 HOT
HOTTailkits UI
MCPBuild landing pages with AI
Explore high-quality Tailwind CSS templates designed for education websites. Easily create professional, responsive sites for schools and e-learning.
 HOT
HOTBuild landing pages with AI
 HOT
HOT959 Shadcn blocks & 10+ templates

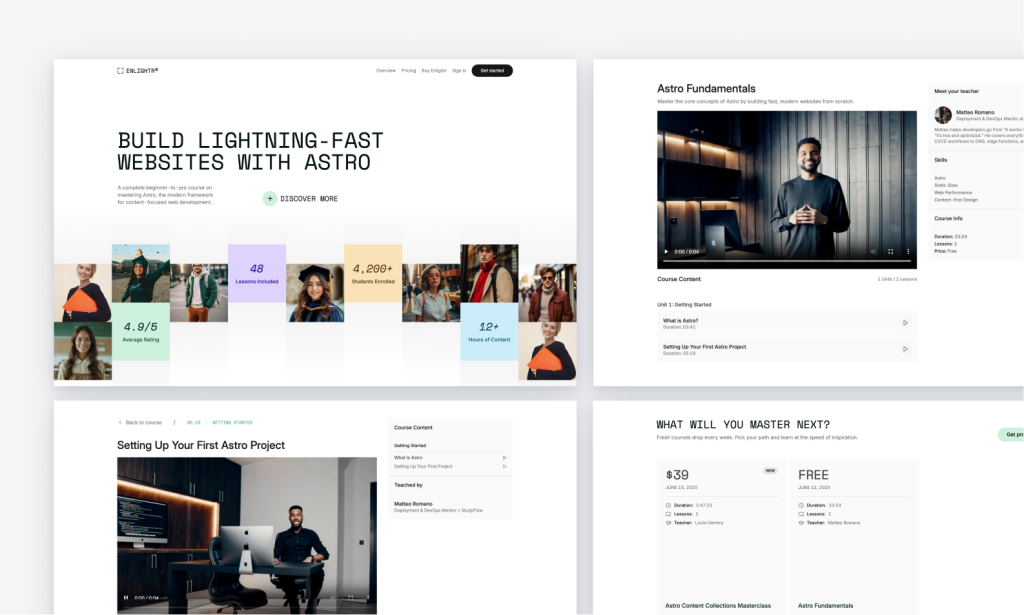
Tailwind CSS & Next.js course template.

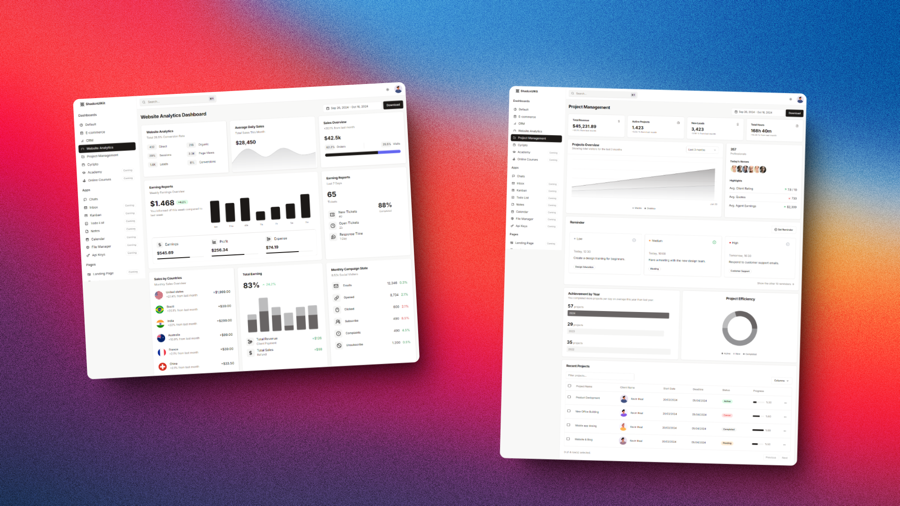
A collection of Tailwind CSS templates, dashboards, and UI components

