Lexington Themes
31+ Astro & Tailwind Templates


- Custom Color Palette
- MDX Support
- Custom .config
- JavaScript Plugin
- Dark Mode
- Responsive Design
- Tailwind CSS v4
What Is the Lexington Themes?

Lexington Themes is a collection of over 30 multipage website templates built with Astro and Tailwind CSS. In simple terms, it’s a toolkit that gives you a head start in creating modern, sleek websites without having to design everything from scratch.
Whether you're a freelancer, a small business owner, or a developer working on multiple projects, Lexington Themes offers a flexible, ready-to-use base that you can customize to fit your style and needs. With its unique designs and modern tech stack, it’s like having a design partner in your pocket.
Features ✨

Modern Design: Each template is crafted to be visually appealing, with layouts that feel fresh and non-generic.
Responsive Layouts: Every template is optimized for all devices—desktop, tablet, and mobile—ensuring a smooth experience for all users.
Built with Astro: Using Astro means faster load times and a modern approach to building websites.
Tailwind CSS: This utility-first framework allows for rapid styling and easy customizations.
Custom Color Palettes: Easily adjust the colors to match your brand or personal style.
MDX Support: Mix markdown with JSX for creating content-rich pages without extra hassle.
Lifetime Updates: Once you buy it, you get continuous updates without the need for recurring fees.
Documentation & Community Support: Clear guides and an active Discord channel make troubleshooting and customization easier.
Built for Versatility: Perfect for portfolios, agency sites, ecommerce, blogs, and more.
