
Introduction
7 pages and 20+ sections and 60+ components of monochromatic AstroJS blog template built on top of Tailwind CSS to create multipage dark mode landing pages.
Features
Aubegine UI Kit offers the following features:
- 7 pages with Astro.js and Alpine.js included
- 20+ HTML sections and 60+ components
- Blog UI components with MDX Support
- Out of the box pre-built AstroJS and Tailwind CSS integrations such as tailwindcss/forms and astro/sitemap
- Powerful documentation
- Easy install via npm
- Custom color palette
Included Pages
Aubegine UI Kit include everything from single event, pricing, and form pages to more complex page UI designs like portfolio and event and job sections and landing page designs.
Pages
- 1 Landing page
- FAQ landing page
- Contact page
- Different sections
- Testimonials
- Pricing sections
- Call to Action (CTA)
Pros and Cons
Pros ✅
- Astro.js is a great choice if you are building complex multi-page websites and you can still use HTML components.
- File structure is mentioned
- It's a big plus compared to other templates because most don't mention file structure details. If you are considering buying Aubegine UI Kit template, you can see the file structure before purchasing.
- Pre-built landing page UI components
- Pre-built blog UI components with RSS support
- Out of the box Markdown (MDX) integration for blog posts.
- AstroJS and AlpineJS integration
Cons ⛔️
- Single theme purchase comes with email support only. You have to buy bundle access to access Discord Support.
- The individual product purchase appears relatively costly in comparison to getting access to the bundled Lexington Library, which includes 16+ templates, for just twice the price.
File Structure
- public
- src
- components
- layouts
- pages
- content
- posts
- config.ts
- data
- scripts
- styles
- endv.d.ts
- astro.config.mjs
- custom-theme.json
- package-lock.json
- package.json
- README.md
- tailwind.config.js
- ts.config.json
Who is Aubegine UI Kit for?
Aubegine UI Kit is an excellent value proposition, particularly for those engaged in the development of multi-page blog websites that necessitate numerous integrations and a built-in Markdown feature. Moreover, Astro.js presents a commendable alternative for freelancers and developers seeking a robust solution.
What do people say?
Amazing resource using @astrodotbuild and @tailwindcss! I got it a week ago and have found the contents really useful. 5/5"
Alonso / Entrepreneur
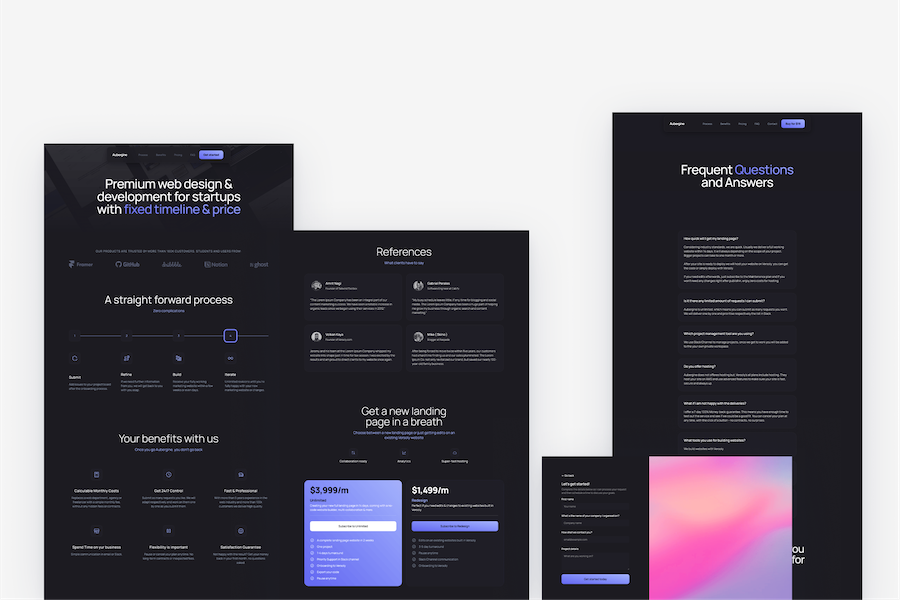
Aubegine Tailwind Template
Paid7 page dark mode landing page template built with AstroJS and Tailwind CSS
Get nowFeatures:
- 🚀 Responsive Design
- 🚀 Tailwind CSS v3.0+
- 🚀 Documentation
- 🚀 Custom Color Palette
- 🚀 Dark Mode
Categories:
Tags:
You might also like :)
Discover the latest products



.png)