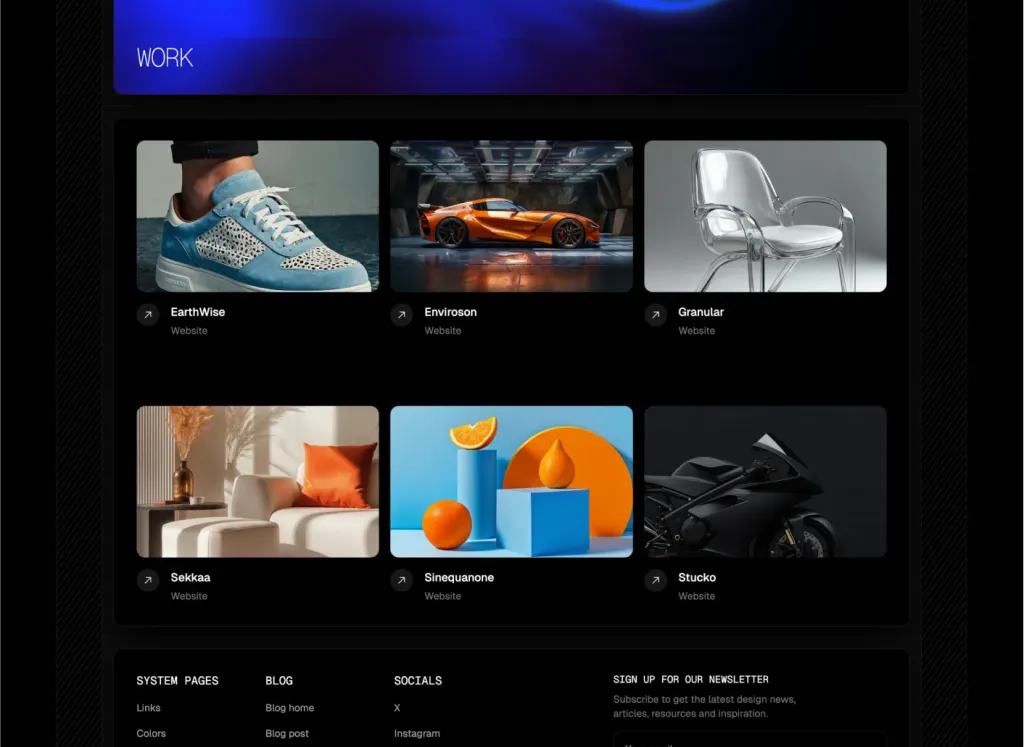
39 pages & 100+ sections for agencies

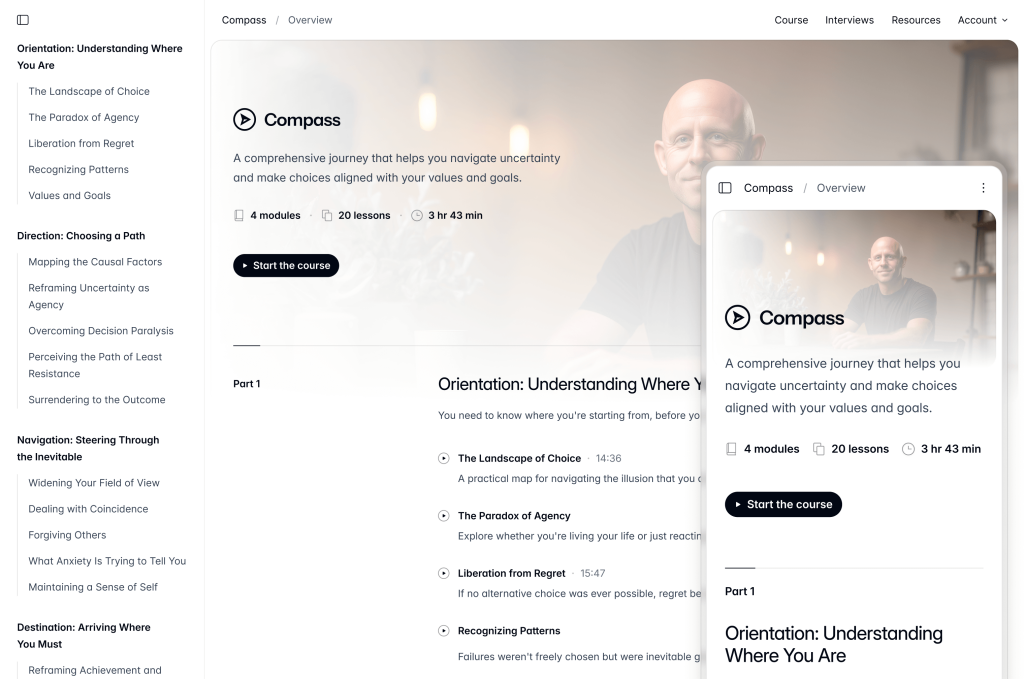
Edu‑centric Tailwind course platform, SEO‑friendly

