 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover dashboard, admin templates and UI components built with Tailwind CSS to help you get started on your next SaaS project.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

Free & Pro Tailwind CSS Templates & Themes
 HOT
HOT43 Tailwind templates and 7,500+ UI components

345 Tailwind CSS components ready to use

143 dashboard UI components in dark mode for Tailwind CSS

186+ Tailwind admin components

Airbnb-style website UI

Tailwind CRM dashboards for Rails

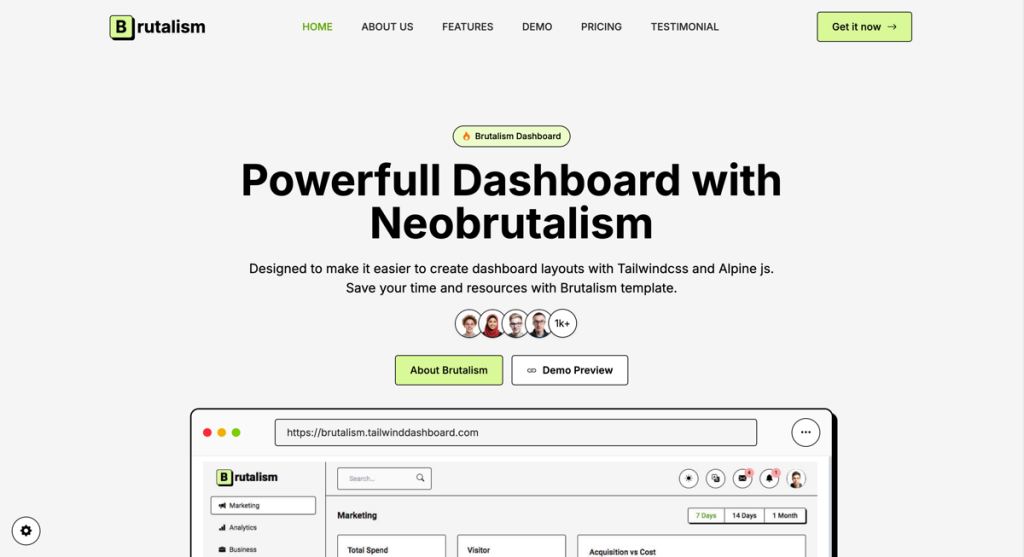
Create bold, brutalist dashboards

Minimal admin panel with reusable layouts

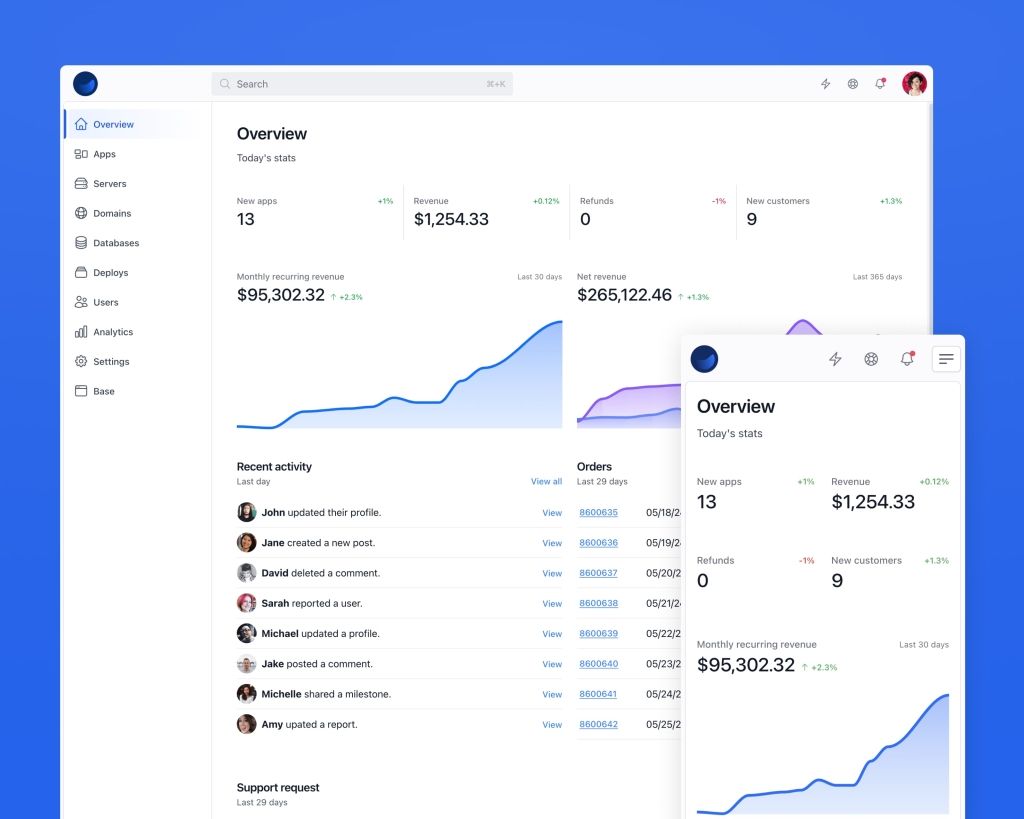
Server & database dashboards UI

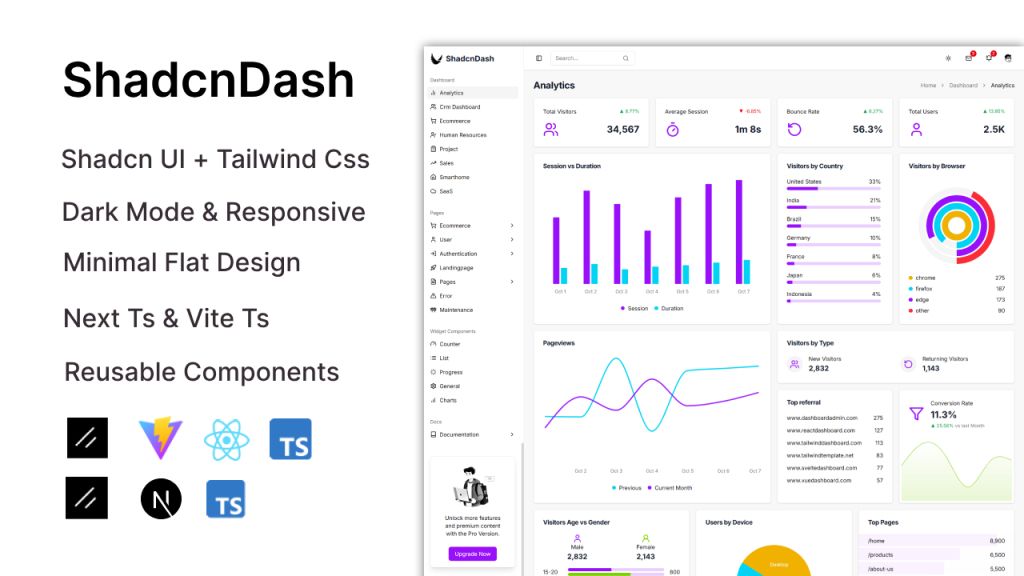
Dashboard-style shadcn/ui portfolio template

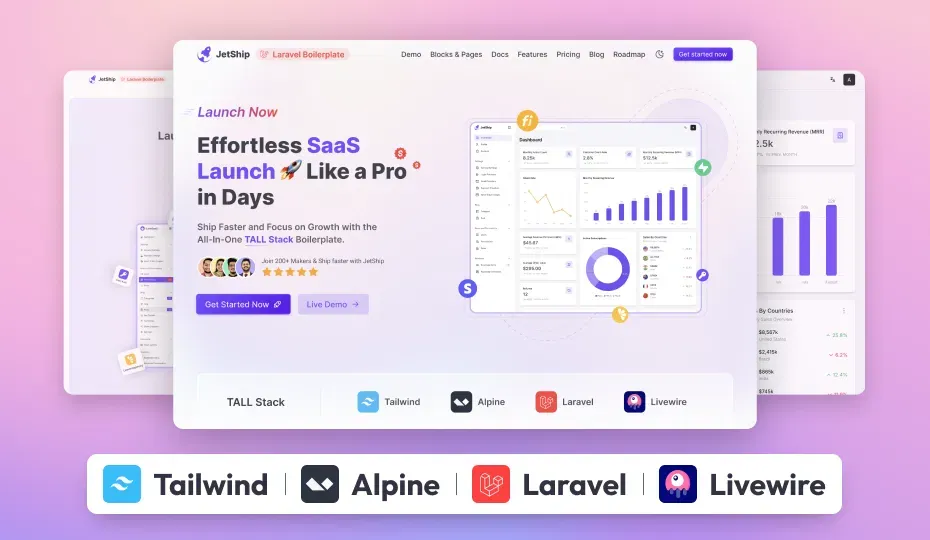
The Ultimate Laravel Starterkit for SaaS devleopers.

