 HOT
HOTTailkits UI
MCPBuild landing pages with AI
High-quality SaaS website templates built with Tailwind CSS to help you launch your software product quickly with a professional, responsive design.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

16-page Astro theme for AI SaaS and automation teams

Developer SaaS template for Next.js 15 & Astro 5

Astro theme for AI startups and SaaS

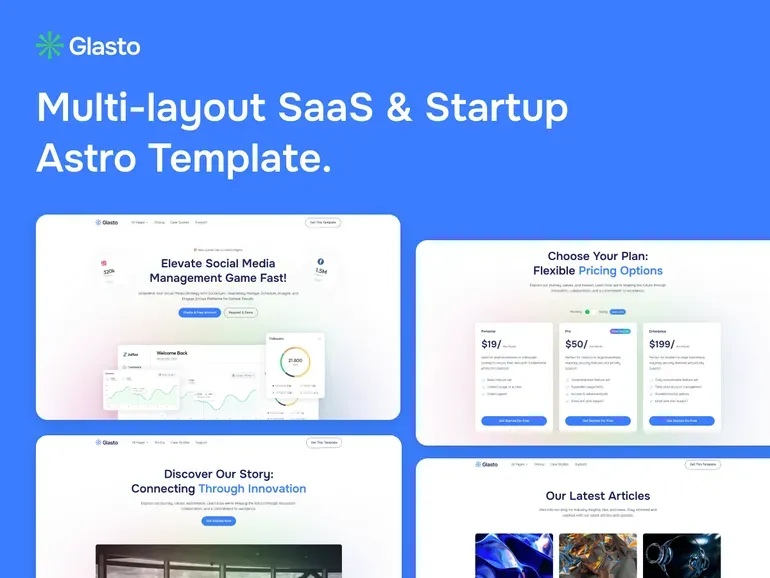
Multi-theme SaaS marketing kit for Tailwind CSS

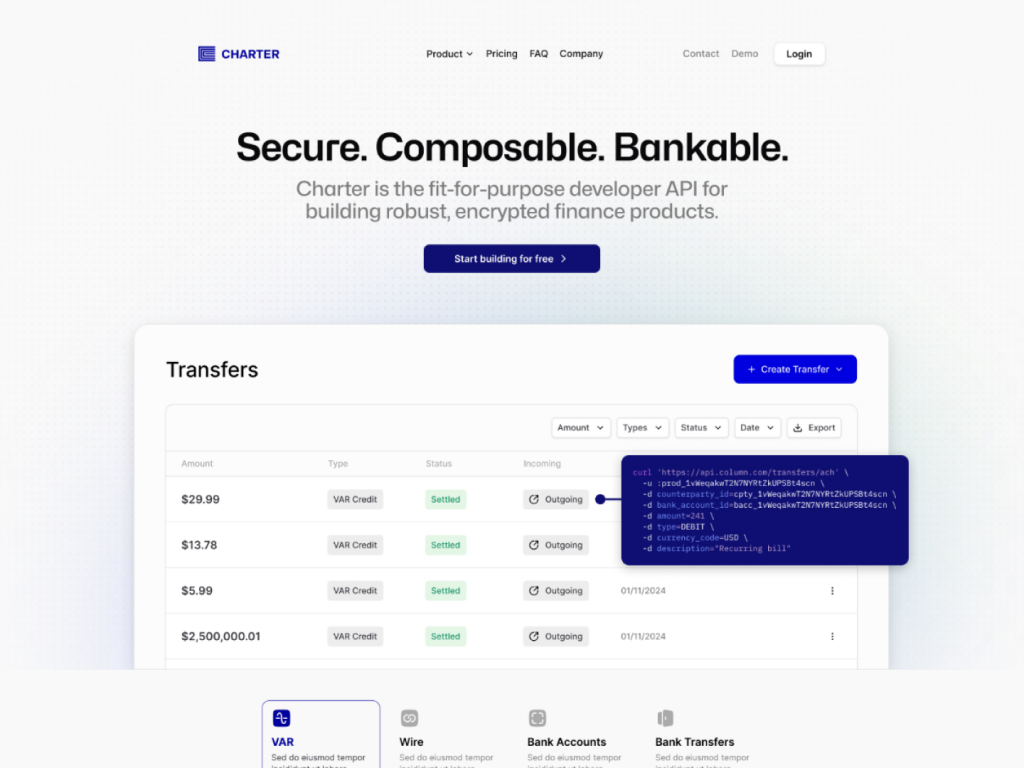
Multi-page fintech template for Next.js/Astro