125 components for modern landing pages

561 ready-to use UI elements

404 Tailwind components in 6 color themes in Shuffle Editor

593 Tailwind components with UI editor
The best Tailwind templates & UI kits for landing pages & dashboards.
Tailwind CSS is a highly customizable, utility-first CSS framework that offers numerous benefits for educational websites:
Ease of Use: Its utility-first approach allows for rapid prototyping and design.
Customization: Tailwind CSS is highly flexible, making it easy to create unique and branded educational websites.
Performance: Lightweight and optimized for speed, ensuring fast load times.
Responsive Design: Tailwind CSS makes it easy to create fully responsive designs that look great on any device.
These features make Tailwind CSS an excellent choice for educational websites, providing a seamless and engaging user experience.
Tailwind CSS education templates come packed with features that cater specifically to the needs of educational institutions and platforms:
Modern and Clean Design: Templates are designed with a contemporary look, ensuring a professional appearance.
User-Friendly Navigation: Easy-to-navigate layouts help visitors find information quickly.
Customizable Components: Tailored components like course listings, event calendars, and faculty profiles.
SEO-Friendly: Optimized for search engines to help your site rank higher.
Accessibility: Designed with accessibility in mind to ensure all users can navigate and interact with your site.
These features ensure that your educational website not only looks great but also functions smoothly.
Tailkits offers a diverse range of education templates to cater to various educational needs. Here are some popular categories:
School Websites: Templates designed for primary and secondary schools, featuring sections for announcements, events, and student resources.
University Websites: Comprehensive templates for universities that include faculty directories, course catalogs, and research sections.
Online Courses: Templates tailored for e-learning platforms, featuring course listings, student dashboards, and progress tracking.
Educational Blogs: Templates for educational blogs and news sites, optimized for content presentation and readability.
Tutoring Services: Templates designed for private tutors and tutoring centers, with sections for booking sessions, testimonials, and tutor profiles.
Each category is designed to address specific needs, ensuring that you can find a template that perfectly matches your requirements.
Selecting the right template can significantly impact your website's effectiveness. Here are some tips to help you make the best choice:
Identify Your Needs: Determine the primary purpose of your website (e.g., school site, online course platform).
Consider Customization: Look for templates that offer extensive customization options to match your brand.
Check Responsiveness: Ensure the template is fully responsive and looks great on all devices.
Ease of Use: Choose a template that is easy to navigate and user-friendly.
SEO and Accessibility: Opt for templates that are optimized for search engines and designed with accessibility in mind.
By keeping these tips in mind, you can select a template that will provide a solid foundation for your educational website.
Tailkits offers several advantages that make it the go-to resource for Tailwind CSS education templates:
Wide Selection: Over 250 templates to choose from, ensuring you find the perfect match.
Quality Assurance: Templates are thoroughly tested for quality and performance.
Community Support: Access to a community of developers and designers for support and inspiration.
Regular Updates: Templates are regularly updated to incorporate the latest trends and technologies.
Cost-Effective: A mix of free and premium options to suit different budgets.
These benefits make Tailkits an invaluable resource for anyone looking to create a high-quality educational website.
Customizing Tailwind CSS education templates is a breeze, thanks to its utility-first approach. Here are some steps to get you started:
Set Up Your Project: Begin by installing Tailwind CSS and setting up your development environment.
Choose Your Template: Select a template from Tailkits that fits your needs and download it.
Understand the Structure: Familiarize yourself with the template's structure, including its HTML, CSS, and JavaScript components. This will make it easier to modify elements as needed.
Modify the Styles: Tailwind CSS uses utility classes, which makes it easy to tweak styles. For example, you can change the color scheme, typography, and spacing by simply adding or modifying utility classes in your HTML.
Add Custom Components: If the template doesn’t include a specific component you need, you can easily add your own. Use Tailwind’s utility classes to style these components to match the rest of your site.
Optimize for SEO: Ensure your template is SEO-friendly by adding meta tags, optimizing images, and ensuring your content is structured with proper heading tags.
Test Responsiveness: Tailwind CSS is designed to be responsive, but it’s always a good idea to test your site on various devices and screen sizes to make sure everything looks and functions as expected.
Deploy Your Site: Once you’re satisfied with your customizations, deploy your site using a hosting service of your choice. Tailwind CSS works well with many modern web development tools and platforms.
By following these steps, you can create a customized educational website that stands out and meets your specific needs.
To give you a better idea of how versatile Tailwind CSS education templates can be, let’s explore some real-world applications:
School Websites: Elementary and high schools can use these templates to create sites that include event calendars, class schedules, and teacher directories. These sites can be easily updated to keep parents and students informed.
University Portals: Universities can benefit from templates that feature extensive course catalogs, research publications, and faculty profiles. These templates can help create a professional and informative online presence.
