 HOT
HOTTailkits UI
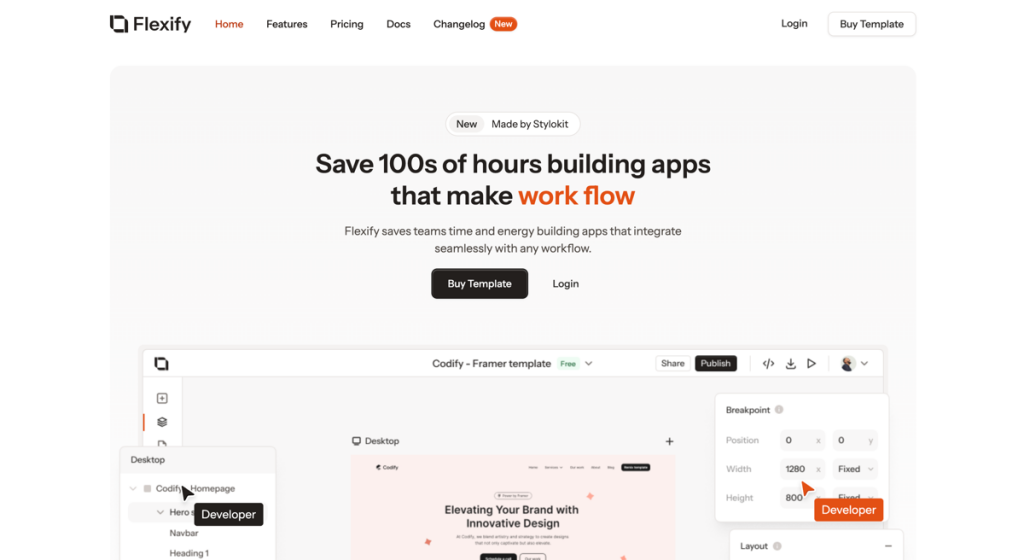
MCPBuild landing pages with AI
Find top Tailwind landing page templates designed for startups. Create professional, responsive landing pages to boost conversions and grow your business.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

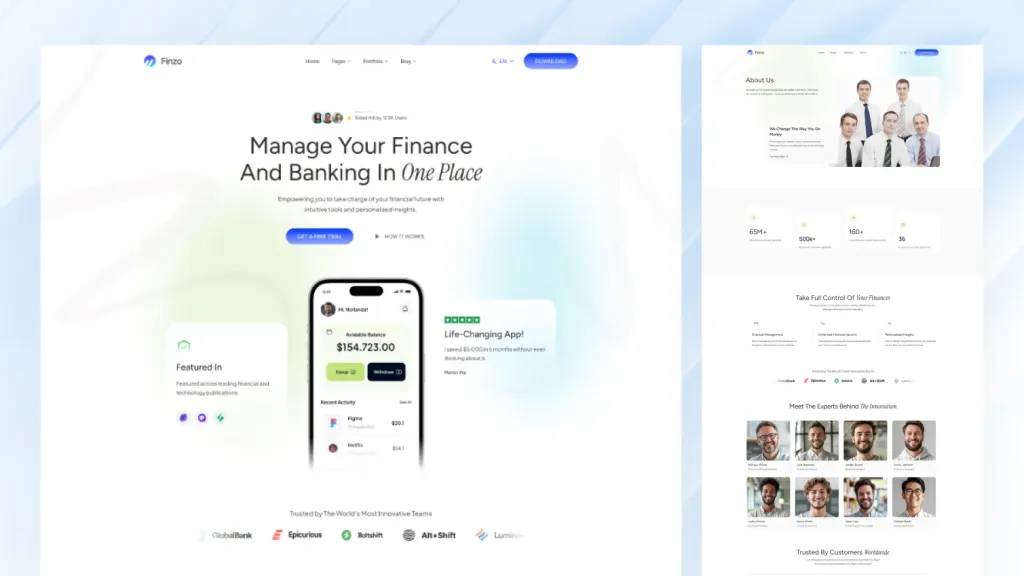
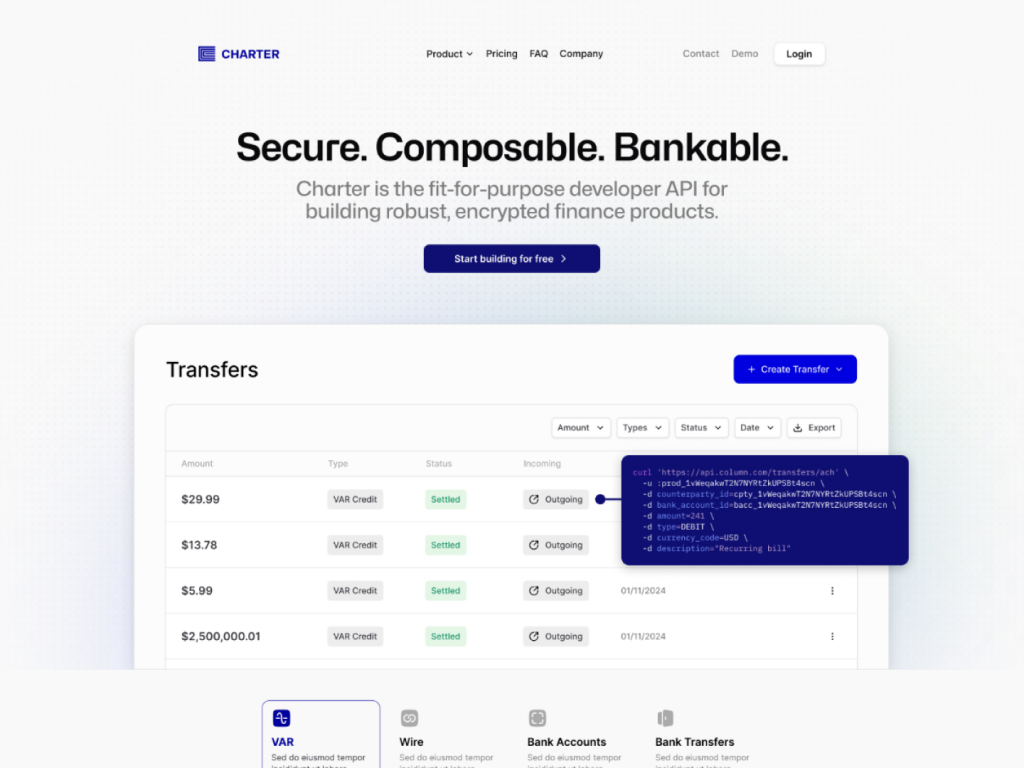
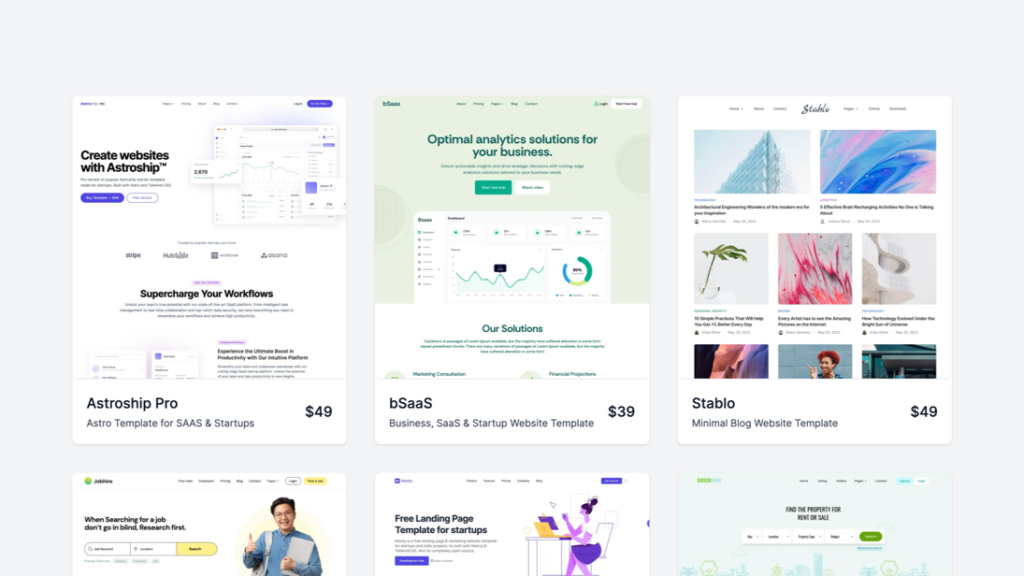
Modern finance and banking Astro template

