 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover Vue components to create modern, interactive UI. Vue components are reusable code pieces in Vue.js, enhancing development speed and web app performance.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

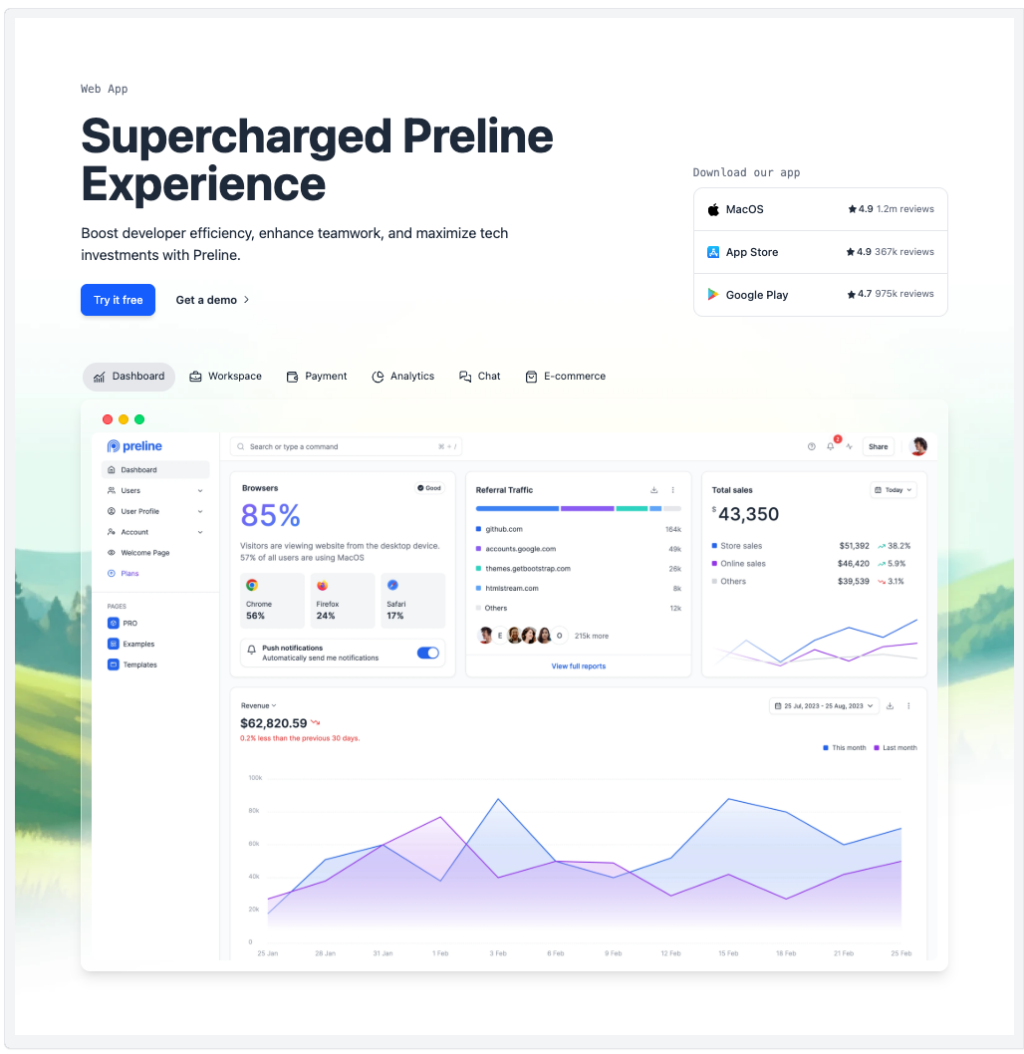
Preline: 740+ Tailwind pages & components

