 HOT
HOTShadcnblocks
Paid959 Shadcn blocks & 10+ templates
Premium & free Tailwind CSS templates, UI Kits, and components to build modern websites faster.
Discover the most popular Tailwind CSS templates and UI kits. Browse top-notch Tailwind templates to enhance your development process.
Find the latest Tailwind CSS templates, explore the latest updates and brand-new Tailwind templates with up-to-date features.

16-page Astro theme for AI SaaS and automation teams

Astro theme for AI startups and SaaS

Multi-theme SaaS marketing kit for Tailwind CSS

Multi-page fintech template for Next.js/Astro

10+ page shadcn/ui template
Explore ready-to-use Tailwind CSS components. Get modern UI elements perfect for any web project.

Animated React components for Tailwind projects

shadcn/ui without React

React UI blocks for Tailwind + shadcn

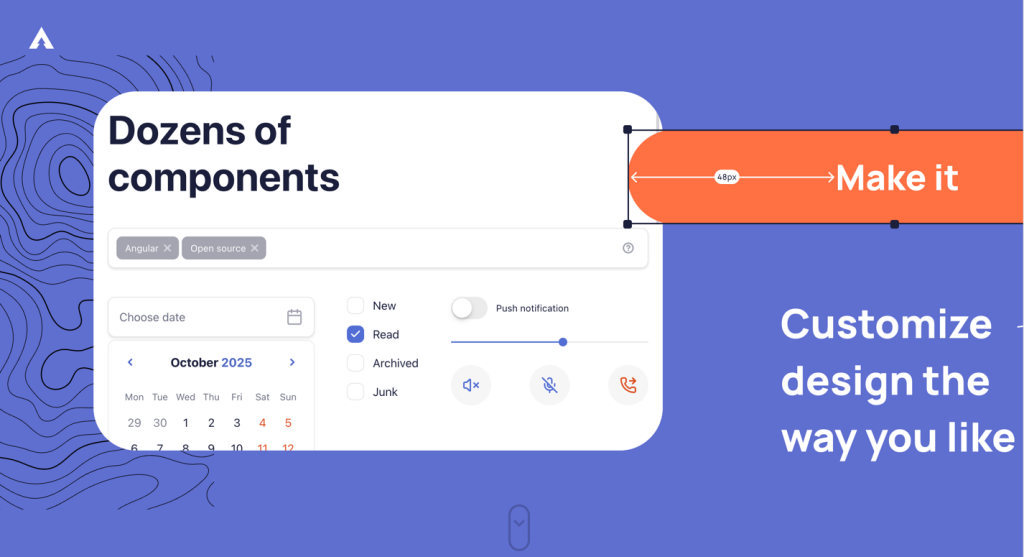
Angular component kit with 130+ building blocks

70+ animated shadcn/ui components for Next.js

120+ responsive UI blocks for React.
Discover essential Tailwind tools to speed up your development process. Build faster with hand-picked resources.

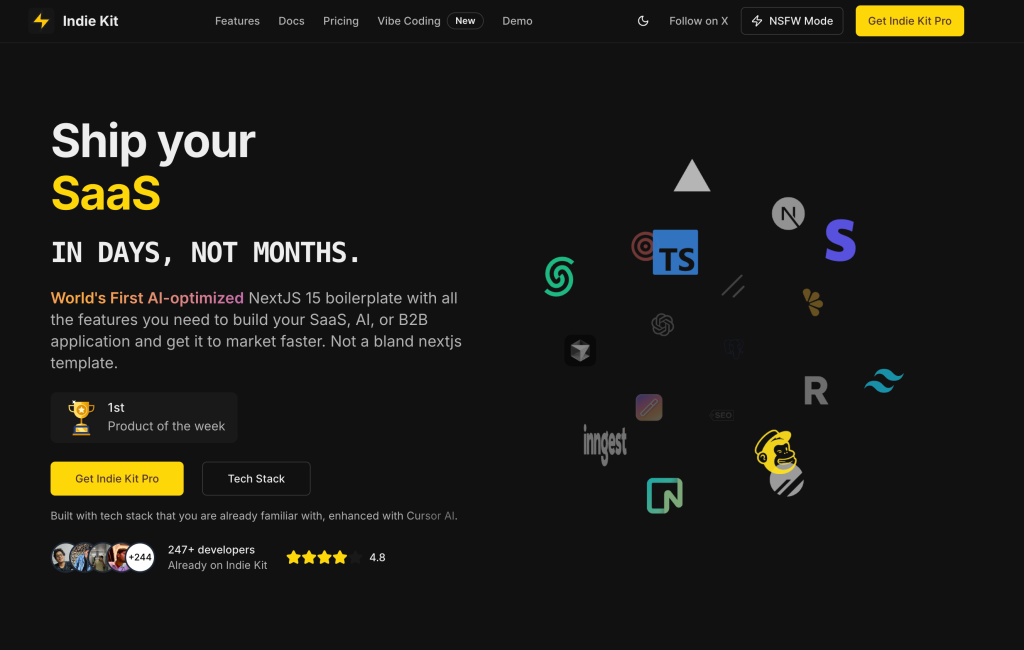
AI-ready Next.js SaaS starter kit overview