Fast Astro theme for SaaS sites with i18n + SEO

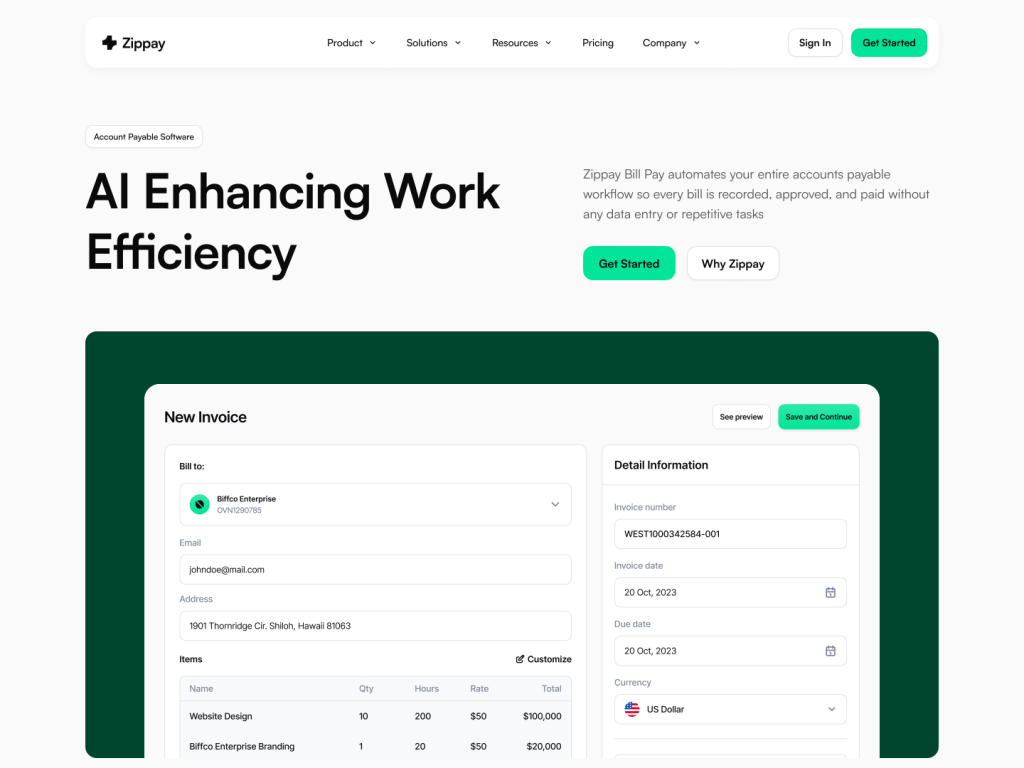
Multi-page fintech template for Next.js/Astro

