Material Tailwind
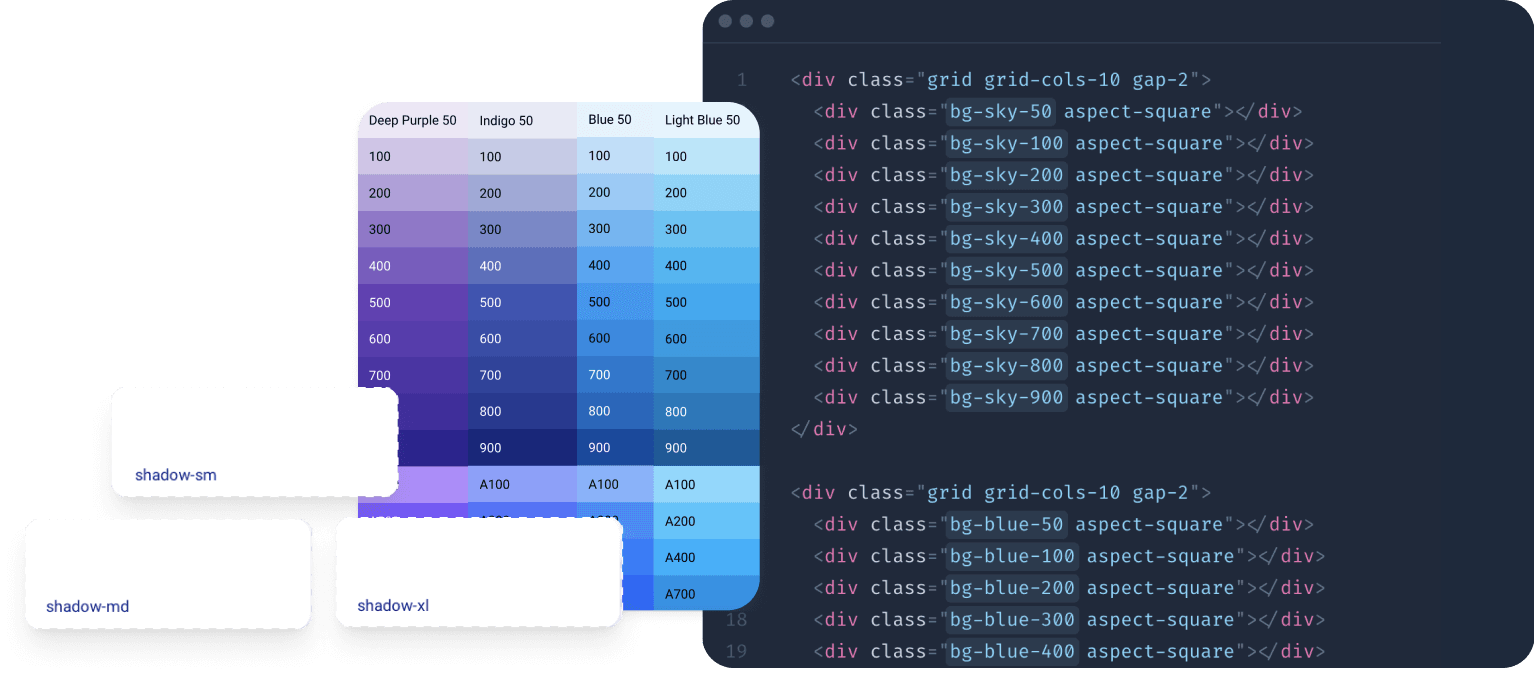
290+ AI-powered Tailwind blocks.

- Install via npm
- Figma design file
- Copy & Paste

What Is the Material Tailwind V3 PRO?
