 HOT
HOTTailkits UI
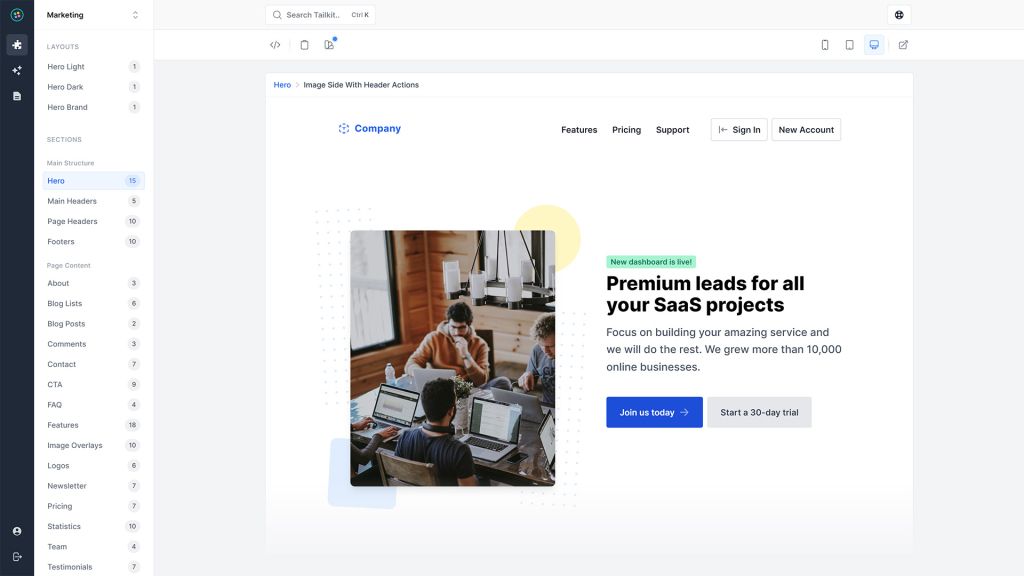
$29 Only30 free, MIT-licensed UI blocks; upgrade to 200+ when ready.
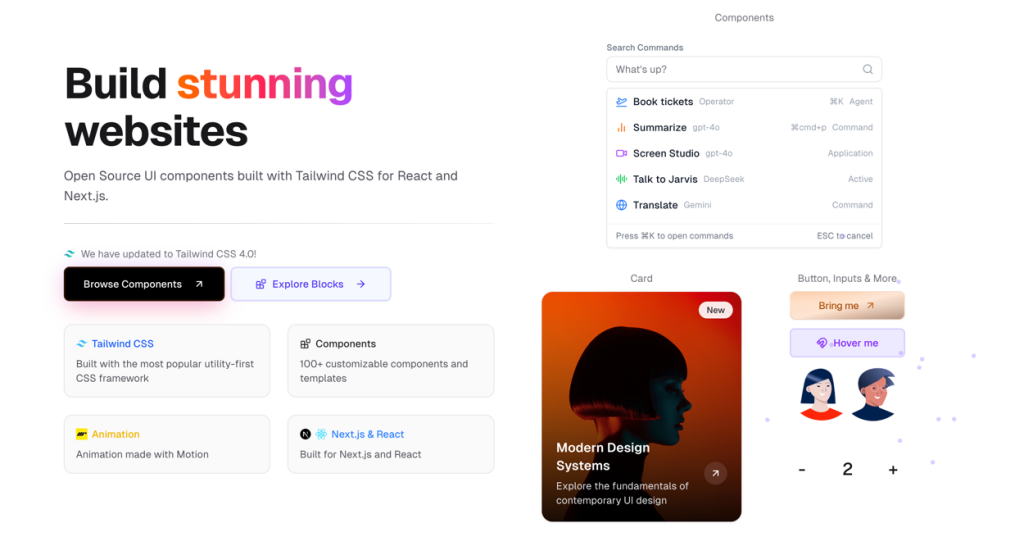
Discover 160+ responsive Tailwind components—buttons, navbars, cards and more. Drop them into any React, Vue or HTML project.
 HOT
HOT30 free, MIT-licensed UI blocks; upgrade to 200+ when ready.
 HOT
HOT959 Shadcn blocks & 10+ templates
Best Tailwind components and elements to use on your web projects.
 HOT
HOT959 shadcn/ui blocks for Tailwind

Free and premium Shadcn blocks

220+ Free & Premium Tailwind, Alpine.js components

shadcn/ui without React

React UI blocks for Tailwind + shadcn

Angular component kit with 130+ building blocks

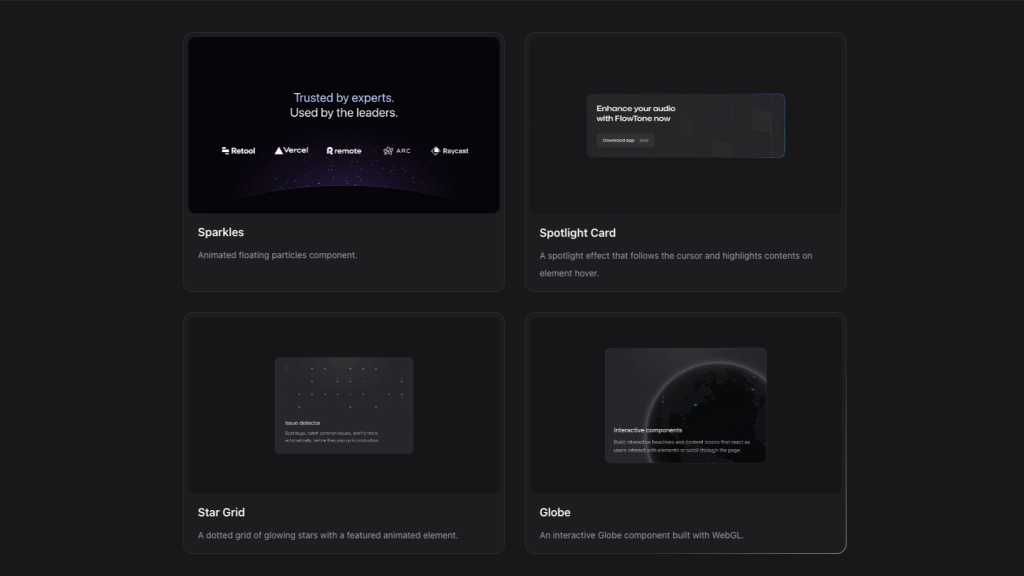
70+ animated shadcn/ui components for Next.js

120+ responsive UI blocks for React.

Preline: 740+ Tailwind pages & components

Open-source Tailwind and Next.js components

500+ Tailwind Plus UI components

50+ animated sections and 3+ templates

225+ responsive Tailwind CSS components

GSAP-driven React components & interactive design blocks

Launch Rails apps quickly with ready Tailwind components

600+ ready-made Tailwind CSS components

Free Tailwind & React UI components for rapid builds

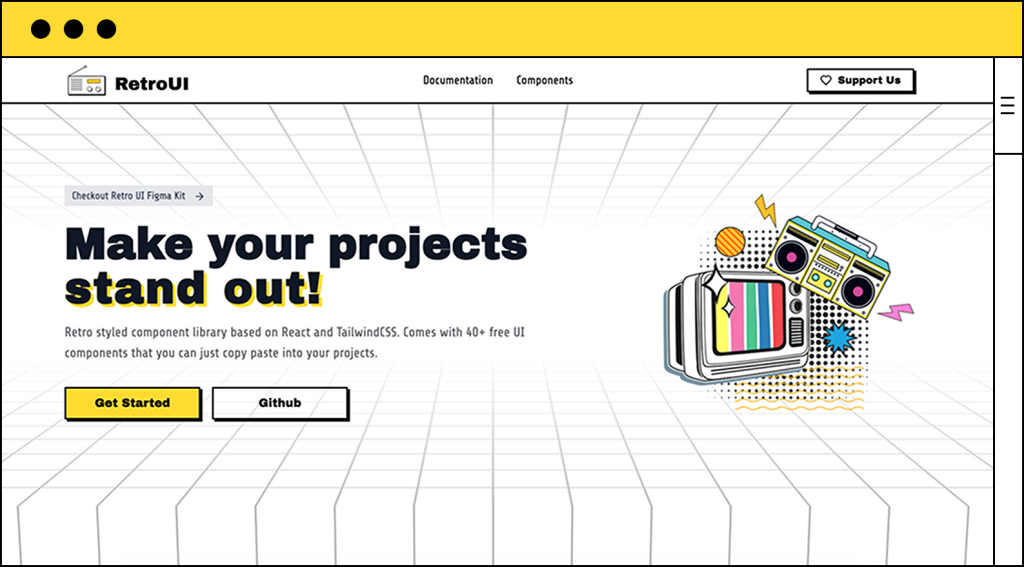
Retro Tailwind components ready to copy‑paste

