
BadtzUI Pro
PaidPremium blocks & templates for high conversion and SEO
Discover a collection of free, ready-to-use web components to speed up your application development. Easily customizable UI elements you can quickly clone.

Premium blocks & templates for high conversion and SEO

500+ Tailwind Plus UI components

Free Tailwind CSS components for HTML & JSX

Retro Tailwind components ready to copy‑paste

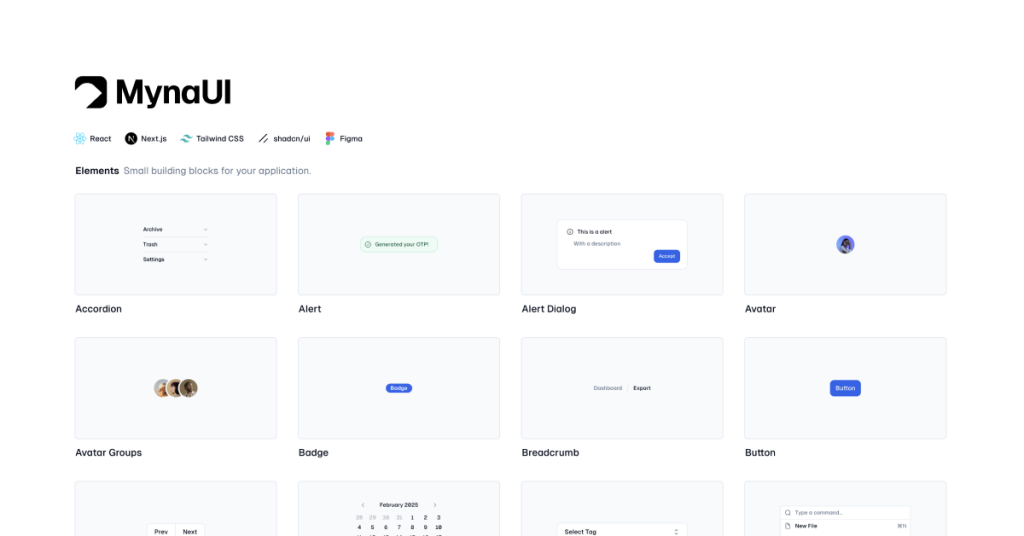
UI components built with Tailwind CSS for React and Next.js

Open-source Tailwind and Next.js components

Animated Tailwind components using Framer Motion
 HOT
HOTFramer Motion components from ibelick
 HOT
HOTRe-usable Radix UI components with Tailwind CSS

450+ UI components for Tailwind CSS

TailwindCSS and shadcn/ui UI kit

Free Tailwind CSS components

50+ UI Components for Tailwind CSS

500+ Tailwind components with Figma file

570+ Tailwind components with HTML, React

Copy-paste Tailus UI components, ready to customize

Tailwind roadmap, timeline component

47+ React UI Components for Tailwind CSS

Tailwind signin - login components

Legal content components

Tailwind logo cloud components

Tailwind team components

Tailwind newsletter, form components

Tailwind testimonial components

Tailwind integrations components

Tailwind how it works components

Tailwind filter components

Tailwind footer components

Tailwind feature components

Tailwind stats, metrics components

Tailwind 404, error page components

Tailwind contact components

Tailwind call to action components

Tailwind blog components

Tailwind About Us components

Alpine.js and Tailwind text area component by Pines UI Library.

Tailwind tabs component with Alpine.js

Alpine.js and Tailwind tooltip component by Pines UI Library.

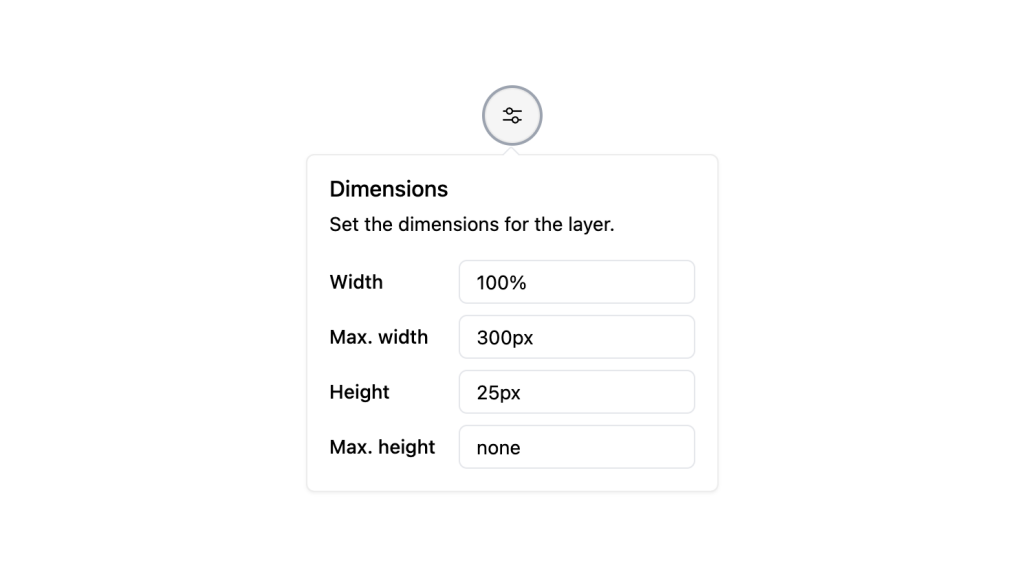
Alpine.js and Tailwind popover component by Pines UI Library.