10+ page shadcn/ui template

12+ pages, fast, multilingual, built for startups

15+ page minimal Astro template

Modern SaaS template built with shadcn/ui & Tailwind

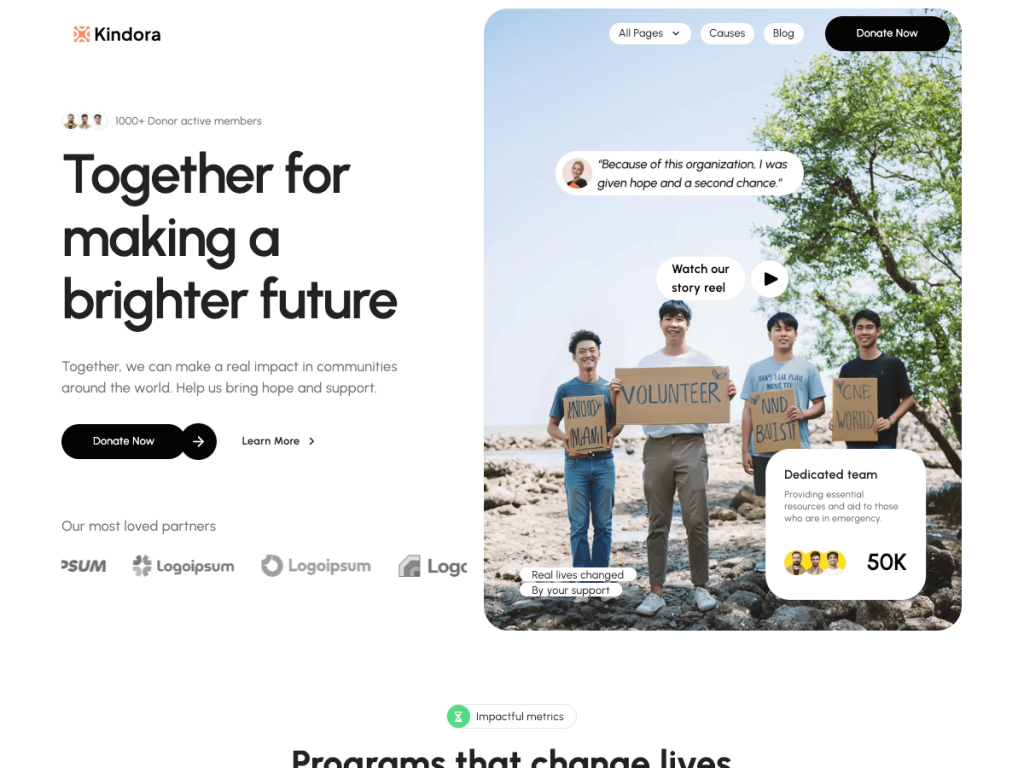
Astro theme for charities, nonprofits & fundraising

Sleek, fast Astro SaaS theme for startups

13 page fast SaaS theme for startups

Fast IT template with Tailwind and Astro v5
 HOT
HOT43 Tailwind templates and 7,500+ UI components

Lightning-fast Astro template for SaaS websites

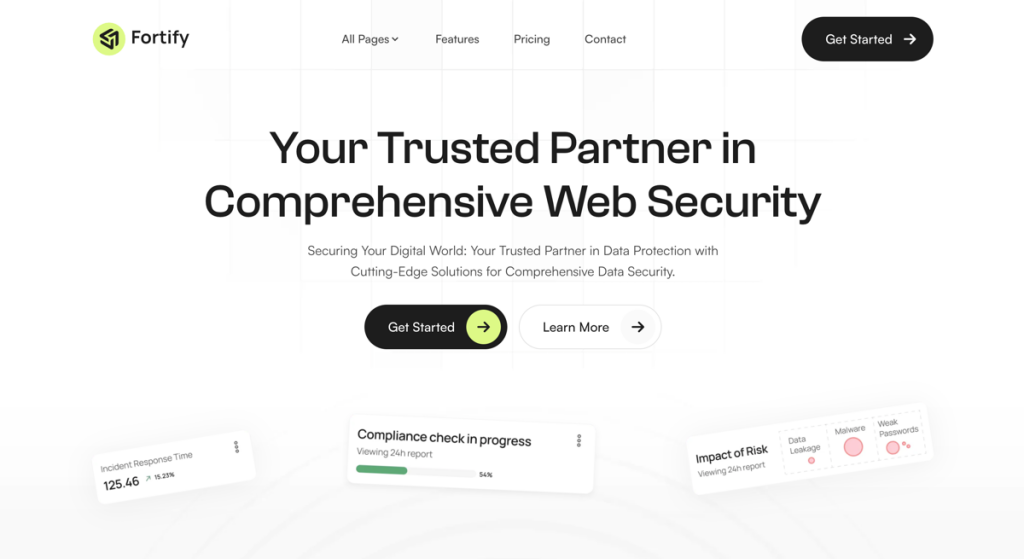
Security-ready SaaS Astro template, 13+ pages

Responsive SaaS template built with Astro & Tailwind

Curated directory template with 30+ pages

Sleek, multilingual Astro template for startups.
 HOT
HOT220 colorful Tailwind blocks for instant layouts