10+ page shadcn/ui template

Clean AI agent template with motion

12+ pages, fast, multilingual, built for startups

15+ page minimal Astro template

10 page modern landing page tempalte

Modern SaaS template built with shadcn/ui & Tailwind
 HOT
HOTFast, clean Astro Tailwind theme

Sleek, fast Astro SaaS theme for startups

13 page fast SaaS theme for startups

10 page Next.js & Astro template

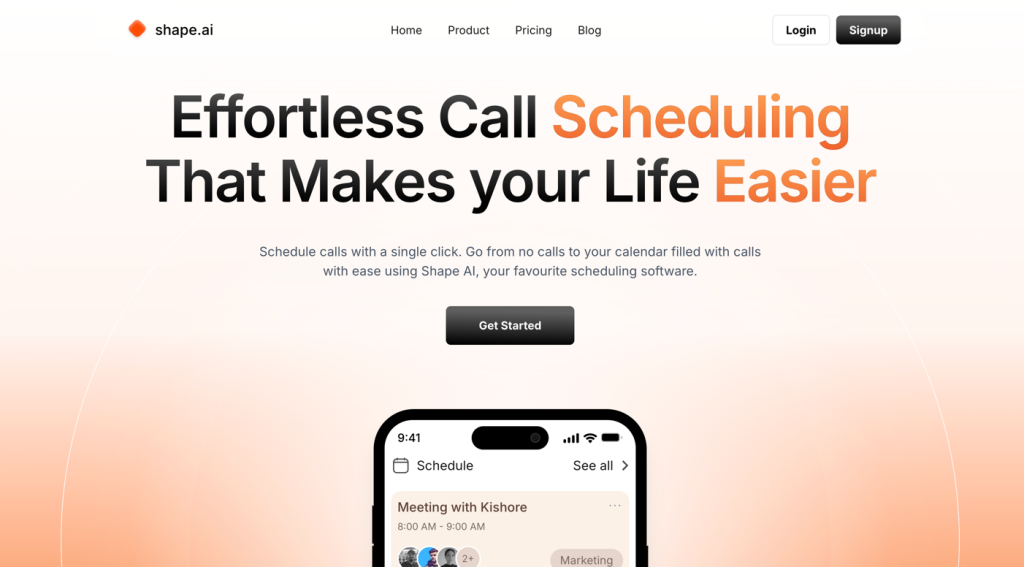
Clean Next.js template for scheduling apps

Fast IT template with Tailwind and Astro v5
 HOT
HOT43 Tailwind templates and 7,500+ UI components

Lightning-fast Astro template for SaaS websites

Premium blocks & templates for high conversion and SEO

Responsive SaaS template built with Astro & Tailwind

15‑page Tailwind theme to launch SaaS sites faster

209 colorful components for vibrant design
 HOT
HOTDark-mode Astro SaaS theme with 40+ pages
 HOT
HOT220 colorful Tailwind blocks for instant layouts

