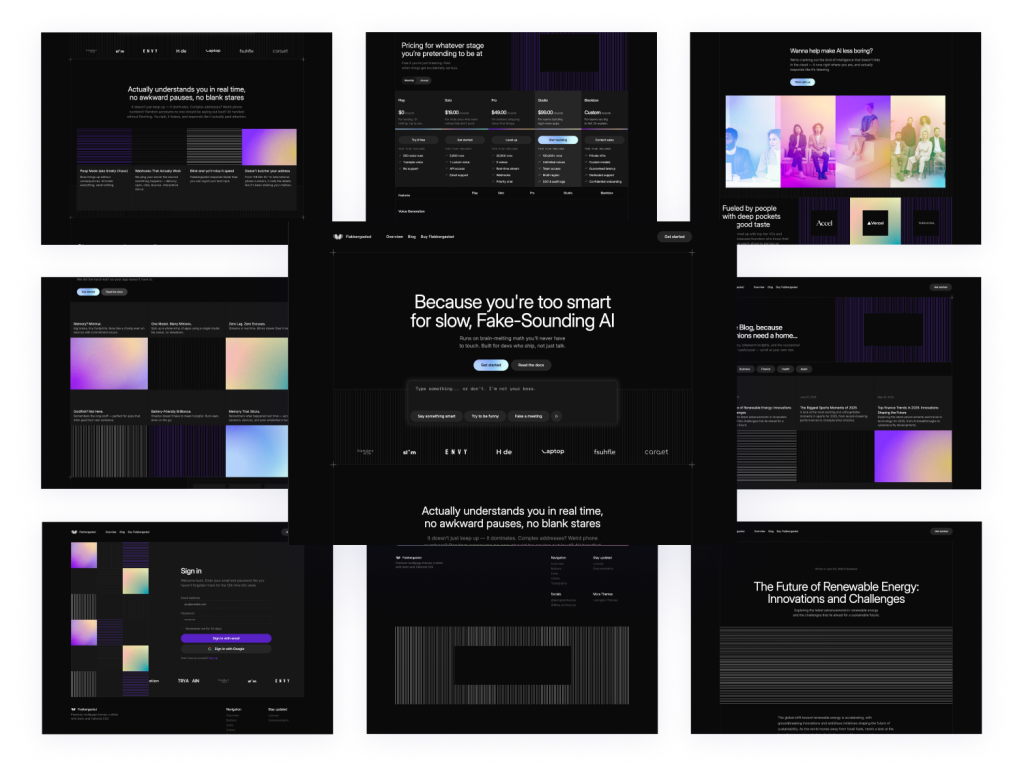
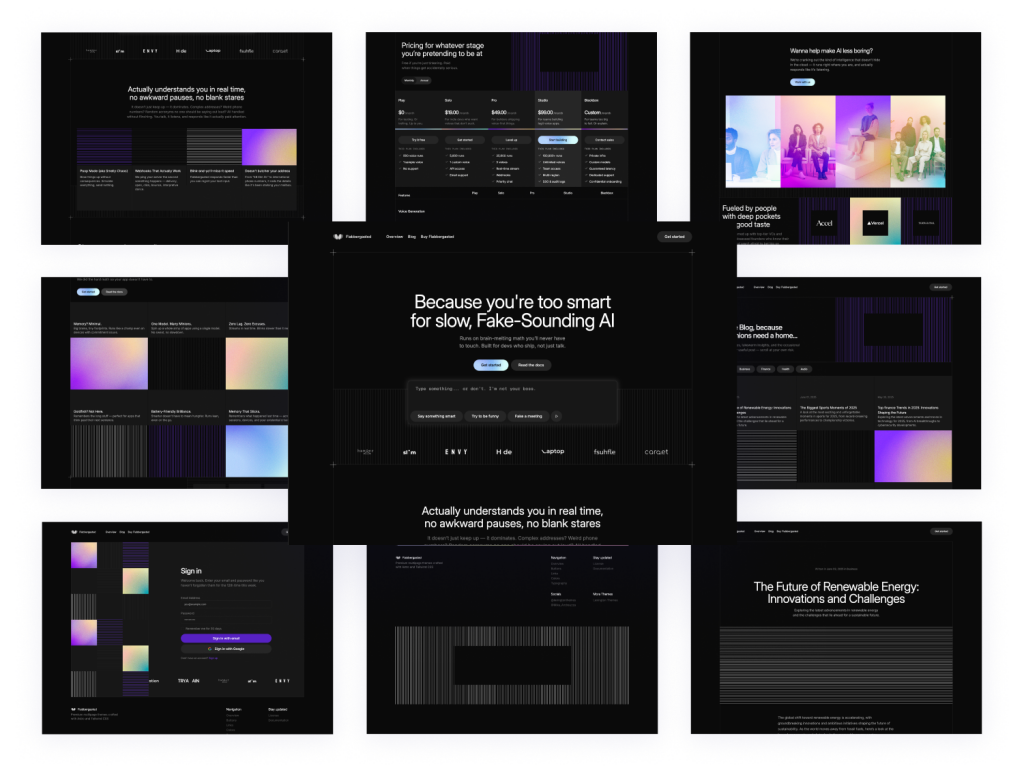
Flabbergasted
Dark-mode Astro SaaS theme with 40+ pages