Alpine.js and Tailwind toggle component by Pines UI Library.

Alpine.js and Tailwind image gallery component by Pines UI Library.

3 Tailwind navbar components in HTML and React

Alpine.js and Tailwind progress component by Pines UI Library.

Alpine.js and Tailwind radio group component by Pines UI Library.

Alpine.js and Tailwind video component by Pines UI Library.

Alpine.js and Tailwind image gallery component by Pines UI Library.

A clean sidebar that has hover states for navigation items

Alpine.js and Tailwind menu component by Pines UI Library.

Alpine.js and Tailwind slide-over component by Pines UI Library.

Alpine.js and Tailwind animated text component by Pines UI Library.

Tailwind tree view menu component

Alpine.js and Tailwind toast notification component by Pines UI Library.

Alpine.js and Tailwind hover card component by Pines UI Library.

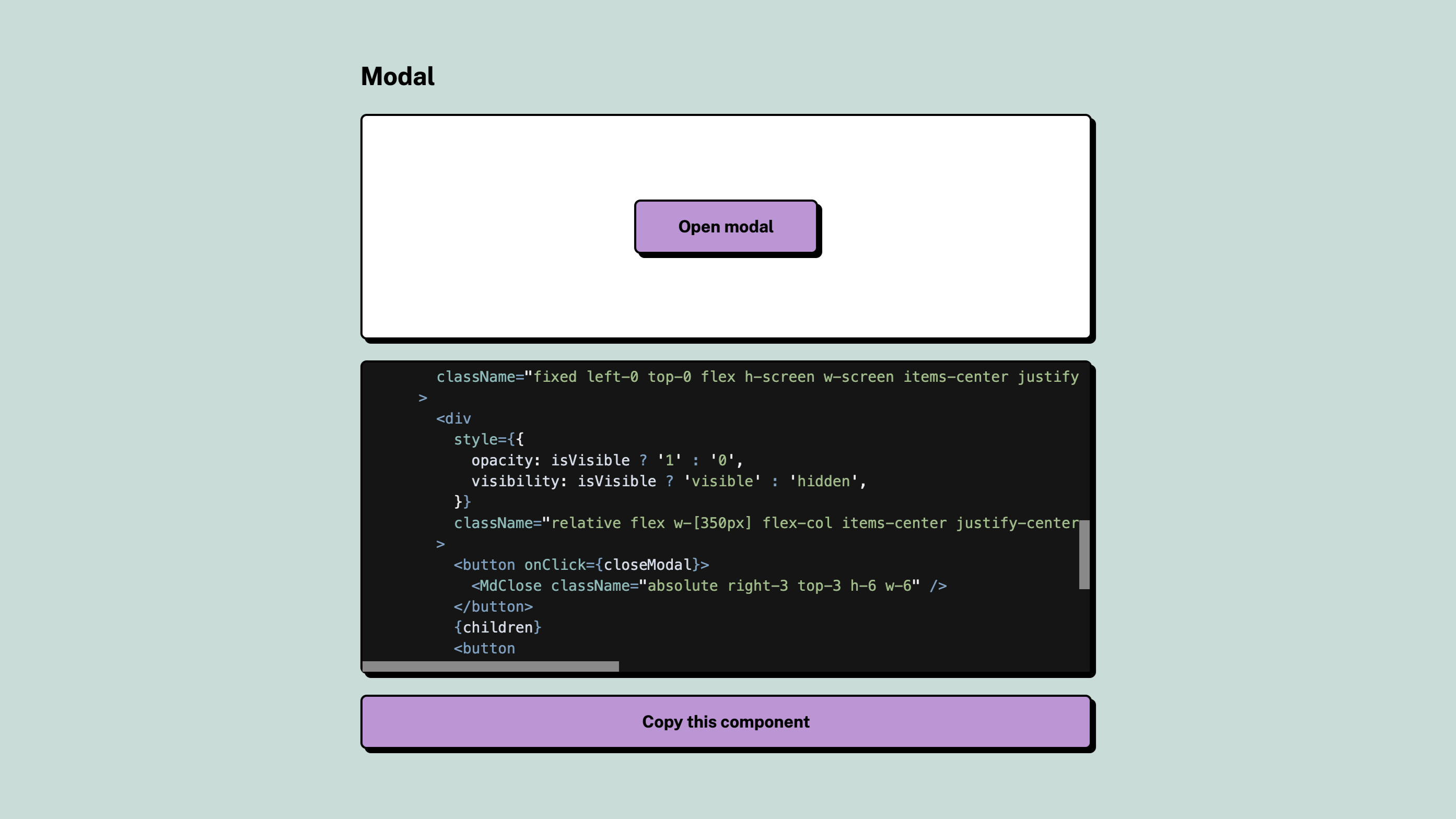
Alpine.js and Tailwind modal component by Pines UI Library.

