Navy
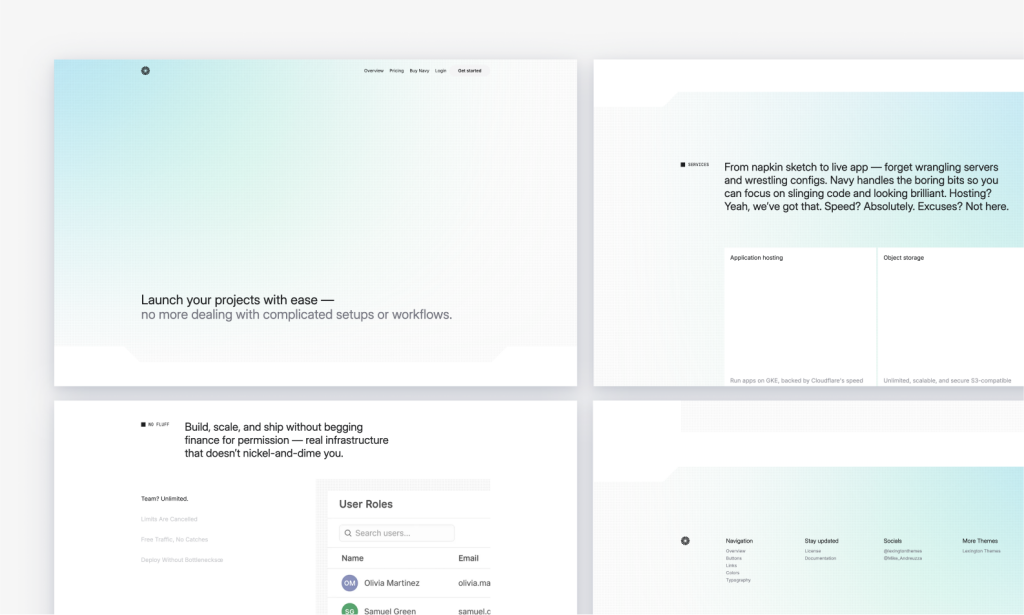
Light-mode Astro SaaS template with key pages

- Custom Color Palette
- Custom .config
- Figma File
- JavaScript Plugin
- Documentation
- Dark Mode
- Responsive Design
- Tailwind CSS v4
What Is the Navy Template?
The Navy Template is a premium UI kit designed with a dark mode aesthetic, built using Astro.js and Tailwind CSS. It offers developers and designers a comprehensive set of tools to create modern, responsive websites efficiently.

Features ✨
Dark Mode Design: A sleek, modern interface with a focus on dark-themed aesthetics.
Astro.js Integration: Leverages Astro for fast, optimized static site generation.
Tailwind CSS: Utilizes Tailwind's utility-first approach for easy customization.
100+ Components: A vast library of reusable UI elements.
40+ Pre-built Pages: Includes landing pages, blogs, FAQs, and more.
MDX Support: Seamlessly integrate Markdown with JSX for content-rich pages.
Responsive Design: Optimized for all devices, ensuring a consistent user experience.

Included Components 📒
Landing Pages: Multiple variations to suit different needs.
Blog Layouts: Pre-designed templates for articles and posts.
Pricing Sections: Clear and concise pricing tables.
FAQs: Structured sections to address common questions.
Contact Forms: Ready-to-use forms for user interaction.
Authentication Pages: Sign-in, sign-up, and password recovery templates.
Utility Pages: Includes 404, terms of service, and privacy policy pages.
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonPros and Cons
Pros ✅
Comprehensive UI Kit: A vast collection of components and pages reduces development time.
Modern Tech Stack: Built with Astro and Tailwind, ensuring performance and flexibility.
Customizable: Easily adapt styles and components to match branding.
Responsive: Designs look great on all screen sizes.
Documentation: Comes with detailed guides to assist in setup and customization.
Cons ⚠️
Learning Curve: Beginners might need time to familiarize themselves with Astro and Tailwind.
Customization Depth: Deep customization may require a good understanding of the tech stack.
Cost: As a premium template, it requires a purchase, which might not suit all budgets.
Integration
Astro.js: For static site generation and component-based architecture.
Tailwind CSS: Utility-first CSS framework for rapid UI development.
MDX: Combine Markdown and JSX for flexible content creation.
Alpine.js: Lightweight JavaScript framework for interactivity.
FAQ
Are SEO basics handled?
Yes, Astro SEO, sitemap and RSS are included.
Is Navy light or dark?
Light-mode by default