345 Tailwind CSS components ready to use

186+ Tailwind admin components

110 dark mode customizable UI components

Modern dark Astro theme

Airbnb-style website UI

149 Tailwind components in Shuffle Editor

Minimal admin panel with reusable layouts

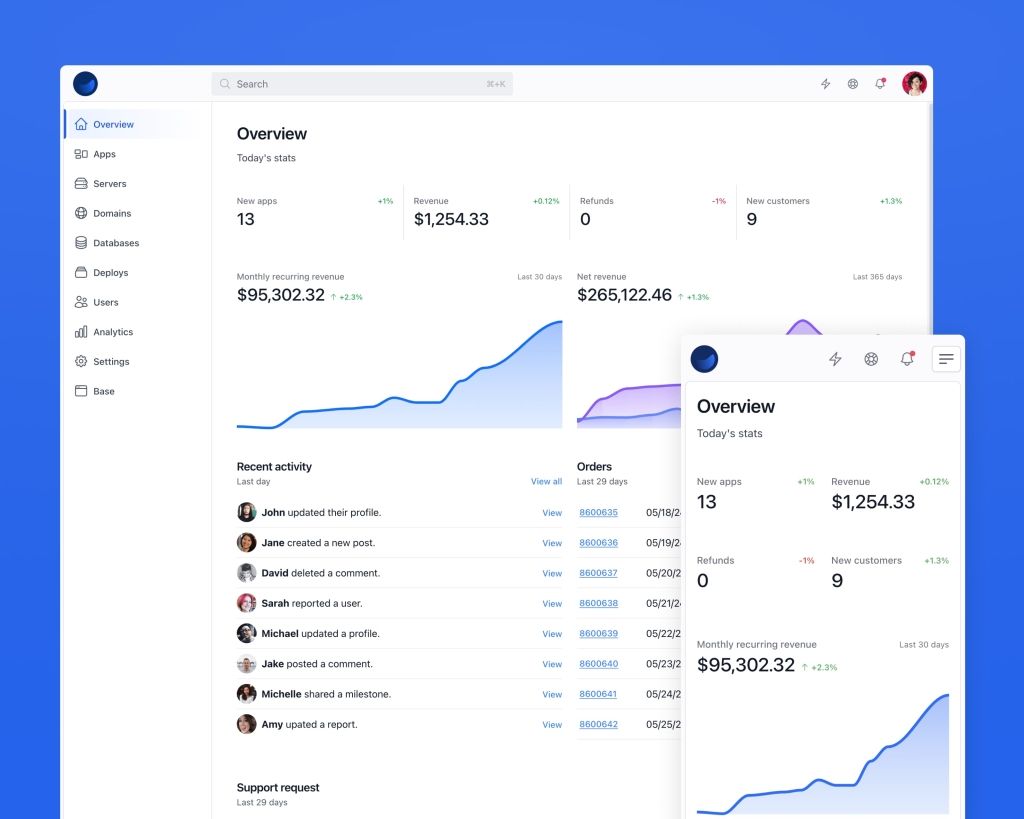
Server & database dashboards UI

10+ page fintech template designed for modern startups.

113 glassmorphic UI components for modern websites

minimal startup landing page template

86 responsive UI components

shadcn/ui SaaS landing page template

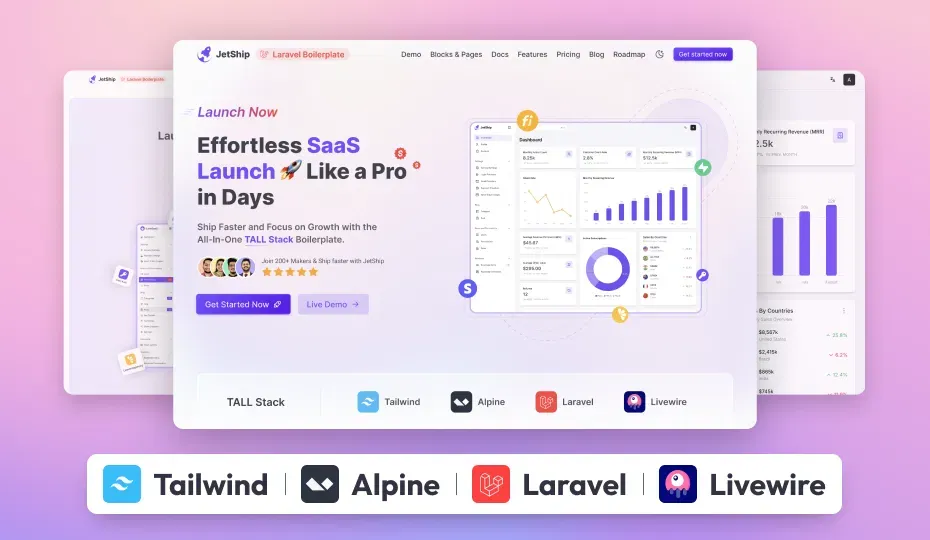
The Ultimate Laravel Starterkit for SaaS devleopers.

modern, fully customizable landing page template ideal for mobile apps.

