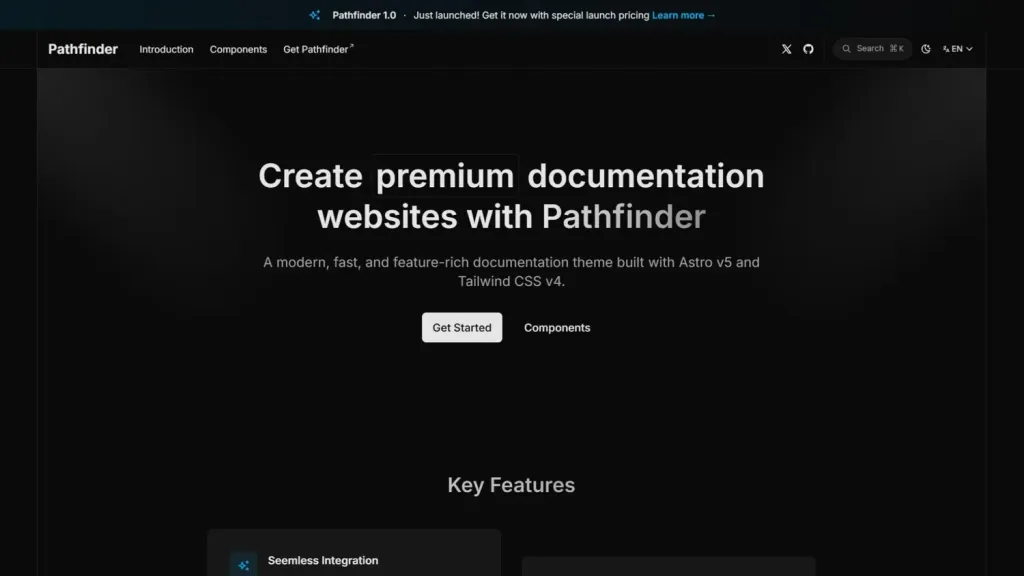
Astro, Tailwind documentation template

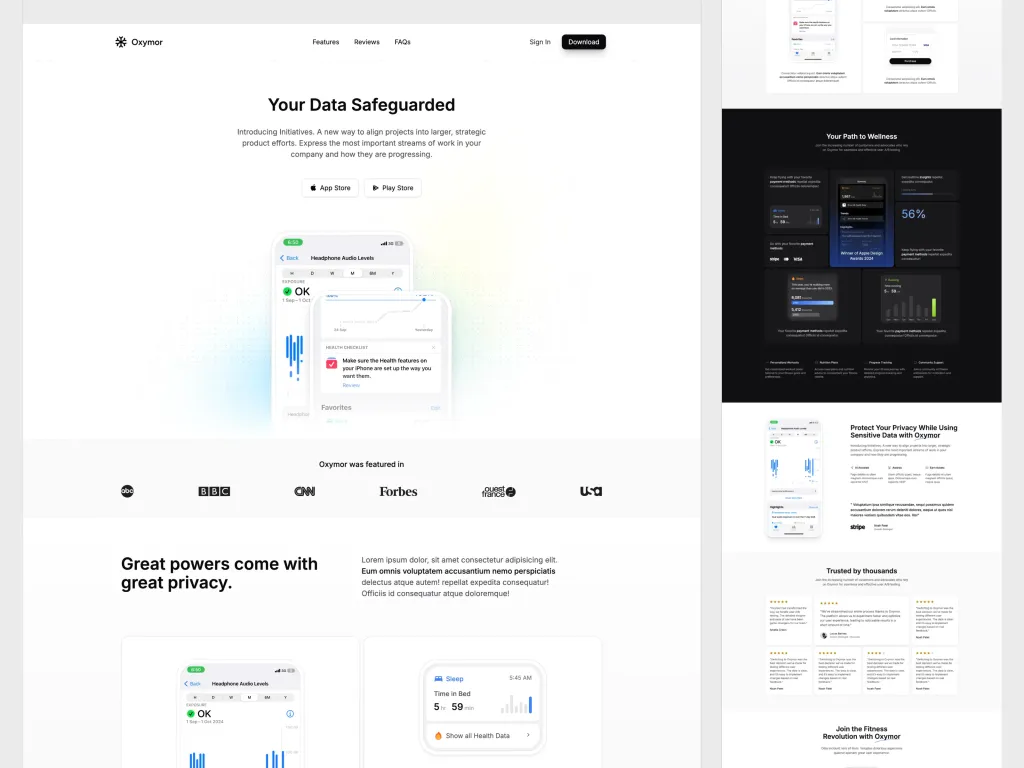
modern, fully customizable landing page template ideal for mobile apps.