A collection of Tailwind CSS templates, dashboards, and UI components

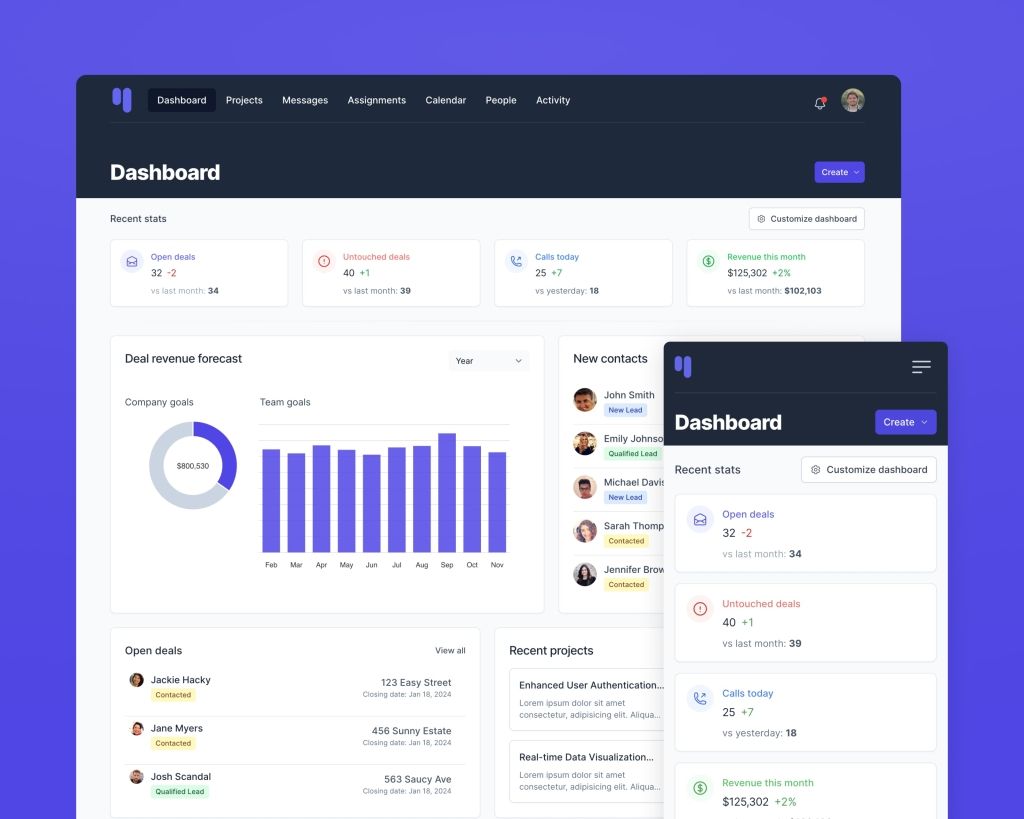
Developer-friendly dashboard template

Admin template with 90+ pages 12+ apps

130 page admin template
 HOT
HOTshadcn/ui Blocks: setup, sources, tips

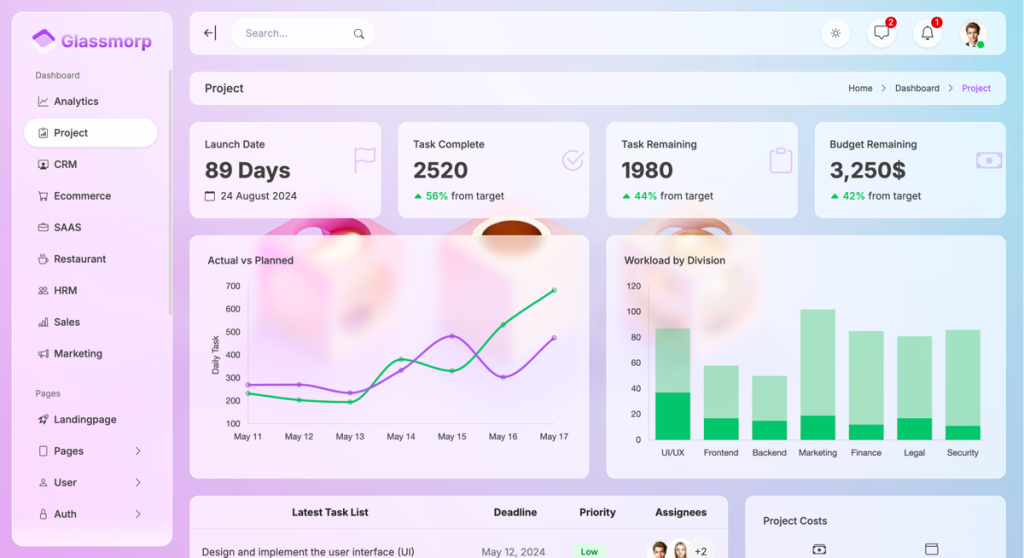
Glassmorphism admin template

Neumorphism style admin template

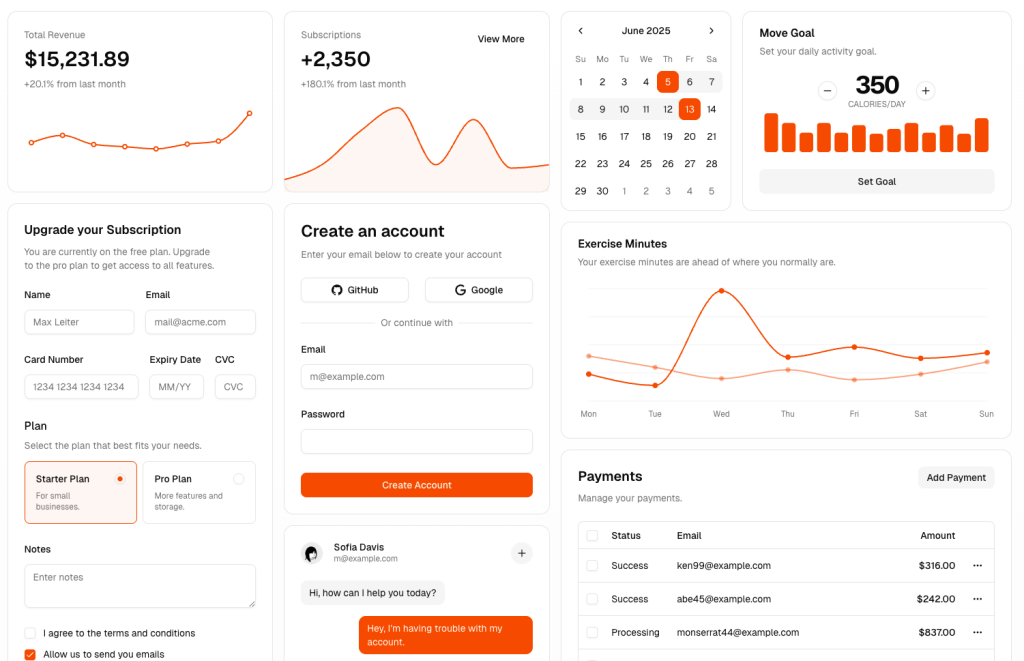
Material Design 3 & Tailwind v4 dashboard template

Laravel Livewire UI Toolkit
 HOT
HOTReact Chat Template built with shadcn/ui and Tailwind

