Protocol
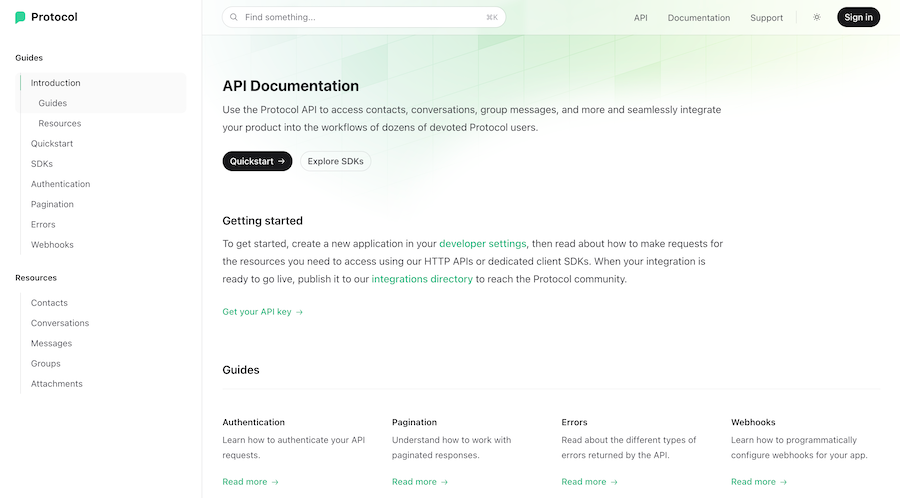
Next.js API documentation template pre-built with Tailwind CSS

- Dark Mode
- Tailwind v3
- Responsive Design
Protocol is a meticulously crafted API reference template built with Tailwind CSS and Next.js, designed and built by the Tailwind CSS team.
Powered by MDX, we've sweat all the nitty-gritty details to make sure the authoring experience is an awesome one, letting you focus on just writing great API docs, not the tooling around it.
It’s production-ready and easy to customize, making it the perfect starting point for your own documentation site.
We’ve taken just as much care with the code as we have with the design, so it’s also an invaluable resource if you want to study how experts build a website with Tailwind CSS and React.
Built by experts — you can trust that all of the code is written following Tailwind CSS best practices, because it’s written by the same team who created and maintain the framework.
Easy to customize — everything is styled with utility classes, directly in the markup. No configuration variables or complex CSS to wrestle with, just open the markup in your editor and change whatever you want.
Built with Next.js — the template is a well-structured, thoughtfully componentized Next.js project, giving you a codebase that’s productive and enjoyable to work in.
Keyboard accessible — everything we build is keyboard accessible, and we carefully craft the markup to deliver the best screenreader experience we know how.
Production-ready — rigorously tested in the latest versions of all browsers to handle lots of edge-cases you might easily miss yourself.
Simple to deploy — production-ready and easily deployed anywhere that you can deploy a Next.js application, like Vercel or Netlify.