 HOT
HOTTailkits UI
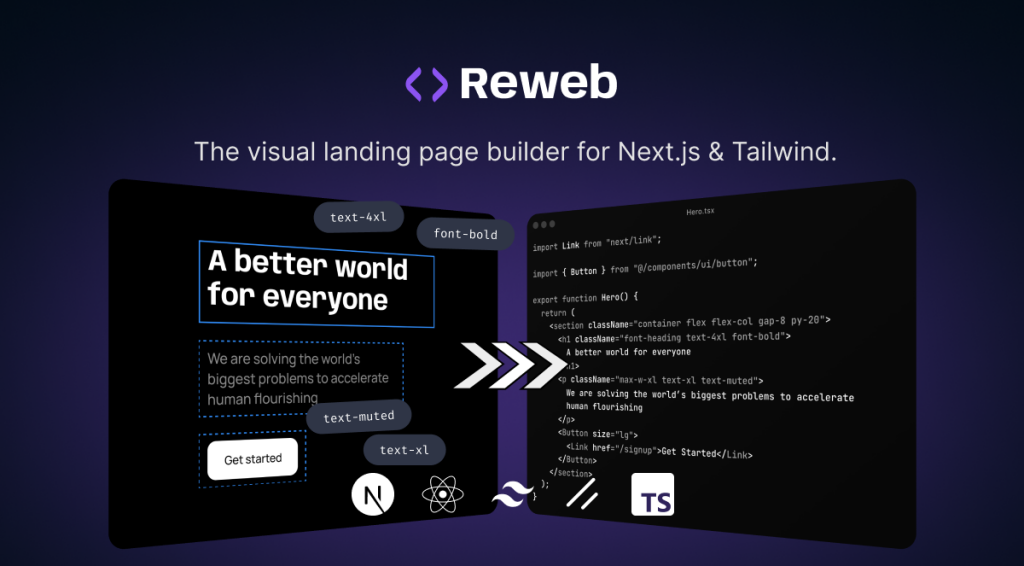
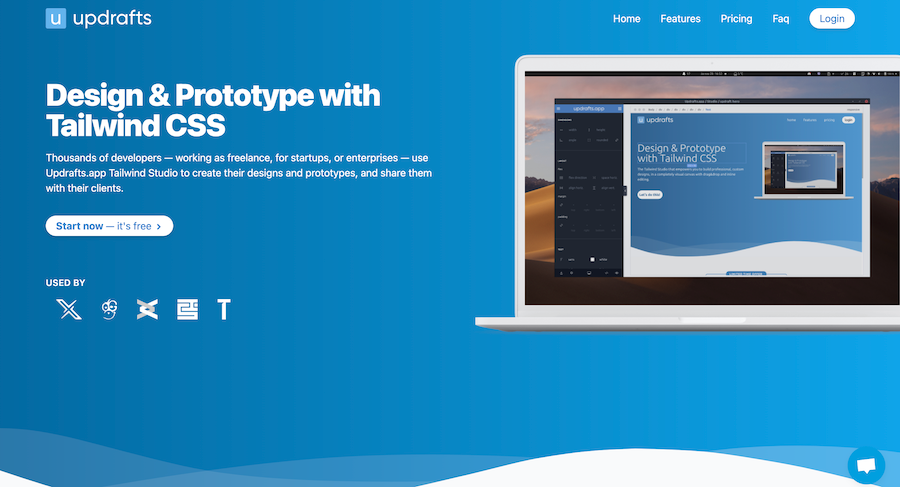
MCPBuild landing pages with AI
Discover developer tools. These tools are software applications like IDEs and debuggers that help programmers write, test, and optimize code efficiently.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

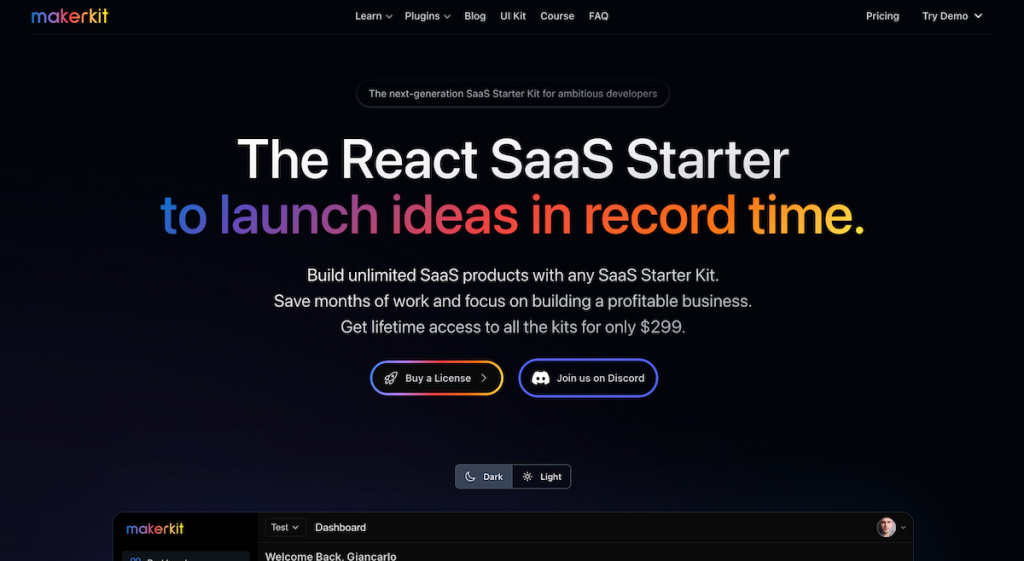
AI-ready Next.js SaaS starter kit overview

