 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover 68+ Tailwind starter templates to speed up your website development. Ideal for developers looking for quick, responsive, and customizable solutions.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates
 HOT
HOTFast, clean Astro Tailwind theme
 HOT
HOT43 Tailwind templates and 7,500+ UI components

Lightning-fast Astro template for SaaS websites
 HOT
HOT220 colorful Tailwind blocks for instant layouts

345 Tailwind CSS components ready to use

143 dashboard UI components in dark mode for Tailwind CSS

149 Tailwind components in Shuffle Editor

113 glassmorphic UI components for modern websites

176+ Tailwind components for modern web design

293 component SaaS template with Alpine.js support

Modern Tailwind SaaS template with 306 UI elements

Scalable Next.js template, boilerplate, and UI kit bundle with Tailwind CSS.

Fireball email templates for SaaS & Marketing

Tailwind template for consulting sites

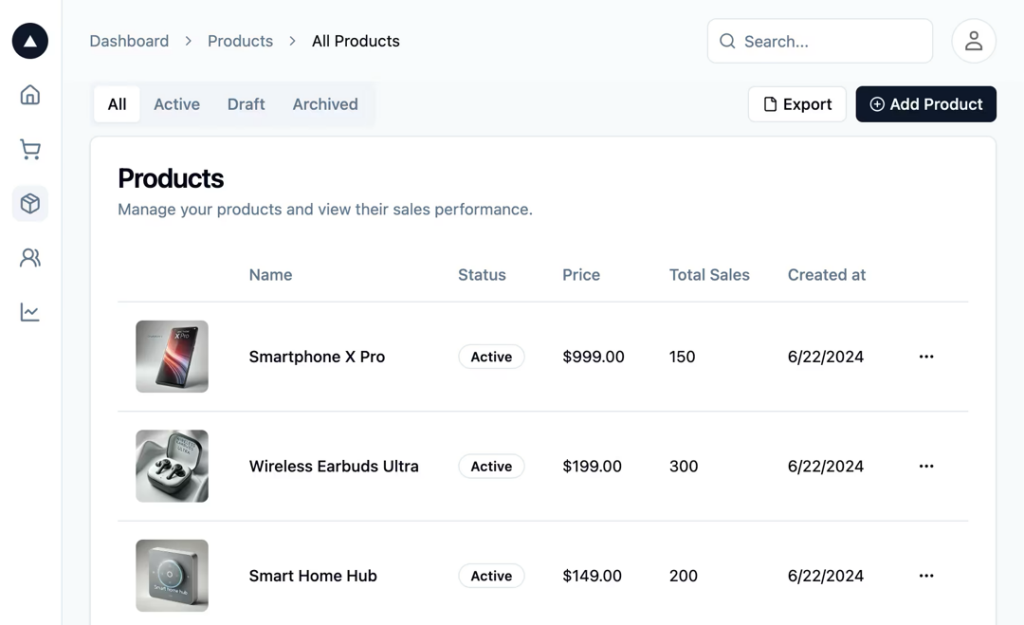
Feature rich Next.js admin template

Next.js blog template with ISR

Static Next.js blog template

Full-featured admin dashboard template

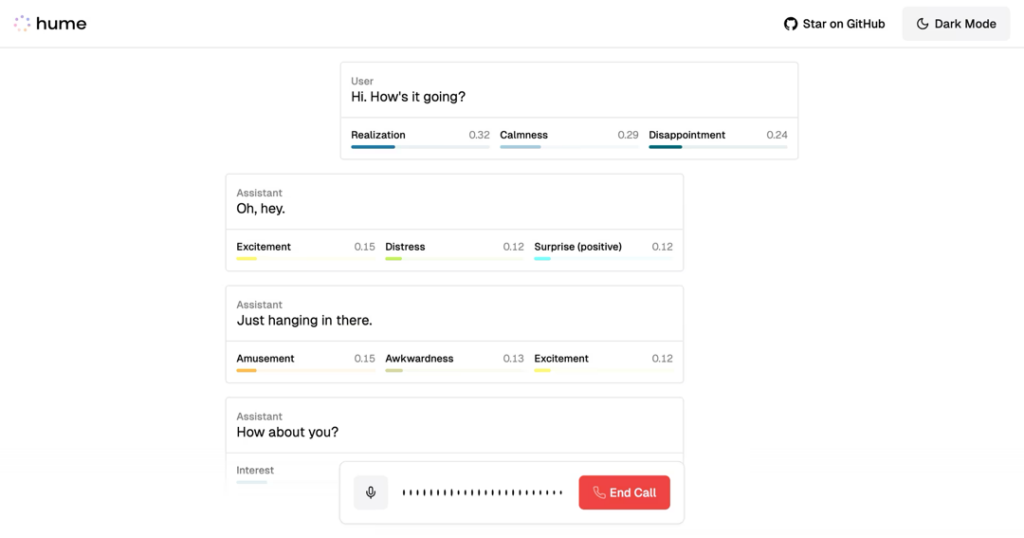
Next.js voice interface template

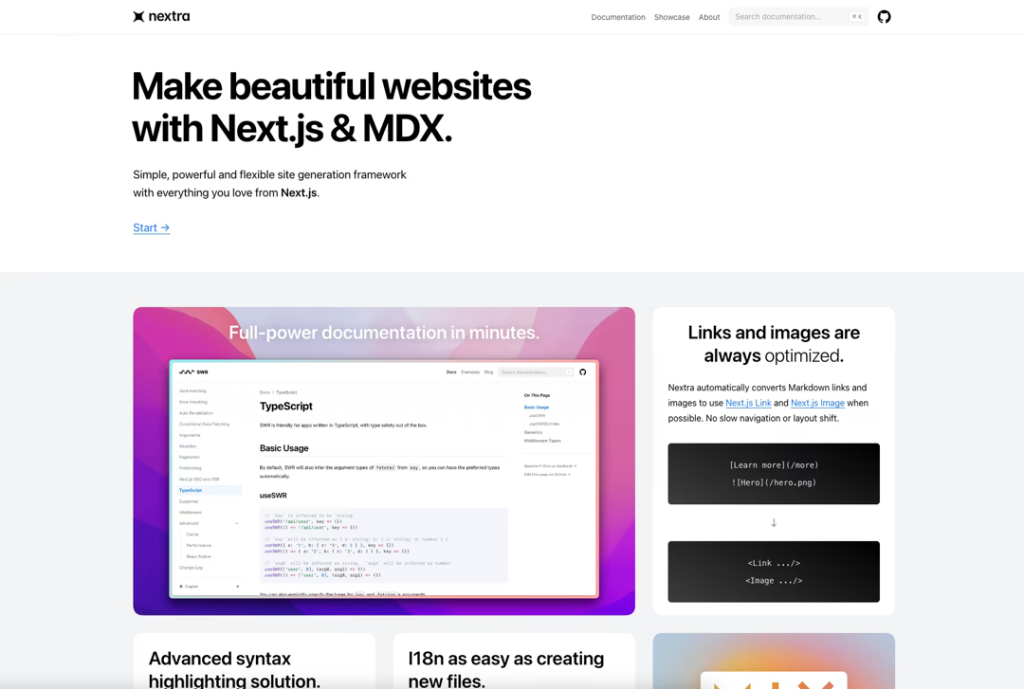
Markdown-powered Next.js docs template

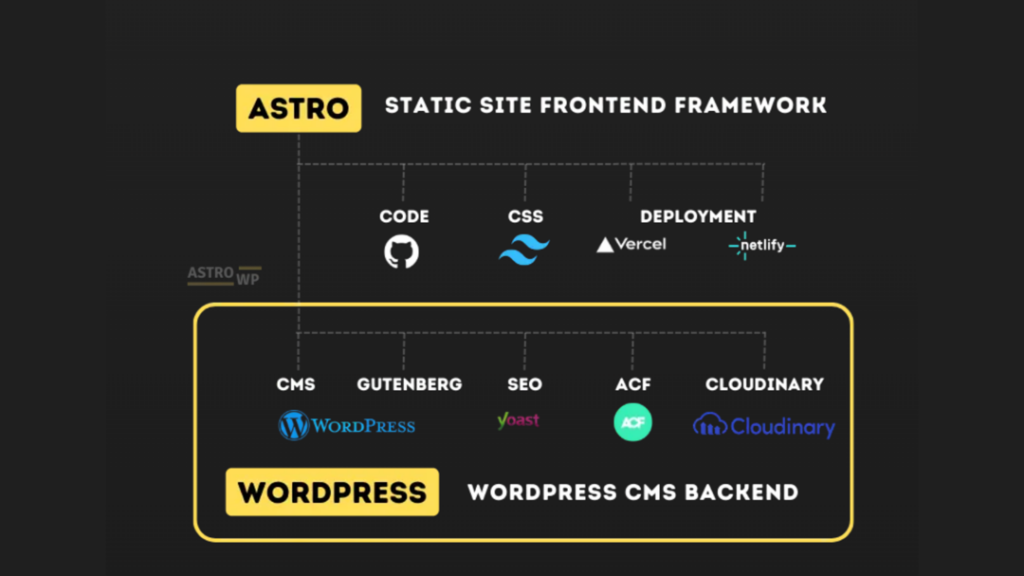
WordPress starter kit to build Astro sites