UI Components for React

TailwindCSS and shadcn/ui UI kit

Copy-paste Tailus UI components, ready to customize

300+ drop-in Tailwind UI blocks for rapid design

40+ Tailwind retro components with TS support

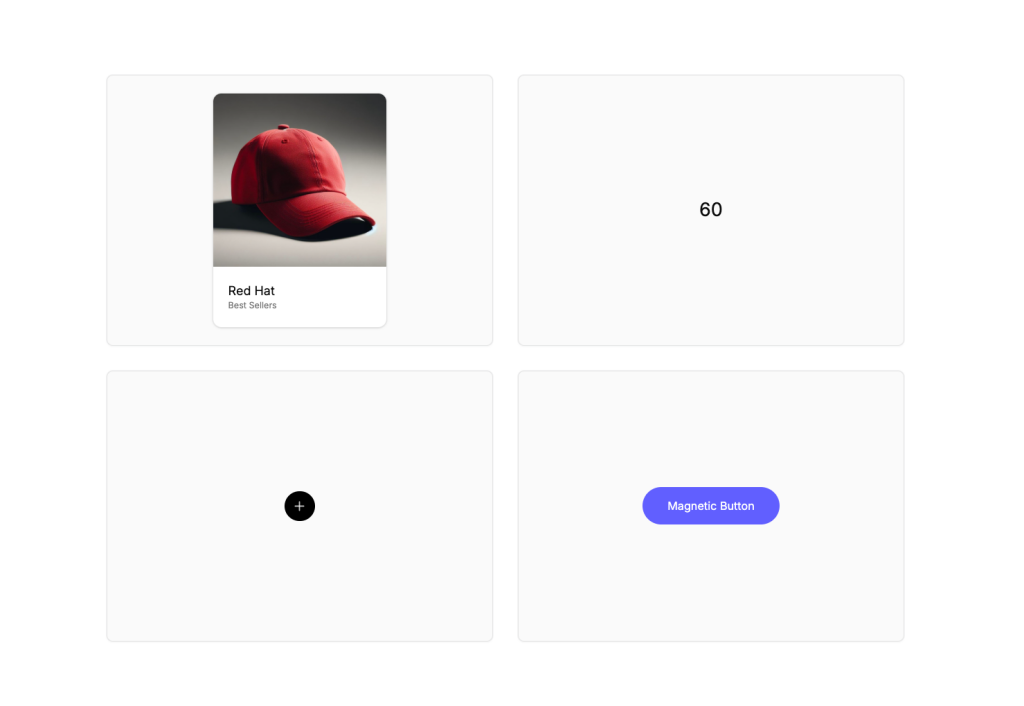
Interactive Tailwind components for React and Vue.js

Animated Tailwind components using Framer Motion

UI components built with Tailwind CSS for React and Next.js

400+ UI Components for Tailwind CSS

Reusable shadcn/ui elements

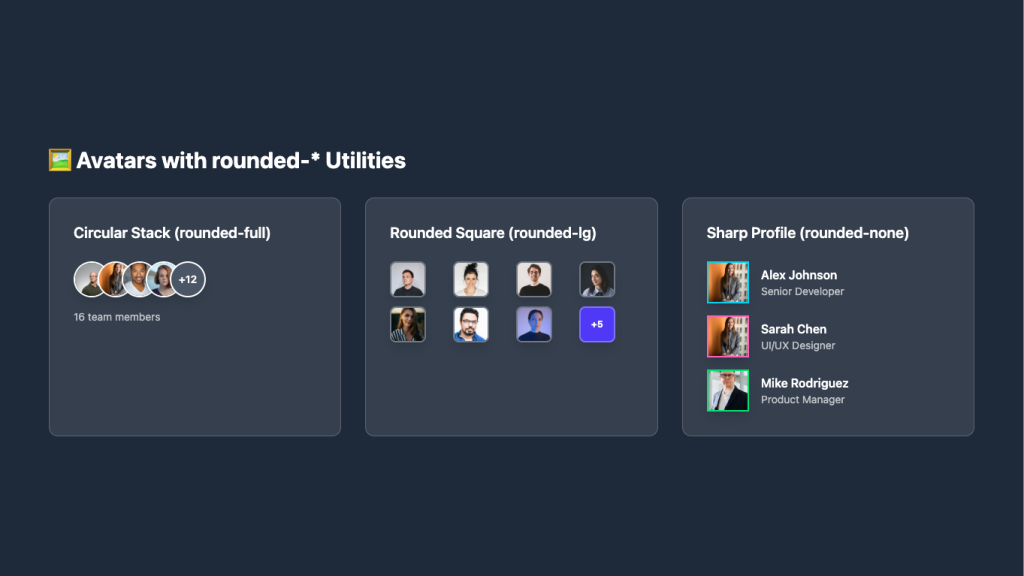
Stacked or grid Tailwind avatar group component

450+ UI components for Tailwind CSS

Motion-first UI library

Free Tailwind CSS components

Tailwind dropdown component with Alpine.js

50+ UI Components for Tailwind CSS

Responsive Tailwind grid components in HTML

Tailwind contact form component & sections

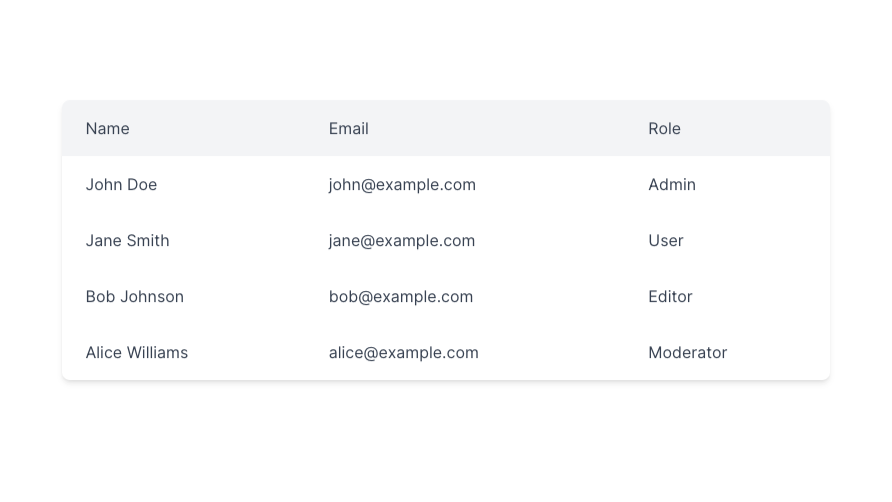
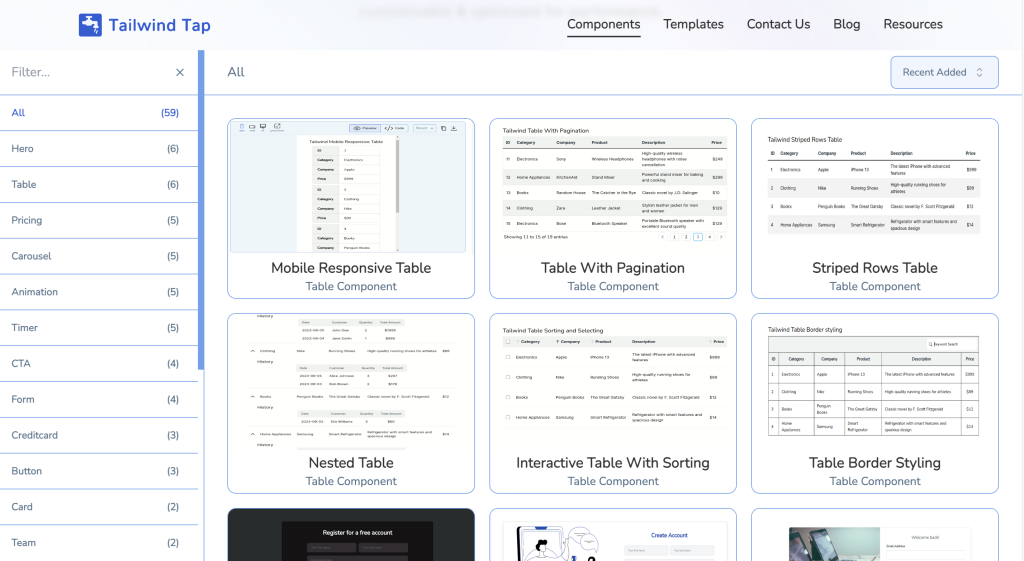
Responsive and minimal table component built with Tailwind CSS.

