

Yucel F. Sahan
Yucel is a digital product creator and content writer with a knack for full-stack development. He loves blending technical know-how with engaging storytelling to build practical, user-friendly solutions. When he's not coding or writing, you'll likely find him exploring new tech trends or getting inspired by nature.



Free vs Paid Tailwind UI Kits
Compare free vs paid Tailwind libraries in minutes

Sites to Launch Your Tailwind Template
Best places to publish Tailwind templates


How to Fix “Unknown at rule” in Tailwind CSS
Stop Tailwind’s Unknown @rule error



Astro + Tailwind v4 Setup: 2025 Quick Guide
Astro + Tailwind v4, the fastest setup





9 Must-Try Tailwind CSS Themes
Themes that combine aesthetics and performance


Top 9 Must-Have Landing Page Elements
The 9 components your landing needs now

How to Use the Tailwind Forms Plugin
Learn what the Tailwind Forms plugin does, how to add it




Tailwind CSS Launches Sponsorship Program
Tailwind Labs now offers sponsorships








Tailwind Breakpoints
Tailwind’s responsive breakpoints with an up‑to‑date table

Tailwind CSS Isolation Utility
Control stacking with Tailwind's isolation utility


Tailwind RTL Not Working? 10-Minute Fix Guide
Solve Tailwind RTL issues quickly.

Tailwind Transition Duration Not Working?
Quick guide to repairing Tailwind duration issues

How to Install Tailwind CSS in Laravel (v4, Vite, 5-Minute Setup)
Quick guide to install Tailwind v4 in Laravel 11/12 using Vite plugin, with @import, @source and @vite instructions.


How to Set Accent Colors in Tailwind
Tailwind CSS accent color customization guide






Dark Text Styling with Tailwind CSS
Practical tips for implementing dark text


Generate Custom shadcn/ui Themes
Learn how to generate custom shadcn UI themes using a single color


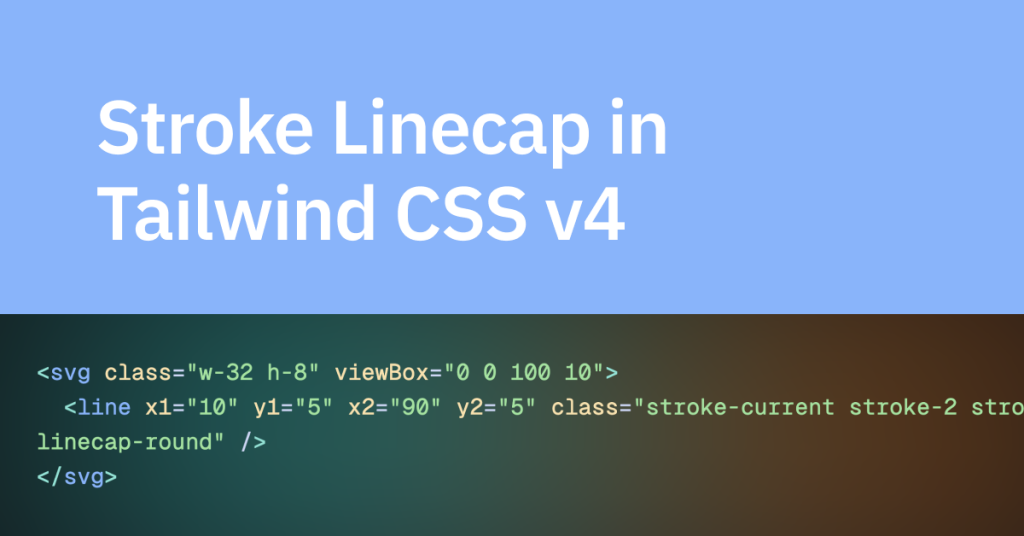
Tailwind CSS v4: Stroke Linecap Explained
Learn How to Use Stroke Linecap in Tailwind CSS v4 to Style SVG Elements


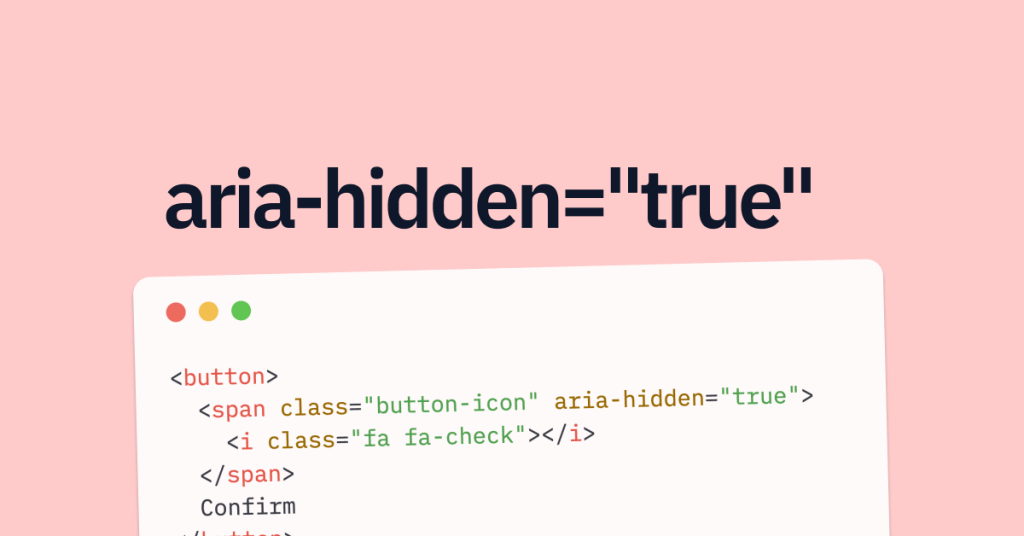
aria-hidden="true": Best Practices
When to use aria-hidden=true for improved accessibility.

