Preline UI
Open-source set of prebuilt UI components based on the utility-first Tailwind CSS.

- Install via npm
- Dark mode
- Documentation
- Custom color palette
- Open Source
- Figma design file
- JavaScript Plugin
- Copy & Paste
- Tailwind CSS v3
- Responsive
Introduction
Preline UI is a free, open-source set of UI components built with Tailwind CSS. Preline UI also offers 350+ premium components that are compatible with React, Vue, and HTML.
Features
Preline UI library offers the following features:
Supports dark mode
185+ free components
Compatible with React, Vue, and HTML
Open source version has 750+ Free components & examples available
Pro version offers 350+ starter pages and examples
Open Source Components
Preline UI (free-version) provides essential landing page components to build multipurpose websites.

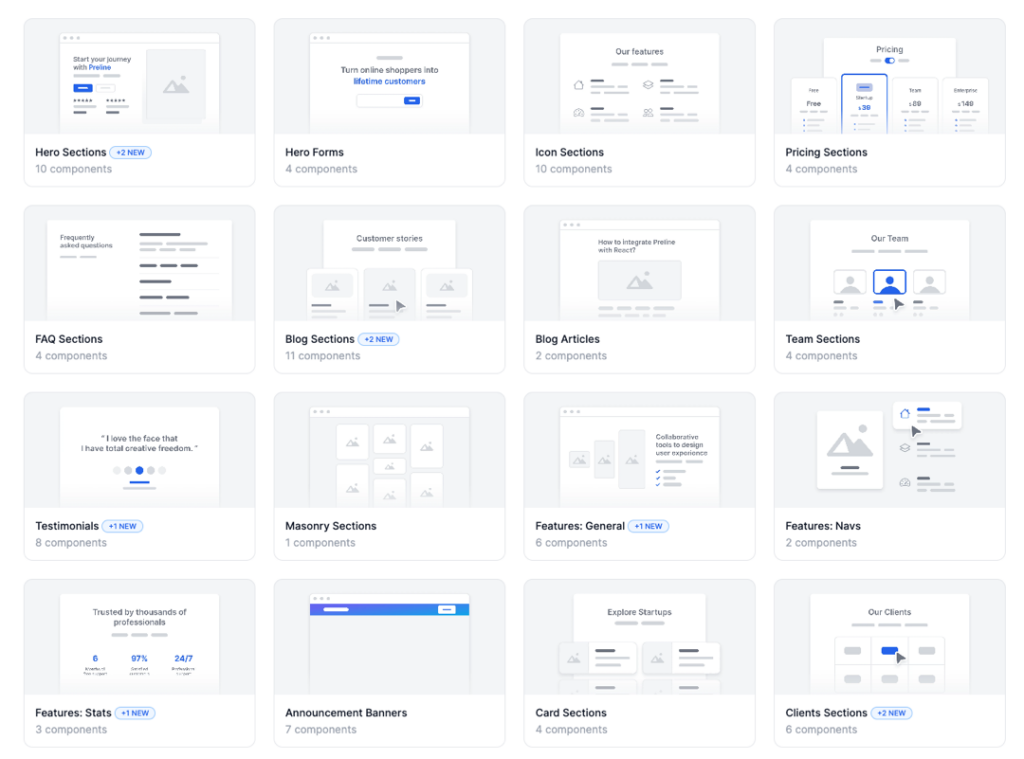
Landing Page Components
Hero Sections
Hero Forms
Icon Sections
Pricing Sections
FAQ Sections
Blog Sections
Blog Articles
Team Sections
Testimonials
Masonry Sections
Features: General
Features: Navs
Features: Stats
Announcement Banners
Card Sections
Clients Sections
Galleries
Basic layouts
404
Contacts
Footers
Pre-Built Pages
Pricing
Admin, Dashboard
Overlays
Modals
Cookie Banners
Navigations
Navbars (Headers)
Mega Menu
Forms
Authentication
Feedback
Subscribe
Admin Components
Application
Navbars
Invoice
Tables
Stats
Form Layouts
AI Prompts
Pro Components
Preline UI (paid version) provides essential landing page components to build multipurpose websites.