110 responsive Tailwind UI components

43-Page Astro template with MDX blog

39 pages & 100+ sections for agencies

Swiss-inspired Astro theme with 100+ Tailwind components

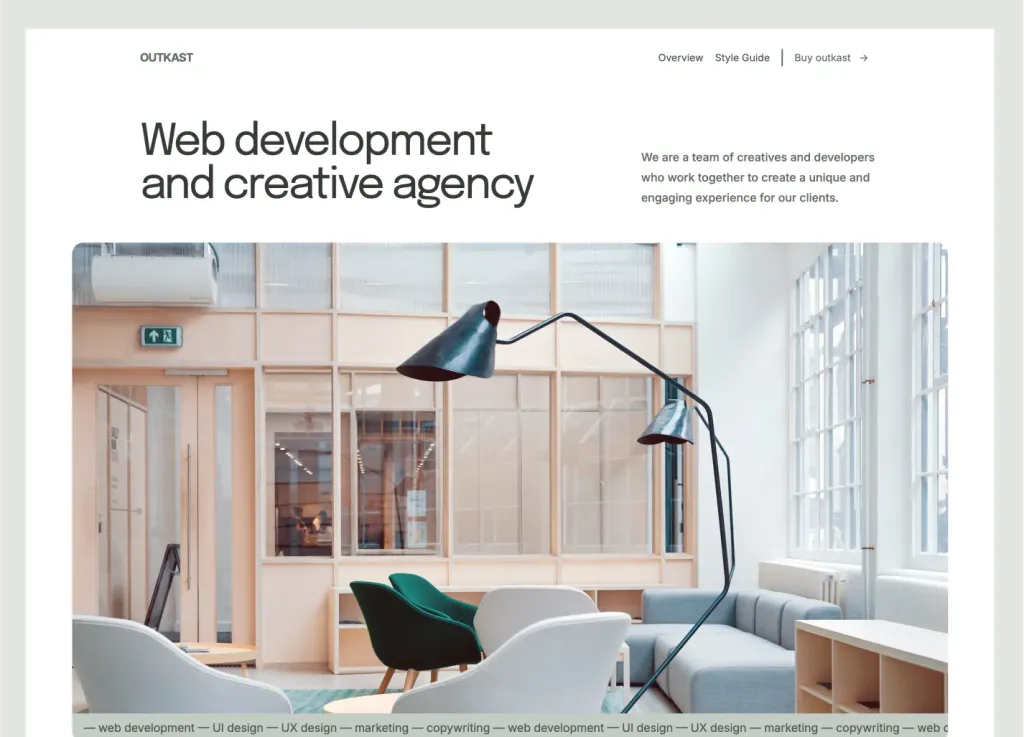
Minimal Astro & Tailwind agency theme

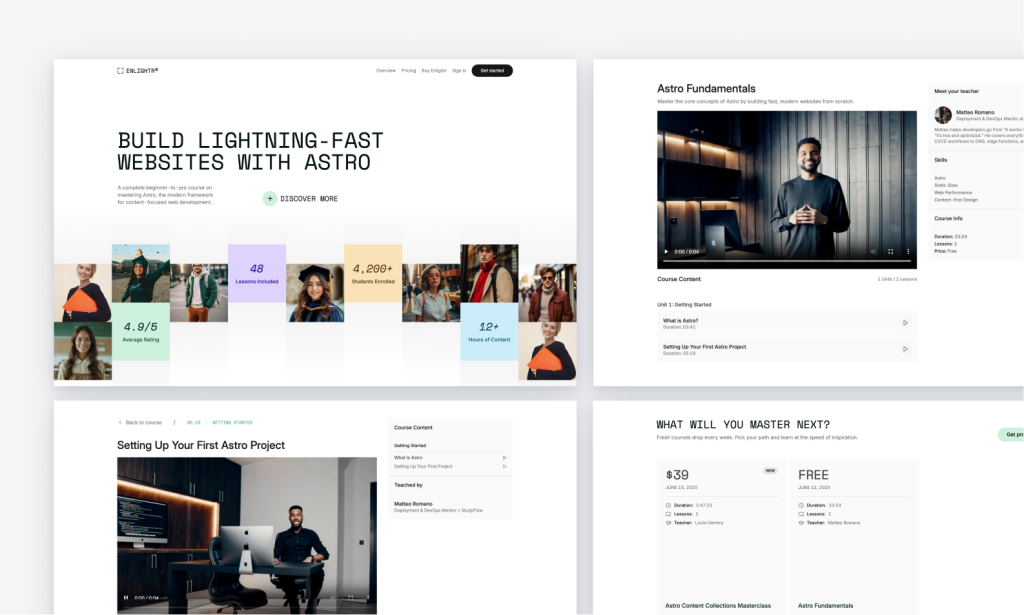
Edu‑centric Tailwind course platform, SEO‑friendly