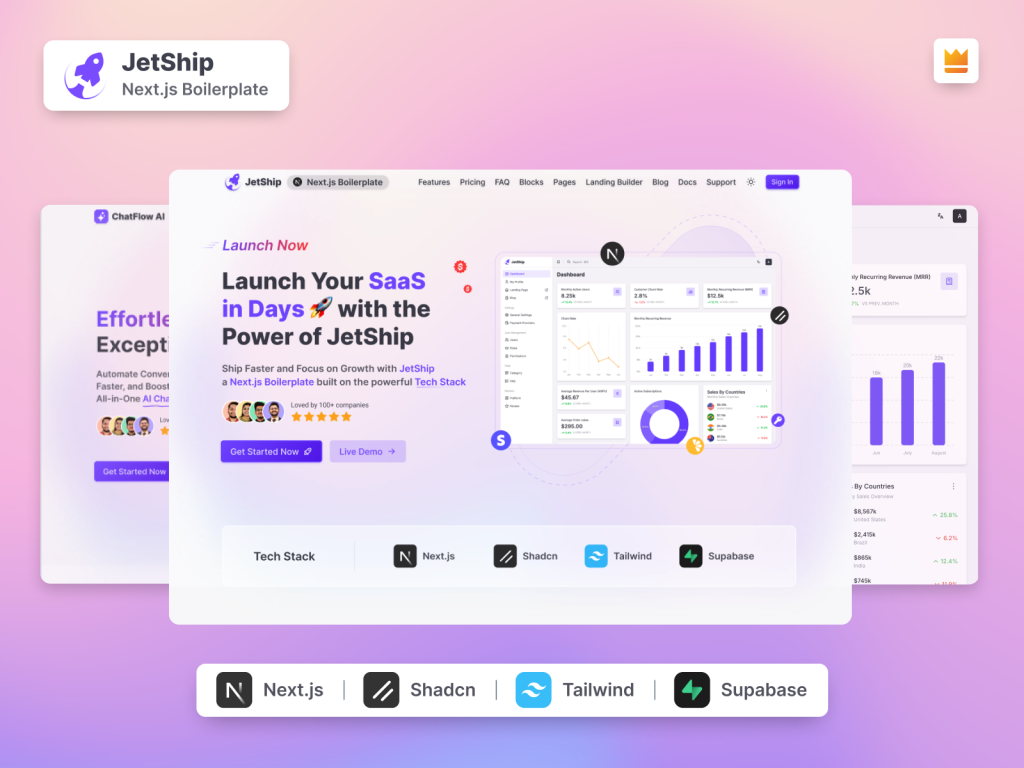
Next.js SaaS boilerplate

Boilerplate for quick SaaS websites
 HOT
HOTThe Fastest Way to Build Your Next.js SaaS

Launch your AI SaaS faster with Nuxt.