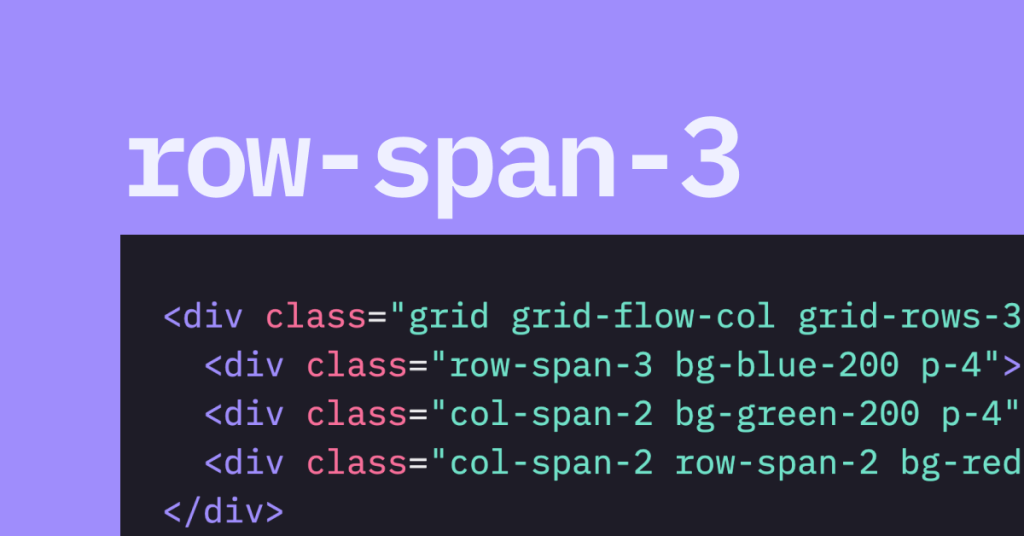
Understand row-span Attribute in Tailwind Tables
Learn how the row span attribute works


CSS Frameworks 2024: Tailwind vs. Others
Tailwind vs. Top CSS Frameworks: The 2024 Showdown

Tailwind Templates with Figma UI Kit
Templates come with a complete Figma file



Tailwind: !important & Selector Guide
Solve Specificity with Tailwind !important


Tailwind Custom Fonts
Learn to configure and apply Tailwind custom fonts easily

Convert HTML to React Component
Learn the process of converting HTML markup into React components.

Tailwind Child Selector Guide
Use Tailwind's child selector to efficiently style direct descendants.
![Tailwind CSS: Styling Dark Text Easily [v4]](/_ipx/_/styling-dark-text-tailwind-v4-2.png)
Tailwind CSS: Styling Dark Text Easily [v4]
Create high-contrast dark text designs

Tailwind CSS Leading Font
Learn to control line‑height and enhance text styling with Tailwind CSS


Tailwind Fixed Positioning
Tailwind CSS fixed positioning with clear examples and step-by-step instructions

Tailwind Dynamic Classes Explained
Learn how to use dynamic class names in Tailwind CSS

Tailwind v4-ready Component Libraries You Should Know
best libraries updated for Tailwind CSS v4

How to Adjust Letter Spacing in Tailwind CSS
Learn how to adjust letter spacing in Tailwind

Tailwind Gap Utility: Easy Spacing for Responsive Layouts
Improve spacing in web layouts with Tailwind's gap utility.

Tailwind's Space Between Utilities: A Simple Guide
Learn to use Tailwind's space between utilities for better layouts

Tailwind's Align Self: Position Elements Easily
Discover how to align items individually in flex and grid layouts using Tailwind's align-self utilities

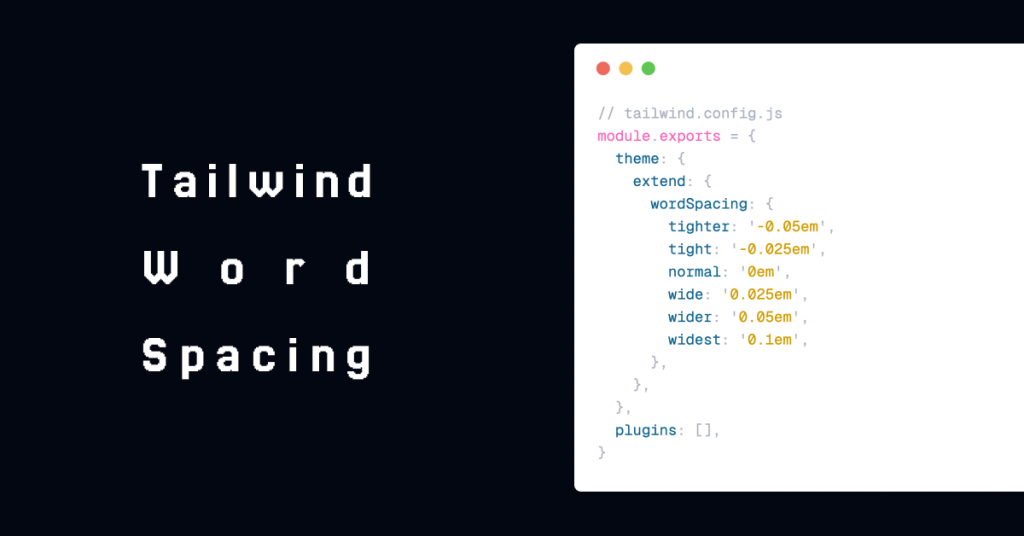
Tailwind CSS Word Spacing
Learn to adjust word spacing in Tailwind CSS by adding custom utilities.

Tailwind Overflow: Easy Ways to Handle Content Overflow
A guide to handling content overflow in Tailwind CSS

Tailwind Font Weight Explained
Learn to master font weight in Tailwind CSS for better typography


Master Transitions in Tailwind v4: Duration & Delay
Learn to craft fluid animations in Tailwind CSS v4 using transition

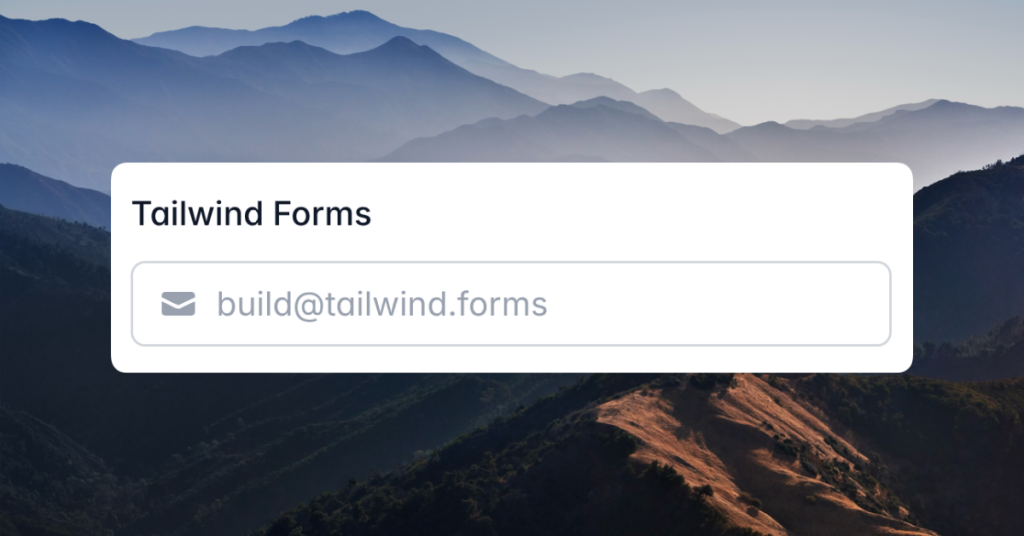
Tailwind Forms
Build responsive Tailwind forms effortlessly using utility classes

