 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover 26+ minimal Tailwind CSS website templates to build sleek, modern sites with clean designs. Perfect for portfolios, blogs, and business websites.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

Multi-theme SaaS marketing kit for Tailwind CSS

10+ page shadcn/ui template

Modern SaaS template built with shadcn/ui & Tailwind

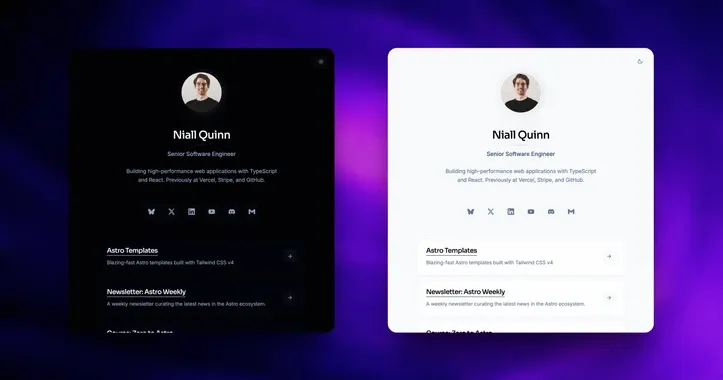
personal Link in-bio template

10 page Next.js & Astro template

Tailwind CSS & Next.js course template.

149 Tailwind components in Shuffle Editor

A bundle of 9+ modern templates

176+ Tailwind components for modern web design

Scalable Next.js template, boilerplate, and UI kit bundle with Tailwind CSS.

16+ page Nuxt template

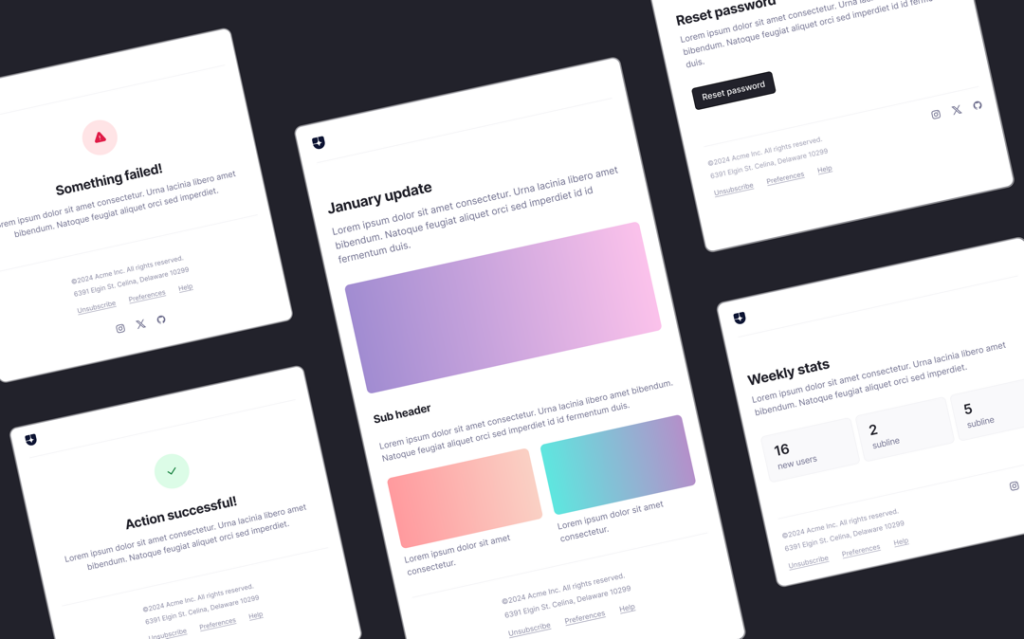
Fireball email templates for SaaS & Marketing