Instant Next.js boilerplates for blogs & landing pages

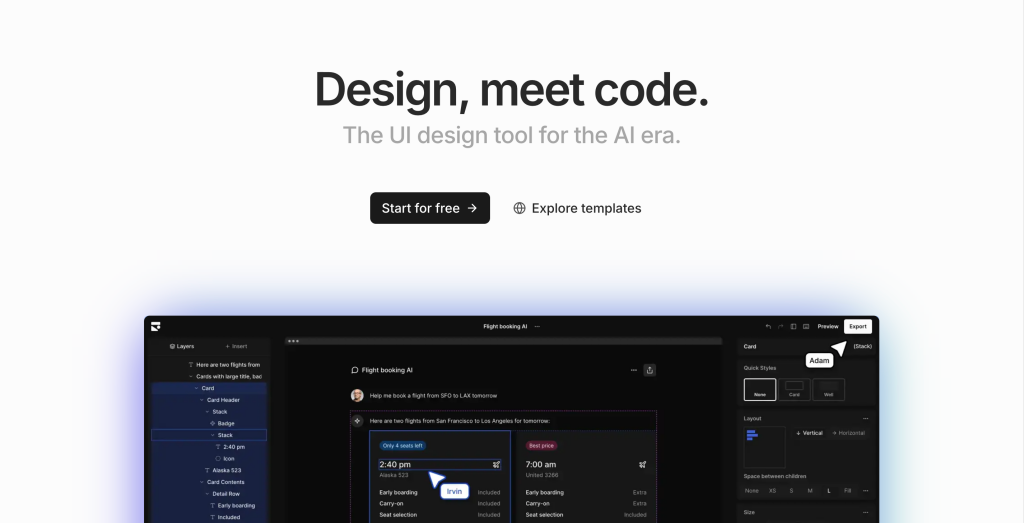
AI visual builder and 1000+ templates

Next.js SaaS toolkit: auth, payments, UI, launch fast

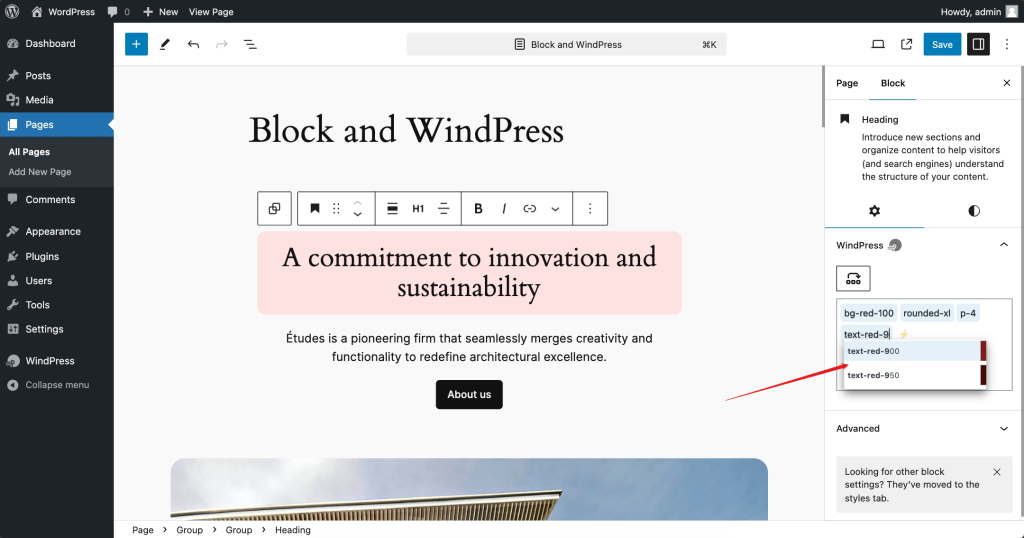
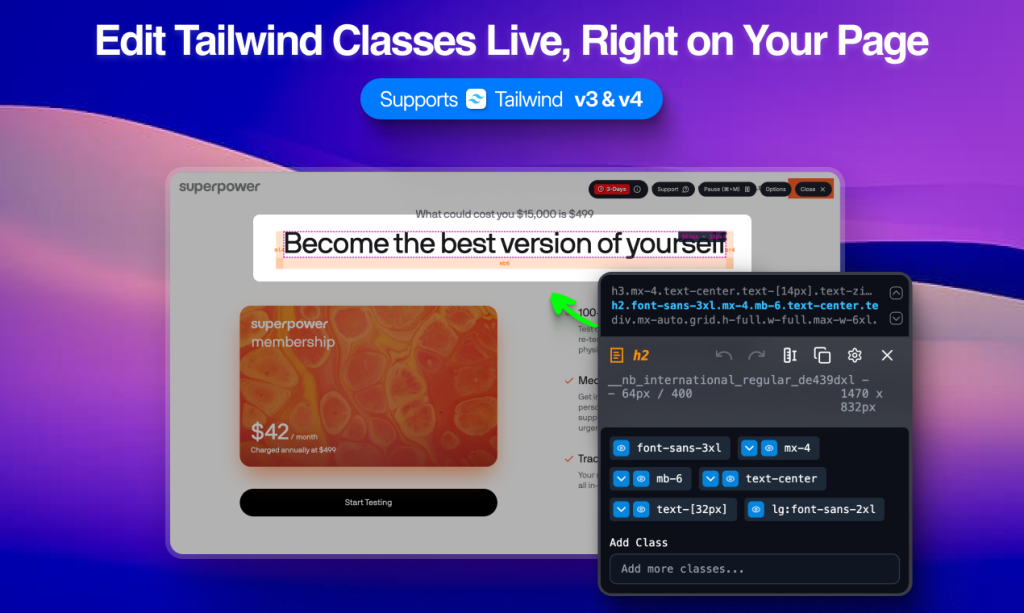
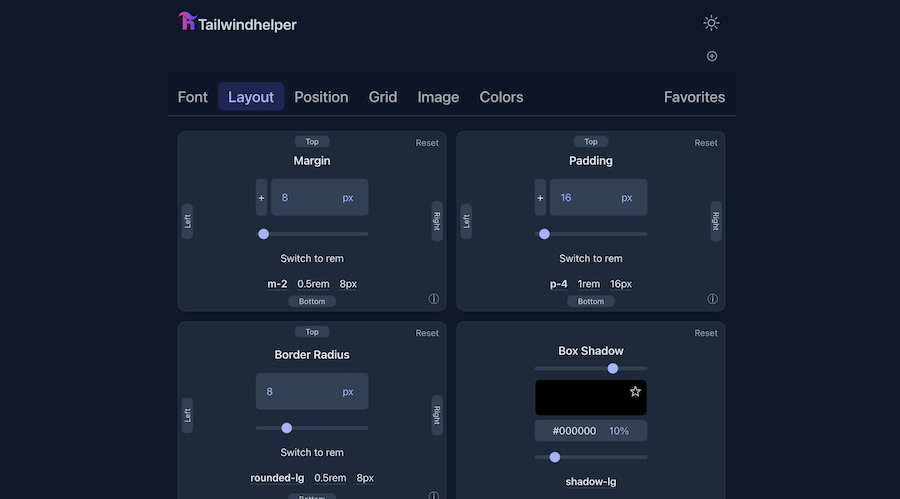
Real-time Tailwind theme tweaker

Instant Tailwind for WordPress

AI web app builder, visual code editor.

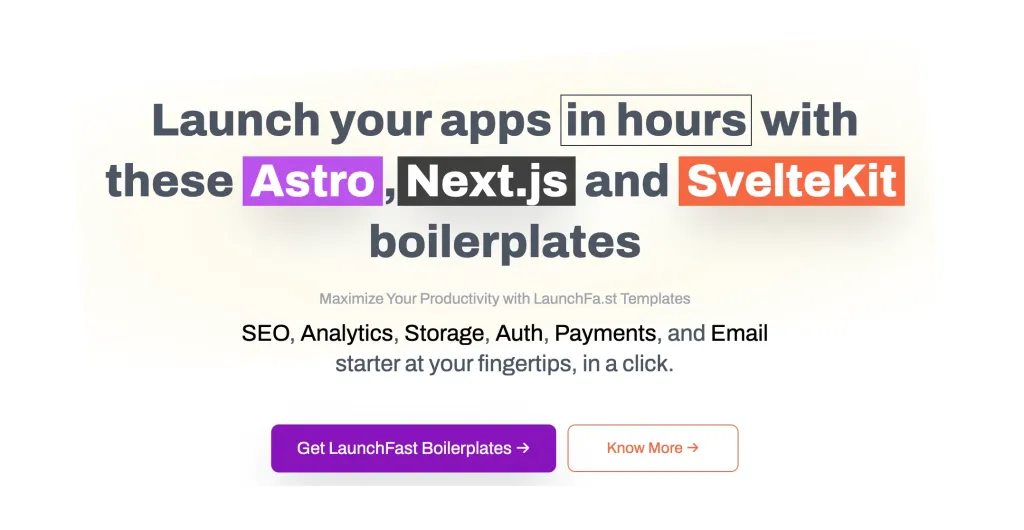
Complete SaaS starter kits for Astro, Next.js & SvelteKit

