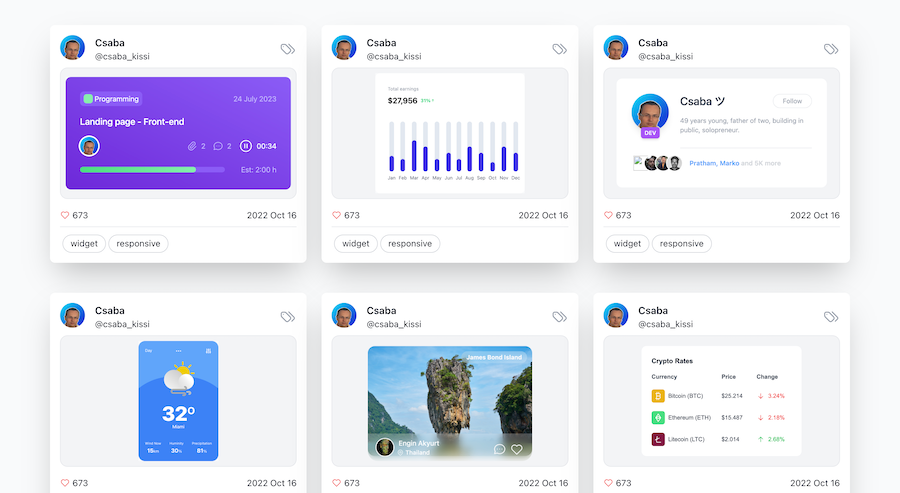
Tailwind Widgets
Free & premium Tailwind UI components and themes

- Copy & Paste
- Tailwind CSS v3
- Responsive
What Are Widget Components?
Widget components are self-contained, reusable UI elements that perform specific functions or display particular types of information. Examples include:
Cards: Display content such as text, images, and actions in a contained layout.
Buttons: Trigger actions or navigation.
Modals: Overlay dialogs for user interactions.
Alerts: Provide feedback or important information to users.
Navbars: Navigation bars for website or application navigation.
Creating these components with Tailwind allows for rapid development and ensures consistency across your application.
Why Use Tailwind for Widget Components?
Utility-First: Tailwind's utility classes enable precise control over styling without writing custom CSS.
Customization: Easily customizable via the
tailwind.config.jsfile.Responsive Design: Built-in responsive utilities make it simple to create mobile-friendly components.
Consistency: Enforces a consistent design system across components.
Performance: Purges unused CSS in production, keeping the CSS bundle size minimal.
Common Widget Components with Tailwind
1. Card Component
A card component is versatile and commonly used to display content in a structured format.
Example:
<div class="max-w-sm rounded overflow-hidden shadow-lg bg-white">
<img class="w-full h-48 object-cover" src="<https://via.placeholder.com/400x300>" alt="Image">
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card Title</div>
<p class="text-gray-700 text-base">
This is a brief description of the card content. It provides some insights or information.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span class="inline-block bg-blue-200 rounded-full px-3 py-1 text-sm font-semibold text-blue-700 mr-2 mb-2">#tag1</span>
<span class="inline-block bg-blue-200 rounded-full px-3 py-1 text-sm font-semibold text-blue-700 mr-2 mb-2">#tag2</span>
<span class="inline-block bg-blue-200 rounded-full px-3 py-1 text-sm font-semibold text-blue-700 mr-2 mb-2">#tag3</span>
</div>
</div>Explanation:
Container:
max-w-smsets the maximum width,roundedapplies border-radius,shadow-lgadds a shadow, andbg-whitesets the background color.Image:
w-fullmakes the image take full width,h-48sets height, andobject-coverensures the image covers the area.Content: Padding utilities (
px-6 py-4) and typography classes.Tags: Styled with background color, rounded corners, padding, and margin utilities.
2. Button Component
Buttons are essential for user interactions. Tailwind allows you to create various button styles.
Example:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Button Text
</button>Explanation:
Background:
bg-blue-500sets the button color, andhover:bg-blue-700changes it on hover.Text:
text-whitefor white text,font-boldfor bold text.Padding:
py-2 px-4for vertical and horizontal padding.Borders:
roundedfor rounded corners.
3. Modal Component
Modals overlay content on the current page and are typically used for dialogs, forms, or additional information.
Example:
<!-- Trigger Button -->
<button id="openModal" class="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded">
Open Modal
</button>
<!-- Modal Backdrop -->
<div id="modal" class="fixed inset-0 flex items-center justify-center bg-black bg-opacity-50 hidden">
<!-- Modal Content -->
<div class="bg-white rounded-lg shadow-lg w-11/12 md:w-1/3">
<div class="flex justify-between items-center p-4 border-b">
<h2 class="text-xl font-semibold">Modal Title</h2>
<button id="closeModal" class="text-gray-600 hover:text-gray-800">×</button>
</div>
<div class="p-4">
<p>This is the modal content. You can place forms, text, or other components here.</p>
</div>
<div class="flex justify-end p-4 border-t">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Close
</button>
</div>
</div>
</div>
<!-- JavaScript to Toggle Modal -->
<script>
const openModal = document.getElementById('openModal');
const modal = document.getElementById('modal');
const closeModal = document.getElementById('closeModal');
openModal.addEventListener('click', () => {
modal.classList.remove('hidden');
});
closeModal.addEventListener('click', () => {
modal.classList.add('hidden');
});
// Close modal when clicking outside the content
window.addEventListener('click', (e) => {
if (e.target === modal) {
modal.classList.add('hidden');
}
});
</script>Explanation:
Backdrop:
fixed inset-0covers the entire viewport,flex items-center justify-centercenters the modal,bg-black bg-opacity-50adds a semi-transparent background, andhiddeninitially hides the modal.Modal Content: Styled with
bg-white,rounded-lg,shadow-lg, and responsive widths.Header: Flex layout with title and close button.