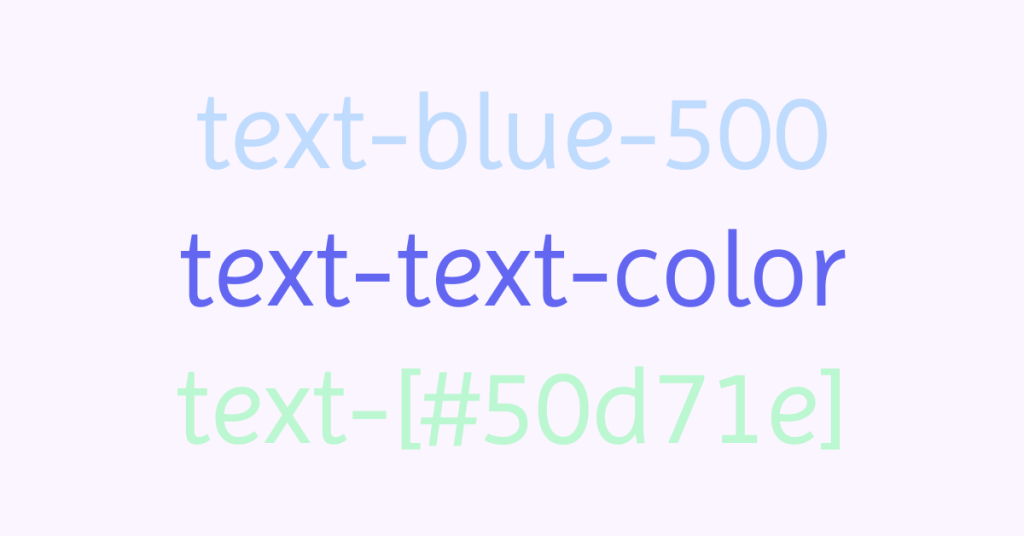
Tailwind Text Color Made Simple
Your go-to guide for mastering Tailwind CSS text colors

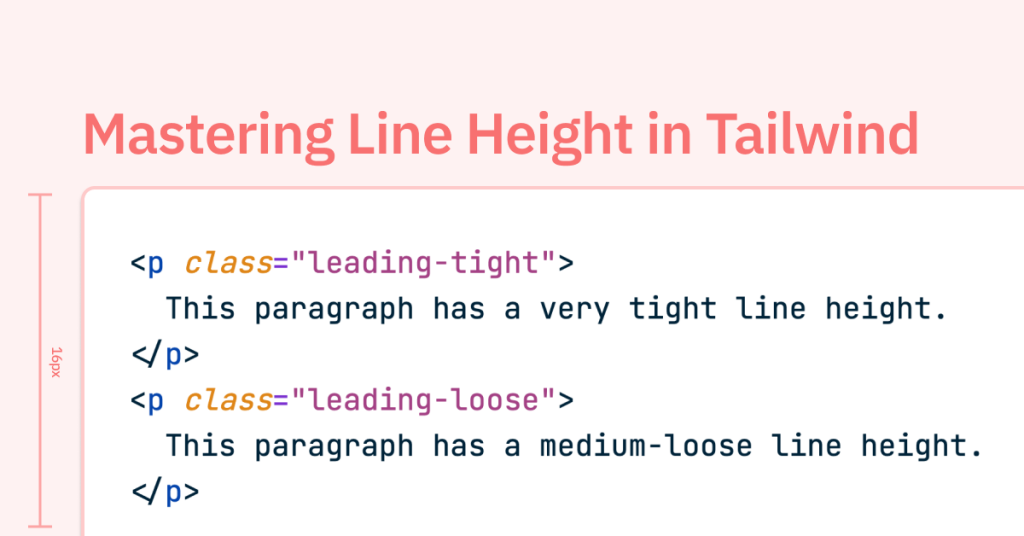
Mastering Line Height in Tailwind
Master line height in Tailwind CSS to enhance your web typography and design

Building Responsive Tables with Tailwind CSS
Learn how to build responsive tables with Tailwind CSS easily

A Simple Guide to Background Colors in Tailwind
Learn how to master background colors in Tailwind CSS

Tailwind Max Width: Your Guide to Responsive Layouts
Discover how Tailwind's max-width utilities help build responsive layouts easily.

Mastering Tailwind CSS Animations
Learn how to animate with Tailwind CSS and bring your web designs to life easily

Easy Tailwind Background Colors
A guide to using and customizing background colors in Tailwind CSS

Tailwind Height Made Easy
Discover how to use Tailwind height utilities to create perfectly sized, responsive elements in your web projects


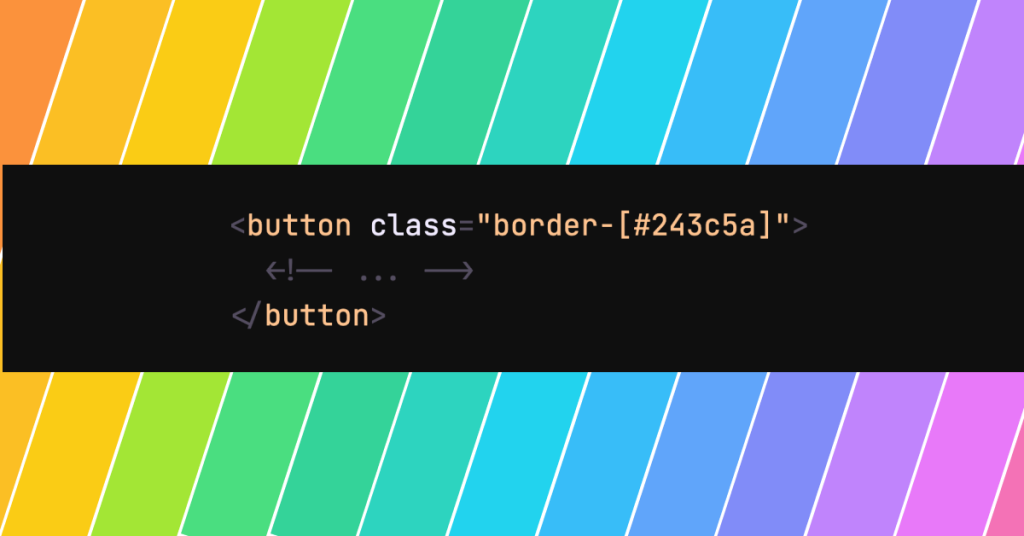
Customizing Border Color in Tailwind CSS
Discover how to master border colors in Tailwind CSS and make your designs stand out.