345 Tailwind CSS components ready to use

High-performance Astro theme for business sites

Tailwind business theme with 20 + ready pages

149 Tailwind components in Shuffle Editor

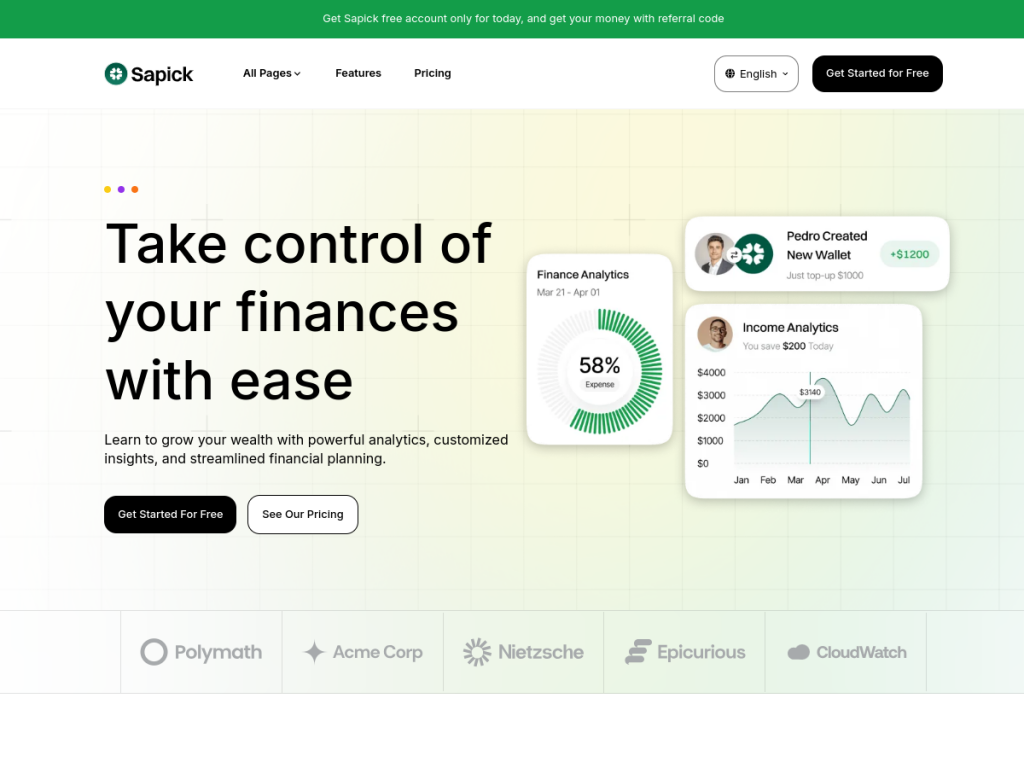
10+ page fintech template designed for modern startups.

113 glassmorphic UI components for modern websites

86 responsive UI components

A bundle of 9+ modern templates

176+ Tailwind components for modern web design

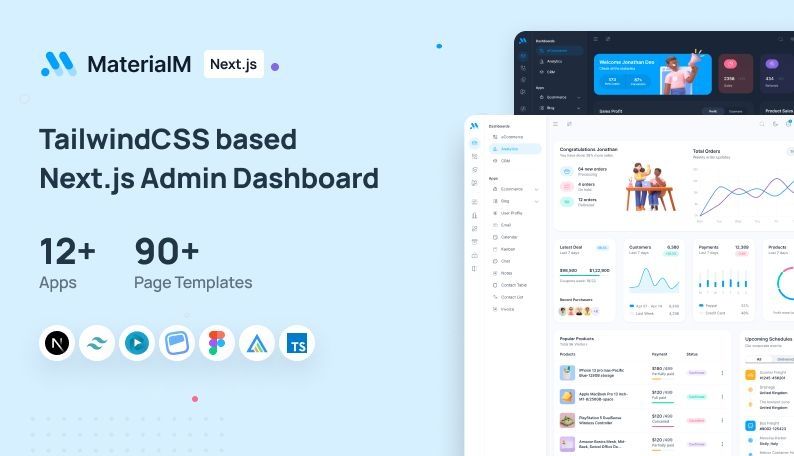
Admin template with 90+ pages 12+ apps

17‑page business template

293 component SaaS template with Alpine.js support

Modern Tailwind SaaS template with 306 UI elements

Scalable Next.js template, boilerplate, and UI kit bundle with Tailwind CSS.

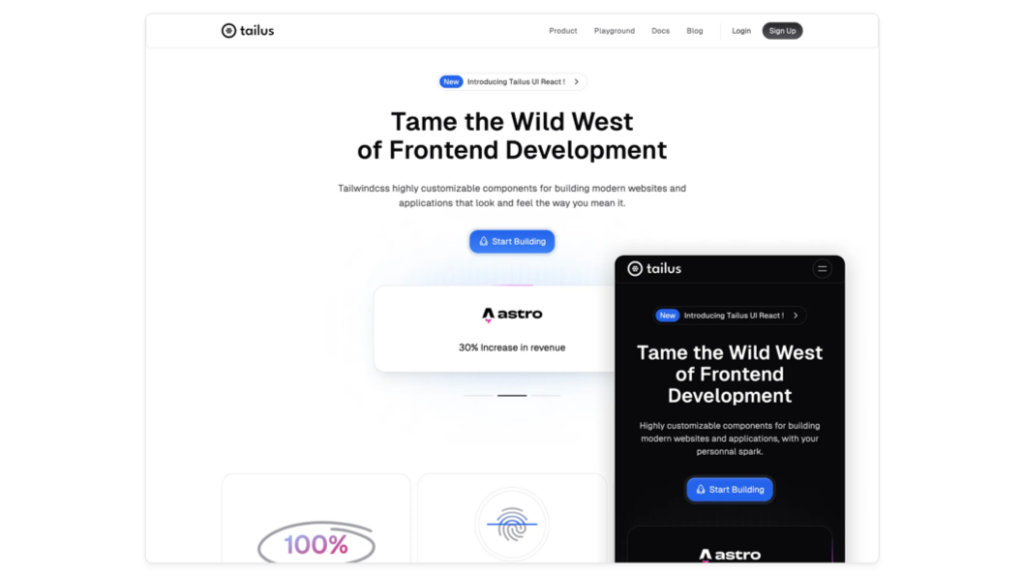
Tailwind SaaS marketing template from Tailwind Labs