Laravel flat‑file CMS, version control-ready

All-in-one Next.js SaaS boilerplate

No-code builder for blazing-fast SaaS pages

Build a sleek landing page fast

Modular NextJS AI boilerplate

Next.js & Tailwind page builder

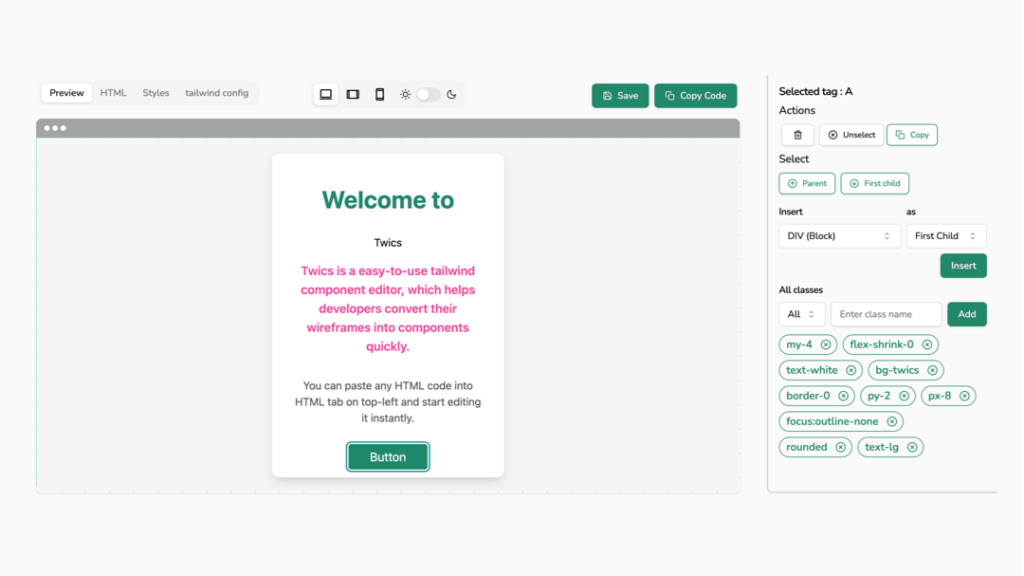
Visual Tailwind & React UI component builder

SaaS boilerplate using Next.js, Remix and Supabase and Firebase

Build scalable SaaS apps with JetShip

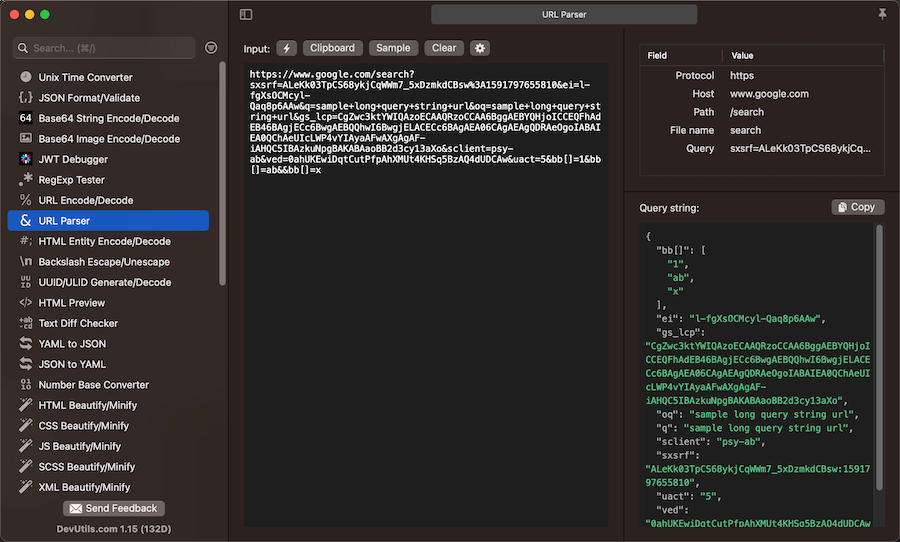
Toolbox for macOS developers, works offline with 47+ tools

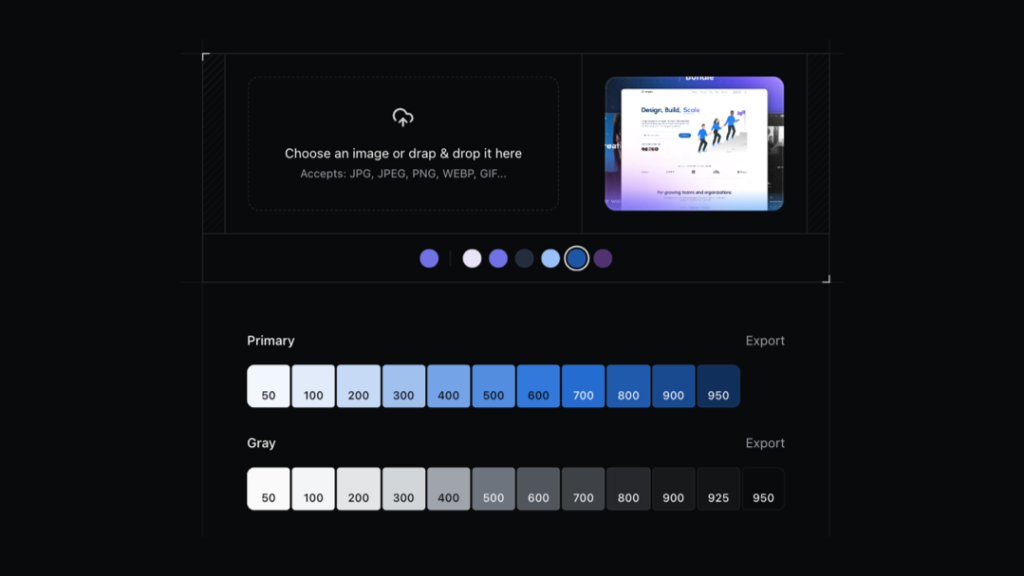
image to color palette converter

Edit Tailwind components and snippets easily.