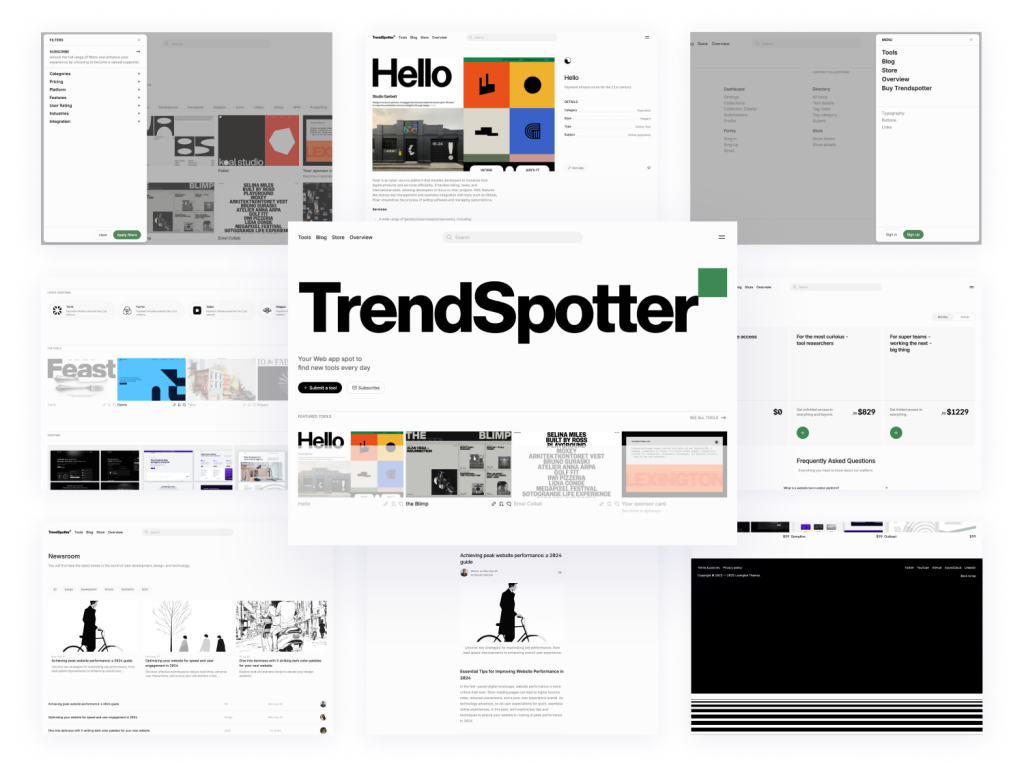
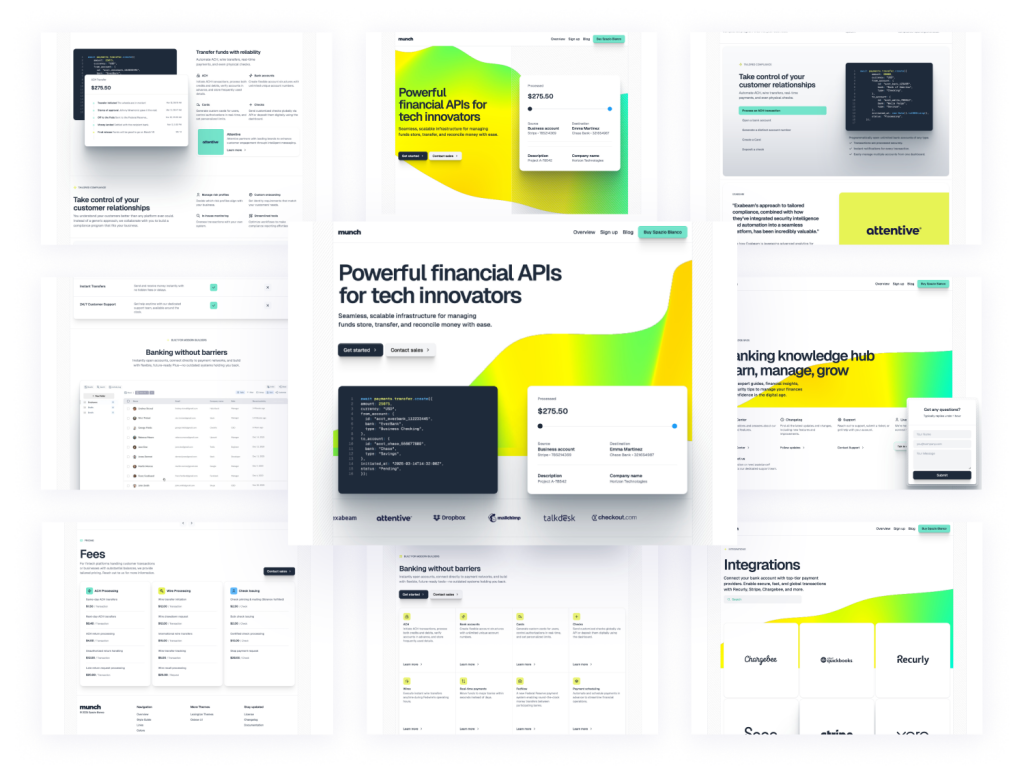
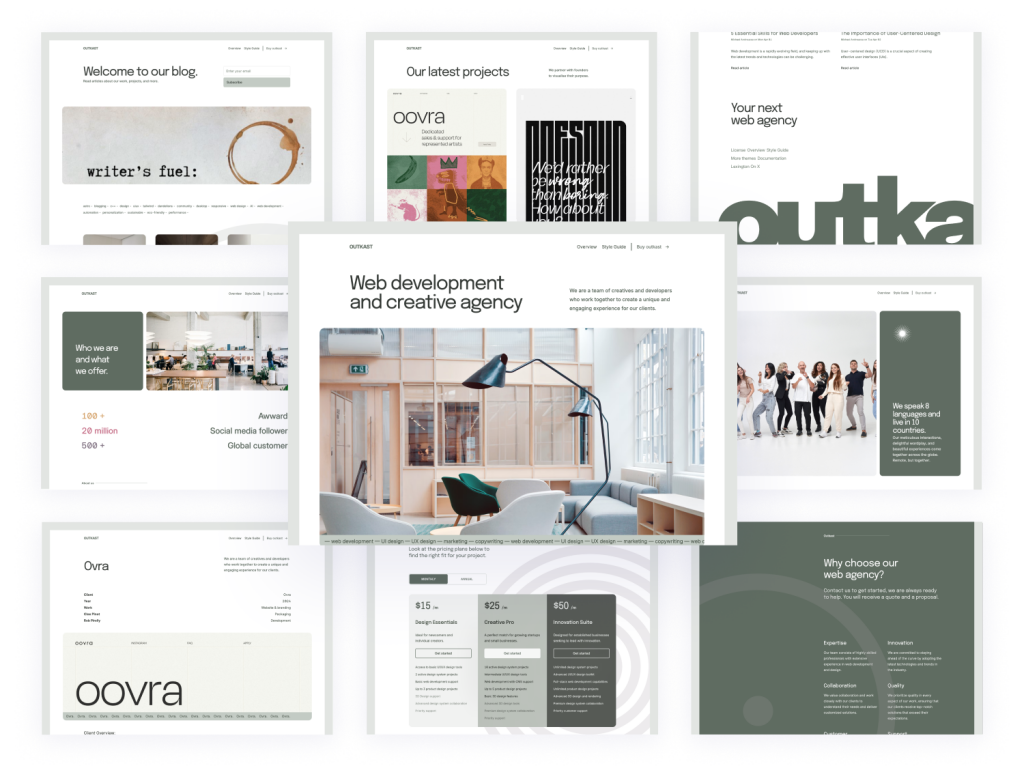
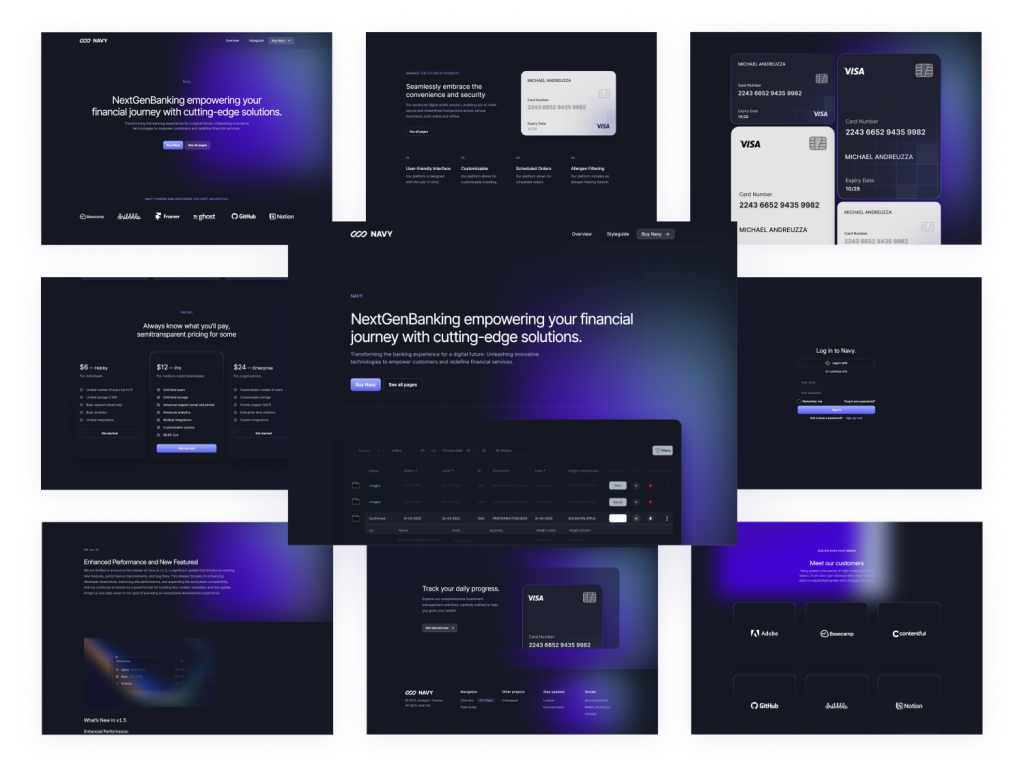
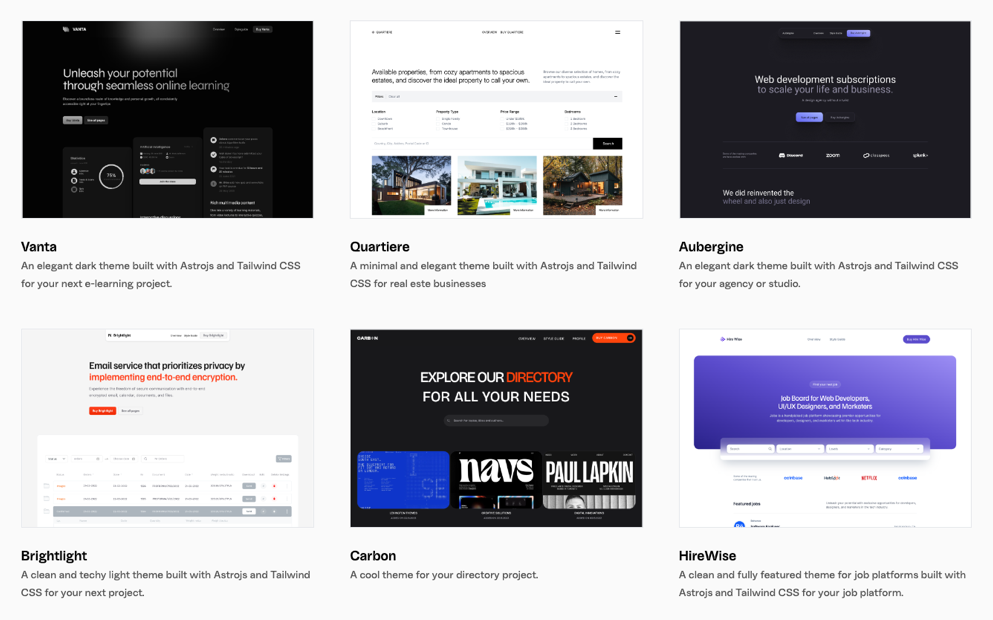
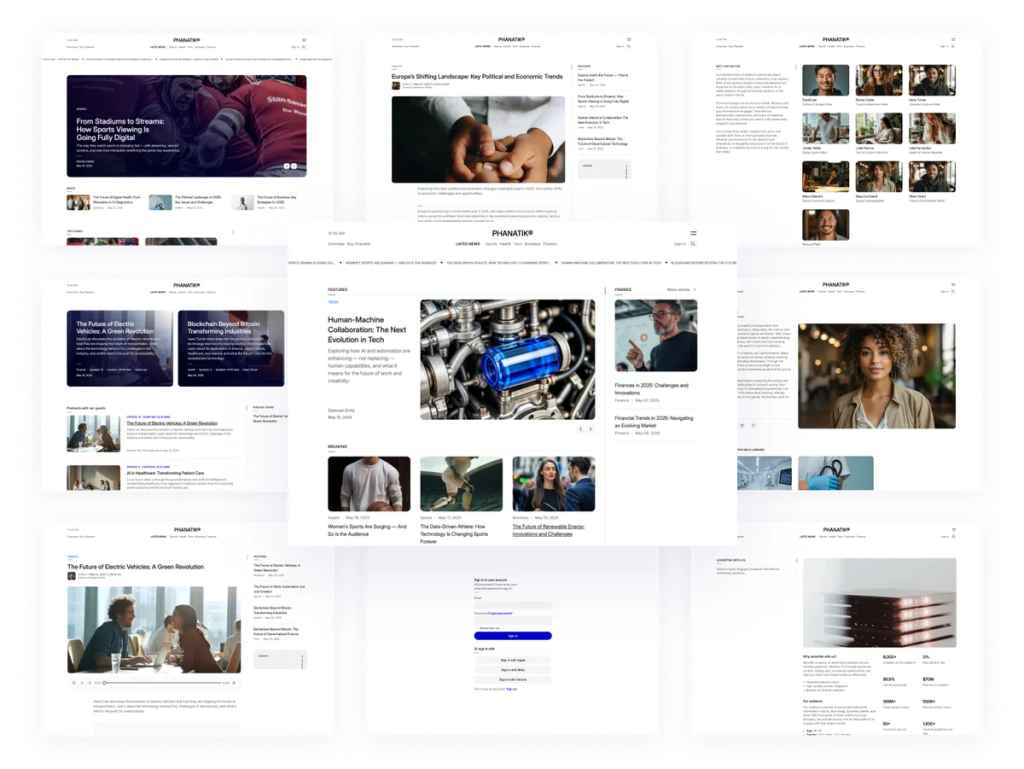
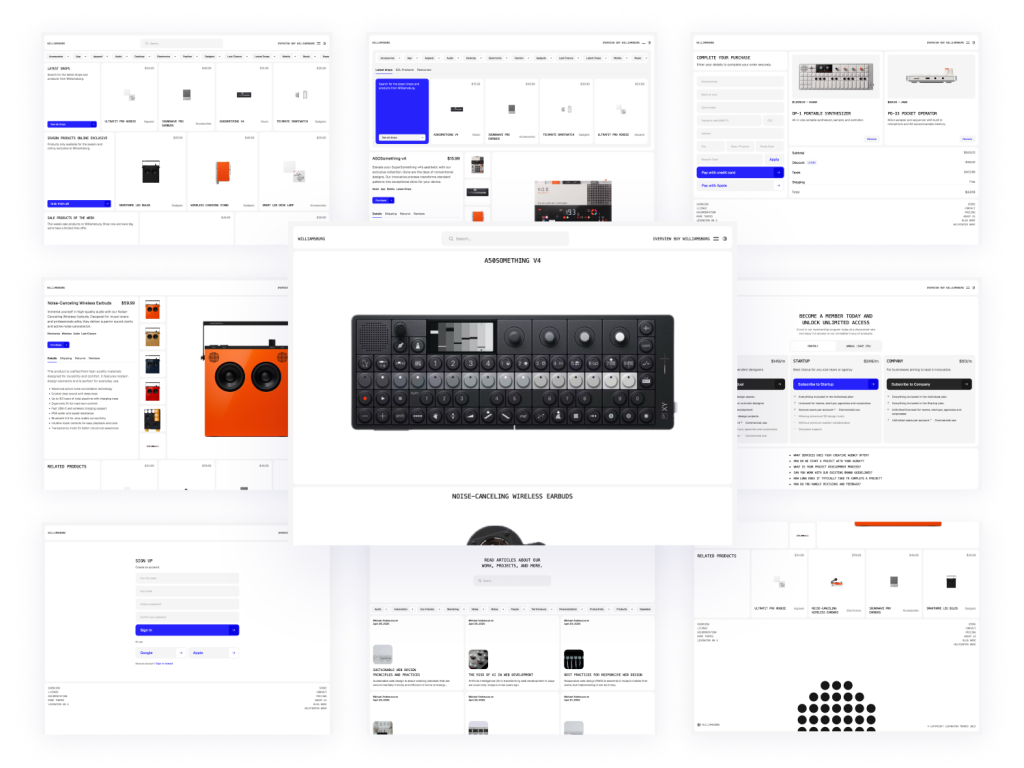
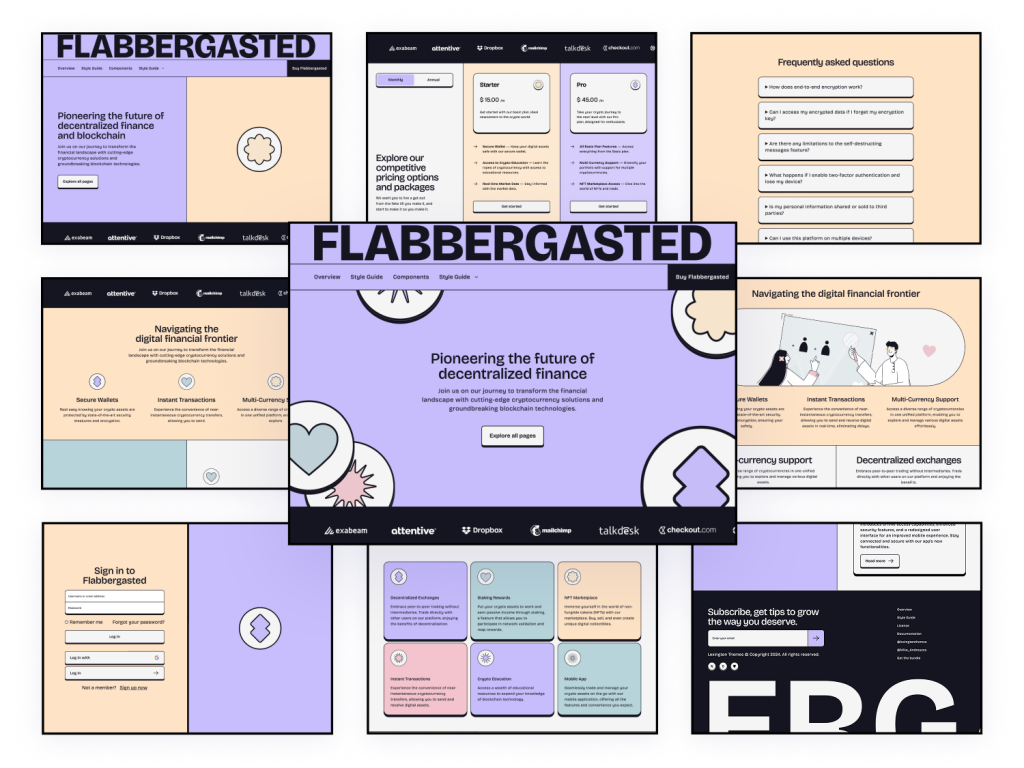
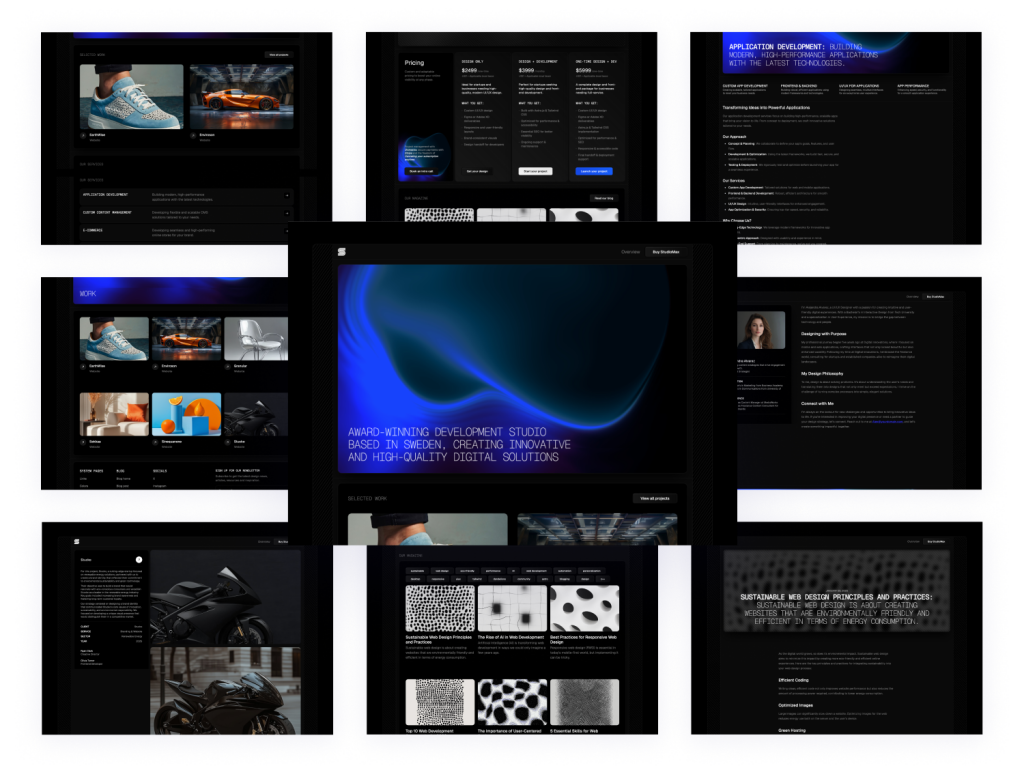
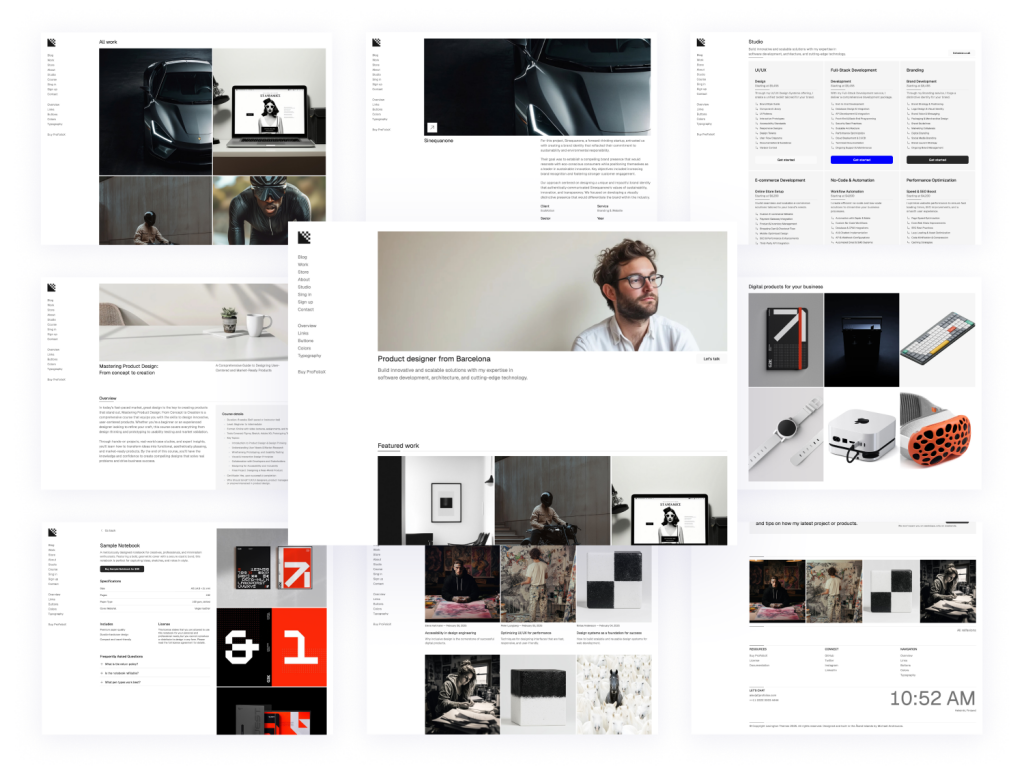
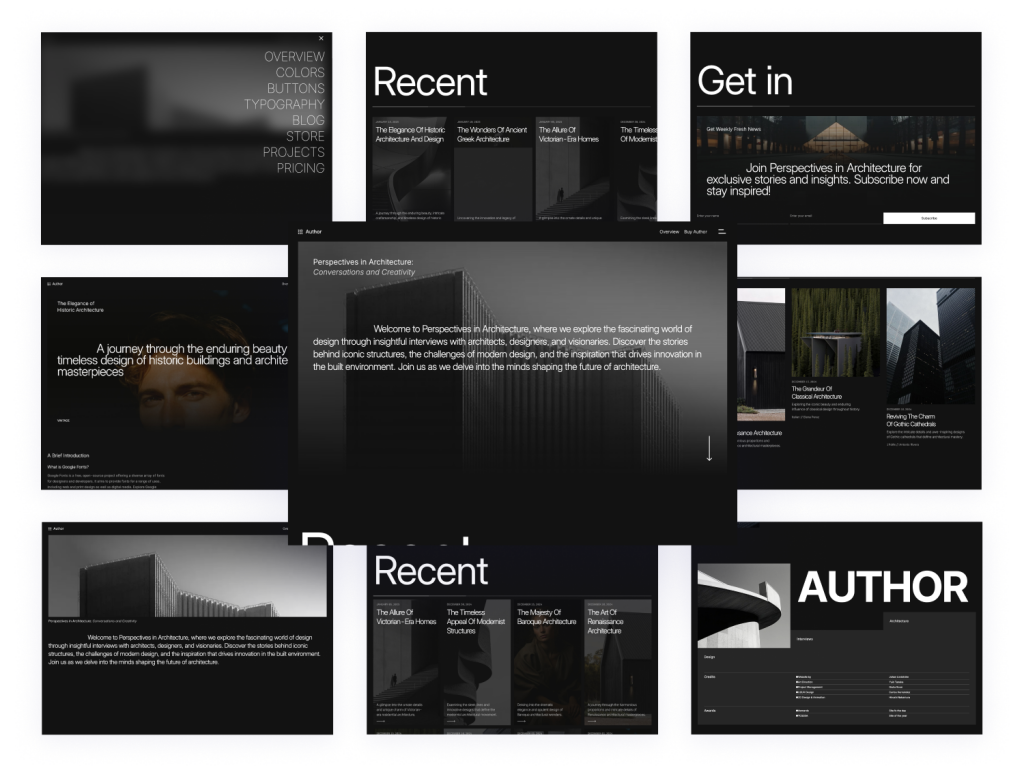
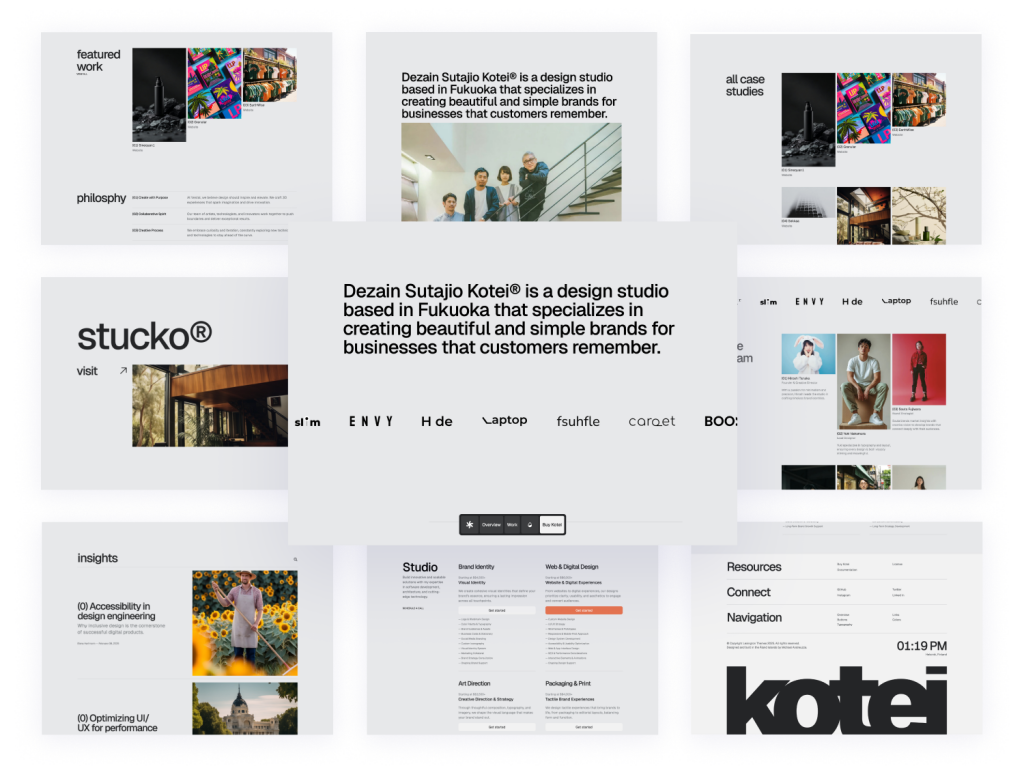
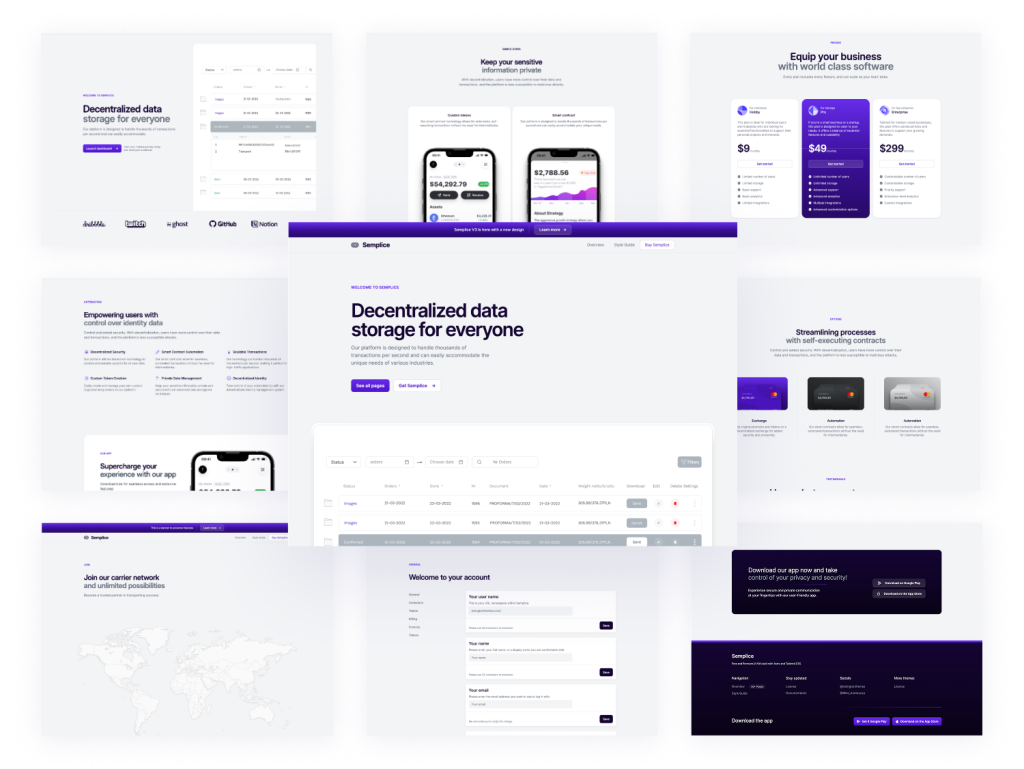
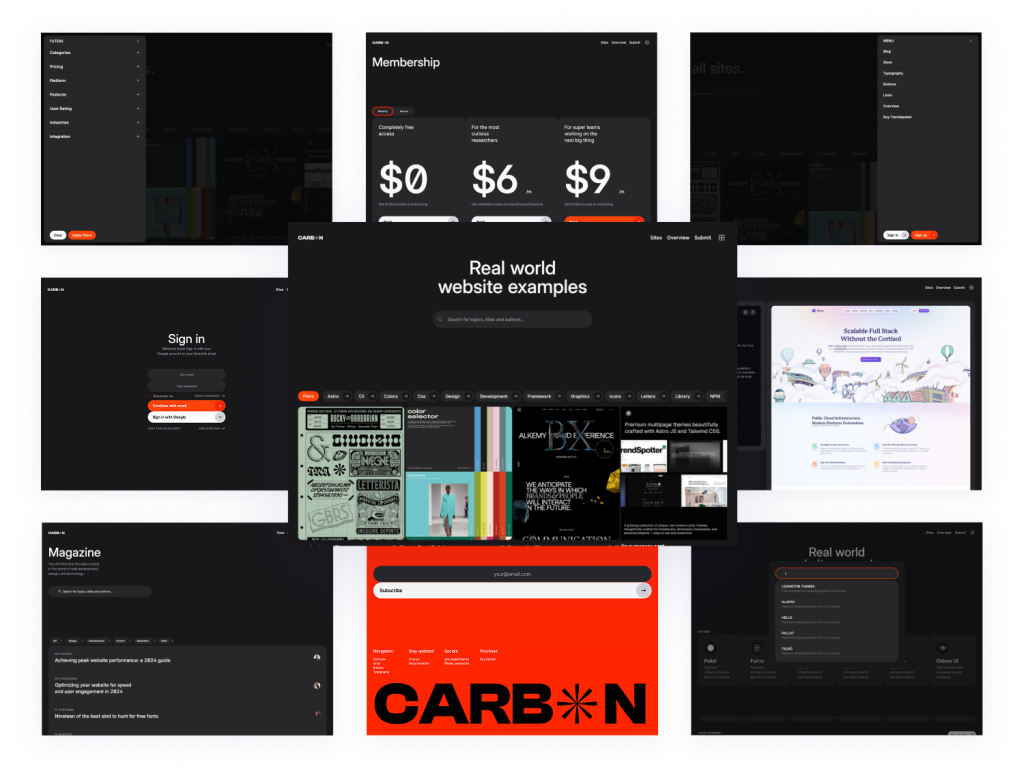
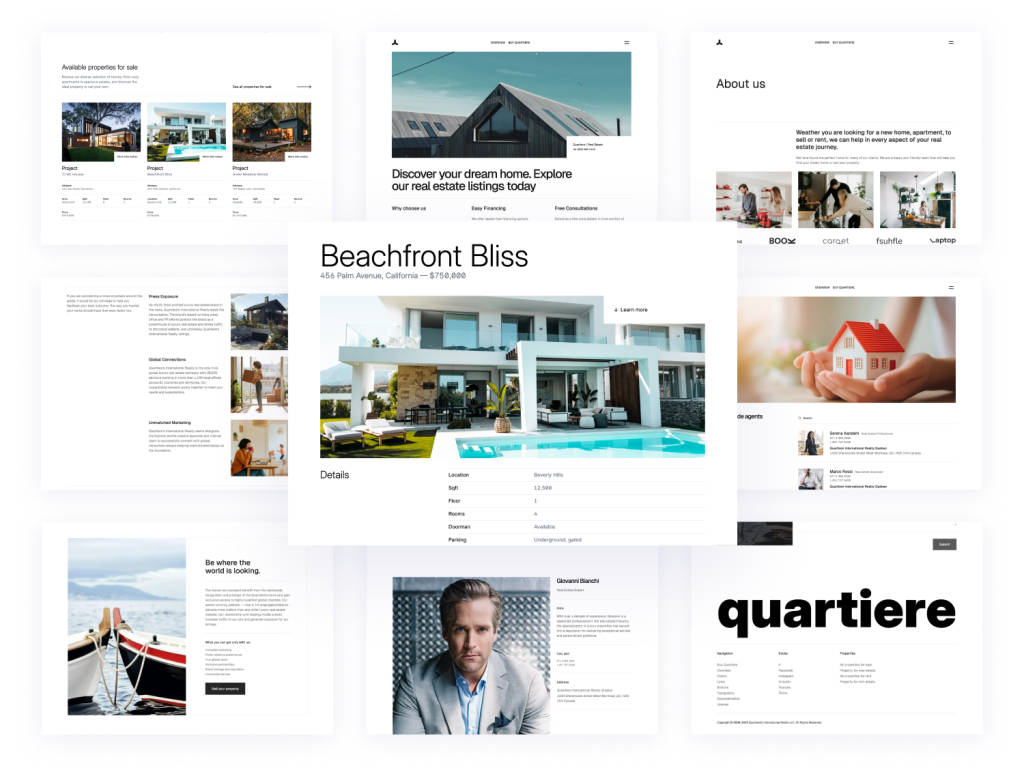
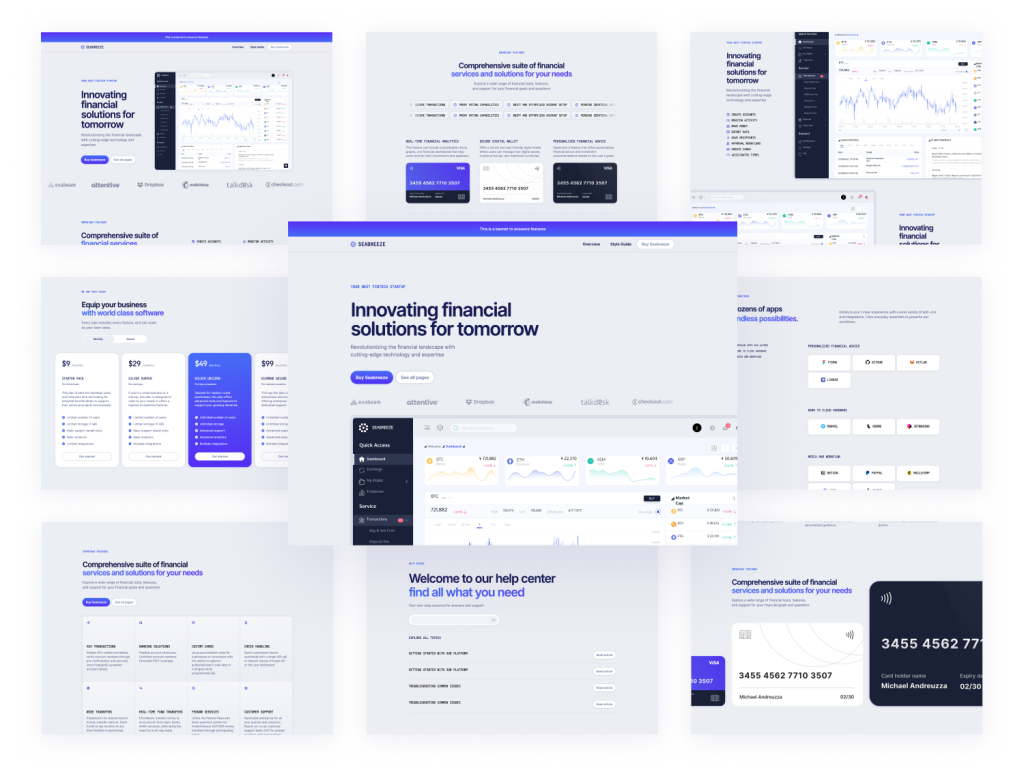
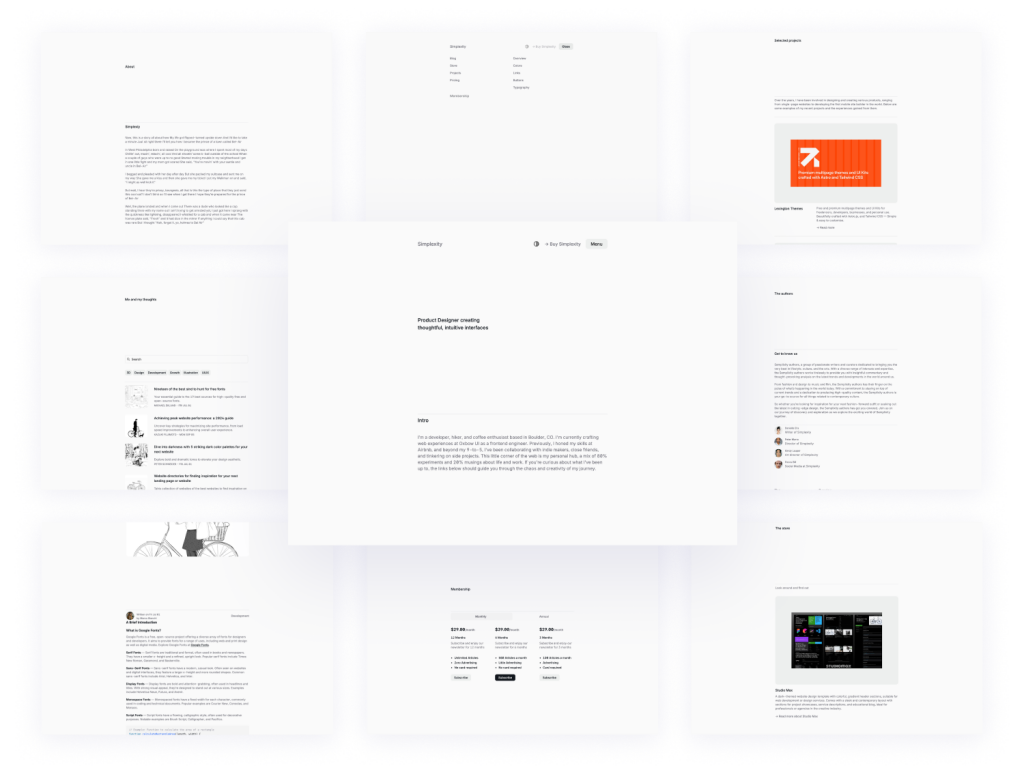
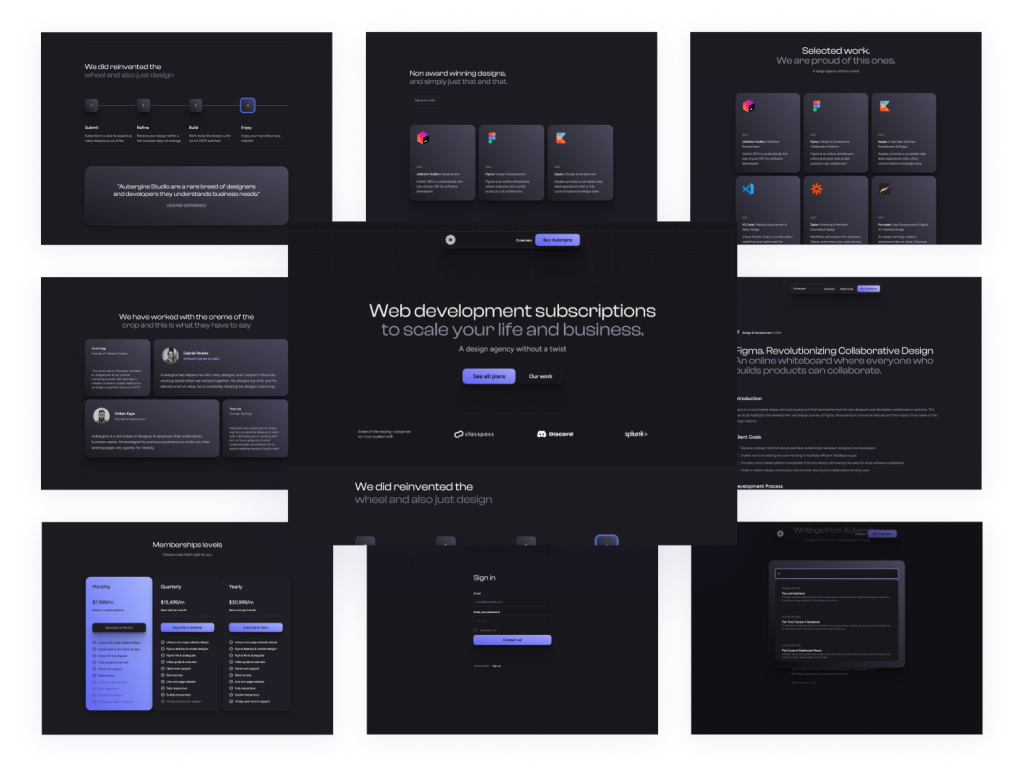
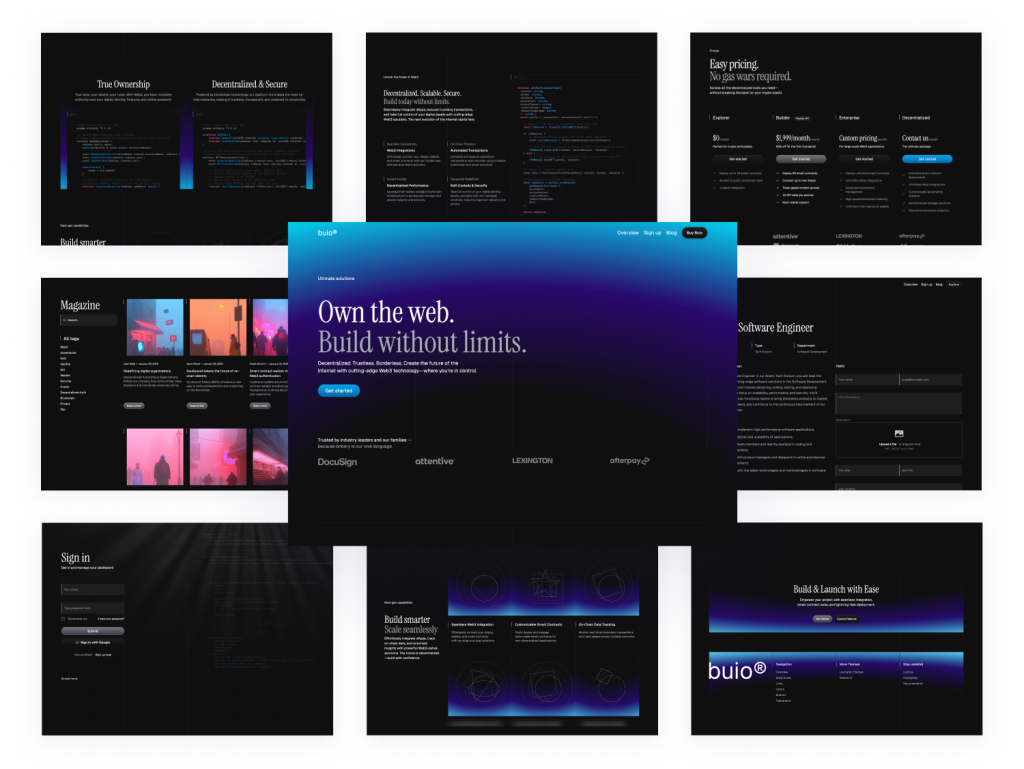
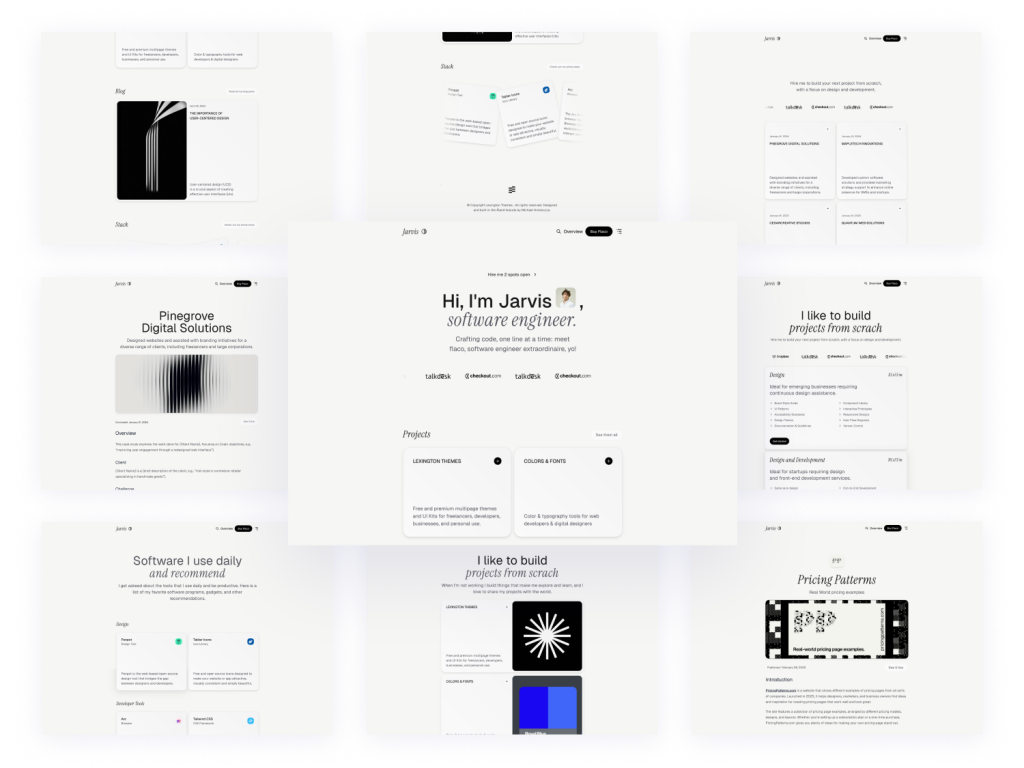