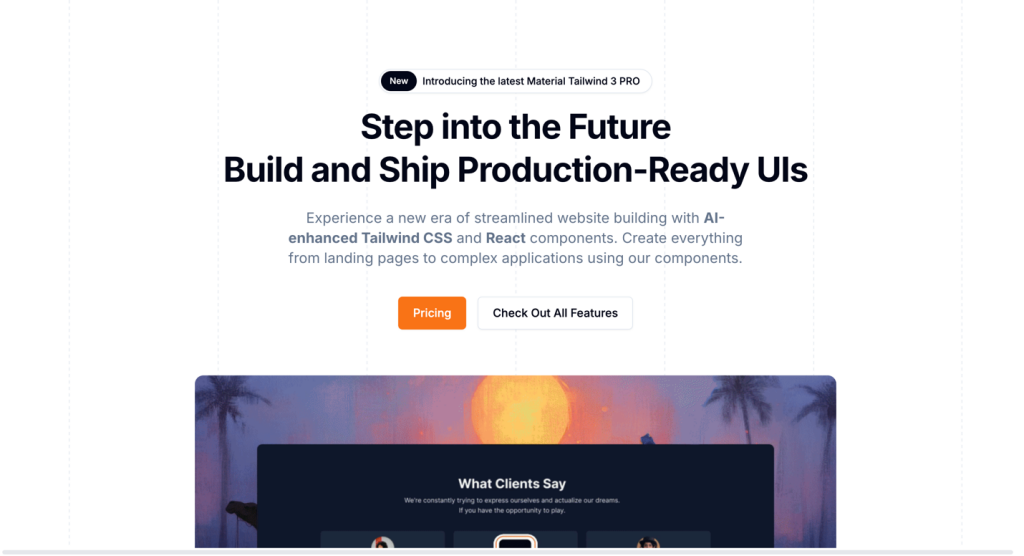
Material Tailwind V3 PRO upgrades the free component library with ≈300 fully-coded blocks (marketing, admin, e-commerce, Web3), AI “Magic” agents that spin up SEO-ready sections or pages on demand, plus a complete Figma design system so designers and developers stay in sync.
Features ✨
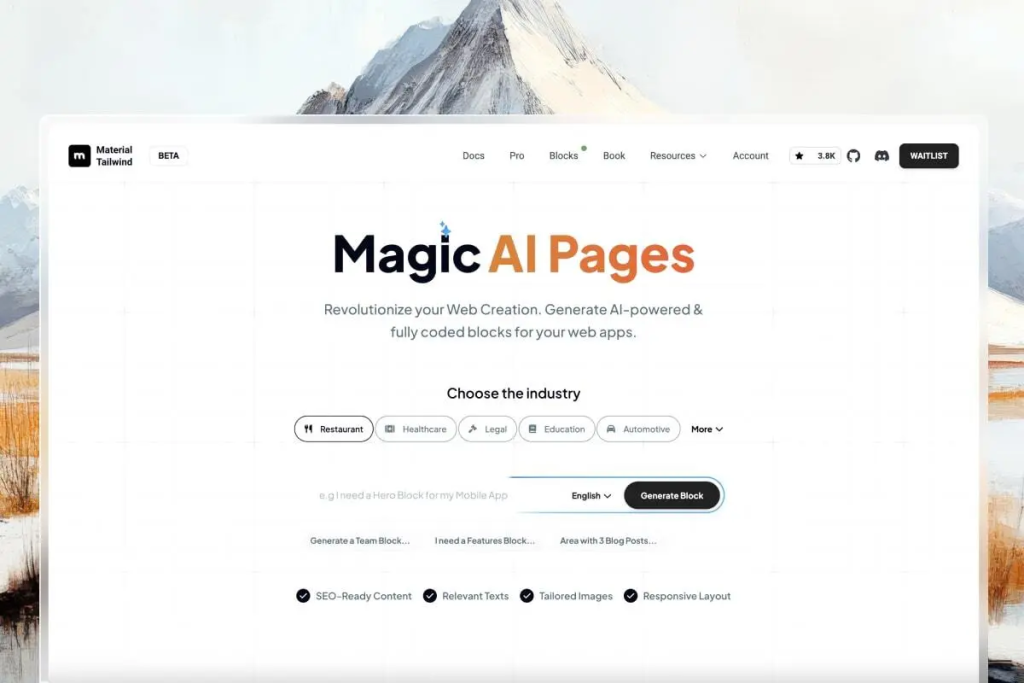
AI Agents: “Magic AI Blocks” and “Magic AI Pages” generate copy-filled, image-ready code you can paste straight into a project.
