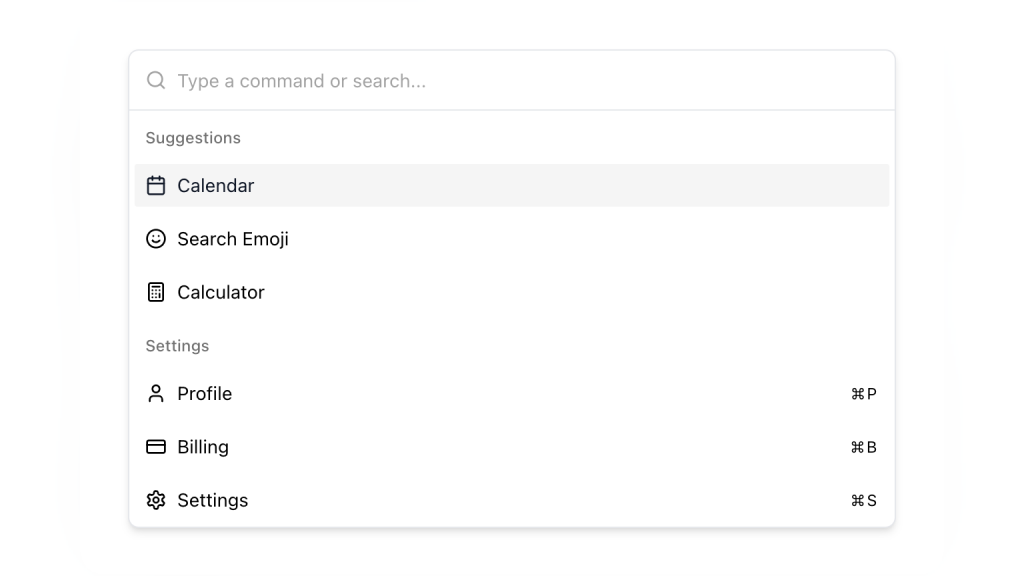
Command Palette
Alpine.js and Tailwind command palette component by Pines UI Library.

- Documentation
- Custom config file
- Open Source
- JavaScript Plugin
- Copy & Paste
- Tailwind CSS v3
- Responsive
One feature that has gained significant traction for improving navigation and accessibility is the command palette. Think of it as the Spotlight feature in macOS or the powerful command tool in various code editors. Integrating a command palette into your web application can streamline user interactions, making tasks quicker and more intuitive.
What is a Command Palette?
Before diving into the technical aspects, it's essential to understand what a command palette is and why it's beneficial.
A command palette is a UI component that allows users to execute commands, navigate to different parts of an application, and perform various actions through a central, searchable interface. It's typically activated via a keyboard shortcut, making it a powerful tool for enhancing productivity and user experience.
Benefits of a Command Palette:
Efficiency: Users can quickly perform actions without navigating through multiple menus.
Discoverability: Exposes numerous features and commands that users might not find otherwise.
Consistency: Provides a uniform approach to executing commands across different parts of an application.
Accessibility: Enhances accessibility by offering keyboard-centric navigation and interactions.
Tailwind CSS for Command Palette Components
Tailwind CSS is renowned for its utility-first approach, allowing developers to style components directly within their HTML. This methodology aligns perfectly with the dynamic nature of a command palette, where flexibility and customization are key.
Key Components of a Command Palette
Creating a command palette involves several key components, each responsible for a specific part of the functionality. Let's break them down:
Trigger Mechanism:
Purpose: Activates the command palette, usually via a keyboard shortcut (e.g.,
Ctrl + PorCmd + K).Tailwind Integration: Use Tailwind's utility classes to style the modal or overlay that appears upon activation.
Input Field:
Purpose: Allows users to type and search for commands.
Tailwind Integration: Utilize Tailwind's form input utilities to create a sleek, responsive input field with appropriate padding, borders, and focus states.
Command List:
Purpose: Displays a list of available commands based on user input.
Tailwind Integration: Employ Tailwind's list and typography utilities to present commands clearly. Use dynamic classes for hover and active states to enhance interactivity.
Categories and Grouping:
Purpose: Organize commands into categories for easier navigation.
Tailwind Integration: Leverage Tailwind's grid and flexbox utilities to structure categories, ensuring a responsive layout that adapts to different screen sizes.
Keyboard Navigation:
Purpose: Enables users to navigate through commands using the keyboard.
Tailwind Integration: Implement focus utilities to highlight selected commands, providing visual cues for keyboard users.
Designing the Command Palette Interface
With Tailwind CSS, designing each component of the command palette becomes streamlined. Here's how you can approach the design:
Modal Overlay: Use Tailwind's positioning (
fixed,inset-0), background colors (bg-gray-800 bg-opacity-75), and flex utilities (flex,justify-center,items-center) to create a centered, responsive modal overlay.Input Field Styling: Apply Tailwind's input classes like
border,rounded,px-4,py-2, andfocus:outline-none focus:ringto ensure the input is both functional and aesthetically pleasing.Command List Styling: Utilize Tailwind's
list-none,divide-y,divide-gray-700, and text utilities to create a clean, organized list of commands. Incorporate hover effects withhover:bg-gray-700to provide feedback when users navigate through options.
Functionality with Tailwind Plugins
While Tailwind CSS offers extensive utility classes out of the box, enhancing the command palette's functionality can further elevate user experience. Consider integrating the following Tailwind plugins:
Tailwind Forms: Simplifies styling form elements like the input field, ensuring consistency and responsiveness.