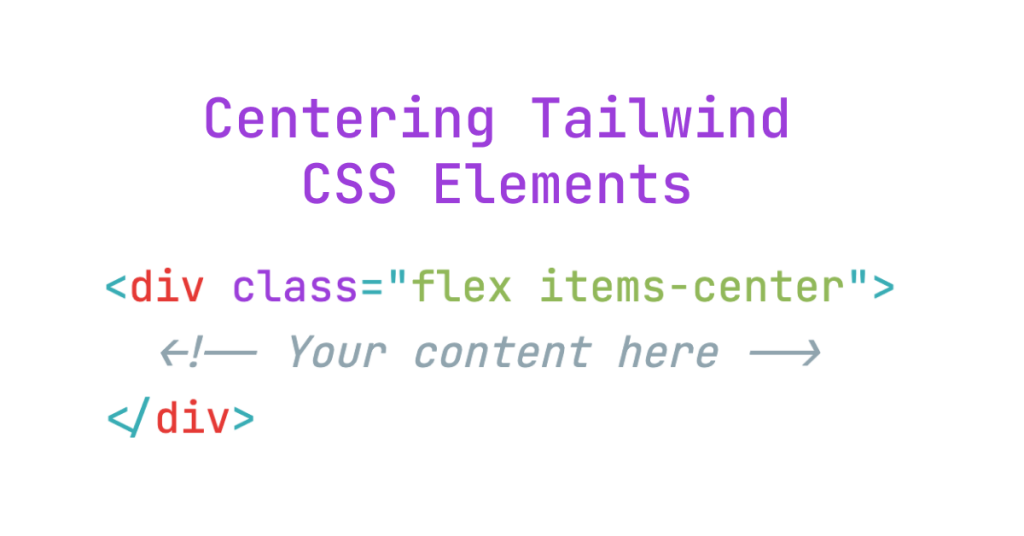
Centering Elements in Tailwind CSS
Master centering elements in Tailwind CSS with step-by-step techniques

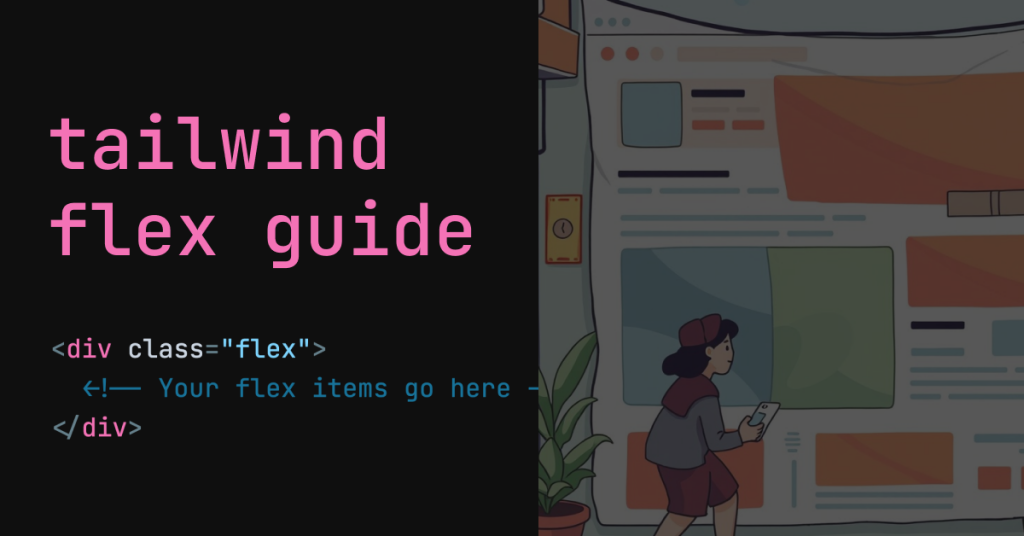
Tailwind Flex Guide
Learn to create flexible, responsive layouts with Tailwind flex utilities

Tailwind Borders Made Easy
Master Tailwind CSS borders for stylish and functional web designs.

How to Hide Scrollbars in Tailwind CSS
A complete guide to hiding scrollbars in Tailwind CSS

A Simple Guide to Using `col-span` in Tailwind CSS
A simple guide to using `col-span` in Tailwind CSS for grid layouts.

Tailwind UI Sticky Navigation
Build a sticky navbar in Tailwind UI to improve navigation and user experience.

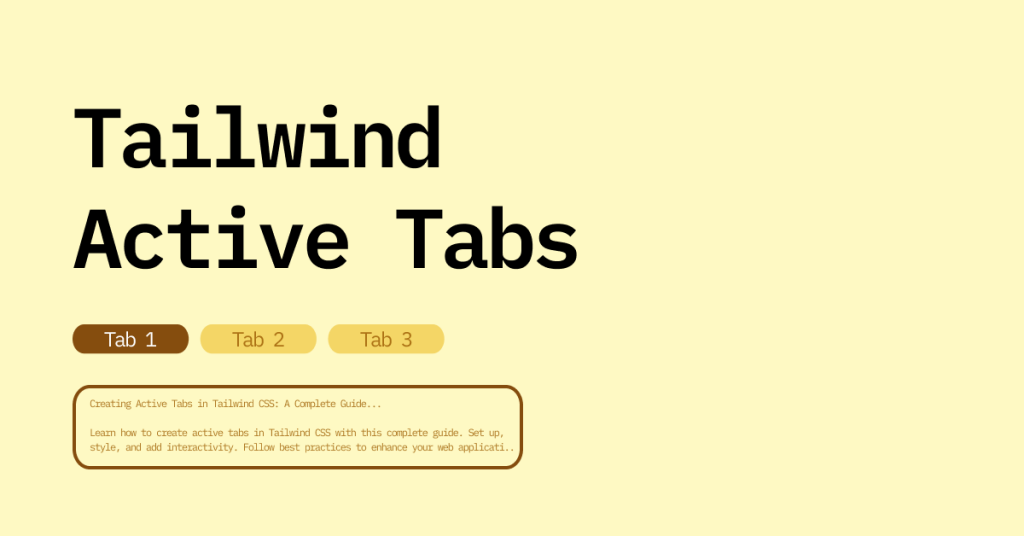
Creating Active Tabs in Tailwind CSS
Learn how to create active tabs in Tailwind CSS