500+ Tailwind components with Figma file

570+ Tailwind components with HTML, React

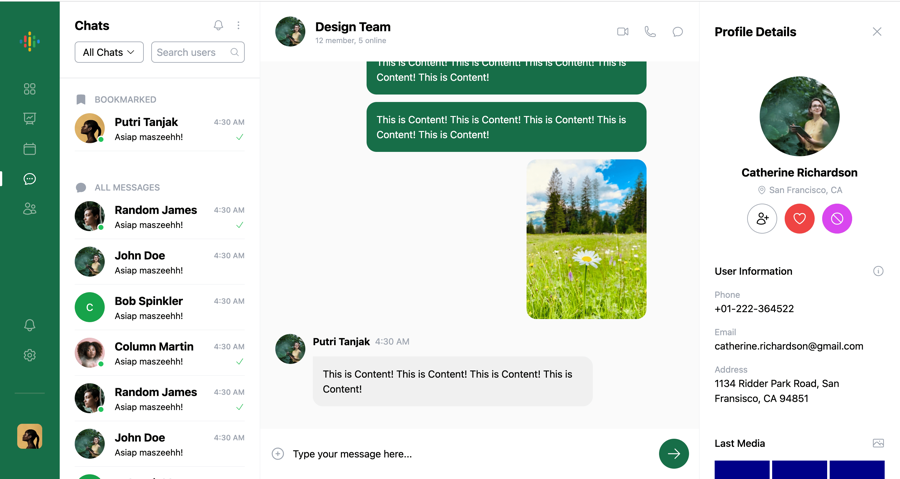
Chat UI component built with Tailwind and Next.js.

Tailwind roadmap, timeline component

Free Tailwind CSS components for HTML & JSX

47+ React UI Components for Tailwind CSS

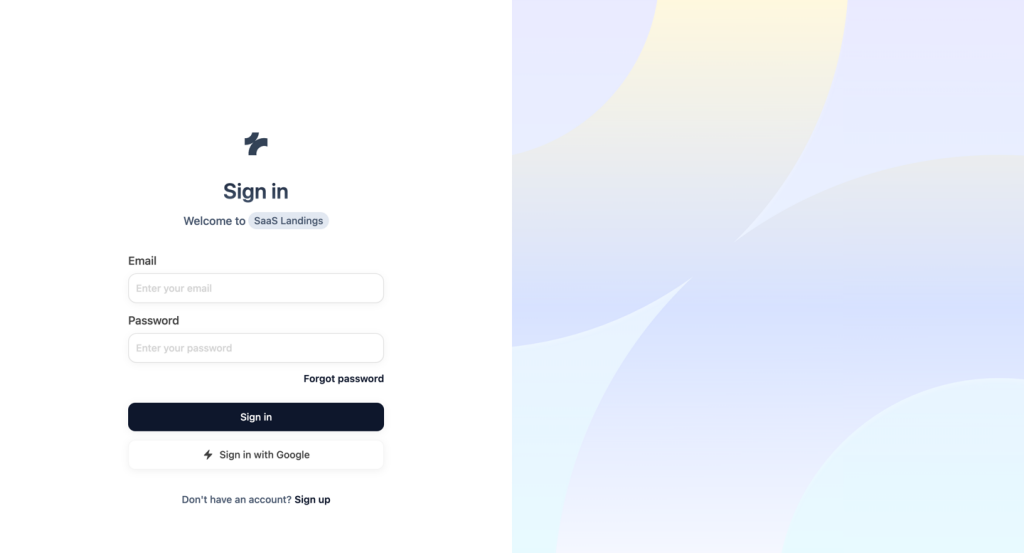
Tailwind signin - login components

Tailwind logo cloud components

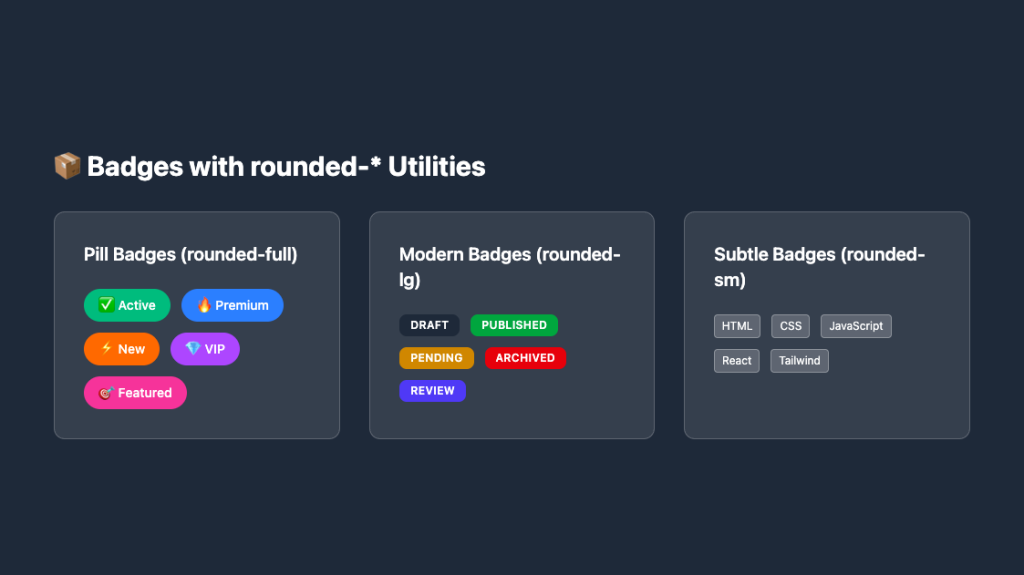
Responsive, rounded badge components

Tailwind integrations components

Tailwind filter components

Overlapping circular avatars in a neat stack

Tailwind 404, error page components

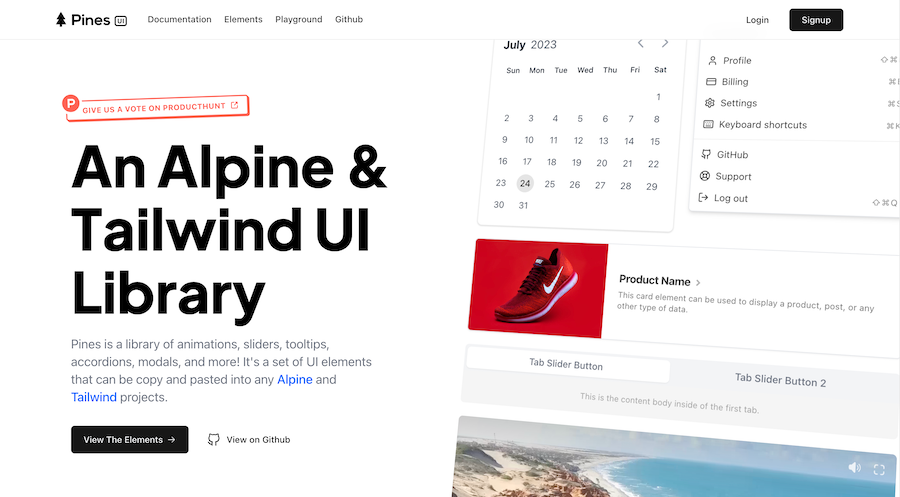
Alpine.js and Tailwind text area component by Pines UI Library.

Tailwind tabs component with Alpine.js

Alpine.js and Tailwind tooltip component by Pines UI Library.

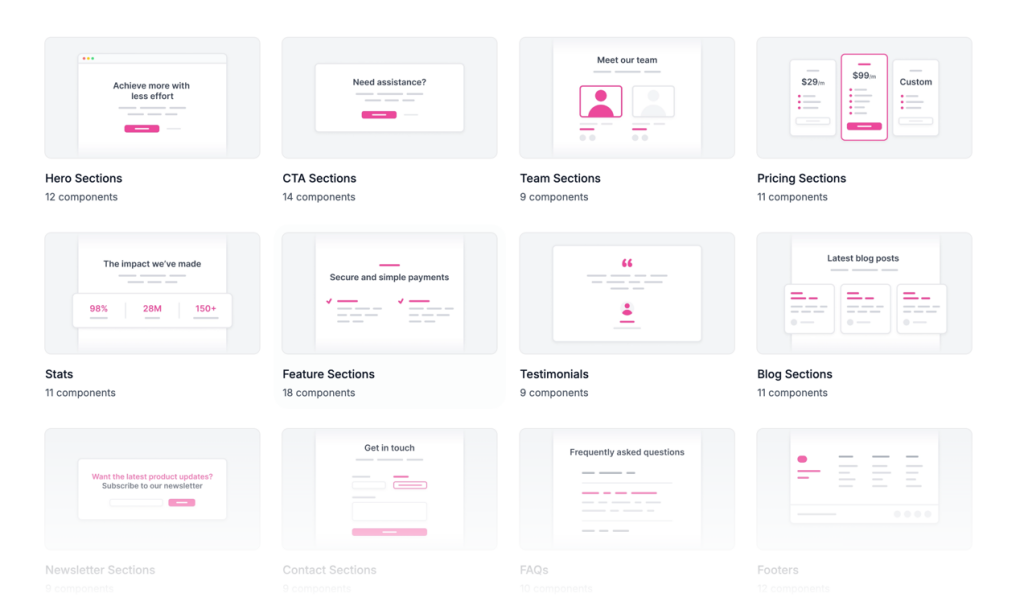
130+ Free Tailwind UI Sections

Alpine.js and Tailwind popover component by Pines UI Library.