Feature rich Next.js admin template

Tailwind v4 dashboard template

Full-featured admin dashboard template

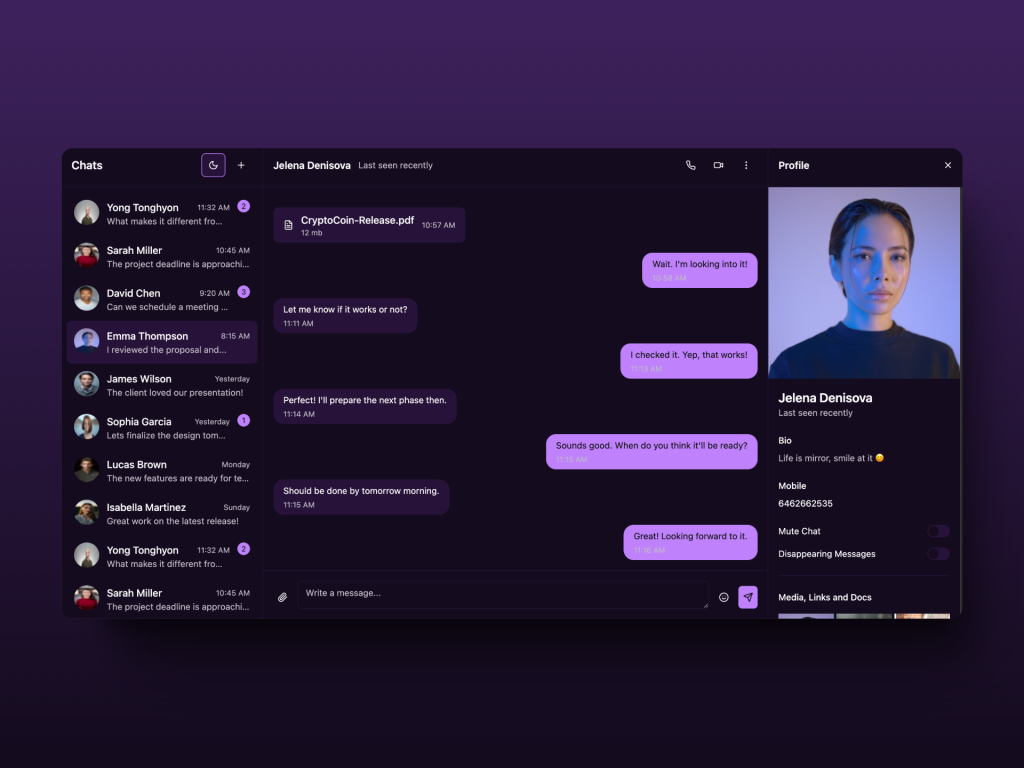
Clean shadcn/ui chat app template

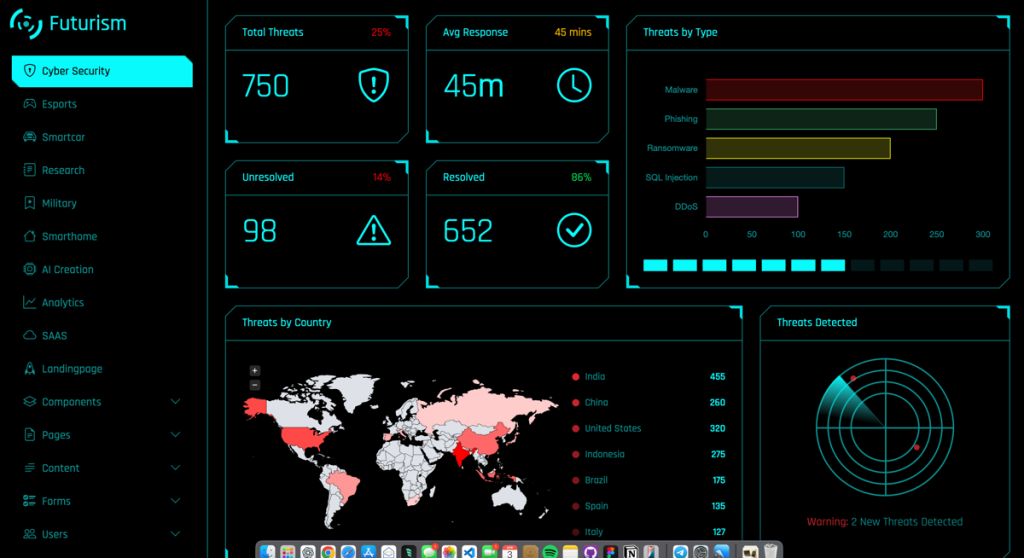
sci-fi themed dashboard template

