Vanta
44-page modern theme for online courses

- JavaScript Plugin
- Dark Mode
- Responsive Design
- Tailwind CSS v4

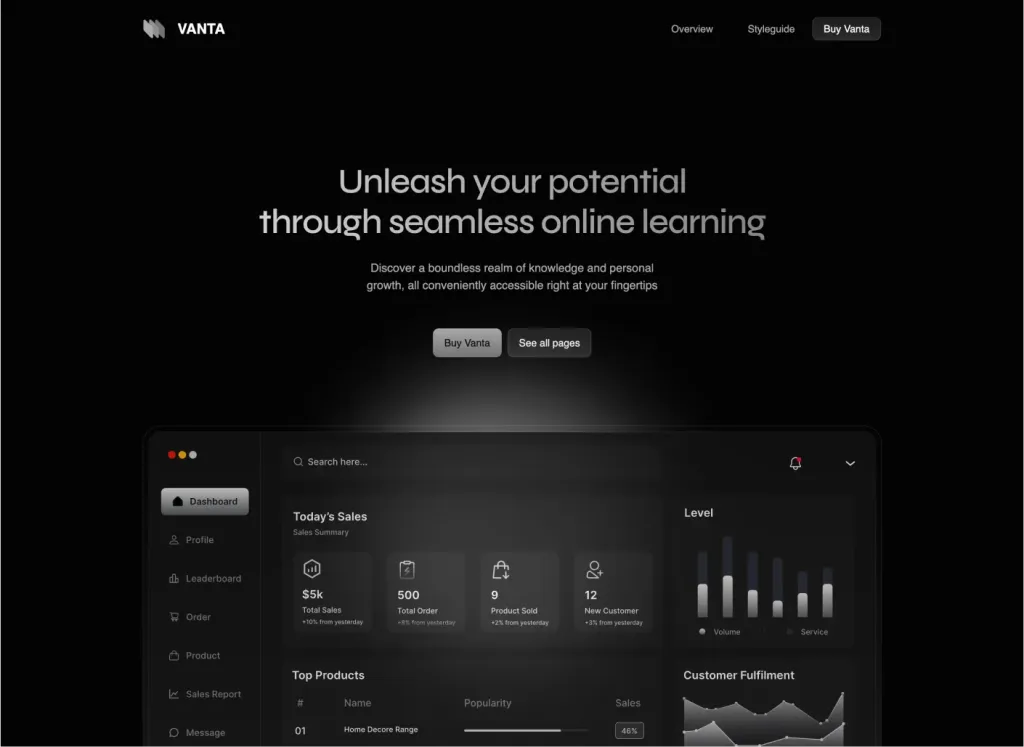
What Is the Vanta Template?
Vanta is a modern, dark-mode website template crafted for e-learning platforms. Built with Astro and Tailwind CSS, it offers a comprehensive set of pages and components to help you launch your online education site quickly and efficiently.
Features ✨
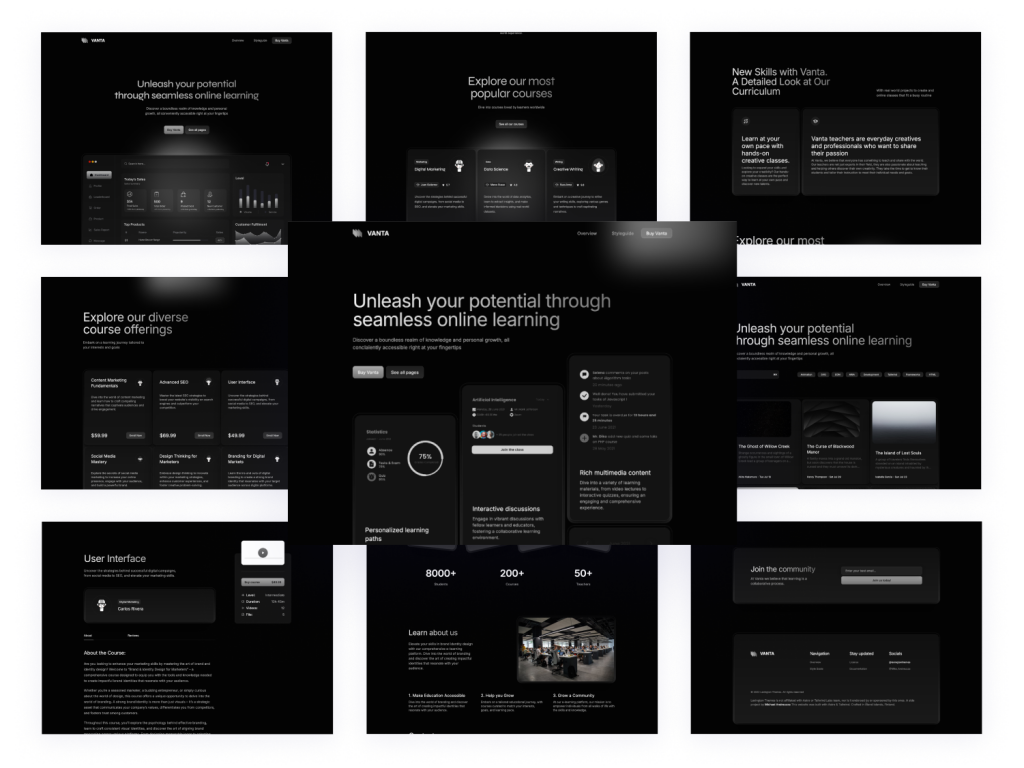
44 pre-designed pages
80+ customizable components
MDX-powered blog integration
Responsive design for all devices
Built with Astro and Tailwind CSS
Dark-mode