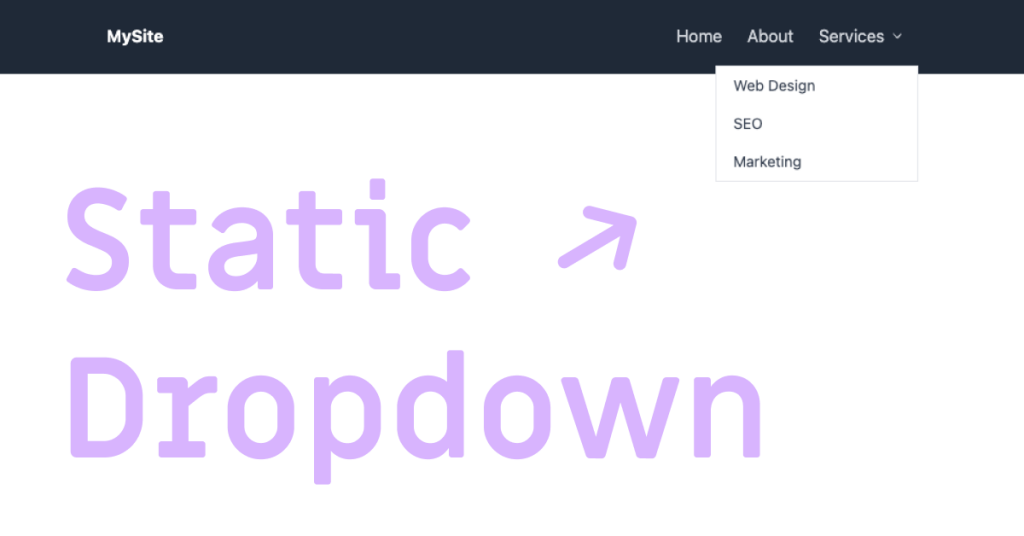
How to Make Static Dropdowns in Tailwind
Build static dropdowns in Tailwind CSS

Tailwind CSS Cursor Styles
Apply Tailwind CSS cursor utilities for a better UX

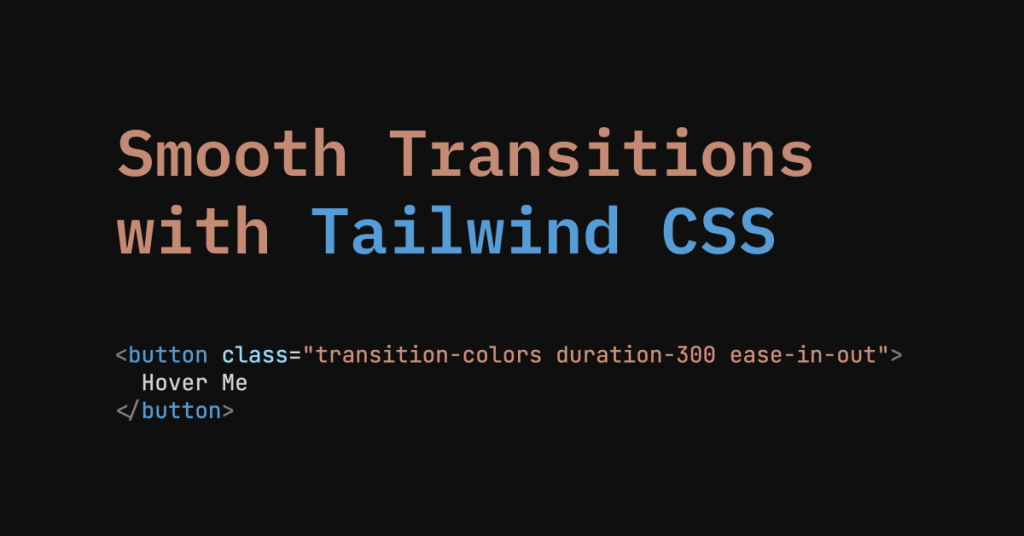
Smooth Transitions with Tailwind CSS
A detailed guide on creating smooth transitions with Tailwind CSS

Tailwind CSS Margin Utilities Explained
Tailwind margin utilities for precise spacing control

Nested Groups in Tailwind CSS
In-depth look at differentiating nested groups in Tailwind

Using w-fit for Content-Responsive Widths
How Tailwind's w-fit utility allows elements to adjust their width to fit content

Mastering Tailwind CSS Aspect Ratios
Understand and apply Tailwind CSS's aspect ratio utilities

Resolve Tailwind CSS Class Conflicts Using tailwind-merge
How to use tailwind-merge to combine Tailwind CSS

Custom Word Spacing Techniques with Tailwind CSS
Methods to adjust word spacing in Tailwind CSS

How to Make Tailwind More Readable
Best practices to organize Tailwind CSS classes

Tailwind CSS v4: Key Updates and Features
Tailwind CSS v4 introduces a high-performance engine and modern web support

How to Create Tailwind Config File
Discover how to create and customize a Tailwind CSS configuration file

How to Build a Responsive Dialog with Tailwind CSS
Build responsive dialogs using Tailwind CSS

Shuffle Editor Alternatives
The best alternatives to replace Shuffle.dev to visually design Tailwind CSS better.

Why Tailwind Playground is Essential for Learning Tailwind CSS
Learn why Tailwind Playground is vital for mastering Tailwind CSS through interactive coding.

Creating Responsive Login Cards Using React and Tailwind CSS
Learn to create responsive login cards using React and Tailwind CSS for user authentication.

How to Build Modals in React JS: A Step-by-Step Guide
Learn to build modals in React JS with this easy step-by-step guide.

Building Consistent Layouts with the Tailwind CSS Container Class
Learn to use Tailwind CSS's Container class to build consistent, responsive layouts.