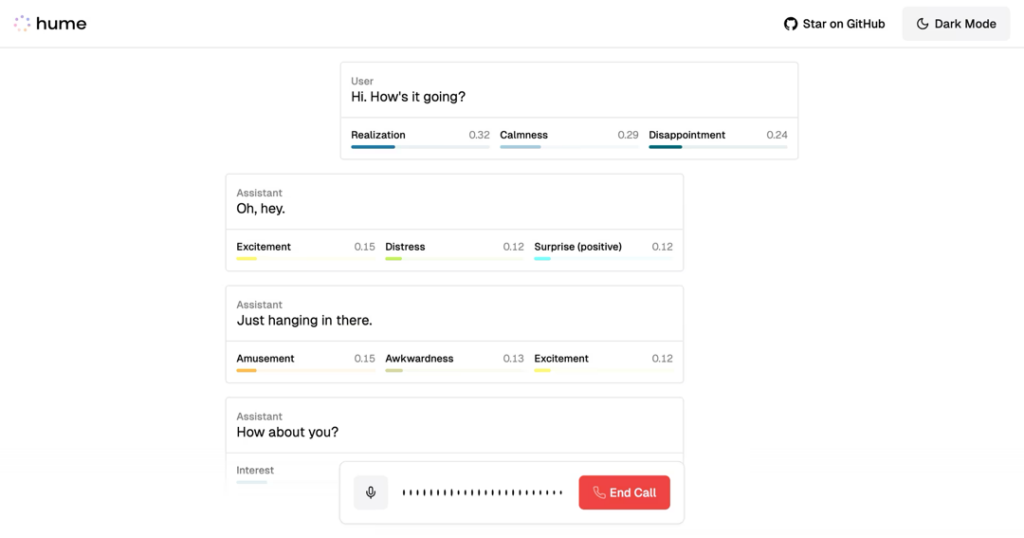
Next.js voice interface template

