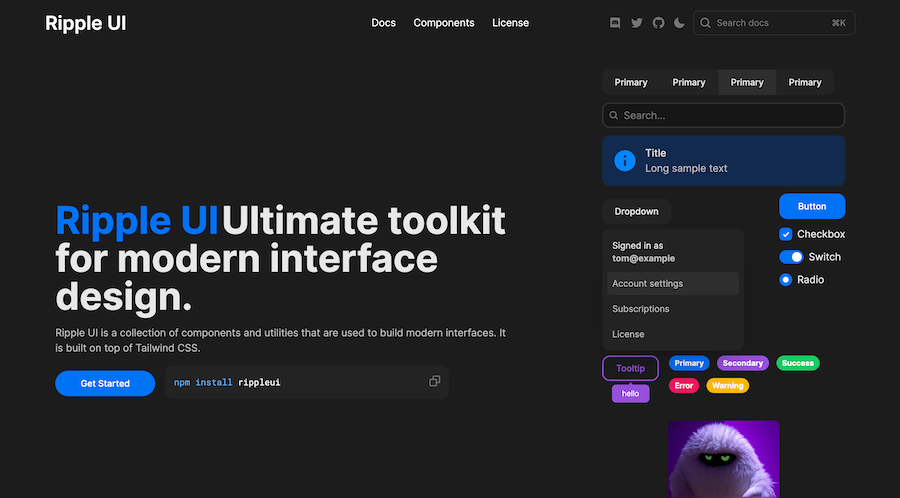
Ripple UI
Reusable Tailwind-based UI toolkit

- Install via npm
- Dark mode
- Copy & Paste
- Tailwind CSS v3
What Is the Ripple UI?
Ripple UI is a custom Tailwind CSS framework packed with pre-built, reusable components and utilities that help you create clean, responsive interfaces without writing endless utility classes. It feels like a design system and a plugin in one, so you can focus on building rather than styling from scratch.
Features ✨
Built on Tailwind CSS for rapid custom styling
Dark mode support out of the box
Over 30+ UI components (buttons, modals, tables, etc.)
Utility classes for spacing, colors, and animations
Easy installation via npm, Yarn, pnpm, or CDN
Detailed documentation with code examples
Included Components 📒
Button & Button Group
Modal, Drawer, Popover
Navbar, Sidebar, Tabs
Form controls: Input, Select, Checkbox, Radio, Switch
Data display: Table, Tooltip, Badge, Skeleton
Feedback: Alert, Progress, Spinner
Layout: Breadcrumb, Divider, Card
Extras: Kbd, Stepper, Pagination, Dots
Pros and Cons
Pros ✅
Quick Setup: Install and start using in minutes.
Consistent UI: Pre-defined classes keep design uniform.
Dark Mode: Toggle theme effortlessly.
Extensible: Customize via
tailwind.config.js.
Cons ⚠️
Smaller Ecosystem: Fewer community plugins than Bootstrap.
Learning Curve: Requires Tailwind familiarity.
Docs Depth: Some advanced patterns need more examples.
Integration
NPM/Yarn:
npm install rippleuioryarn add rippleuiCDN:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/rippleui/dist/css/styles.css">Tailwind Config: Add
require("rippleui")topluginsarray intailwind.config.jsFrameworks: Works with React, Vue, Svelte, Next.js, Remix, or plain HTML
FAQ
Is Ripple UI free to use?
Yes, Ripple UI is open-source and MIT-licensed, so you can use it in personal and commercial projects.
Does Ripple UI support dark mode?
Absolutely! Dark mode is built in—you just toggle a class and the theme switches globally.
How do I install Ripple UI?
Run npm install rippleui or include the CDN link in your HTML’s <head> section.
Can I customize the component styles?
Yes, you can override default colors and spacing via your tailwind.config.js theme settings.