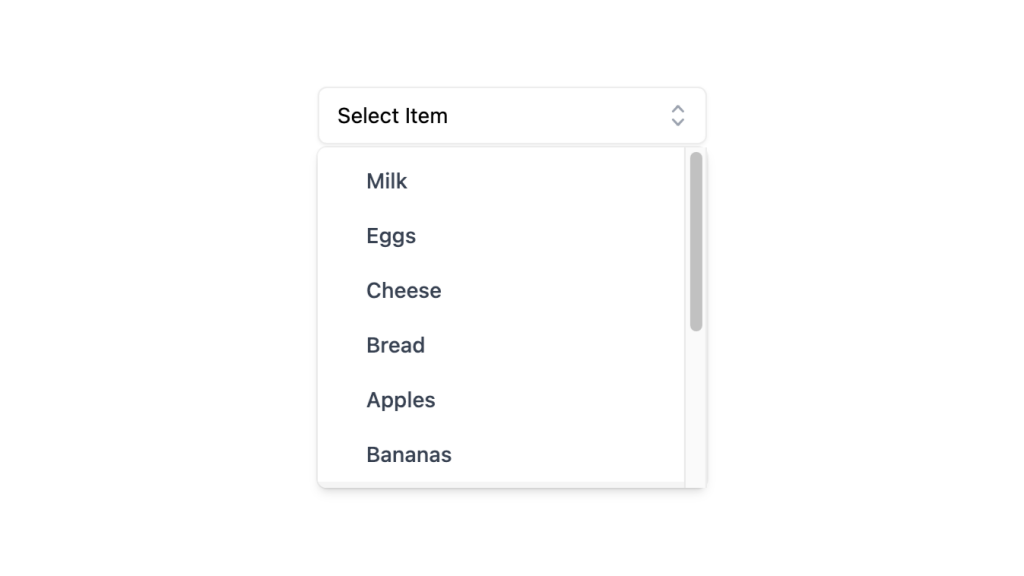
Alpine.js and Tailwind select dropdown menu component by Pines UI Library.

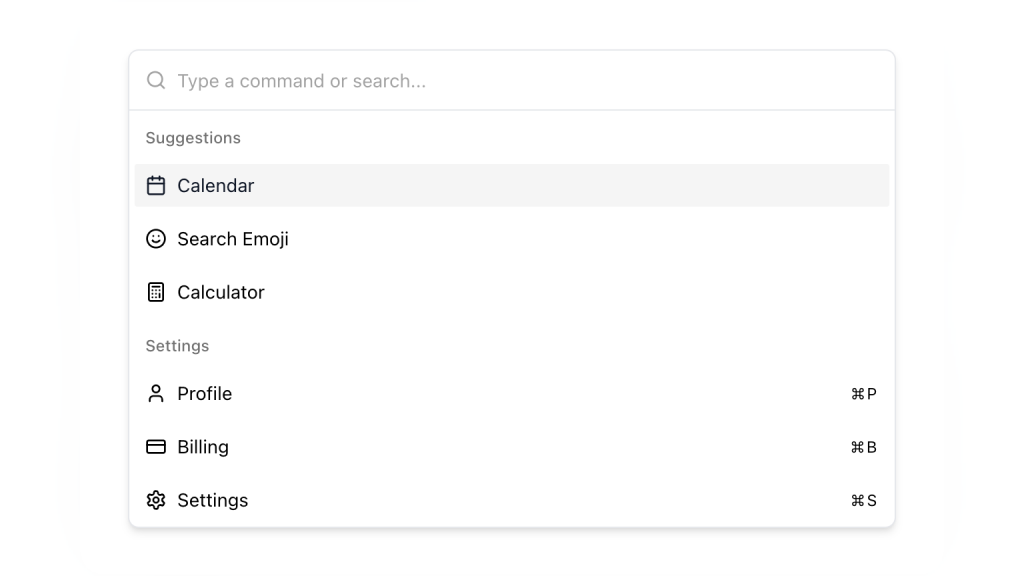
Alpine.js and Tailwind command palette component by Pines UI Library.

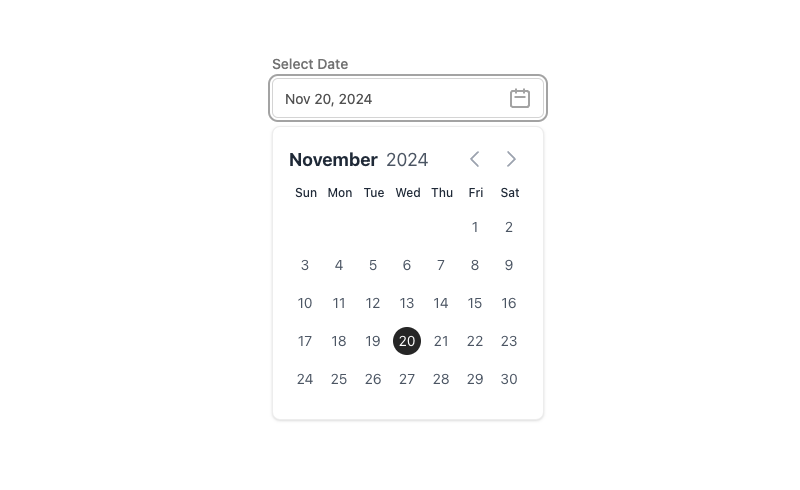
Alpine.js and Tailwind date picker component by Pines UI Library.