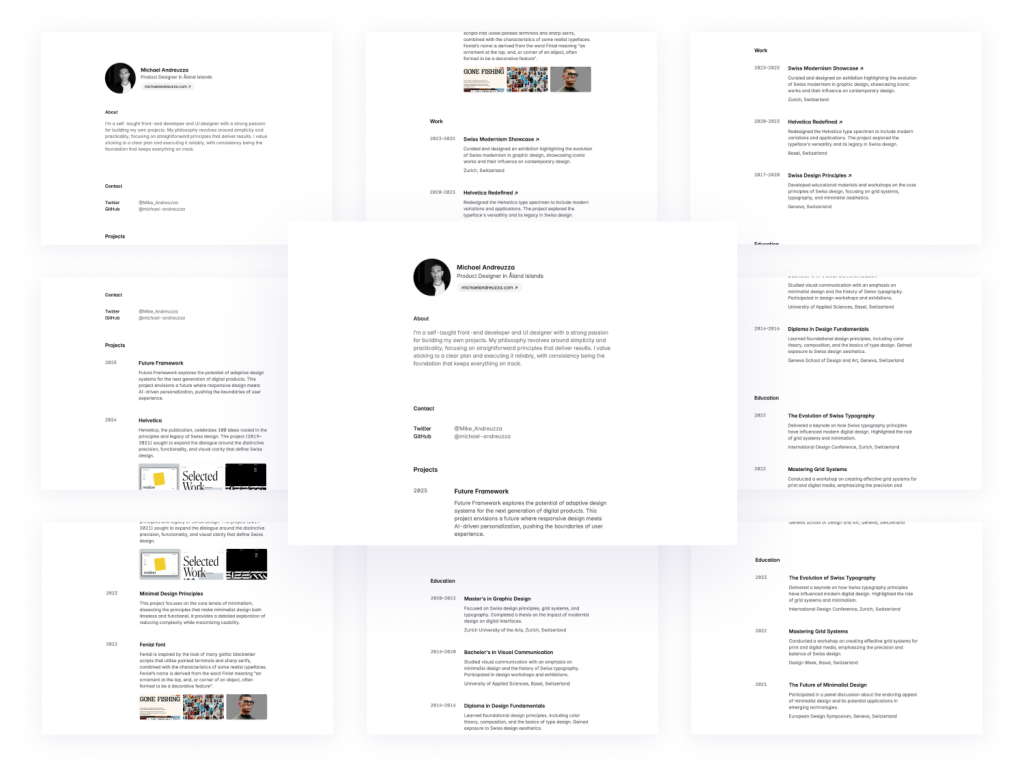
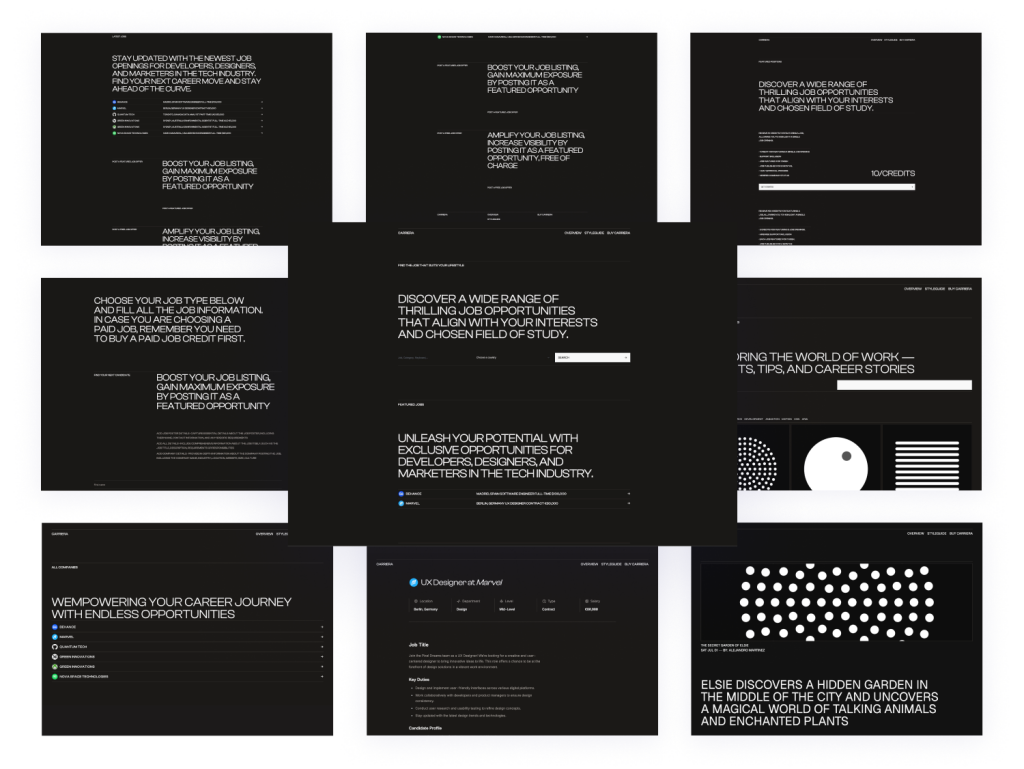
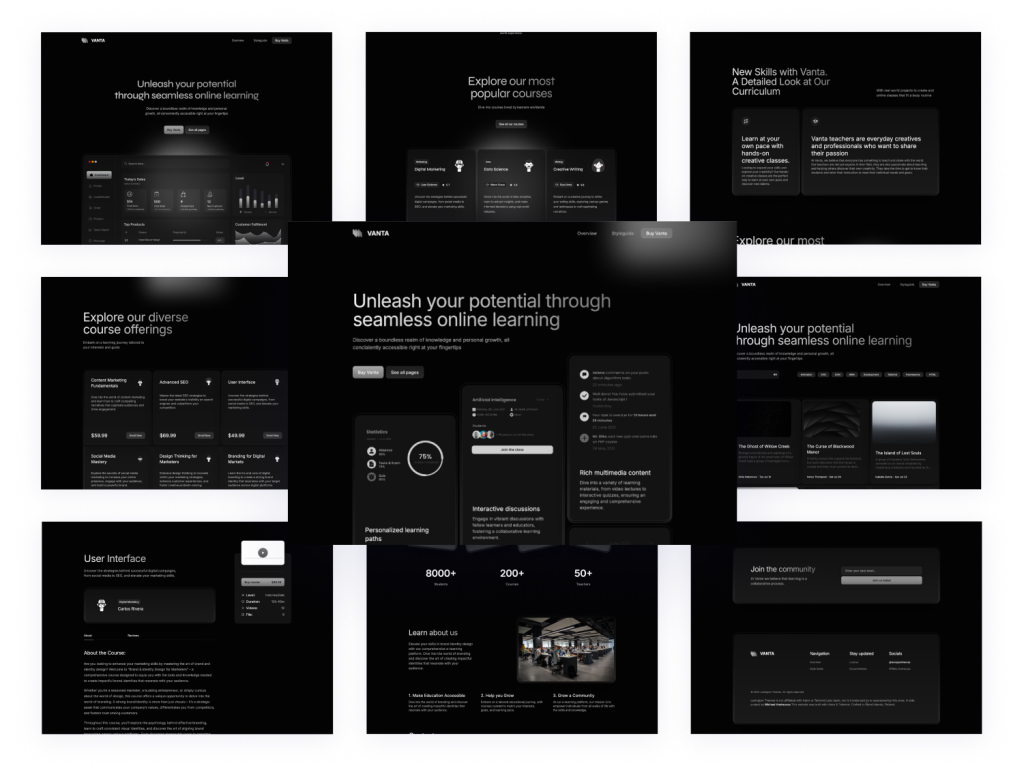
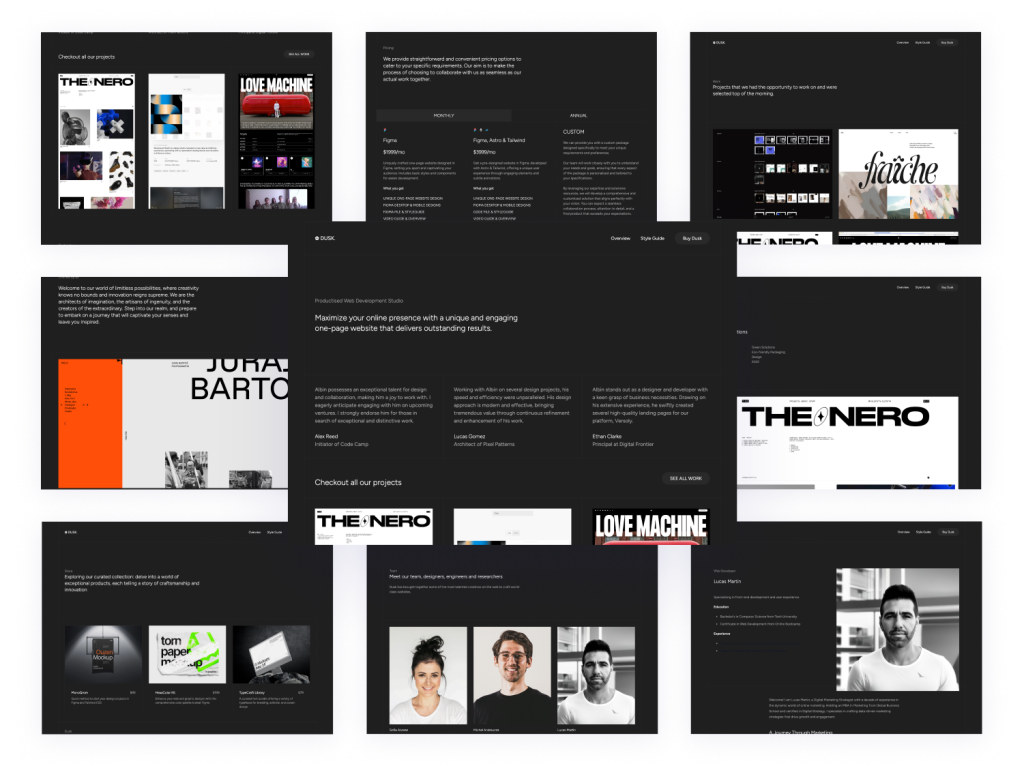
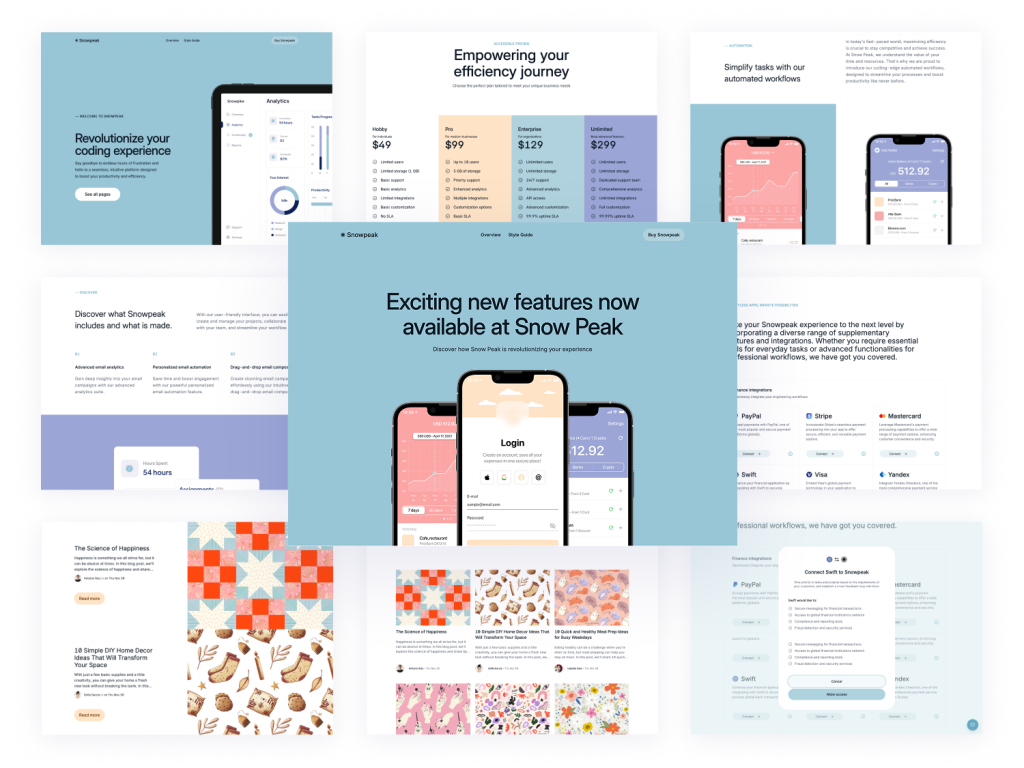
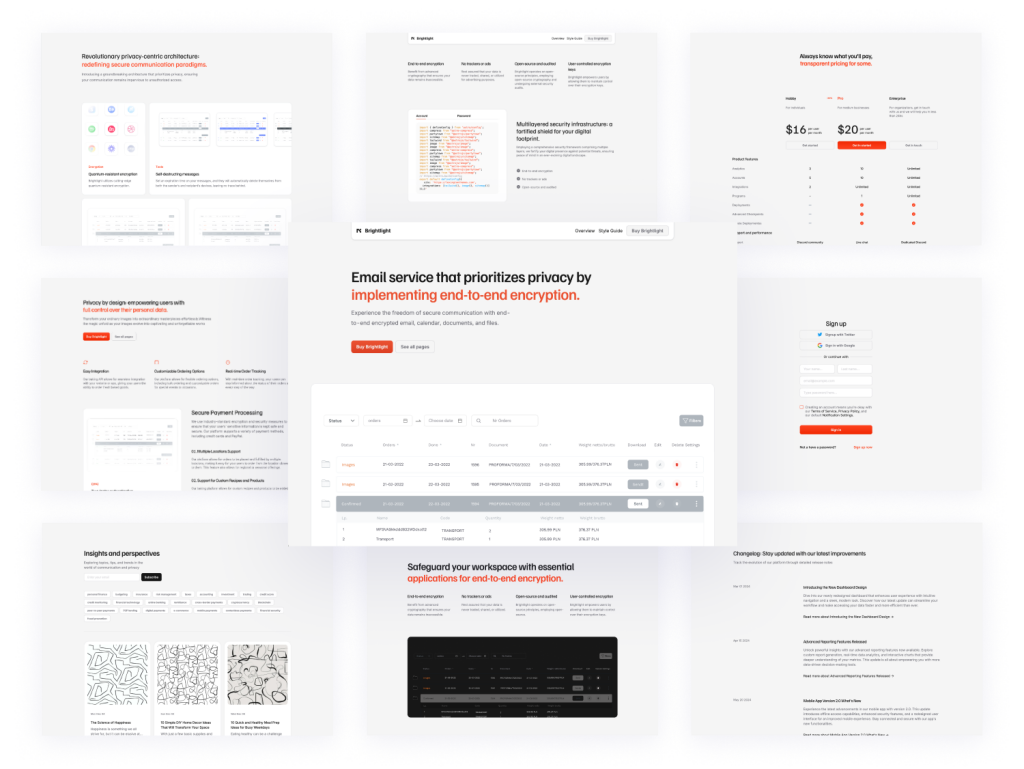
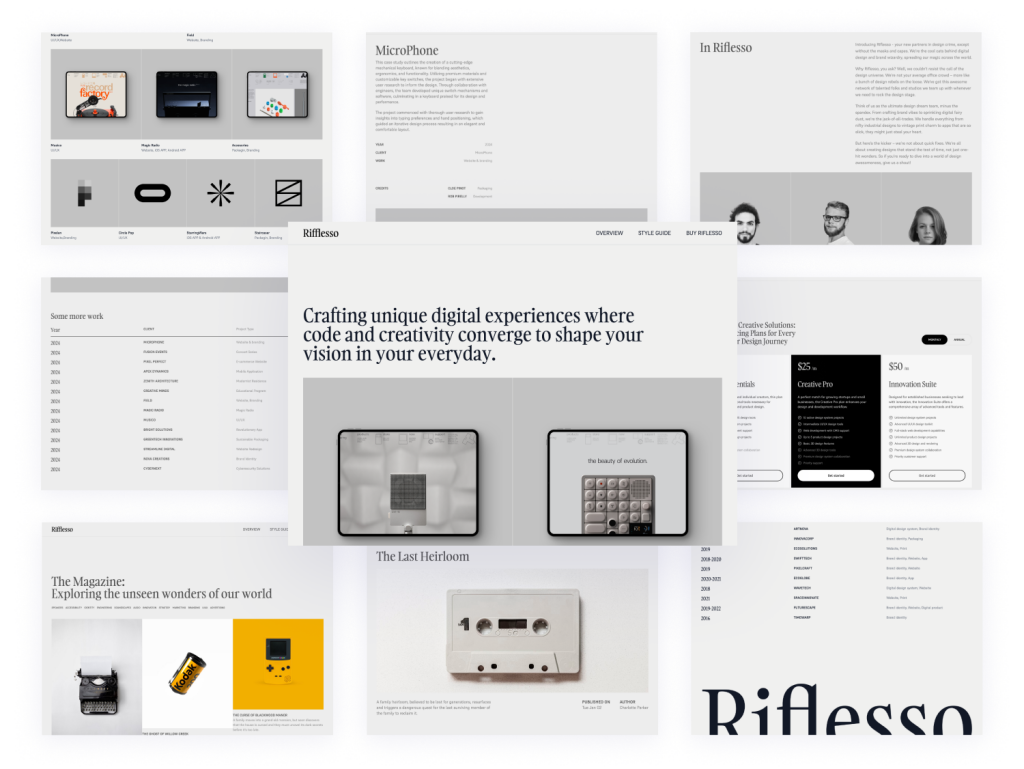
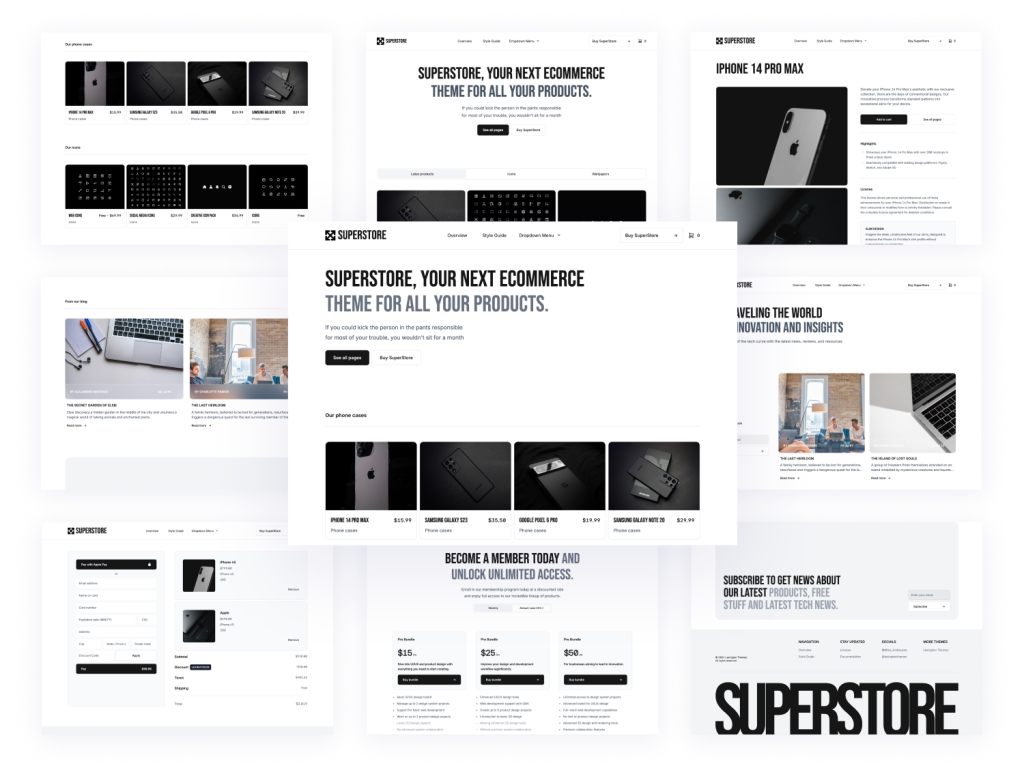
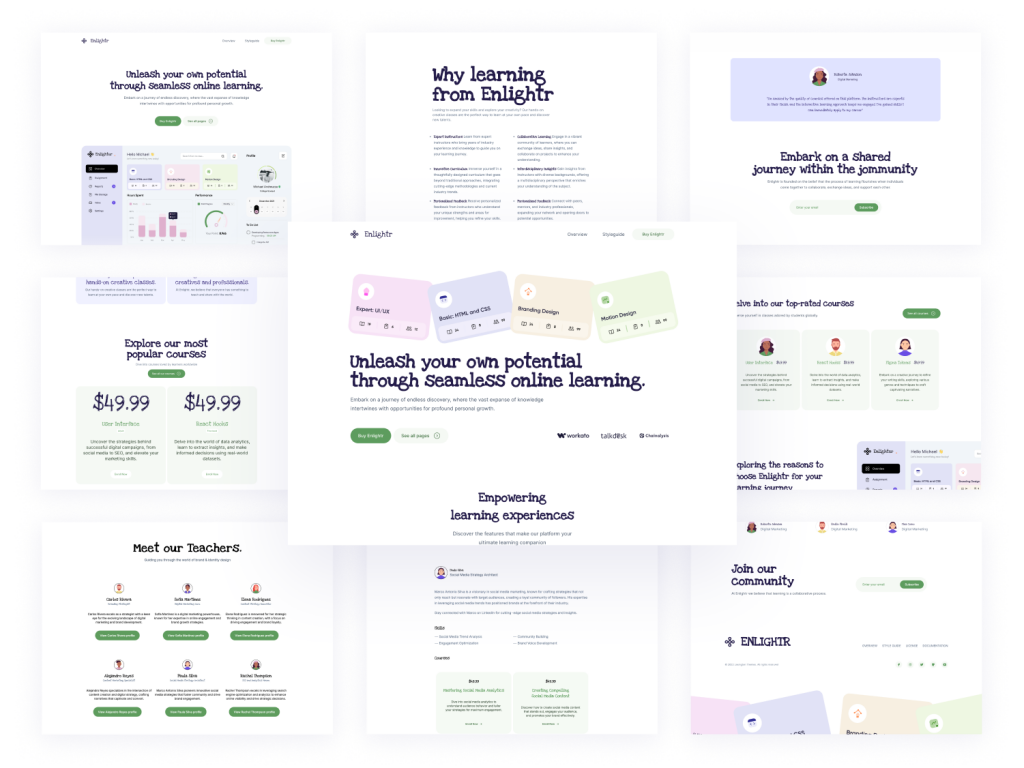
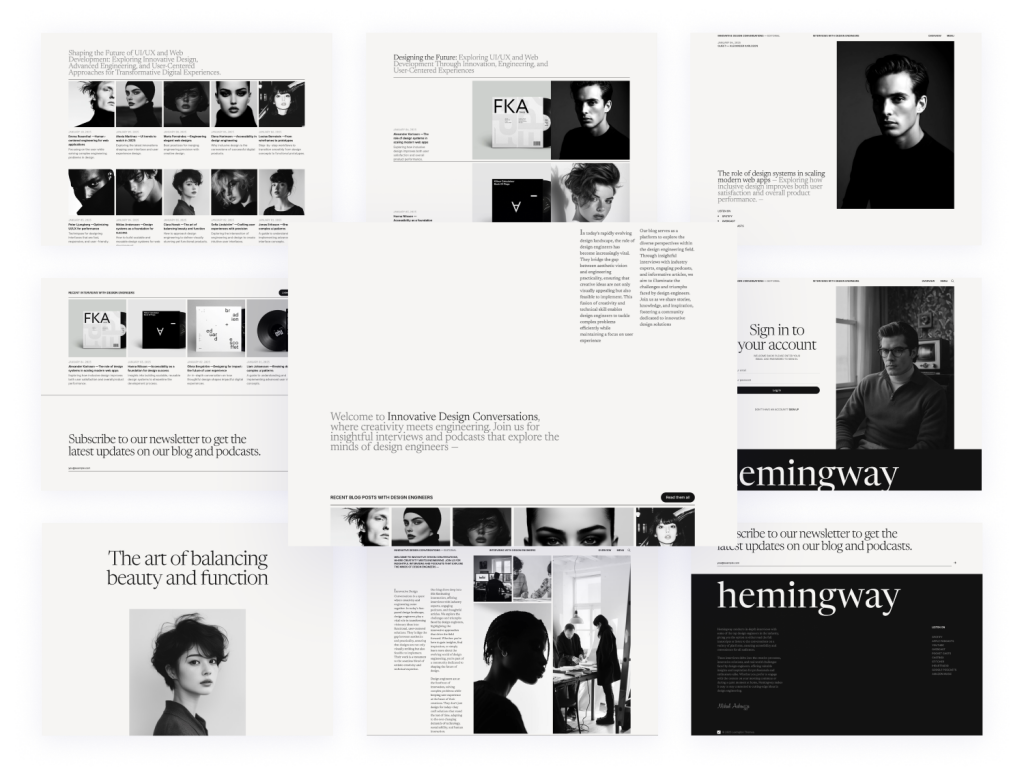
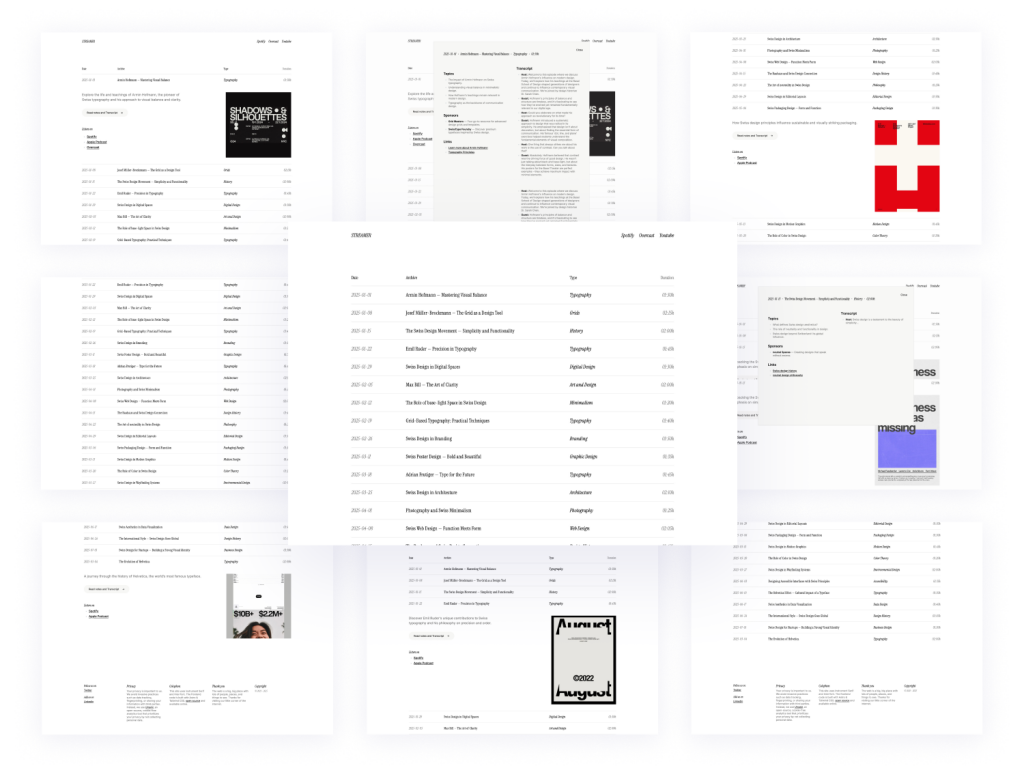
Included Templates 📒
Lexington Themes comes loaded with a variety of templates to cover different project needs. Here’s a taste of what you get:
Example File Structure
Tailwind v4
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ │ └── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
├── ts.config.jsonIncluded Templates 📒