Visual Tailwind CSS editing in your browser

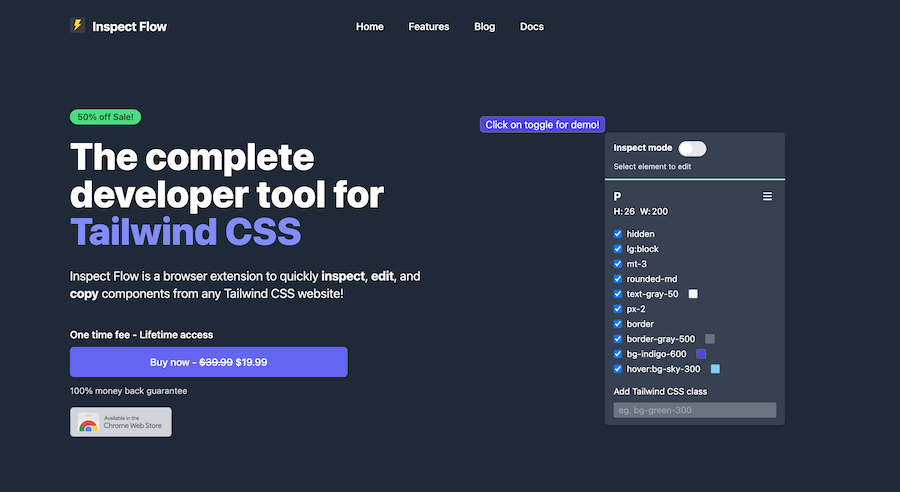
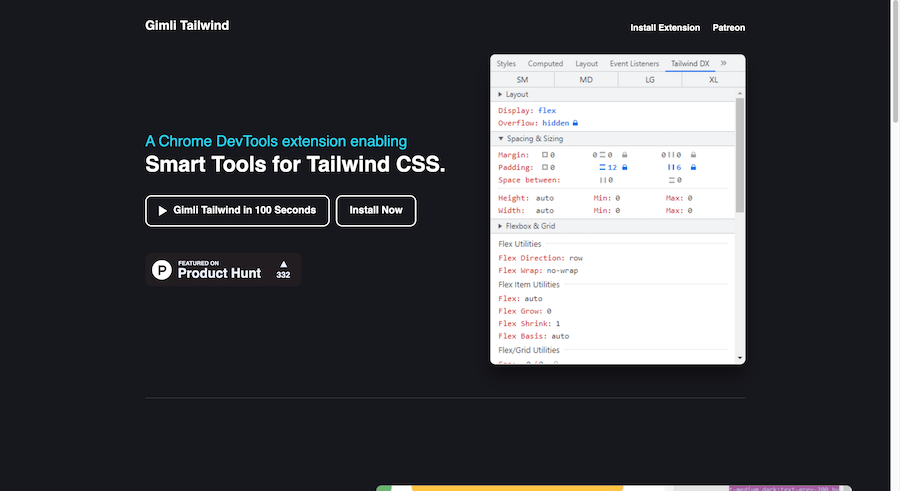
The complete developer tool for Tailwind CSS

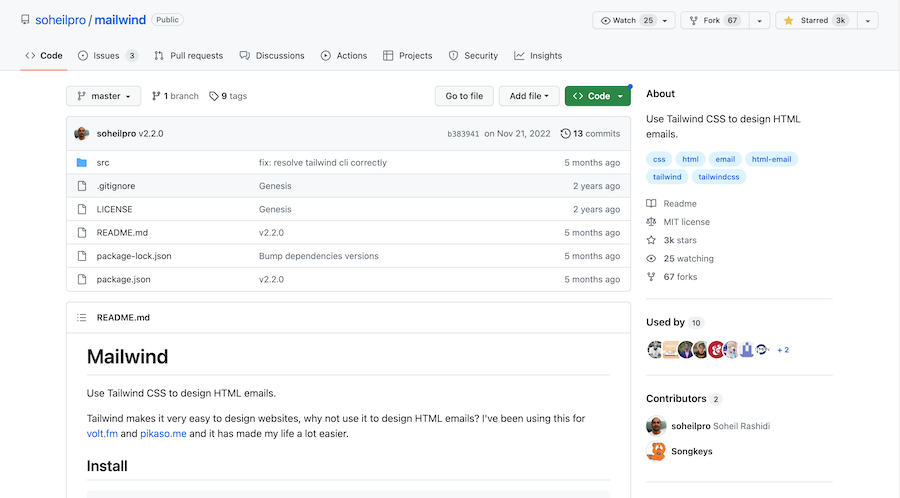
Design HTML email templates using the Tailwind CSS utility classes

Plugin that automatically sorts classes based on official class order

Prettier alternative for better ordering classnames

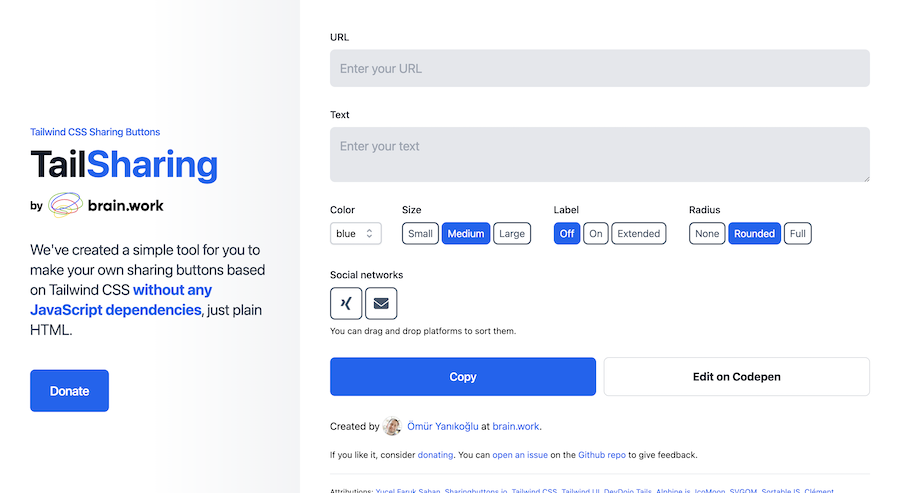
Tailwind CSS share button generator without JavaScript