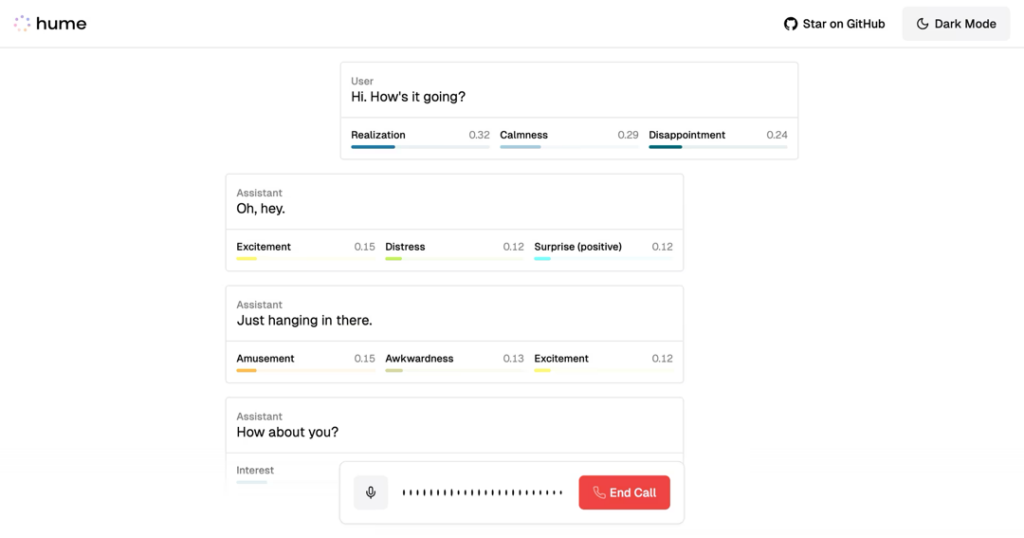
Next.js voice interface template

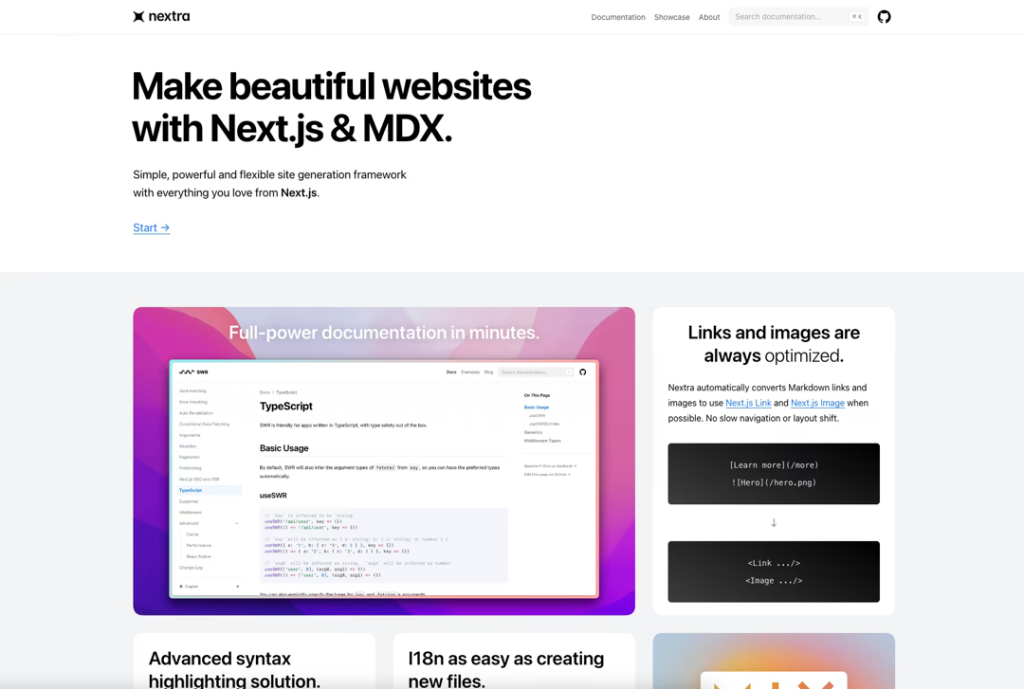
Markdown-powered Next.js docs template

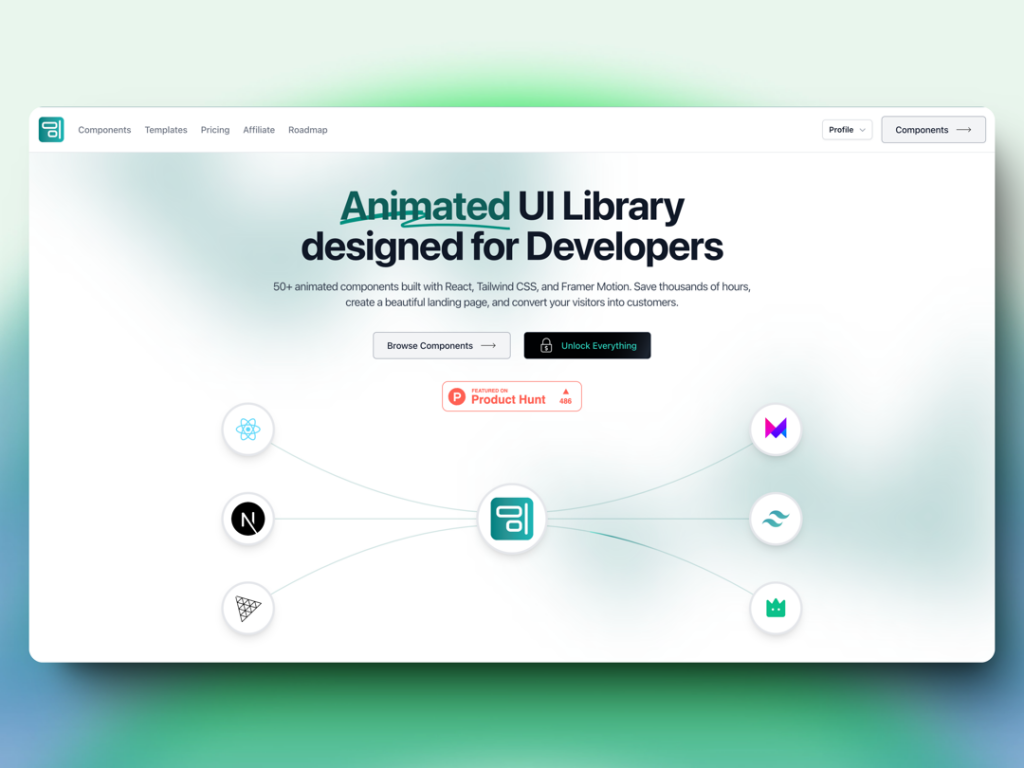
70+ animated React components & templates with Framer Motion