Production-ready Astro and Tailwind CSS templates

A bundle of 9+ modern templates

Experience modern design and responsive layouts

Modern Astro & Tailwind SaaS template

a modern landing page, built to showcase apps and services

17‑page business template
 HOT
HOTshadcn/ui Blocks: setup, sources, tips

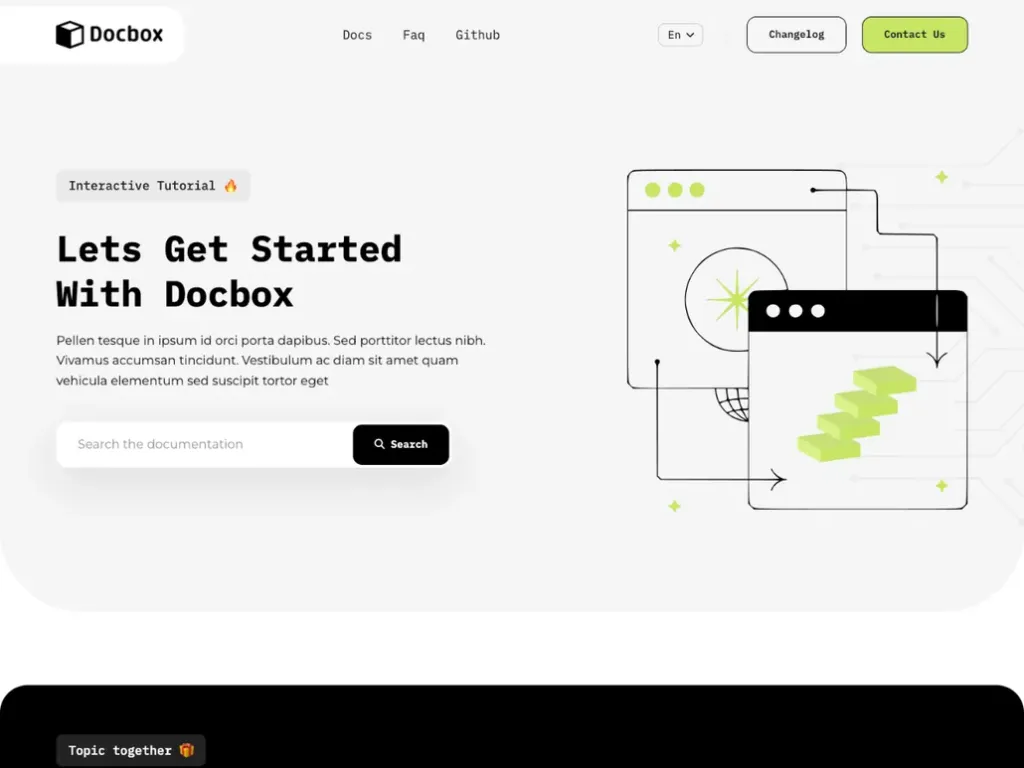
Create beautiful docs quickly with the Docbox