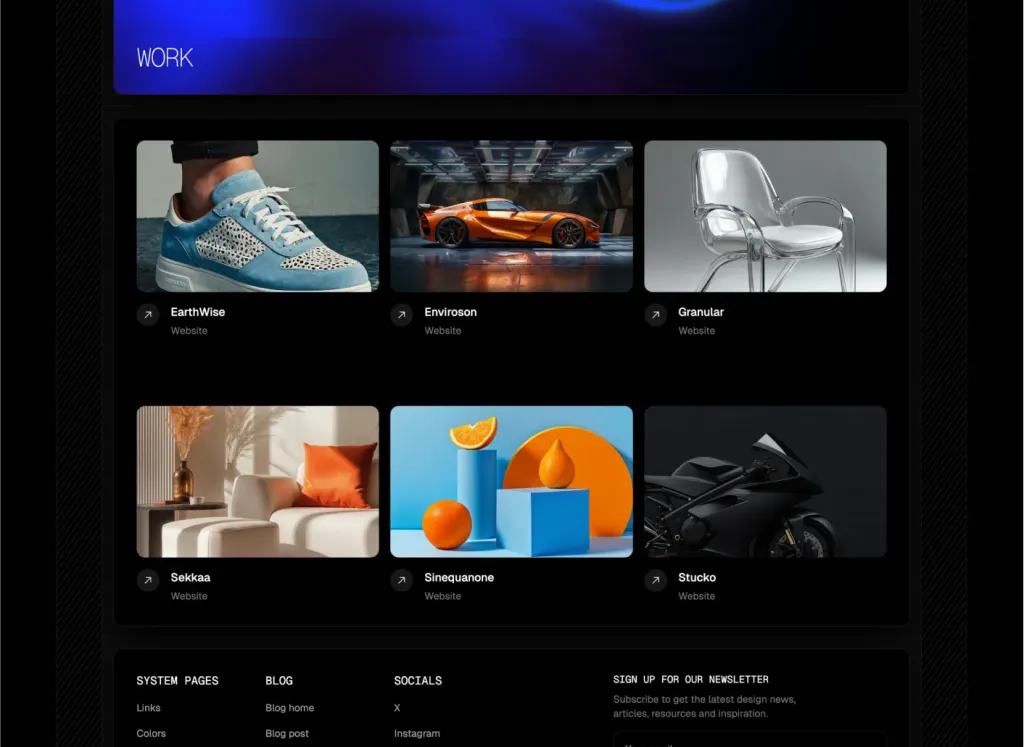
Bold dark directory theme

40+ pages and 100+ components SaaS template

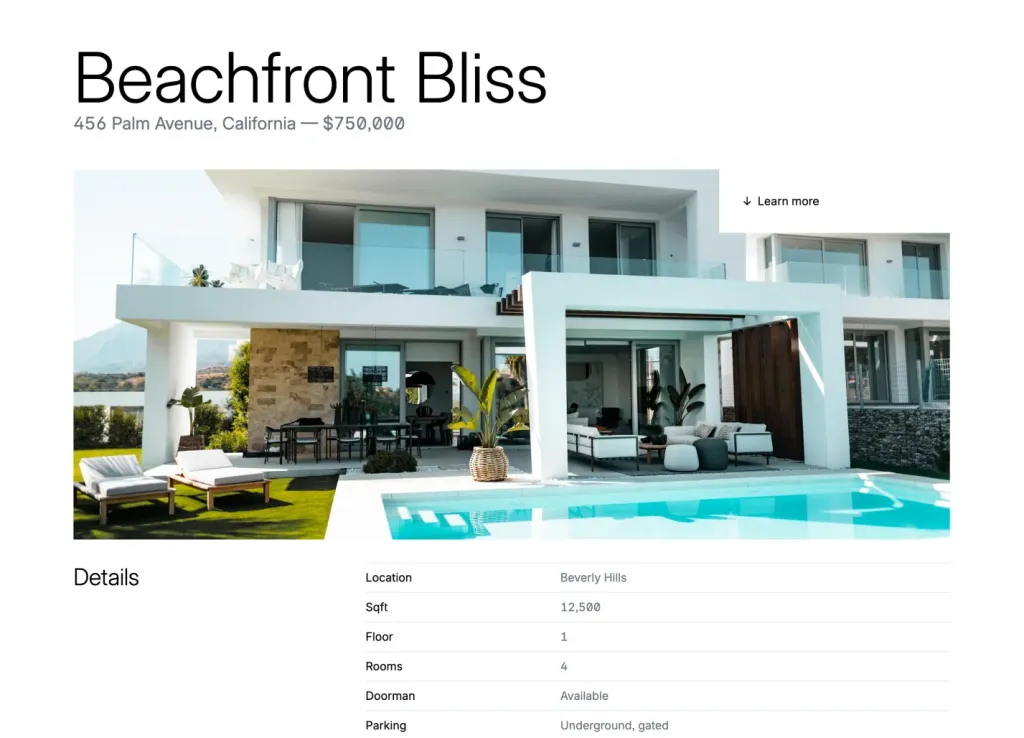
Quartiere: 48-page real estate theme

125 components for modern landing pages

105 components for modern web design

122 UI elements to power minimal websites

137 Tailwind components in Shuffle Editor

Free Astro landing page template

Minimalist Tailwind portfolio template

44-page modern theme for online courses

140 Tailwind components in Shuffle Editor with Alpine.js support

Minimal Astro & Tailwind template

One-page Tailwind CSS & Alpine.js dashboards

Responsive Tailwind forum template

Astro + Tailwind SaaS template with 30+ ready pages

Multi-page HTML template with Tailwind

Retro landing & blog template

Responsive Tailwind blog template

Responsive HTML template with Tailwind

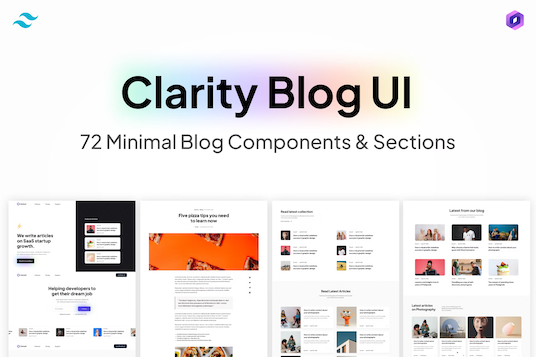
72 blog UI components for Tailwind

418 Tailwind components for company sites

342 Tailwind components & builder

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor

319 brutalist Tailwind components
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind starter templates are pre-designed layouts and components built using Tailwind CSS. These templates offer a head start for developers, enabling them to focus more on functionality and less on design. Whether you need a landing page, a dashboard, or an e-commerce site, there's a template for every need.
Using starter templates comes with a myriad of advantages. Here are some key benefits:
Time-Saving: Eliminate the need to design from scratch.
Consistency: Maintain a uniform look and feel across different pages.
Customization: Easily tweak components to fit your specific needs.
Responsiveness: Built to be mobile-friendly out of the box.
Quality Assurance: Templates are usually created by experienced developers, ensuring a high standard of design and functionality.
Selecting the right template can make or break your project. Here are some tips:
Define Your Needs: Understand the specific requirements of your project. Are you building a personal blog, a business website, or an online store? Each project has unique needs.
Check Compatibility: Ensure the template is compatible with your tech stack. For instance, if you're using React, look for templates that support React components.
Look for Customizability: Choose a template that's easy to modify. Tailwind's utility classes make customization straightforward, but some templates are more flexible than others.
Review the Design: Make sure the design aligns with your brand's aesthetics. A visually appealing template can significantly enhance user experience.
Read Reviews: Look for user reviews and ratings. Feedback from other developers can provide valuable insights.
One of the best things about Tailwind CSS is its flexibility. Customizing your starter templates is a breeze:
Utility-First Approach: Use Tailwind's utility classes to make quick changes. Tailwind's extensive class library allows you to adjust margins, padding, colors, and more with ease.