Multipurpose React UI components to build dashboards with Tailwind CSS

Tailwind admin template w/ Alpine.js

40 page Laravel admin template

Tailwind React admin UI kit with themes & RTL

Customizable React admin UI kit with HTML version

One-page Tailwind CSS & Alpine.js dashboards

124 admin UI components

Responsive admin template

191 Tailwind admin pages

Tailwind CSS admin dashboard template

90+ Tailwind CSS components for SaaS landing pages

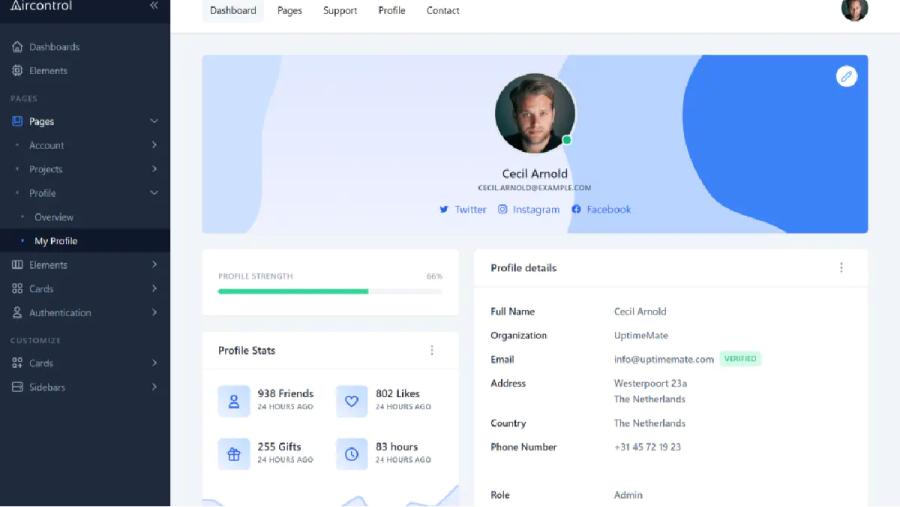
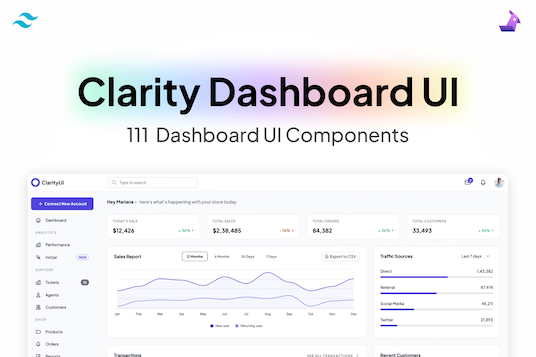
111 dashboard components

