 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover the best Tailwind agency website templates to create modern, responsive websites. Perfect for digital agencies, creative studios, and marketing firms.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

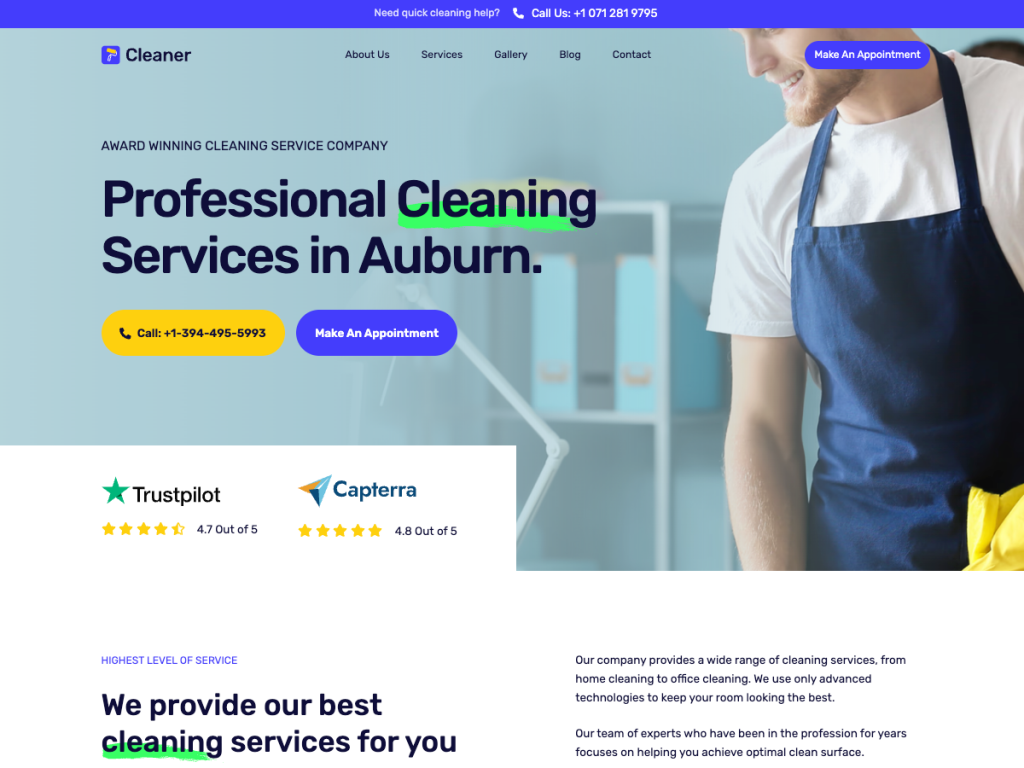
Fast Astro template for service businesses