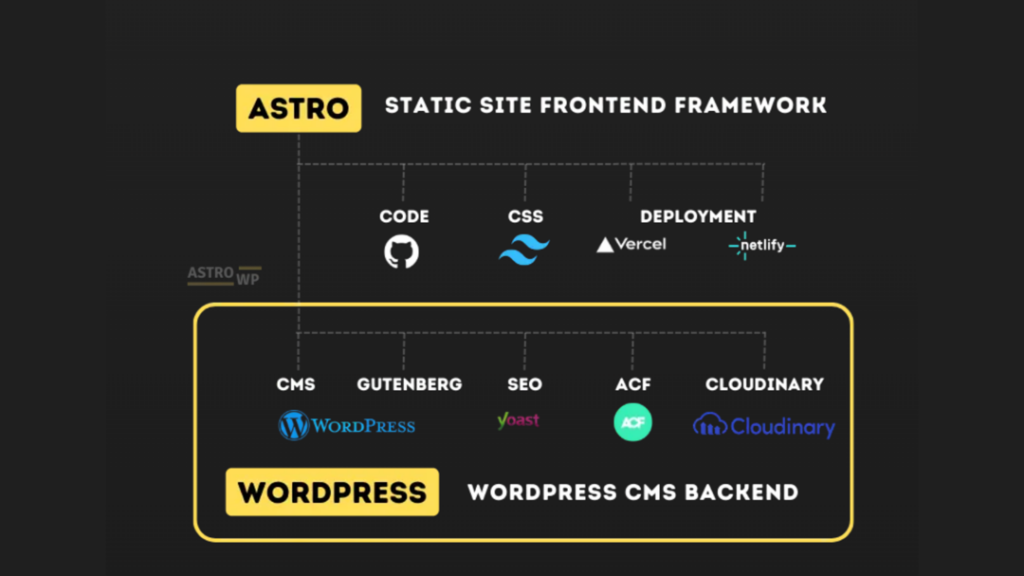
WordPress starter kit to build Astro sites

