KokonutUI
UI components built with Tailwind CSS for React and Next.js


- Documentation
- JavaScript Plugin
- Responsive
Open Source Version: KokonutUI Free
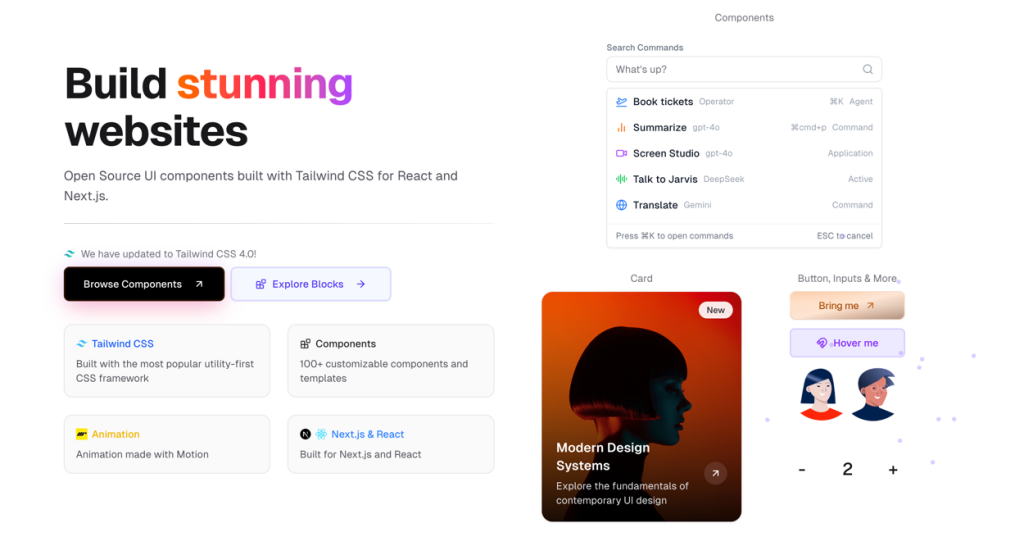
The free version of KokonutUI is available at kokonutui.com. It’s an open-source library packed with a robust collection of components built for React, Next.js, and styled using Tailwind CSS. If you’re on a budget or simply exploring different UI kits, the free version is a solid starting point.

What You Get for Free
KokonutUI’s open-source library gives you access to a variety of components that can be easily copy-pasted into your projects. The documentation is straightforward, which makes it easier for you to integrate components without any major hiccups.
Key Features:
Responsive Components: Each component is designed to work seamlessly on any device.
Tailwind CSS Integration: Enjoy the benefits of a utility-first CSS framework, making customizations super easy.
No Dependencies Hassle: The components are built to be standalone, meaning you can drop them into your project without the need for extra libraries.
Community Driven: With an active community behind it, updates and improvements are regularly contributed by fellow developers.

Free Version Features 🆓
100+ components designed for various aspects of UI.
Customizable elements that can be easily adapted to your project.
Simple integration with React and Next.js.
Built with Tailwind CSS for streamlined styling.
Active community support with ongoing updates.
The free version is ideal if you want to test the waters or build a project without a hefty price tag. The components are easy to use, and the documentation at kokonutui.com/docs/components/ is clear enough to guide you through the process.
Paid Version: KokonutUI Pro

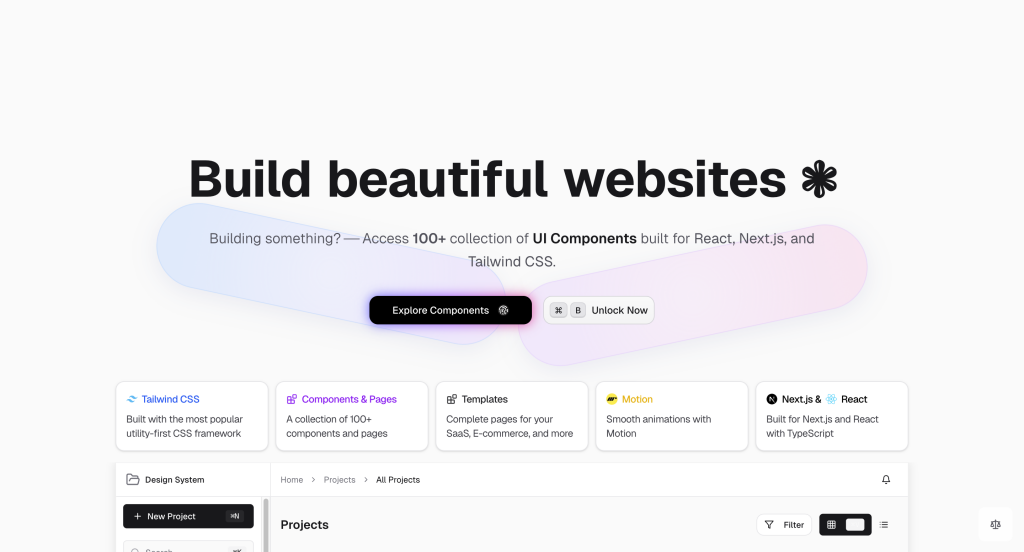
For those who need more robust features and a polished, professional look, KokonutUI Pro is worth considering. Accessible via kokonutui.pro, the paid version offers a premium set of UI components and templates that are regularly updated and packed with extra bells and whistles.
What Makes KokonutUI Pro Stand Out
KokonutUI Pro is all about giving you a head start when it comes to creating high-quality websites and applications. With a one-time payment option for lifetime access, you’re not stuck with recurring fees. Instead, you invest once and get continuous updates and premium support.