16+ page Nuxt template

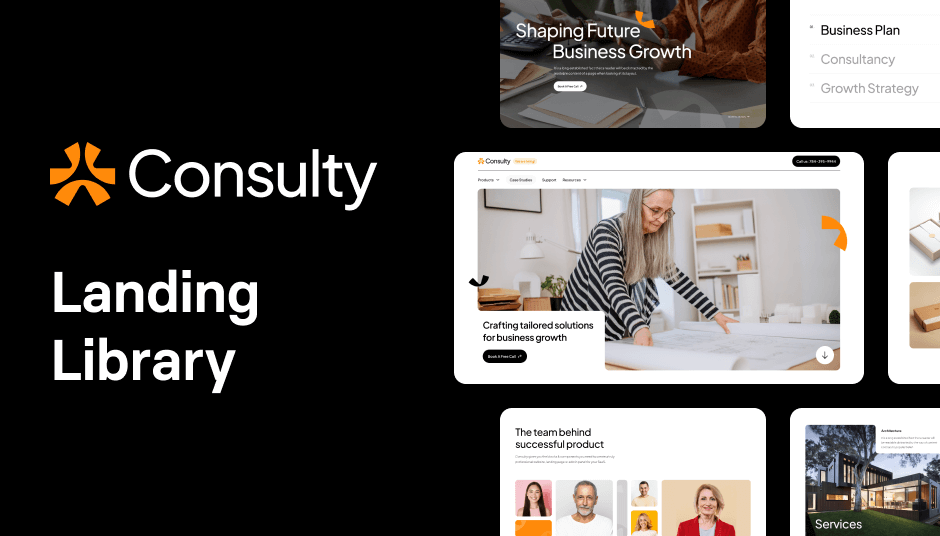
Tailwind template for consulting sites

Nuxt template with 7 collections and Figma file

Clean, minimal Tailwind website template

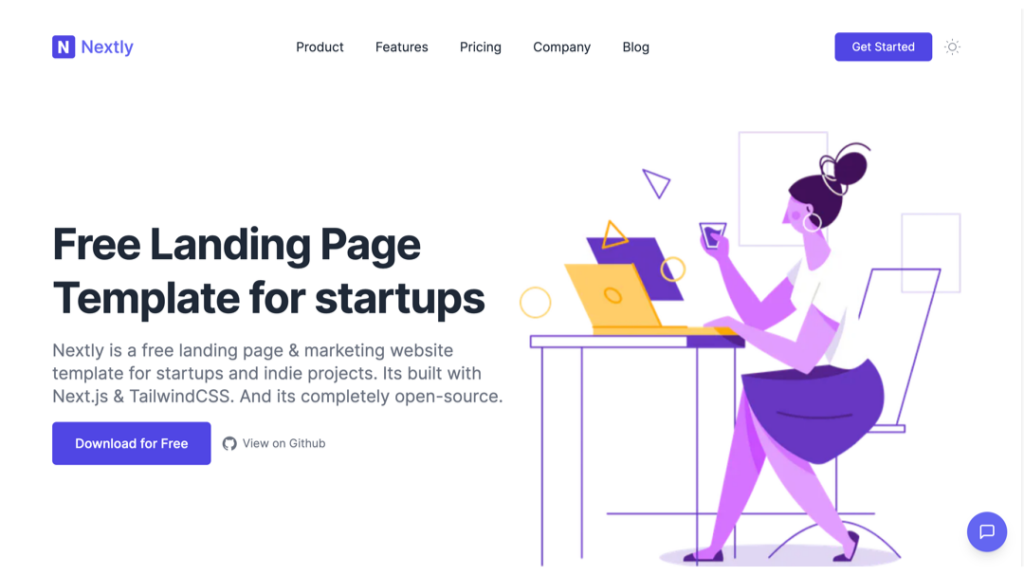
Free Tailwind & Next.js landing page template

