Tailwind Tabs Component
Tailwind tabs component with Alpine.js

- Open Source
- Copy & Paste
- Tailwind CSS v3.0+
- Responsive Design
Code Example of the Tailwind Tabs Component
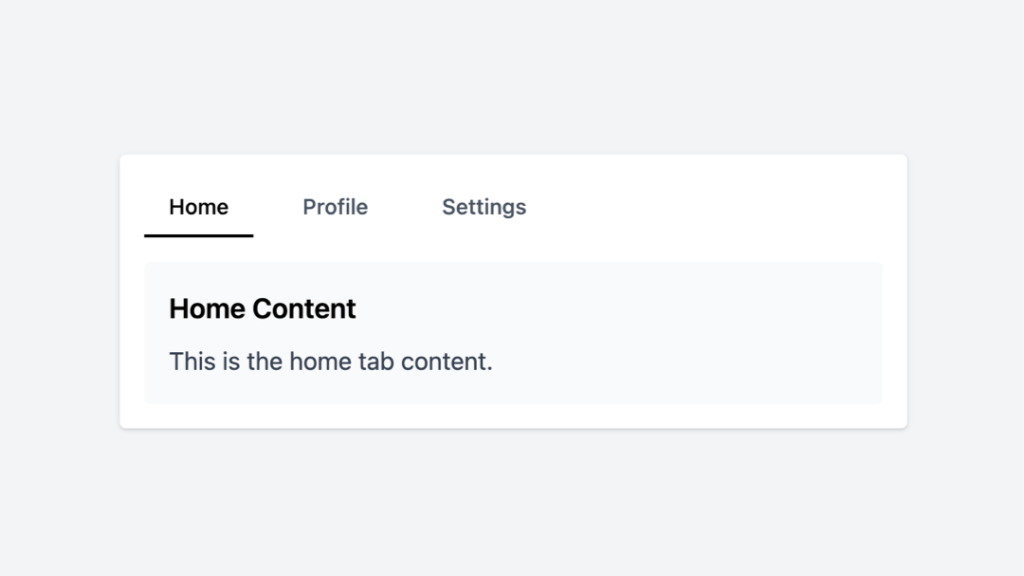
Here is the ready-to-copy code for this component:
<body class="bg-gray-50">
<div class="flex justify-center items-center min-h-screen">
<div x-data="{ tab: 'home' }" class="w-full max-w-lg p-4 bg-white shadow rounded">
<div class="flex space-x-4">
<button @click="tab = 'home'" class="px-4 py-2 text-sm font-medium border-b-2" :class="{'border-black text-black': tab === 'home', 'border-transparent text-gray-600': tab !== 'home'}">
Home
</button>
<button @click="tab = 'profile'" class="px-4 py-2 text-sm font-medium border-b-2" :class="{'border-black text-black': tab === 'profile', 'border-transparent text-gray-600': tab !== 'profile'}">
Profile
</button>
<button @click="tab = 'settings'" class="px-4 py-2 text-sm font-medium border-b-2" :class="{'border-black text-black': tab === 'settings', 'border-transparent text-gray-600': tab !== 'settings'}">
Settings
</button>
</div>
<div class="mt-4">
<div x-show="tab === 'home'" class="p-4 bg-gray-50 rounded">
<h2 class="text-lg font-semibold">Home Content</h2>
<p class="mt-2 text-gray-700">This is the home tab content.</p>
</div>
<div x-show="tab === 'profile'" class="p-4 bg-gray-50 rounded">
<h2 class="text-lg font-semibold">Profile Content</h2>
<p class="mt-2 text-gray-700">This is the profile tab content.</p>
</div>
<div x-show="tab === 'settings'" class="p-4 bg-gray-50 rounded">
<h2 class="text-lg font-semibold">Settings Content</h2>
<p class="mt-2 text-gray-700">This is the settings tab content.</p>
</div>
</div>
</div>
</div>
Creating tab components using Tailwind CSS allows you to build flexible, customizable, and responsive interfaces with ease. Tailwind's utility-first approach provides the necessary classes to style tabs effectively, while JavaScript (or a framework/library) handles the interactivity.
What Are Tailwind CSS Tabs Components?
Tabs make websites easier to use. They're simple buttons that help users view different content on the same page. Think of them like dividers in a notebook - they help keep things tidy and easy to find.
You've probably used tabs many times without thinking about it. They're everywhere on the web because they work so well. Users love them because they make sense right away. No training needed!
Here's a cool fact: users find what they're looking for twice as fast when content is split into tabs. That's compared to putting everything on one long page. Pretty neat, right?