209 colorful components for vibrant design

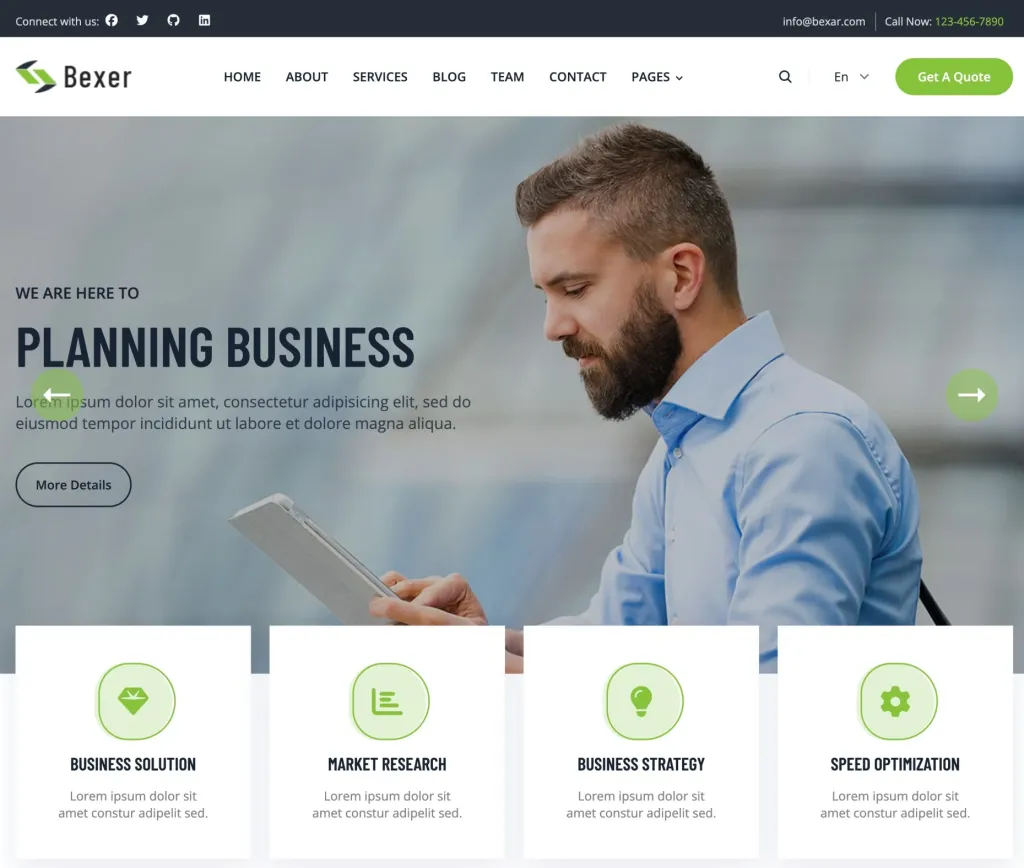
Tailwind business theme with 20 + ready pages

A bundle of 9+ modern templates

176+ Tailwind components for modern web design

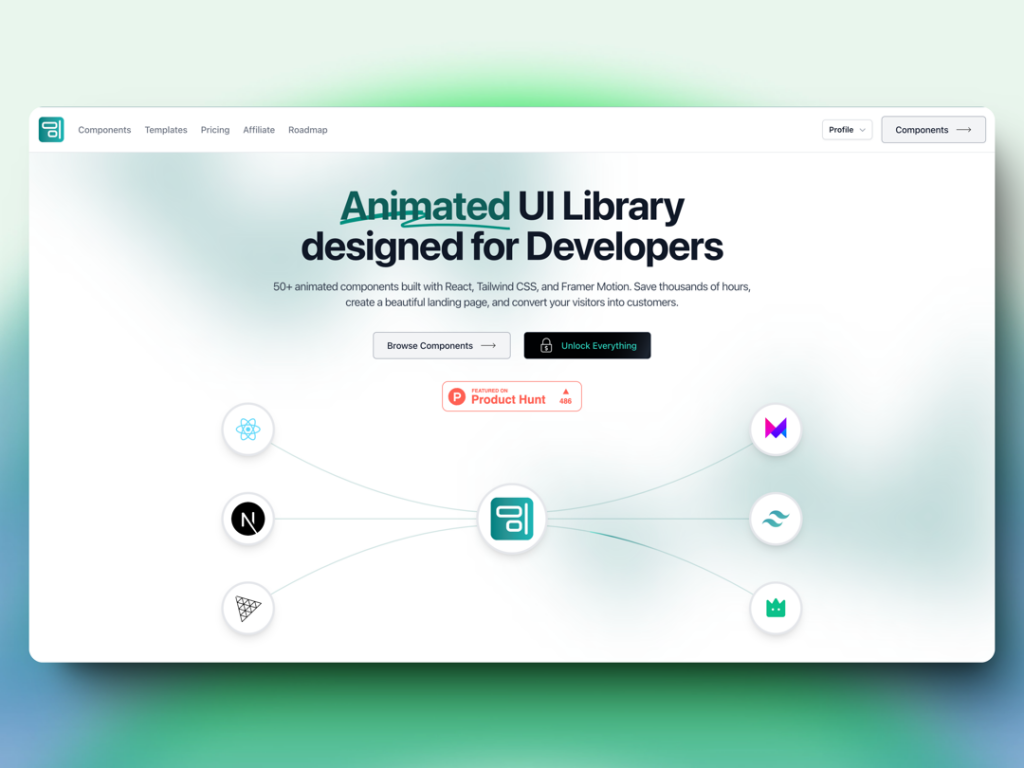
70+ animated React components & templates with Framer Motion