Included Components 📒
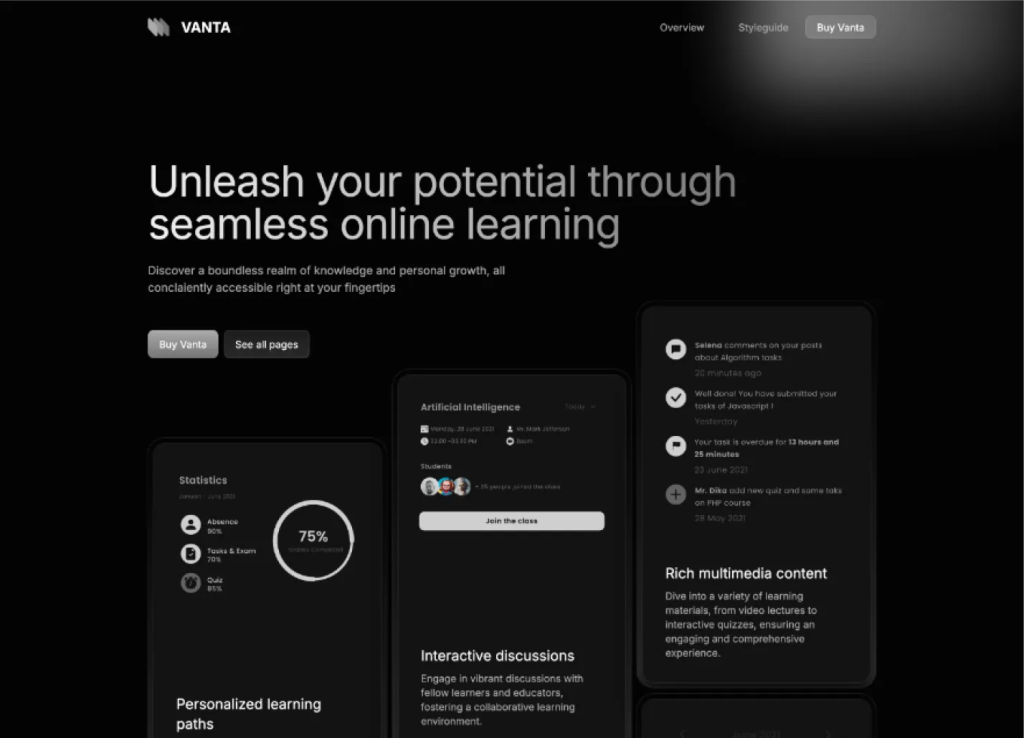
Landing pages (3 variants)
Course listings and details
Teacher profiles
Event pages
Blog pages with MDX
Authentication forms (Sign In, Sign Up, Forgot Password)
Utility pages (404, Terms, Privacy)
Pros and Cons
Pros ✅
Comprehensive set of pages and components
Modern, dark-mode design
Easy customization with Tailwind CSS
MDX integration for dynamic content
Cons ⚠️
Limited to dark-mode
Requires familiarity with Astro and Tailwind CSS for customization
Integration
Astro framework for static site generation
Tailwind CSS for utility-first styling
MDX for blog content
Alpine.js for interactivity
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.json