Tailwind Background Colors: Customizing Like a Pro
Master Tailwind background colors fast

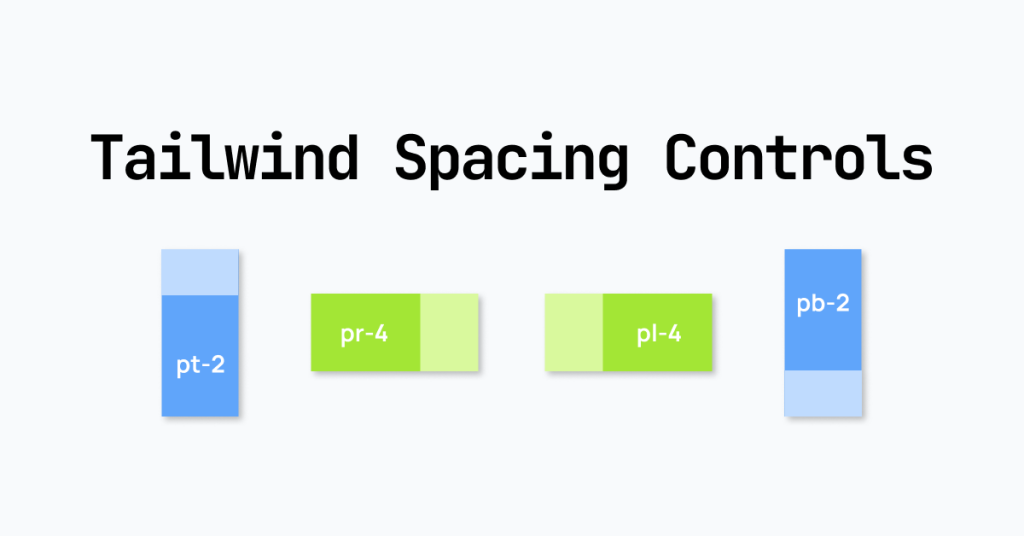
Extend Tailwind Padding Scale for Precise Layouts
Learn to customize Tailwind CSS's padding scale for advanced spacing control.

How to Customize Background Colors in Tailwind CSS for Brand Consistency
Learn to customize Tailwind CSS background colors with your brand's palette for consistent design.

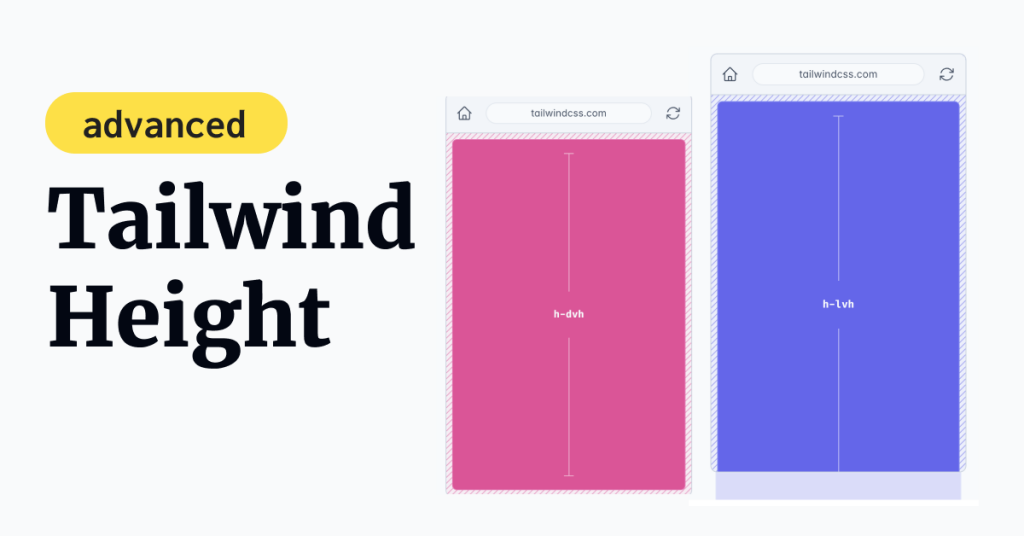
Advanced Tailwind Height Classes: h-lvh, h-dvh, h-fit and more
Learn how to use Tailwind CSS height classes for responsive designs.

Creating Layouts with Tailwind CSS Height Utilities
Learn to create dynamic layouts using Tailwind CSS height utilities.

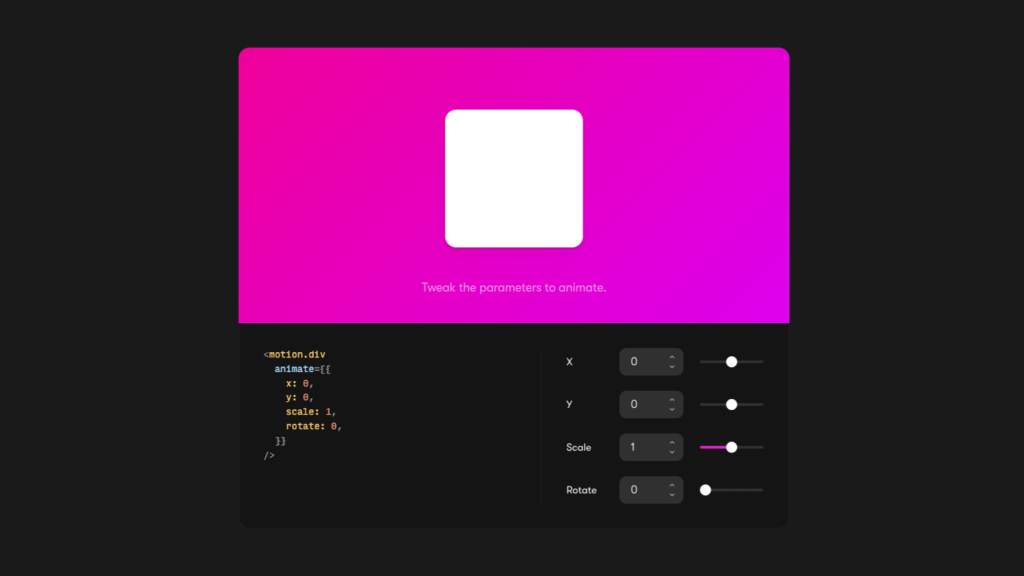
How to Integrate Tailwind with Framer Motion
Learn to integrate Tailwind CSS and Framer Motion to create stunning web animations.

How to Create Background Blur Effects in Tailwind CSS
Learn to create background blur effects in Tailwind CSS for modern web designs.

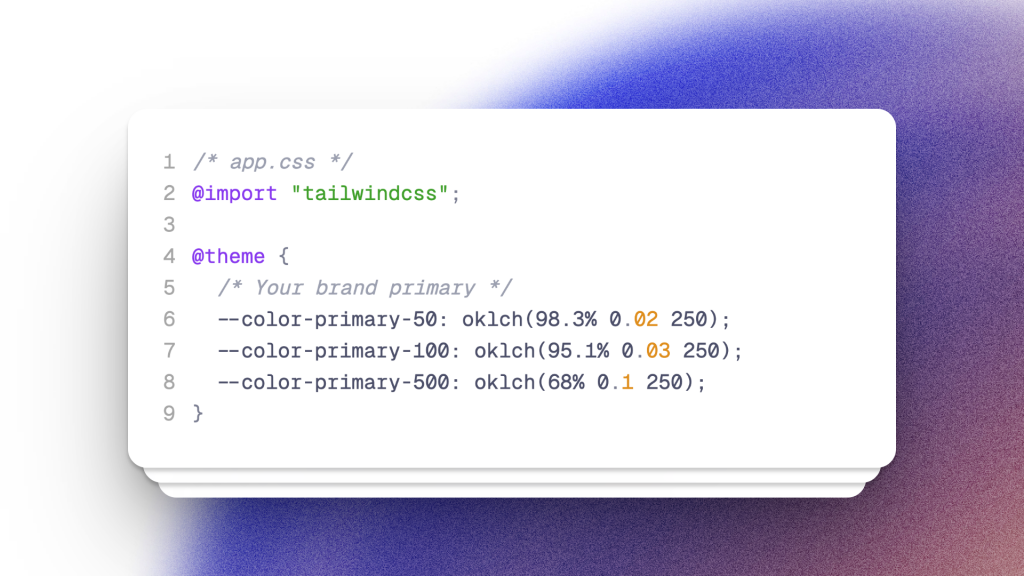
Tailwind v4 Colors: Add & Customize Fast
Learn to add and customize colors in Tailwind v4