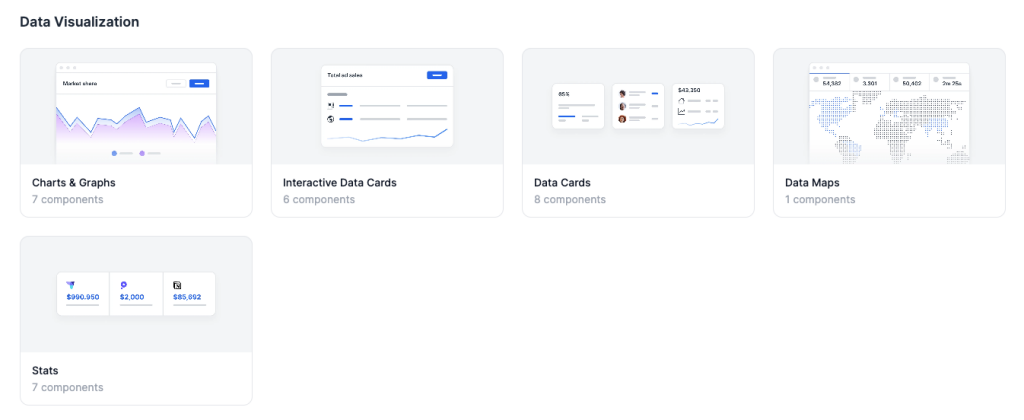
Charts & Graphs
Interactive Data Cards
Data Cards
Data Maps
Stats
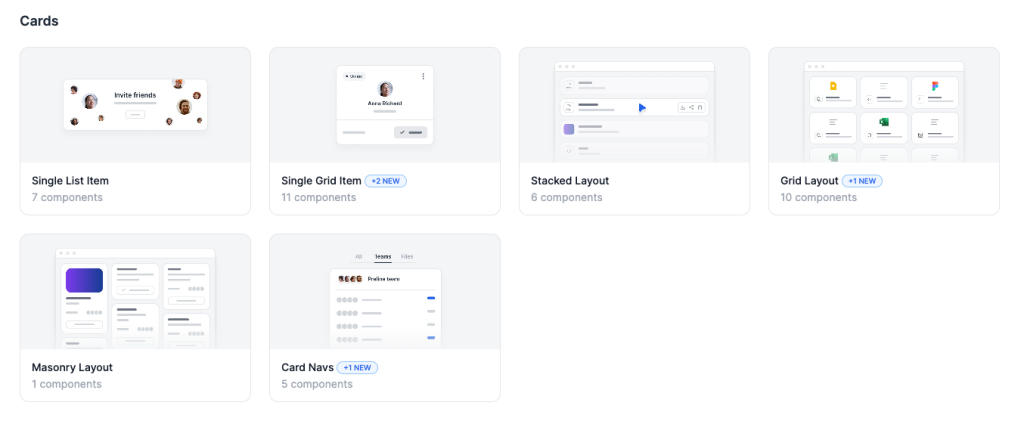
Cards (Single List Item)
Cards (Single Grid Item)
Stacked Layout
Grid Layout
Masonry Layout
Card Navs
Drawers (Offcanvas)
General
Share & Invite
Billing & Payments
Add/Create Forms
Edit Forms
Data Management
Feedback
Date & Time
Sidebar Search
Command Palettes
List Group
Description Lists
Timeline (Feeds)
System Logs
Pricing & Plans
Payments
User Profiles
Import data
Export data
Notification Systems
Checkout Forms
Dropdowns
Selects
Quick Actions
Buttons
Button Groups
Badges
Tables (Projects)
Tables (Products)
Tables (Users)
Tables (Orders)
Forms (General)
File Uploads
Layouts
Switches
Radio & Checkbox Groups
Textarea Input
Calendars
Sidebars
User Schedule
Months
Chat Bubbles
Chat Widgets
Reviews
Empty States
Title Bars
Section Filter Bars
Navs
Authentication
Headers (Dashboard Layouts)
Stacked Layouts (Dashboard Layouts)
Demo Stacked Layouts
Sidebar Contents (Dashboard Layouts)
Multi Column Layouts
Detached Sidebar
Demo Dashboard Layouts
Footer (Dashboard Layouts)

Pros and Cons
Pros ✅
Comes with free Figma Design System as well.
You might not get Data Maps and AI Prompt components anywhere else.
Regular updates
Well documented
570+ total components and elements available
Framework integration guides available
10+ templates available in Preline UI Pro
Cons ⛔️
The Preline UI Figma design system does not include design versions of Preline UI components, even for the pro components.
FAQ
What is the difference between open source and pro versions?
The open source version of Preline is free and offers basic UI components, while the Pro version provides advanced examples, demos, and additional features for a more comprehensive development experience.