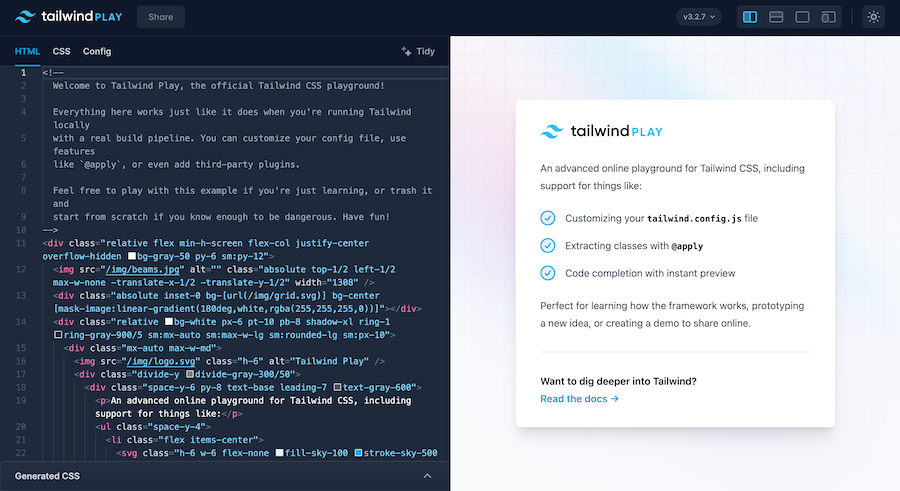
Online editor for Tailwind CSS developers with UI components

Preview Tailwind CSS codes HTML in ChatGPT

Gust is a WordPress theme for quickly building websites using Tailwind CSS
 HOT
HOTvisual developer tool for Tailwind CSS

Generate Tailwind UI components in just a few prompts.

Visual Tailwind CSS and React Builder

Copy elements from any website as a Tailwind CSS component.

Tailwind CSS gradients collection

Tailwind CSS landing page builder

Real-time CSS class preview and editing

Online code editor for Tailwind CSS

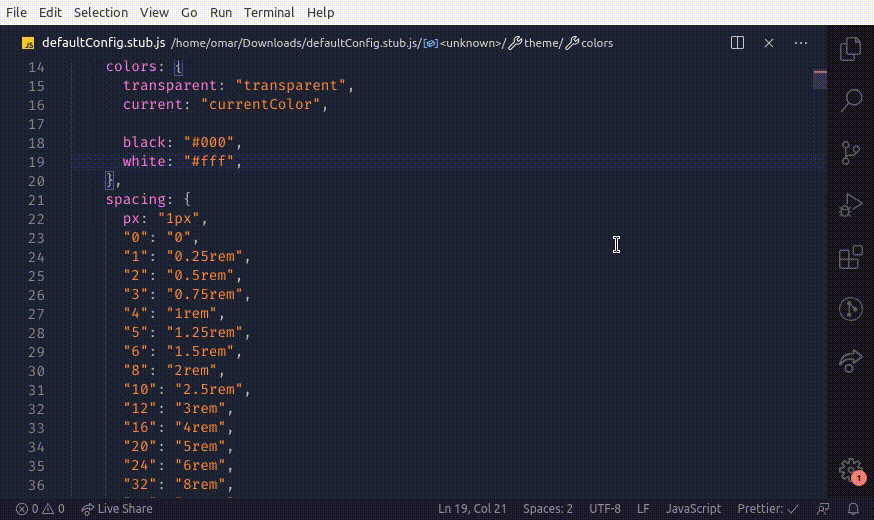
Tailwind CSS color palette generator for VS Code

Convert units to CSS class properties

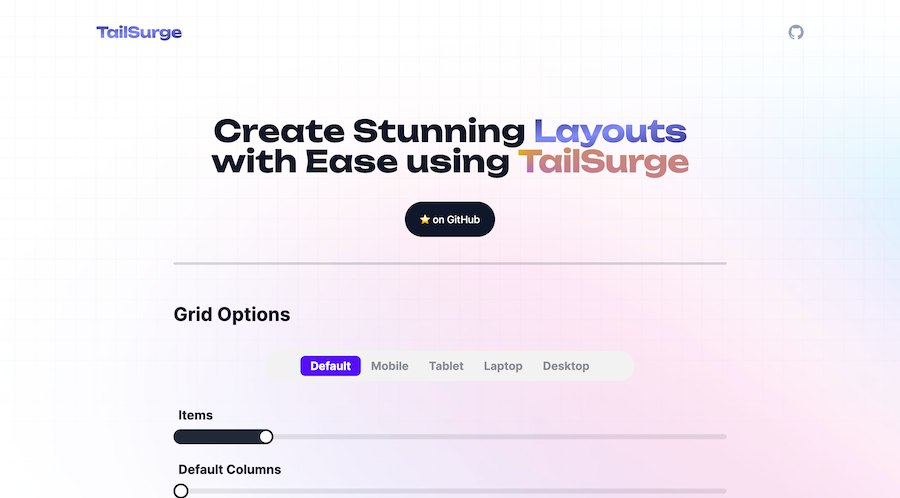
Drag and drop layout generator for Tailwind CSS

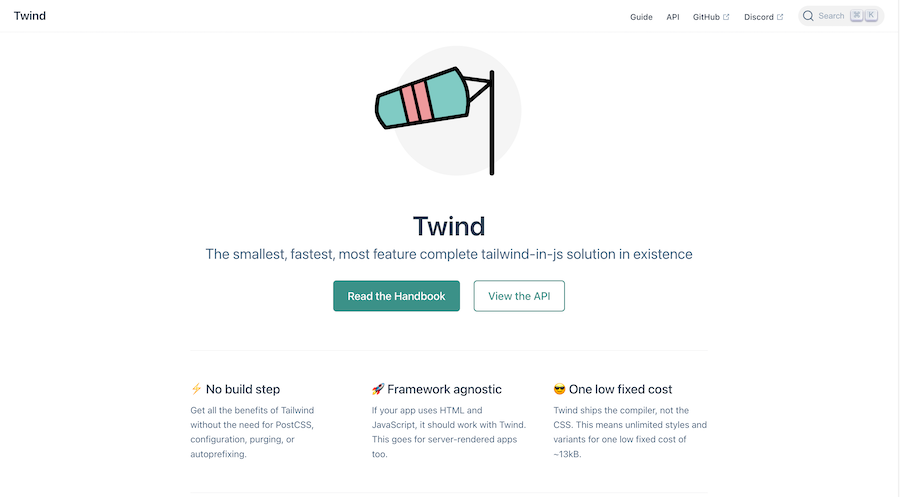
Tailwind CSS compiler without the need for PostCSS

