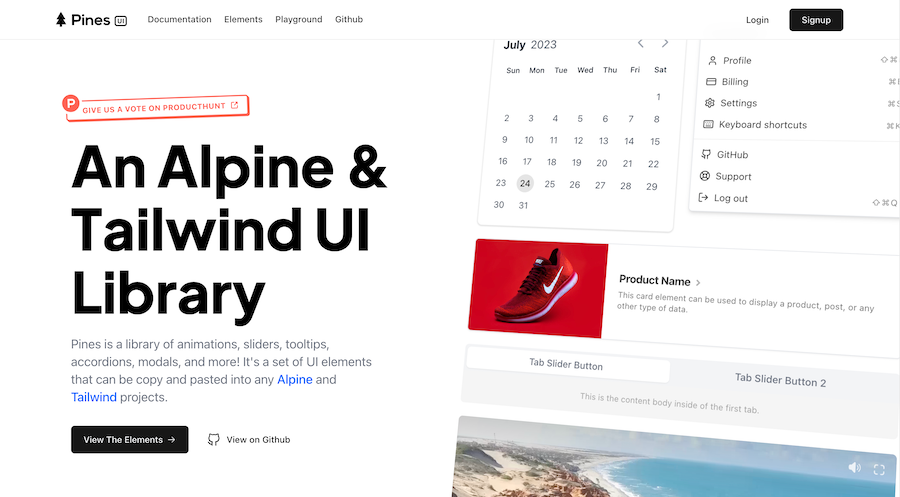
Pines
Free Tailwind & Alpine component library

- Documentation
- Open Source
- JavaScript Plugin
- Copy & Paste
- Tailwind CSS v3
Introduction
27+ UI elements and components built on top of Alpine.js and Tailwind CSS to create lightweight and clean websites and web applications.
Features
Pines UI Library offers the following features:
27+ UI Elements with Tailwind CSS and Alpine.js included
80+ HTML sections and components
One Click Copy & Paste feature
Free to use
Included Elements
Pines is a versatile library consisting of animations, sliders, tooltips, accordions, modals, and various other UI elements. It offers a collection of ready-to-use components that can be easily integrated into any Alpine and Tailwind projects with simple copy and paste functionality.
accordion
alert
badge
banner
breadcrumbs
button
card
checkbox
command
context-menu
copy-to-clipboard
date-picker
dropdown-menu
full-screen-modal
hover-card
image-gallery
menubar
modal
monaco-editor
navigation-menu
pagination
popover
progress
quotes
radio-group
range-slider
select
slide-over
switch
table
tabs
text-animation
text-input
textarea
textarea-auto-resize
tooltip
typing-effect
video
Pros and Cons
Pros ✅
If you are willing to pay $15/month you also get access to Tailwind Page Builder and extend Component Library
Pre-built UI elements is working great.
Pre-built UI components if you willing to pay extra
Seamless AlpineJS integration
Cons ⛔️
Image Gallery components is not working properly.
Who is Pines UI Library UI Kit for?
The Pines UI Library offers an outstanding value proposition, especially for individuals who prefer lightweight frameworks like Alpine.js for quicker project delivery and effortless editing capabilities. It empowers developers with a rich set of UI components, enabling them to streamline their workflow and create responsive and dynamic web projects efficiently.
What do people say?
The developers behind the Pines UI library could have chosen to place it behind a paywall, and it's evident that such a decision could have been profitable. However, I deeply admire and respect their choice to make the library publicly accessible to all. It reflects their commitment to the development community and their willingness to contribute to the broader advancement of web development.
Yucel Faruk Sahan / maker of Tailkits.com and Landing Page FYI