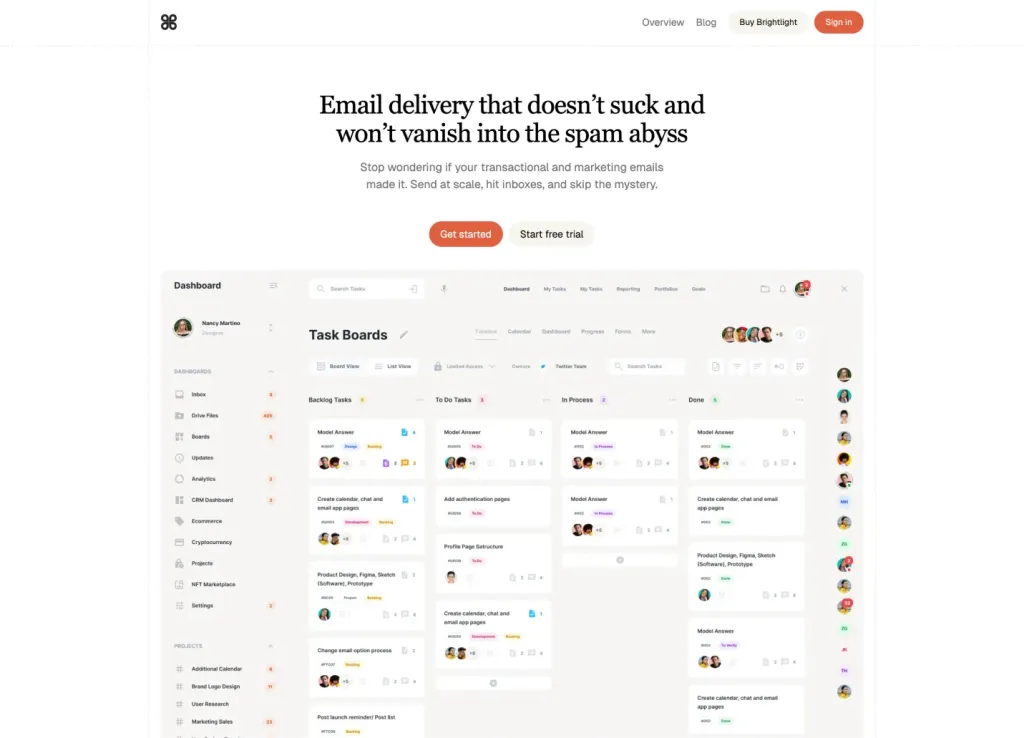
Astro SaaS template with 10+ pages

Tailwind & Astro SaaS template with 10+ pages

43-Page Astro template with MDX blog

39 pages & 100+ sections for agencies

Brutalist Astro/Tailwind listing theme

Swiss-inspired Astro theme with 100+ Tailwind components

Minimal Astro & Tailwind agency theme

Edu‑centric Tailwind course platform, SEO‑friendly

Bold dark directory theme

40+ pages and 100+ components SaaS template

Quartiere: 48-page real estate theme

Modern Tailwind CSS landing page template

Free Astro landing page template

Minimalist template for agencies and portfolios

44-page modern theme for online courses

Astro-powered minimalist blog template

24+ page marketplace template built with AstroJS and Tailwind CSS

Clean, elegant blog template

Minimal Astro & Tailwind template

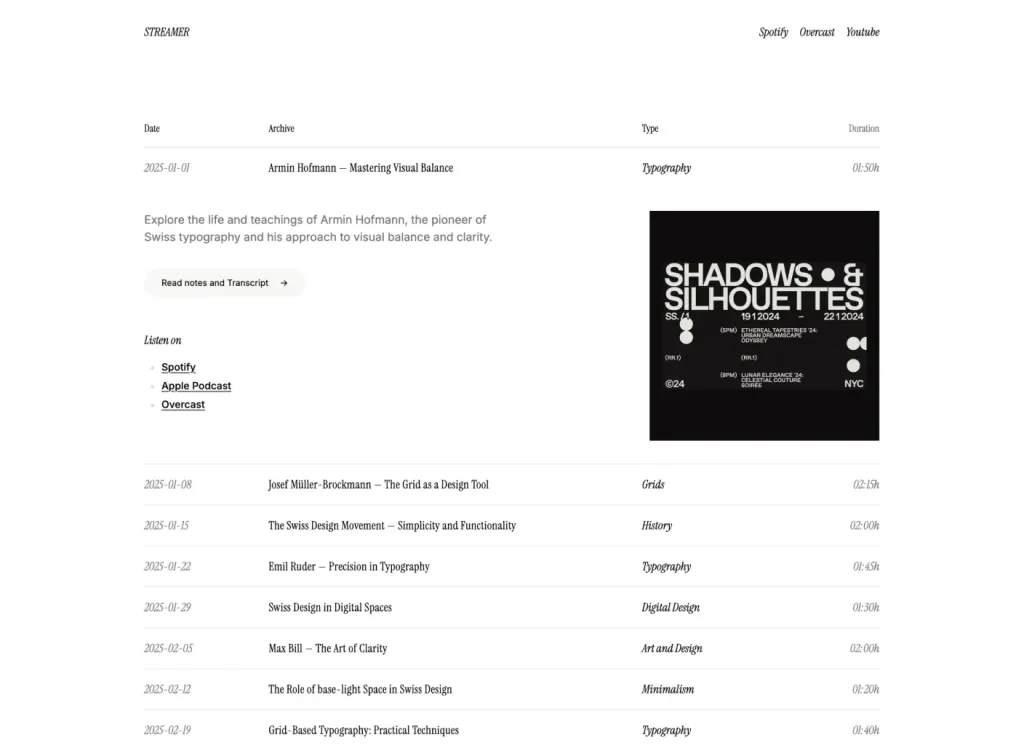
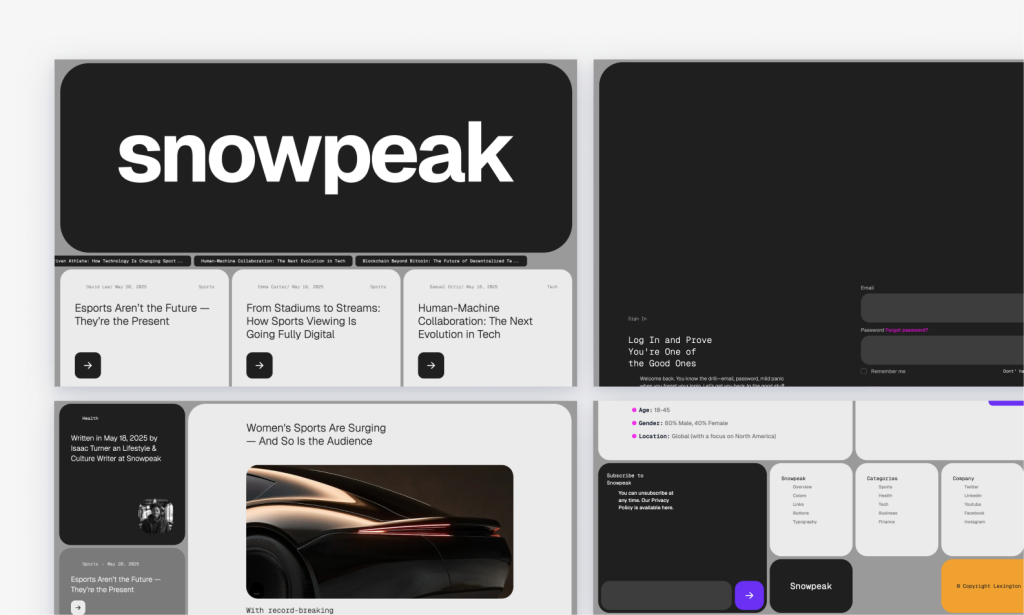
Responsive one-page streaming site template