Alpine.js and Tailwind toggle component by Pines UI Library.

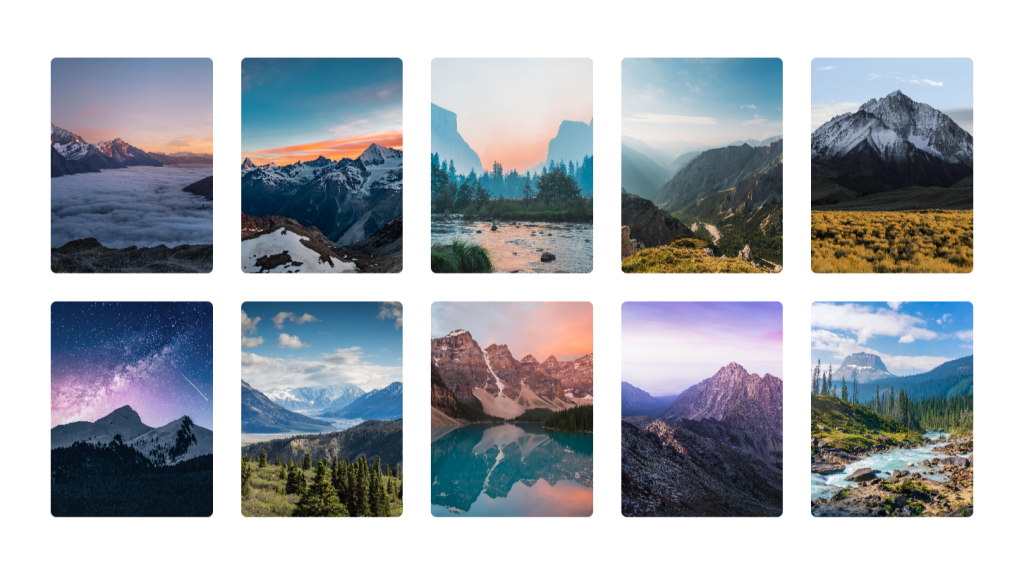
Alpine.js and Tailwind image gallery component by Pines UI Library.

Alpine.js and Tailwind progress component by Pines UI Library.

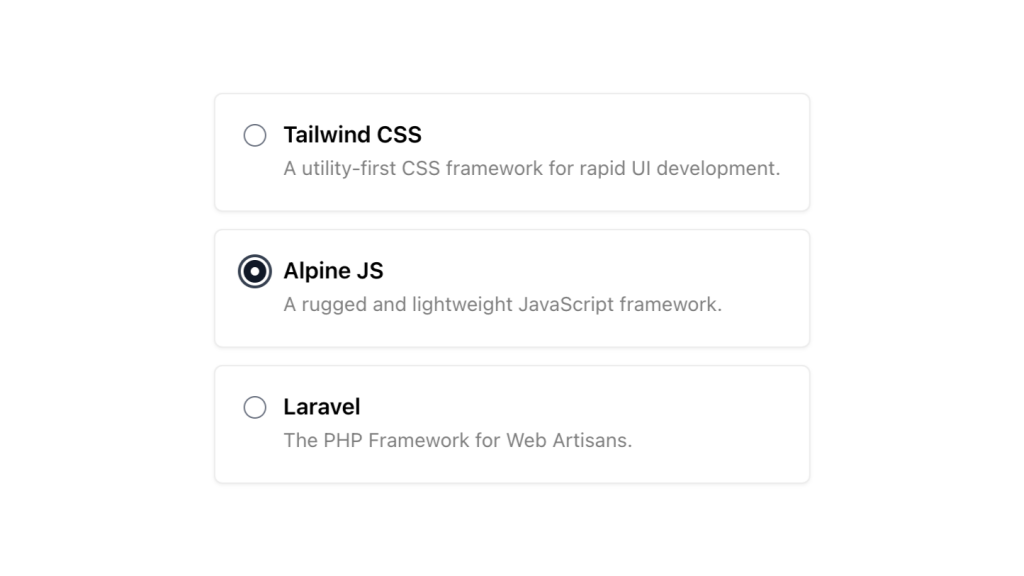
Alpine.js and Tailwind radio group component by Pines UI Library.

Alpine.js and Tailwind video component by Pines UI Library.

Alpine.js and Tailwind image gallery component by Pines UI Library.

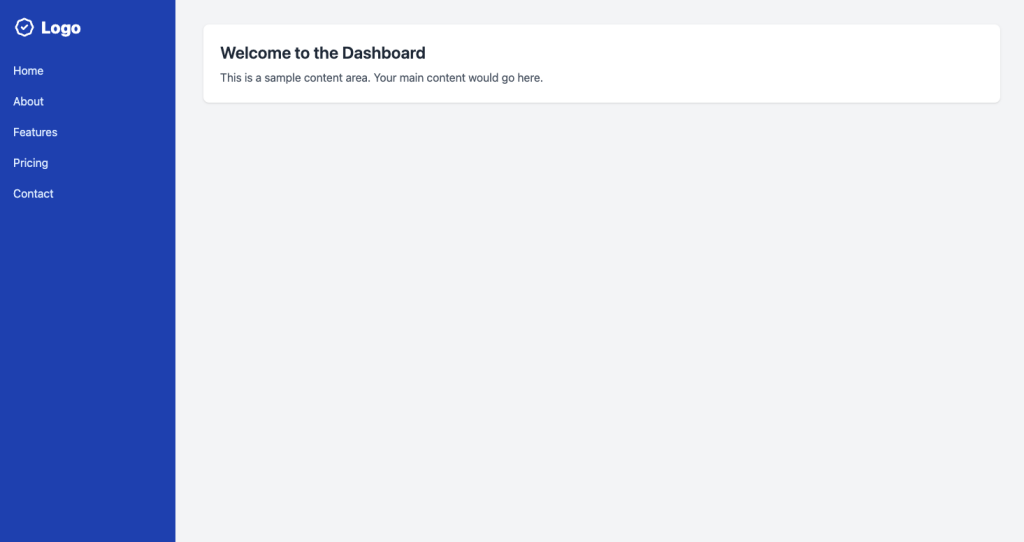
A clean sidebar that has hover states for navigation items

Alpine.js and Tailwind menu component by Pines UI Library.

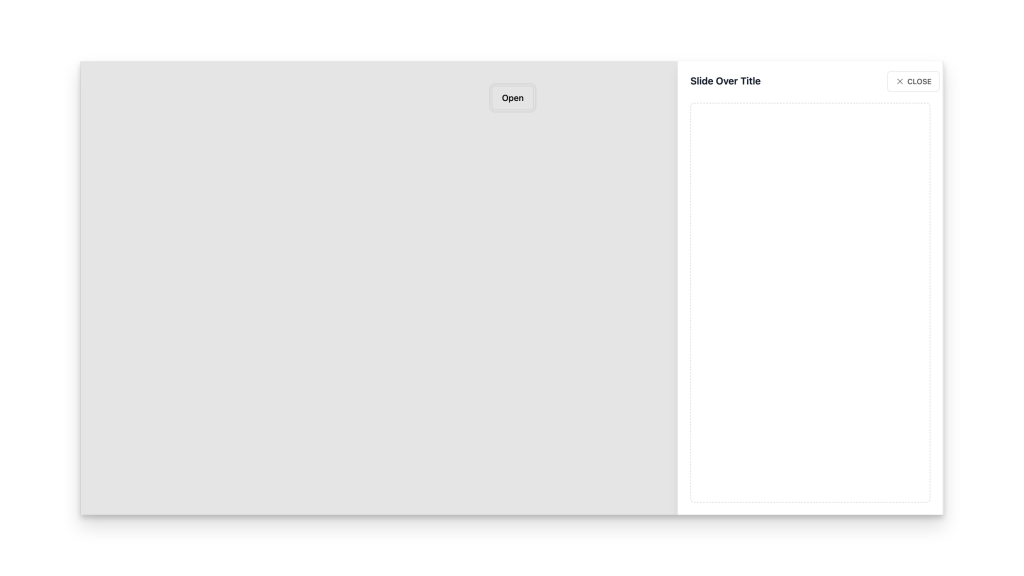
Alpine.js and Tailwind slide-over component by Pines UI Library.

Alpine.js and Tailwind animated text component by Pines UI Library.

Tailwind tree view menu component

Alpine.js and Tailwind toast notification component by Pines UI Library.