Modern, responsive landing page template

110 responsive Tailwind UI components

39 pages & 100+ sections for agencies

Swiss-inspired Astro theme with 100+ Tailwind components

Minimal Astro & Tailwind agency theme

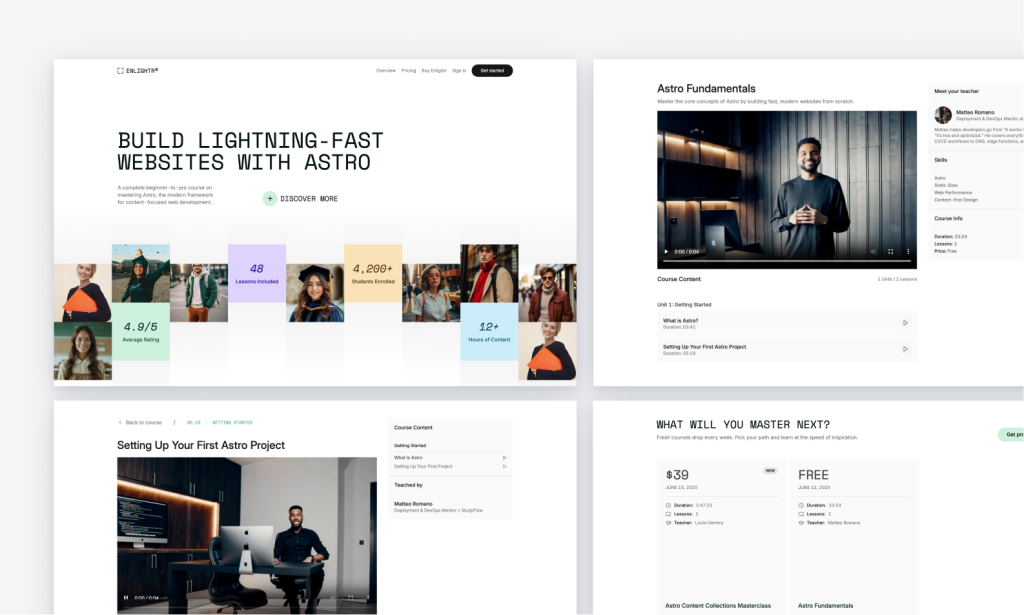
Edu‑centric Tailwind course platform, SEO‑friendly

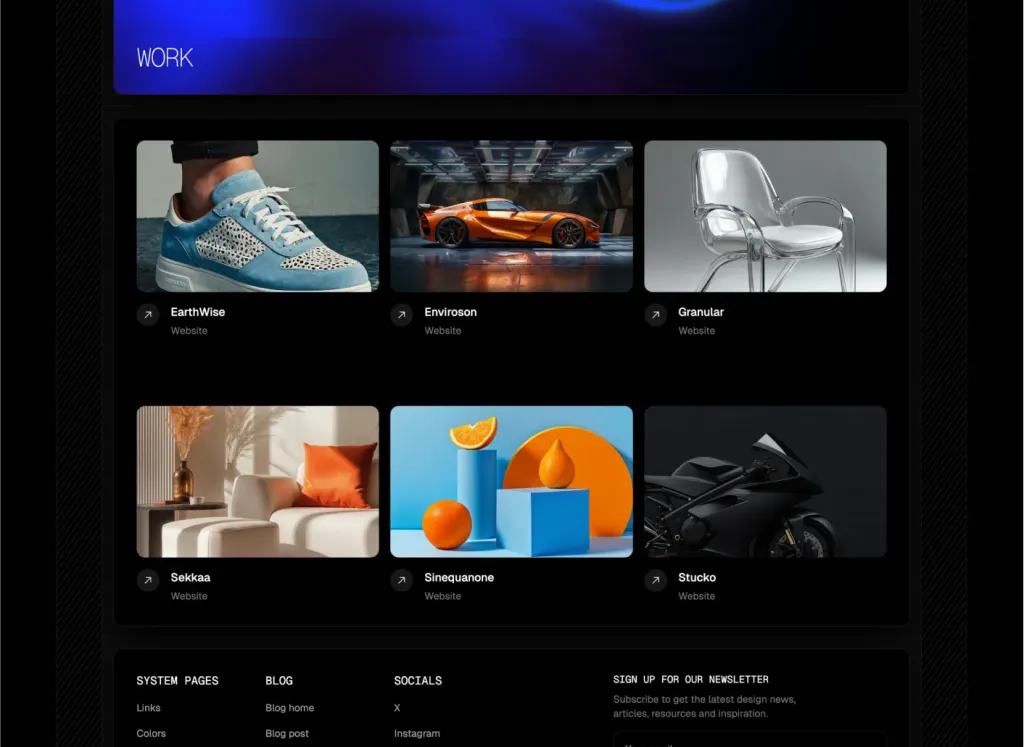
Bold dark directory theme

40+ pages and 100+ components SaaS template

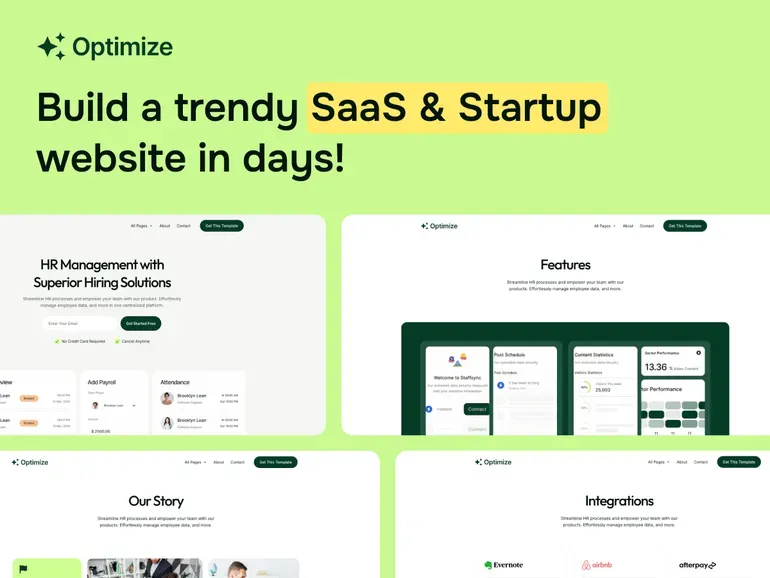
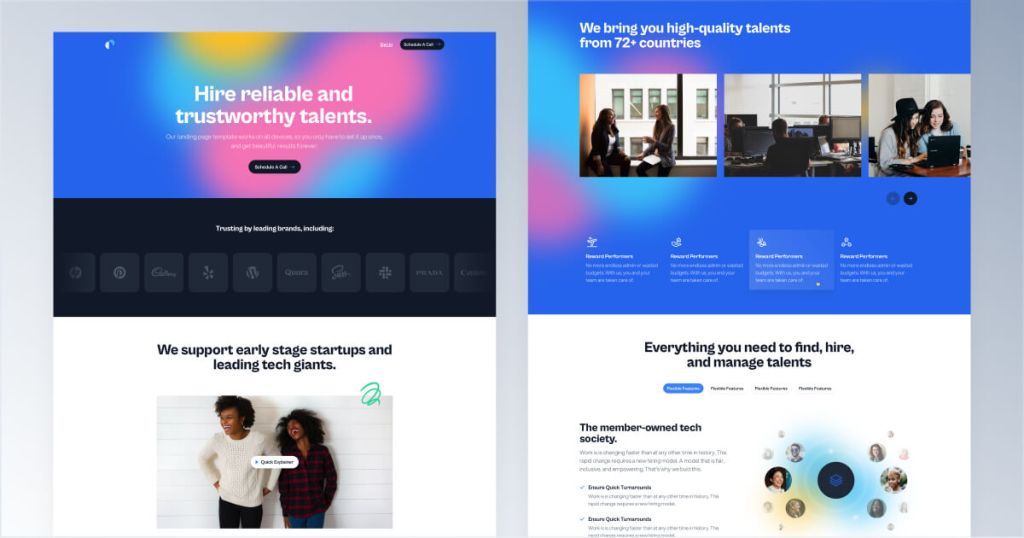
Multi-page SaaS and hiring platform landing page