Key Features:
50+ premium components that are finely tuned for professional projects.
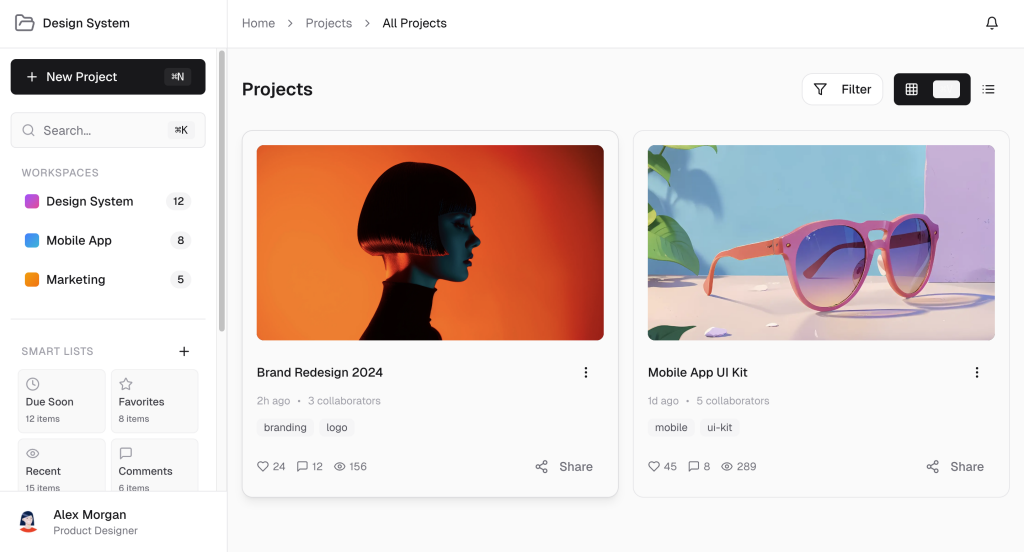
Exclusive templates: Kickstart your project with ready-made layouts that can be customized further.
Tailwind CSS & Framer Motion: Enjoy smooth animations and modern designs that make your website pop.
Commercial Use: Use the components freely in your commercial projects without any extra hassle.
Lifetime Updates and Support: Benefit from free updates and priority support to help you out when needed.

Paid Version Features
50+ premium components for building advanced web pages.
2+ professionally designed templates for quick project setup.
Integrated animations using Framer Motion for a refined touch.
Commercial license included, so you can use it in business projects.
Lifetime updates and priority support, ensuring your project stays current.
The paid version is clearly geared toward developers and businesses that need a more polished toolkit and appreciate the benefits of a dedicated support system. It’s designed to save you time and reduce the hassle of building interfaces from scratch, allowing you to focus more on the functionality and content of your project.
Comparing the Free and Paid Versions
While both versions offer a great set of components, your choice might depend on your specific needs and the scale of your project. Here’s a quick rundown to help you decide:
Budget:
If you’re just experimenting or working on a personal project, the free version is more than adequate. However, if you’re planning on launching a commercial project, the additional features and templates of KokonutUI Pro can be a game-changer.Features and Customization:
The free version gives you a solid foundation, but KokonutUI Pro goes a step further with premium components and integrated animations. The added polish can significantly enhance the user experience of your final product.Support and Updates:
With the free version, you rely on community support, which can be great but might not be as responsive as the priority support offered in the paid version. Also, regular updates in KokonutUI Pro ensure that you’re always on the cutting edge.Ease of Use:
Both versions are built with simplicity in mind, but the premium templates in the paid version can speed up the development process considerably, especially if you’re under a tight deadline.
Extra Benefits and Considerations
Both versions of KokonutUI come with their own perks. The free version is fantastic for learning and quick project prototypes, while the paid version is an investment in efficiency and quality. Here are some extra benefits you might want to consider:
Design Consistency: Using a unified component library ensures that your website or application has a consistent look and feel, which is crucial for branding.
Time Savings: Ready-to-use components mean you can focus on functionality rather than spending time on design details.
Scalability: Both versions are built to scale. As your project grows, the components can be easily extended or customized to meet new requirements.
Community and Support: The active community around the free version is a great resource, and the dedicated support in the paid version can help resolve issues faster.
Final Thoughts
KokonutUI is an excellent resource whether you’re dipping your toes into web development or looking for a reliable toolkit for your commercial project.
The free version provides a solid base to build beautiful websites, and it’s perfect if you’re just starting out or need a quick solution without any upfront costs. On the other hand, the paid version – KokonutUI Pro – takes things up a notch with premium components, professional templates, and enhanced animations that can give your project a competitive edge.
FAQ
Can I use KokonutUI in commercial projects?
Yes, both versions allow for commercial use, though the paid version comes with additional features that are especially beneficial for professional projects.
What is the main difference between the free and paid versions?
The free version offers a comprehensive set of open-source components, while the paid version provides premium components, exclusive templates, advanced animations, and dedicated support.
Do I need to know Tailwind CSS to use KokonutUI?
While familiarity with Tailwind CSS is helpful, the documentation is straightforward enough for beginners to pick up and start using the components.