20 pages & 60+ Tailwind components for bloggers

20-page Astro template for agencies

25-page Astro blog template with search

Sleek Astro & Tailwind CSS portfolio theme

Blue-lit dark SaaS template built with Astro

42 page minimal blog template

Astro + Tailwind SaaS template with 30+ ready pages

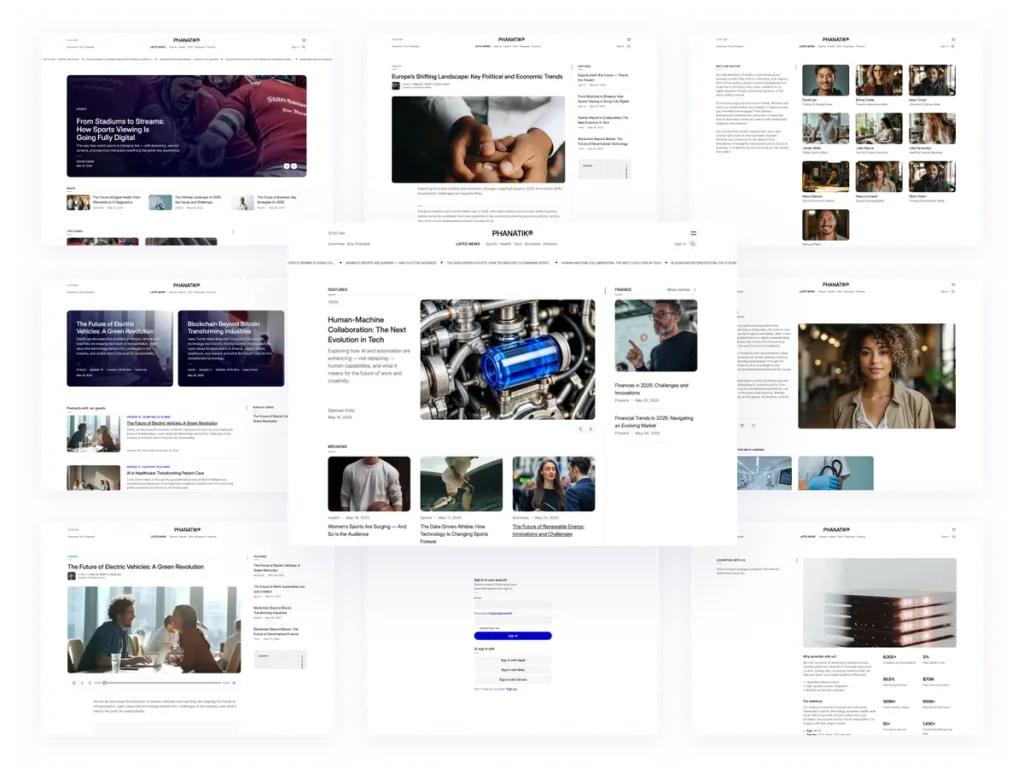
Bold Astro news theme for blogs and podcasts