43-Page Astro template with MDX blog

Swiss-inspired Astro theme with 100+ Tailwind components

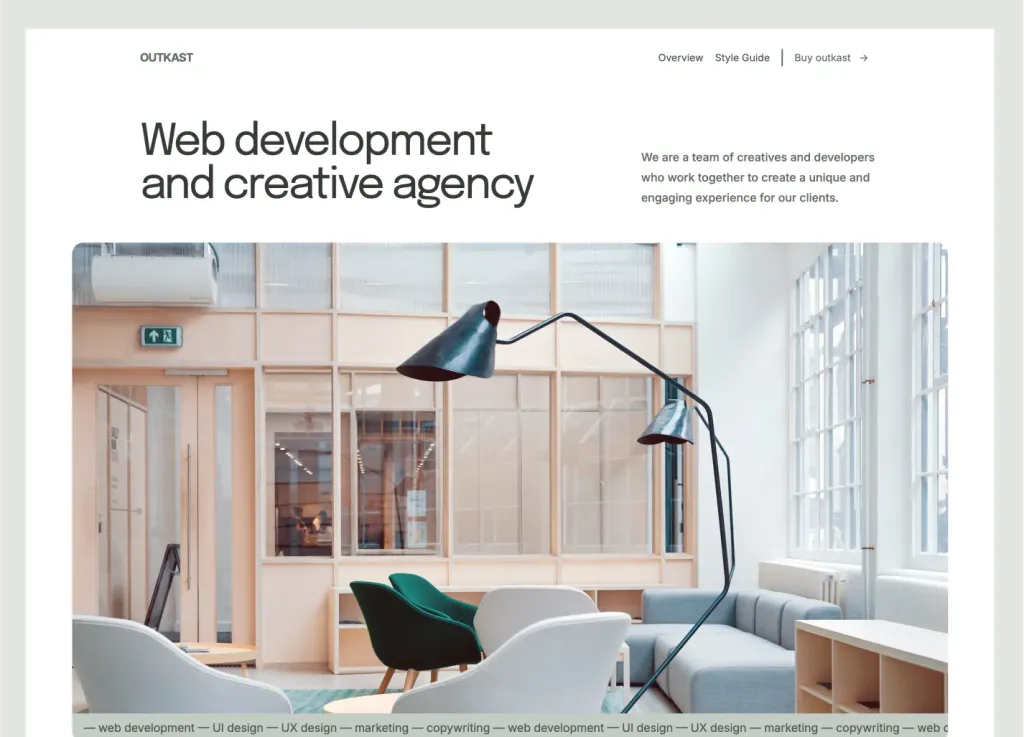
Minimal Astro & Tailwind agency theme