Tailwind Typography: Enhances text styling within the command list, making commands more readable and visually appealing.
Headless UI Integration: Combine Tailwind with Headless UI components to handle accessibility and interactive behaviors seamlessly.
Best Practices for Building a Command Palette with Tailwind CSS
Creating an effective command palette involves more than just styling. Adhering to best practices ensures that the component is both functional and user-friendly.
Prioritize Accessibility:
Ensure that the command palette is fully navigable via keyboard.
Use appropriate ARIA roles and attributes to enhance screen reader compatibility.
Implement focus traps within the modal to prevent users from navigating outside while it's active.
Optimize for Performance:
Lazy-load the command palette to prevent unnecessary initial load times.
Debounce input events to minimize performance hits during user typing.
Maintain Consistency:
Align the command palette's design with the overall application's aesthetic.
Use consistent naming conventions and categorization for commands to avoid user confusion.
Provide Feedback:
Offer real-time feedback as users type, filtering commands accordingly.
Highlight the currently selected command to guide user interactions.
Test Across Devices:
Ensure the command palette is responsive and functions correctly on various devices and screen sizes.
Validate touch interactions if your application caters to mobile users.
Integrating JavaScript
While Tailwind CSS handles the styling, integrating JavaScript is essential for the command palette's interactivity. Here's how you can approach it:
Activation and Deactivation: Implement event listeners for keyboard shortcuts to toggle the visibility of the command palette.
Dynamic Command Filtering: Use JavaScript to filter and display commands based on user input in real-time.
Keyboard Navigation: Manage focus states and allow users to navigate through commands using arrow keys, enter to select, and escape to close.
Persisting State: Store user preferences or recently used commands to enhance personalization and quick access.
By combining Tailwind CSS with thoughtful JavaScript integration, you can create a command palette that's both visually appealing and functionally robust.
Customizing Command Palette
While the core functionality remains consistent, tailoring the command palette to fit your application's unique needs can significantly enhance user experience.
Personalized Commands:
Include commands that are specific to your application's features, ensuring users have quick access to essential functionalities.
Theming and Branding:
Adjust Tailwind's color utilities to match your brand's color palette, creating a cohesive look and feel.
Responsive Design:
Ensure the command palette adapts seamlessly to different screen sizes, maintaining usability across devices.
Animations and Transitions:
Incorporate subtle animations using Tailwind's transition utilities to add a touch of elegance when the command palette appears or hides.
Internationalization:
Support multiple languages by dynamically adjusting command labels and ensuring text alignment and spacing remain consistent.
Troubleshooting Common Issues
While building a command palette with Tailwind CSS, you might encounter certain challenges. Here are solutions to some common issues:
Overlapping Elements:
Ensure that the modal overlay uses
z-indexappropriately to sit above other page elements. Tailwind'sz-50can be effective for this purpose.
Input Field Not Focused on Activation:
After toggling the command palette's visibility, programmatically set focus to the input field using JavaScript's
focus()method.
Responsive Layout Breaks:
Utilize Tailwind's responsive prefixes (e.g.,
sm:,md:,lg:) to adjust layout and styling based on screen size.
List Items Not Highlighting on Hover:
Verify that hover utilities are correctly applied to the list items and that no conflicting styles override them.
By addressing these issues proactively, you can ensure a smooth development process and a polished final component.
How do I ensure the command palette is accessible to all users?
Accessibility should be a priority in any UI component. To make your command palette accessible:
Use semantic HTML elements and ARIA roles to convey the component's purpose.
Ensure keyboard navigability by allowing users to activate, navigate, and interact with the palette using only the keyboard.
Provide visible focus states using Tailwind's focus utilities to guide users through their interactions.
Test with screen readers to verify that all interactive elements are announced correctly.
Building a command palette with Tailwind CSS components is a powerful way to enhance the functionality and user experience of your web application. Tailwind's utility-first approach provides the flexibility and responsiveness needed to create a sleek, customizable command palette that fits seamlessly into your design ecosystem.
FAQ
How do I implement dark mode in the command palette with Tailwind CSS?
Tailwind CSS supports dark mode out of the box. By leveraging the dark variant, you can define different color schemes and styles for the command palette when dark mode is active. This ensures your palette remains visually consistent and comfortable to use across different themes.
How do I handle large numbers of commands in the palette?
Managing a vast number of commands can be challenging, but Tailwind CSS offers solutions to maintain clarity and usability. Implement categories or sections within the palette to group related commands. Utilize scrollable containers with overflow-y-auto to handle lengthy lists without overwhelming the user. Additionally, integrating a search debounce mechanism ensures that filtering remains performant even with extensive command lists.
Can I integrate third-party libraries with Tailwind CSS for the command palette?
Absolutely. Tailwind CSS is highly compatible with numerous JavaScript libraries and frameworks. For enhanced functionality, consider integrating Headless UI for unstyled, accessible components or Alpine.js for minimal JavaScript interactivity. These integrations allow you to harness the power of Tailwind's styling while leveraging the capabilities of specialized libraries to manage state and behaviors effectively.
What makes a command palette different from a regular search bar?
Command palettes combine search with action execution, allowing users to find and perform tasks from a single interface. They typically support keyboard navigation and can search across multiple types of content and actions.
How does keyboard navigation work in a command palette?
Keyboard navigation typically uses arrow keys for moving through results, Enter for selection, and Escape to close the palette. Many components also support custom keyboard shortcuts for specific actions.