Boilerplate for quick SaaS websites
 HOT
HOTThe Fastest Way to Build Your Next.js SaaS

Launch your AI SaaS faster with Nuxt.

Next.js SaaS toolkit: auth, payments, UI, launch fast

Real-time Tailwind theme tweaker

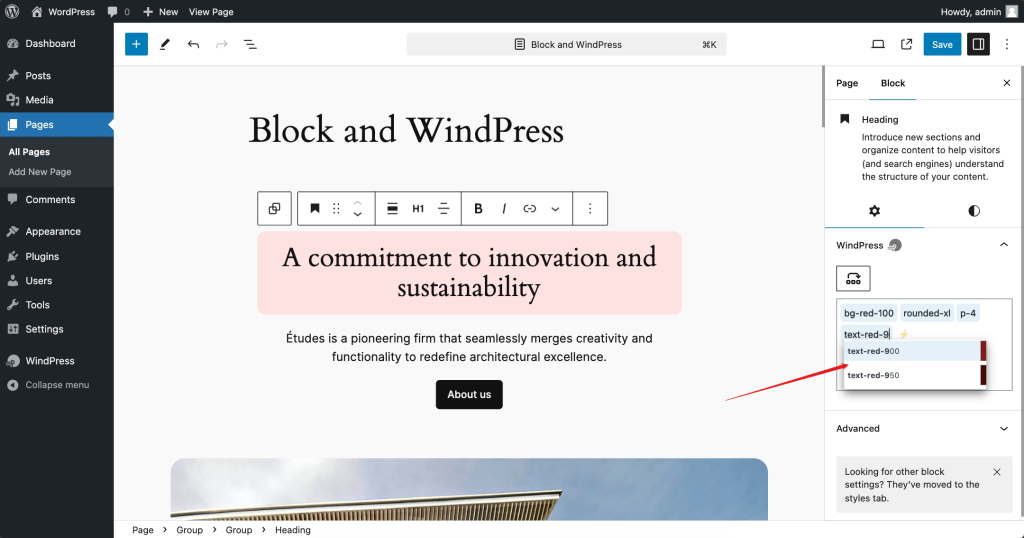
Instant Tailwind for WordPress
Get template libraries to build your next project with Tailwind CSS.
 HOT
HOT959 Shadcn blocks & 10+ templates

Free & Pro Tailwind CSS Templates & Themes
Kickstart your project with Free Tailwind CSS templates and Tailwind UI libraries without any cost.

Clean AI agent template with motion
 HOT
HOTFast, clean Astro Tailwind theme

personal Link in-bio template

Clean Next.js template for scheduling apps
Discover Free Tailwind CSS components and wide range of responsive UI elements.
Get Tailwind CSS tools and extensions to accelerate your development and design process 10x.
 HOT
HOTThe Fastest Way to Build Your Next.js SaaS