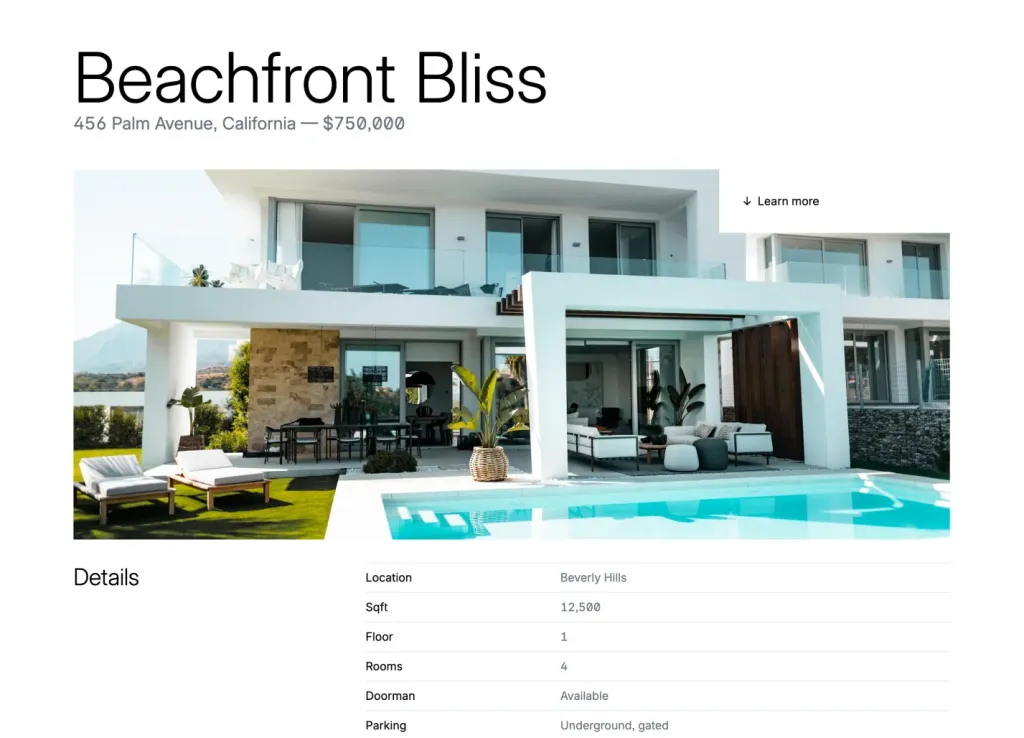
Quartiere: 48-page real estate theme

122 UI elements to power minimal websites

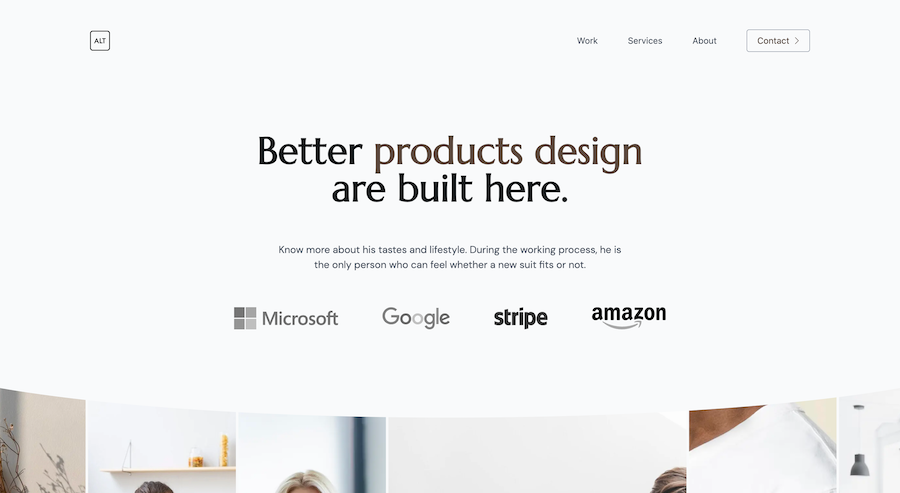
7-page minimalist agency Tailwind template