Extend with Plugins: Add additional functionality with Tailwind plugins. For example, you can use the Tailwind Typography plugin for better typographic control.
Modify the Config: Tailor the Tailwind configuration file to suit your needs. Adjust default settings like colors, spacing, and fonts to match your project's branding.
Tailwind starter templates can be seamlessly integrated with various frameworks:
React: Use Tailwind with Create React App or Next.js for a powerful combo. Tailwind's utility classes work beautifully with React's component-based architecture.
Vue: Combine Tailwind with Vue CLI or Nuxt.js. Vue's reactive data-binding pairs well with Tailwind's styling.
Angular: Integrate Tailwind with Angular for robust applications. Angular's modularity complements Tailwind's utility-first approach.
Svelte: Tailwind also works great with Svelte, offering a lightweight and efficient development experience.
Even with the best templates, mistakes can happen. Here are some pitfalls to watch out for:
Over-Customization: Avoid making too many changes that could complicate future updates. Stick to essential modifications to keep the template maintainable.
Ignoring Accessibility: Ensure your templates meet accessibility standards. Use semantic HTML and ARIA roles to make your site accessible to all users.
Neglecting SEO: Optimize your templates for search engines from the get-go. Use proper meta tags, alt attributes for images, and structured data to improve your site's visibility.
Skipping Documentation: Always refer to the template's documentation. It often contains valuable information on how to get the most out of the template.
To maximize the benefits of Tailwind starter templates, follow these best practices:
Keep It Simple: Start with the basic template and add features incrementally. This approach helps you maintain control over the project and avoid unnecessary complexity.
Use Version Control: Always use a version control system like Git. This practice allows you to track changes and revert to previous versions if needed.
Stay Updated: Tailwind CSS is continuously evolving. Keep an eye on updates and new releases to ensure your templates stay current and leverage the latest features.
Collaborate Effectively: If you're working in a team, establish coding standards and guidelines. Consistency in how you use Tailwind classes will make collaboration smoother.
Test Thoroughly: Before deploying your project, conduct thorough testing. Check for responsiveness, cross-browser compatibility, and performance issues.
Tailwind offers a wide variety of starter templates to suit different project needs. Here are some popular types:
Landing Pages: Perfect for marketing campaigns, product launches, and promotional events.
Dashboards: Ideal for admin panels, analytics tools, and management systems.
E-commerce Sites: Tailored for online stores, featuring product listings, shopping carts, and checkout processes.
Blogs and Portfolios: Great for personal websites, showcasing work, and sharing content.
Forms and Authentication Pages: Useful for user registration, login, and other form-based interactions.
