Cube
Modern Tailwind landing page template

- Figma File
- Responsive Design
What Is the Cube Template?
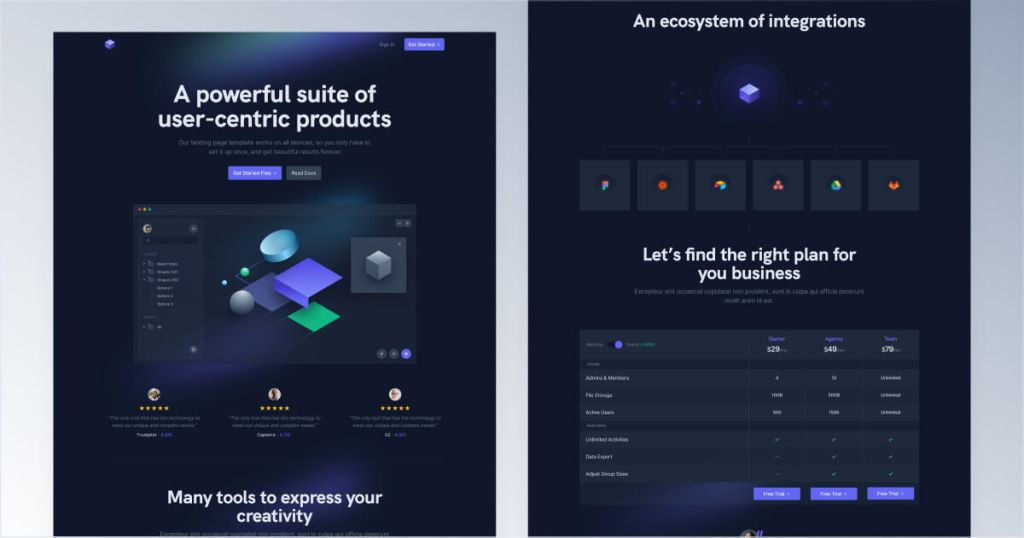
Cube is a dark-themed landing page template crafted with Tailwind CSS, designed to help startups and SaaS products make a strong first impression.
Features ✨
Responsive Design: Ensures optimal viewing on all devices.
Custom Graphics: Includes unique SVG illustrations and icons.
Multiple Pages: Comes with sign-in, sign-up, and password reset pages.
Built with Tailwind CSS: Utilizes Tailwind CSS v4 for styling.
Framework Support: Available in HTML, Next.js, and Vue versions.
Figma Design File: Provides a Figma file for design customization.
Included Components 📒
Hero section
Feature highlights
Pricing tables
Testimonials
FAQ section
Authentication pages (sign-in, sign-up, password reset)
Pros and Cons
Pros ✅
Modern Aesthetic: Dark theme with custom illustrations.
Developer-Friendly: Clean codebase with Tailwind CSS.
Versatile: Suitable for various tech products and startups.
Comprehensive: Includes essential pages and components.
Cons ⚠️
Limited Pages: Offers fewer pages compared to some other templates.
Tailwind Knowledge Required: Users should be familiar with Tailwind CSS for customization.
Integration
HTML: Pre-compiled CSS with Tailwind CLI support.
Next.js: Built with Next.js 15 and TypeScript.
Vue: Developed using Vue 3 and Vite 6.
Design Tools: Figma file included for design reference.