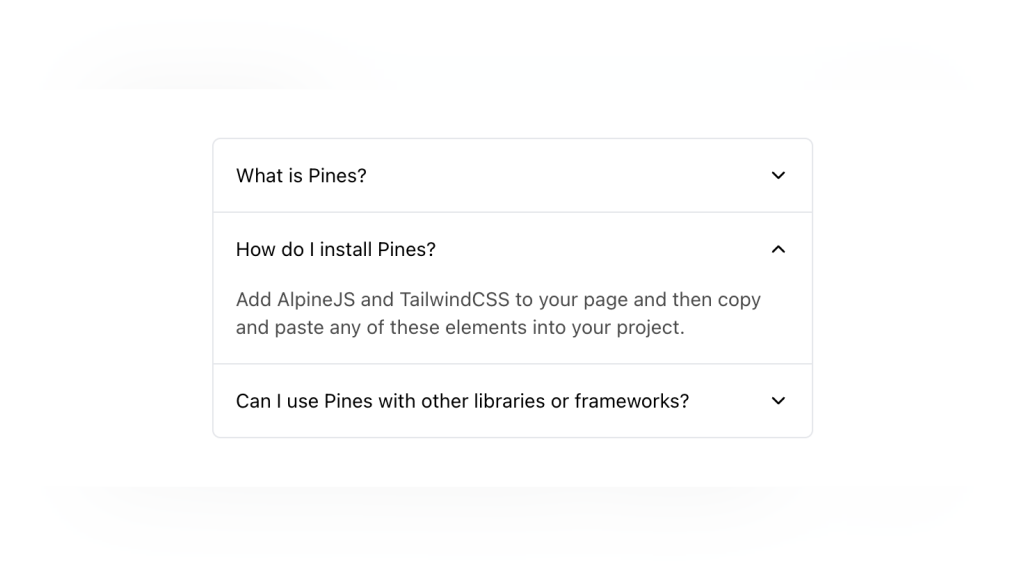
Alpine.js and Tailwind FAQ component by Pines UI Library.

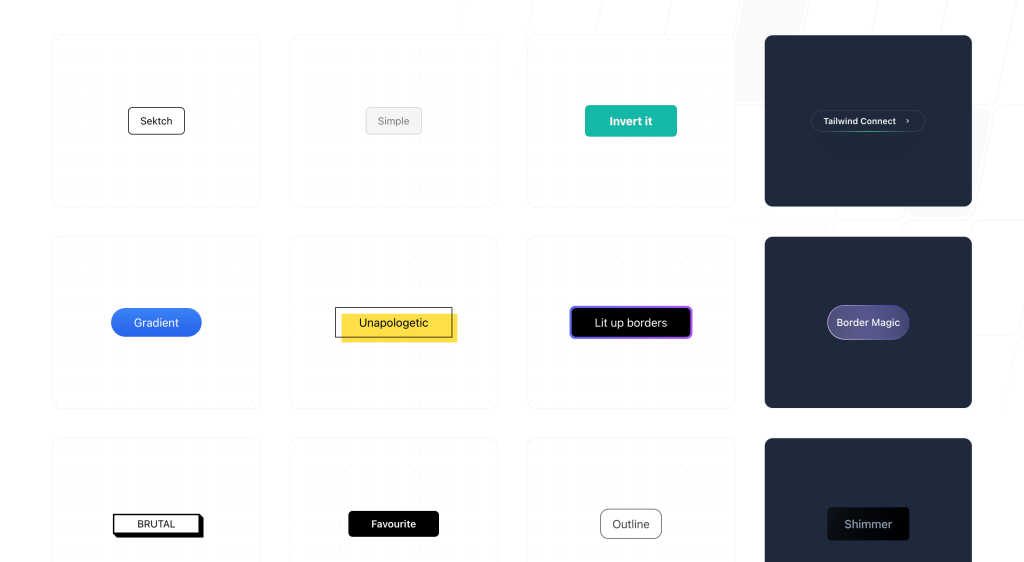
52 Free to use Tailwind buttons

Flexible Angular components with Tailwind

600+ Tailwind CSS Components and blocks

Tailwind-powered UI kit for React, Vue & Solid

Generate Tailwind CSS components using Claude 3.5 Sonnet

16 React & Vue UI components

500+ customizable Tailwind components for React

Alpine.js Tailwind banner component to add a sticky CTA on landing pages.