JavaScript: Simple script to toggle visibility.
4. Alert Component
Alerts provide users with feedback or important information.
Example:
<div class="flex items-center bg-yellow-100 border-l-4 border-yellow-500 text-yellow-700 p-4" role="alert">
<svg class="w-6 h-6 mr-4" fill="currentColor" viewBox="0 0 20 20">
<path d="M2.93 17.07A10 10 0 1 1 17.07 2.93 10 10 0 0 1 2.93 17.07z"/>
<path d="M9 9h2v6H9V9zm0-4h2v2H9V5z"/>
</svg>
<div>
<p class="font-bold">Warning</p>
<p>There was a problem processing your request.</p>
</div>
</div>
Explanation:
Container:
flex items-centerfor alignment,bg-yellow-100for background,border-l-4 border-yellow-500for a colored left border, and padding.Icon: SVG icon with size and margin.
Text: Bold title and description.
5. Navbar Component
Navbars are crucial for site navigation and branding.
Example:
<nav class="bg-gray-800">
<div class="max-w-7xl mx-auto px-4">
<div class="flex items-center justify-between h-16">
<!-- Logo -->
<div class="flex-shrink-0">
<a href="#" class="text-white text-xl font-bold">MyLogo</a>
</div>
<!-- Menu -->
<div class="hidden md:block">
<div class="ml-10 flex items-baseline space-x-4">
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium">Home</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium">About</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium">Services</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium">Contact</a>
</div>
</div>
<!-- Mobile menu button -->
<div class="-mr-2 flex md:hidden">
<button id="mobileMenuButton" class="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-white hover:bg-gray-700">
<svg class="h-6 w-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path id="menuIcon" class="inline-flex" stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M4 6h16M4 12h16M4 18h16"/>
</svg>
</button>
</div>
</div>
</div>
<!-- Mobile Menu -->
<div id="mobileMenu" class="md:hidden hidden">
<div class="px-2 pt-2 pb-3 space-y-1 sm:px-3">
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white block px-3 py-2 rounded-md text-base font-medium">Home</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white block px-3 py-2 rounded-md text-base font-medium">About</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white block px-3 py-2 rounded-md text-base font-medium">Services</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white block px-3 py-2 rounded-md text-base font-medium">Contact</a>
</div>
</div>
</nav>
<!-- JavaScript to Toggle Mobile Menu -->
<script>
const mobileMenuButton = document.getElementById('mobileMenuButton');
const mobileMenu = document.getElementById('mobileMenu');
mobileMenuButton.addEventListener('click', () => {
mobileMenu.classList.toggle('hidden');
});
</script>Explanation:
Navbar Container:
bg-gray-800for background,max-w-7xl mx-autocenters the navbar,flex items-center justify-betweenfor layout.Logo: Styled with text utilities.
Menu: Hidden on mobile (
hidden md:block), with horizontal spacing on larger screens.Mobile Menu Button: Visible on mobile (
flex md:hidden), toggles the mobile menu.Mobile Menu: Hidden by default (
hidden), displayed when toggled.
Best Practices
Consistency: Use Tailwind’s utility classes consistently across components to maintain a uniform design.
Responsive Design: Utilize Tailwind’s responsive modifiers (e.g.,
md:,lg:) to ensure components look good on all screen sizes.Reusability: Create reusable component patterns to avoid repetition. Consider using component libraries or frameworks like React, Vue, or Angular with Tailwind.
Accessibility: Ensure components are accessible by using semantic HTML and ARIA attributes where necessary.
Customization: Leverage the
tailwind.config.jsto customize your design system’s colors, spacing, typography, etc., to fit your brand.Performance: Purge unused Tailwind classes in production to reduce CSS bundle size.
Tailwind CSS provides a powerful toolkit for building customizable and responsive widget components efficiently.
FAQ
What are Tailwind widgets?
Tailwind widgets are pre-built, customizable UI components that use Tailwind CSS classes. They provide ready-to-use elements like buttons, cards, forms, and navigation components while maintaining the utility-first approach of Tailwind.
Why should I use Tailwind widgets?
They have a lot of advantages: Faster development time, consistent design language, built-in responsiveness, easy customization and more.
What impact will widgets have on my bundle size?
When implemented correctly, Tailwind widgets have minimal impact on bundle size. To ensure optimal performance, use PurgeCSS correctly, only import the widgets you need, take advantage of tree-shaking, and utilize Tailwind's JIT mode for development.
What are the best ways to optimize widget performance?
To optimize widget performance, focus on importing only the components you need, use responsive classes judiciously, implement proper caching strategies, and consider code-splitting for larger applications. This approach helps maintain fast load times while keeping your application efficient.