
Navbar Components
Copy paste HTML navbars styled with Tailwind. No JavaScript included. Add your own JS for menus and keyboard support. Tailwind v4 ready.
Navbar 1
Horizontal navbar with logo, text links, plus login and “Open an account” buttons
Navbar 2
Logo‑left nav with mid links, login button and a 14‑day free‑trial call‑out
Navbar 3
Logo‑left nav featuring links and actions; separate buttons for login and CTA
Navbar 4
Full‑width bar with links and a vertical divider separating login and free‑trial buttons
Navbar 5
Minimal nav with only login and free‑trial buttons plus a hamburger menu icon
Navbar 6
Split layout: text links on left, logo centered and login/account buttons on right
Navbar 7
Logo‑left nav where links and action buttons are grouped in a rounded pill container
Navbar 8
Logo‑left nav with central pill‑shaped list of links and separate login/free‑trial buttons
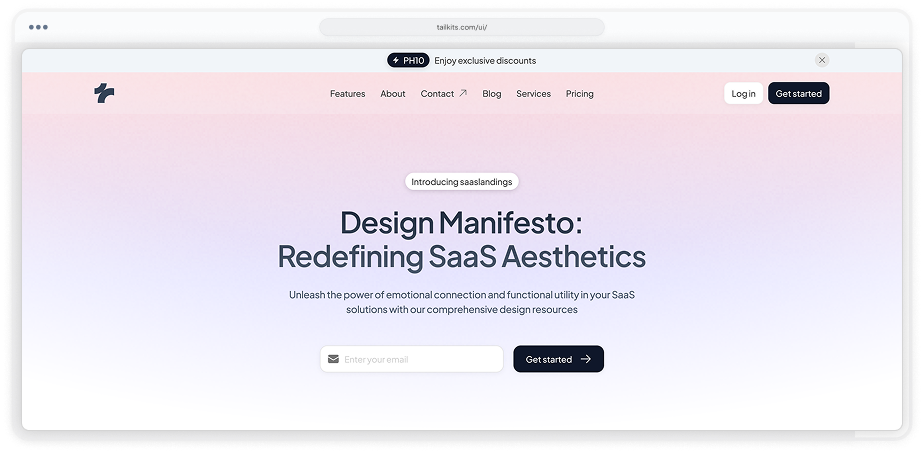
Navbar 9
A navigation bar has opacity on the background.
Can’t find the answer?
Contact us