Alpine.js and Tailwind hover card component by Pines UI Library.

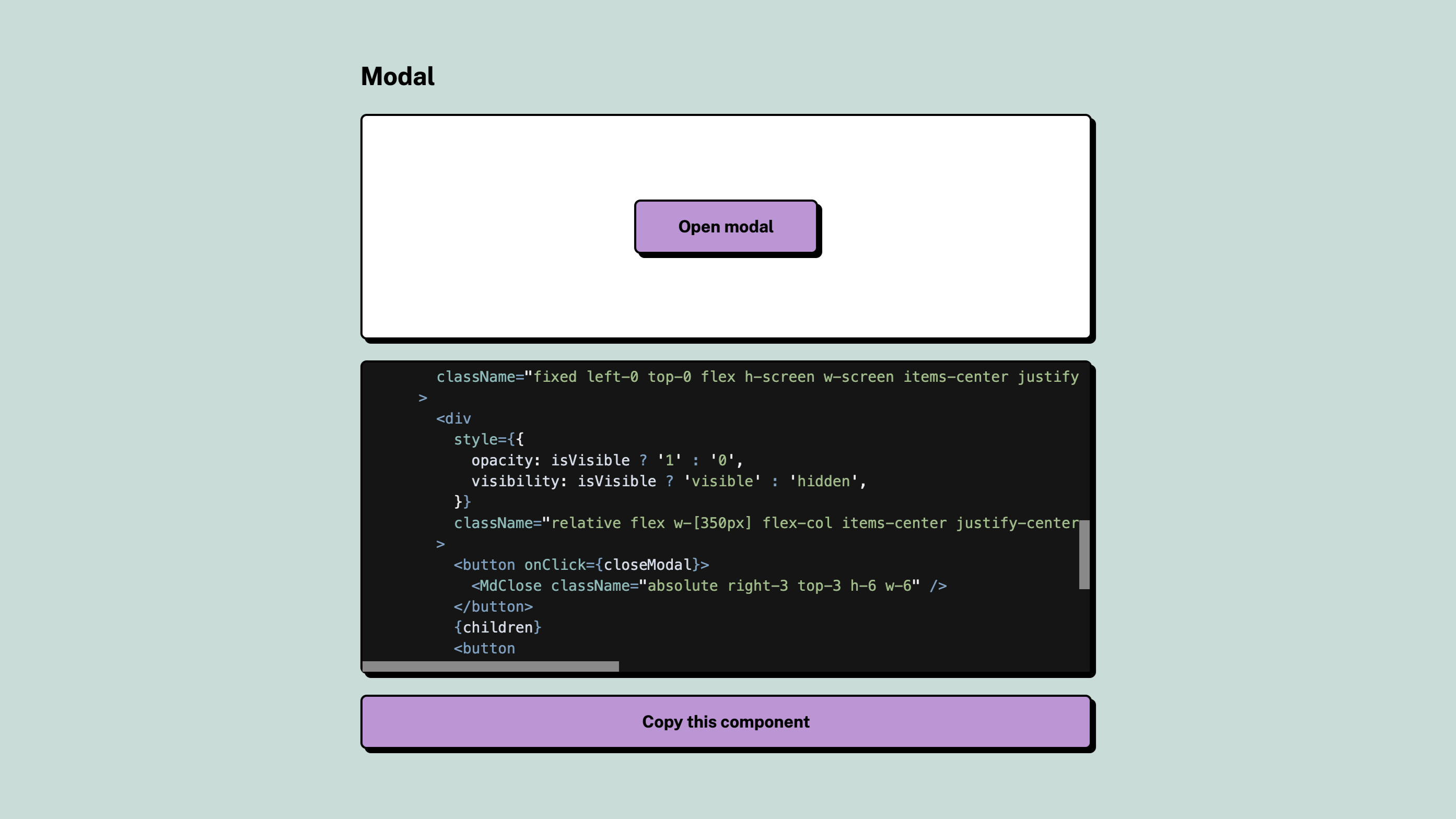
Alpine.js and Tailwind modal component by Pines UI Library.

Alpine.js and Tailwind select dropdown menu component by Pines UI Library.

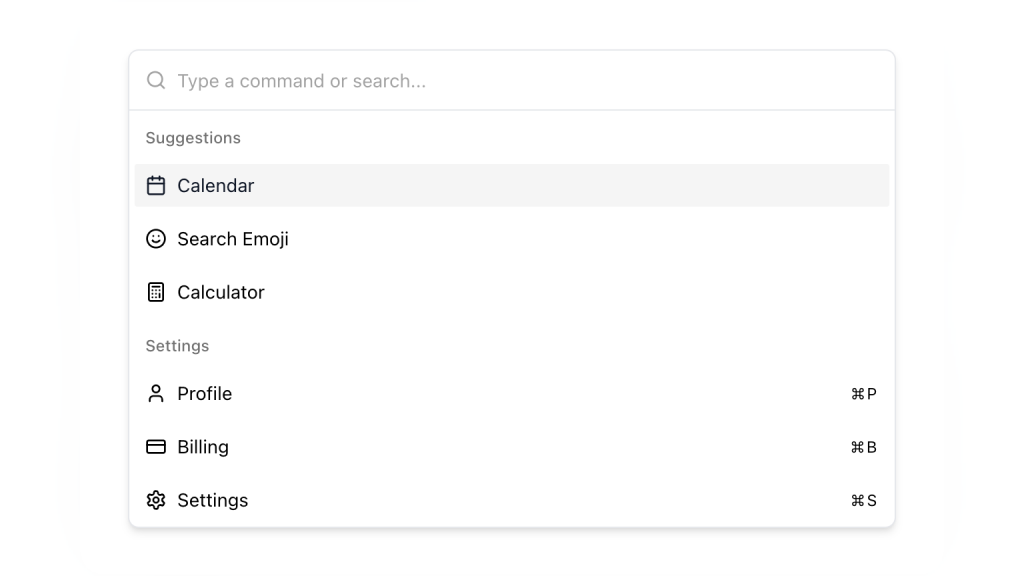
Alpine.js and Tailwind command palette component by Pines UI Library.

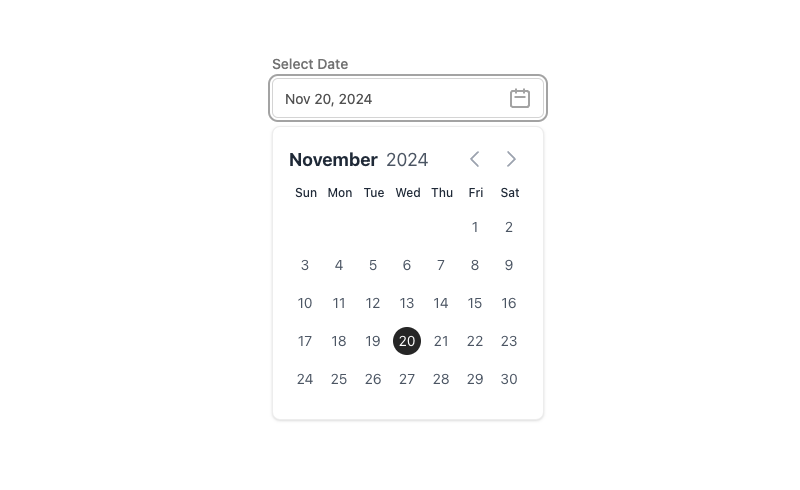
Alpine.js and Tailwind date picker component by Pines UI Library.

