 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Discover mobile app landing page templates and UI components built with Tailwind CSS to build your next mobile app landing page
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

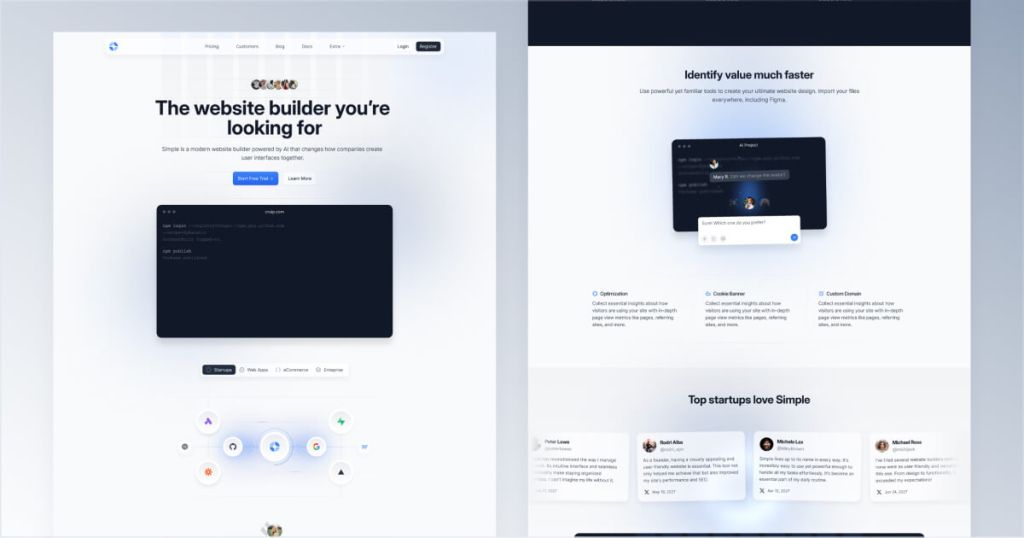
Modern template for SaaS apps

149 Tailwind components in Shuffle Editor

86 responsive UI components

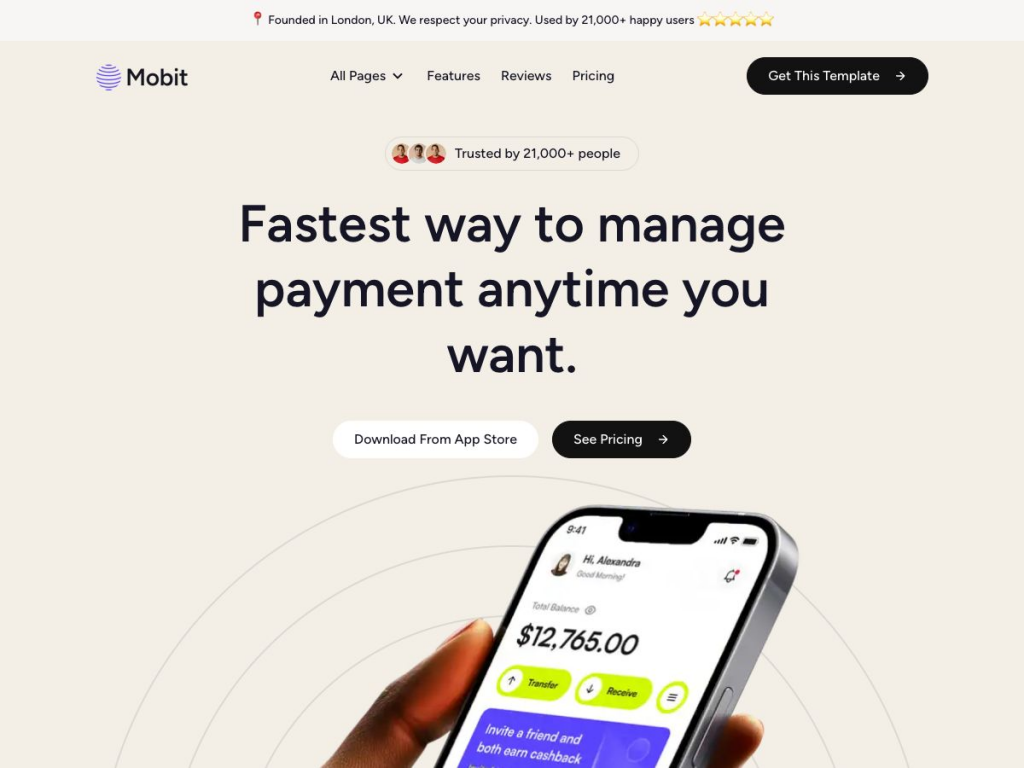
modern, fully customizable landing page template ideal for mobile apps.