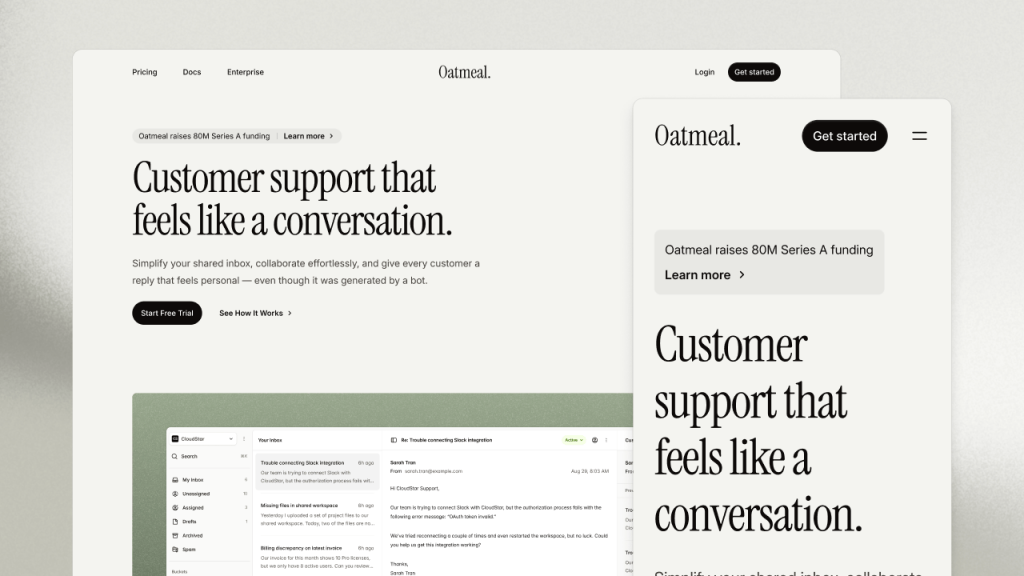
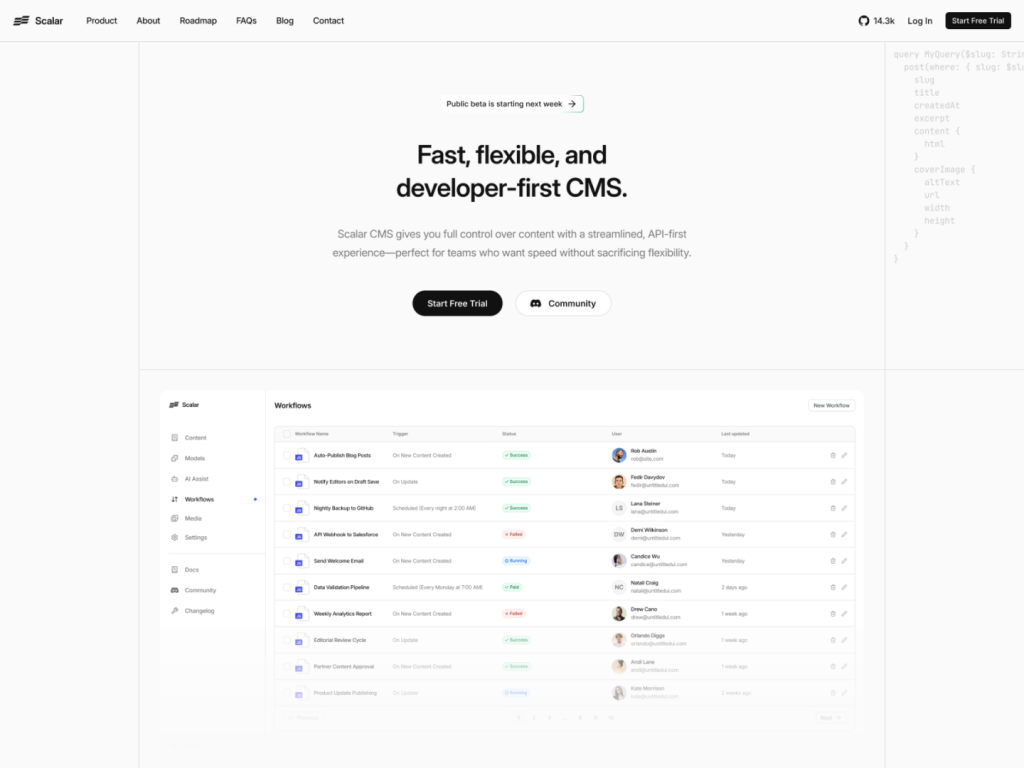
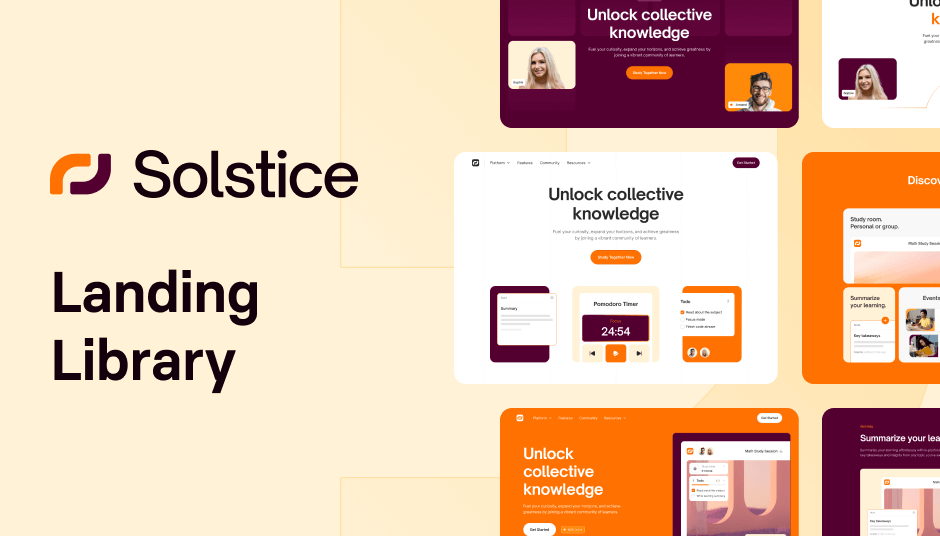