- Custom Color Palette
- Custom .config
- JavaScript Plugin
- Documentation
- Responsive Design
- Tailwind CSS v4
What Is the Flabbergasted UI Kit?
Flabbergasted is a bold, dark-mode Astro + Tailwind multipage theme built for fast-moving AI and SaaS products. It combines a neobrutalist vibe with a big component library so you can assemble launch-ready pages in hours, not weeks.

Features ✨
Built with Astro, Tailwind CSS and MDX for speed and easy content authoring.
Scales of content out of the box: ~44 pages, 100+ sections, 300+ components.
Dark mode aesthetics with a playful, neo-brutalist style that stands out.
Recent updates include simplified HTML, accessibility improvements, and new pages/components.
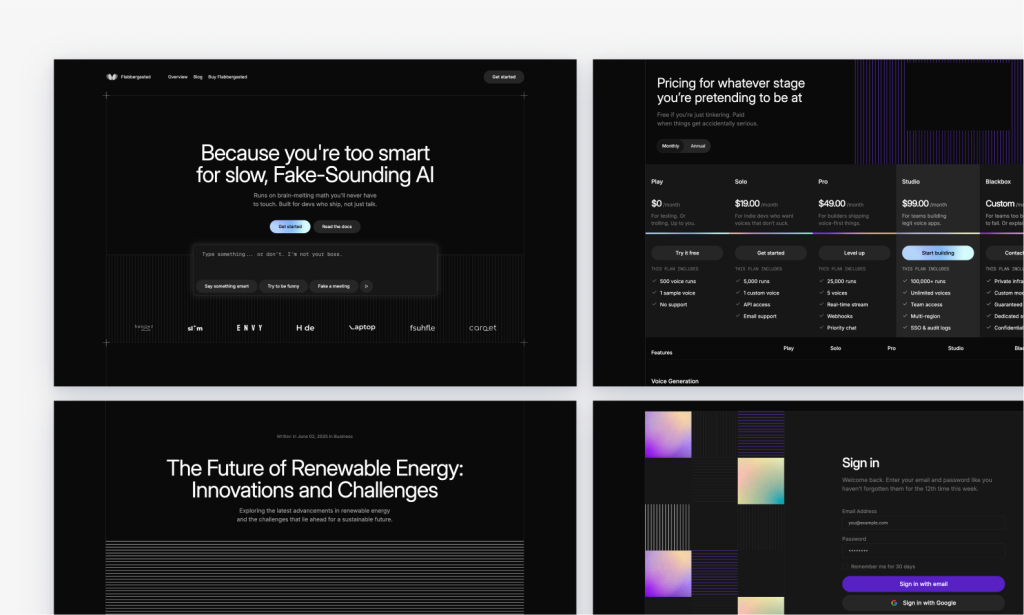
Ready-made UI patterns: buttons, forms, links, auth screens, pricing, blog, and more.

Included Components 📒
Auth: sign-in/sign-up forms with friendly microcopy.
UI system pages: buttons, links, forms, and style guide.
Commerce/marketing: store/landing sections, hero blocks, CTAs, pricing.
Content: blog/docs-style layouts powered by MDX.
Pros and Cons
Pros ✅
Lightning-fast stack (Astro) and utility styling (Tailwind).
Large parts library to mix and match pages quickly.
Distinctive neobrutalist look that avoids generic SaaS design.
Ongoing improvements to structure and accessibility.
Cons ⚠️
Bold, high-contrast styling may not fit conservative brands by default.
You’ll still wire up content/CMS and integrations yourself (it’s a code theme).
Newcomers to Tailwind/MDX may face a short learning curve.
Integration
Works with the Astro ecosystem and MDX content.
Tailwind CSS for fast, atomic styling and brand theming.
Deploy to modern hosts like Vercel/Netlify as standard Astro projects.
FAQ
Is this good for AI startups?
Yes. The theme is pitched for modern AI/SaaS products with dark-mode design and fast Astro performance.
How big is the component library?
Sources list roughly 44 pages, 100+ sections, and 300+ components.
Does it include auth and pricing pages?
Yes—auth forms, pricing and marketing sections are included in the demo set.
What tech stack is used?
Astro + Tailwind CSS with MDX for content.