105 components for modern web design

122 dark-mode components for modern, responsive sites

Build with 152 dark mode components

137 Tailwind components in Shuffle Editor

Modern Tailwind CSS landing page template

124 Tailwind components in Shuffle Editor

Modern dark-themed landing page template

12 page Sleek SaaS template for startups

418 Tailwind components for company sites

342 Tailwind components & builder

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor

141 Tailwind components in dark mode

319 brutalist Tailwind components

130 Tailwind components in Shuffle Editor

240 dark-mode Tailwind components
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind CSS has gained immense popularity for its utility-first approach, making it easier for developers to build custom designs without writing a lot of custom CSS. Here are some reasons why Tailwind CSS is a great choice for startup landing pages:
Flexibility: Tailwind's utility classes give you the flexibility to design unique layouts without leaving your HTML.
Speed: Quickly prototype and iterate on your designs with Tailwind's extensive library of pre-built classes.
Consistency: Maintain a consistent design system across your landing page with Tailwind’s utility classes.
Responsive Design: Tailwind makes it easy to create responsive layouts that look great on all devices.
When selecting a Tailwind CSS template for your startup landing page, there are several features you should consider to ensure it meets your needs:
Modern Design: Look for templates that offer a clean, modern design that aligns with your brand’s aesthetic.
Customization Options: Ensure the template is easily customizable to match your brand colors, fonts, and layout preferences.
Responsive Layout: Choose templates that are fully responsive, ensuring your landing page looks great on desktops, tablets, and mobile devices.
SEO-Friendly: Opt for templates that are optimized for search engines to help improve your website’s visibility.
Performance: Select templates that are lightweight and optimized for fast loading times to provide a better user experience.
Let's dive into some of the main categories you'll find in Tailkits, each tailored to different startup needs and preferences.
These templates focus on minimalistic design with a touch of elegance. They are perfect for startups that want to make a strong impression without overwhelming visitors with too much information. Key features often include:
Clean layouts with ample white space
Simple navigation menus
Subtle animations and transitions
Focus on typography and imagery
Ideal for startups launching a new product, these templates are designed to highlight product features, benefits, and user testimonials. They often include:
Hero sections with high-quality images or videos
Feature grids to showcase product benefits
Call-to-action buttons strategically placed
Sections for customer testimonials or reviews
If your startup is centered around a mobile or web application, these templates are tailored to showcase app features and encourage downloads. Common elements include:
Screenshots or demo videos of the app
