Neudash
Neumorphism style admin template

- Tailwind CSS v4
What is it?
Neudash is a sleek HTML dashboard template built using Tailwind CSS that brings modern Neumorphic design into your web projects. It’s designed to give your interface a soft, tactile feel with subtle shadows and raised elements that make everything look both futuristic and friendly.
Features
Neudash is loaded with practical features that streamline your development process:
Responsive Design: The dashboard adjusts perfectly on desktops, tablets, and smartphones.
Neumorphic Components: Enjoy that modern, tactile look with soft shadows and raised UI elements.
Light & Dark Modes: Easily toggle between themes to match your project’s mood or user preference.
Integrated Tools: Comes pre-configured with Gulp and Browsersync for a smoother, more automated development workflow.
Tailwind CSS Utility: Built entirely with Tailwind CSS, making it easy to customize and extend according to your needs.
Pages included
Neudash comes with a collection of pre-built pages that cover a wide range of use cases, so you can get started quickly:
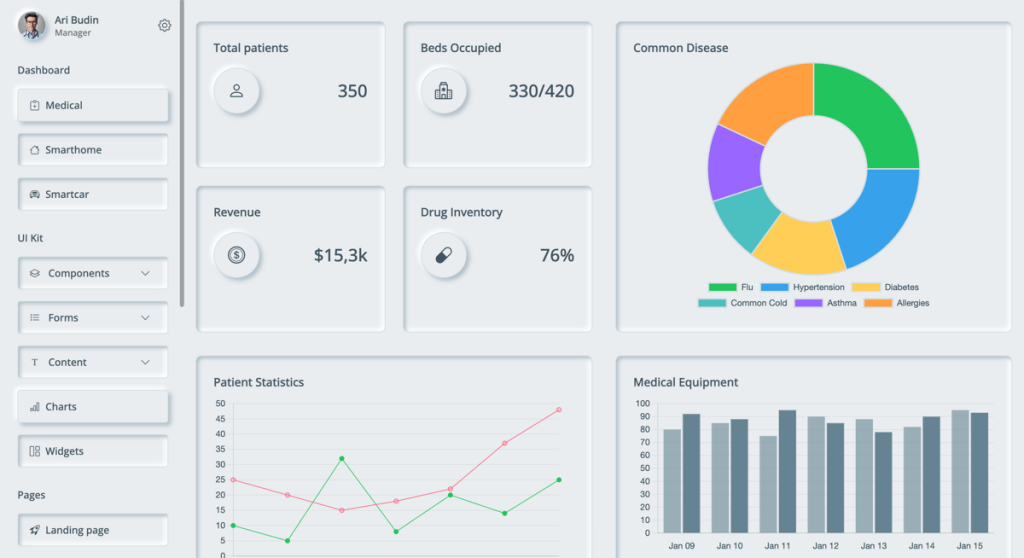
Medical Dashboard: A clean and organized layout perfect for healthcare applications.
Smarthome Dashboard: An intuitive interface designed for managing connected home devices.
SmartCar Dashboard: A layout ideal for automotive or transportation-related apps.
Profile Dashboard: A user-centric design that works great for personal profiles or social applications.
Landing Page: A stylish, conversion-optimized page to introduce your product or service.
Settings & FAQ Pages: Essential pages for a complete user experience and support.
Pros and Cons
Pros:
Modern Design: The Neumorphic style sets it apart with a premium, tactile look.
Fully Responsive: Works seamlessly across various devices.
Feature-Rich: Includes multiple pre-built pages and useful integrated tools.
Easy Customization: Leveraging Tailwind CSS, you can tweak designs quickly and effortlessly.
Affordable Pricing: With a low entry price and free lifetime updates, it’s a great investment for both personal and business projects.
Cons:
Frontend-Only Template: It doesn’t come with backend integration; you’ll need to add your own server-side logic.
Learning Curve: Beginners unfamiliar with Tailwind CSS might need some time to get used to its utility-first approach.
Limited to UI: If you’re looking for a complete app solution with built-in business logic, this template focuses solely on the user interface.