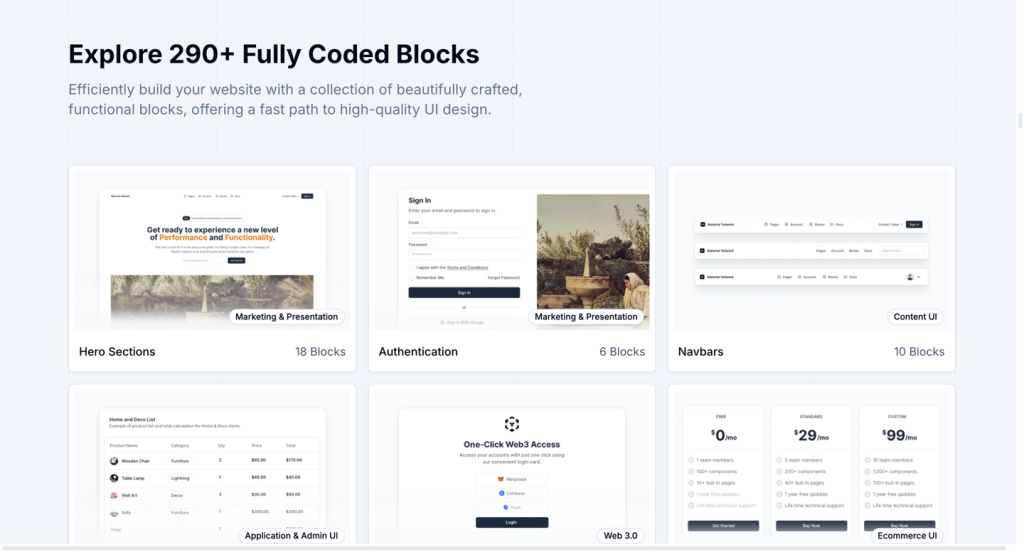
≈300 Blocks & Components: Buttons, tables, hero sections, dashboards, pricing, testimonials and more.
Figma Files: Light/dark variants, tokens and auto-layout for every component.
Next.js + Supabase Starter: Auth-ready template ships with the kit.
Metrics: ~3.6 M React npm installs, 3.8 k stars, 60 k live projects prove adoption.
Future Frameworks: Vue and Angular components marked “coming soon.”
Flexible Licensing: Per-developer pricing with unlimited project usage; early-bird tiers from $96.

Included Components 📒
UI Primitives: Buttons, inputs, badges, avatars, tables, cards, modals.
Sections & Blocks: Hero, pricing, testimonial, team, stats, navbars, blog, newsletter, auth
Page Templates: Dashboards, sales, profile, events, campaign, blog pages ready for one-click deploy.
Pros and Cons
Pros ✅
AI generators slash copy-writing and layout time.
Massive block library covers most website archetypes.
Figma hand-off keeps design-dev workflow tight.
MIT-licensed core means you can mix free + PRO.
Growing community and frequent updates.
Cons ⚠️
Subscription cost vs. completely free alternatives.
Vue/Angular support not yet shipped.
Learning curve for devs new to utility-first Tailwind.
AI features still evolving; quality may vary by use-case.
Integration (bullets) <h2>
Install via
npm i @material-tailwind/reactor CDN for HTML.Wrap your
tailwind.config.jswithwithMT()helper; runnpx tailwindcss init.Drop Figma tokens into design system for perfect parity.
Works out-of-the-box with React, Next.js, Remix, Vite; starter ships for Next.js + Supabase.
Planned: official adapters for Vue and Angular