Tailwind accordion component with Alpine.js

Tailwind hero components

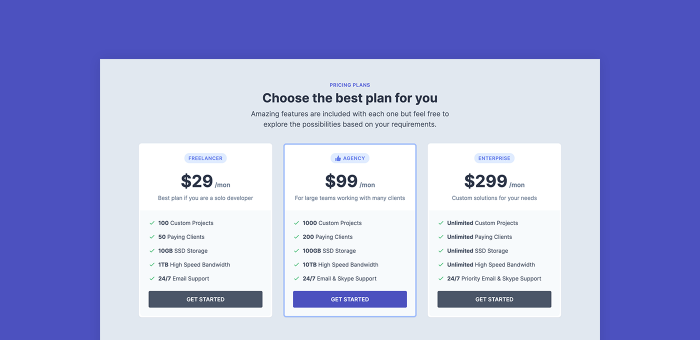
Tailwind pricing components

0 javascript infinite carousel-slider component with logo cloud example

Countdown with transition effect

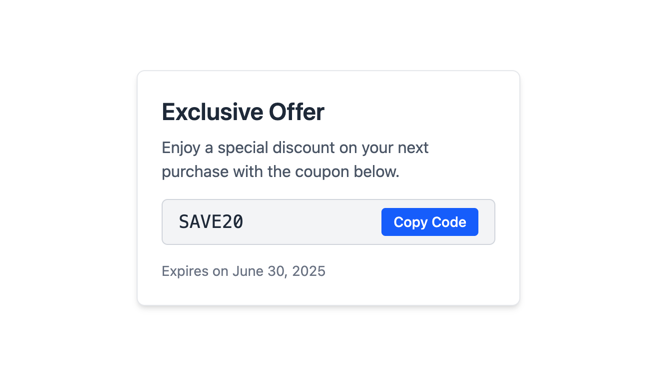
Tailwind CSS coupon code component

350+ free, customizable Tailwind CSS components

Open-source neobrutalism Tailwind UI component library

250+ Free Application and Marketing Tailwind CSS UI Components

30+ landing page & UI components made with Tailwind CSS

60 Free UI Components made with React Tailwind CSS

20 free, pre-designed Tailwind CSS buttons ready to copy

A collection of free Tailwind CSS eCommerce components

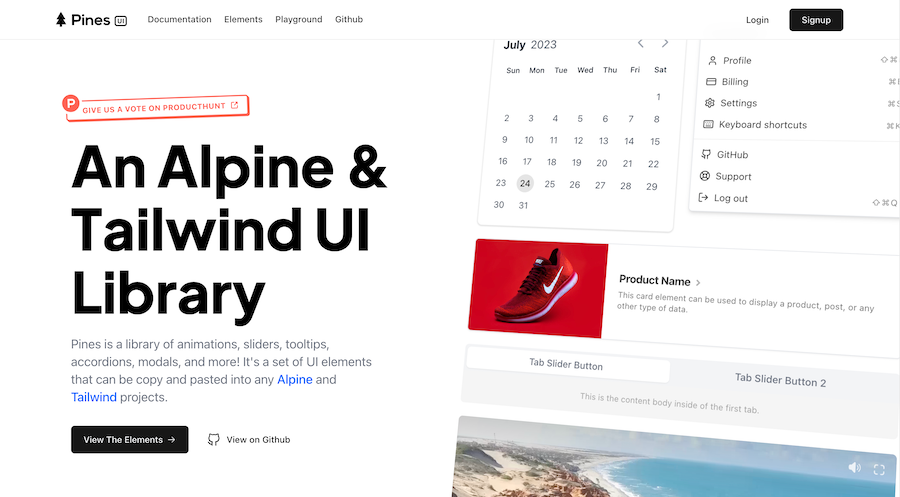
Free Tailwind & Alpine component library

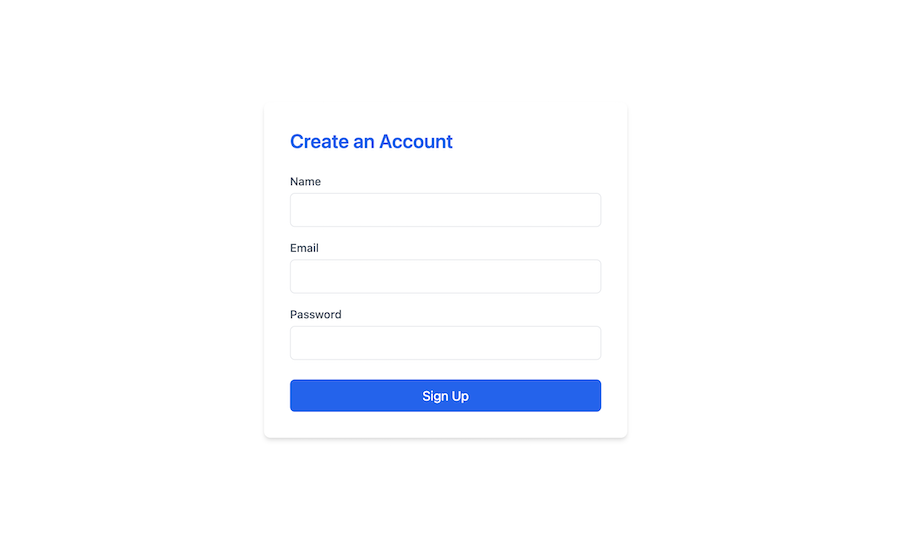
Clean sign-up form component in Tailwind CSS