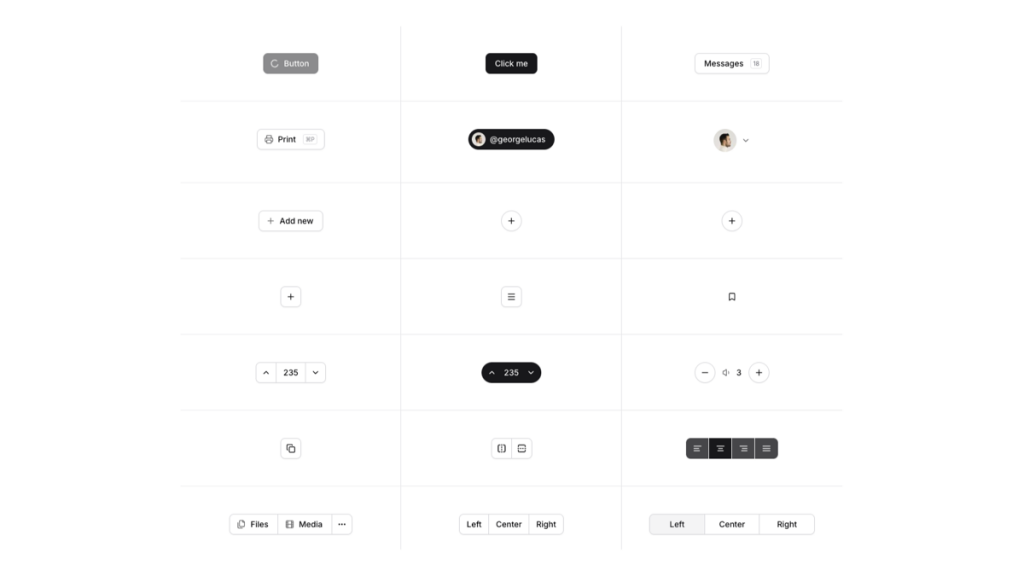
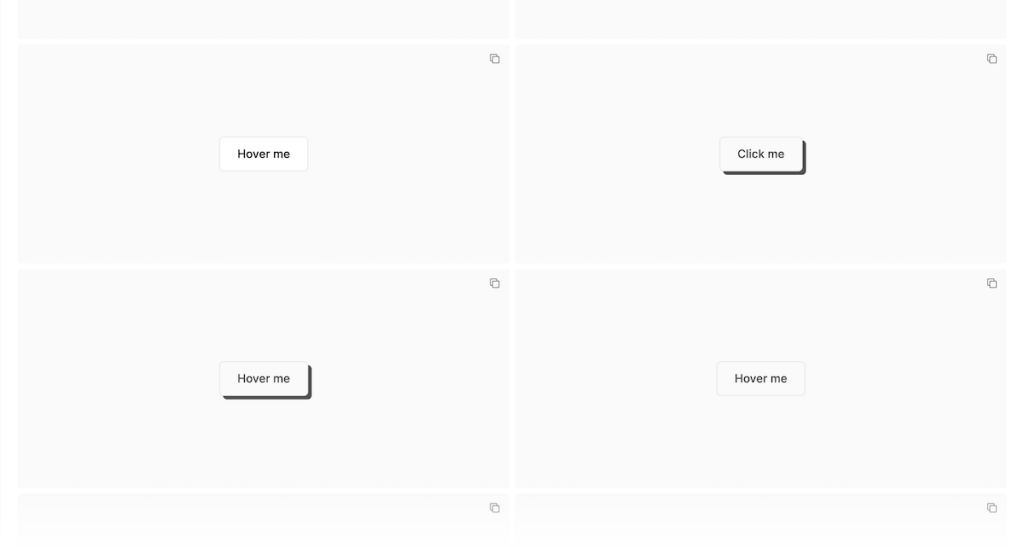
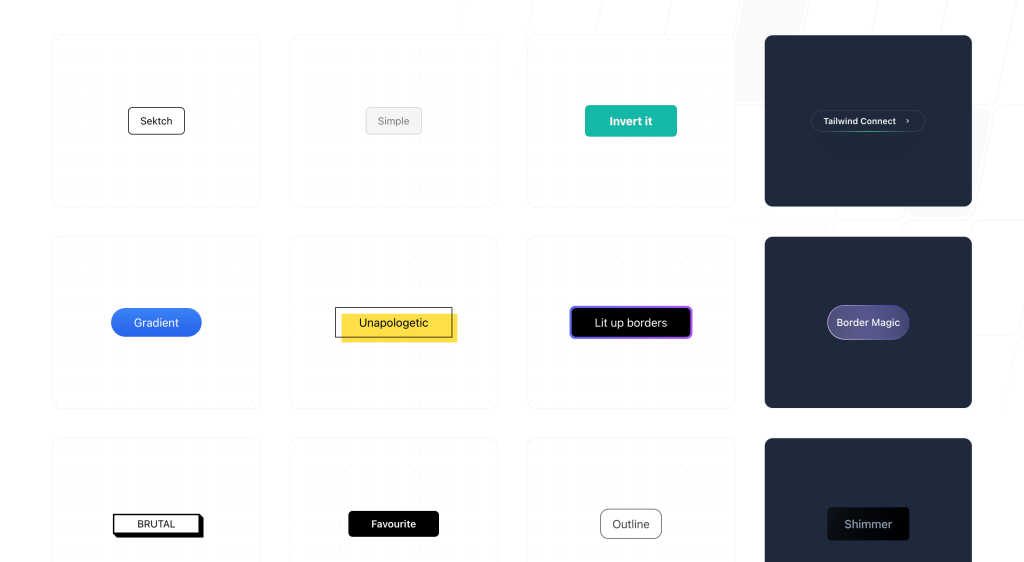
52 Free to use Tailwind buttons

Flexible Angular components with Tailwind

600+ Tailwind CSS Components and blocks

Tailwind-powered UI kit for React, Vue & Solid

Generate Tailwind CSS components using Claude 3.5 Sonnet

Animated Tailwind & Three.js web components

16 React & Vue UI components

500+ customizable Tailwind components for React

Alpine.js Tailwind banner component to add a sticky CTA on landing pages.

Tailwind accordion component with Alpine.js

0 javascript infinite carousel-slider component with logo cloud example

Countdown with transition effect

Tailwind CSS coupon code component

Open source React and Figma design system

350+ free, customizable Tailwind CSS components

Open-source neobrutalism Tailwind UI component library

250+ Free Application and Marketing Tailwind CSS UI Components

30+ landing page & UI components made with Tailwind CSS

60 Free UI Components made with React Tailwind CSS

20 free, pre-designed Tailwind CSS buttons ready to copy

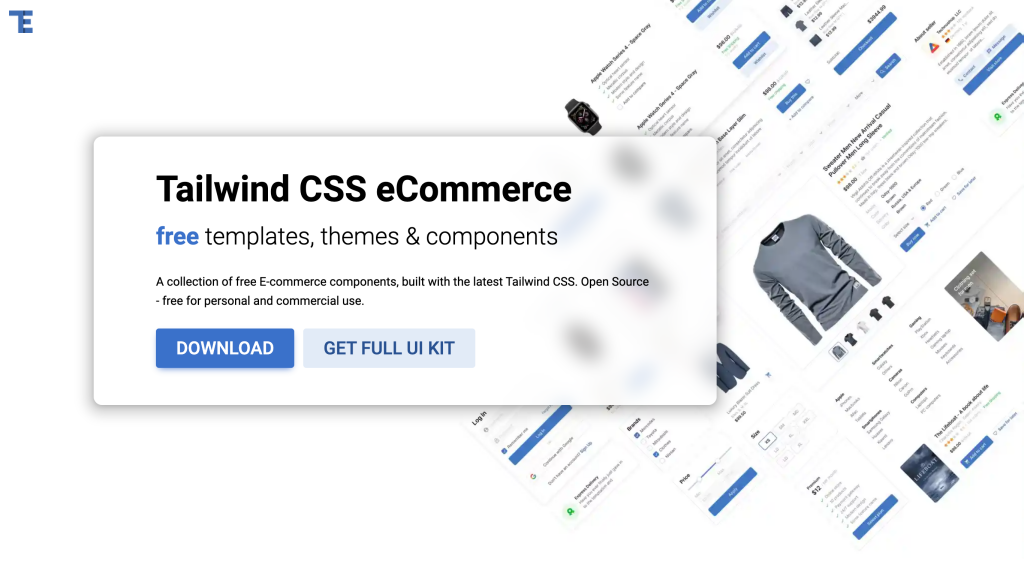
A collection of free Tailwind CSS eCommerce components

Free Tailwind & Alpine component library

18+ free React & Tailwind CSS UI Components

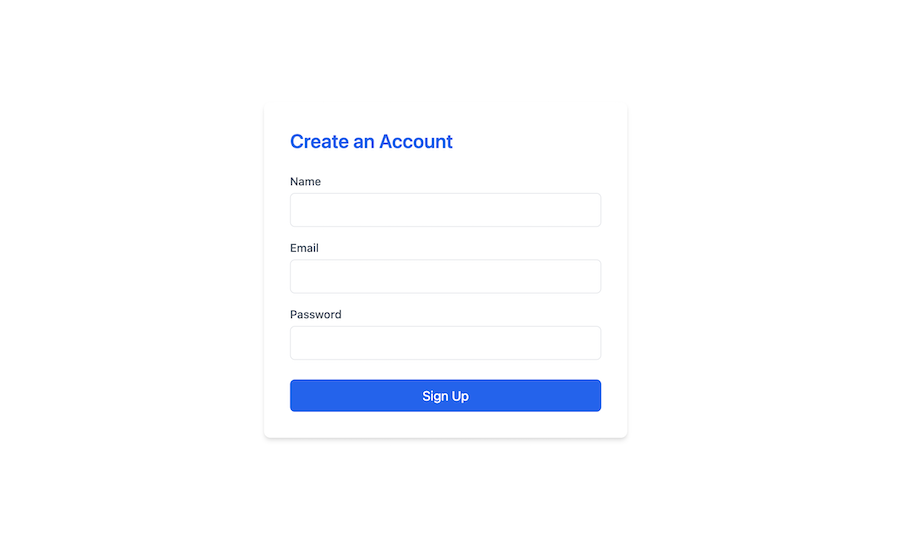
Clean sign-up form component in Tailwind CSS

