Brightlight
Astro + Tailwind SaaS template with 30+ ready pages

- Custom Color Palette
- JavaScript Plugin
- Documentation
- Tailwind v3
- Responsive Design
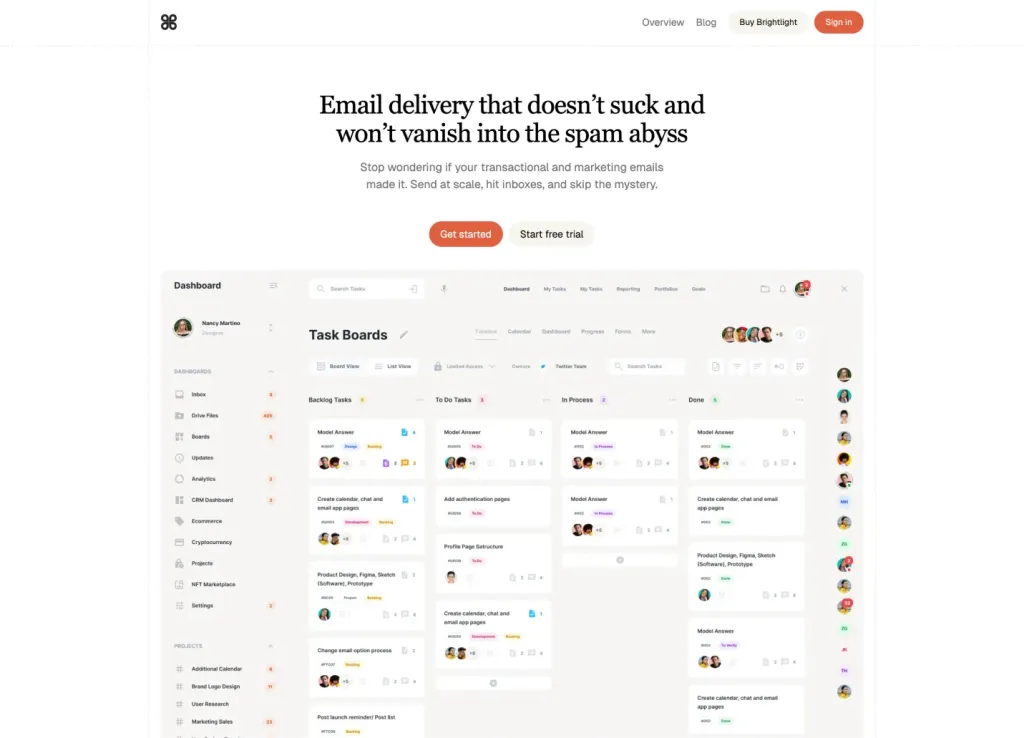
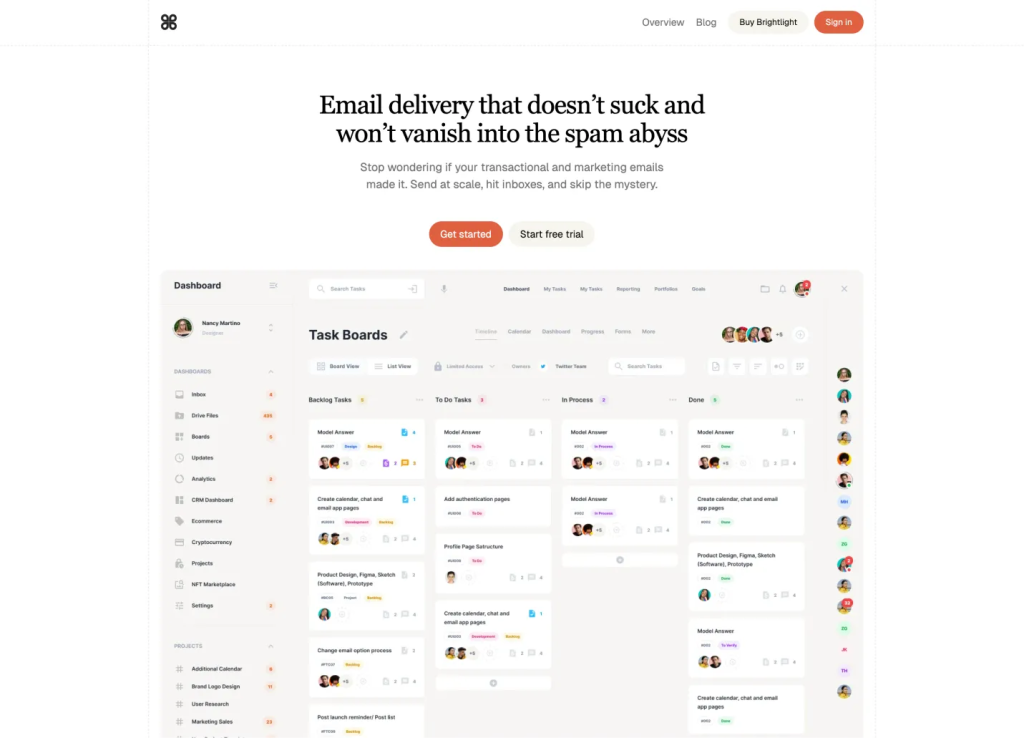
What Is the Brightlight Template?