124 Tailwind components in Shuffle Editor

418 Tailwind components for company sites

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor

141 Tailwind components in dark mode

130 Tailwind components in Shuffle Editor
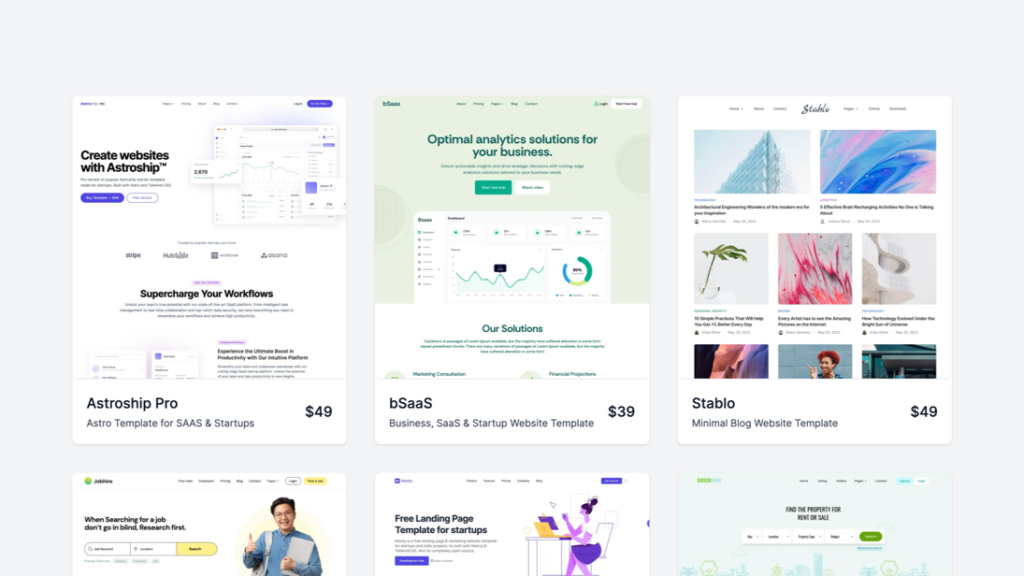
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind CSS is a utility-first CSS framework that allows you to build custom designs without writing a single line of CSS. Its flexibility and ease of use make it a popular choice among developers. Here’s why Tailwind CSS is perfect for agency websites:
Customization: Tailwind CSS offers extensive customization options, allowing you to create unique and engaging websites.
Efficiency: The utility-first approach speeds up the development process, making it easier to iterate and refine your designs.
Consistency: Tailwind ensures consistency across your site by using standardized utility classes.
Responsive Design: Built-in responsive design features help your site look great on any device.
Our Tailwind CSS agency templates come packed with features that make them ideal for various types of agencies, from digital marketing to design studios. Here are some standout features:
Modern Design: Clean, contemporary layouts that appeal to modern sensibilities.
SEO-Friendly: Optimized for search engines to help you rank higher in search results.
Speed Optimized: Lightweight and fast-loading templates ensure a smooth user experience.
Easy Customization: Tailwind's utility classes make it easy to tweak and modify templates to fit your needs.
Cross-Browser Compatibility: Ensures your site looks great on all major browsers.
There are various types of agency templates to choose from, each tailored to different needs and industries. Here are some popular categories:
Digital marketing agencies need templates that highlight their services, case studies, and client testimonials. These templates often include sections for:
Service Overviews
Case Studies
Client Testimonials
Blog and News
Contact Forms
Creative agencies, such as design studios and advertising firms, require visually appealing templates that showcase their portfolios and creative work. Key sections include:
Portfolio Galleries
About Us
Team Members
Service Descriptions
Blog and Insights
Consulting agencies need to convey professionalism and trust. Templates in this category often feature:
Service Offerings
Client Case Studies
Team Bios
Blog and Resources
Contact Information
Selecting the right template can make or break your website. Here are some tips to help you make the best choice:
Identify Your Needs: Determine what features and sections are essential for your agency.
Consider Your Brand: Choose a template that aligns with your brand's aesthetic and values.
Test Responsiveness: Ensure the template looks good on all devices.
Check Customization Options: Make sure the template is easy to customize to fit your unique needs.
Read Reviews: Look for templates with positive feedback from other users.
Tailkits offers a variety of benefits for those looking to use Tailwind CSS templates for their agency websites:
Quality Assurance: Each template is vetted for quality and performance.
Variety: With over 250 templates, you're sure to find something that fits your needs.
Support: Access to customer support and community forums for troubleshooting and advice.
Regular Updates: Templates are regularly updated to ensure compatibility with the latest versions of Tailwind CSS.
Cost-Effective: Both free and premium options are available, allowing you to choose based on your budget.
Once you've chosen your template, the next step is customization. Here are some tips to help you get started:
Use Tailwind's Utility Classes: Tailwind's utility-first approach makes it easy to apply styles directly in your HTML.
Leverage Plugins: Tailwind offers a variety of plugins to extend functionality, such as forms and typography.
Keep It Simple: Avoid overcomplicating your design. Focus on clean, straightforward layouts.
Optimize for SEO: Use Tailwind's SEO-friendly features to improve your site's search engine ranking.
Seeing templates in action can provide inspiration and practical understanding. Here are a few real-world examples of agency websites built using Tailwind CSS:
Marketing Agencies: These sites often utilize vibrant colors, dynamic content blocks, and interactive elements to capture attention.
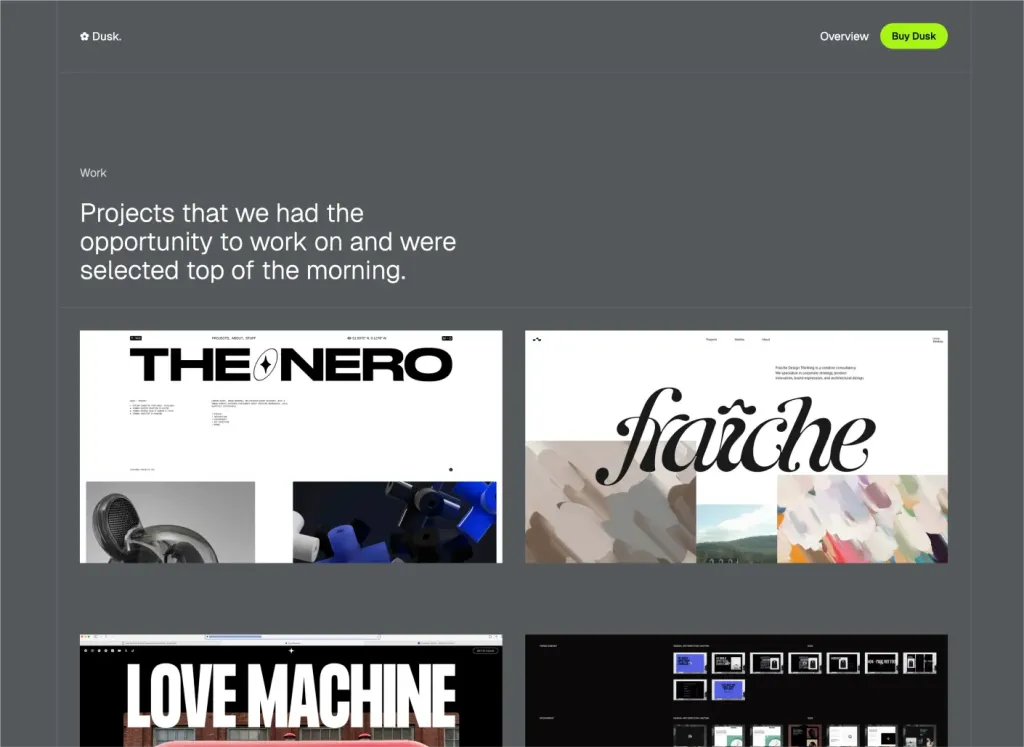
Design Studios: Sleek, minimalist designs with extensive use of portfolio sections and case studies.
Consulting Firms: Professional, clean layouts that emphasize trust and expertise through client testimonials and detailed service descriptions.
Even with the best templates, mistakes can happen. Here are some common pitfalls to avoid:
Overloading with Features: Keep your site focused and avoid adding unnecessary elements that can slow down performance.
Ignoring Mobile Optimization: Always test your site on multiple devices to ensure a seamless experience.
Neglecting SEO: Make sure to use Tailwind’s SEO-friendly features and best practices to help your site rank well.
Skipping Updates: Regularly update your templates to capitalize on new features and security improvements.
Tailwind CSS agency website templates offer a fantastic way to create stunning, responsive, and efficient websites for your agency. With the variety of templates available on Tailkits, you can find the perfect fit for your needs, whether you're running a digital marketing firm, a creative studio, or a consulting agency.
You can find answers for commonly asked questions about templates.
Tailwind CSS templates offer numerous benefits, including easy customization, responsive design, and a modern aesthetic. They save time and effort while providing a professional and polished look for your agency's website.
Yes, Tailkits offers a variety of free Tailwind CSS templates alongside premium options. This allows you to choose a template that fits your budget and requirements.
Tailkits provides customer support and access to community forums where you can get help and advice. Additionally, templates are regularly updated to ensure compatibility with the latest versions of Tailwind CSS.