Lexington Themes comes loaded with a variety of templates to cover different project needs. Here’s a taste of what you get:


























Pros and Cons
Pros ✅
Eye-Catching Designs: Every template boasts a unique, modern look that helps your website stand out.
Fast and Efficient: Built with Astro, these templates offer impressive load times, making your site both fast and SEO-friendly.
Easy Customization: Thanks to Tailwind CSS, tweaking styles and layouts is a breeze—even if you're not a design expert.
Lifetime Updates: No recurring subscription fees. You pay once and keep receiving updates and new templates.
Responsive by Default: Every template is designed to work beautifully on any device, ensuring a consistent user experience.
Comprehensive Documentation: Detailed guides and an active support community help you get the most out of your purchase.
Versatile Use Cases: Whether it’s a portfolio, an ecommerce site, or a corporate landing page, there’s a template that fits your project.
Cons ⚠️
Code Bloat: Some templates can feel a bit heavy on code. This might mean a little extra work is needed if you want to streamline or refactor it.
Customization Curve: While it’s easy to tweak the designs, making significant changes might require some developer know-how.
Manual Updates: Since the templates come as complete code bundles, updating a live project with the latest changes might require a manual process.
Not Plug-and-Play: These aren’t magic solutions. They provide a solid starting point, but you might need to dive into the code to truly make them yours.
Limited Pre-Built Components: Some users have noted that the lack of global utility components means you might need to create or adjust parts of the code for uniformity.