A bundle of 9+ modern templates

Experience modern design and responsive layouts

Modern Astro & Tailwind SaaS template

a modern landing page, built to showcase apps and services

Admin template with 90+ pages 12+ apps

293 component SaaS template with Alpine.js support

Scalable Next.js template, boilerplate, and UI kit bundle with Tailwind CSS.

Tailwind SaaS marketing template from Tailwind Labs

16+ page Nuxt template

Fireball email templates for SaaS & Marketing

Laravel Livewire UI Toolkit
 HOT
HOTReact Chat Template built with shadcn/ui and Tailwind

Feature rich Next.js admin template

Clean shadcn/ui chat app template

13 page SaaS UI landing page components for Tailwind CSS

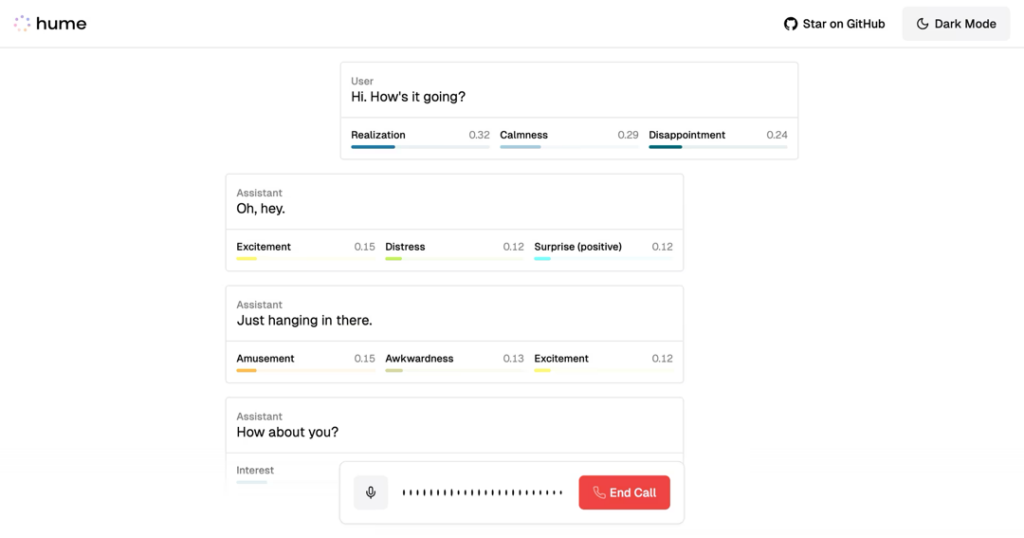
Next.js voice interface template

Nuxt template with 7 collections and Figma file

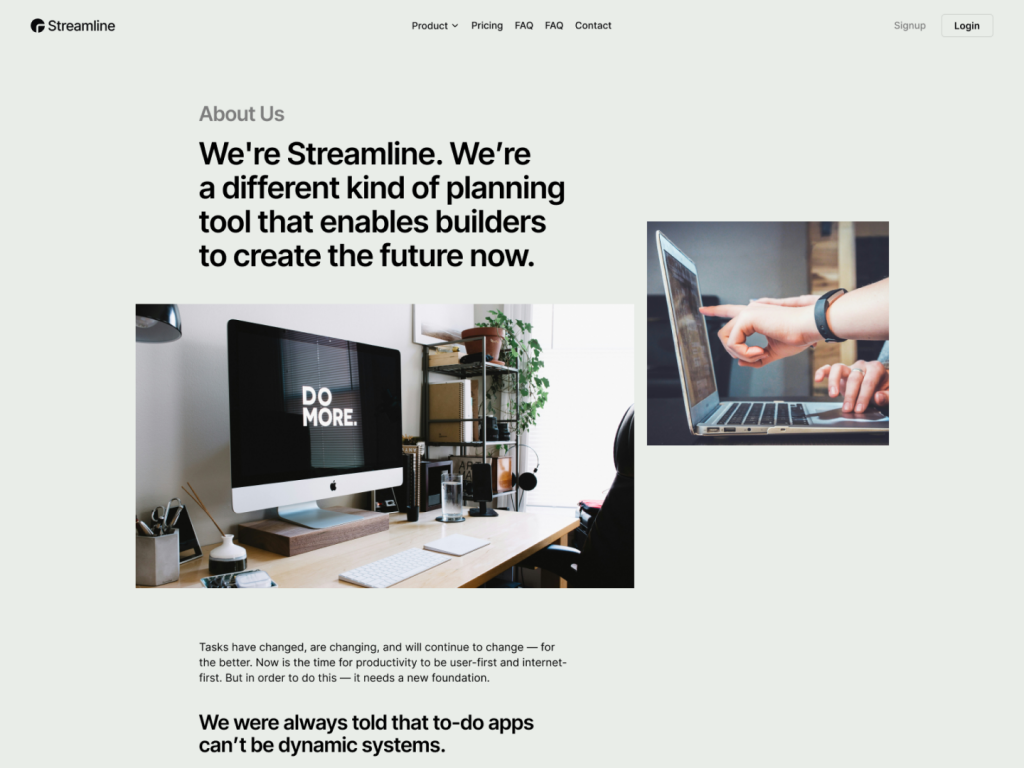
Clean, minimal Tailwind website template

Free Tailwind & Next.js landing page template

Astro SaaS template with 10+ pages

Tailwind & Astro SaaS template with 10+ pages

70+ animated React components & templates with Framer Motion

Modern, responsive landing page template

40+ pages and 100+ components SaaS template

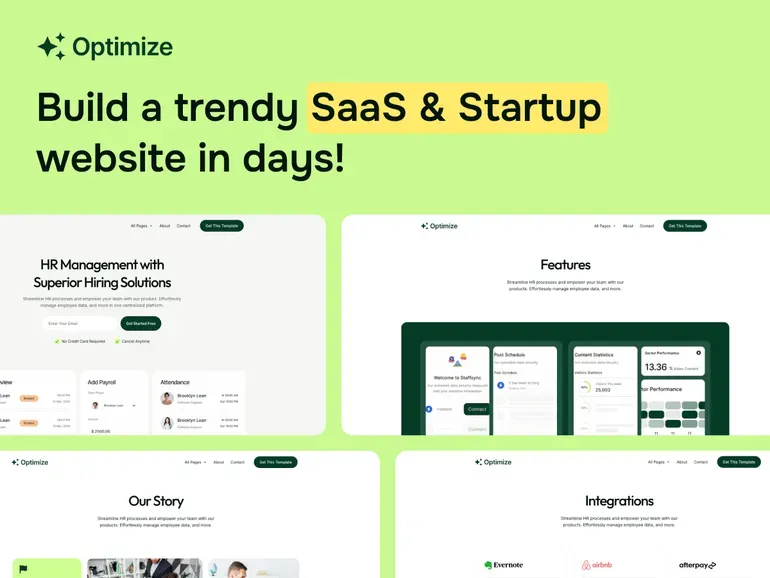
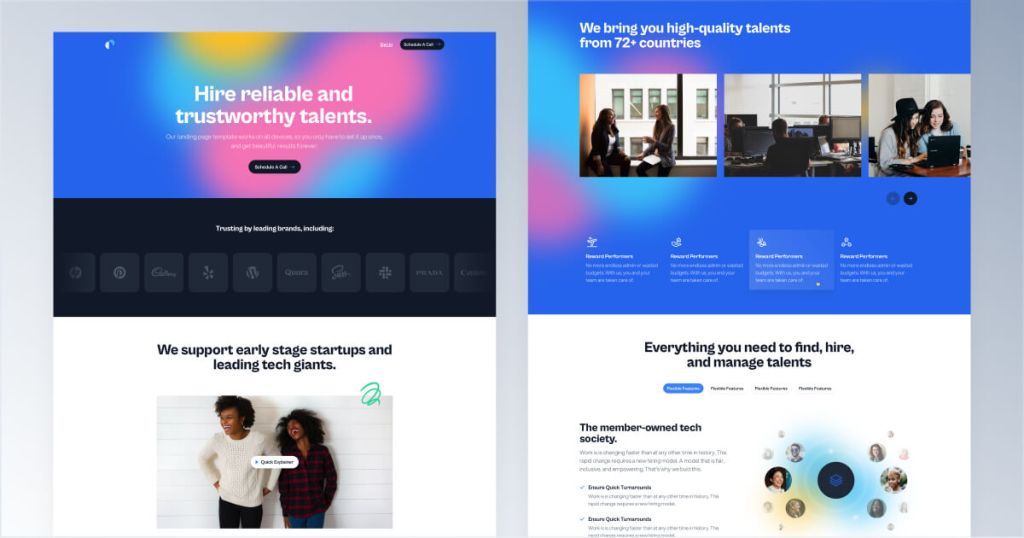
Multi-page SaaS and hiring platform landing page