Conditional Visibility with Tailwind's Hidden and Display Utilities
Learn to control element visibility in Tailwind CSS using hidden and display utilities.

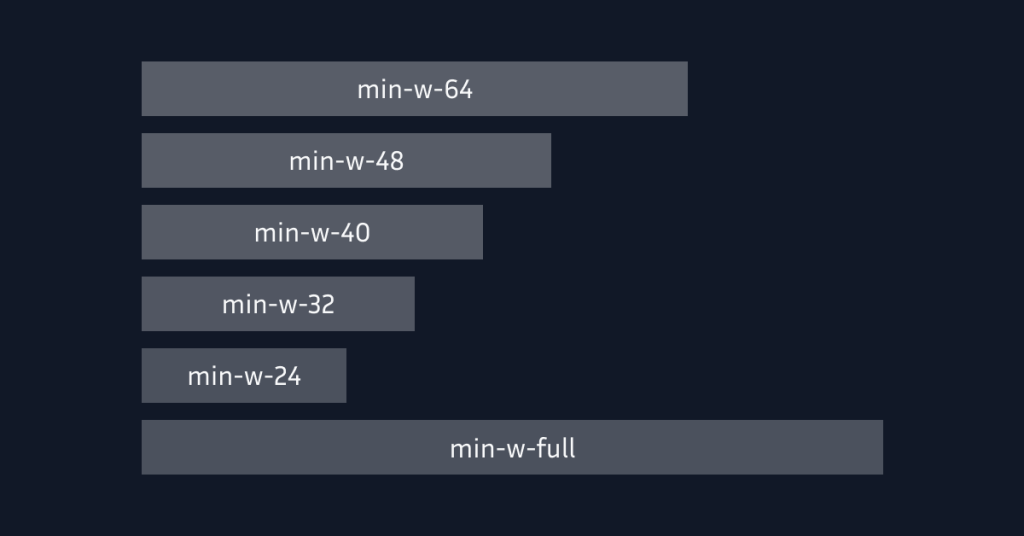
Tailwind CSS: Understanding min-width vs. width for Layout Control
Learn when to use min-width vs. width in Tailwind CSS for flexible layout control.

Tailwind Bold Text and Beyond
Learn to balance design emphasis using bold text in Tailwind CSS.

How to Style Beautiful Typography with Tailwind Prose
Learn to style beautiful typography with Tailwind Prose for better content.

Tailwind Rounded Classes: Border Radius Guide
Border radius utilities in Tailwind

Tailwind Border-Radius Cheatsheet (v3.5)
Learn to use Tailwind CSS border radius utilities for rounded corners in your designs.

Using CSS-in-JS Libraries with Tailwind CSS
Find out whether CSS-in-JS and Tailwind CSS can be used together in your projects.

Managing State Variants in Tailwind CSS: Hover, Focus, Active
Discover how to manage state variants in Tailwind CSS to improve user interactions.

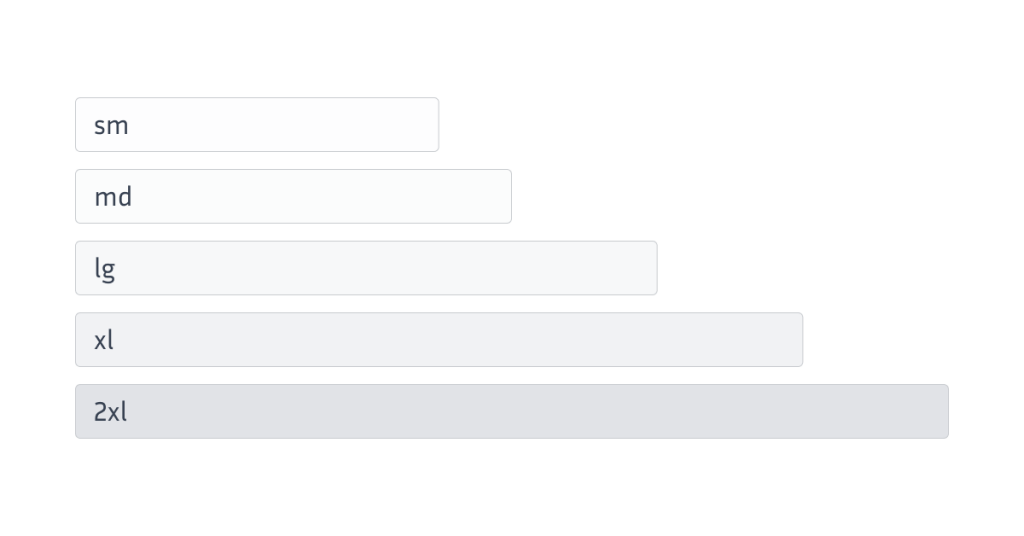
Tailwind CSS Breakpoints Guide: Perfect Responsive Design
Tailwind CSS breakpoints explained

Tailwind CSS, DaisyUI, and Storybook: A Setup Guide
Learn how to integrate Tailwind CSS, DaisyUI, and Storybook together.

How to Create a Tailwind CSS Gradient Generator
Learn how to create a Tailwind gradient generator tool.

Tailwind Tooltip Mastery for Improved User Interaction
Tailwind Tooltips explained

Mastering Tailwind CSS Z-Index: Tips and Tricks
Control the stack order with Tailwind z-* utilities

Tailwind CSS Cheat Sheet
Discover the ultimate Tailwind CSS cheat sheet! Learn essential classes and utilities

Tailwind CSS Carousel with React: A Step-by-Step Guide
Learn how to create a Tailwind CSS carousel with React



Tailwind CSS vs. Bootstrap: A Comprehensive Comparison
Tailwind CSS vs. Bootstrap: Detailed comparison


Designing Custom 404 Error Pages with Tailwind CSS
How to create a custom 404 error page in Tailwind

Centering Spinners in Tailwind CSS
Learn how to center spinners in Tailwind CSS

Building Responsive Carousels with Tailwind CSS (+Examples)
Learn how to build responsive carousels using Tailwind CSS.