Convert Bootstrap classes into Tailwind CSS

Convert website's styles into Tailwind CSS classes

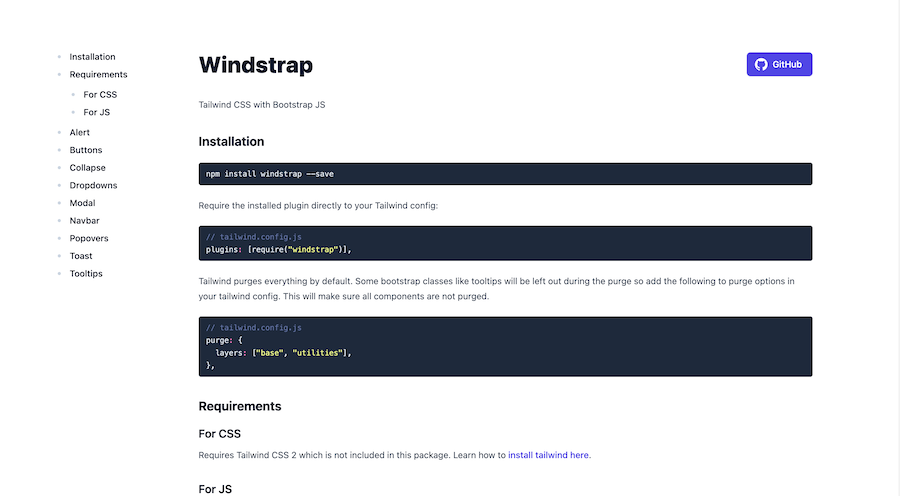
Tailwind CSS meets Bootstrap classes
Browse 100+ Tailwind CSS developer tools—generators, color pickers, gradient makers, VS Code snippets and more.

