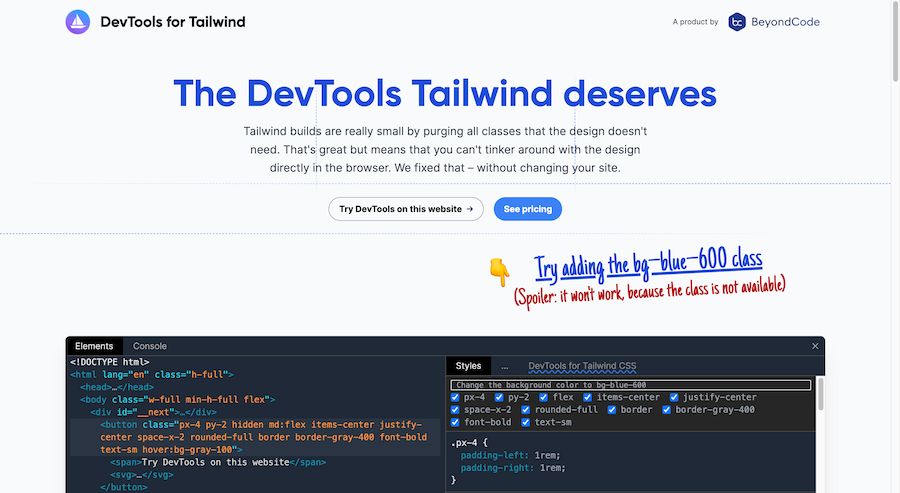
DevTools for Tailwind
Debug Tailwind CSS sites with the full power of the JIT engine right in your browser.

Details About DevTools for Tailwind
Key points:
- Auto Deploy
- Inspect Element
- JIT Engine Support
- Plugin support
- Code Editor
- Tailwind V3
Contents
What is DevTools for Tailwind Extension?
A Chrome extension for debugging and designing Tailwind CSS directly in your browser.
It's a compact version of Windy Chrome Extension.
Features ✨
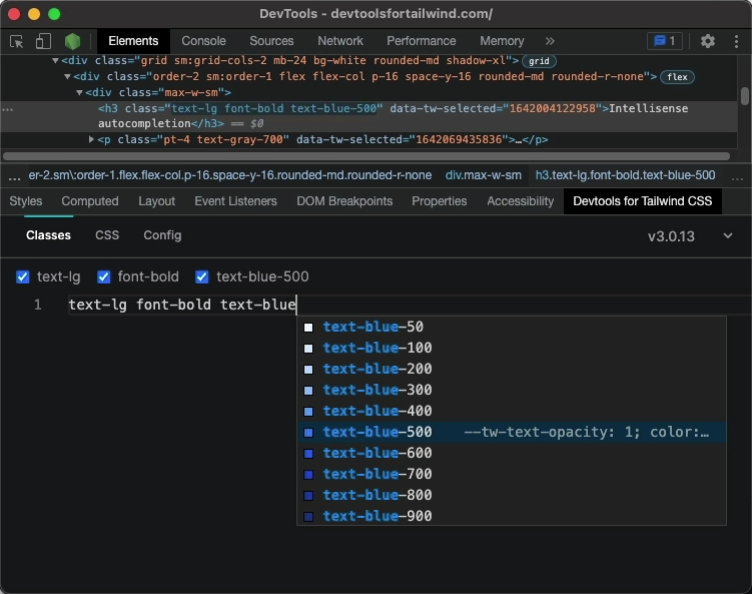
The extension brings Intellisense autocompletion to your browser.
- Full JIT engine support
- Custom config support
- Built-in "diff" mode for changes visibility
- Compatible with Google Chrome and Chromium browsers
Pricing 💵
- DevTools for Tailwind: $29 one-time purchase.
- Bundle with Windy: $79 one-time purchase.

FAQ
What browsers are supported?
DevTools for Tailwind CSS is available for Google Chrome and Chromium-based browsers like Brave and Edge.
Is there a trial version available?
No free trial, but a 14-day money-back guarantee is offered.