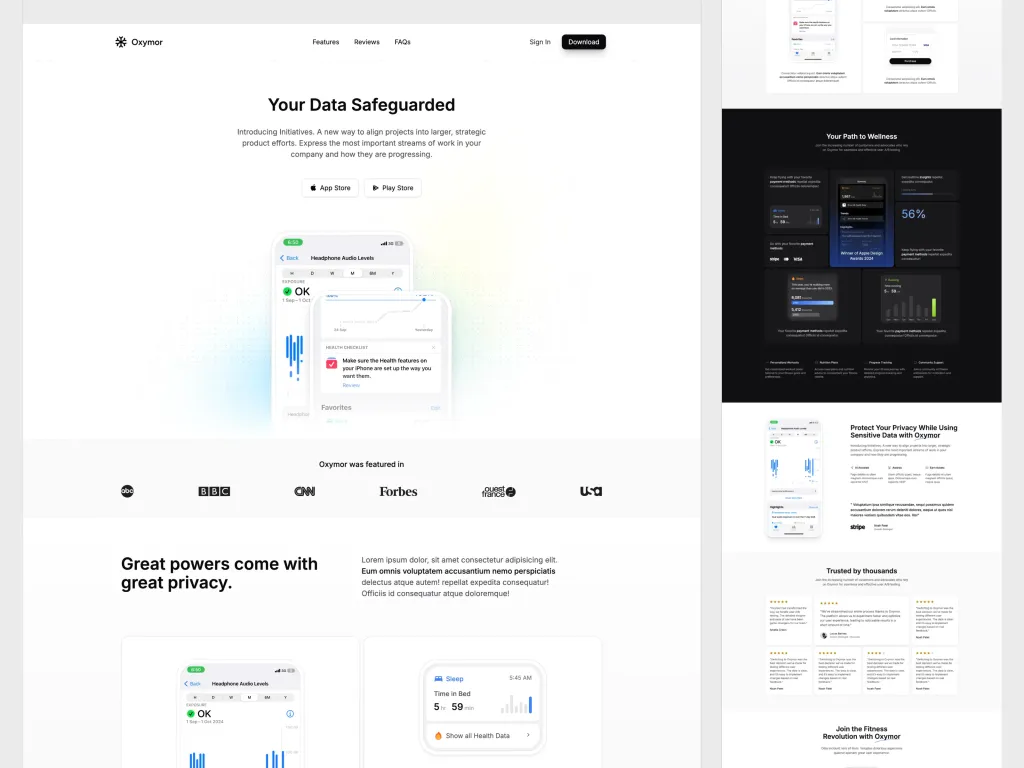
Clean, minimal Tailwind website template