Sticky bottom button for Tailwind CSS

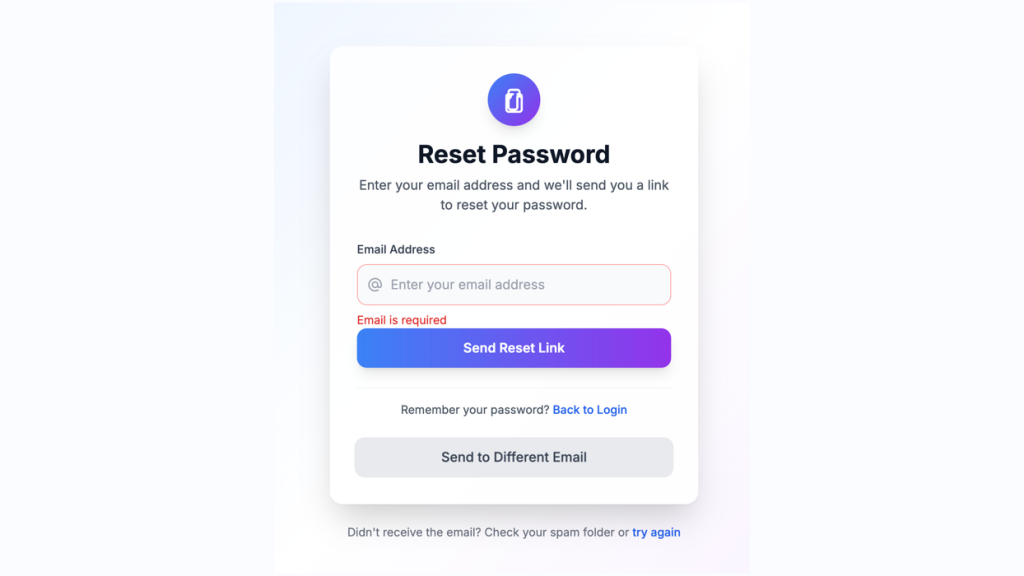
Customizable password reset form built with Tailwind CSS

Free & premium Tailwind UI components and themes

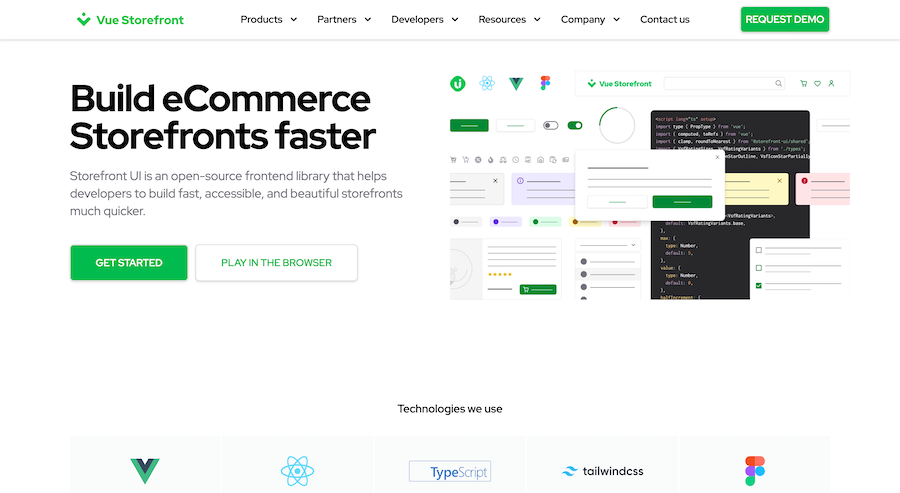
Open-source frontend library built with Tailwind CSS

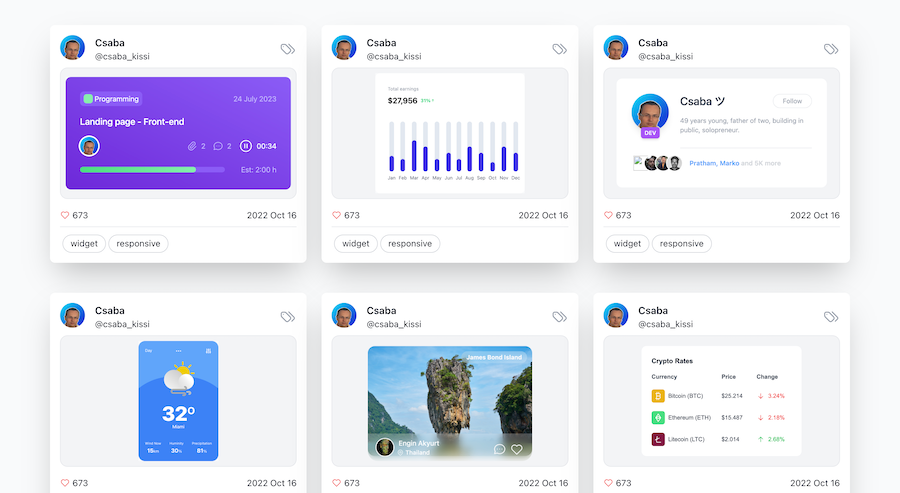
7 Tailwind portfolio, grid components by Tailspark

