
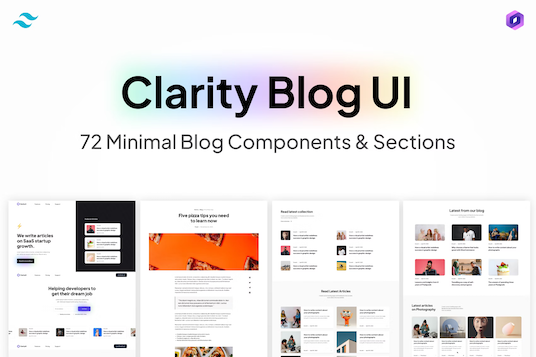
About Clarity Blog UI Kit
Clarity Blog UI is a minimal UI kit with over 72 UI components to quickly build custom blog applications with Tailwind CSS. Clarity Blog UI is offered under Landingfolio, among other Tailwind CSS-specific component libraries.
👉🏻 Figma Files Included
👉🏻 Export in HTML, PUG, Vue, and React formats
👉🏻 Unlimited Export
👉🏻 Fully Responsive components
👉🏻 Quarterly and Annual payment options are available
🏷 Offers Lifetime Deal
👉🏻 New UI libraries every month
Pros and Cons
Pros ✅
- Vue, and React versions are available
- No export limit
- HTML and .pug export option
- Built-in Alpine.js support available*
- Figma file included
Cons ⛔️
- Components, sections, and elements do not come with Alpine.js code when you want to copy source code on Landingfolio panel.
You must download the library file with built-in Alpine.js functionality (FAQ sections, navigations...).
Included Components
- Blog Author
- Blog Content
- Blog Featured
- Blog Grid
- Blog List
- Blog Newsletter
- Footer
- Header
- Hero
- Home Sidebar
- Blog Pagination
- Blog Sidebar
Clarity Blog UI Kit
Paid72 blog UI components for Tailwind CSS
Get nowFeatures:
- 🚀 Responsive Design
- 🚀 Figma File
Categories:
Tags:
If you found our curation useful 👇
Buy us a coffee!
You might also like :)
Discover the latest products



.png)