561 ready-to use UI elements

122 dark-mode components for modern, responsive sites

Build with 152 dark mode components

Multipurpose React UI components to build dashboards with Tailwind CSS

137 Tailwind components in Shuffle Editor

Modern Tailwind CSS landing page template

Free Astro landing page template

18 pre-designed pages

Coming soon email capture template

Eye-catching dark UI template for Tailwind & Next.js

Tailwind React admin UI kit with themes & RTL

Customizable React admin UI kit with HTML version

One-page Tailwind CSS & Alpine.js dashboards

Responsive Tailwind forum template

Next.js & Tailwind CSS landing page for finance apps.

Light-mode Astro SaaS template with key pages

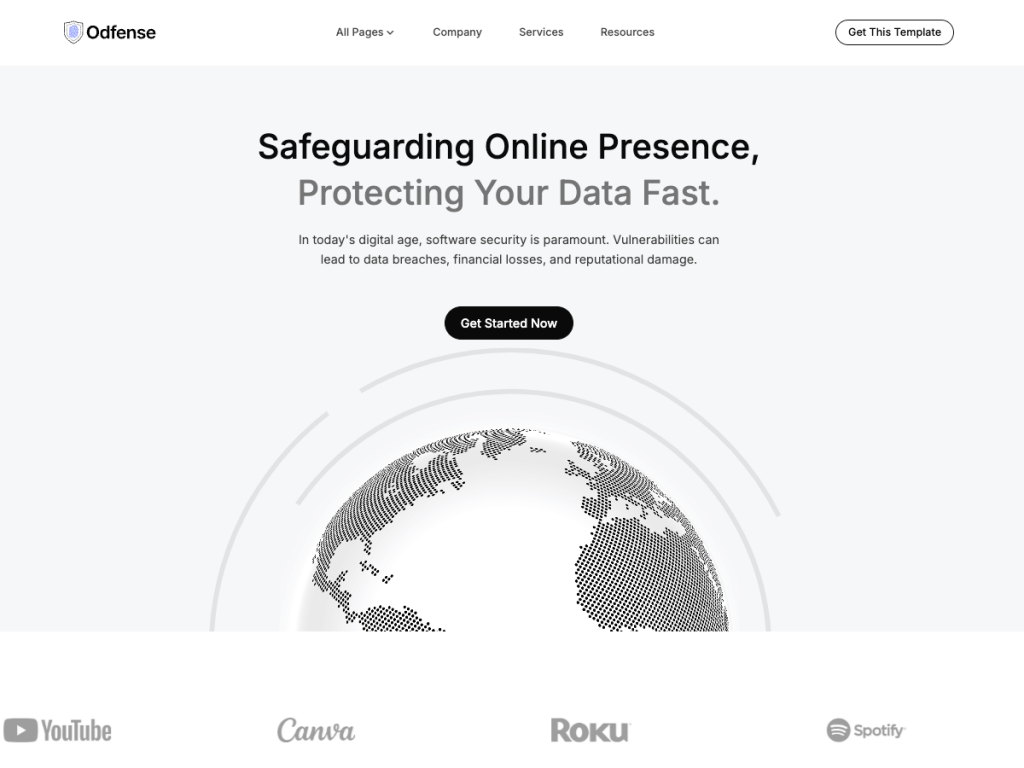
Modern multipage theme for tech startups