UI Kits are collections of pre-designed components that can be used to build user interfaces. Tailwind UI Kits complement starter templates by offering:
Consistent Design: Ensure a cohesive look across different parts of the website.
Reusable Components: Save time by reusing common elements like buttons, cards, and modals.
Customization Options: Easily adjust components to match your brand's style.
Sometimes, you might need components that aren't included in your starter template. Here's how to create and integrate custom components:
Identify the Need: Determine what additional components are required for your project.
Design the Component: Use Tailwind's utility classes to design the component. Start with a basic structure and refine it as needed.
Add to the Project: Integrate the custom component into your existing template. Ensure it follows the same design language for consistency.
Test and Refine: Test the new component across different devices and browsers. Make adjustments to ensure it works seamlessly.
Maintaining your templates is crucial for long-term success. Here are some tips:
Regular Updates: Keep your templates and dependencies up to date. This practice ensures you benefit from the latest improvements and security patches.
Clean Code: Maintain clean and well-documented code. This approach makes it easier to troubleshoot issues and onboard new team members.
Backup Regularly: Regularly back up your project files. This precaution protects against data loss and makes recovery easier in case of issues.
Monitor Performance: Use tools like Lighthouse to monitor your website's performance. Optimize as needed to ensure fast load times and a smooth user experience.
Seeing how others have successfully used Tailwind starter templates can be inspiring. Here are a few real-world examples:
Startups: Many startups use Tailwind templates to quickly launch their MVPs (Minimum Viable Products). The time saved on design allows them to focus on core features and get to market faster.
Freelancers: Freelancers benefit from the quick turnaround time that Tailwind templates offer. They can deliver projects faster, impressing clients and securing more work.
Agencies: Web development agencies use Tailwind templates to maintain consistency across multiple projects. This practice ensures high-quality results and efficient workflows.
You can find answers for commonly asked questions about templates.
First, download or clone the template from a repository. Then, follow the setup instructions provided in the documentation, which usually involves installing dependencies and configuring your project.
Absolutely! Tailwind's utility classes make it easy to customize templates. You can also modify the Tailwind configuration file to adjust default settings like colors and spacing.
You can integrate Tailwind CSS by installing it via npm or yarn, then configuring your build process to include Tailwind’s CSS. Follow the official Tailwind documentation for detailed steps.
Support varies depending on the template provider. Many offer documentation, tutorials, and community forums (Discord etc.). For premium templates, you might also get direct support from the developers.