500+ Tailwind Plus UI components

600+ ready-made Tailwind CSS components

300+ drop-in Tailwind UI blocks for rapid design

Interactive Tailwind components for React and Vue.js

450+ UI components for Tailwind CSS

Free Tailwind CSS components

Tailwind roadmap, timeline component

Tailwind filter components

Tailwind 404, error page components

130+ Free Tailwind UI Sections

Tailwind-powered UI kit for React, Vue & Solid

16 React & Vue UI components

60 Free UI Components made with React Tailwind CSS

Open-source frontend library built with Tailwind CSS

Reusable Tailwind-based UI toolkit

Tailwind CSS Vue 3 dashboard template with dark mode

Mobile first Tailwind UI kit for React, Vue & Svelte

Accessible, responsive UI components for Tailwind projects

600+ TailGrids UI blocks for instant Tailwind designs
Production-ready Tailwind components for React, Next.js, Vue & HTML. Responsive, accessible UI blocks optimized for Tailwind v4 with MCP integration.
 HOT
HOT959 shadcn/ui blocks for Tailwind

Free and premium Shadcn blocks

5 000+ Tailwind React components
Vue.js has become a go-to framework for many developers seeking a progressive, flexible, and efficient way to build user interfaces. Vue's success are Vue Components, which empower developers to create reusable, maintainable, and scalable pieces of UI. Whether you're building a small widget or a large-scale application, understanding
At its core, a Vue Component is an encapsulated piece of the user interface that includes its own structure, behavior, and styling. Components allow developers to break down complex interfaces into manageable, reusable parts, promoting modularity and maintainability. By isolating functionality within components, teams can collaborate more efficiently and ensure consistent behavior and appearance across the application.
A typical Vue Component can be defined in two main ways: using the Vue.component method or as a Single File Component (SFC) with a .vue extension. Single File Components are the most common approach in modern Vue development due to their clarity and organization.
A .vue file is divided into three main sections:
Template (<template>): Defines the HTML structure of the component.
Script (<script>): Contains the JavaScript logic, including data, methods, computed properties, and lifecycle hooks.
Style (<style>): Includes scoped CSS to style the component.
Here’s a simple example of a Vue Component using SFC:
<template>
<button @click="increment">{{ count }}</button>
</template>
<script>
export default {
data() {
return {
count: 0
};
},
methods: {
increment() {
this.count += 1;
}
}
};
</script>
<style scoped>
button {
padding: 10px 20px;
font-size: 16px;
}
</style>In this example, the component displays a button that increments a counter each time it's clicked. The styles are scoped to ensure they don't affect other parts of the application.
Props: Props are custom attributes you can register on a component to pass data from a parent component to a child component. They enable components to be dynamic and reusable by allowing different data to be passed in.
<template>
<ChildComponent :message="parentMessage" />
</template>
<script>
export default {
data() {
return {
parentMessage: 'Hello from Parent!'
};
}
};
</script>Data: Each component has its own reactive data properties that manage its state. These properties can change over time in response to user interactions or other events.
Computed Properties: These are properties that are calculated based on other data properties. They are cached and only re-evaluated when their dependencies change, enhancing performance.
Watchers: Watchers allow you to perform actions in response to changes in data properties. They are useful for reacting to data changes asynchronously or for complex data manipulations.
Vue Components go through several lifecycle stages, and Vue provides hooks to execute code at specific points:
created: Called after the instance is created.
mounted: Called after the component is inserted into the DOM.
updated: Called after data changes cause the component to re-render.
destroyed: Called before the component is destroyed.
<script>
export default {
mounted() {
console.log('Component has been mounted.');
}
};
</script>Slots allow you to pass content from a parent component into a child component, providing greater flexibility and reusability.
<template>
<div class="card">
<slot></slot>
</div>
</template>Scoped styles ensure that the CSS defined within a component only applies to that component, preventing style leakage and conflicts.
<style scoped>
.card {
border: 1px solid #ddd;
padding: 20px;
}
</style>Creating and using Vue Components is straightforward. Let's walk through the process of building a simple Button component and using it within another component.
Create a file named Button.vue:
<template>
<button @click="handleClick">{{ label }}</button>
</template>
<script>
export default {
props: {
label: {
type: String,
default: 'Click Me'
}
},
methods: {
handleClick() {
this.$emit('click');
}
}
};
</script>
<style scoped>
button {
background-color: #42b983;
color: white;
border: none;
padding: 10px 15px;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #2c8c6c;