Modern, responsive Astro portfolio theme

Light-mode Astro SaaS template with key pages

Modern multipage theme for tech startups
The best Tailwind templates & UI kits for landing pages & dashboards.
Astro Templates are pre-designed starter projects or themes tailored for Astro, a modern static site builder that emphasizes performance, flexibility, and ease of use. These templates help developers quickly set up websites without building everything from scratch, allowing them to focus on customizing and adding unique features.
Speed Up Development: Begin your project with a solid foundation, reducing setup time.
Best Practices: Many templates follow industry best practices, ensuring optimal performance and maintainability.
Design Consistency: Pre-designed components and layouts help maintain a consistent look and feel.
Customization: Easily modify and extend templates to fit your specific needs.
Install Astro CLI: Ensure you have Node.js installed, then install the Astro command-line interface.
npm create astro@latestChoose a Template: During the setup, you'll be prompted to select a template. You can choose from the available options or specify a GitHub repository URL for a custom template.
Clone the Repository:
git clone <https://github.com/withastro/astro-starter-kit> my-astro-site
cd my-astro-siteInstall Dependencies:
npm installRun the Development Server:
npm run devOpen http://localhost:3000 to view your site in the browser.
Customize Your Site: Modify the template files to suit your design and functionality needs. Astro supports various frontend frameworks like React, Vue, and Svelte, allowing for flexible component integration.
If you have a unique design or specific requirements, you can create and share your own Astro template:
Set Up Your Project: Initialize an Astro project with your desired configurations and components.
Organize Your Code: Ensure your project structure is clean and easy to understand.
Add Documentation: Provide clear instructions on how to use and customize your template.
Publish on GitHub: Host your template on a platform like GitHub to make it accessible to others.
Share with the Community: Promote your template through Astro's community channels for visibility.
Astro Templates streamline the web development process by providing ready-made structures that can be easily customized. Whether you're building a blog, portfolio, e-commerce site, or any other type of website, leveraging Astro Templates can significantly enhance productivity and ensure a high-quality outcome.
For more information on Astro and its templates, visit the official Astro documentation and explore the Astro community for additional resources and support.
You can find answers for commonly asked questions about templates.
Astro is a modern web framework for building fast, content-focused websites. It's popular for its ability to deliver minimal JavaScript by default, which enhances performance and SEO.
Yes, Astro supports integration with various front-end frameworks like React, Vue, Svelte, and more, allowing you to use your favorite tools while benefiting from Astro's performance optimizations.
Yes, Astro is suitable for building dynamic websites as it allows the integration of JavaScript frameworks like React, Vue, and Svelte for interactive components, while its architecture optimizes for performance by delivering minimal JavaScript to the client.