Free pricing UI component built with Tailwind CSS

Windows 11 desktop UI concept built with Tailwind CSS

Open-source Alpine JS components

Basic UI components for Tailwind CSS

Reusable Tailwind-based UI toolkit

19 HTML & React UI components

Button animation snippets made with TailwindCSS

Collection of 44 TailwindCSS buttons

Modular Tailwind CSS components with vanilla JS

80+ ready-made Tailwind CSS components

60+ customizable Tailwind CSS blocks

120 Free Tailwind CSS blocks & components

226 Free & Open Source Tailwind CSS Components

600+ TailGrids UI blocks for instant Tailwind designs

300+ Free Tailwind CSS components
Best Tailwind components and elements to use on your web projects.

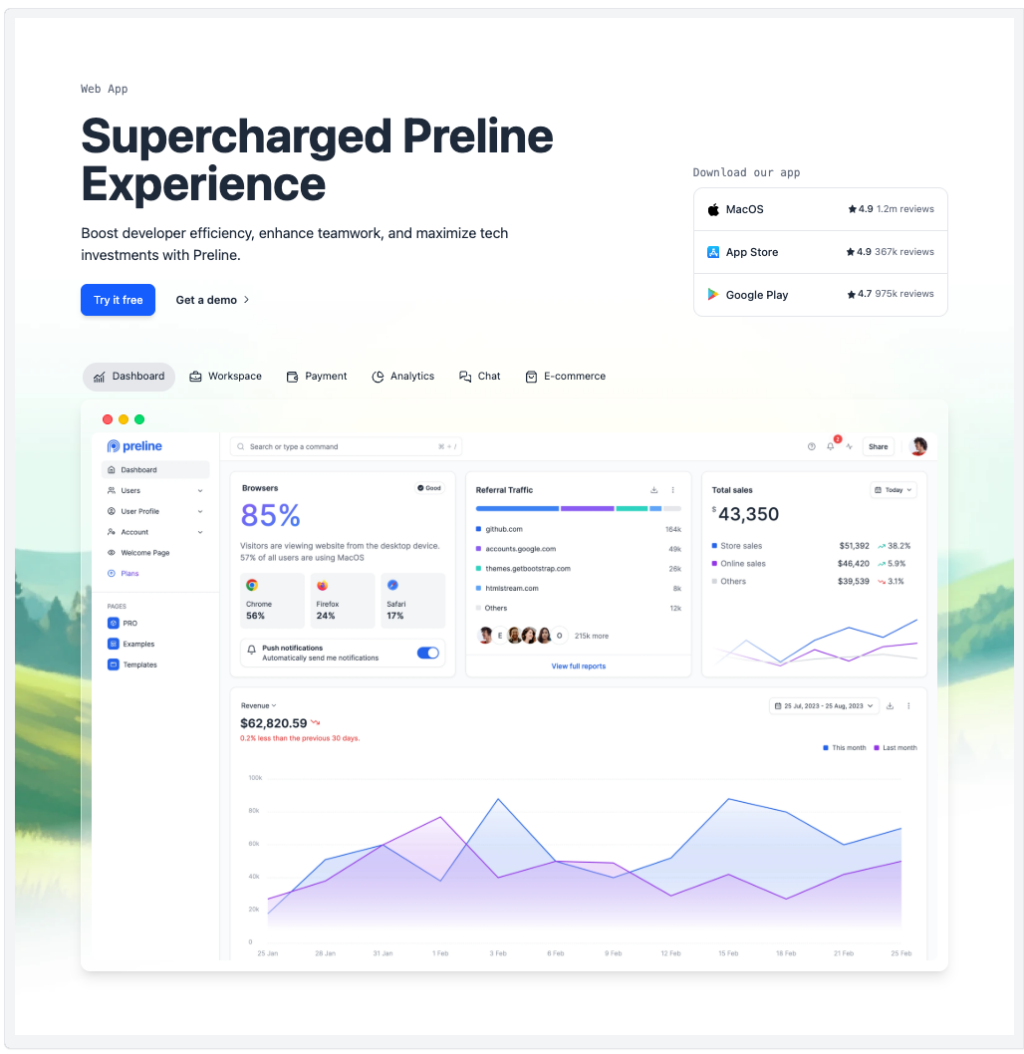
Preline: 740+ Tailwind pages & components