124 Tailwind components in Shuffle Editor

7 section landing page template

Free Tailwind Template for SaaS & Startups

Tailwind CSS documentation Template

SaaS landing page template from Tailwind Labs

Tailwind CSS admin dashboard template

Modern Tailwind landing page template

Modern dark-themed landing page template

12-page corporate website template

12 page Sleek SaaS template for startups

90+ Tailwind CSS components for SaaS landing pages

111 dashboard components

92+ landing page components

342 Tailwind components & builder

404 Tailwind components in 6 color themes in Shuffle Editor

141 Tailwind components in dark mode

319 brutalist Tailwind components

130 Tailwind components in Shuffle Editor
The best Tailwind templates & UI kits for landing pages & dashboards.
Did you know that 94% of first impressions are design-related? That's right! Your website's look and feel can make or break your SaaS business. But fear not, because Tailwind SaaS templates are here to save the day!
Tailwind SaaS website templates are pre-designed, ready-to-use website layouts specifically crafted for Software as a Service (SaaS) businesses. These templates are built using Tailwind CSS, a utility-first CSS framework that makes it incredibly easy to create custom, responsive designs without writing tons of custom CSS.
Think of these templates as your personal web design sidekick. They come packed with all the essential components and pages a SaaS website needs, like landing pages, pricing tables, feature showcases, and contact forms. But here's the kicker – they're not just pretty faces!
These templates are also optimized for performance, accessibility, and search engines, giving your SaaS product the best chance to shine in the digital world.
Time-Saving Superpowers Let's face it – time is money, especially in the fast-paced world of SaaS. Tailwind SaaS templates are like having a time machine in your pocket. Instead of starting from scratch, you get a professional-looking website up and running in a fraction of the time it would take to build one from the ground up.
Consistency is Key With these templates, you don't have to worry about your website looking like a patchwork quilt. They provide a consistent design language across all pages, giving your SaaS product a polished, cohesive look that screams "We mean business!"
Responsive Design? Check! In today's multi-device world, your website needs to look great on everything from a smartphone to a giant desktop monitor. Tailwind SaaS templates have got your back, with responsive designs that adapt seamlessly to any screen size.
Customization Made Easy While these templates come pre-designed, they're far from one-size-fits-all. Thanks to Tailwind CSS's utility classes, you can easily tweak colors, fonts, spacing, and more to match your brand's unique personality.
SEO-Friendly Structure Many Tailwind SaaS templates are built with SEO best practices in mind. This means your website has a better chance of climbing those search engine rankings and getting noticed by potential customers.
Performance Boost Speed matters, especially for SaaS websites. These templates are often optimized for performance, ensuring your site loads quickly and keeps visitors engaged.
Accessibility for All Good web design isn't just about looks – it's about making sure everyone can use your site. Many Tailwind SaaS templates are designed with accessibility in mind, making your website usable for people with different abilities.
Picking the perfect template for your SaaS website is like choosing the right outfit for a first date – you want to make a great impression! Here are some tips to help you find your perfect match:
Know Your Needs Before you start template shopping, make a list of the features and pages your SaaS website absolutely needs. Do you need a pricing table? A blog section? User testimonials? Having a clear idea of your requirements will help narrow down your options.
Brand Compatibility Look for a template that aligns with your brand's personality and values. Is your SaaS product sleek and modern, or warm and friendly
Customization Options While all Tailwind templates offer some level of customization, some are more flexible than others. If you have specific design ideas in mind, look for templates that offer extensive customization options.
Mobile Responsiveness In today's mobile-first world, your template must look great on all devices. Test the template's responsiveness on different screen sizes before making your final decision.
Loading Speed A fast-loading website is crucial for user experience and SEO. Look for templates that are optimized for performance and have good page speed scores.