}
</style>In another component, say App.vue, import and use the Button component:
<template>
<div>
<Button label="Press Me" @click="incrementCounter" />
<p>You have clicked the button {{ count }} times.</p>
</div>
</template>
<script>
import Button from './Button.vue';
export default {
components: {
Button
},
data() {
return {
count: 0
};
},
methods: {
incrementCounter() {
this.count += 1;
}
}
};
</script>In this setup, the App component includes the Button component, passing down the label and listening for the click event to update the count.
Props are essential for creating dynamic and reusable components. They allow parent components to pass data to child components, enabling customization and flexibility.
In the child component, define props using the props option:
<script>
export default {
props: {
title: {
type: String,
required: true
}
}
};
</script>In the parent component, pass the prop values when using the child component:
<ChildComponent title="Custom Title" />Props can accept various data types, including strings, numbers, arrays, objects, and even functions, making them versatile for different use cases.
Communication between components is crucial for building interactive applications. Vue achieves this through custom events.
In the child component, emit an event using $emit:
<script>
export default {
methods: {
notifyParent() {
this.$emit('notify', 'Button was clicked!');
}
}
};
</script>In the parent component, listen for the emitted event and handle it accordingly:
<ChildComponent @notify="handleNotification" />
<script>
export default {
methods: {
handleNotification(message) {
alert(message);
}
}
};
</script>This mechanism allows child components to communicate actions and data back to their parents seamlessly.
Mixins allow you to distribute reusable functionalities for Vue components. They are useful for sharing common methods, data, or lifecycle hooks across multiple components.
<script>
export const myMixin = {
created() {
console.log('Mixin hook called.');
},
methods: {
sharedMethod() {
console.log('This method is shared.');
}
}
};
</script>Directives are special attributes with the v- prefix that provide functionality to elements or components. Custom directives can be created to encapsulate reusable DOM manipulations.
<template>
<div v-focus>Focus me on mount</div>
</template>
<script>
export default {
directives: {
focus: {
inserted(el) {
el.focus();
}
}
}
};
</script>Scoped slots allow child components to pass data back to the slot content provided by the parent, offering greater flexibility in rendering dynamic content.
<!-- ChildComponent.vue -->
<template>
<slot :user="user"></slot>
</template>
<script>
export default {
data() {
return {
user: { name: 'Jane Doe' }
};
}
};
</script><!-- ParentComponent.vue -->
<ChildComponent>
<template v-slot:default="slotProps">
<p>User Name: {{ slotProps.user.name }}</p>
</template>
</ChildComponent>Keep Components Small and Focused: Each component should handle a single responsibility. This makes them easier to manage, test, and reuse.
Use Descriptive Names: Clear and descriptive names for components and their props enhance readability and maintainability.
Leverage Scoped Styles: Utilize scoped styles to prevent CSS conflicts and ensure that styles are applied only to the intended component.
Manage State Wisely: Avoid unnecessary state within components. When multiple components need to share state, consider using Vuex or the Composition API.
Document Components: Clearly document your components' props, events, and methods to facilitate collaboration and future maintenance.
Optimize for Performance: Use techniques like lazy-loading components, using computed properties over methods for derived data, and minimizing watchers to enhance performance.
Consistent Styling: Adopt a consistent styling approach across your components, whether it's CSS Modules, scoped styles, or CSS-in-JS libraries.
UI Elements: Buttons, inputs, modals, and other interactive elements.
Layout Components: Headers, footers, navigation bars, and sidebars that structure the application.
Forms: Handling user input, validation, and submission within reusable form components.
Data Display: Tables, lists, cards, and other components for presenting data in organized formats.
Dynamic Content: Components that render content based on user interactions or fetched data, enhancing interactivity.
Composite Components: Building complex UIs by combining smaller, reusable components.
By effectively utilizing Vue Components in these scenarios, developers can build rich and interactive user interfaces with ease.
Ensuring that your Vue Components are efficient and performant is vital for delivering a smooth user experience. Here are some optimization techniques:
Lazy loading allows you to load components only when they are needed, reducing the initial load time of your application. This is especially useful for components that are not immediately visible or required.
const AsyncComponent = () => import('./AsyncComponent.vue');Computed properties are cached based on their dependencies and only re-evaluated when necessary. Use computed properties instead of methods for derived state to enhance performance.