Integration
Astro Integration: The templates leverage Astro’s static site generation for fast load times.
Tailwind CSS Framework: Enjoy rapid styling and easy-to-understand class names for quick customizations.
MDX Capabilities: Seamlessly integrate markdown with JSX for content-rich pages.
JavaScript Plugin Friendly: Easily add interactivity with your favorite JavaScript plugins.
Discord Community: Real-time support and discussions make troubleshooting and learning more interactive.
Documentation: Integration with detailed guides that cover everything from initial setup to advanced customization.
Real-World Impact
In practical terms, Lexington Themes can save you a ton of time. Let’s say you’re working on a portfolio site for a client. Instead of spending weeks designing and coding every detail from scratch, you can use one of these templates as your starting point.
With a few custom tweaks here and there, you’ll have a professional-looking site up and running in days rather than months.
Final Thoughts
At the end of the day, Lexington Themes isn’t just a set of templates—it’s a comprehensive toolkit designed to make modern web development more accessible and efficient. Sure, you might encounter a few quirks here and there, and some parts of the code might need a bit of extra attention. But the overall package is a win-win for anyone looking to save time, deliver professional results, and have a bit of fun along the way.
If you’re tired of spending endless hours wrestling with code and design, or if you simply want a head start on your next project, Lexington Themes is definitely worth checking out.