342 Tailwind components & builder

285 Tailwind e-commerce components
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind Dashboard Templates are pre-built design frameworks that use Tailwind CSS to create functional, visually appealing admin panels and dashboards. These templates include various components, such as charts, tables, forms, and navigation menus, all styled with Tailwind's utility-first approach. Whether you're building an admin panel for a SaaS application, an e-commerce dashboard, or a project management tool, having a solid template can save you a ton of time and effort.
Using Tailwind Dashboard Templates offers several advantages:
Time-Saving: Skip the tedious process of designing from scratch. With a pre-built template, you can get your dashboard up and running in no time.
Customizability: Easily tweak styles and components to fit your needs. Tailwind's utility classes make it super easy to adjust the design without diving deep into custom CSS.
Consistency: Maintain a uniform look and feel across your project. This is crucial for user experience, as a consistent design helps users navigate your application more intuitively.
Responsive Design: Ensure your dashboard looks great on any device. Tailwind's responsive utilities make it a breeze to create layouts that work well on desktops, tablets, and smartphones.
Community Support: Access a wealth of resources and tutorials from the Tailwind community. Whether you're a beginner or a seasoned developer, the community is there to help you out.
When choosing a Tailwind Dashboard Template, consider the following features:
Component Variety: Look for templates with a wide range of pre-built components. This can include everything from basic elements like buttons and forms to more complex components like charts and tables.
Documentation: Ensure the template comes with comprehensive documentation. Good documentation can save you a lot of headaches, especially when you need to customize or troubleshoot the template.
Customization Options: Check for flexibility in styling and layout adjustments. The more customizable the template, the easier it will be to make it fit your specific needs.
Performance: Opt for templates optimized for speed and performance. A fast-loading dashboard is crucial for a good user experience.
Support: Choose templates with reliable customer support. This is particularly important if you're using a premium template, as you'll want to make sure you can get help when you need it.
Both free and premium Tailwind Dashboard Templates have their pros and cons:
Free Templates: Great for small projects or learning purposes. They offer basic features and are usually community-supported. However, they may lack some of the advanced features and support that premium templates offer.
Premium Templates: Ideal for professional use, offering advanced features, regular updates, and dedicated support. They often come with extended licenses and more customization options. While they do come at a cost, the investment can be well worth it for the added functionality and support.
To get the most out of your Tailwind Dashboard Templates, follow these best practices:
Start with a Clear Plan: Outline your project requirements before selecting a template. Having a clear idea of what you need will help you choose the right template and avoid unnecessary complications later on.
Customize Thoughtfully: Make necessary adjustments to fit your brand without overcomplicating the design. Tailwind's utility classes make it easy to tweak the design, but it's important to keep things simple and avoid over-customization.
Keep Performance in Mind: Optimize your dashboard for speed and efficiency. This can involve minifying your CSS and JavaScript, optimizing images, and using lazy loading for media.
Stay Updated: Regularly check for updates and improvements to your chosen template. Keeping your template up-to-date will ensure you have access to the latest features and security patches.
Leverage Community Resources: Utilize forums, tutorials, and documentation to overcome challenges. The Tailwind community is a great resource for finding solutions to common problems and learning new tips and tricks.
Tailwind Dashboard Templates are versatile and can be used for various applications
Admin Panels: Manage user data, settings, and analytics. A well-designed admin panel can make it easy to monitor and manage your application.
E-commerce Dashboards: Track sales, inventory, and customer interactions. A robust e-commerce dashboard helps you manage your online store efficiently, providing insights into sales trends, stock levels, and customer behavior.
Project Management Tools: Organize tasks, timelines, and team collaboration. With the right dashboard template, you can create a project management tool that keeps everyone on the same page and boosts productivity.
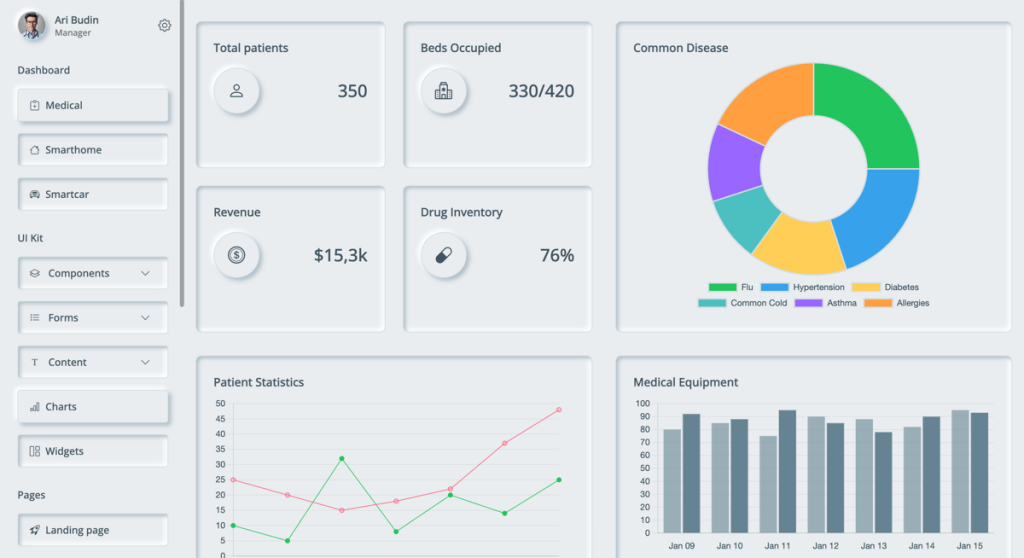
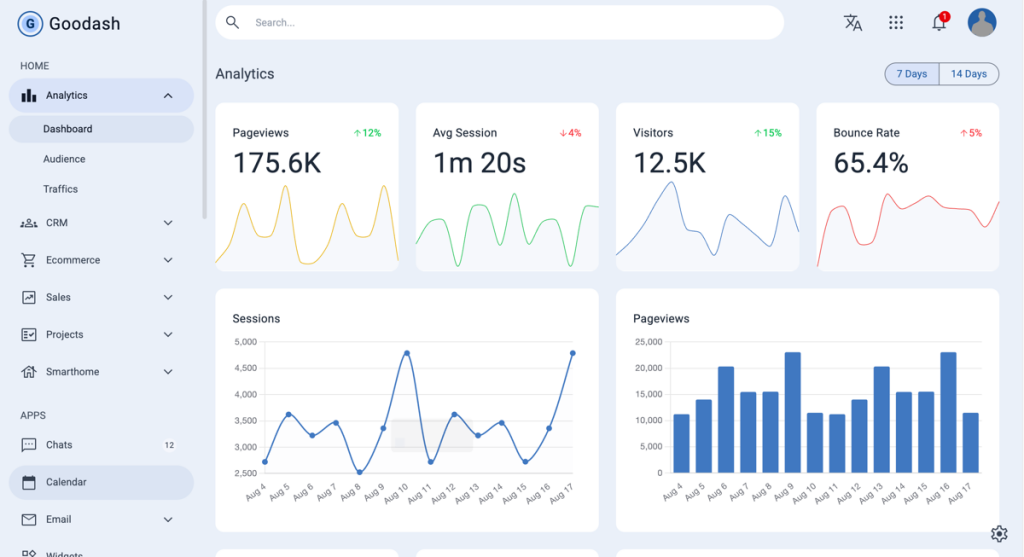
Analytics Dashboards: Visualize data with charts and graphs. Whether you're tracking website traffic, user engagement, or financial metrics, an analytics dashboard helps you make data-driven decisions.
CRM Systems: Manage customer relationships and communications. A CRM dashboard allows you to track interactions, manage customer data, and streamline your sales process.
Financial Dashboards: Monitor budgets, expenses, and financial performance. These dashboards are essential for keeping an eye on your financial health and making informed business decisions.
Healthcare Dashboards: Track patient data, appointments, and medical records. In the healthcare industry, a well-designed dashboard can improve patient care and streamline administrative tasks.
One of the great things about Tailwind Dashboard Templates is their flexibility. You can integrate them with various backend technologies to create a full-fledged web application. Here are some popular combinations:
Tailwind and Laravel: Laravel is a powerful PHP framework that pairs well with Tailwind. You can use Laravel for backend logic and database management, while Tailwind handles the frontend design. This combination is popular for building robust, scalable web applications.
Tailwind and Node.js: Node.js is a JavaScript runtime that allows you to run JavaScript on the server side. Combining Tailwind with Node.js (and frameworks like Express) enables you to build fast, efficient web applications using JavaScript from front to back.
Tailwind and Django: Django is a high-level Python web framework that encourages rapid development. By integrating Tailwind with Django, you can create beautiful, responsive web applications with a Python backend.
Tailwind and Ruby on Rails: Ruby on Rails is a web application framework written in Ruby. It follows the convention over configuration principle, making it easy to get started. Pairing Tailwind with Rails allows you to build elegant, maintainable web applications quickly.