110 responsive Tailwind UI components

Astro + Tailwind SaaS template with 30+ ready pages

App landing page built with Tailwind CSS

Tailwind template for mobile apps

404 Tailwind components in 6 color themes in Shuffle Editor

319 brutalist Tailwind components

130 Tailwind components in Shuffle Editor

240 dark-mode Tailwind components
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind CSS is a game-changer when it comes to designing landing pages. It's a utility-first CSS framework that allows you to build custom designs without leaving your HTML. Here are some reasons why Tailwind is perfect for your mobile app landing page:
Customization: Tailwind offers unparalleled customization options, allowing you to tweak every aspect of your design.
Responsive Design: Built-in responsive design ensures your landing page looks great on all devices.
Speed: Tailwind’s utility classes help you build pages faster without sacrificing quality.
Consistency: Maintain a consistent design language across your website with ease.
First impressions matter, especially in the digital space. Your landing page is often the first interaction users have with your app. Tailwind helps you make that first interaction memorable. With beautiful templates that are easily customizable, you can create a landing page that not only looks great but also functions perfectly.
One of the standout features of Tailwind CSS is its flexibility. You can adapt the templates to suit different styles and functionalities. Whether you're aiming for a minimalist design or something more vibrant, Tailwind can handle it. This adaptability makes it easier to align your landing page with your app's branding.
Tailwind Mobile App Landing Page templates are designed to captivate your audience from the get-go. These templates come with high-quality visuals and intuitive layouts that enhance user experience. Whether you're showcasing app features or displaying customer testimonials, these templates have you covered.
In a world where mobile traffic accounts for over half of all internet usage, having a mobile-first design is crucial. Tailwind templates are inherently responsive, ensuring your landing page looks fantastic on smartphones, tablets, and desktops alike.
Tailwind’s utility-first approach allows you to easily customize your landing page. Change colors, fonts, and layouts with minimal effort. The flexibility Tailwind offers means you can create a unique landing page that aligns perfectly with your brand.
Speed matters! Slow-loading pages can deter potential users. Tailwind’s lightweight framework ensures your landing page loads quickly, providing a seamless user experience. This can significantly reduce bounce rates and keep users engaged.
Tailwind templates are built with SEO best practices in mind. Clean code, fast load times, and responsive design all contribute to a higher ranking on search engines. This means more visibility for your mobile app and increased organic traffic.
Choosing the right template can set the stage for your app's success. Here are some tips to help you pick the best one:
Identify Your Goals: Are you looking to drive downloads, collect emails, or showcase features? Choose a template that aligns with your primary goal.
Consider Your Audience: Think about your target audience and what they would find appealing. Choose a design that resonates with them.
Look for Essential Features: Make sure the template includes must-have features like a hero section, feature highlights, testimonials, and a call-to-action.
Ease of Customization: Opt for templates that are easy to customize so you can make changes as your app evolves.
Performance Metrics: Choose templates that are optimized for speed and performance to keep your audience engaged.
When browsing through Tailwind Mobile App Landing Page templates, keep an eye out for certain elements that can make or break your page. Here are some key features to consider:
Hero Section: The hero section is the first thing users see. It should be visually striking and include a compelling headline.
Feature Highlights: Clearly showcase the main features of your app. Use icons, images, or short videos to make these features stand out.
Customer Testimonials: Social proof can significantly boost credibility. Include testimonials or case studies to build trust.
Call-to-Action (CTA): A strong CTA can drive user engagement. Make sure it's prominently displayed and easy to understand
Contact Information: Make it easy for users to get in touch. Include a contact form or your social media links.
Visuals and Media: High-quality images and videos can make your landing page more engaging. Ensure they are optimized for fast loading times.
Analytics Integration: Track the performance of your landing page with analytics tools. This can help you make data-driven decisions to improve user engagement.
Browse through the extensive library of Tailwind Mobile App Landing Page templates on Tailkits. Once you find a design that catches your eye, you’re ready to move on to the next step.
Use Tailwind’s utility-first classes to customize the template. Change colors, fonts, and layouts to match your brand’s identity. Tailwind makes it easy to create a unique and cohesive look.
Populate the template with your app’s content. Add screenshots, videos, feature descriptions, and customer testimonials. Make sure your content is engaging and informative.
Make sure your landing page is optimized for search engines. Use relevant keywords, optimize images, and ensure your page loads quickly. This will help improve your search engine ranking and drive organic traffic.
Once your landing page is ready, it’s time to launch! Promote your page through social media, email marketing, and other channels to drive traffic and increase downloads.
After launching, keep an eye on your landing page’s performance. Use analytics tools to track user behavior and make necessary adjustments. This could involve A/B testing different elements or tweaking your content based on user feedback.