Download buttons for various platforms (iOS, Android)
Feature highlights with icons and descriptions
User reviews and ratings
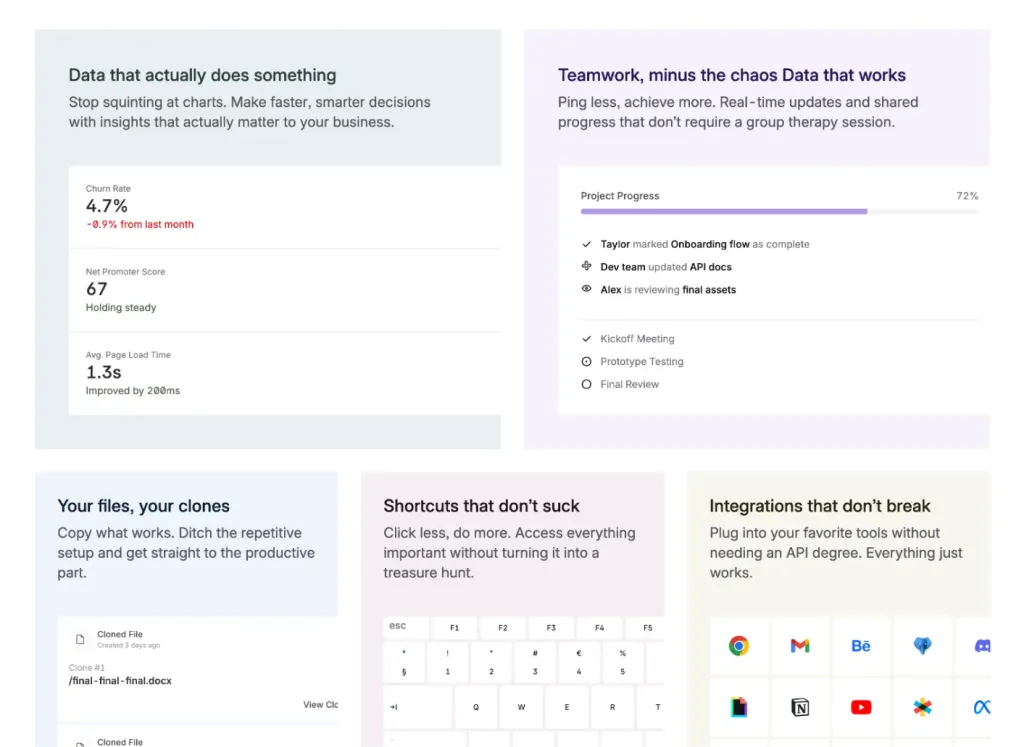
For software-as-a-service startups, these templates are designed to convert visitors into subscribers. They typically feature:
Pricing tables to compare different plans
Feature lists with detailed descriptions
Case studies or success stories
Integration options with other tools and services
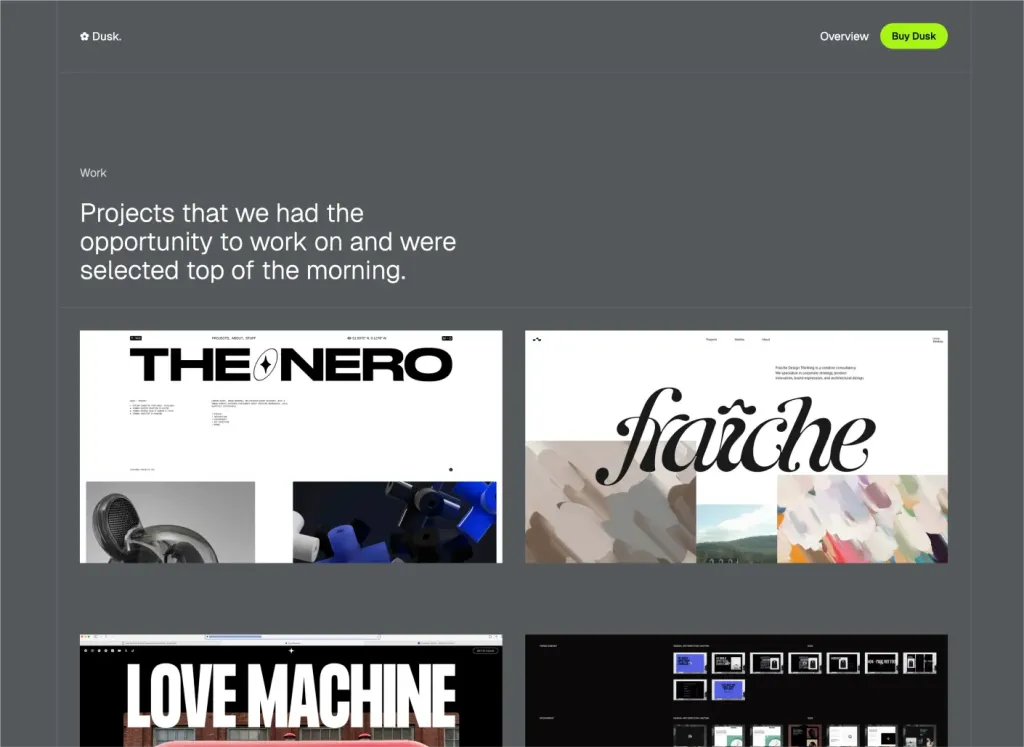
For startups in creative industries, these templates offer unique and eye-catching designs. They often include:
Bold color schemes and typography
Interactive elements and animations
Custom illustrations or graphics
Unconventional layouts that stand out
These versatile templates can be adapted for various types of startups. They come with multiple pre-built sections and layouts that you can mix and match. Features usually include:
Multiple header and footer options
Various content blocks (about, services, portfolio, etc.)
Pre-designed forms for lead generation
Customizable color schemes and fonts
Choosing the right template can set the tone for your entire project. Here are some tips to help you make the best choice:
Define Your Goals: Determine what you want to achieve with your landing page. Are you looking to generate leads, showcase a product, or build brand awareness?
Know Your Audience: Understand who your target audience is and what they are looking for. Select a template that resonates with their preferences.
Test Responsiveness: Check how the template looks on different devices and screen sizes to ensure a seamless user experience.
Evaluate Customization Options: Make sure the template is easy to customize so you can align it with your branding.
Check for Updates and Support: Choose templates from sources that offer regular updates and customer support to keep your landing page up-to-date and secure.
You can find answers for commonly asked questions about templates.
Tailwind CSS is a utility-first CSS framework that allows you to build custom designs without leaving your HTML. It provides a set of pre-designed classes that help you quickly prototype and build responsive, modern websites. For startups, it offers the flexibility and speed needed to create a professional landing page efficiently.
Yes, many Tailwind CSS templates are designed to be user-friendly and come with detailed documentation. While some basic knowledge of HTML and CSS can be helpful, many templates are easy to customize with minimal coding skills.
Absolutely! Tailwind CSS templates are highly customizable. You can easily change colors, fonts, layouts, and other design elements to match your brand’s aesthetic. The utility-first approach of Tailwind CSS makes it straightforward to implement these changes.
Many Tailwind CSS templates are built with flexibility in mind, allowing easy integration with third-party tools and services. Whether you need to add analytics, marketing automation, or payment gateways, you can usually do so with minimal effort. Check the template documentation for specific integration instructions.