Hundreds of premium components & blocks built for Tailwind & Shadcn UI
Tailwind CSS has rapidly become a favorite among developers and designers for its utility-first approach, enabling rapid UI development without the overhead of writing extensive custom CSS. One of the standout features that enhances its appeal is the availability of free components. These ready-made snippets can significantly speed up your development process, allowing you to focus more on functionality and less on styling from scratch.
Tailwind CSS components are pre-designed UI elements that you can readily integrate into your projects. Unlike traditional CSS frameworks that provide pre-styled components, Tailwind offers utility classes that give you granular control over styling. However, to bridge the gap between pure utility classes and ready-to-use components, the community has crafted numerous free component libraries that harness the power of Tailwind’s utility-first approach.
Speed Up Development: Integrating pre-built components can drastically reduce the time it takes to build out your UI, allowing for quicker iterations and faster project completion.
Consistency: Using standardized components ensures a consistent look and feel across your application, which is crucial for user experience.
Customization: Even though these components are pre-designed, Tailwind’s utility classes make it easy to customize and tweak them to fit your specific needs without breaking the design.
Learning Tool: For those new to Tailwind, examining how these components are built can serve as a practical learning resource.
Integrating these components is usually straightforward:
Choose a Component: Browse through the libraries mentioned above and select the component that fits your needs.
Copy the Markup: Since Tailwind relies heavily on utility classes, the HTML structure is essential. Copy the HTML code provided.
Paste into Your Project: Insert the markup into your project’s HTML files where you want the component to appear.
Customize: Modify the utility classes as needed to match your design requirements. You can change colors, spacing, typography, and more with Tailwind’s intuitive classes.
Test Responsiveness: Ensure that the component behaves as expected across different screen sizes. Tailwind’s responsive utilities make this process seamless.
To make the most out of free components while maintaining a clean and efficient codebase, consider the following best practices:
Review the Code: Before integrating, understand how the component is built. This ensures better customization and troubleshooting down the line.
Optimize for Performance: Remove any unnecessary classes or assets that come with the component to keep your project lightweight.
Maintain Consistency: Stick to a consistent design language. Even though components are customizable, ensure that changes align with your overall design system.
Stay Updated: Keep an eye on updates from the component library. Frequent updates can bring improvements or security fixes.
Free Tailwind CSS components can be the building blocks of your web projects. Whether you're creating a personal blog, a corporate website, or a complex web application, these components offer the flexibility and scalability needed to design modern, responsive interfaces.
For instance, using a pre-built navigation bar can save hours of setup time, allowing you to focus on implementing core functionalities like user authentication or data visualization. Similarly, integrating a ready-made card component can help in displaying information succinctly and attractively.
Moreover, combining various components like forms, buttons, and notification banners can lead to a cohesive and professional-looking user interface without the need for extensive design resources.
While the primary advantage of using free components is speed, customization ensures that your project stands out. Tailwind’s utility-first approach excels in this area by allowing developers to tweak every aspect of a component’s design.
Consider modifying color schemes to align with your brand identity or adjusting padding and margins to better fit your layout. Adding or removing elements within a component can also tailor it to specific use cases, ensuring that the final product is both functional and aesthetically pleasing.
The Tailwind community is a valuable resource when working with free components. Forums, Discord channels, and GitHub repositories are bustling with developers who share their insights, solutions, and new component releases. Engaging with the community can provide support, inspiration, and updates that keep your projects current and innovative.
When integrating free components, it's crucial to ensure that they meet accessibility standards. Tailwind CSS promotes accessible design through its utility classes, but it's up to the developer to implement them correctly. Always check that components include necessary ARIA attributes, keyboard navigation support, and sufficient color contrast to make your application usable for everyone.
To maintain an efficient workflow while using free components:
Organize Your Components: Create a dedicated folder for components to keep your project structure clean.
Use Component Libraries Wisely: Don’t overload your project with unnecessary components. Select only those that add value to your application.
Leverage Build Tools: Tools like PurgeCSS can help remove unused CSS, keeping your final build optimized.
As Tailwind continues to evolve, so do its component libraries. Keeping your components updated ensures compatibility with the latest Tailwind versions and takes advantage of new utility classes and features. Regularly review and update your components to maintain the longevity and performance of your projects.
Free Tailwind CSS components are a game-changer for web developers, offering a blend of efficiency, customization, and aesthetic appeal. By leveraging these resources, you can accelerate your development process, maintain design consistency, and create responsive, user-friendly interfaces with ease. Embrace the power of Tailwind’s community-driven components and elevate your web projects to new heights.
You can find answers for commonly asked questions about components.
Absolutely! Most free Tailwind CSS components are available under licenses that allow commercial use. However, it's always best to check the specific license associated with the component to ensure compliance.
Yes, many Tailwind CSS component libraries welcome contributions from the community. You can contribute by submitting issues, suggesting enhancements, or even creating your own components and sharing them with others.
Using multiple components can increase your project's CSS size, but Tailwind’s PurgeCSS integration helps eliminate unused styles. By properly configuring PurgeCSS, you ensure that only the styles in use are included in the final build, maintaining optimal performance.
Customization is straightforward with Tailwind’s utility classes. You can adjust color-related classes such as bg-blue-500 or text-gray-700 to match your desired color palette. Additionally, Tailwind’s configuration file allows for extensive customization of your color scheme.