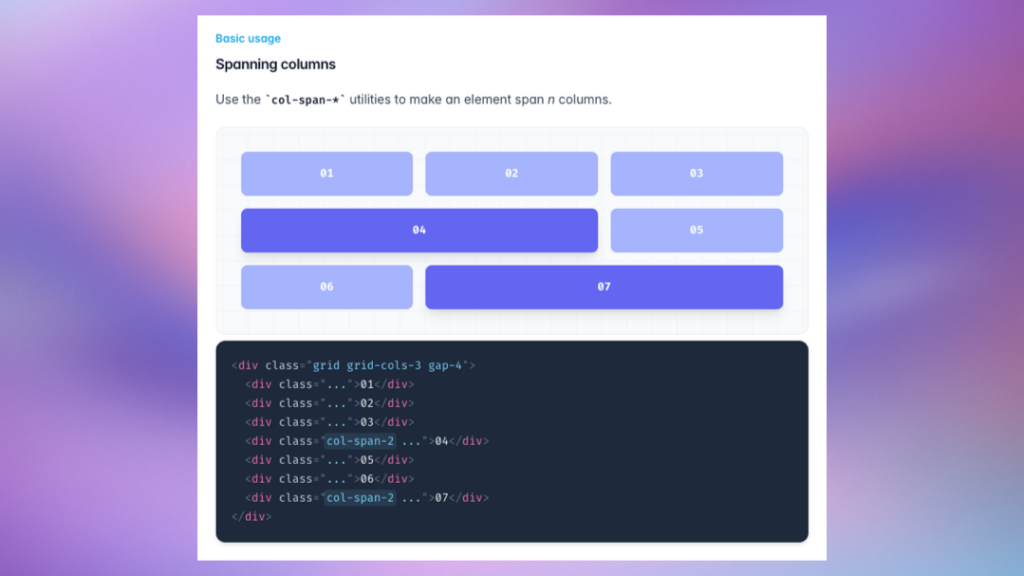
How to Use col-span in Tailwind CSS
Control how elements are sized and placed across grid columns in Tailwind

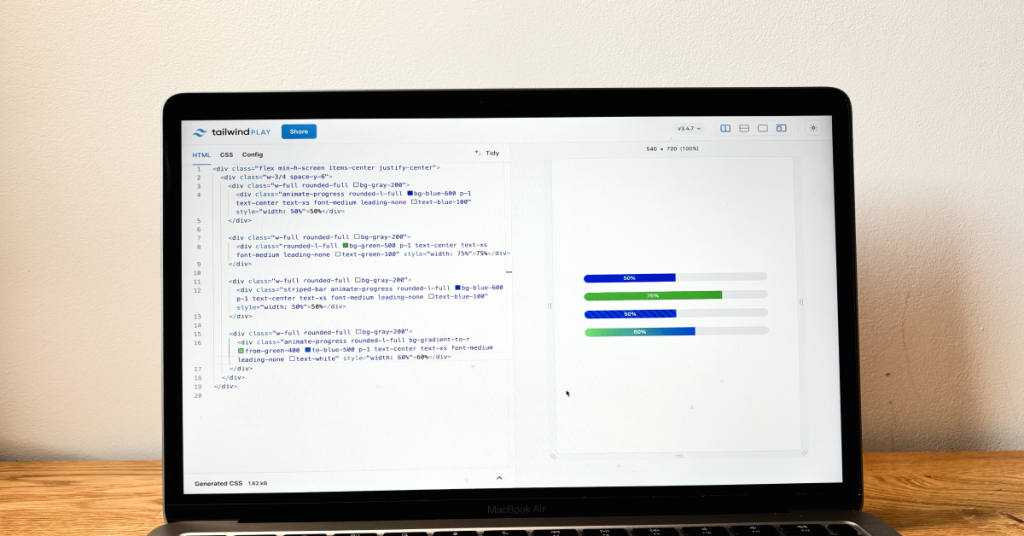
Building Progress Bars with Tailwind CSS
A Step-by-Step Guide to build Tailwind progress bar components

How to Add Background Images in Tailwind CSS
Learn how to add and customize background images in Tailwind CSS


Tailwind Font Size: How do you change and customise text sizes?
Change and customise Tailwind font sizes

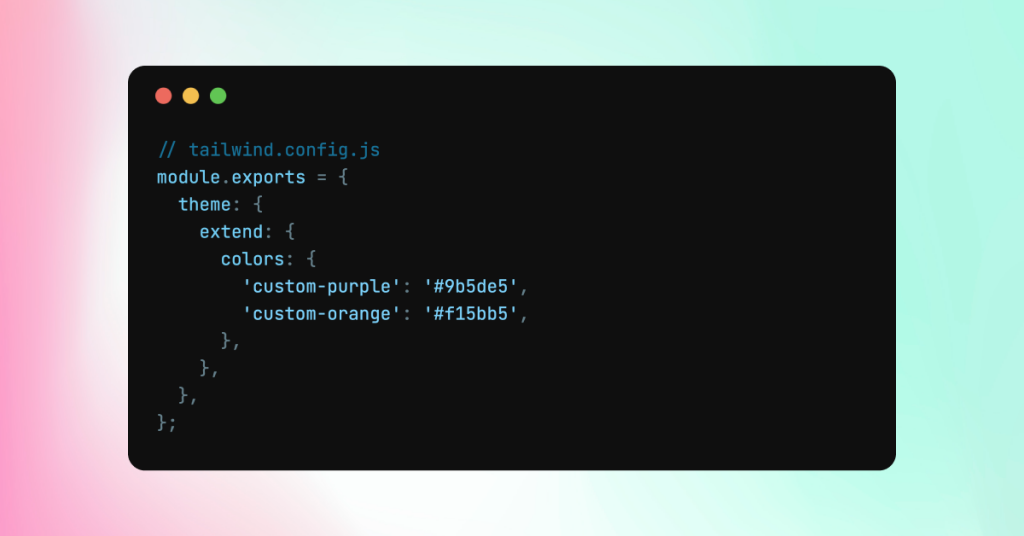
How to extend Tailwind colors?
Learn to extend Tailwind colors for a custom color palette

6 Best Tailwind React Component
Here are 6 awesome Tailwind React component libraries you should try.