Why Tabs Work So Well
Tabs do a lot of heavy lifting in web design. They keep related info together in neat packages. This helps users find what they need without scrolling through tons of content.
They also save space on your page. Instead of showing everything at once, tabs show just what users want to see. This makes websites feel clean and organized.
Users can jump between different sections quickly. No need to load new pages or wait for content to appear. It all happens right there, nice and smooth.
Making Great Tab Interfaces
Good tabs need more than just basic styling. They should feel natural to use. When users click a tab, they should see right away which one is active. The style should match your website's look and feel.
Tabs must work well on phones and computers. This means making them big enough to tap on phones but not too big on desktop screens. They should respond quickly when clicked.
Everyone should be able to use your tabs. This includes people using keyboards or screen readers. Good tabs work for all users, no matter how they browse the web.
The Human Side of Tabs
People like tabs because they make sense. We use similar things in real life, like labels on file folders. This familiar pattern helps users feel at home on your website.
When users see tabs, they know what to expect. Click a tab, see new content. It's simple and doesn't make them think too hard. This makes websites more pleasant to use.
Tabs also help users remember where they found things. Just like chapters in a book, tabs create mental bookmarks. This makes it easier to find information later.
Making Tabs Your Own
Tailwind CSS lets you style tabs in many ways. You can change their colors to match your brand. You can add smooth transitions when users switch tabs. You can even make them look like pills or buttons.
You can put tabs side by side or stack them vertically. Add icons to make them more visual. Make them change color when users hover over them. The options are endless!
Colors That Work
Picking the right colors for tabs is crucial. Active tabs should stand out from inactive ones. Users should spot them right away. But don't make the contrast too harsh - it should feel natural.
Test your color choices with different users. Make sure people with color blindness can use your tabs. Try your tabs in bright and dim lighting to make sure they work well.
Tabs That Work for Everyone
Keep your tab labels short and clear. Use words that make sense to your users. Put your most important tabs first. Try to keep all tab content about the same length.
Leave enough space around your tabs. Users should be able to click them easily. This is extra important on phones where people use their fingers to tap.
Tabs on Mobile Devices
More people browse on phones than computers now. Your tabs need to work great on small screens. Make them big enough to tap with a finger. Consider letting users swipe between tabs.
Think about how tabs look when phones are held sideways. Test your tabs on different screen sizes. Make sure they load quickly on mobile networks.
Making Tabs Feel Smooth
Small animations can make tabs more fun to use. Add subtle effects when users hover over tabs. Make content fade in smoothly when switching tabs. But keep it quick - nobody likes waiting!
Show loading signs when content is coming. This helps users know something's happening. Just don't make the animations flashy or distracting.
Building Better Tabs
Keep things simple. Use clear labels. Make tabs wide enough for their text. Show users when content is loading. Have a backup plan when things go wrong.
Save tab content when it makes sense. This helps tabs switch faster. Users don't like waiting for content they've already seen.
Making Tabs Fast
Speed counts! Load content smartly. Don't make users wait too long. Use simple transitions instead of complex ones. Load images only when needed.
Keep your code clean and simple. This helps tabs work faster. Happy users come back to fast websites!
Working Everywhere
Test your tabs in different web browsers. Make sure they work in older browsers too. Have a backup plan when things don't work perfectly.
Think about users who can't use JavaScript. Your website should still work for them. Support different ways of using your site.
Tabs for All Users
Good tabs work for everyone. Use proper labels that screen readers can understand. Make sure keyboard users can use your tabs easily.
Show clearly which tab is active. Test your tabs with real users. Fix problems they find.
Different Types of Tabs
You can make tabs in many ways. Basic side-by-side tabs work great for most sites. Vertical tabs work well for lots of options. Rounded tabs look friendly and welcoming.
You can even nest tabs inside other tabs for complex stuff. Just keep it simple when you can!
Let's wrap up! Tabs make websites better when done right. With Tailwind CSS, you can make tabs that look great and work well. Ready to build some awesome tabs? Check out our collection and start creating!
FAQ
Do tab components affect website performance?
No, well-implemented tab components have minimal impact on performance. They actually help by loading content on demand and reducing initial page load times.
How many tabs should I include in a single component?
For optimal usability, limit tabs to 2-7 items. If you need more sections, consider using a different navigation pattern or grouping related tabs.
Should tab content load all at once or on demand?
It depends on your use case. For smaller content amounts, loading everything upfront provides instant switching. For larger content, lazy loading each tab's content can improve initial load times.
How can I prevent content jumping when switching tabs?
Set a minimum height for the tab content area based on the largest content panel, use content placeholders during loading, and implement smooth height transitions.