Browser Compatibility Ensure the template works well across all major browsers. You don't want to lose potential customers because your site doesn't work on their preferred browser!
Documentation and Support Good documentation can be a lifesaver when you're setting up your site. Check if the template comes with clear instructions and if there's support available if you run into issues.
Once you've found your perfect template, it's time to bring it to life! Here's a quick guide to get you started:
Set Up Your Development Environment Make sure you have Node.js and npm (Node Package Manager) installed on your computer. These tools are essential for working with Tailwind CSS.
Install Dependencies Most Tailwind SaaS templates come with a package.json file. Run 'npm install' in your project directory to install all necessary dependencies.
Customize Your Config Tailwind CSS uses a configuration file (tailwind.config.js) to customize your design system. Modify this file to align with your brand colors, fonts, and other design preferences.
Add Your Content Replace the placeholder content with your own. This includes text, images, logos, and any other media specific to your SaaS product.
Customize Components Tailor the pre-built components to fit your needs. This might involve adjusting layouts, adding or removing sections, or tweaking styles using Tailwind's utility classes.
Optimize for SEO Don't forget to optimize your meta tags, headings, and content for search engines. Many Tailwind SaaS templates come with SEO-friendly structures, but you'll need to fill in the specifics for your product.
Test and Refine Before launching, thoroughly test your website across different devices and browsers. Make any necessary adjustments to ensure a smooth user experience for all visitors.
Keep It Clean While it's tempting to use all the fancy components and features your template offers, remember that less is often more. Keep your design clean and focused on your SaaS product's key benefits.
Prioritize User Experience Your website should be intuitive and easy to navigate. Use clear calls-to-action and make sure important information is easily accessible.
Optimize Images Large image files can slow down your site. Optimize your images for web use to maintain fast loading times.
Regular Updates Keep your template and its dependencies up-to-date to ensure you're benefiting from the latest features and security patches.
A/B Testing Don't be afraid to experiment with different layouts or design elements. Use A/B testing to see what resonates best with your audience.
Leverage Tailwind's Utility Classes Make the most of Tailwind's utility classes to fine-tune your design without writing custom CSS. This can save time and keep your codebase clean.
Accessibility Matters Ensure your website is accessible to all users. This includes using proper color contrasts, alternative text for images, and keyboard navigation support.
Tailwind SaaS website templates are more than just a pretty face for your product – they're a powerful tool that can help you launch faster, look more professional, and focus on what really matters: building and growing your SaaS business.
By choosing the right template and implementing it effectively, you're setting yourself up for success in the competitive world of SaaS. Remember, your website is often the first impression potential customers have of your product, so make it count!
You can find answers for commonly asked questions about templates.
Tailwind CSS is a utility-first CSS framework that allows developers to rapidly build custom user interfaces. It's popular for SaaS websites because it offers flexibility, promotes consistency, and speeds up the development process. Unlike traditional CSS frameworks, Tailwind doesn't come with predefined components. Instead, it provides low-level utility classes that you can combine to create any design, making it perfect for crafting unique SaaS interfaces.
Tailwind SaaS templates are specifically designed with the needs of SaaS businesses in mind. They often include components and pages that are common in SaaS websites, such as pricing tables, feature comparisons, and user dashboards. Additionally, they're built using Tailwind CSS, which offers greater customization possibilities compared to traditional CSS frameworks.
Yes, they can be. Many Tailwind SaaS templates are designed with non-technical users in mind and offer visual customization options. However, to make more significant changes, some coding knowledge may be required. If you're a non-technical founder, you might consider working with a developer to implement and customize your chosen template.