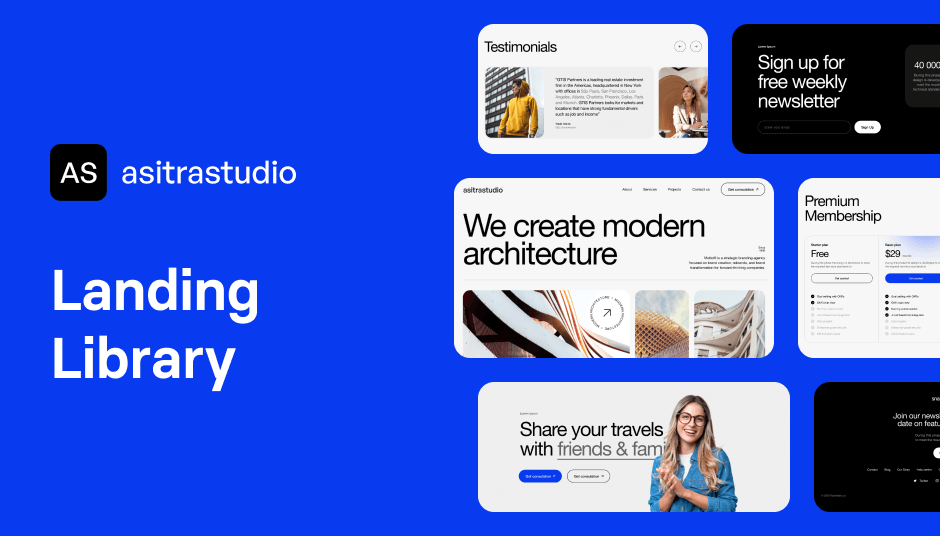
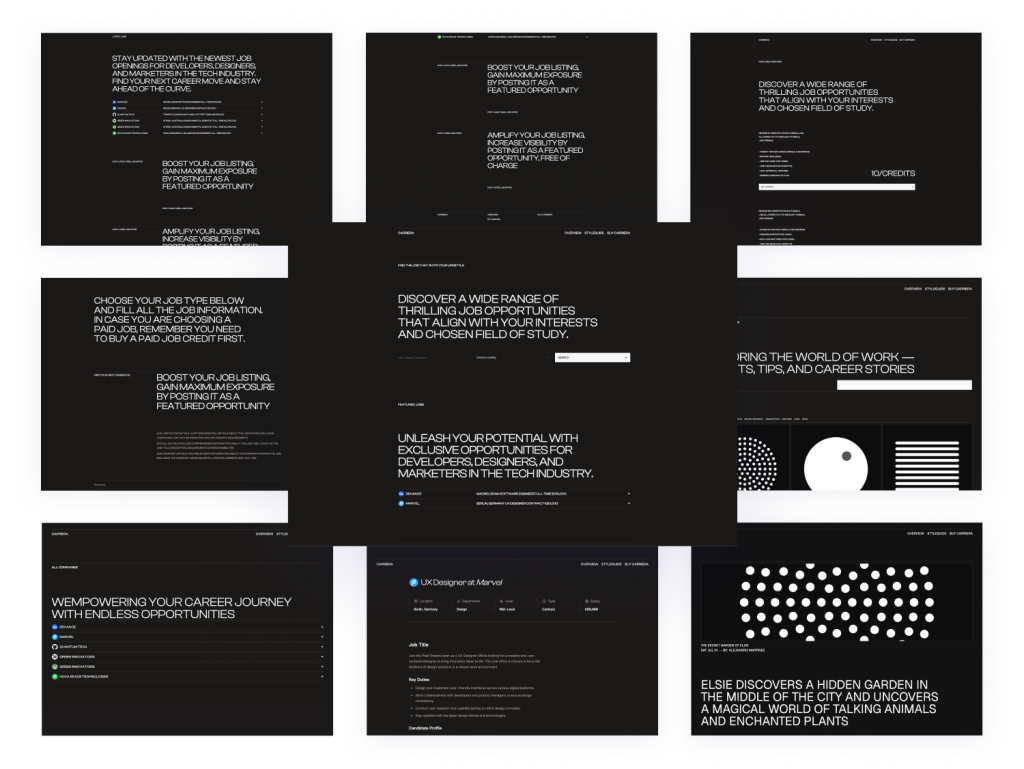