Online Learning Platforms: E-learning platforms can use templates designed for course listings, student dashboards, and progress tracking. These templates can help create an engaging and interactive learning experience.
Educational Blogs: Bloggers focusing on educational content can use templates optimized for readability and content presentation. These templates can help attract and retain readers by providing a clean and organized layout.
Tutoring Services: Private tutors and tutoring centers can use templates that include booking systems, testimonials, and tutor profiles. These templates can help build credibility and make it easy for students to book sessions.
These examples show how Tailwind CSS education templates can be adapted to various educational contexts, making them a versatile choice for any educational website.
Improving User Experience with Tailwind CSS Education Templates
User experience (UX) is crucial for any website, and educational sites are no exception. Here are some ways Tailwind CSS education templates enhance UX:
Intuitive Navigation: Clear and easy-to-use navigation menus help users find the information they need quickly and efficiently.
Engaging Visuals: Modern and clean designs with high-quality images and graphics keep users engaged and make the content more appealing.
Responsive Design: Templates are designed to look great on any device, ensuring a seamless experience for users whether they’re on a desktop, tablet, or smartphone.
Fast Load Times: Lightweight and optimized for performance, Tailwind CSS templates help ensure your site loads quickly, reducing bounce rates and keeping users on your site longer.
Accessibility: Templates are designed with accessibility in mind, making it easier for users with disabilities to navigate and interact with your site.
By focusing on UX, Tailwind CSS education templates help create a positive and engaging experience for all users.
One of the great things about Tailwind CSS templates is their flexibility when it comes to integration with third-party tools. Here are some common integrations for educational websites:
Learning Management Systems (LMS): Integrate your template with popular LMS platforms like Moodle or Canvas to manage courses, track student progress, and facilitate online learning.
Content Management Systems (CMS): Use CMS platforms like WordPress or Joomla to manage your site’s content easily. Tailwind CSS templates can be integrated with these platforms to maintain a consistent look and feel.
E-commerce Solutions: If you’re offering paid courses or educational materials, integrate your template with e-commerce solutions like WooCommerce or Shopify to handle transactions securely.
Email Marketing Tools: Integrate with email marketing tools like Mailchimp or Constant Contact to keep in touch with students, parents, and other stakeholders.
Analytics Tools: Use tools like Google Analytics to track your site’s performance and gain insights into user behavior. This can help you make data-driven decisions to improve your site.
These integrations can enhance the functionality of your educational website and provide a better experience for your users.
Once your educational website is up and running, it’s important to maintain it to ensure it continues to perform well and meet the needs of your users. Here are some best practices for maintaining your Tailwind CSS education website:
Regular Updates: Keep your content fresh and up-to-date. Regularly update events, announcements, and other information to keep your site relevant.
Monitor Performance: Use analytics tools to monitor your site’s performance. Keep an eye on metrics like page load times, bounce rates, and user engagement to identify areas for improvement.
Backup Your Data: Regularly back up your website data to prevent loss in case of technical issues. Many hosting providers offer automated backup solutions.
Security Measures: Implement security measures to protect your site from threats. Use strong passwords, keep software and plugins updated, and consider using security plugins or services.
User Feedback: Encourage users to provide feedback on their experience with your site. Use this feedback to make improvements and address any issues.
SEO Optimization: Continuously optimize your site for search engines. Update meta tags, ensure your content is keyword-rich, and maintain a clean and organized site structure.
Responsive Testing: Regularly test your site on various devices and screen sizes to ensure it remains fully responsive and user-friendly.
Accessibility Checks: Periodically review your site’s accessibility features to ensure it remains usable for all visitors, including those with disabilities.
Following these best practices will help you maintain a high-quality educational website that continues to serve your audience effectively.
Creating a compelling and effective educational website is easier than ever with Tailkits' curated library of Tailwind CSS templates. You'll find a template that fits your needs from schools and universities to online courses and tutoring services. With the right template, you can enhance your web presence, engage your audience, and provide a seamless user experience.
You can find answers for commonly asked questions about templates.
Tailwind CSS is a utility-first CSS framework that allows for rapid prototyping and design. It's popular for educational websites due to its ease of use, customization options, performance, and responsive design.
You can customize a Tailwind CSS template by modifying utility classes, adding custom components, and optimizing for SEO. Tailwind CSS’s utility-first approach makes it easy to tweak styles and create a unique look for your site.
Absolutely! Tailwind CSS templates can be integrated with various third-party tools, including learning management systems (LMS), content management systems (CMS), e-commerce solutions, email marketing tools, and analytics tools.
To ensure accessibility, use semantic HTML, provide alt text for images, ensure sufficient color contrast, and test your site with accessibility tools. Tailwind CSS templates are designed with accessibility in mind, but it's important to regularly review and update your site.