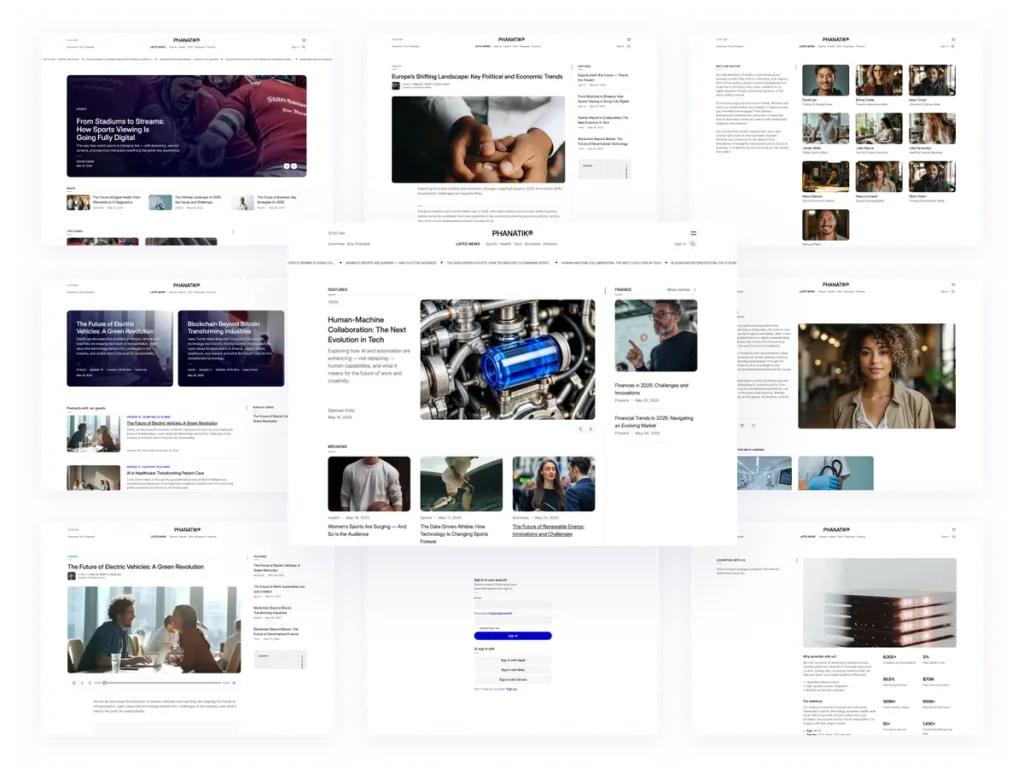
Phanatik
42 page minimal blog template

- PostCSS 8
- Custom Color Palette
- Figma File
- JavaScript Plugin
- Documentation
- Responsive Design
What Is the Phanatik Template?
Phanatik is a light and vibrant theme crafted by Lexington Themes, tailored for blogs, educational websites, and content-centric platforms. It combines a playful design with a clean layout, ensuring both aesthetic appeal and user-friendly navigation.
Features ✨
Built with Astro.js, Tailwind CSS v4, and Alpine.js
Colorful palette with orange and blue accents
Responsive design compatible with all major browsers
High performance scores: 100 SEO, 100 Accessibility
Includes 42+ pages and 80+ components
Supports MDX, RSS, SEO, and Sitemap integrations
Free updates and access to GitHub repository
Included Pages & Components 📒
Landing Pages: Main landing page
Blog Pages: 2 blog home layouts, 8 blog post templates, archive, tag index, category pages, RSS feed
Forms: Sign in, Sign up, Contact, Password Reset
Pricing Pages: Simple pricing layout
System Pages: Color guide, Typography guide, Overview
E-Commerce: Store and Product detail pages
Info Pages: 404, Team, Author, Author details, DPA, FAQ, Cookies, Terms, Privacy
Pros and Cons
Pros ✅
Vibrant and engaging design suitable for various content types
Comprehensive set of pages and components
High performance and accessibility scores
Easy to customize with Tailwind CSS
Regular updates and community supportTailkits
Cons ⚠️
May require familiarity with Astro.js and Tailwind CSS for customization
Not a plug-and-play solution; setup and configuration needed
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonIntegration
Astro: Utilizes Astro v5 for static site generation
Tailwind CSS: Employs Tailwind v4 for utility-first styling
MDX: Supports MDX for integrating JSX in markdown
Plugins: Includes Astro SEO, Sitemap, RSS, Tailwind Forms, and Typography plugins
Build Tools: Configured with Vite for fast development