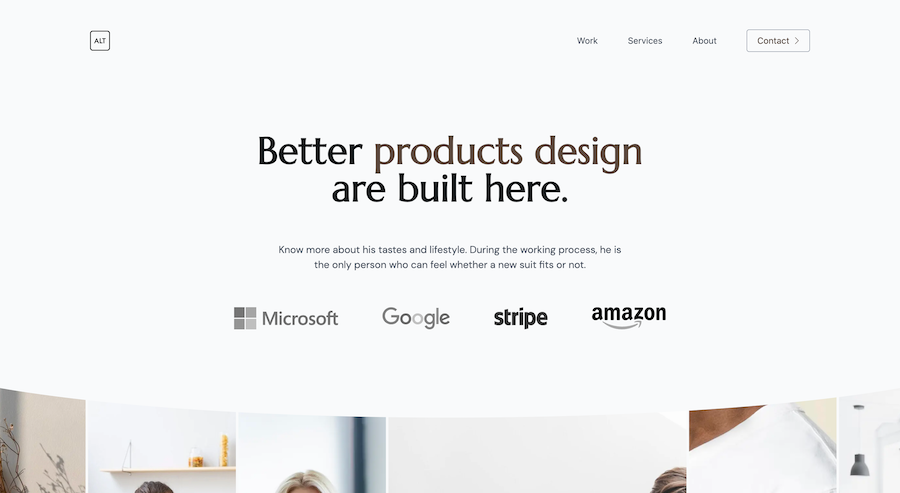
Clean, minimal Tailwind website template