Brightlight is a premium Astro & Tailwind CSS theme aimed at SaaS and product sites. For one price you get 30-plus pre-built pages, 70-plus layout sections and 80-plus reusable components, all wrapped in a bright, orange-accented design
Features ✨
30+ pages & 70+ sections ready to mix-and-match
80+ Tailwind components (buttons, navs, cards, forms, etc.)
MDX-powered blog out of the box for content-heavy projects
Custom colour palette and CSS variables for easy theming
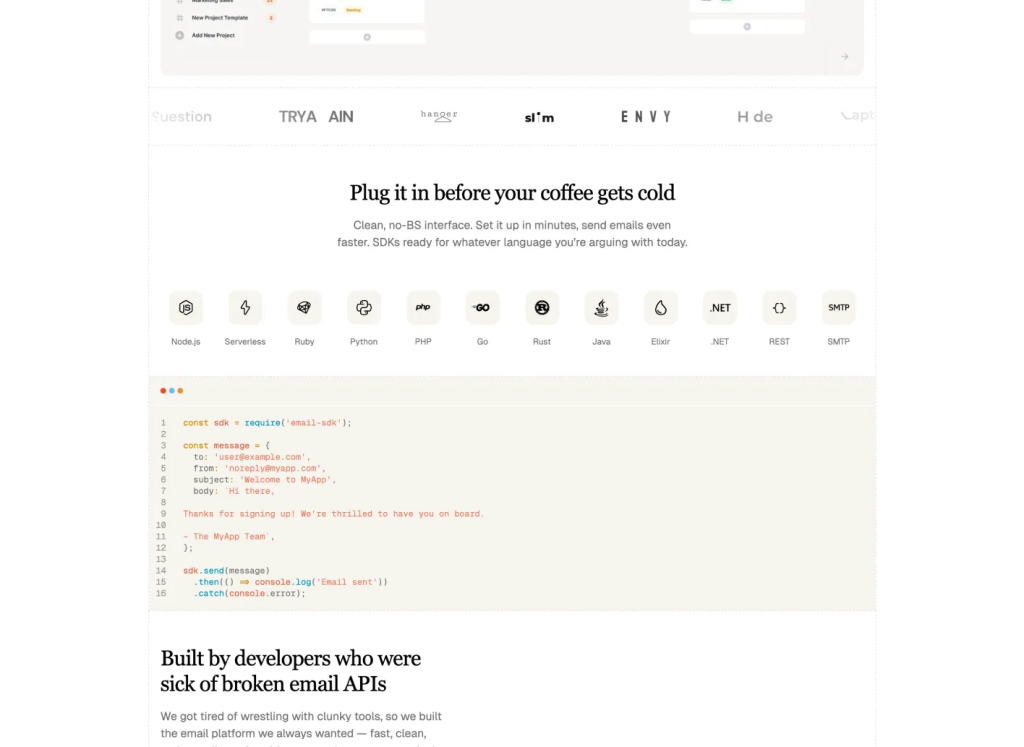
Astro integrations like
astro/sitemapandtailwindcss/formspre-wiredResponsive from the start, tested on mobiles, tablets and desktops
Lifetime updates – buy once, get future tweaks for free
Included Pages & Components 📒
Navigation bars & mega-menus
Hero, feature and pricing sections
Blog list, post and tag pages
Testimonial sliders & logos
Sign-in / sign-up / reset-password forms
Utility pages: 404, changelog, coming-soon

Pros and Cons
Pros ✅
Huge library of pre-built pages = less grunt work
Astro renders static HTML, so loads are super-fast
Tailwind utility classes make tweaks painless
MDX blog means you can write posts in Markdown instantly
Lifetime updates add long-term value
Cons ⚠️
Single-template licence includes e-mail support only; Discord is bundle-only
Pricey compared with the Lexington bundle if you need several themes
File Structure
.
├── public
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ ├── content
│ ├── folders
│ ├── config.ts
│ ├── data
│ ├── scripts
│ ├── styles
│ │ └── global.css
│ └── endv.d.ts
├── astro.config.mjs
├── package.json
├── README.md
└── ts.config.jsonIntegration
Astro: Utilizes Astro v5 for static site generation
Tailwind CSS: Employs Tailwind v4 for utility-first styling
MDX: Supports MDX for integrating JSX in markdown
Plugins: Includes Astro SEO, Sitemap, RSS, Tailwind Forms, and Typography plugins
Build Tools: Configured with Vite for fast development