Sticky bottom button for Tailwind CSS

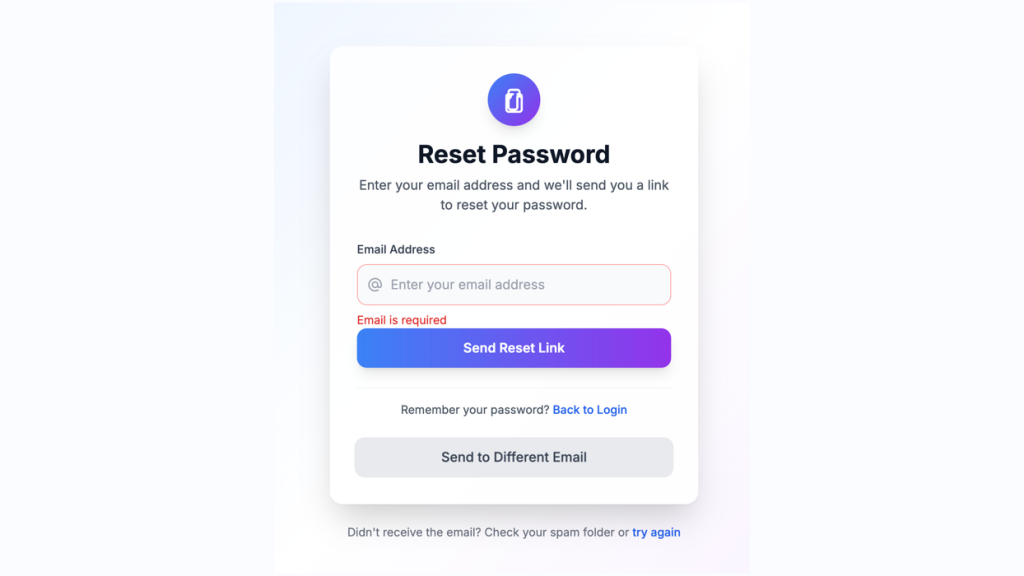
Customizable password reset form built with Tailwind CSS

React and Tailwind CSS Component Library

Free & premium Tailwind UI components and themes

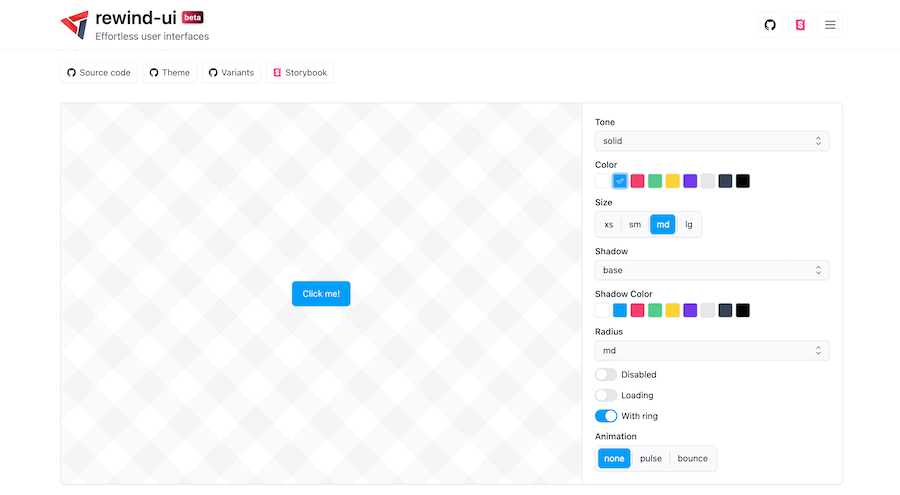
Open-source frontend library built with Tailwind CSS

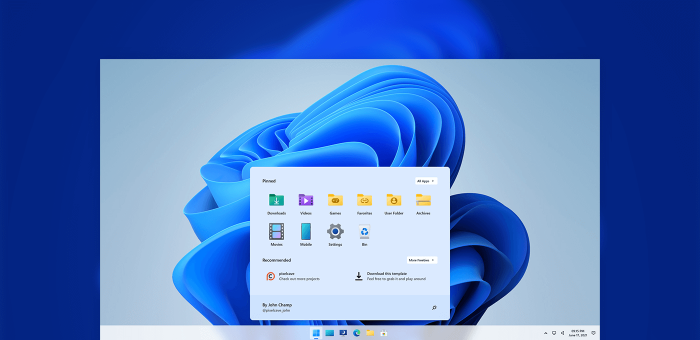
Windows 11 desktop UI concept built with Tailwind CSS

Open-source Alpine JS components

Basic UI components for Tailwind CSS

Reusable Tailwind-based UI toolkit

19 HTML & React UI components

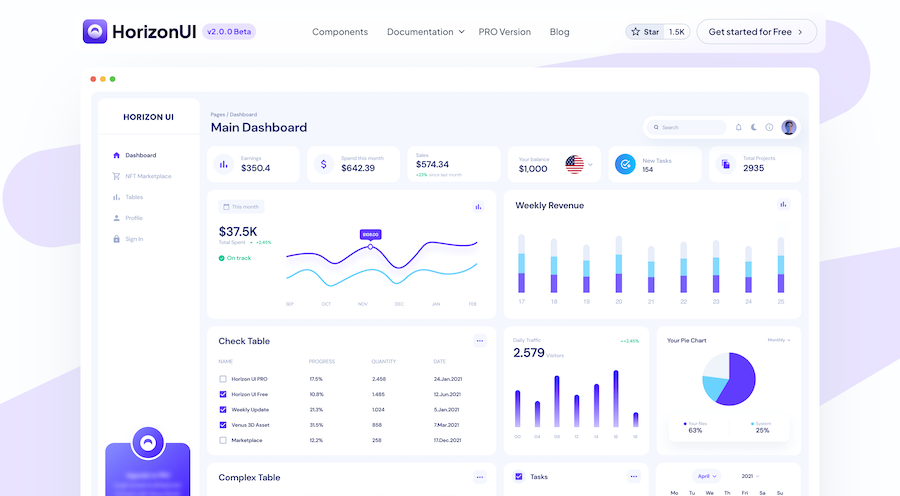
Tailwind CSS Vue 3 dashboard template with dark mode