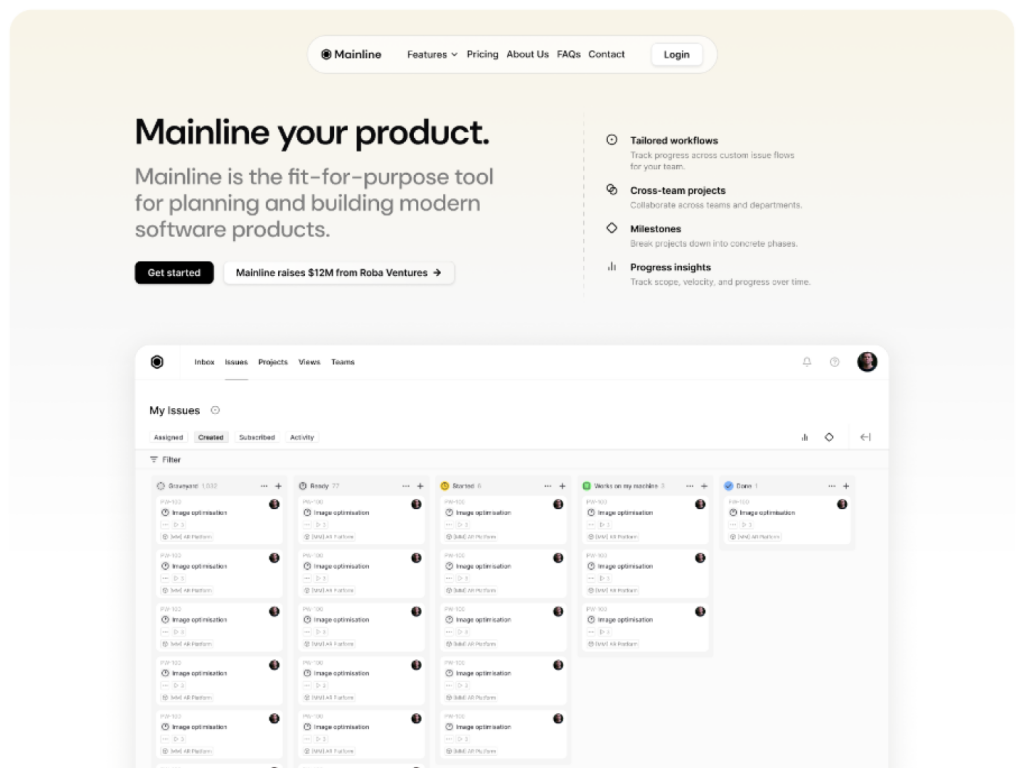
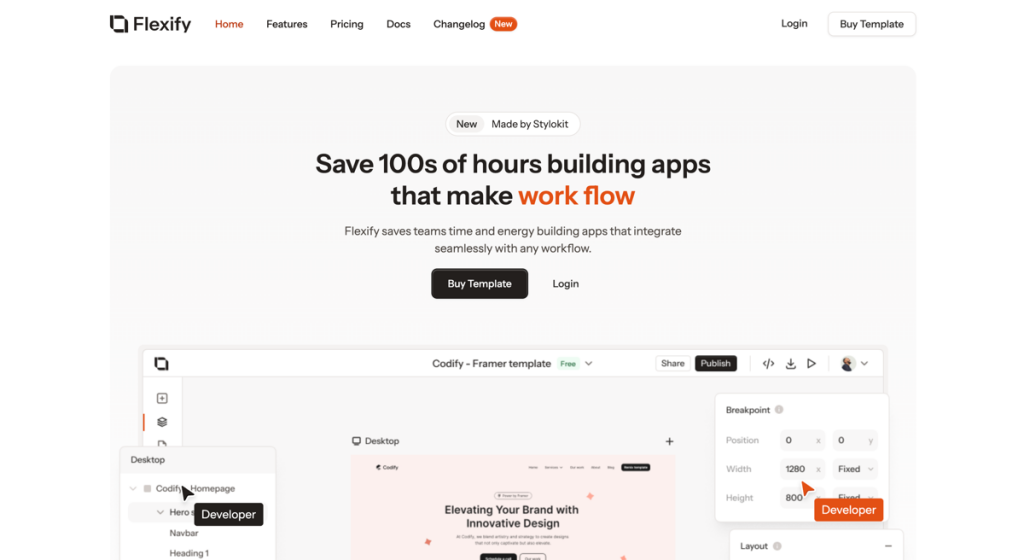
Modern, responsive landing page template