Real-time Tailwind theme tweaker

Instant Tailwind for WordPress
Tailkits is a curated directory of Tailwind CSS templates, components, and tools. Skip boilerplate and ship faster with hand-picked resources from trusted makers (free & premium), v4-ready and updated weekly.
Start with Tailwind templates for landing pages, SaaS, and dashboards, then explore copy-paste components and discover useful tools.
Building your own UI? Check out Tailkits UI our Tailwind component library with 200+ sections.
Filter by tech like Next.js, React, Astro, and shadcn/ui to find exactly what you need.
Every listing includes live previews and key details so you can compare options quickly and launch with confidence.
Landing Pages: Conversion-ready hero, features, CTA, proof.
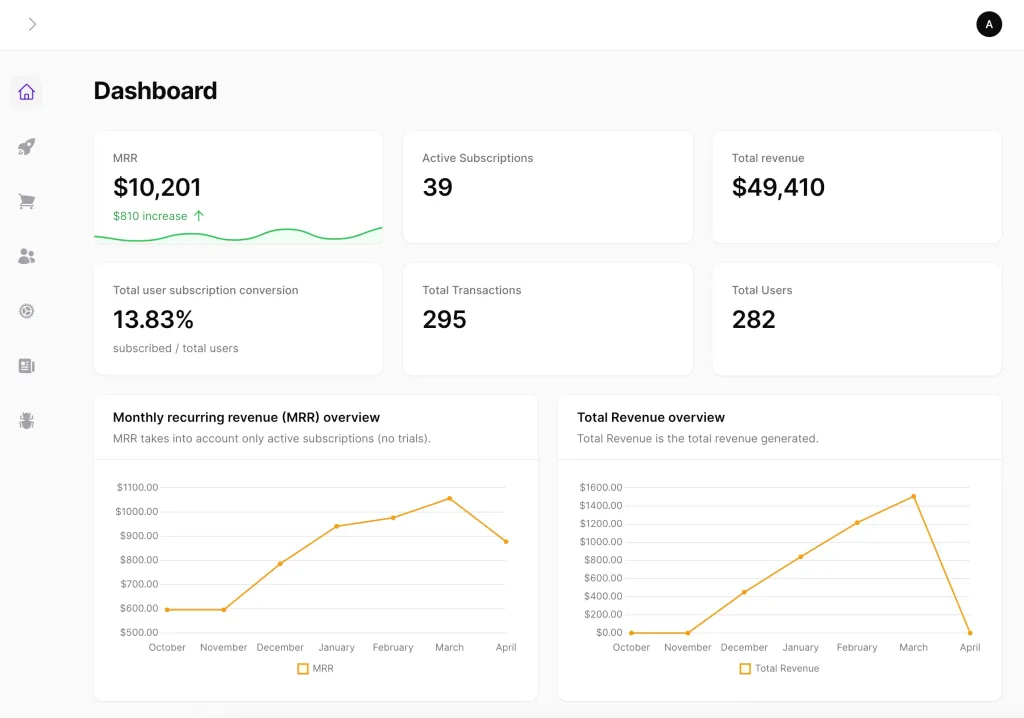
Dashboard & Admin: Nav, layouts, tables, charts, forms.
Template Library: Multi-template bundles & UI kits.
E-commerce: Product, cart, checkout, account flows.
Blog: Lists, article page, authors, newsletter.
Portfolio: Grids, case studies, project details.
SaaS: Pricing, integrations, onboarding, docs links.
Startup: Lean landers for MVP/launch.
Company: Services, team, careers, contact
Personal: Resume, bio, simple portfolio.
Documentation: Sidebar nav, search, code blocks.
Mobile App: Features, screenshots, store badges.
Minimal: Clean, fast, content-first layouts.
Event: Agenda, speakers, tickets/registration.
Podcast: Episodes, audio player, subscribe links.
Job Board: Listings, filters, post-a-job flow.
AI: Product demos, pricing, tools.
Crypto & NFT: Tokens, marketplaces, wallets.
Dark Mode: Dark-first themes with toggles.
Starter: Boilerplates and kick-off projects.
Agency: Studio/marketing site patterns.
You can find answers for commonly asked questions about Tailkits.
Tailkits is a curated platform offering a selection of high-quality Tailwind CSS resources, including templates, components, and tools. Our mission is to streamline the web development process and empower designers and developers with top-notch resources.
Tailkits offers a diverse range of templates, components, and tools that are hand-picked to meet the needs of modern web projects. Whether you're looking for ready-made templates to kickstart your design process, customizable components to enhance your projects, or productivity tools to streamline your workflow, Tailkits has you covered.
Absolutely! We welcome contributions from the community and are always on the lookout for new and innovative resources to add to Tailkits. If you have a template, component, or tool that you think would be a great addition to our platform and Tailwind CSS community, please reach out to us with your submission. Our team will review it and, if approved, add it to our collection.
Tailwind CSS is a utility-first CSS framework that provides low-level utility classes to style HTML elements. Unlike traditional CSS frameworks that come with pre-designed components, Tailwind CSS allows developers to create custom designs by composing utility classes directly in their HTML markup.
Yes, Tailwind CSS is suitable for beginner developers. Its straightforward class-based syntax and comprehensive documentation make it easy to learn and use, even for those new to web development.