Button animation snippets made with TailwindCSS

Tailwind CSS plugin that provides atomic components like field, button, and card

Collection of 44 TailwindCSS buttons

Mobile first Tailwind UI kit for React, Vue & Svelte

Accessible, responsive UI components for Tailwind projects

80+ ready-made Tailwind CSS components

60+ customizable Tailwind CSS blocks

Free Tailwind CSS React templates and components

120 Free Tailwind CSS blocks & components

226 Free & Open Source Tailwind CSS Components

600+ TailGrids UI blocks for instant Tailwind designs

300+ Free Tailwind CSS components
Tailwind CSS components are pre‑built, copy‑paste UI blocks—think buttons, navbars, cards and entire sections—crafted with Tailwind’s utility classes and shipped as plain HTML or framework‑ready snippets (React, Vue, Alpine JS, etc.).
They accelerate delivery time, keep design language consistent, are effortless to theme (light/dark), ship with accessibility best practices, and can be tree‑shaken to < 10 KB in production. Leveraging well‑maintained libraries such as Tailwind Plus (prev. Tailwind UI), Flowbite or daisyUI, plus performance techniques like PurgeCSS and mobile‑first breakpoints, lets you build sleek, responsive, accessible sites faster while maintaining Core Web Vitals.
Tailwind CSS components—also called Tailwind UI elements, utility‑first blocks, or Tailwind snippets—are reusable chunks of markup that encapsulate both structure and design through Tailwind’s atomic classes. They come in multiple flavours—vanilla HTML, React, Vue—often powered by Headless UI for logic and accessibility, so you can drop them straight into any stack.
Ship faster: Replace hundreds of handcrafted lines of CSS with ready‑made blocks and reach MVP sooner. daisyUI
Pixel‑perfect consistency: A single design‑token source enforces brand colours, typography and spacing across every page.
Effortless theming (light/dark): Toggle colour schemes with Tailwind’s dark variant or system‑theme matchers in one line of JavaScript.
Mobile‑first responsiveness: Utility breakpoints (sm:, md:, lg:) ensure each component adapts from 320 px to 4K screens out‑of‑the‑box.
Lean production bundles: PurgeCSS/tree‑shaking routinely reduce the final stylesheet to sub‑10 KB gzip, boosting Lighthouse scores.
Built‑in accessibility hooks: ARIA roles, focus rings and screen‑reader‑only utilities make WCAG compliance easier.
“Don’t reinvent the wheel—borrow it, brand it, ship it.”
Buttons use clear affordances and high‑contrast states recommended by Material Design guidelines, helping both sighted users and screen‑reader software understand primary actions.
Forms are coded with native <label> / for associations, so every field is semantically exposed to search engines and assistive tech.
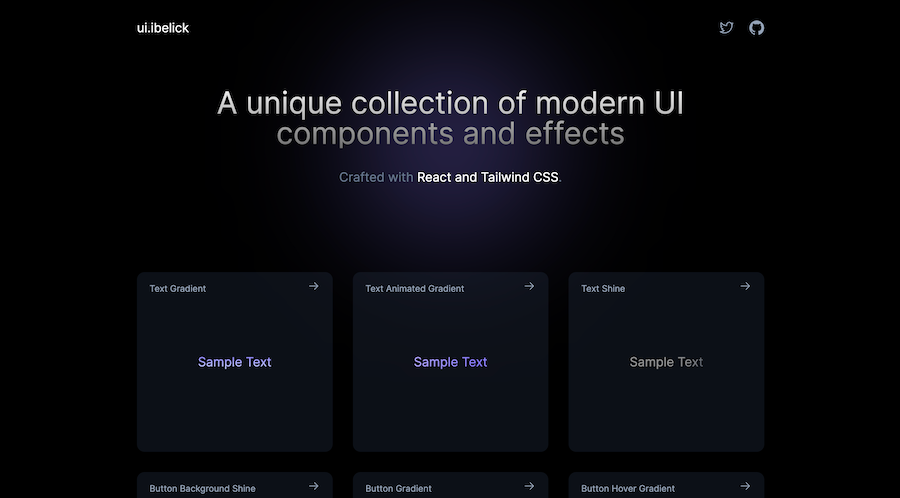
Explore the basics in our UI Element and Button kits, then mix them into production‑ready Form patterns.
A structured Header topped with an HTML5 <nav> helps crawlers map your site hierarchy.
Breadcrumbs add contextual links that lower bounce‑rates and improve crawl depth, a practice long cited in UX research.
For large catalogues, our responsive Mega Menu follows Nielsen‑Norman guidance on “mega‑drop‑downs” that aid scanning and reduce pogo‑sticking
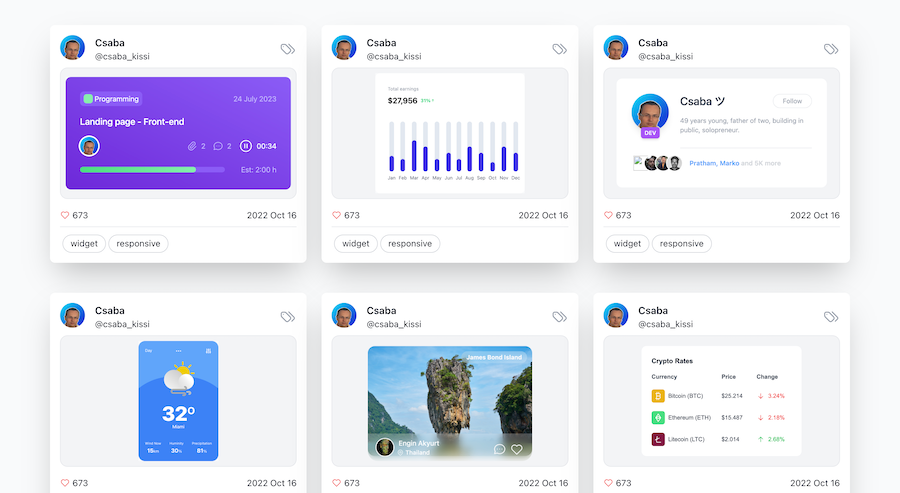
Cards echo the card‑style grids popularised by Google’s Material Design, giving you mobile‑first containers with subtle elevation and consistent gutters.
Try them inside product lists with Card Component.
Tailkits Pricing tables are formatted for copy‑pasting schema.org microdata, supporting transparent pricing strategies that influence click‑through.
Combine price blocks, badges and CTAs to build persuasive E‑commerce pages. Effective CTAs are wired into every plan button following marketing best practice
Pattern | Purpose | Tailkits variant |
|---|---|---|
Spinner | Indicates background loading based on principles discussed for modern loading screens.Wikipedia | Spinner |
Stepper | Breaks long flows into bite‑sized steps that minimise cognitive load. | Stepper |
Pagination | Keeps result sets crawlable and keyword‑rich, while offering ARIA labels for “first/prev/next”.Wikipedia | Pagination |
Rating | Star‑based inputs use | Rating |
Badge | Surface counts or statuses with color‑contrast ratios ≥ 4.5:1. | Badge |
Extend tailwind.config.js: Inject brand palettes, fonts and breakpoints once and reuse everywhere.
Utility‑driven overrides: Layer modifiers (hover:, dark:) directly in the markup for surgical tweaks.
Plugin power: Compose bespoke utilities or import community plugins for forms, typography and aspect‑ratio helpers.
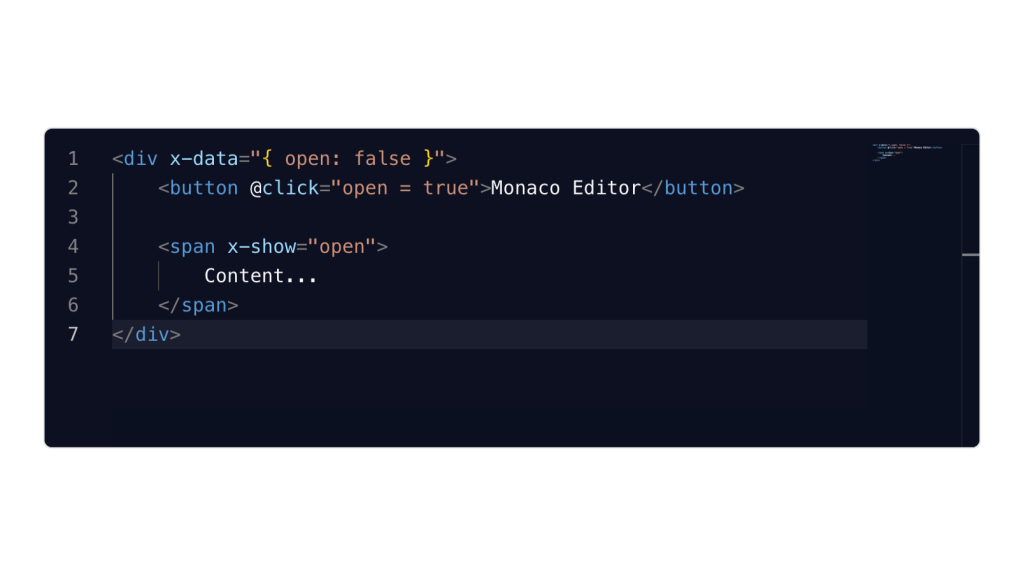
Framework glue: Use Alpine.js directives (x‑show, x‑transition) or React hooks for stateful behaviour without heavy JS bundles.
Enable content/files purge paths or @tailwindcss/typography’s extraction flag to strip unused classes.
Lazy‑load heavy interactive components (e.g. charts) behind import() or Intersection Observer.
Defer non‑critical CSS with <link rel="preload" as="style"> or add [Critical CSS inlining] for above‑the‑fold speed.
Tailwind’s sr‑only, focus:outline‑none, and aria‑ attribute helpers help you meet WCAG 2.1 AA with minimal friction, while Headless UI ensures keyboard and screen‑reader parity for modals, dialogs and dropdowns.
Ready to build?
Choose a category above or browse the full component index. Every snippet is copy‑ready, WCAG‑compliant, and SEO‑friendly out of the box—so you ship polished, discoverable interfaces in minutes, not days.
You can find answers for commonly asked questions about components.
Tailwind CSS components are pre-built, reusable pieces of code designed to help you quickly build and customize your web projects. They are designed to be flexible and easily integrated into your existing codebase.
A component library is a curated set of ready‑made UI elements—buttons, cards, nav menus—that share code, styling and interaction patterns, giving teams a single source of truth for building consistent interfaces.
Consistent semantic markup (e.g., <nav>, <header>, <button aria-pressed>) makes it easier for crawlers to understand page structure, improving indexation and Core Web Vitals scores.
No. All motion patterns rely on GPU‑accelerated transforms from Framer Motion, which avoids layout‑thrashing that leads to Cumulative Layout Shift penalties.
Replace class with className, close self‑closing tags, and ensure event handlers use camelCase (onClick). No other changes are needed.
Yes. Enable Tailwind’s content purge array or integrate PurgeCSS. The build will strip unused classes, reducing CSS payload.
Absolutely—every snippet is built with utility classes. Override or extend Tailwind tokens, or swap to your own design‑token system. The HTML structure stays intact so updates don’t break.