Customizing a Tailwind Dashboard Template is straightforward, thanks to Tailwind's utility-first approach. Here are some tips to help you make the most of your customization efforts:
Tailwind Configuration File: The tailwind.config.js file allows you to customize Tailwind's default settings. You can define your color palette, spacing scale, typography, and more. This is a great way to ensure your dashboard aligns with your brand's visual identity.
Utility Classes: Tailwind's extensive set of utility classes makes it easy to apply styles directly in your HTML. You can adjust margins, padding, colors, and more without writing custom CSS. This approach keeps your styles modular and easy to maintain.
Custom Components: While Tailwind provides a lot of built-in utilities, you might need to create custom components for specific use cases. You can combine Tailwind's utility classes with custom CSS to build unique components that fit your needs.
Plugins: Tailwind has a growing ecosystem of plugins that extend its functionality. For example, you can use plugins for typography, forms, aspect ratios, and more. These plugins can help you achieve specific design goals without reinventing the wheel.
Tailwind Dashboard Templates are not one-size-fits-all. Different industries have unique requirements, and choosing a template that caters to your industry's needs can make a big difference. Here are some considerations for various sectors:
E-commerce: Look for templates with features like product listings, order management, inventory tracking, and sales analytics. These components are essential for running an online store efficiently.
Healthcare: Templates for healthcare should prioritize patient data management, appointment scheduling, and medical record tracking. Security and privacy are also critical considerations in this industry.
Finance: Financial dashboards need components for budget tracking, expense management, financial reporting, and performance analysis. Look for templates that offer robust data visualization tools.
Education: Educational dashboards can benefit from features like student data management, course tracking, and performance analytics. Templates with interactive charts and progress trackers are particularly useful.
Real Estate: Real estate dashboards should focus on property listings, client management, and sales tracking. Templates with map integrations and detailed property information can enhance functionality.
SaaS (Software as a Service): SaaS dashboards need to handle user management, subscription tracking, and usage analytics. Look for templates with comprehensive admin panel features and integration capabilities.
Accessibility is an important consideration in web development. Ensuring that your dashboard is usable by people with disabilities not only broadens your audience but also aligns with best practices and legal requirements. Here’s how you can make your Tailwind Dashboard Templates more accessible:
Semantic HTML: Use proper HTML tags to structure your content. This helps screen readers understand the layout of your dashboard.
ARIA Labels: Use ARIA (Accessible Rich Internet Applications) attributes to provide additional context to screen readers. This is particularly useful for interactive elements like buttons and forms.
Keyboard Navigation: Ensure that all interactive elements can be accessed via keyboard. This includes using tabindex attributes and ensuring that focus states are visible and intuitive.
Color Contrast: Make sure there is sufficient contrast between text and background colors. Tailwind allows you to easily adjust colors to meet WCAG (Web Content Accessibility Guidelines) standards.
Alt Text for Images: Always include descriptive alt text for images. This helps visually impaired users understand the content of the images.
Form Accessibility: Ensure that all form fields are properly labeled and that error messages are clear and descriptive.
While dashboards themselves might not be the primary focus of SEO efforts, optimizing your dashboard for search engines can still be beneficial, especially if parts of it are publicly accessible. Here are some tips:
Meta Tags: Use appropriate meta tags to describe the content of your dashboard. This includes title tags, meta descriptions, and Open Graph tags for social sharing.
Schema Markup: Implement schema markup to provide search engines with more context about your content. This can improve how your dashboard appears in search results.
Fast Loading Times: A fast-loading dashboard improves user experience and can positively impact SEO. Optimize images, minify CSS and JavaScript, and use lazy loading for media.
Mobile-Friendliness: Ensure your dashboard is mobile-friendly. Google uses mobile-first indexing, so a responsive design is crucial for SEO.
Clean URLs: Use clean, descriptive URLs for any publicly accessible pages within your dashboard. Avoid using long query strings and special characters.
Performance is critical for any web application, and dashboards are no exception. Here are some performance optimization tips specific to Tailwind Dashboard Templates:
Purging Unused CSS: Tailwind generates a lot of utility classes, but you might not use all of them. Use tools like PurgeCSS to remove unused CSS, reducing the size of your stylesheets.
Code Splitting: Break your JavaScript code into smaller chunks that can be loaded on demand. This reduces the initial load time and improves performance.
Caching: Implement caching strategies to reduce server load and speed up content delivery. Use browser caching, server-side caching, and Content Delivery Networks (CDNs) to serve static assets.
Image Optimization: Compress images and use modern formats like WebP to reduce file sizes. Also, consider using responsive images to serve different sizes based on the user's device.
Lazy Loading: Load images and other media only when they enter the viewport. This improves initial load times and reduces the amount of data transferred.
Minification: Minify your HTML, CSS, and JavaScript files to reduce file sizes and improve load times.
You can find answers for commonly asked questions about templates.
Yes, many Tailwind Dashboard Templates, especially premium ones, come with licenses that allow commercial use. Always check the licensing terms before using a template in a commercial project.
Consider factors like component variety, documentation, customization options, performance, and support when choosing a Tailwind Dashboard Template. These elements will help you select a template that fits your needs and ensures a smooth development process.
Customizing a Tailwind Dashboard Template involves tweaking the utility classes in the HTML markup or modifying the Tailwind configuration file to adjust colors, spacing, and other design elements.
Yes, there are many free Tailwind Dashboard Templates available. They are great for small projects or learning purposes, offering basic features and community support.