43-Page Astro template with MDX blog

Swiss-inspired Astro theme with 100+ Tailwind components

Quartiere: 48-page real estate theme

561 ready-to use UI elements

122 UI elements to power minimal websites

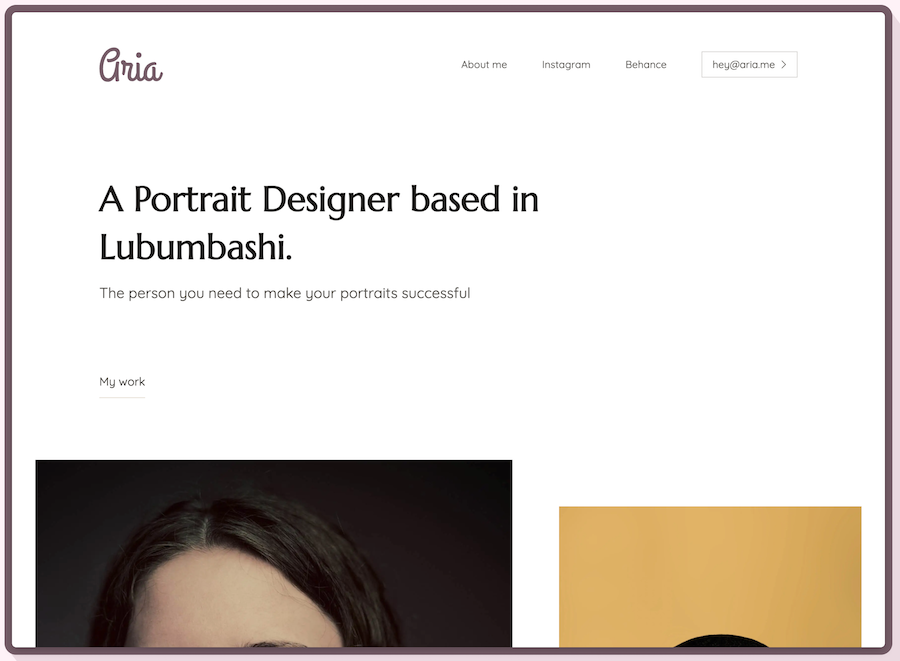
Minimalist Tailwind portfolio template

Minimal Astro & Tailwind template

7-page minimalist agency Tailwind template

42 page minimal blog template

124 Tailwind components in Shuffle Editor

418 Tailwind components for company sites
The best Tailwind templates & UI kits for landing pages & dashboards.
Minimal Tailwind templates are perfect for anyone looking to create clean, modern, and user-friendly websites. These templates focus on simplicity, which makes them incredibly versatile and easy to customize. Here are a few reasons why you should consider using minimal Tailwind templates:
Simplicity and Clarity: Minimal designs are straightforward and easy to navigate, offering a better user experience.
Faster Load Times: Fewer elements mean quicker load times, which is crucial for SEO and user satisfaction.
Ease of Customization: With fewer elements, you can easily tweak the design to fit your needs.
Focus on Content: Minimal templates allow your content to shine, making it the focal point of your website.
Minimal Tailwind templates offer a range of benefits that make them a popular choice for web developers. Here are some key advantages:
Enhanced User Experience: Clean layouts and simple navigation make it easier for users to find what they need.
Improved Performance: Less clutter means faster load times and better performance.
Aesthetic Appeal: Minimal designs are visually appealing and timeless, ensuring your site looks modern and professional.
Scalability: These templates are easy to scale and adapt to different screen sizes and devices.
When choosing a minimal Tailwind template, it's important to look for certain features that can enhance your web development experience. Here are some key features to consider:
Responsive Design: Ensure the template is mobile-friendly and adapts to different screen sizes.
Customizability: Look for templates that are easy to customize to fit your specific needs.
SEO-Friendly: Choose templates that are optimized for search engines to improve your site's visibility.
Lightweight: Opt for templates that are lightweight and load quickly for a better user experience.
Selecting the right minimal Tailwind template can make a significant difference in your project's success. Here are some tips to help you choose the perfect template:
Identify Your Needs: Determine what features and functionalities are essential for your project.
Check Compatibility: Ensure the template is compatible with the latest version of Tailwind CSS.
Read Reviews: Look for user reviews and ratings to get an idea of the template's quality and performance.
Test the Demo: Most templates offer a demo version. Test it to see if it meets your requirements.
One of the best things about minimal Tailwind templates is their ease of customization. Here are some tips to help you customize your template:
Use Tailwind's Utility Classes: Tailwind CSS offers a range of utility classes that make customization a breeze.
Add Your Branding: Incorporate your brand colors, fonts, and logos to make the template uniquely yours.
Optimize for Performance: Remove any unnecessary elements and optimize images to improve load times.
Test Across Devices: Ensure your customized template looks and functions well on different devices and browsers.
Minimal Tailwind templates are versatile and can be used for a variety of projects. Here are some popular use cases:
Portfolio Websites: Showcase your work with a clean and professional layout.
Blogs: Focus on content with a simple and readable design.
Landing Pages: Create effective landing pages with clear calls to action.
E-commerce Sites: Highlight your products with a minimal and user-friendly interface.
By focusing on simplicity and functionality, minimal Tailwind templates offer a versatile and efficient solution for various web development projects. Whether you're building a portfolio, a blog, or an e-commerce site, these templates provide a solid foundation that can be easily customized to meet your specific needs.
You can find answers for commonly asked questions about templates.
A minimal Tailwind template is a pre-designed web template that focuses on simplicity and clean design, utilizing Tailwind CSS for styling. These templates are designed to be straightforward, easy to navigate, and highly customizable.
You can find a curated collection of minimal Tailwind templates right here on Tailkits. We offer a variety of free and premium templates to suit different needs and preferences.
Minimal Tailwind templates are beneficial for SEO because they typically have faster load times and a clean, straightforward code structure. This improves user experience and can positively impact your search engine rankings.