While watchers are powerful, excessive use can lead to performance issues. Use computed properties where possible and limit the number of watchers to essential use cases.
Defining methods outside of templates prevents the creation of new functions on every render, which can improve performance, especially in large lists or frequently updated components.
Use v-if and v-show judiciously. Prefer v-show for toggling visibility frequently as it only changes the CSS display property, while v-if is better for conditions that rarely change as it adds or removes elements from the DOM.
Vue's ecosystem is rich with tools and libraries that enhance component development:
Vue CLI: A command-line tool that simplifies the setup and management of Vue projects, offering features like project scaffolding, plugins, and build optimizations.
Vite: A next-generation frontend tooling that provides fast development and build times, especially useful for large-scale Vue applications.
Vuex: A state management library for Vue, enabling centralized state management across components.
Vue Router: The official router for Vue.js, facilitating navigation and routing within Vue applications.
Vuetify: A popular Material Design component framework for Vue, offering a wide range of pre-built, customizable components.
Element UI: Another comprehensive UI library that provides elegant and versatile Vue components for building rich user interfaces.
Storybook: Supports Vue, allowing developers to build and test components in isolation, enhancing design and collaboration workflows.
Leveraging these tools can streamline your development process, provide robust solutions for common challenges, and enhance the functionality of your Vue Components.
Transitioning from another framework or vanilla JavaScript to Vue involves several steps to ensure a smooth migration:
Analyze Current Components: Understand the structure, functionality, and dependencies of your existing components to determine how they will fit into the Vue ecosystem.
Set Up the Vue Project: Initialize a new Vue project using Vue CLI or Vite, which provides a structured environment and necessary configurations.
Recreate Component Structure: Define new Vue Components that mirror the structure and behavior of your existing components. Utilize Vue's template syntax, data binding, and directive system to replicate functionality.
Transfer Styles: Move your CSS or styling logic into the Vue Components, using scoped styles or CSS Modules to maintain encapsulation and prevent conflicts.
Adapt State and Props: Ensure that state management and data flow align with Vue's reactive system. Use props for parent-to-child communication and events for child-to-parent interactions.
Integrate Routing and State Management: If your application uses routing or state management, integrate Vue Router and Vuex (or the Composition API) to handle these aspects in Vue.
Test Thoroughly: Validate that the migrated components function correctly within the Vue application, addressing any issues related to rendering, data binding, or interactivity.
A systematic approach to migration preserves functionality while leveraging Vue's strengths, resulting in an optimized and maintainable application.
Vue Components are the backbone of Vue.js applications, providing a modular and scalable way to build dynamic and interactive user interfaces. By encapsulating structure, behavior, and styling within components, developers can create reusable and maintainable codebases that are easy to manage and extend.
Understanding the core concepts, leveraging advanced features like mixins and scoped slots, and adhering to best practices ensures that your Vue Components are not only functional but also optimized for performance and scalability.
You can find answers for commonly asked questions about components.
Vue Components offer a more opinionated structure with Single File Components (SFCs), providing built-in support for templating, styling, and scripting within a single file. While React uses JSX and separates styling from components, Vue's SFCs make it easier to organize and manage all aspects of a component together.
Yes, Vue supports TypeScript. You can write Vue Components using TypeScript by setting up your project with the appropriate configurations and using the <script lang="ts"> tag in your .vue files. Vue 3 has enhanced TypeScript support, making it seamless to integrate.
Communication between sibling components can be achieved using a common parent component. The parent can pass down props and listen for events from both siblings, acting as an intermediary to facilitate data sharing and synchronization.
Mixins are a way to distribute reusable functionalities for Vue components. A mixin object can contain any component options, and when a component uses a mixin, all the mixin's properties and methods are merged into the component's own options. They help in reusing common logic across multiple components.
You can optimize Vue Components by using techniques such as lazy-loading components, using the v-once directive for static content, minimizing re-renders with computed properties, and leveraging Vue's reactivity system efficiently to avoid unnecessary updates.