
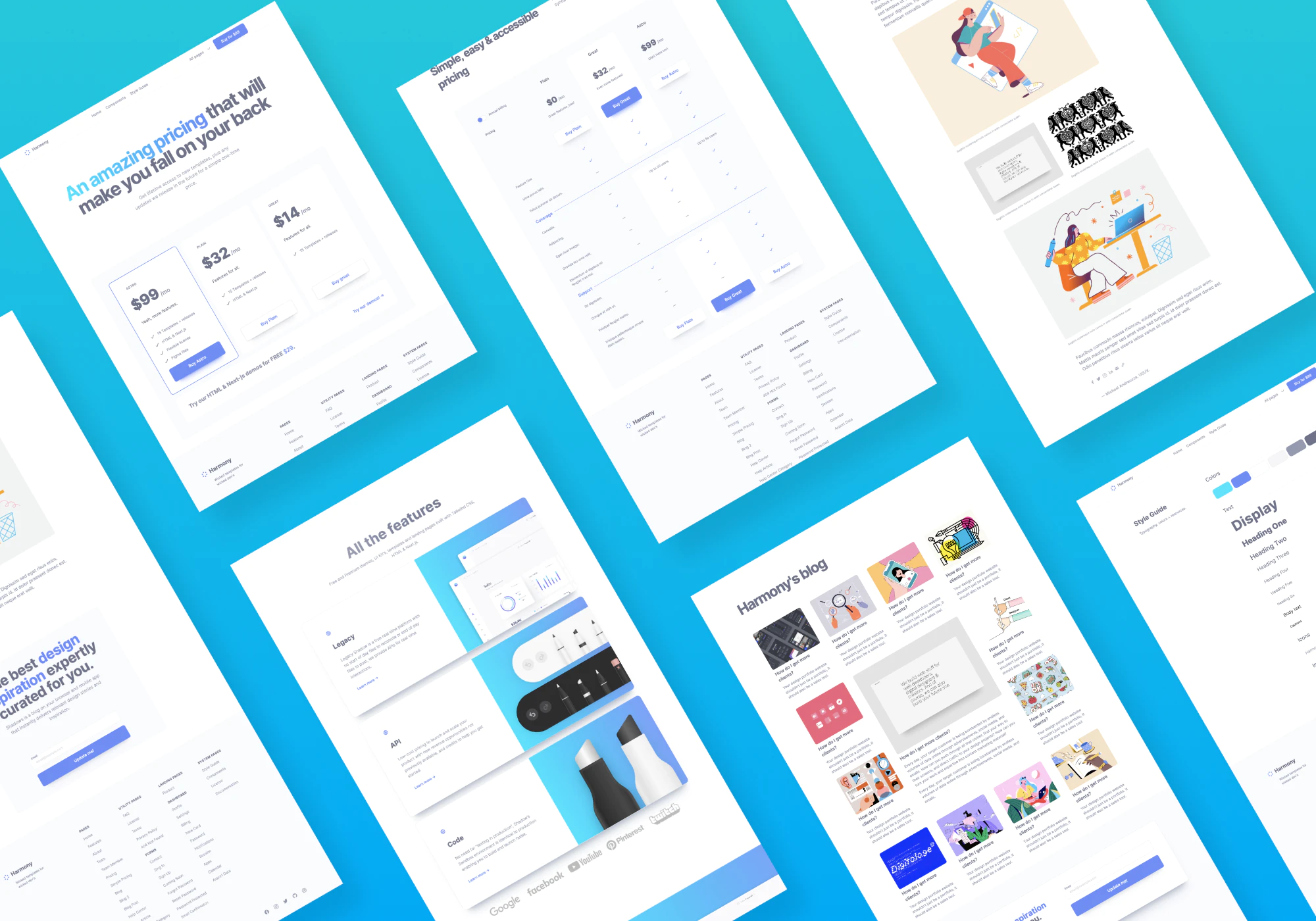
About Harmony UI Kit
Harmony is a clean, modern and vibrant design. . Mix and match pages, sections and components to build your own layouts. Ships with the output HTML ready to go. Includes all source files, includes and partials which can be compiled using a simple Webpack build pipeline using npm run build & npm run start.
- 40+ pages
- 60+ sections
- 100+ components
- Source files included
Tailwind
- Tailwind version 3+
- PostCSS 8
- Includes custom tailwind.config.js
HTML
- Includes the final HTML files in a neat and tidy folder structure. It contains over 150 files.
- The source files are also included. The source files use partials and includes and a basic Webpack build pipeline to compile into the HTML dist files above.
- Easily copy and paste entire pages, sections or individual components into any project.
Javascript
- Alpine.js & minimal vanilla Javascript
Harmony UI Kit
Paid100+ UI components for Tailwind CSS
Get nowFeatures:
- 🚀 JavaScript Plugin
- 🚀 PostCSS 8
- 🚀 Custom .config
- 🚀 Tailwind CSS v3.0+
- 🚀 Responsive Design
Categories:
Tags:
If you found our curation useful 👇
Buy us a coffee!
You might also like :)
Discover the latest products



.png)