Even with the best templates, there are common pitfalls that can hinder the success of your landing page. Here are some mistakes to watch out for:
While it's tempting to include every detail about your app, too much information can overwhelm visitors. Keep your content concise and focused on key points. Highlight the most important features and benefits, and use visuals to complement your text.
Given the rise in mobile internet usage, ensuring your landing page is mobile-friendly is crucial. Test your page on various devices to ensure it looks and functions well. Tailwind’s responsive design capabilities can help with this, but it’s always good to double-check.
Your CTA is what drives user engagement. Make sure it’s clear, compelling, and easy to find. Use action-oriented language and consider placing your CTA in multiple locations on your page.
A slow-loading page can deter users and hurt your SEO ranking. Optimize images, use lazy loading, and minimize your code to ensure fast load times. Tools like Google PageSpeed Insights can help you identify areas for improvement.
A/B testing is a powerful way to optimize your landing page. Test different headlines, images, CTAs, and layouts to see what resonates best with your audience. Use the insights gained to make data-driven improvements.
For those looking to take their landing page to the next level, here are some advanced customization tips:
Tailwind offers a range of plugins that can add extra functionality to your templates. From forms and typography to animations and grids, these plugins can enhance your landing page and make it more interactive.
Dark mode is increasingly popular among users. Implementing a dark mode option can improve user experience and make your landing page stand out. Tailwind makes it easy to toggle between light and dark themes with minimal effort.
Subtle animations can make your landing page more engaging. Use Tailwind’s animation utilities to add hover effects, transitions, and scroll animations. Just be careful not to overdo it—too many animations can be distracting.
Tailwind’s default breakpoints work for most projects, but you can customize them to better suit your needs. Adjusting breakpoints allows you to fine-tune how your landing page looks on different devices.
CSS variables can make your Tailwind project more maintainable. Define custom variables for colors, fonts, and other design elements to ensure consistency across your landing page.
App A saw a 30% increase in downloads after redesigning their landing page with a Tailwind template. The hero section featured a captivating video demo and a clear CTA, making it easy for users to understand the app’s value proposition and take action.
App B incorporated interactive elements like sliders and accordions to showcase their app’s features. This approach resulted in a 25% increase in user engagement and a significant reduction in bounce rates. The interactive features kept visitors on the page longer and provided a more immersive experience.
App C leveraged customer testimonials and case studies to build trust with potential users. By prominently displaying positive feedback and success stories, they increased their conversion rate by 20%. The testimonials section, styled with Tailwind’s utility classes, looked professional and credible.
App D focused on optimizing their landing page for speed. They compressed images, minimized code, and used Tailwind’s performance utilities to ensure fast load times. As a result, they saw a 15% improvement in their page's load time and a corresponding increase in user retention.
Conclusion
Tailkits' Tailwind Mobile App Landing Page templates are your go-to solution for creating a stunning, responsive, and user-friendly landing page. With easy customization, you can align your landing page perfectly with your brand. The built-in SEO features, performance optimization, and responsive design ensure that your page stands out in search results and provides an excellent user experience.
Discover Tailkits’ collection of Tailwind Mobile App Landing Page templates and start building a landing page that captivates your audience and drives results. Whether you’re aiming to increase downloads, showcase features, or build trust with testimonials, Tailwind’s flexibility and ease of use make it the perfect choice.
Ready to give your mobile app the landing page it deserves? Explore Tailkits and take the first step towards enhancing your app’s online presence today! 🚀
You can find answers for commonly asked questions about templates.
Tailwind CSS is a utility-first CSS framework that allows you to build custom designs directly in your HTML. It's perfect for mobile app landing pages because it offers high customization, responsiveness, and speed. Using Tailwind, you can ensure your landing page looks great on all devices and loads quickly.
Yes, Tailwind templates are built with SEO best practices in mind. Clean code, fast load times, and responsive design contribute to better search engine rankings. By optimizing your content and using relevant keywords, you can improve your landing page’s visibility on search engines.
To ensure fast load times, optimize images, use lazy loading, and minimize your code. Tailwind’s lightweight framework also helps in creating performance-optimized pages. Tools like Google PageSpeed Insights can help identify areas for improvement.
A/B testing involves comparing two versions of a webpage to see which one performs better. It’s important because it allows you to make data-driven decisions. By testing different headlines, images, CTAs, and layouts, you can optimize your landing page for better user engagement and conversions.
Absolutely! Integrating analytics tools like Google Analytics or Hotjar can help you track user behavior and performance metrics. This data is invaluable for making informed decisions and continuously improving your landing page.