Next.js SaaS boilerplate

Instant Next.js boilerplates for blogs & landing pages

AI visual builder and 1000+ templates

Complete SaaS starter kits for Astro, Next.js & SvelteKit
In today's fast-paced software development landscape, developer tools are the unsung heroes that empower programmers to build, test, and deploy applications efficiently. From novice coders crafting their first lines of code to seasoned developers managing complex systems, the right set of tools can make all the difference.
At the heart of any developer's toolkit lies the code editor or Integrated Development Environment (IDE). These tools are designed to facilitate writing, editing, and debugging code with ease.
Code Editors: Lightweight and versatile, editors like Visual Studio Code, Sublime Text, and Atom offer syntax highlighting, code completion, and extensions that enhance functionality. They are perfect for quick edits and support various programming languages.
IDEs: More comprehensive, IDEs such as IntelliJ IDEA, PyCharm, and Eclipse provide advanced features like integrated debugging, version control, and project management. They are ideal for large-scale projects where robust tooling is essential.
Why They Matter: A good code editor or IDE can significantly boost productivity by reducing the time spent on repetitive tasks, catching errors early, and providing tools that simplify complex workflows.
Managing changes to codebases is crucial, especially when multiple developers collaborate on a project. Version Control Systems track modifications, allowing teams to work concurrently without conflicts.
Git: The most popular VCS, Git is distributed and highly efficient. Platforms like GitHub, GitLab, and Bitbucket integrate Git to provide repository hosting, collaboration features, and continuous integration.
Subversion (SVN): An older VCS, SVN is centralized and still used in many legacy systems. While not as flexible as Git, it offers simplicity for smaller projects.
Why They Matter: VCS enable seamless collaboration, maintain code history, and facilitate rollback to previous states in case of issues, ensuring code integrity and team coordination.
Debugging is an essential part of development, helping identify and fix errors in the code. Specialized debugging tools make this process more manageable.
Browser Developer Tools: Modern browsers like Chrome and Firefox come equipped with powerful developer tools that allow developers to inspect HTML, CSS, and JavaScript in real-time. Features include breakpoints, performance profiling, and network request monitoring.
Standalone Debuggers: Tools like GDB for C/C++ and built-in debuggers in IDEs enable step-by-step code execution, variable inspection, and stack tracing, making it easier to pinpoint issues.
Why They Matter: Efficient debugging tools save time by providing insights into code execution, helping developers quickly identify and resolve problems.
Package managers simplify the installation, updating, and management of software dependencies, ensuring that projects have access to the necessary libraries and tools.
npm (Node Package Manager): Widely used in JavaScript development, npm allows developers to install and manage packages from the vast npm registry.
pip: The package manager for Python, pip facilitates the installation of Python libraries and dependencies, ensuring compatibility and ease of updates.
Why They Matter: Package managers automate the tedious process of dependency management, reduce the risk of version conflicts, and streamline the setup of development environments.
CI/CD tools automate the process of building, testing, and deploying applications, ensuring that code changes are integrated smoothly and released reliably.
Jenkins: An open-source automation server that supports building, deploying, and automating projects. Jenkins integrates with numerous plugins to support various stages of development pipelines.
Travis CI: A cloud-based CI service that integrates seamlessly with GitHub repositories, facilitating automated testing and deployment with minimal configuration.
Why They Matter: CI/CD tools enhance software quality by enabling frequent testing and deployment, reducing manual errors, and accelerating the delivery pipeline.
Effective communication and collaboration are pivotal in development teams. These tools help maintain seamless interaction among team members, regardless of their physical locations.
Slack: A popular messaging platform that offers channels, direct messaging, and integrations with other developer tools, fostering real-time communication.
Microsoft Teams: Combines workplace chat, meetings, file storage, and application integration, providing a comprehensive collaboration environment.
Why They Matter: Collaboration tools ensure that team members stay connected, share information effortlessly, and coordinate tasks efficiently, which is vital for project success.
Automated testing is crucial for ensuring that software behaves as expected. Testing tools help in writing, managing, and executing tests systematically.
JUnit: A widely used testing framework for Java applications, JUnit allows developers to write repeatable tests and integrate them into the development workflow.
Selenium: An open-source tool for automating web browsers, Selenium is used for testing web applications across different browsers and platforms.
Why They Matter: Testing tools improve software reliability by catching bugs early, ensuring that new changes do not break existing functionality, and facilitating regression testing.
Deploying applications to production environments requires reliable platforms that can handle scaling, security, and performance.
Amazon Web Services (AWS): A comprehensive cloud platform offering computing power, storage, and various services to deploy and manage applications at scale.
Heroku: A platform-as-a-service (PaaS) that simplifies application deployment and scaling, supporting multiple programming languages and frameworks.
Why They Matter: Deployment platforms provide the infrastructure needed to host applications, manage resources effectively, and ensure high availability and performance.
Once deployed, applications need to be monitored to ensure they run smoothly and efficiently. Monitoring tools provide insights into application performance and user behavior.
New Relic: Offers real-time monitoring of applications, infrastructure, and user experience, helping identify performance bottlenecks and optimize resource usage.
Datadog: A monitoring service for cloud-scale applications, Datadog provides dashboards, alerting, and analytics to maintain system health.
Why They Matter: Monitoring tools help maintain application reliability, quickly detect and resolve issues, and provide data-driven insights for continuous improvement.
Beyond the core development tools, various utilities and platforms enhance productivity by automating tasks, organizing workflows, and providing resources for continuous learning.
Task Runners: Tools like Grunt and Gulp automate repetitive tasks such as minification, compilation, and testing, freeing up developers to focus on coding.
Documentation Generators: Tools like Swagger and JSDoc help create comprehensive documentation, making it easier for teams to understand and maintain codebases.
Learning Platforms: Resources like Stack Overflow, GitHub, and Medium provide a wealth of knowledge, enabling developers to learn new skills and stay updated with industry trends.
Why They Matter: Productivity tools streamline workflows, reduce manual effort, and foster a culture of continuous learning and improvement, all of which are essential for successful software development.
With an abundance of developer tools available, selecting the right ones for your projects can be overwhelming. Here are some key considerations to help make informed decisions:
Project Requirements: Assess the specific needs of your project. For instance, a web development project might benefit more from tools like Visual Studio Code and Selenium, whereas a data science project might prioritize Jupyter Notebooks and pip.
Team Expertise: Consider the familiarity and expertise of your team with certain tools. Adopting tools that your team is comfortable with can reduce the learning curve and enhance productivity.
Integration Capabilities: Ensure that the tools you choose can integrate seamlessly with your existing workflow and other tools. Integration reduces friction and enhances the efficiency of the development process.
Scalability: Opt for tools that can scale with your project. As your project grows, your tools should be able to handle increased complexity and larger teams without compromising performance.
Community and Support: Tools with active communities and robust support systems are invaluable. They provide resources, plugins, and assistance that can help resolve issues and extend functionality.
The landscape of developer tools is continually evolving, driven by advancements in technology and changing development practices. Here are some emerging trends shaping the future of developer tools:
Artificial Intelligence and Machine Learning Integration: Tools are increasingly incorporating AI to enhance code completion, bug detection, and predictive analytics, making development smarter and more efficient.
Collaboration and Remote Development: With the rise of remote work, tools that facilitate collaboration in distributed teams are becoming more sophisticated, offering features like real-time code editing and integrated communication.
Low-Code and No-Code Platforms: These platforms enable developers to build applications with minimal hand-coding, accelerating development cycles and allowing for rapid prototyping.
DevSecOps Tools: Integrating security into the development process is gaining prominence. DevSecOps tools automate security testing, ensuring that applications are secure from the ground up.
Cloud-Based Development Environments: Services like GitHub Codespaces and AWS Cloud9 provide cloud-based development environments, allowing developers to code from anywhere without setting up local environments.
To truly harness the power of developer tools, consider the following best practices:
Stay Updated: The technology landscape evolves rapidly. Regularly update your tools to benefit from the latest features, security patches, and performance improvements.
Customize and Automate: Tailor your tools to fit your workflow. Utilize extensions, plugins, and automation scripts to personalize your development environment and reduce repetitive tasks.
Invest in Training: Ensure that your team is well-versed in the tools they use. Provide training sessions, workshops, and access to resources to enhance their proficiency and confidence.
Foster a Tool-Friendly Culture: Encourage team members to explore and suggest new tools that can enhance productivity. A collaborative approach to tool selection can lead to more effective and widely adopted solutions.
Evaluate and Iterate: Periodically assess the effectiveness of your tools. Solicit feedback from your team and be willing to pivot if certain tools no longer meet your evolving needs.
Developer tools are the backbone of modern software development, enabling teams to create high-quality applications efficiently and collaboratively. From writing and debugging code to managing deployments and monitoring performance, these tools streamline every phase of the development lifecycle.
You can find answers for commonly asked questions about tools.
Tailwind CSS developer tools include utilities and applications that assist in designing, analyzing, and debugging websites built with Tailwind CSS.
These tools can help you streamline your development process by providing essential functionalities like design previews, code analysis, and debugging capabilities.
Choosing the right IDE depends on several factors, including the programming language you're using, the size and complexity of your project, and your personal or team's workflow preferences. For example, Visual Studio Code is highly versatile and supports numerous languages through extensions, making it suitable for general use. On the other hand, specialized IDEs like PyCharm are optimized for Python development, offering advanced features tailored to that language. Consider factors like ease of use, available features, community support, and integration capabilities when selecting an IDE.
Version control is vital because it allows developers to track and manage changes to the codebase over time. It enables multiple team members to work on the same project simultaneously without overwriting each other's work. By maintaining a history of changes, version control systems like Git facilitate collaboration, make it easier to identify when and where bugs were introduced, and allow teams to revert to previous stable states if necessary.